Simply Scheduled Appointments é um plug-in útil para configurar reuniões, e o nome serve exatamente para o propósito. Sem nenhum problema de confirmação ou retorno de e-mail - esta é realmente uma ótima maneira de marcar encontros em um curto espaço de tempo. Você pode usar este plugin para todos os tipos de clientes. Especialmente se você estiver administrando uma empresa de aconselhamento ou organização do tipo centro de treinamento, onde precisa agendar sessões todos os dias - esta é uma ótima ferramenta. Hoje, vamos dar uma olhada neste plugin e ver como as coisas funcionam em torno disso.

Instalação de Plugin

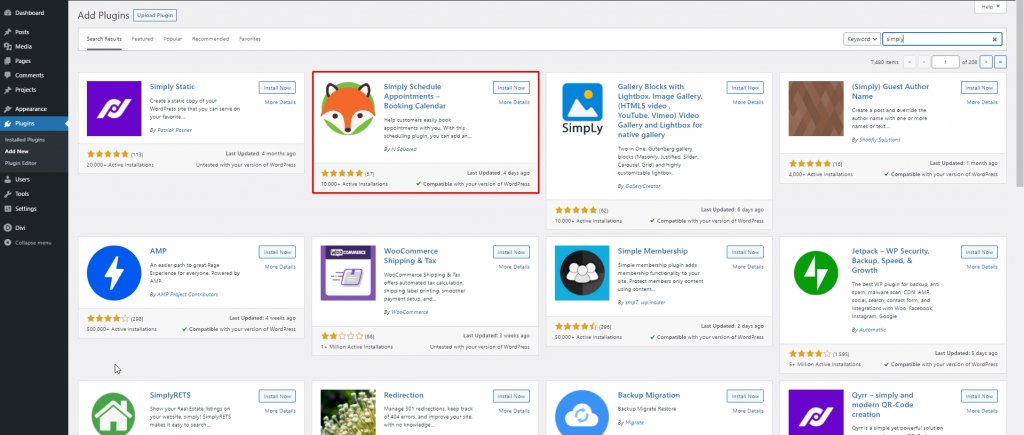
Você pode encontrar o plugin na loja. Basta instalar e ativar. Além disso, você pode ir ao Site Oficial e selecionar um pacote de acordo com sua necessidade.
- No painel do WordPress, vá para Plug-ins Adicionar novo
- Pesquise simplesmente agendar compromissos
- Clique em Instalar agora
- Assim que o plugin estiver instalado, clique em Ativar
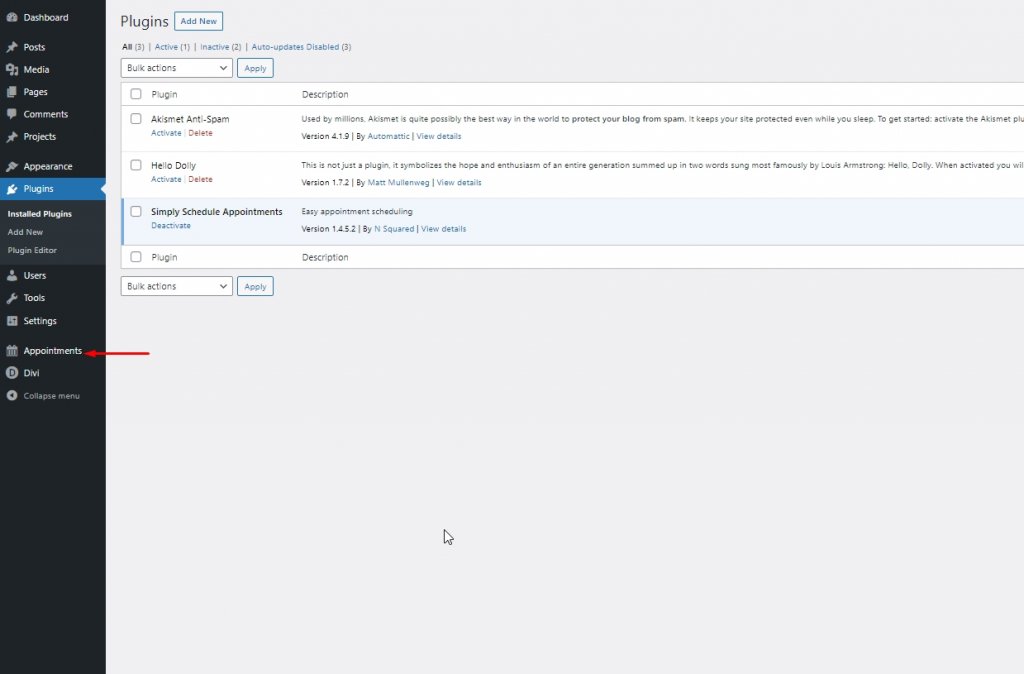
Em seguida, você verá uma opção chamada "Compromissos" no painel de controle em configurações.

Clique nessa opção e uma nova janela de configuração será aberta.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Avance com o botão de texto verde rotulado como "SIM, AJUDE-ME POR FAVOR" e a configuração começará.

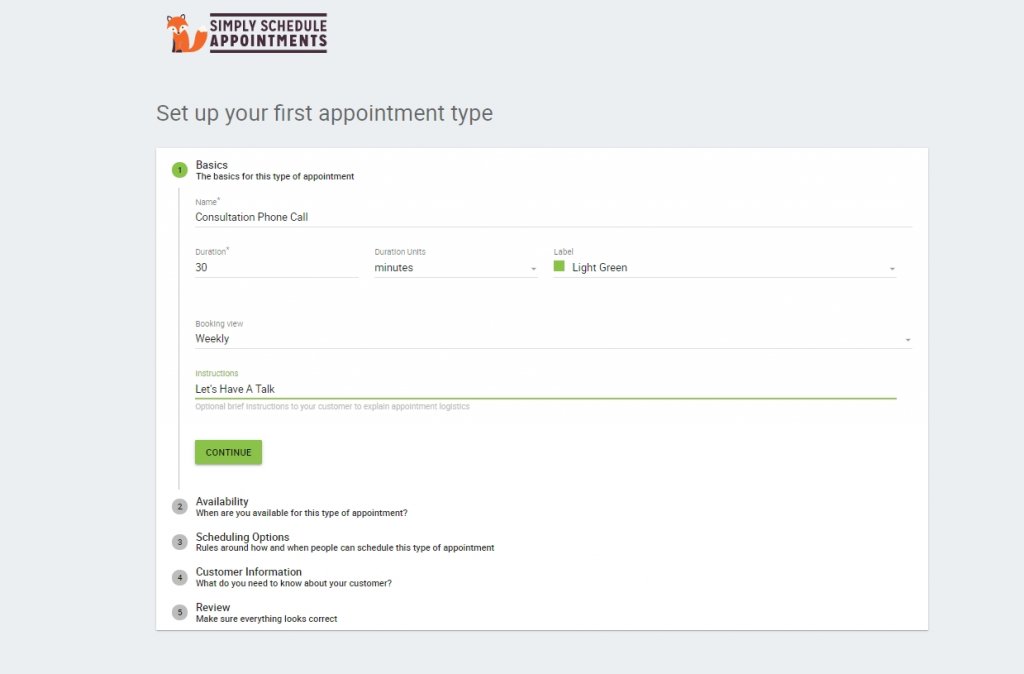
Preencha todas as informações de acordo com sua necessidade. Percorra todas as opções e gerencie os tipos de compromissos, disponibilidade, opções de agendamento, Google Agenda, informações do cliente, notificações, etc.
Este plugin é uma excelente escolha para usuários Divi . Os compromissos agendados de forma simples ajudam os usuários a marcá-los sem fazer chamadas ou e-mails. As programações serão organizadas por fuso horário mútuo, e o plugin também enviará lembretes antes da reunião.
Usando simplesmente agendar compromissos no Divi
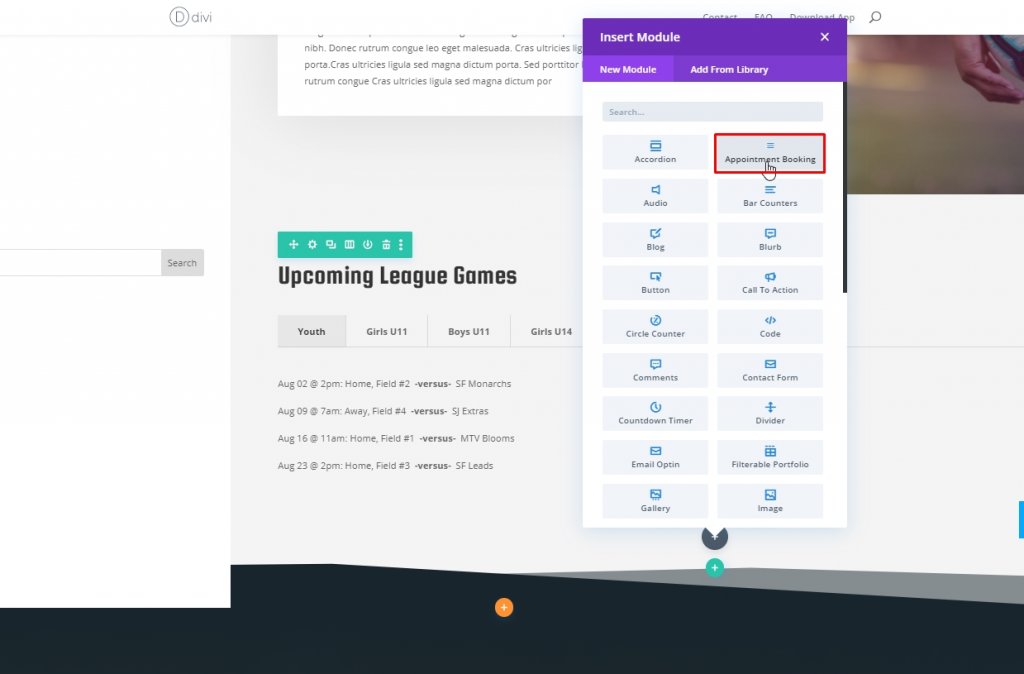
Antigamente, você tinha que adicionar um código de acesso à página para usar o painel de programação. Basta agendar compromissos. Recentemente, foi adicionado um módulo chamado Marcação de Compromisso, e é tão simples quanto qualquer outro módulo.

Você verá um módulo de correção de consulta que criou anteriormente durante a configuração do plug-in.

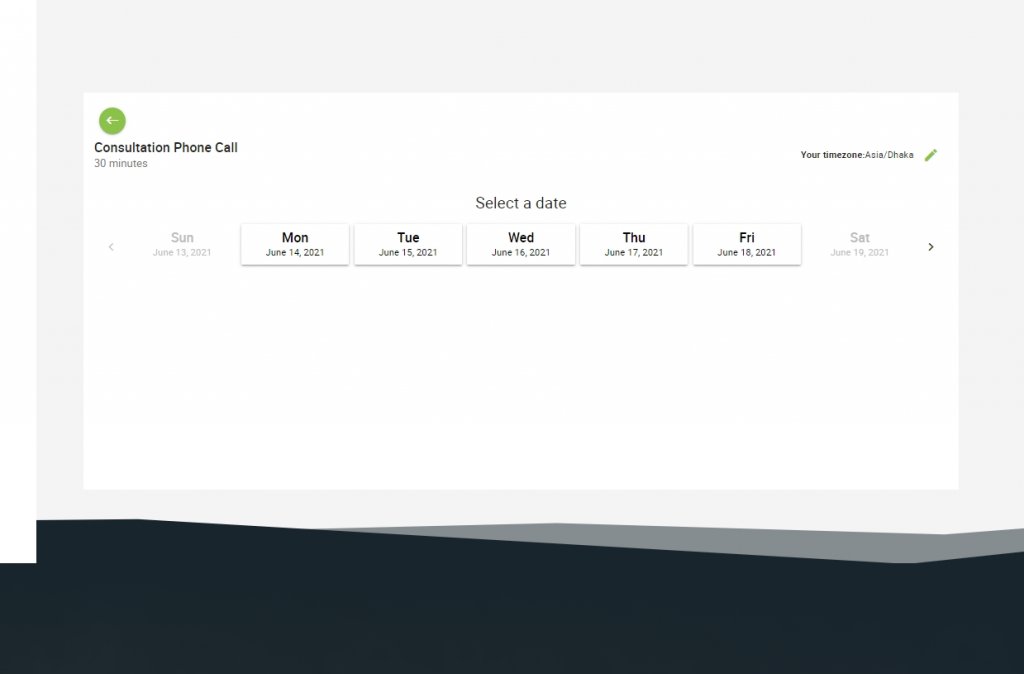
Dentro do layout Divi , este módulo irá instalar um formulário de várias páginas. A primeira página perguntará o fuso horário e depois as datas. Lembre-se, apenas as datas disponíveis são clicáveis. Você pode avançar para as datas clicando na seta frontal.

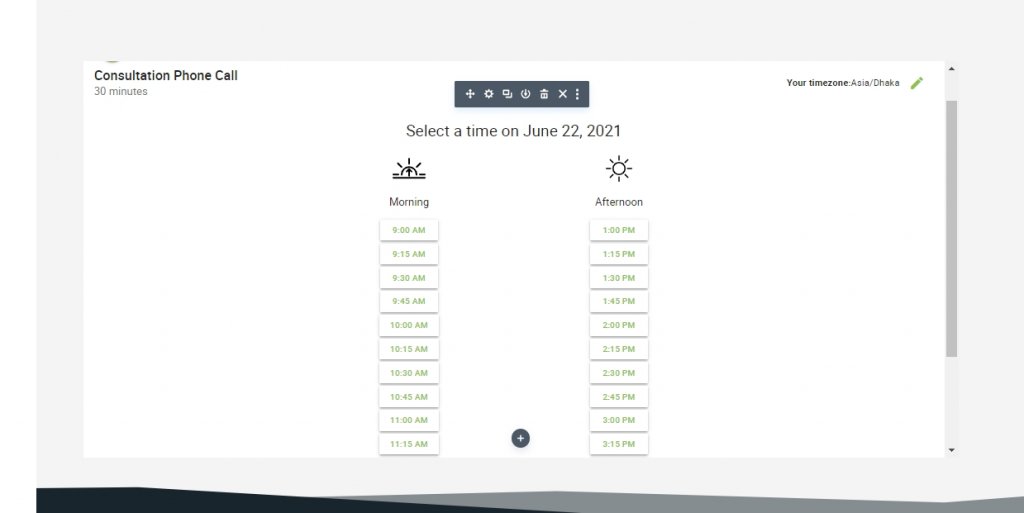
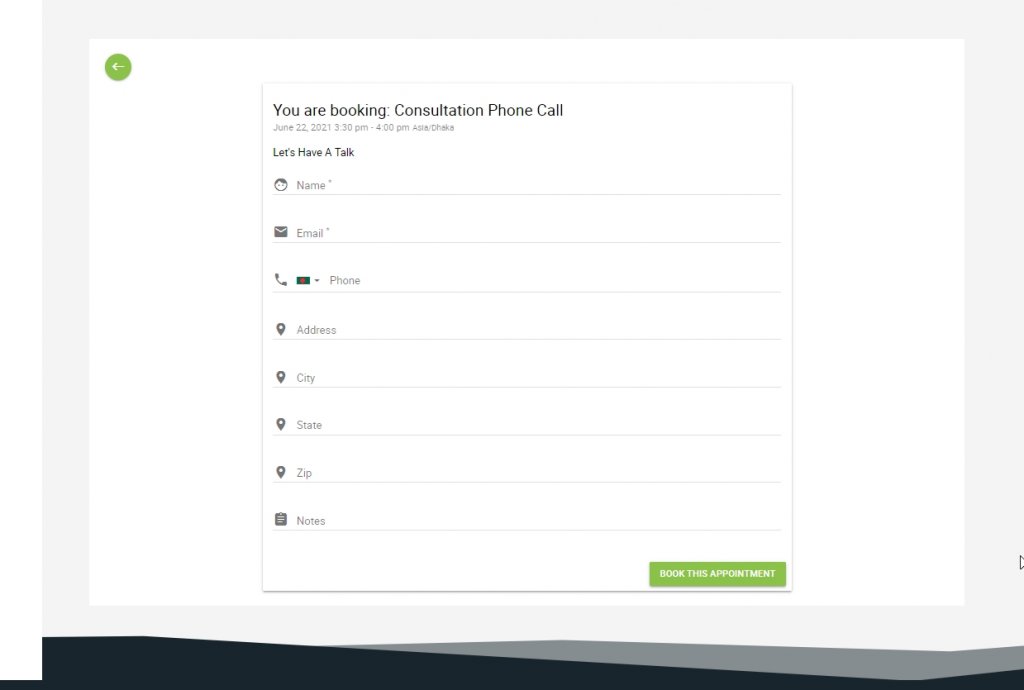
Clique na hora certa para marcar a reunião de acordo com sua conveniência. Agora, preencha todas as informações para marcar uma reunião.

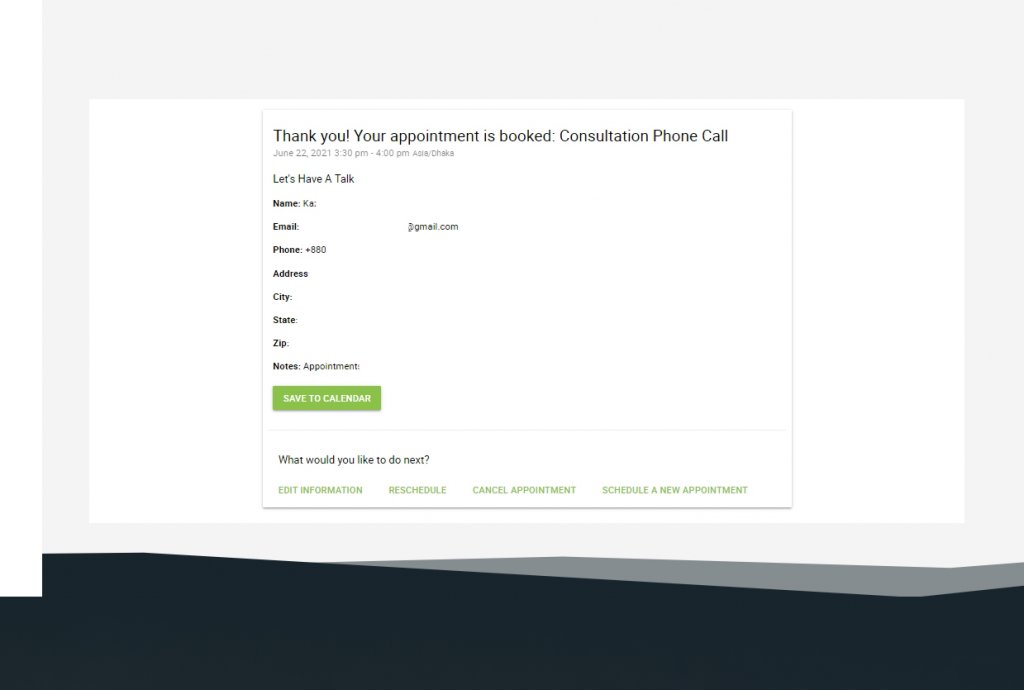
Você receberá uma confirmação com uma mensagem de agradecimento que exibirá todas as suas entradas. Felizmente, você pode alterá-los e reprogramar o colchão.

Você pode adicionar a reunião no calendário do Google para adicionar um lembrete.
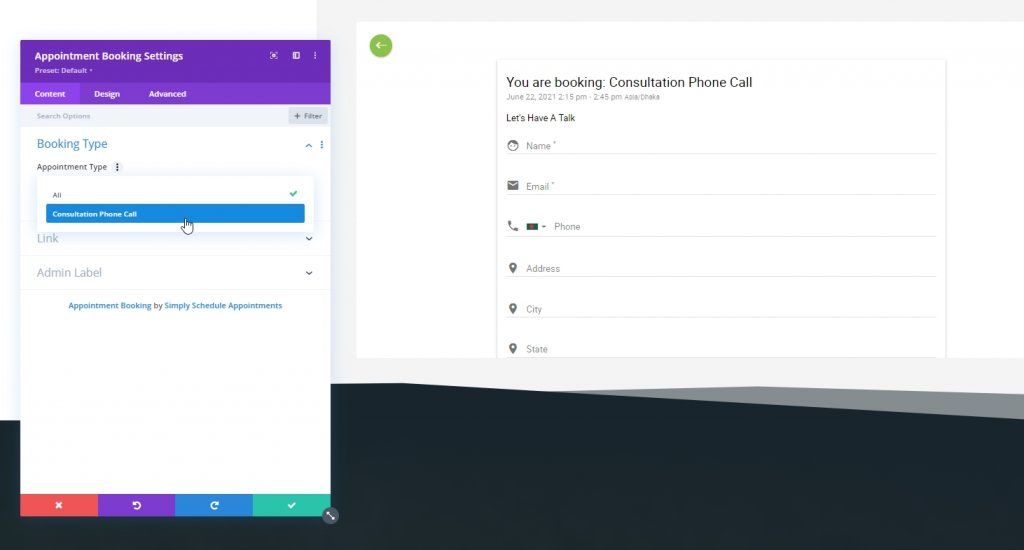
Configurações do Módulo: Simplesmente Agende Compromisso
As configurações deste plugin são elementares. Não há extras - tudo está certo. Por exemplo, digamos que você tenha vários tipos de painéis de reserva para diferentes empregos e possa adicionar todos eles tendo diferentes páginas em um site. Você pode selecionar um módulo de reserva separado para cada página.

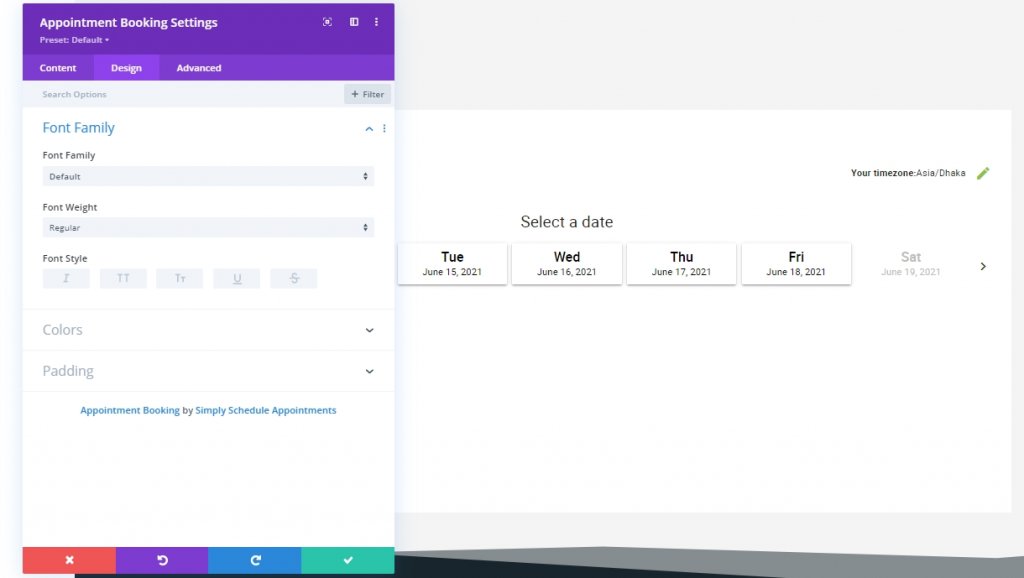
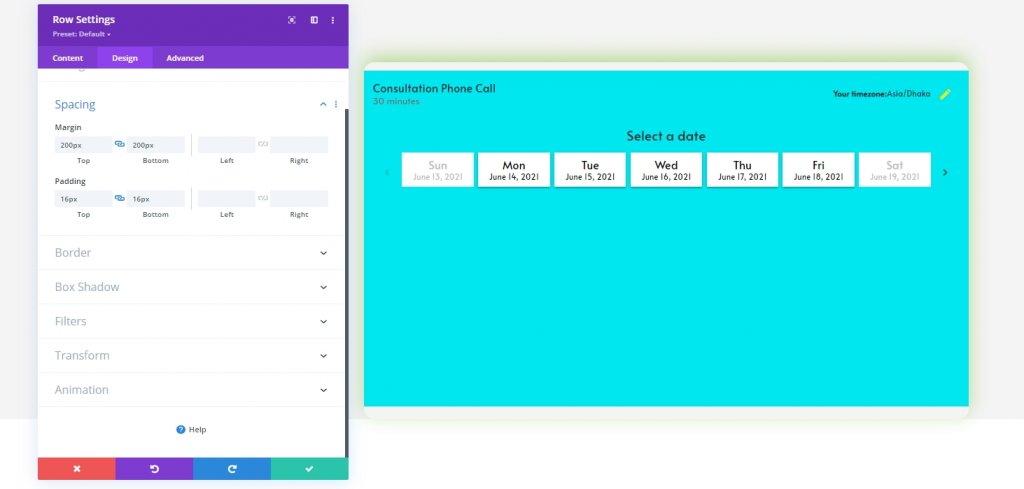
Na guia de design, você pode alterar a família da fonte, a cor e adicionar preenchimento ao módulo.

Mude de acordo com sua necessidade para combinar com o estilo do seu site.

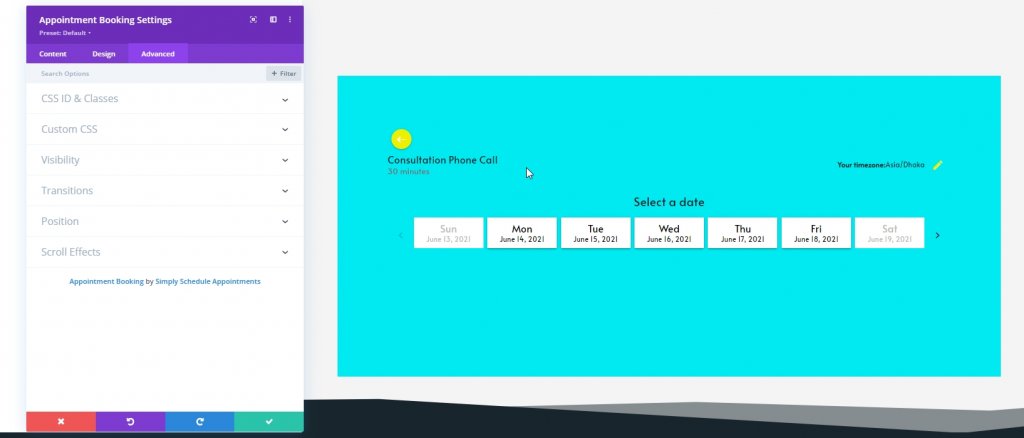
Observe que o preenchimento não pode ser visualizado na edição. No entanto, está disponível apenas em uma página ativa. A guia Avançado inclui configurações de CSS ID e classes, CSS personalizado, visibilidade, transições, posição e efeitos de rolagem.

Não há muitas opções para fazer ajustes no módulo. Mas você pode fazer design adicional colocando-o em uma linha e, em seguida, fazer alterações nas configurações dessa linha. Todas as modificações serão externas, mas ficarão bem em todos os tamanhos de tela, pois o módulo é responsivo.

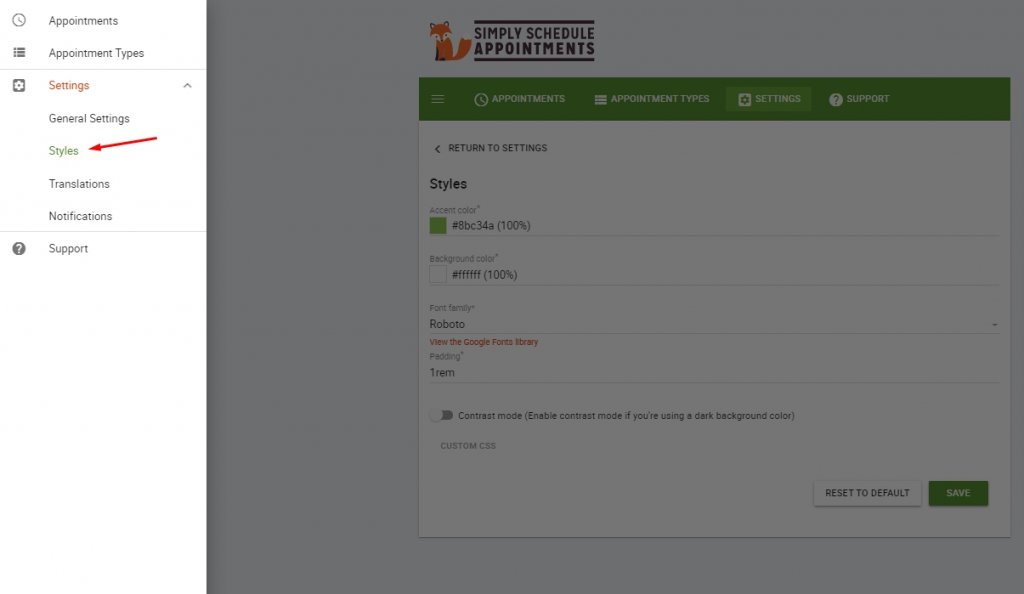
Estilo padrão do formulário
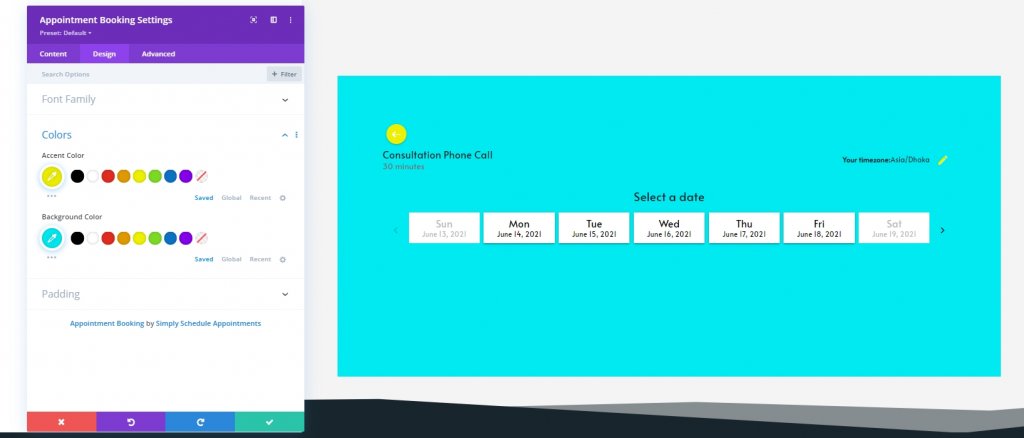
Você pode trabalhar em alguma estilização da forma. Algumas configurações podem ser modificadas por padrão, como fonte, cor de fundo, cor de destaque, preenchimento e adição de CSS personalizado.

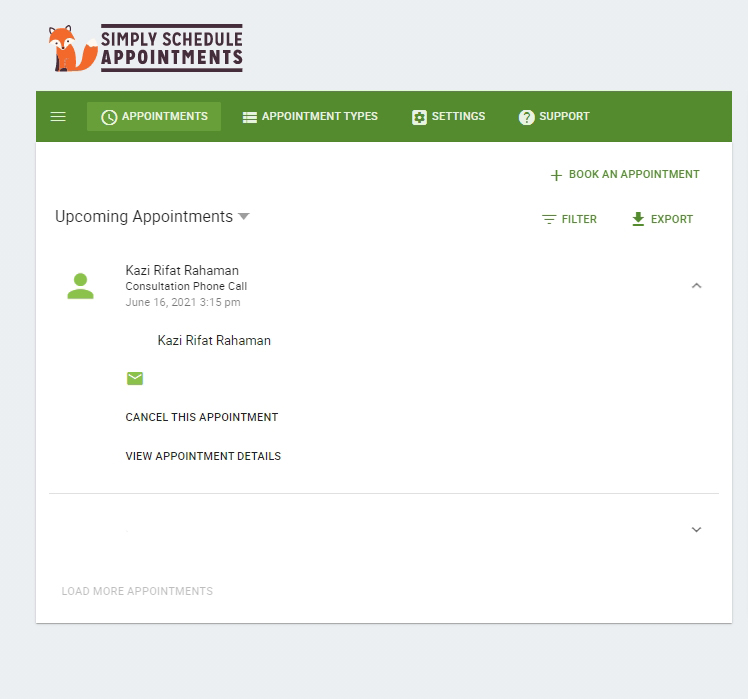
Próximas Lista de Compromissos
Ao clicar na opção Compromissos, você pode ver quem concluiu o agendamento e a espera pela reunião. Ao clicar aqui, você terá mais algumas opções, como detalhes da pessoa, opções de cancelamento, etc.

Exemplo de Design

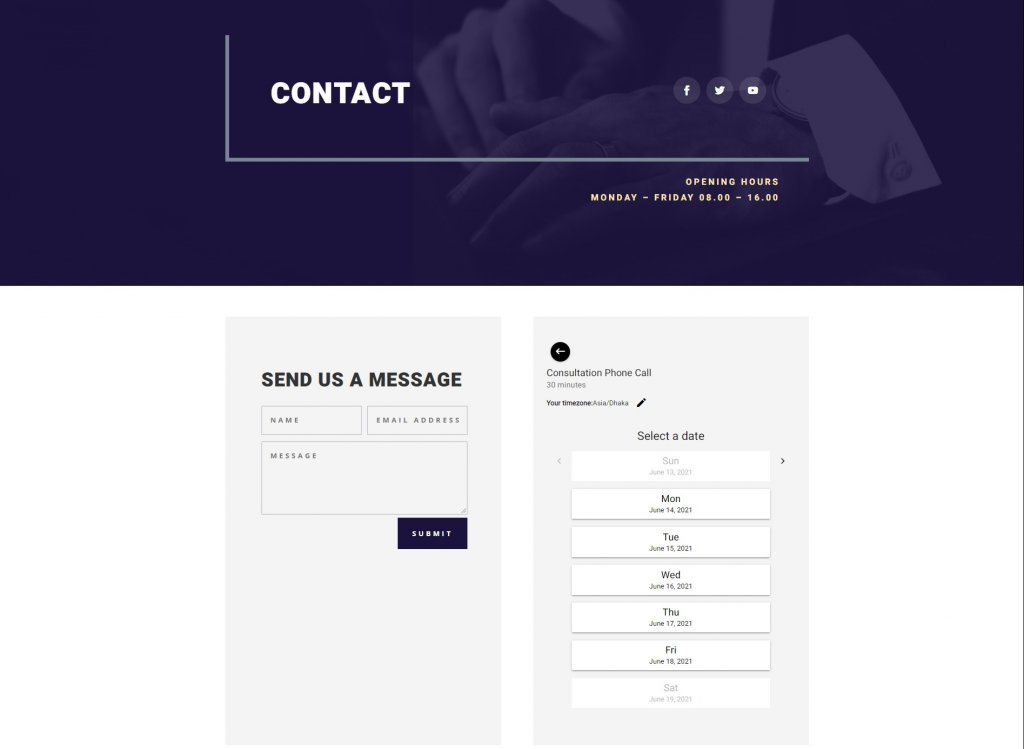
Para este exemplo, importamos um modelo predefinido chamado PR Firm Contact Page da biblioteca Divi e removemos a seção de informações de contato, uma vez que estamos configurando um módulo de agendamento de compromissos para contato. Combinamos a cor do modelo com o módulo de reserva e agora parece perfeito com a página.

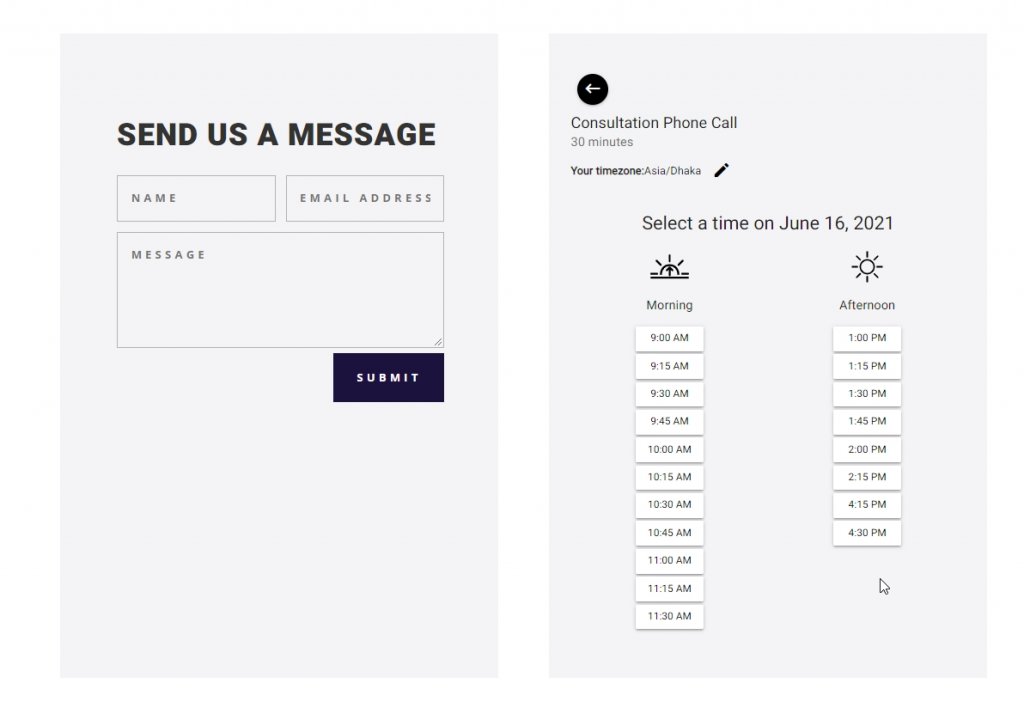
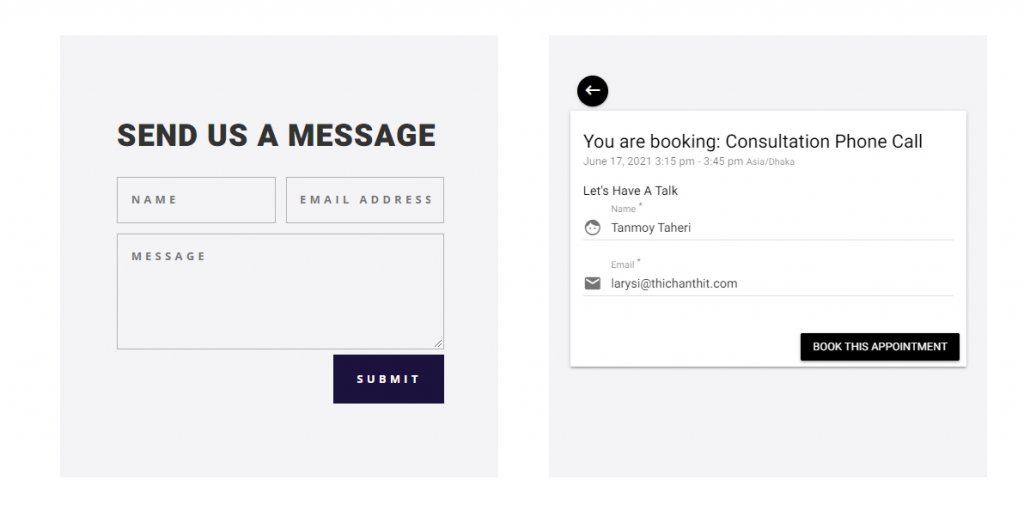
Selecione a data e ele solicitará o horário de sua preferência. Em seguida, ele solicitará mais informações de contato.

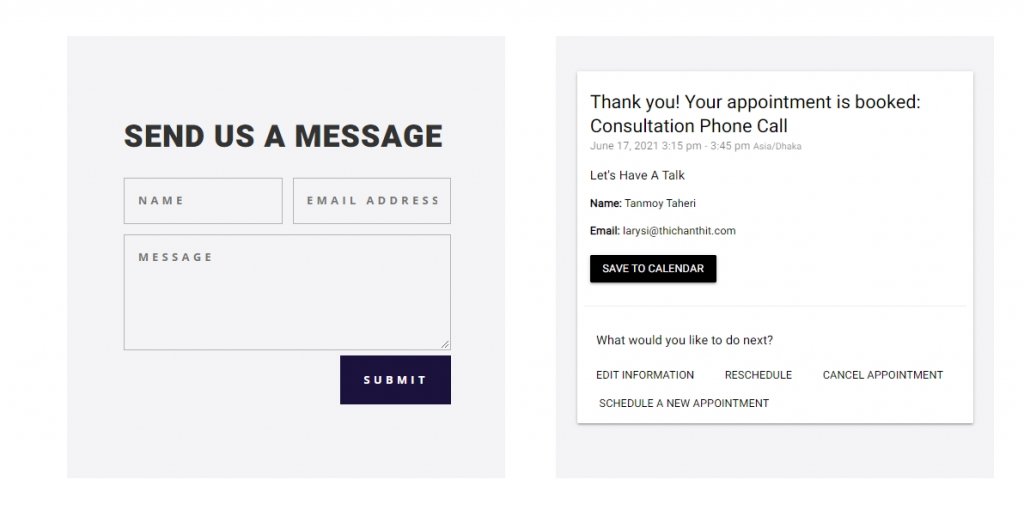
Clique no agendamento deste compromisso e pronto! Ele mostrará uma mensagem de confirmação. Você pode editar as informações fornecidas, cancelar ou reagendar o compromisso ou talvez adicionar outro para o seu familiar. Você também pode adicionar este compromisso ao calendário para mais um lembrete.

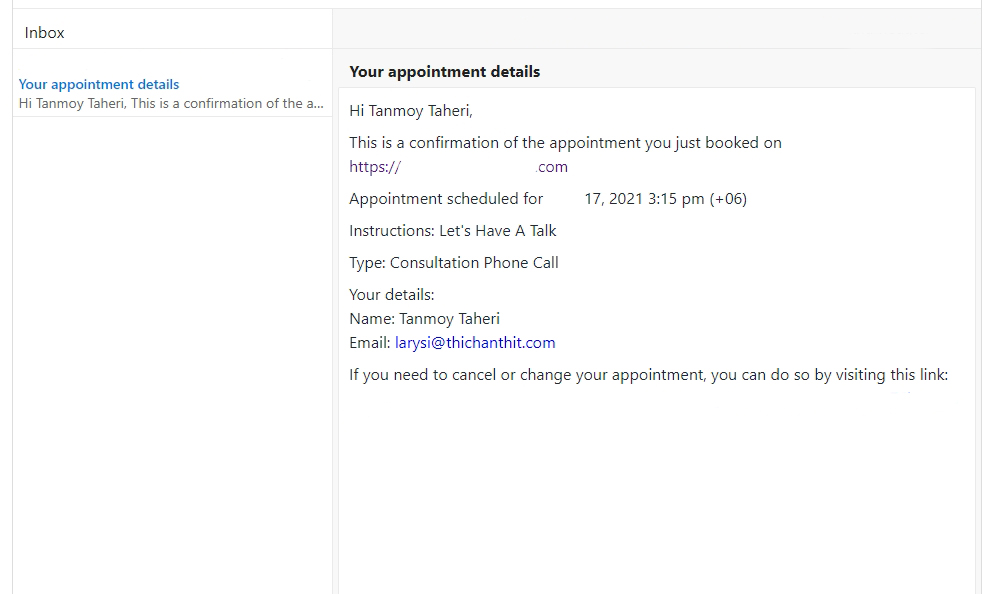
Não há liquidificador neste módulo e funciona perfeitamente bem. Logo você finaliza a reserva; Ele enviará um e-mail de confirmação para você.

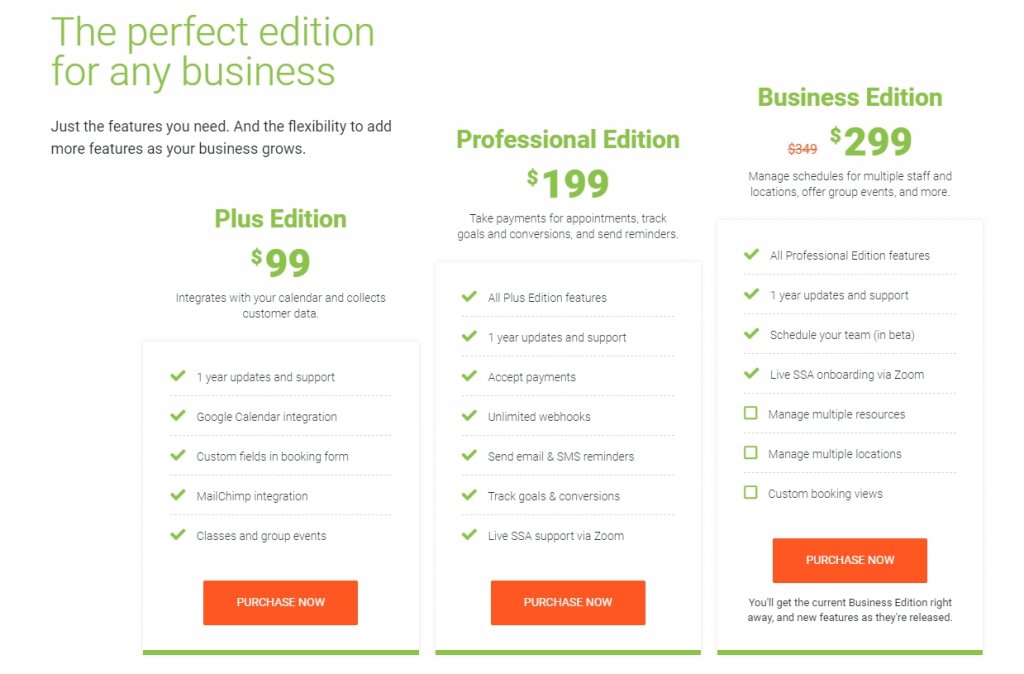
Preços

Existem quatro tipos de pacotes de preços para o plugin Simply Schedule Appointment. Os pacotes premium são apresentados na imagem, mas também existe uma versão gratuita. Você pode desfrutar de diversos benefícios em diferentes pacotes de preços. Espero que você escolha um pacote conveniente de acordo com sua escolha.
Conclusão
Finalmente, o plugin Simply Schedule Appointments é simples de usar. Você pode usá-lo no site sem qualquer codificação extra. Mas acho que havia a necessidade de mais algumas opções de design porque, em última análise, todo o design é importante. Teria sido melhor ter opções como alinhamento, personalização interna, ícones de ícones, etc. Talvez possamos mudar muito através da personalização CSS, mas como estamos trabalhando no Divi - é melhor ter todas as opções disponíveis por padrão.
Então, essa foi a nossa opinião sobre o plugin. Espero que você se beneficie com isso. Se você gostou da análise, compartilhe-a com seus amigos desenvolvedores porque você é INCRÍVEL!




