Aprenda como obter o URL direto do seu pop-up e utilizá-lo a partir de um bloco de texto ou de um item de menu. Assim, você não precisa mais ficar mexendo para adquirir o URL.

O Elementor permite muitas operações no WordPress que geralmente precisam de um plug-in separado para serem executadas. Neste tutorial, vamos entender como abrir um Elementor Popup usando uma URL de link.
Como abrir um pop-up Elementor usando um URL de link
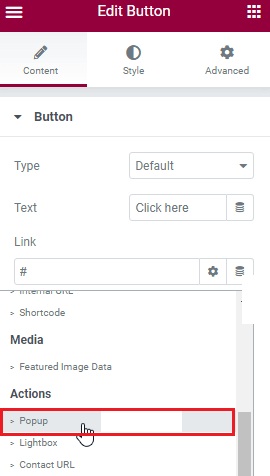
Para começar, adicione um "Botão" à sua página Elementor.

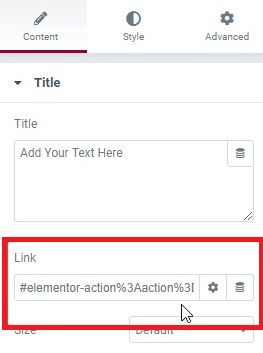
Vá para a seção de links, clique no ícone Tags dinâmicas e escolha Pop-up no menu suspenso Ações .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
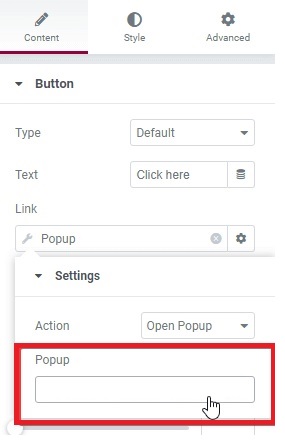
Em seguida, você deve escolher seu modelo no menu pop-up.

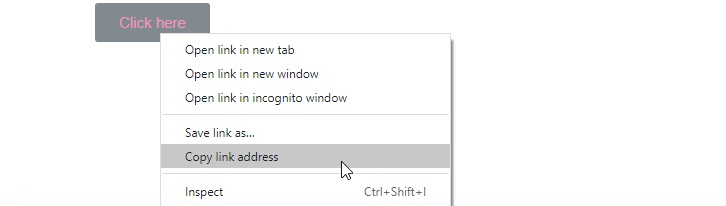
Agora, no front-end, acesse o site, clique com o botão direito do mouse no botão , Copie o endereço do link e cole-o no bloco de notas do seu computador.

Retorne ao editor Elementor e adicione seu texto depois de copiar a URL do botão.

Depois de inserir seu conteúdo, retorne ao seu bloco de notas e copie o link que você colou antes e cole-o na opção de link.

Por fim, crie Elementor Popup como um item de menu. E então, adicione um link personalizado ao seu menu de navegação e cole o URL acima nele.
É isso. Agora você pode usar o URL do link para abrir um pop-up do Elementor . Certifique-se de verificar se tudo está funcionando bem ao lado do tutorial. Junte-se a nós em nosso Facebook  e Twitter para ficar atualizado sobre nossos posts.




