Divi MadMenu é um módulo projetado por um desenvolvedor terceirizado que se integra perfeitamente ao Divi Builder . Ele adiciona dois novos módulos que permitem aos usuários criar designs de menu exclusivos e visualmente atraentes. Esses módulos vêm com uma ampla gama de recursos, incluindo a capacidade de adicionar chamadas para ação (CTAs), criar formulários de login pop-up e menus deslizantes. Além disso, os usuários podem criar menus verticais, proporcionando ainda mais flexibilidade no design de seus sites. Neste artigo, veremos mais de perto o módulo Divi MadMenu , examinando seus recursos e facilidade de uso. Ao final desta revisão, os leitores terão uma melhor compreensão se este produto é adequado para suas necessidades de design de site.

Módulos do Divi MadMenu
MadMenu estende o Divi Builder com dois novos módulos. Cada módulo é descrito a seguir:
- O módulo original com as principais funcionalidades é o Divi MadMenu. Possui botões, pop-ups, slide-ins e uma variedade de opções de layout.
- O Divi MadMenu Vertical Menu Module é um novo módulo que adiciona opções de menu vertical ao tema Divi.

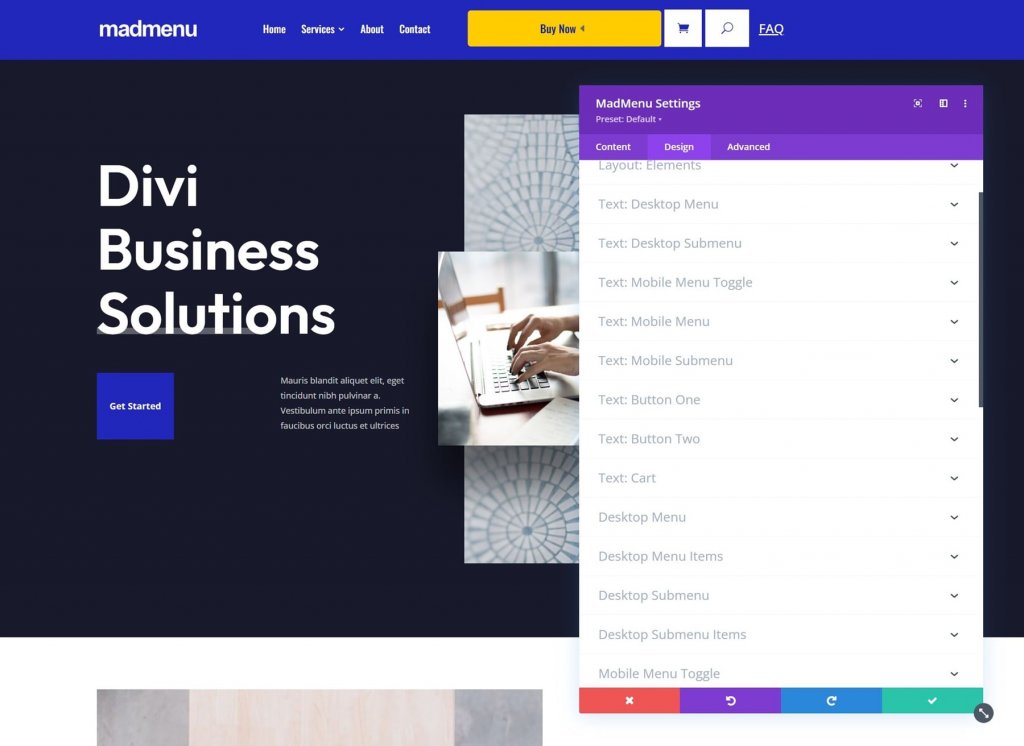
Recursos do Divi MadMenu
Neste post, veremos o Módulo MadMenu em geral. Este módulo adiciona uma série de novos recursos. Aqui está uma visão geral da guia Conteúdo e das ferramentas que ela contém.
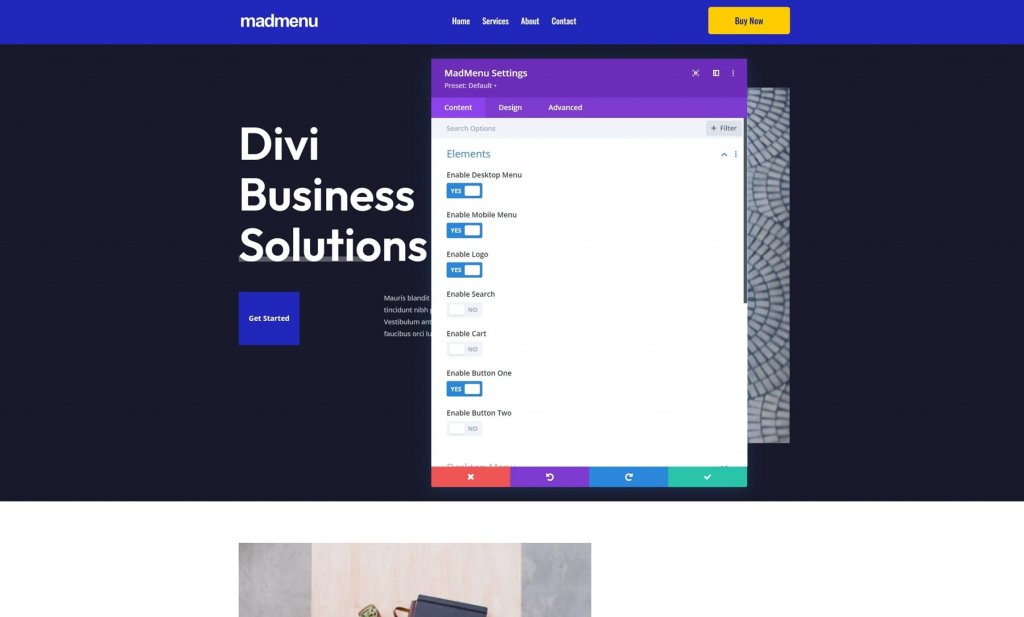
elementos
Elementos são todos os itens que podem ser adicionados ao menu. Isso inclui decidir se deseja usar o menu da área de trabalho ou do dispositivo móvel, bem como habilitar o logotipo, a pesquisa, o carrinho, o botão um e o botão dois. Na guia Conteúdo, cada elemento é selecionado e ajustado em sua própria seção. Você os habilitaria aqui e os configuraria abaixo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
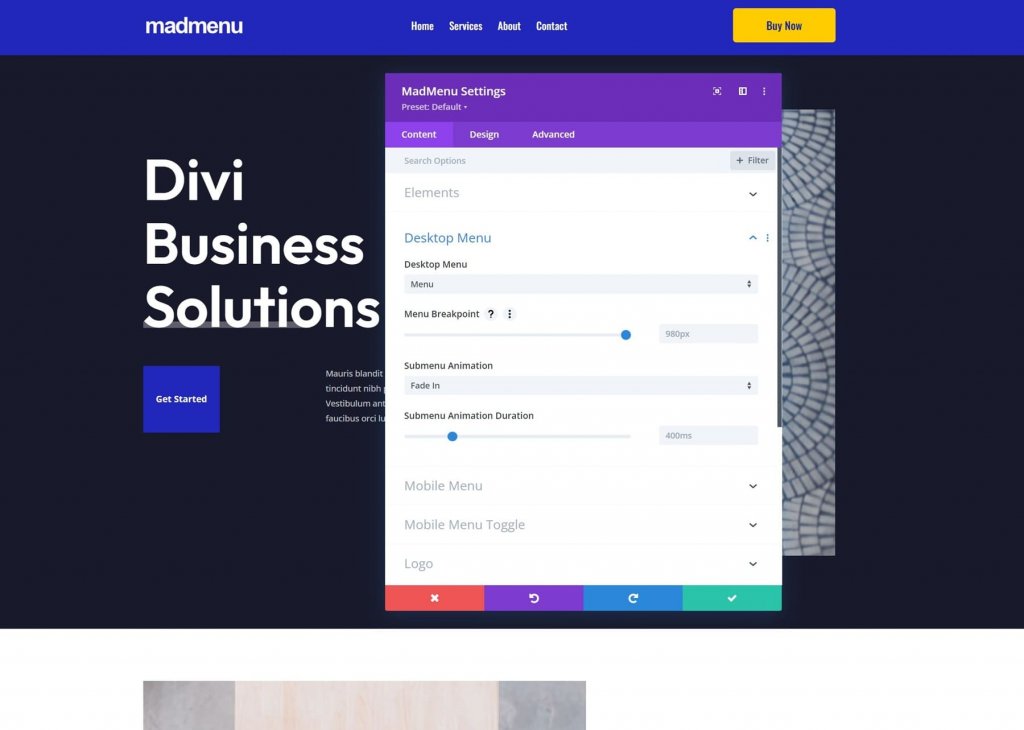
Menu da área de trabalho
Escolha o menu a ser exibido, o ponto de interrupção que altera seu menu para a versão do menu móvel, a animação do submenu e a duração da animação.

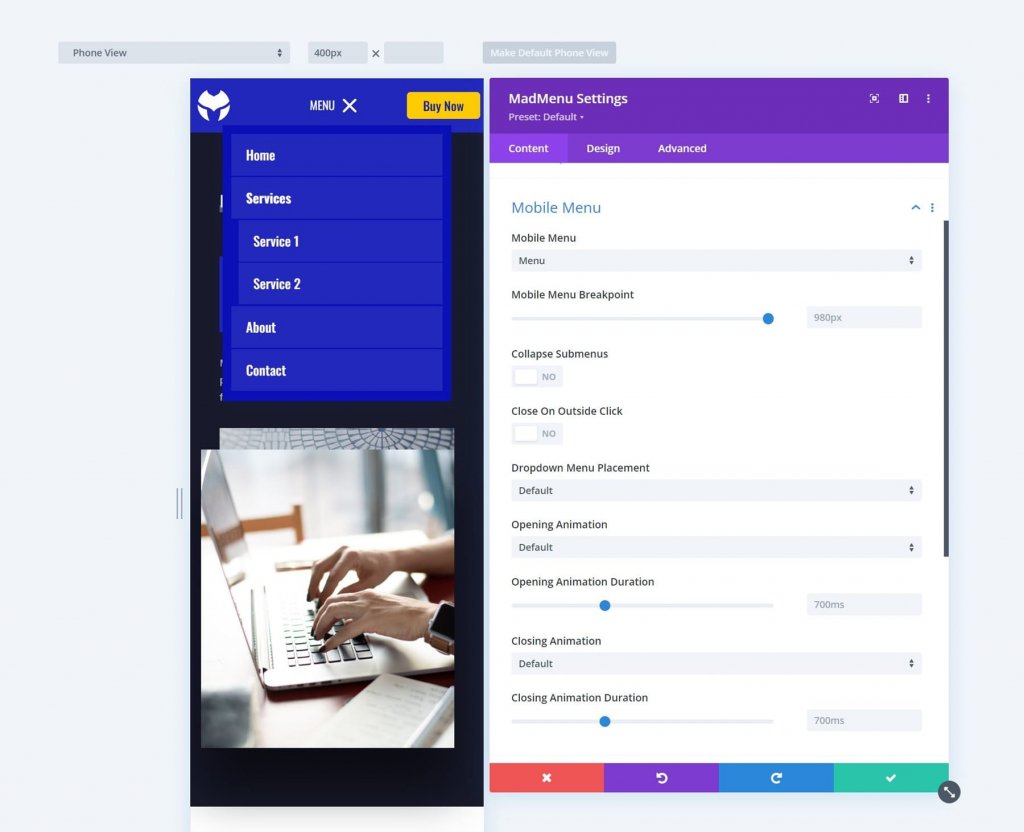
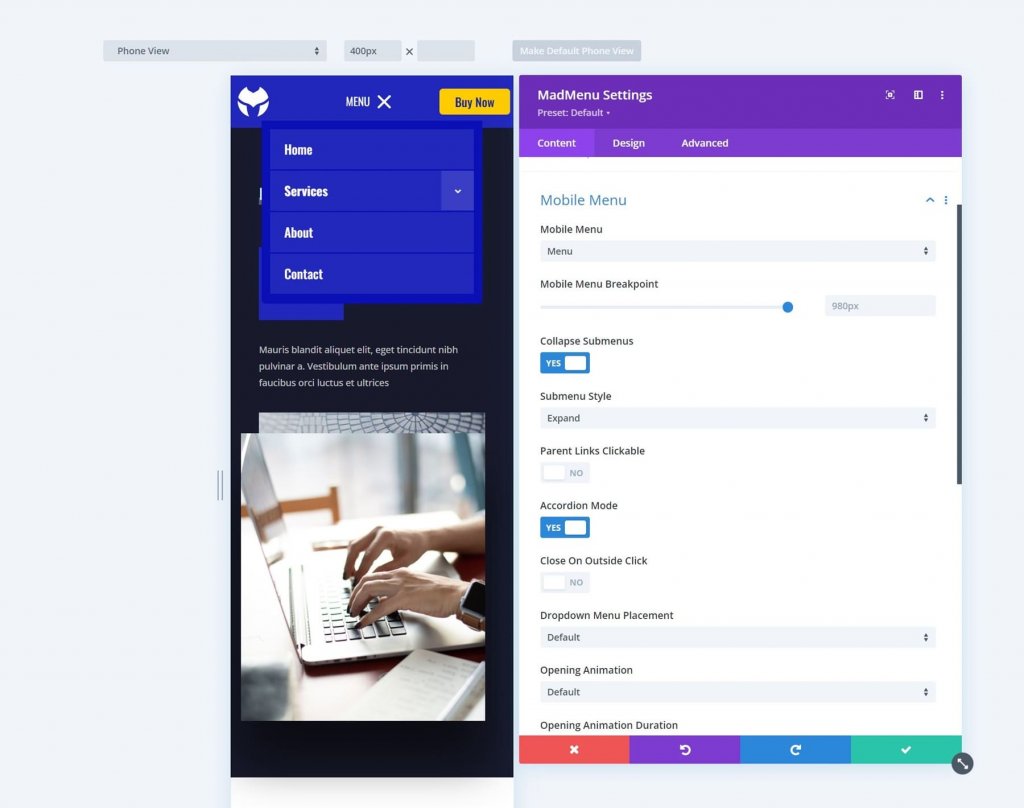
Menu móvel
O menu móvel permite diferenciar a versão móvel do menu da versão desktop. Selecione o menu móvel a ser exibido, defina o ponto de interrupção, selecione se eles serão recolhidos, feche ao clicar fora, posicione o menu suspenso e ajuste as configurações de animação.

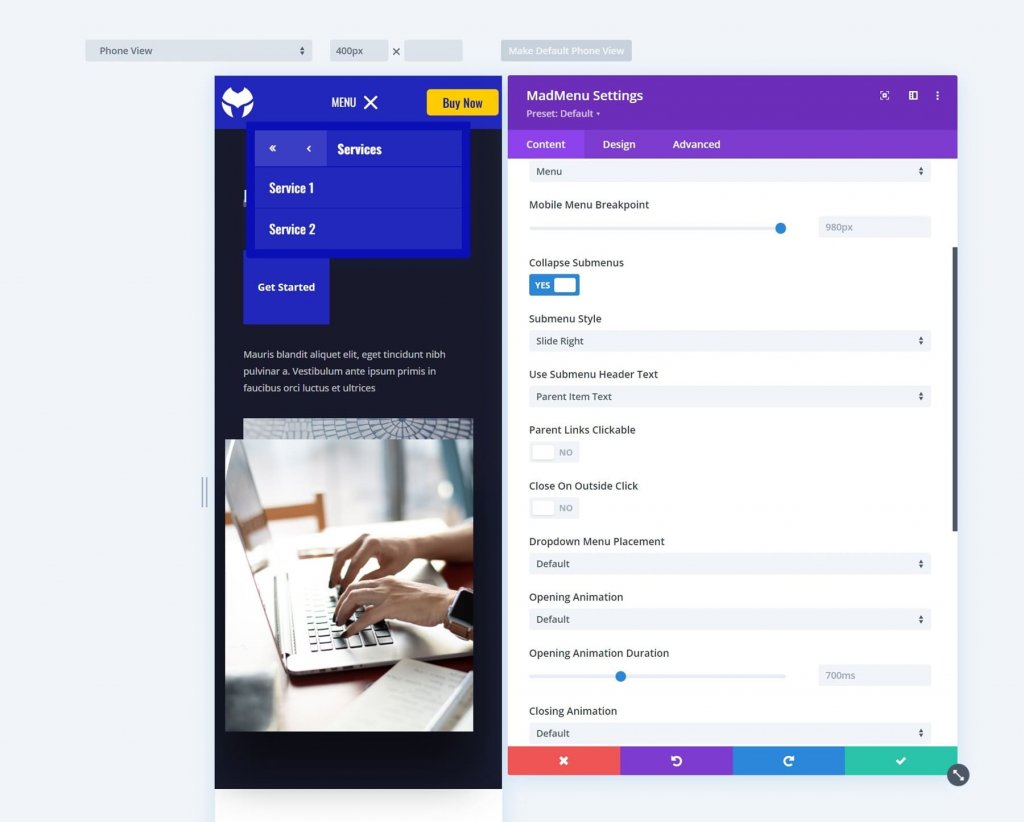
Recolher submenus fecha o submenu por padrão. Ao recolhê-los, você poderá escolher como eles serão abertos quando você clicar neles. Selecione Expandir, Deslizar para a direita ou Deslizar para a esquerda. Isso também inclui a opção Usar texto do cabeçalho do submenu, que permite selecionar Texto do item pai, Texto personalizado ou Sem texto.

Deslizar para a direita e Deslizar para a esquerda movem as setas para a direita e para a esquerda, respectivamente. Ao clicar neles, você pode mover o menu nessa direção. Slide à direita é o nome do slide. Ele exibe o submenu como aberto, com setas indicando que é um submenu. O texto do item pai é usado para o texto do cabeçalho do submenu.

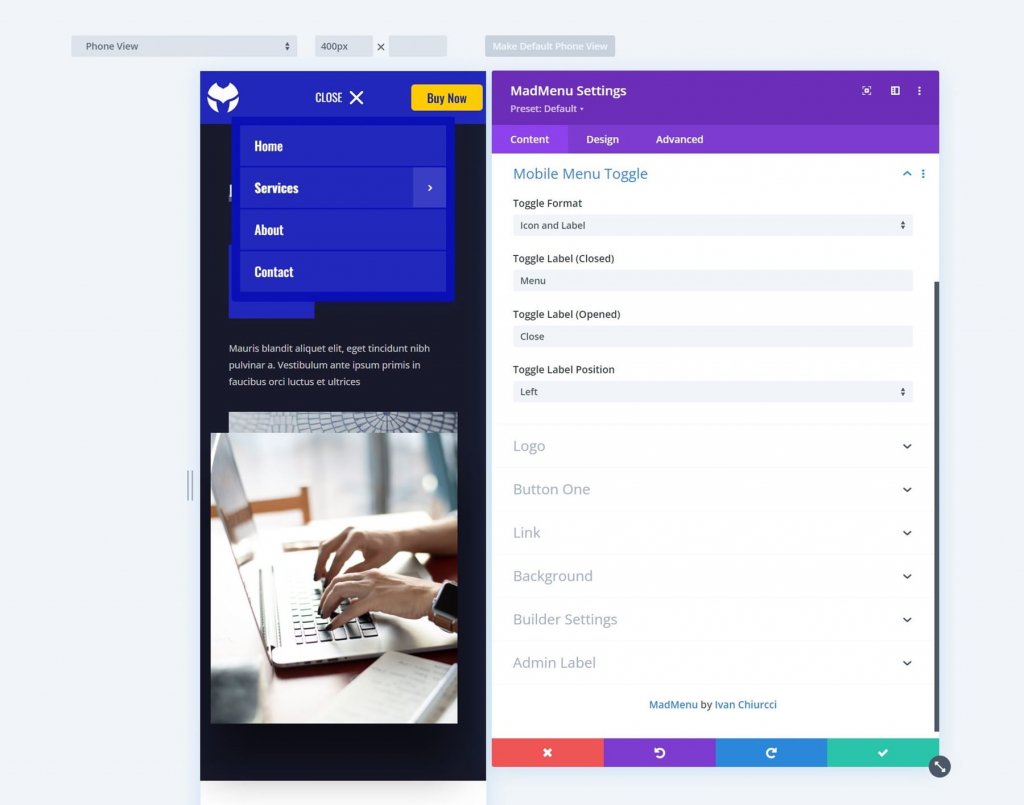
Alternar menu móvel
Ative para exibir apenas um ícone, um rótulo ou o ícone e o rótulo. Selecione o formato, a etiqueta aberta e fechada e a posição da etiqueta. A posição especifica se o rótulo deve estar à direita ou à esquerda do ícone do menu.

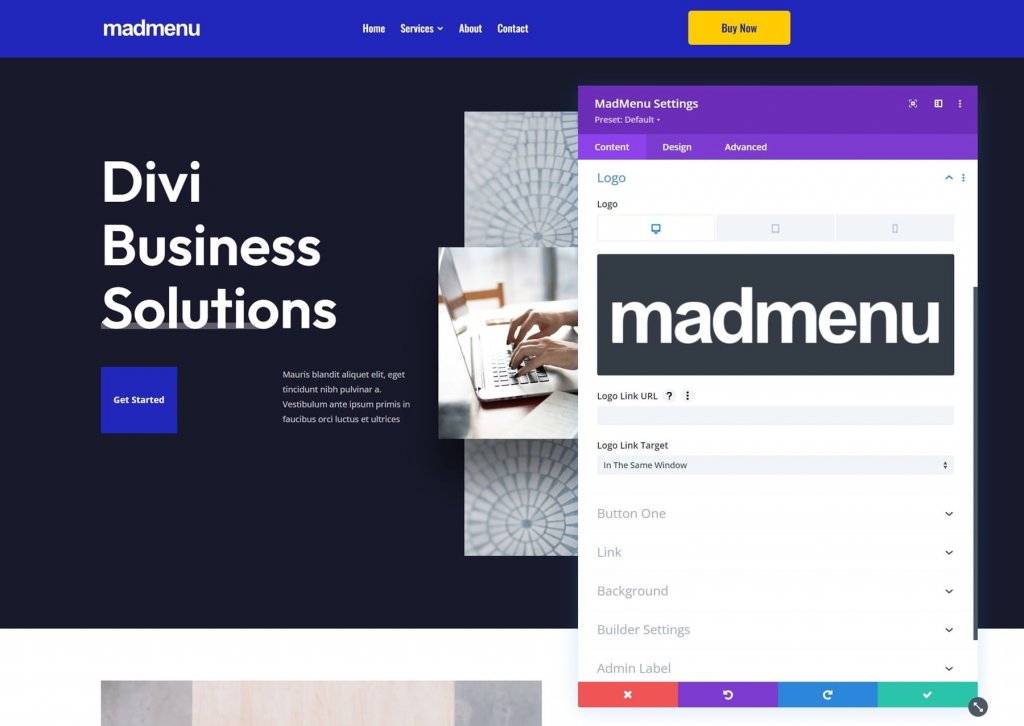
Logotipo
Escolha o logotipo, insira a URL e especifique se o link deve abrir na mesma ou em outra janela.

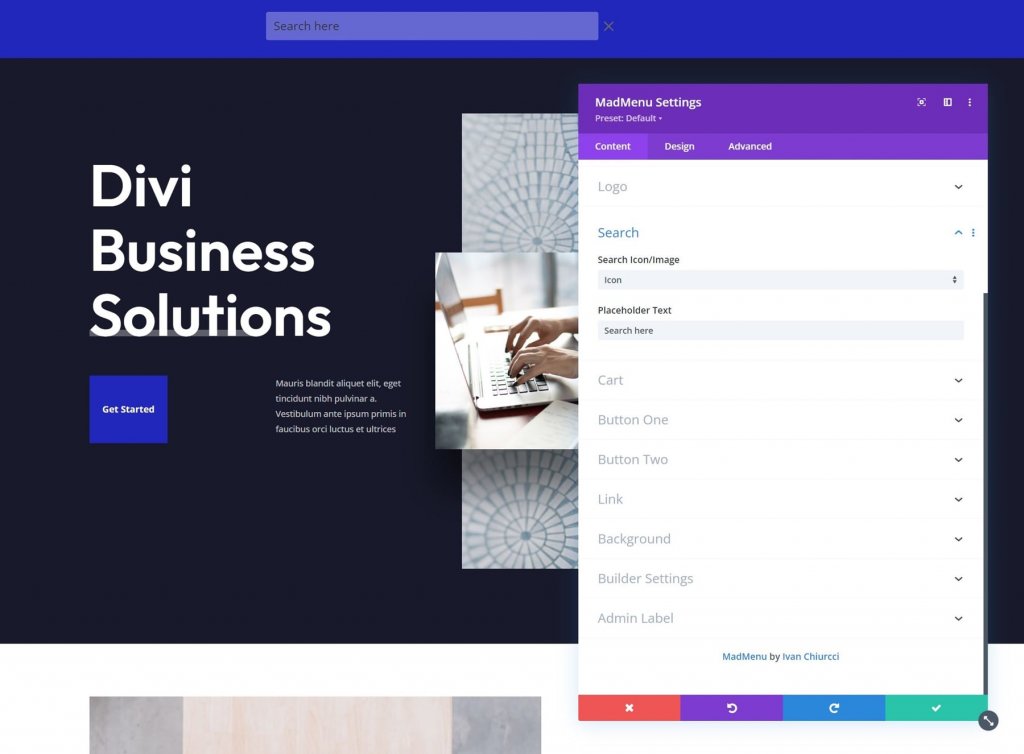
Procurar
Selecione um ícone ou uma imagem e digite o texto do espaço reservado. Quando o ícone de pesquisa é clicado, o texto do espaço reservado aparece na caixa de pesquisa.

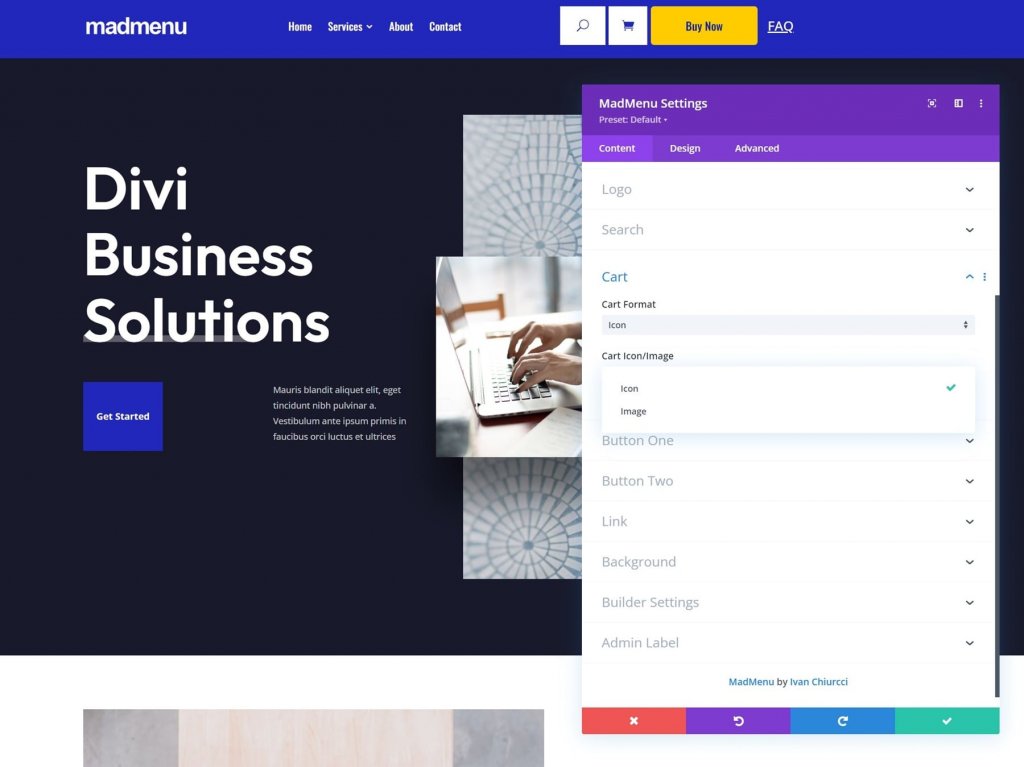
Carrinho
Escolha o formato do carrinho e um ícone ou uma imagem. Isso é compatível com WooCommerce e exibe o número de itens no carrinho. A opção de imagem inclui um seletor de imagem do carrinho, permitindo que você use qualquer imagem em sua biblioteca de mídia como link do carrinho de compras. Ele foi redimensionado para corresponder ao menu, mas você pode alterá-lo nas configurações de Design, se preferir.

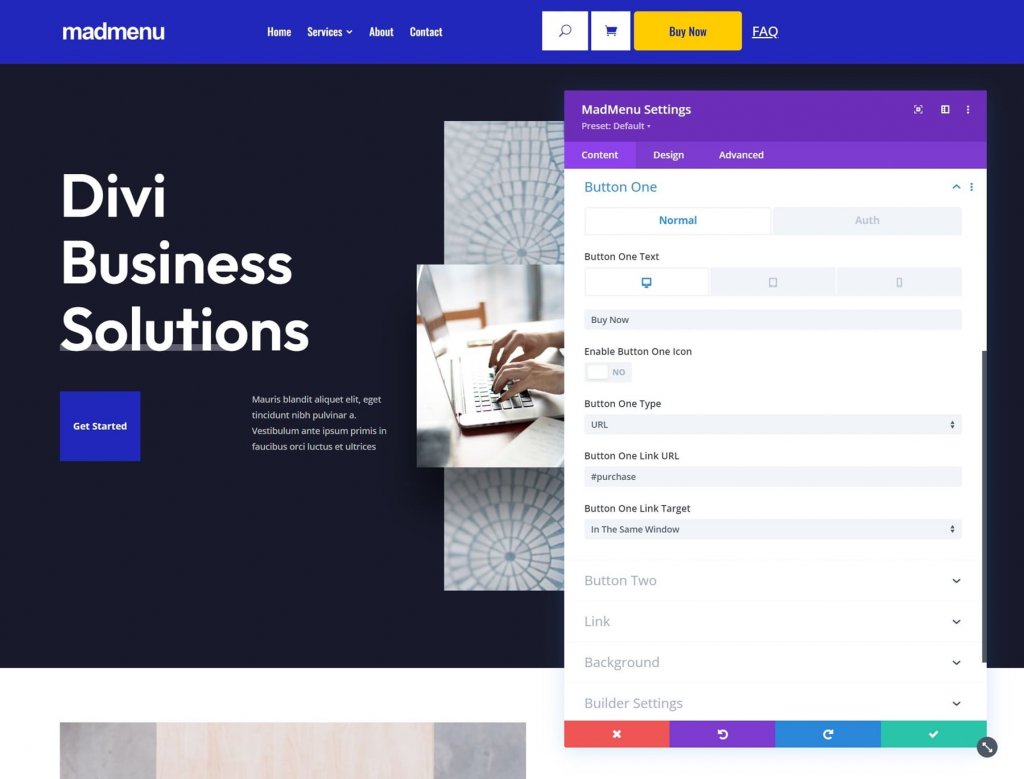
Botão um e botão dois
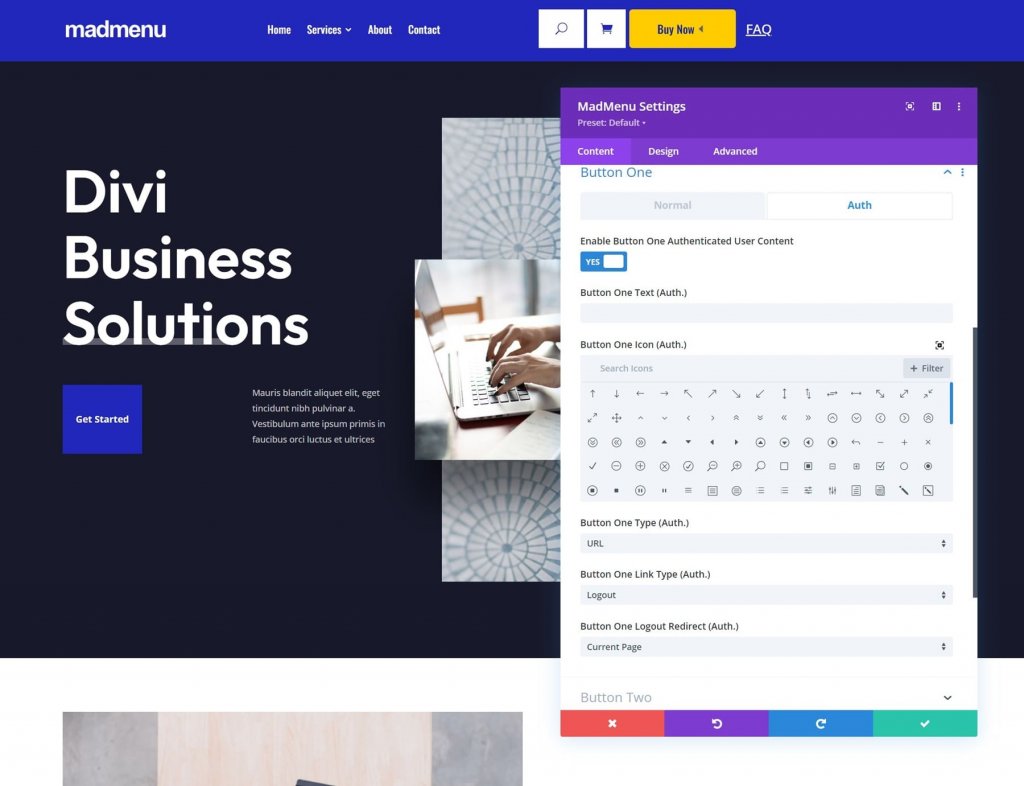
Divi MadMenu estende o menu com dois botões CTA. Você pode incluir um ou ambos os botões. Adicione texto ao botão, habilite um ícone e escolha entre um URL e um pop-up. O Botão Um e o Botão Dois têm a mesma funcionalidade.

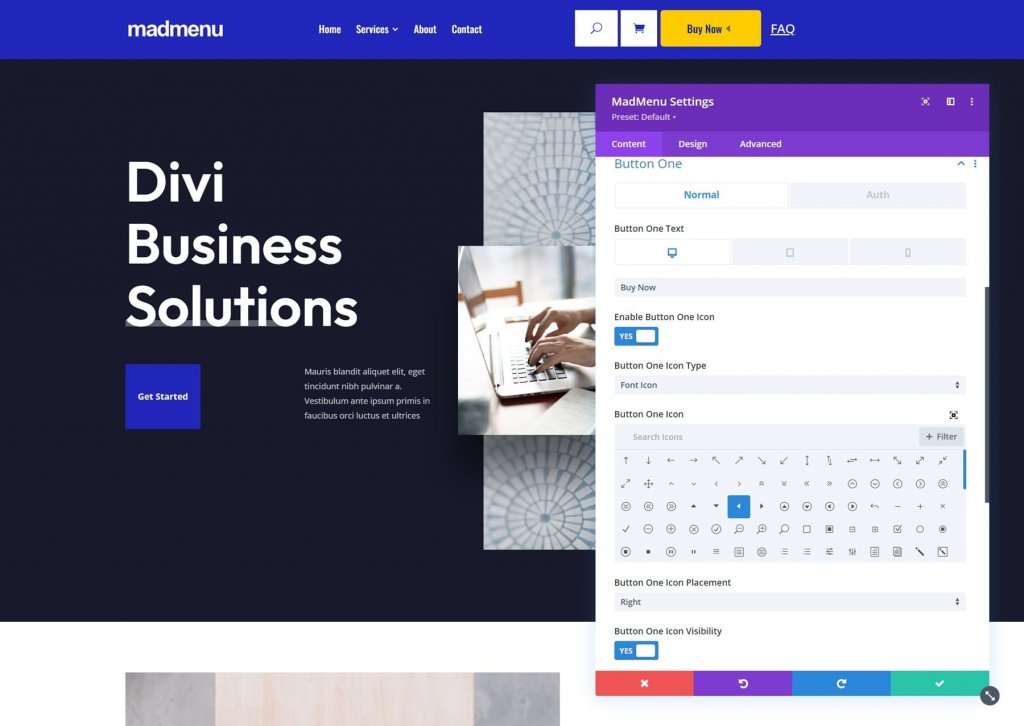
Você pode usar um ícone ou uma imagem como ícone do botão. Você também pode especificar se o ícone deve ou não ser exibido ao passar o mouse.

Para ativar o conteúdo do usuário autenticado, vá para a guia Auth. Habilitar o conteúdo do usuário traz um novo conjunto de opções onde você pode escolher entre um URL e um formulário de login para autorização. Defina o tipo de link e a URL para o redirecionamento de logout.

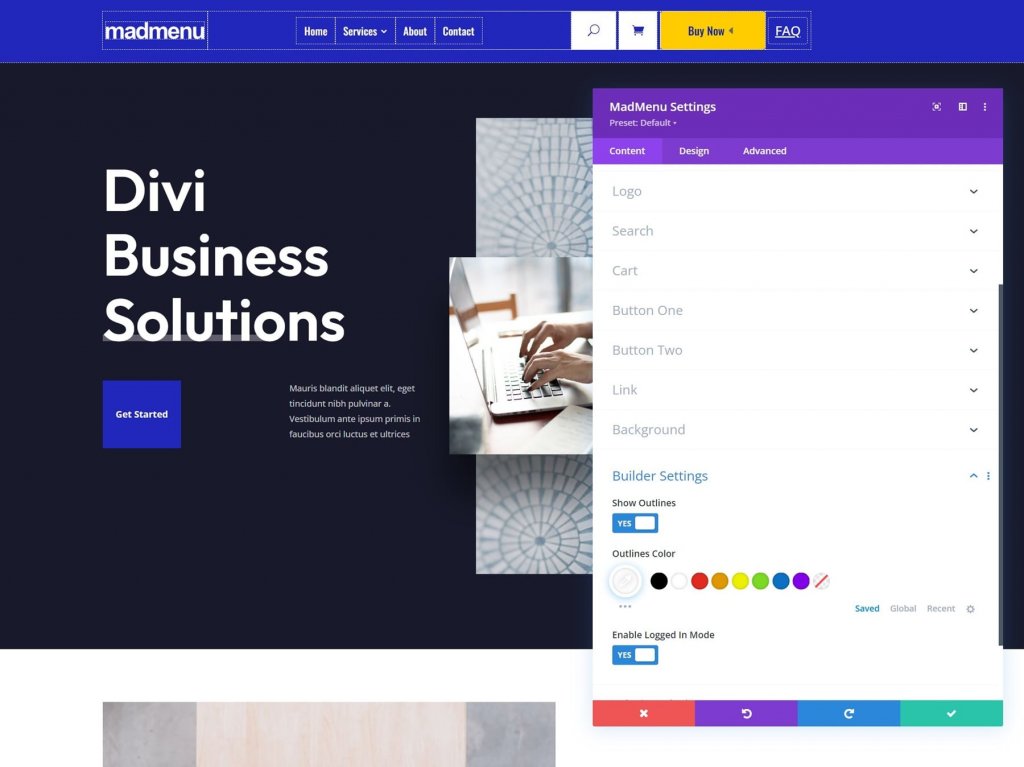
Configurações do Construtor
Mostrar contornos desenha uma borda ao redor de cada elemento. Você pode alterar a cor do contorno. Habilitar o Modo Conectado abre o Botão Um e altera o texto para Sair, indicando que eles estão conectados.

Opções de layout para Divi MadMenu
A guia Design contém uma infinidade de configurações especializadas para personalizar o layout do menu.
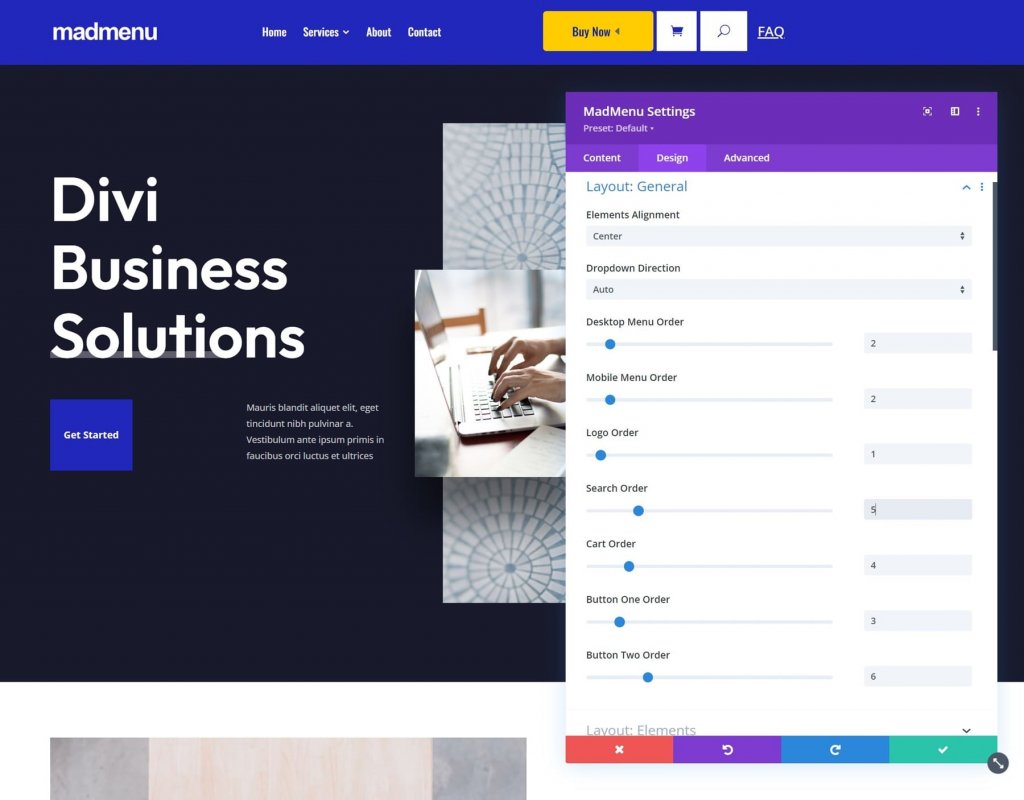
Divi MadMenu Layout Geral
Alinhamento de elementos, direção suspensa, ordem do menu, ordem do logotipo, ordem de pesquisa, ordem do carrinho e ordem do botão são opções. Combiná-los abre uma infinidade de possibilidades de layout.

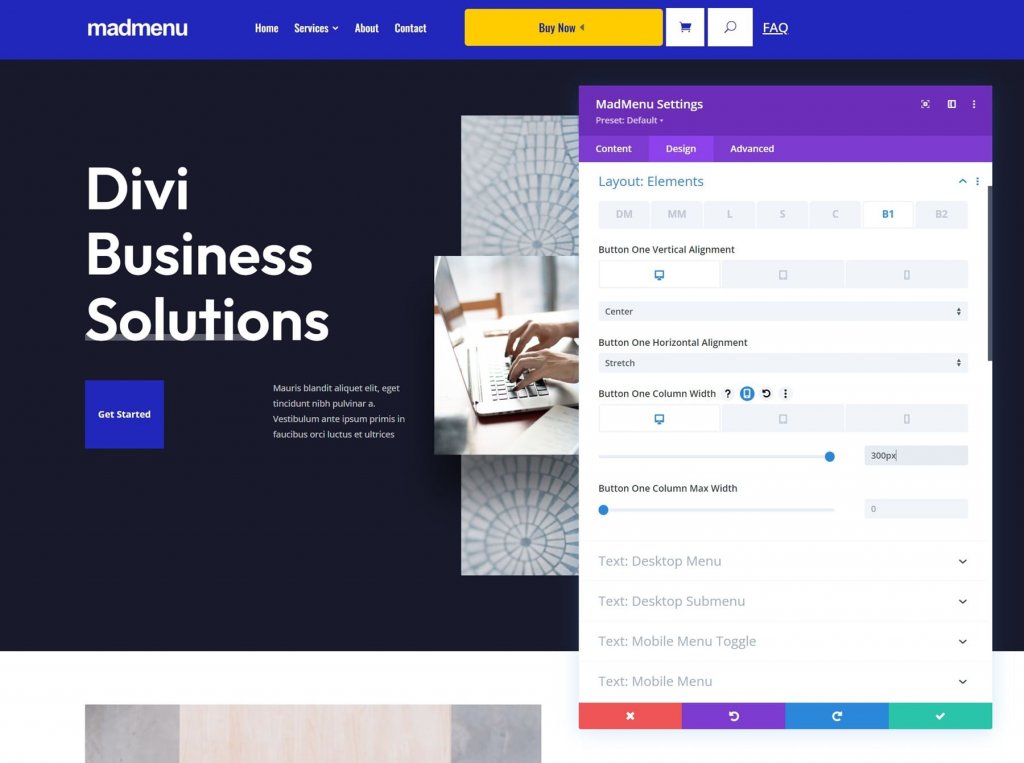
Elementos de layout
Essas opções permitem ajustar cada um dos elementos individualmente. Altere o alinhamento vertical e horizontal, a largura e a largura máxima. Quando usados juntos, eles podem produzir alguns layouts interessantes.

Opções de estilo
As configurações do Mad Menu Design incluem todas as opções do módulo Divi que você esperaria. Estilos de texto, cores, bordas e muito mais estão disponíveis.

Divi MadMenu Demonstração Treze
Para começar, o Divi MadMenu inclui 13 demos. Vamos dar uma olhada na demonstração número treze para ter uma ideia melhor do que o Divi MadMenu pode fazer. Este foi escolhido ao acaso, mas é bom. Ele faz uso de vários módulos Divi MadMenu para criar um design atraente. Veremos versões para desktop e dispositivos móveis.
Demonstração Treze Wireframe
Para as configurações principais, o Demo treze emprega dois módulos Divi MadMenu, um módulo de login e um módulo de pesquisa. Os módulos são representados no wireframe abaixo.

Ele também vem com mais cinco módulos Divi MadMenu para criar os elementos deslizantes, bem como um módulo de acompanhamento social.

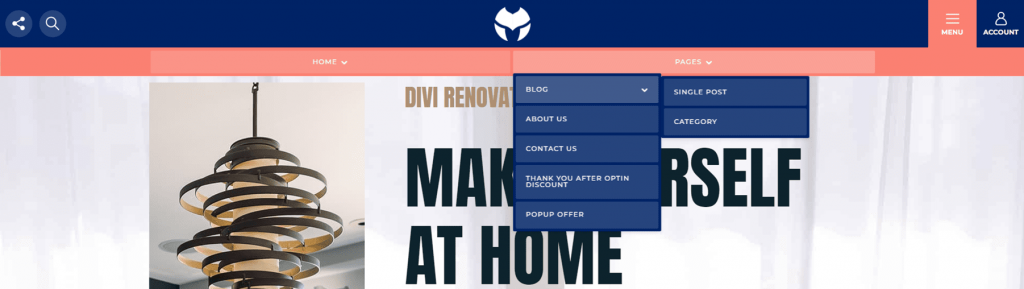
Demonstração Treze Design Outlook
Aqui está uma olhada na demonstração do front-end. O menu hambúrguer abre os menus na parte inferior. Normalmente está fechado e fechará quando os outros menus forem selecionados.

À direita, o ícone da conta abre um menu deslizante. Ele tem um botão Fechar, um botão Sair e links para as páginas da conta da pessoa.

À esquerda, o ícone de mídia social abre um menu deslizante. O ícone de pesquisa exibe uma caixa de pesquisa abaixo do cabeçalho. Esses são os dois únicos itens de menu que aparecerão simultaneamente.

Palavras Finais
Isso conclui nossa análise do Divi MadMenu para Divi . Neste post, mal começamos a arranhar a superfície. Ambos os módulos são simples de usar e oferecem inúmeras opções de design e layout para menus Divi. As opções de slide são visualmente atraentes e a opção pop-up simplifica a criação de logins exclusivos. Para criar CTAs, adicione até dois botões por módulo. Crie vários layouts com um único módulo Divi MadMenu ou adicione mais para criar cabeçalhos exclusivos. As demonstrações são fantásticas e servem como um excelente ponto de partida para seus próprios designs, ou você pode usá-las como estão.





