Ícones e texto, cada um à sua maneira, têm pontos fortes e fracos que os tornam um par perfeito ao criar um site. Um ícone sozinho pode ser muito ambíguo, sem contexto ou significados fixos. O texto pode parecer sem graça e certamente não atrairá tanta atenção. Junte os dois e você ’ obterá o melhor dos dois mundos. Frequentemente, you’ verá o emparelhamento ao listar recursos, serviços ou quaisquer outros elementos que precisam ser mostrados como distintos, mas como parte do grupo.
Esse emparelhamento é tão comum que muitos temas premium vêm com um código de acesso para inserir rapidamente um ícone com texto como elemento de design. Se o seu tema não ’t, não se preocupe. Graças a Qi Addons for Elementor , a maior coleção de complementos Elementor gratuitos da web’, você’ poderá adicionar todos os ícones com o texto de que precisa rapidamente. Tudo o que você precisa ’ é Elementor e o ícone com um widget de texto.
Adicionando Ícones com Texto
Para usar o plug-in Essential Addons for Elementor para adicionar ícones com texto no WordPress, você precisará seguir algumas etapas simples. Primeiro, você precisa baixar e ativar o Elementor. Este é um construtor de páginas popular que você já deve ter instalado. Caso contrário, você pode baixá-lo no repositório do WordPress.
Depois de instalar o Elementor, você pode instalar o Qi Addons for Elementor . Você pode fazer isso acessando o repositório do WordPress, procurando por ele e clicando em instalar e ativar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
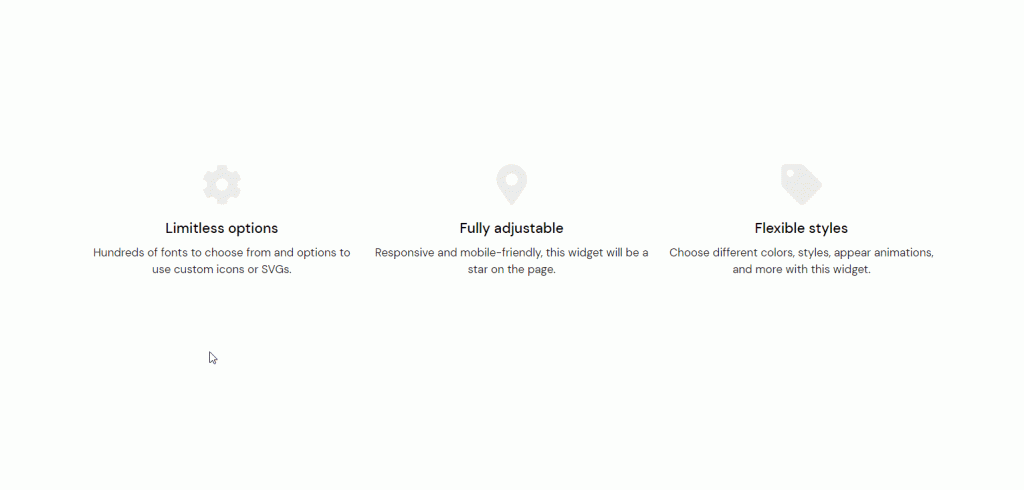
Depois disso, a melhor maneira de se acostumar com o widget seria ir para uma página onde você pode querer adicionar um ícone com texto e – acessá-lo. Nós, por outro lado, fizemos uma seção com três colunas porque acabamos fazendo três ícones com texto. Apenas encontrar o widget e arrastá-lo para a coluna mais à esquerda resolveu o problema. Nosso primeiro ícone com texto agora estava pronto para ser alterado.

Editando o conteúdo do ícone com texto
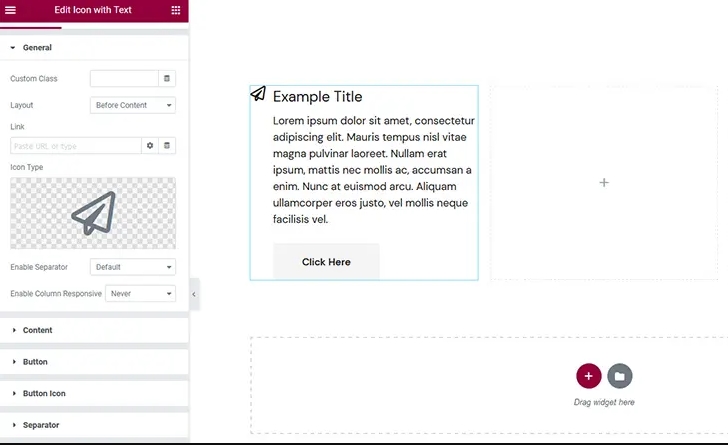
Existem muitas guias na seção Conteúdo da opção de plug-in, mas não se preocupe. Isso significa apenas que você poderá alterar seu design de várias maneiras pequenas. Na primeira guia, Geral , você pode escolher como o ícone e o texto serão exibidos se quiser adicionar um link para o ícone e algumas outras coisas.
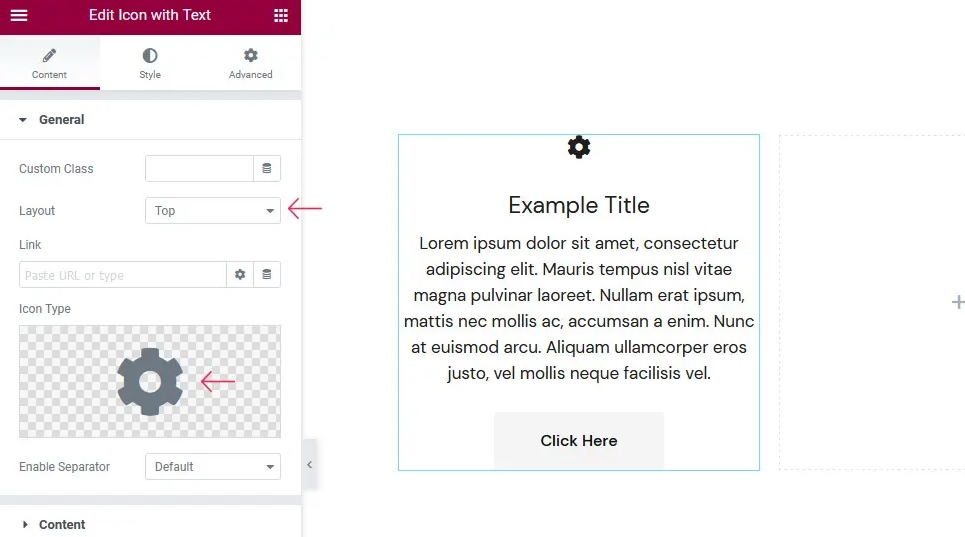
Também é aqui que você escolhe o tipo de ícone que deseja usar se quiser usar um separador, bem como algumas regras de capacidade de resposta para as colunas. Mudamos para o layout superior como nossa primeira mudança. Mudamos o ícone para uma engrenagem da biblioteca de ícones e estávamos prontos para seguir em frente.

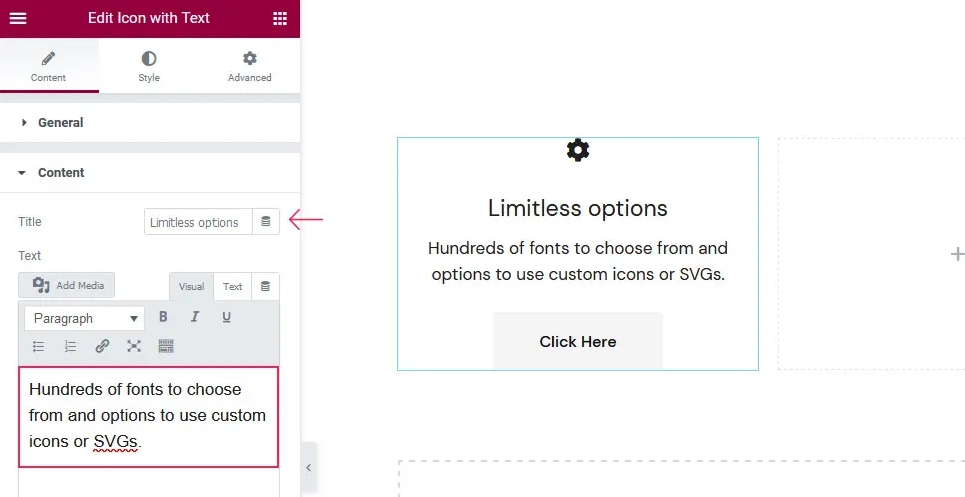
Na guia Conteúdo , você pode alterar a aparência do texto na coluna ou até eliminá-lo completamente. Você também pode alterar o próprio texto e usar algumas opções de estilo limitadas. Você também poderá decidir como o texto será alinhado.

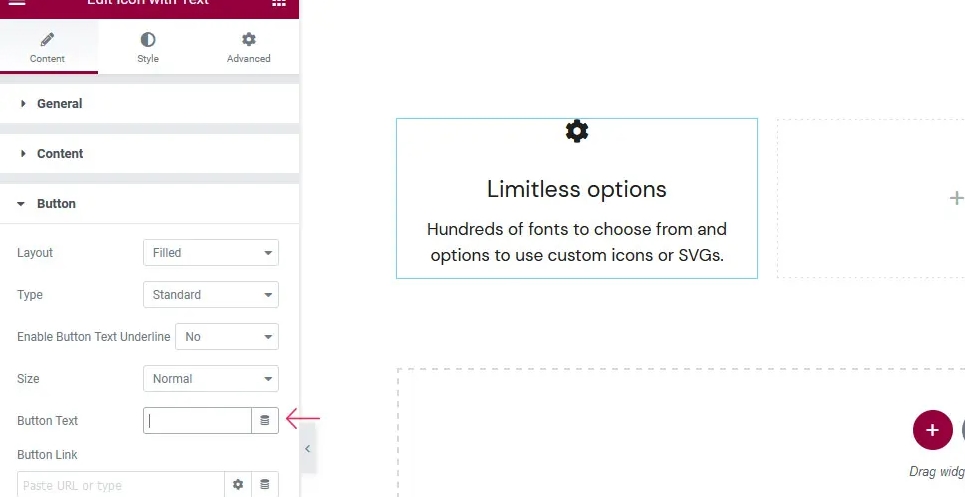
Nas guias Botão e Ícone de botão , você pode escolher a aparência do botão, o tamanho que deve ter se tiver um ícone, onde deve estar e a qual link deve levar.
A opção Button Text na aba Button é o que há de mais interessante nessas duas abas. Se você apagar o texto, poderá se livrar completamente do botão.

As duas últimas abas nas opções de Conteúdo são para o separador e a animação para quando o conteúdo aparecer. Você pode escolher o layout, a posição, a imagem da borda e o ícone do separador. Também poderá escolher entre diferentes estilos de animação e definir a duração de cada um.
Estilizando o ícone com texto
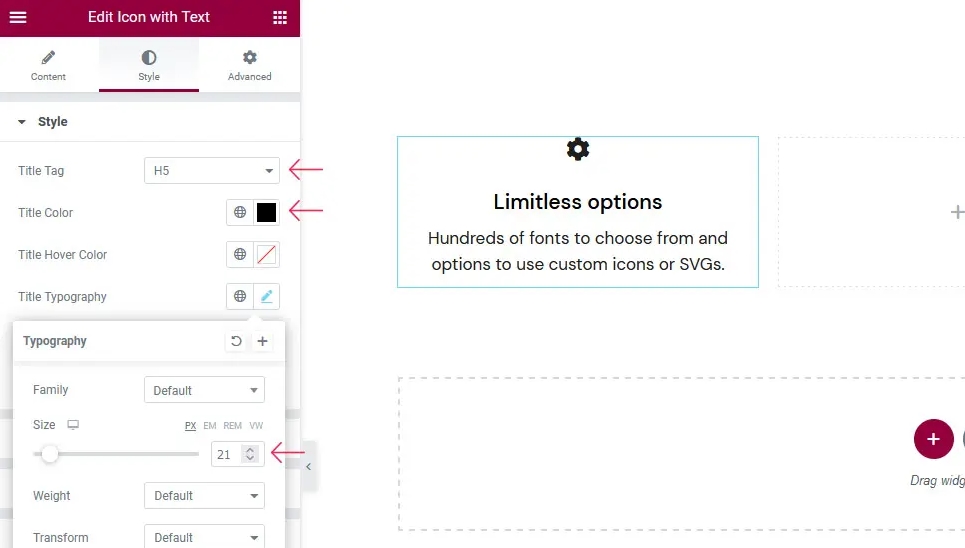
Quando você usa texto para estilizar seu ícone, a guia Estilo será a primeira a aparecer. Lá, você encontrará opções que permitem escolher a tag de título, a cor normal do título, a cor do foco do título e a fonte, tamanho e peso do título. Você pode escolher a cor e o estilo da fonte do texto.
Fizemos apenas algumas pequenas alterações nas configurações padrão aqui. Mudamos a tag de título para H5, mudamos a cor do título para preto com o código hexadecimal #000000 e deixamos o título com 21 pixels de largura.

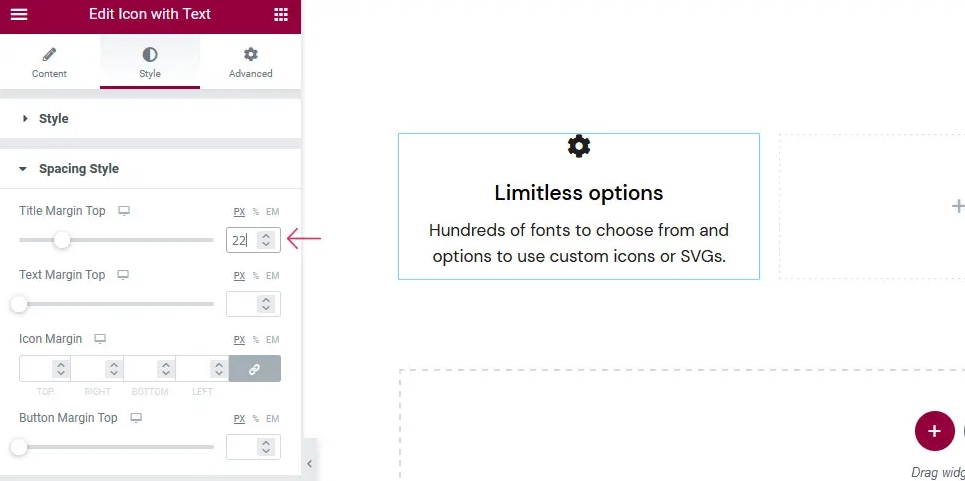
Na guia Estilo de espaçamento , definir as margens é a principal coisa a fazer. Você pode escolher a margem superior do título, a margem superior do texto, a margem ao redor do ícone e a margem superior do botão, se tiver um.
Novamente, optamos por fazer apenas pequenas alterações, tornando a margem superior do título de 22 pixels.

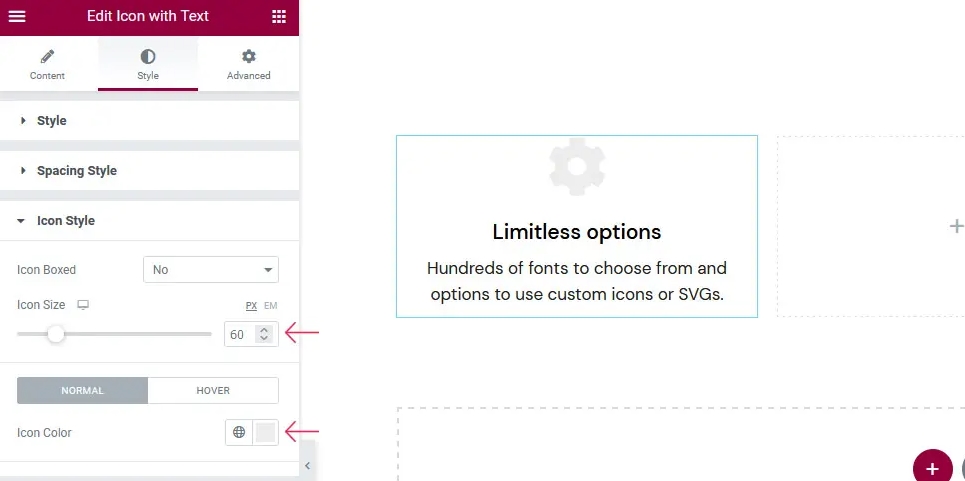
Se você deseja colocar seu ícone em uma caixa ou não, as opções que você vê na guia Estilo do ícone serão muito diferentes. Se o fizer, poderá escolher entre várias opções de formato, tamanho e cor da caixa. Caso contrário, você só poderá alterar o tamanho, a cor e a animação do ícone quando passar o mouse sobre ele.

Optamos por não colocar nosso ícone em uma caixa. Mas fizemos nosso ícone com 60 pixels de largura e mudamos sua cor para #ececec. Demos a ele um leve movimento para cima e para baixo quando está pairando.

Com as outras guias, você pode alterar a aparência e o estilo dos botões, ícones de botão, bordas, sublinhados, separadores e ícones separadores. Optamos por não usar nenhum desses elementos em nosso design, mas se você optar por um caminho diferente, aqui estão todas as opções de tamanho, cor, margem e foco necessárias para fazer com que seus botões e separadores de ícone e texto permaneçam fora.
Empacotando
Com Qi Addons for Elementor , é fácil e divertido adicionar designs interessantes e úteis ao seu site, como o ícone com texto. Você pode escolher entre muitas opções diferentes, muito mais do que as que vimos nesta demonstração. Sinta-se à vontade para conferir todos eles e encontrar a melhor maneira de usar os recursos deste complemento juntos.




