O Elementor 3.10 possui uma infinidade de recursos ansiosamente aguardados que irão melhorar a aparência do seu site. Esta versão inclui a introdução do primeiro elemento aninhado, Tabs, uma nova unidade personalizada para controles de dimensionamento, uma nova biblioteca de contêineres e atualizações adicionais.

O Elementor e o Elementor Pro 3.10 oferecem oportunidades de design inovadoras, abrindo possibilidades infinitas com a inclusão de elementos aninhados. Com a nova unidade personalizada em controles de tamanho, você pode criar sites com um nível de precisão nunca antes visto. Além disso, a nova biblioteca baseada em contêiner e os aprimoramentos de desempenho tornam essas versões ainda mais desejáveis.
Elementos aninhados - Eleve o design do seu site ’s

Nested Elements apresenta um método revolucionário para conceituar o design de sites. Com esse recurso, os usuários podem incorporar qualquer elemento dentro de outro usando a força dos Flexbox Containers. Semelhante a como os contêineres podem ser aninhados uns nos outros sem limite, Nested Elements permite o aninhamento de qualquer elemento, seja um widget ou contêiner.
Com os Flexbox Containers agora estáveis, a Elementor planeja incorporar a capacidade de aninhamento em vários widgets existentes, como Carrossel, Acordeão, Guias e muito mais, em versões futuras. Além disso, a Elementor também apresentará novos widgets Nested, incluindo o Mega Menu.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraWidget de guias
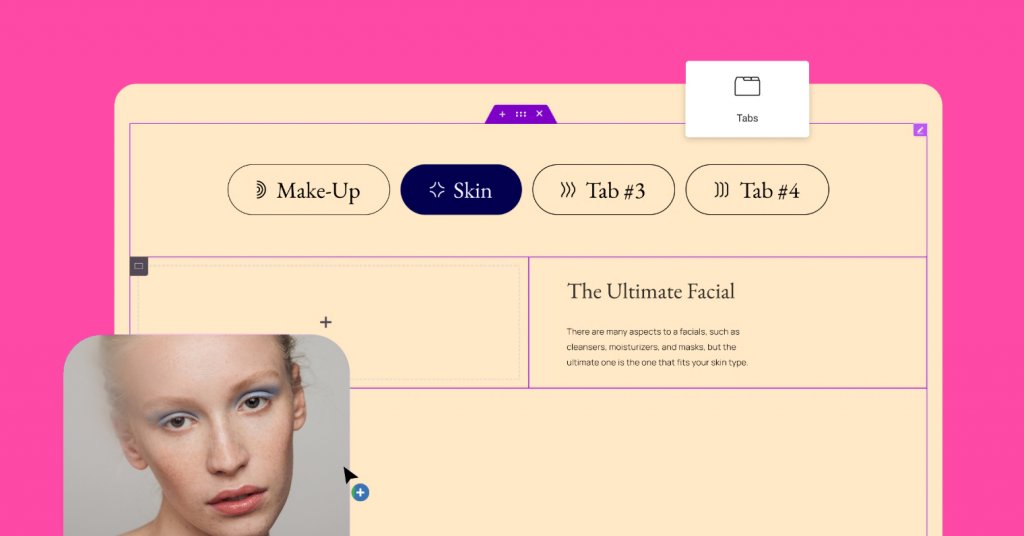
Com a introdução do novo widget Tabs, os usuários terão a oportunidade de expandir sua criatividade de design e atingir um alto nível de sofisticação. O novo widget Tabs, sendo baseado em contêiner, inclui três melhorias principais quando comparado ao widget Tabs original.
- Abas e Títulos – O novo widget Abas permite que os usuários ajustem o layout e posicionamento das abas, permitindo determinar a localização das abas em relação ao conteúdo tab’s - na parte superior, inferior ou em um de seus lados. Os usuários também têm mais opções de estilo, incluindo a capacidade de adicionar ícones ao título da guia.
- Nova área de conteúdo – A área de conteúdo de cada guia se tornará um contêiner principal, graças ao poder dos contêineres Flexbox. Isso permite que os usuários coloquem qualquer elemento, ajustem seu layout e apresentem qualquer conteúdo de que gostem - como uma tela em branco do Editor.
- Nova configuração responsiva – Para melhorar o design e a experiência do usuário por tamanho de dispositivo, os usuários podem escolher o ponto de interrupção no qual a guia será exibida automaticamente como um acordeão. Isso elimina a necessidade de criar conteúdos diferentes para cada dispositivo e melhora o desempenho.
Para utilizar o widget Tabs em um site, os experimentos Flexbox Container e Nested Elements devem ser ativados. Uma vez ativado, o novo widget Tabs substituirá automaticamente o existente no painel do widget sem afetar o design das guias existentes no site.
Unidades personalizadas – Escolha a unidade que desejar

Os controles numéricos no Editor estão passando por uma atualização, permitindo que os usuários selecionem qualquer unidade de sua escolha e misturem unidades numéricas, bem como executem cálculos de funções CSS. O Editor contém vários elementos com opções de dimensionamento, incluindo preenchimento e margens, tamanho da fonte e outros. Ao usar essas unidades de dimensionamento de forma eficaz, a precisão do design e a capacidade de resposta do site serão aprimoradas.
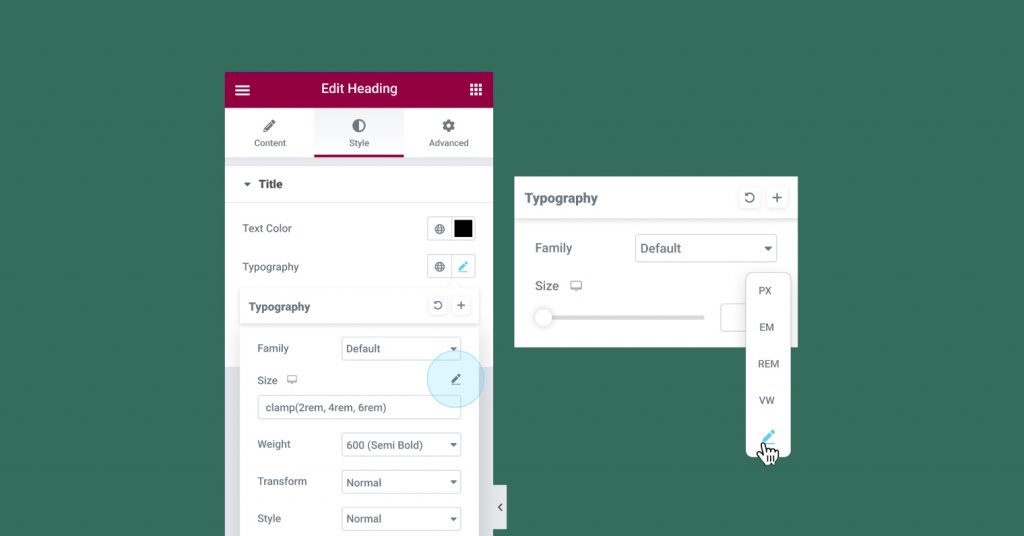
Antes desta atualização, os usuários estavam limitados a selecionar apenas um dos seguintes tipos de unidade: PX, EM, REM, % ou VW ao ajustar o preenchimento ou as margens. Com a atualização, a opção personalizada foi adicionada, oferecendo mais flexibilidade na escolha da unidade. Por exemplo, os usuários podem escolher PX para os lados e % para a parte superior e inferior. Os rótulos das unidades também foram realocados para uma lista suspensa para incluir a opção personalizada.
A seleção da opção Personalizado também permite que os usuários realizem cálculos para a medição de um valor dentro do campo de entrada de valor, levando a uma maior precisão de design e suporte responsivo.
Por exemplo, ao usar a opção personalizada nos controles de tamanho de tipografia, os usuários podem utilizar a função CSS clamp() para ajustar o tamanho da tipografia a diferentes tamanhos de dispositivo ou a função CSS calc() para calcular e definir um valor que combina unidades.
Nesta versão, as opções personalizadas serão adicionadas aos seguintes controles de dimensionamento:
- Containers, Seções e Colunas – incluindo largura personalizada, borda e outros, sempre que possível.
- A tipografia controla a altura da linha –, espaçamento entre letras e entre palavras.
Mais áreas serão atualizadas no futuro.
Container - Kits completos de sites, modelos e blocos

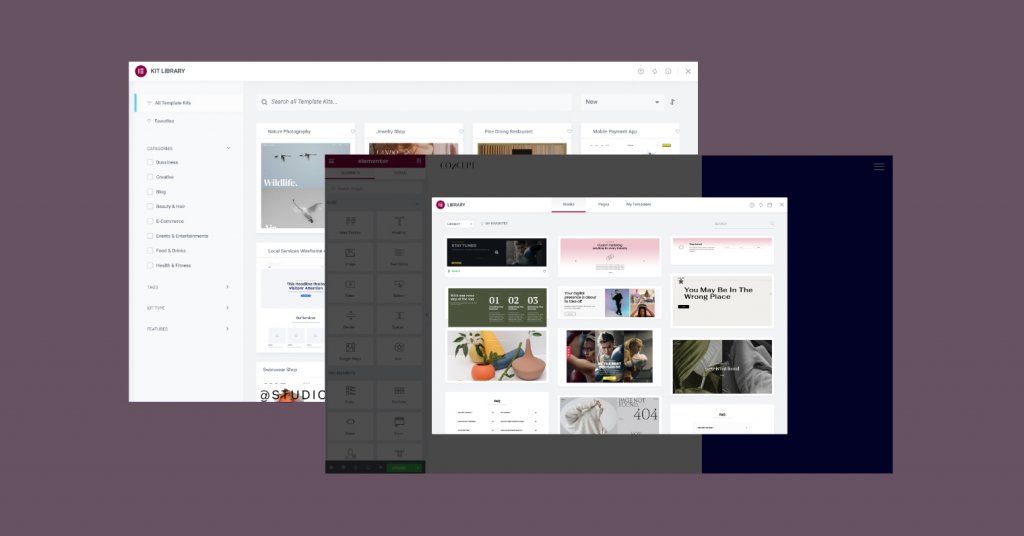
Os Flexbox Containers, agora marcados como beta e estáveis para uso, solicitaram que a equipe da Biblioteca fornecesse um kit de site completo baseado em contêiner e uma biblioteca de modelos. Eles trabalharam arduamente nas últimas semanas para criar uma biblioteca abrangente, dando aos usuários um salto inicial na criação e design do site ao habilitar o experimento do Flexbox Container usando as últimas tendências de design.
A ativação do experimento Flexbox Container em um site concede acesso ao novo kit e à biblioteca de modelos. Ele inclui versões atualizadas dos mais populares kits completos de sites e modelos de páginas, todos convertidos em Flexbox Containers, bem como novos kits de sites e modelos de páginas.
A biblioteca também traz duas atualizações dignas de nota. Primeiro, foram introduzidas mini-lojas, um kit de site completo de uma página para sites de comércio eletrônico completo com botões PayPal e Stripe para cobrança de pagamentos. Em segundo lugar, os Blocos anteriores, como o Contato e as páginas 404, foram substituídos por designs completamente novos.
Widget de contagem regressiva

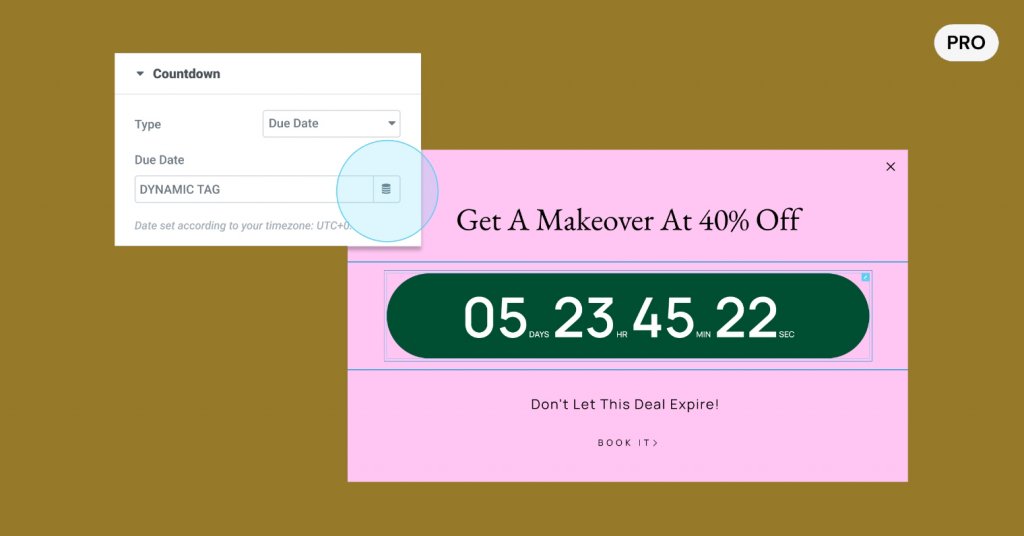
O Widget de contagem regressiva, uma ferramenta útil para gerar FOMO e aumentar as taxas de conversão, agora possui um recurso de controle dinâmico de tags para a data de vencimento. Esta atualização permite que os usuários utilizem os campos personalizados nativos do WordPress, bem como campos personalizados de ACF e PODS, para preencher dinamicamente a data de vencimento em cada página.
Com a adição desses controles dinâmicos de tags, os usuários podem utilizar o widget de contagem regressiva em um modelo de postagem única e incluir um campo personalizado para a data de vencimento em cada postagem. Isso também permite que os criadores de sites entreguem um produto finalizado a seus clientes, enquanto ainda permitem que os clientes atualizem a data de vencimento no WordPress sem ter acesso ao Editor e possivelmente alterar o design.
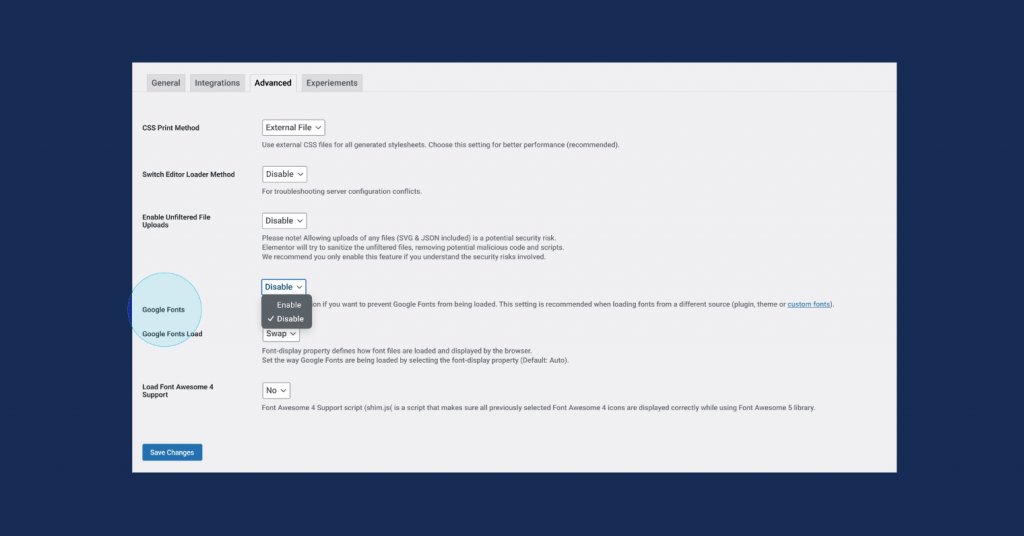
Desativar fontes do Google

O Google Fonts, uma biblioteca de fontes on-line amplamente utilizada, permite que os usuários acessem uma variedade de fontes para seus sites. No entanto, foi descoberto recentemente que o Google Fonts violou o GDPR e os regulamentos de privacidade em alguns casos.
Para minimizar esse risco, a Elementor oferece a opção de remover as fontes do Google do site. Ao desativar as fontes do Google, os usuários não terão mais acesso à biblioteca de fontes on-line do Google dentro do Editor, resultando em um número reduzido de fontes para escolher no Editor, limitado a apenas 7 opções de fonte. Se um usuário já usou uma fonte do Google em seu site, mas optou por desativar as fontes do Google, todas as fontes do site mudarão automaticamente para uma das opções de fonte disponíveis. Para aqueles que ainda desejam usar sua fonte preferida, os usuários do Elementor Pro têm a opção de carregar fontes hospedadas localmente por meio do recurso Fontes personalizadas.
Desempenho e acessibilidade aprimorados

O Elementor 3.10 continua trazendo melhorias em termos de desempenho e acessibilidade. Esta atualização abrange três atualizações de melhoria de desempenho e duas atualizações de melhoria de acessibilidade.
Lazy Load Google Maps: O widget do Google Maps no Elementor permite a colocação de mapas em qualquer lugar em um site, fornecendo uma maneira conveniente para os visitantes do site acessarem as informações de localização. Com esta atualização, o carregamento lento de iframes do Google Maps foi adicionado, contribuindo para um tempo de carregamento inicial da página mais rápido.
Carregamento lento de imagens com tamanhos personalizados: o tamanho da imagem pode afetar muito o desempenho de um site. Nas atualizações anteriores, foi introduzida a capacidade de carregar lentamente a maioria das imagens carregadas na biblioteca de mídia. No Elementor 3.10, as imagens de tamanho personalizado também podem ser carregadas lentamente.
Controlando o pré-carregamento de vídeos auto-hospedados: vídeos, semelhantes a imagens, podem afetar a velocidade e o desempenho de um site, especialmente com vídeos auto-hospedados. Com esta atualização, está disponível a opção de pré-carregar vídeos auto-hospedados, seus metadados ou nenhum de seus conteúdos antes que o visitante pressione play.
Melhorias de acessibilidade para navegação na página: o widget Block Quote e o widget Post Comments, ambos do Elementor Pro, receberam atualizações em sua marcação para melhorar ainda mais a acessibilidade para usuários com deficiências que utilizam tecnologias assistivas para navegação na página.
Empacotando
O Elementor 3.10 abre uma gama de novas opções de design para os usuários incorporarem em seus sites. A adição do widget Tabs, o primeiro recurso a utilizar o recurso Nested Elements, oferece aos usuários a capacidade de criar layouts altamente avançados e criativos usando todos os widgets do Elementor de maneira fácil de arrastar e soltar. Ao habilitar o Flexbox Containers para usar este novo widget, os usuários também terão acesso a um novo kit baseado em contêiner e biblioteca de modelos, para iniciar seu processo de design. Incentivamos nossos visitantes a experimentar o Elementor 3.10 e compartilhar suas opiniões na seção de comentários abaixo.




