Pode levar muito tempo para atualizar os logotipos do site. Isso é particularmente relevante se o site utilizar vários cabeçalhos para vários temas. Você terá que modificar manualmente cada um desses cabeçalhos se usar uma imagem para cada um deles. Felizmente, o Divi pode exibir dinamicamente o logotipo do seu site, economizando seu tempo! Demonstraremos como usar um logotipo dinâmico dentro do módulo de menu de largura total do Divi neste artigo.

Vamos indo!
Benefícios de usar um logotipo dinâmico
Os usuários do Divi podem alterar os logotipos de seus sites em um único local com a opção de logotipo dinâmico. O logotipo dinâmico é então atualizado em todos os módulos que o utilizam. Isso facilita o procedimento.
Particularmente benéfico em cabeçalhos, torna-se muito mais ao usar muitos módulos de menu porque acelera o processo de edição. Além disso, evita que o usuário Divi cometa um erro ao não modificar um cabeçalho.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPor que os usuários do Divi podem exigir muitos módulos de menu? Os usuários do Divi podem criar vários cabeçalhos usando o Divi Theme Builder para utilizar em diferentes páginas de seus sites. Isso dá aos cabeçalhos do site Divi uma ampla gama de opções de design.
Existem cabeçalhos frequentes para a página inicial, o blog, a página de serviços, a página de destino do CTA e muitas outras páginas. Além disso, não é incomum que esses cabeçalhos compartilhem um logotipo. Para fazer isso, o usuário do Divi teria que abrir cada modelo de cabeçalho e modificar o logotipo do módulo de menu. O usuário do Divi deve abrir cada template mesmo para usar as funções de copiar e colar.
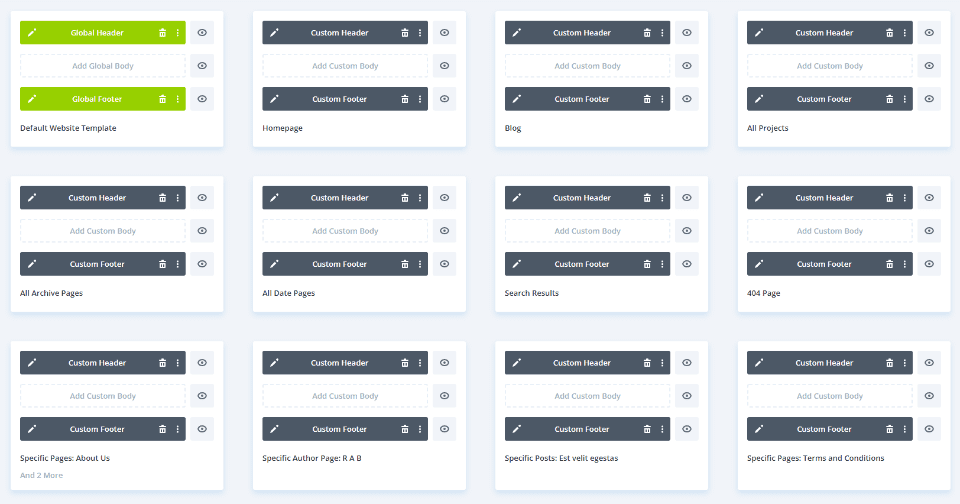
Exemplo de um construtor de temas
No exemplo que mostrei abaixo, criei 10 cabeçalhos exclusivos e os aloquei para diferentes páginas da web. O mesmo logotipo é usado em todos os cabeçalhos, cada um projetado individualmente com cores, CTAs e layouts exclusivos. Se eu não usasse um logotipo dinâmico e quisesse alterar o logotipo do meu site, teria que editar manualmente cada módulo de menu Divi Fullwidth.

Se eu habilitasse a opção de logotipo dinâmico em cada módulo, o logotipo mudaria automaticamente em cada módulo. Vejamos como escolher dinamicamente o logotipo.
Use um logotipo dinâmico no módulo de menu de largura total
Comece abrindo o Módulo de menu de largura total que deseja usar para seu logotipo dinâmico. No Divi Theme Builder, estou modificando o modelo de cabeçalho. Presumirei que você já tenha um Módulo de Menu Fullwidth configurado com um logotipo escolhido para os propósitos deste exemplo.
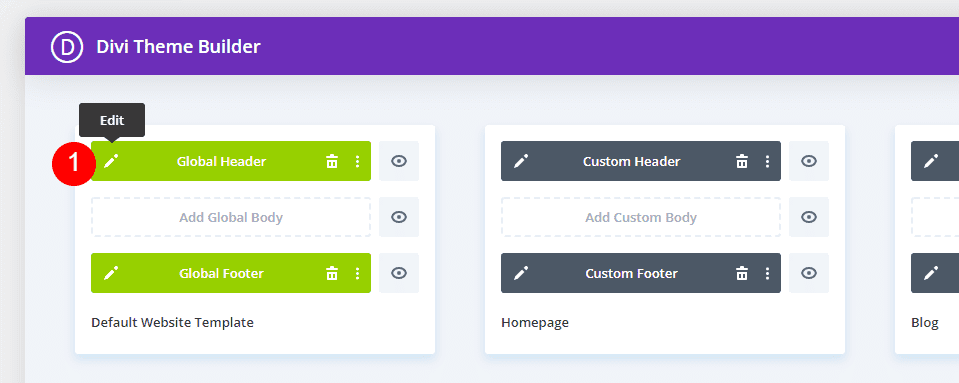
Vá para Divi > Theme Builder no painel do WordPress para utilizar um logotipo dinâmico.

Para o título que você deseja alterar, selecione o ícone de edição. Aguarde o lançamento do editor.

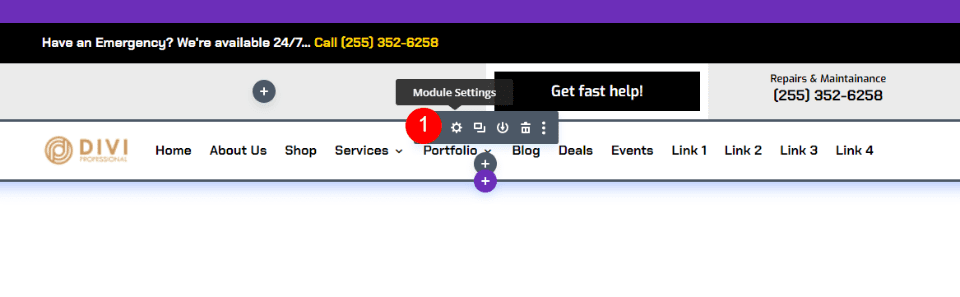
Selecione o ícone de engrenagem do Fullwidth Menu Module para ver as configurações.

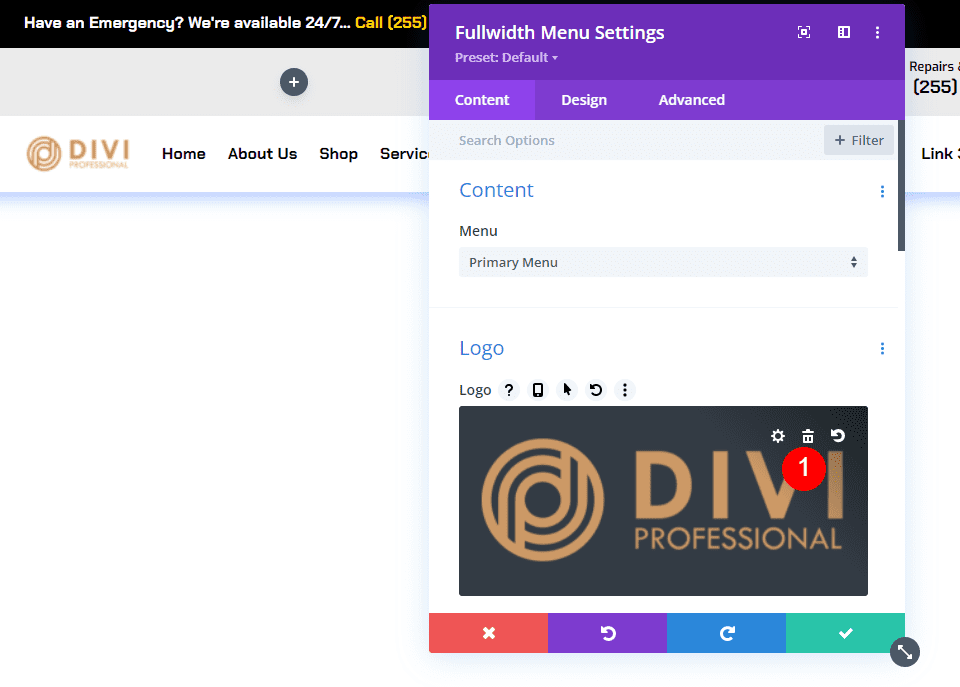
Role para baixo até a área Logo na guia Conteúdo. Clique no ícone da lixeira passando o cursor sobre a imagem do logotipo. Se desejar, você também pode selecionar o ícone de redefinição circular.

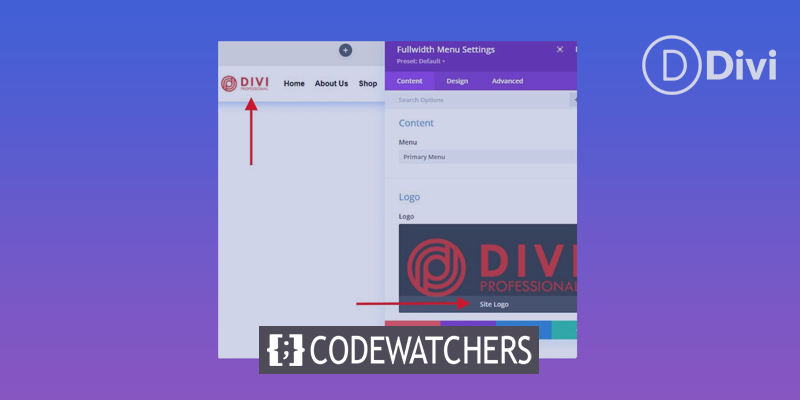
Em seguida, mova o cursor sobre a área da imagem para ver o ícone de conteúdo dinâmico. Para acessar as opções de conteúdo dinâmico, clique no símbolo.

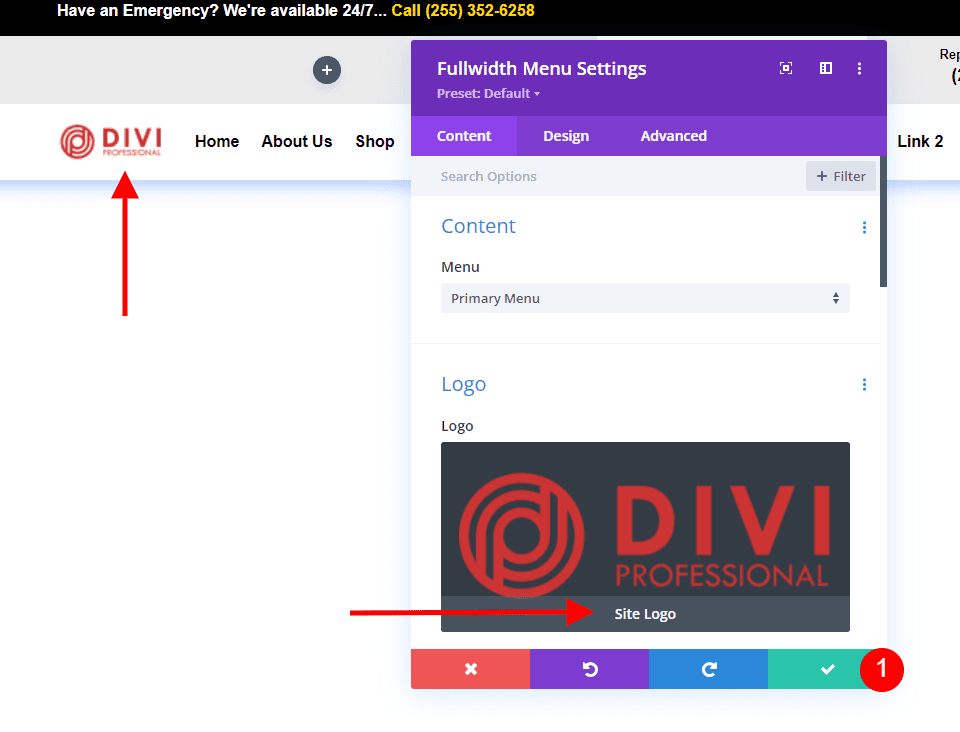
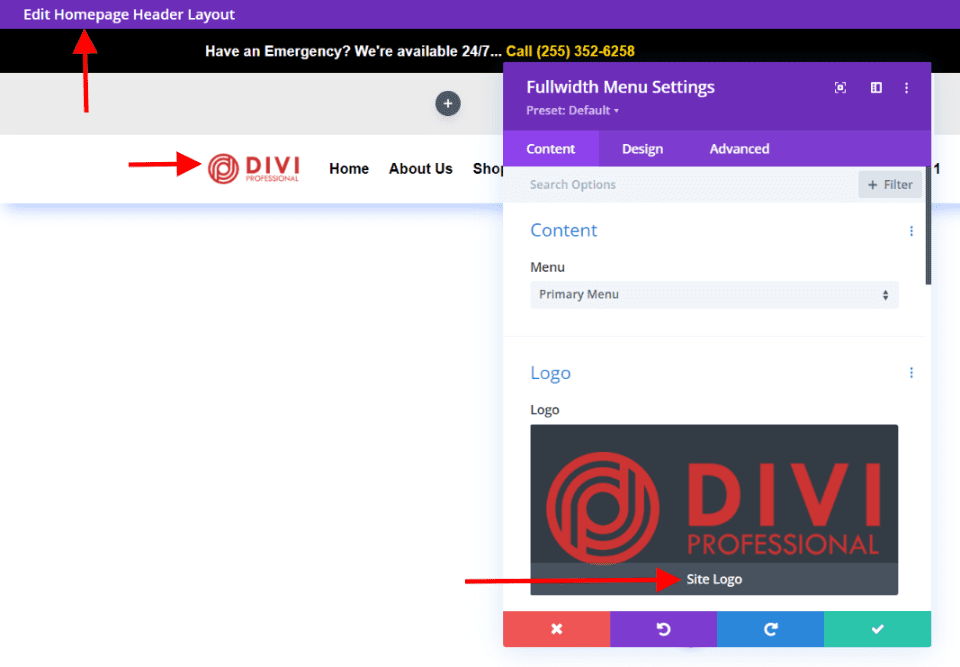
Numerosas alternativas são mostradas ao usuário em uma janela modal. Escolha o logotipo do site na área na parte superior.

O novo logotipo aparecerá no menu de cabeçalho que você definiu nas Opções de tema Divi (mais sobre isso em um minuto). Você pode encontrar a frase "Logotipo do site" abaixo do logotipo nas opções de seleção de logotipo. Isso mostra que o logotipo dinâmico está sendo exibido no momento pelo módulo. Feche o módulo clicando no botão verde.

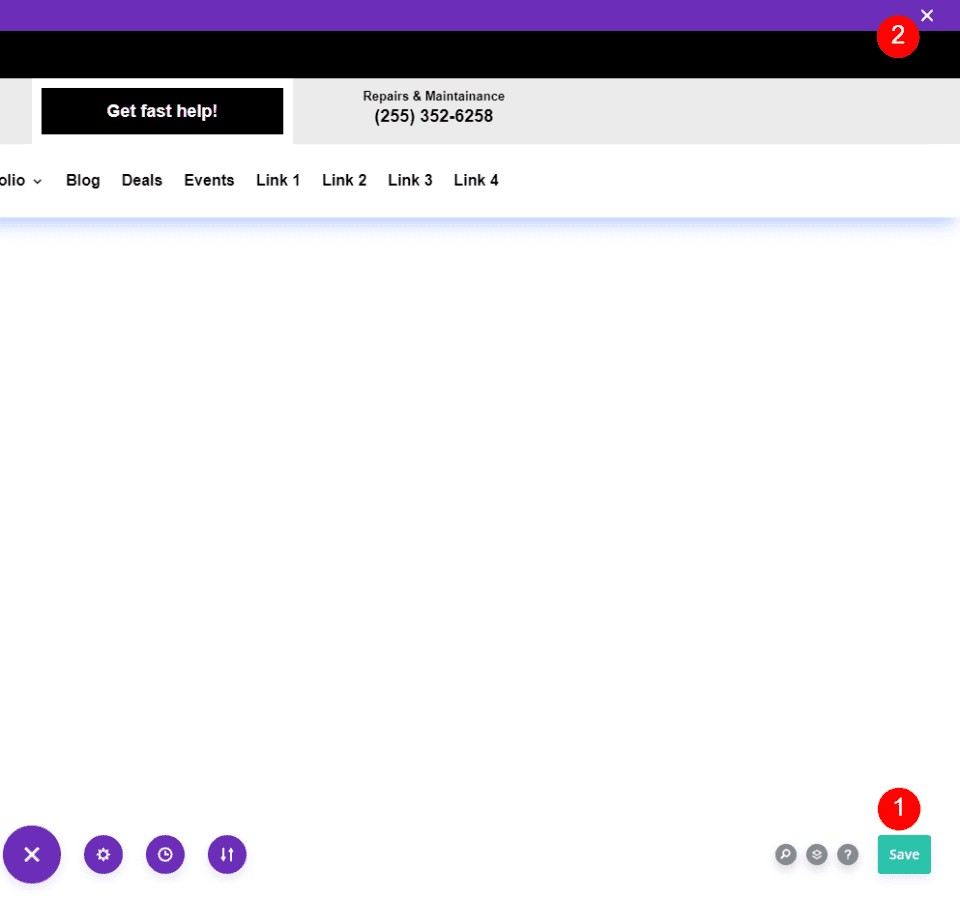
O layout deve ser salvo clicando no botão verde Salvar no canto inferior direito e clicando no X para fechar o editor no canto superior direito.

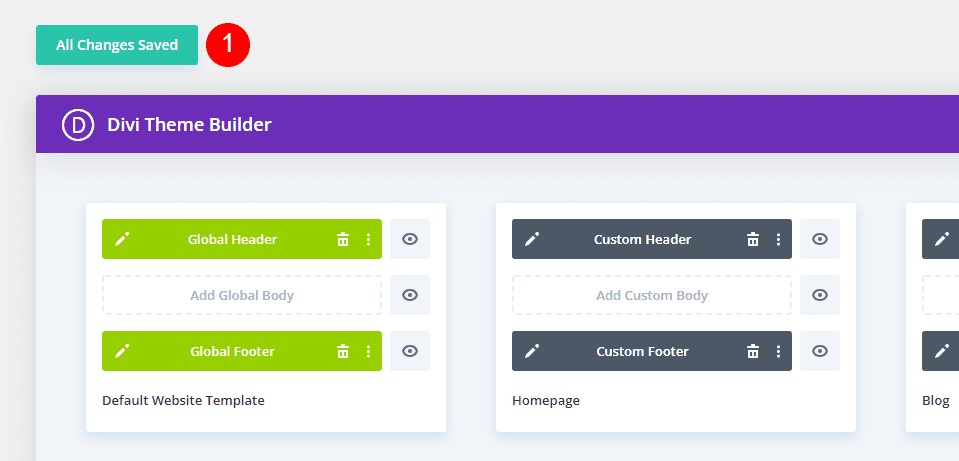
Por fim, na tela Theme Builder, clique em Salvar alterações no canto superior esquerdo.

Para cada módulo de menu de largura total que você configurou para utilizar um logotipo dinâmico, o novo logotipo é atualizado automaticamente no front-end. Devido ao logotipo puxado dinamicamente nesta página, não precisamos modificá-lo.
Para cada módulo de menu de largura total, você deseja usar o logotipo dinâmico, siga estas instruções. É melhor concluir esta atividade enquanto você copia ou cria os cabeçalhos.
Vamos agora ver como atualizar o logotipo Divi no Módulo de menu Fullwidth.
Alterar o logotipo no Divi
Vamos agora examinar como instruir o Divi sobre qual logotipo utilizar. Siga os procedimentos a seguir sempre que quiser atualizar o logotipo. Os usuários do Divi nunca precisam usar o Fullwidth Menu Module para alterar o logotipo porque o logotipo é alterado dinamicamente.
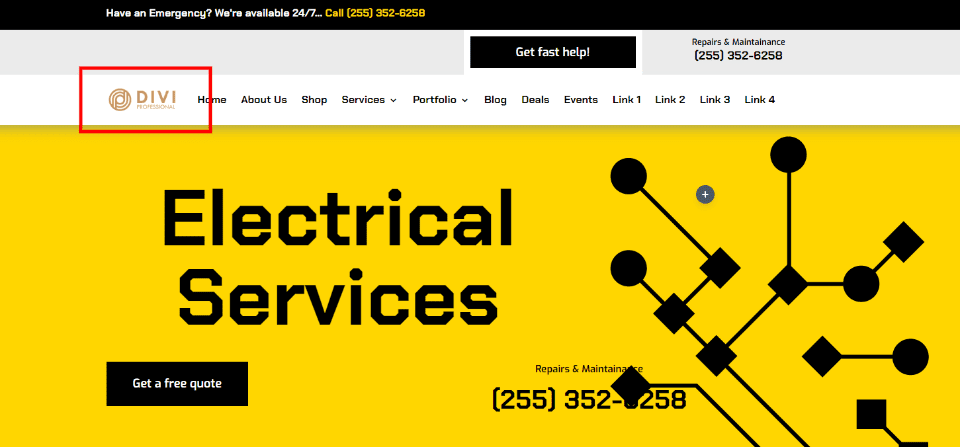
Logo Divi Antes
Vamos examinar o logotipo na página inicial do site antes e depois da modificação para entender melhor o que está acontecendo. Aqui está uma captura de tela do logotipo atual do meu site de teste para começar. Nas Opções de Tema Divi, isso é configurado.

Alterar logotipo Divi
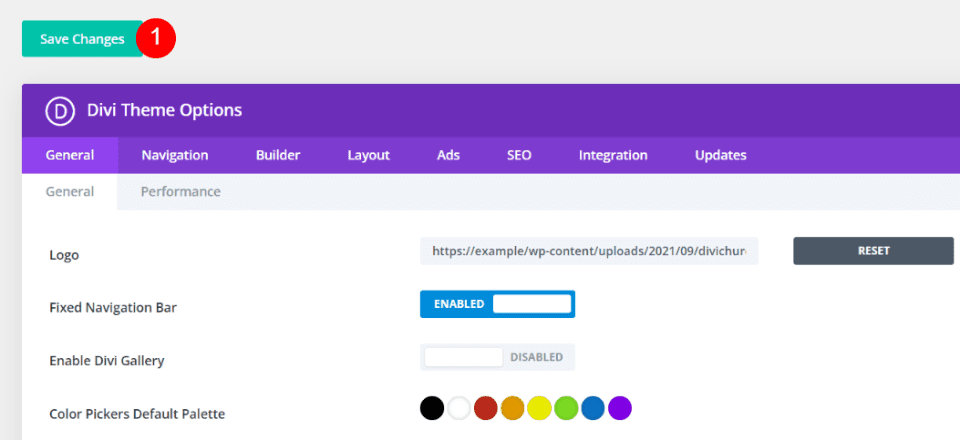
No painel do WordPress, selecione Opções de tema Divi > para modificar o logotipo Divi. Há um campo Logo na guia Geral, a primeira guia. Ele possui um campo para a URL do logotipo, um botão para restaurar o logotipo padrão e um botão para adicionar um novo logotipo à Biblioteca de mídia. O logotipo que pode ser visto no anterior Antes da imagem é o que defini atualmente. A imagem que você deseja utilizar pode ser carregada ou escolhida. Escolhendo o botão Carregar.

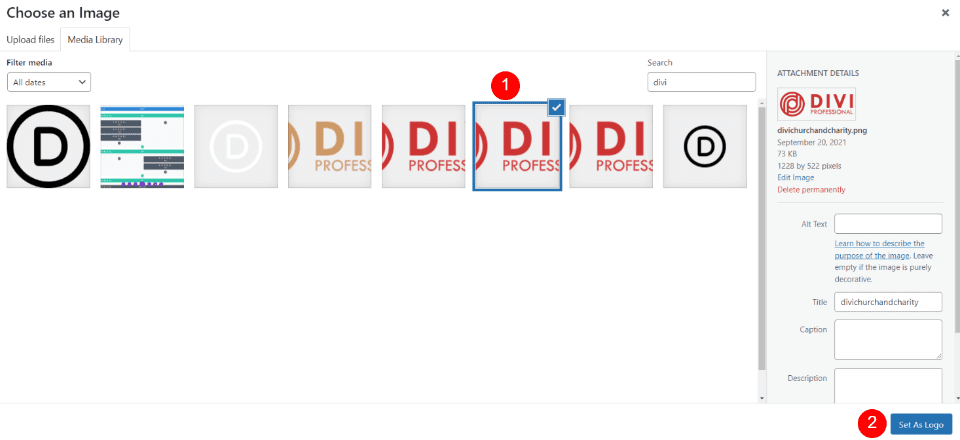
Ao fazer isso, você pode acessar a pasta de mídia e selecionar uma imagem da sua Biblioteca de mídia ou carregar uma nova. Na tela Biblioteca de mídia, selecione seu logotipo e clique em Definir como logotipo no canto inferior direito.

Acima das Opções de tema Divi no canto superior esquerdo da tela, clique em Salvar alterações. A configuração de logotipo dinâmico agora modificou automaticamente o logotipo em todos os modelos que usam o Módulo de menu de largura total para exibir seu novo logotipo.

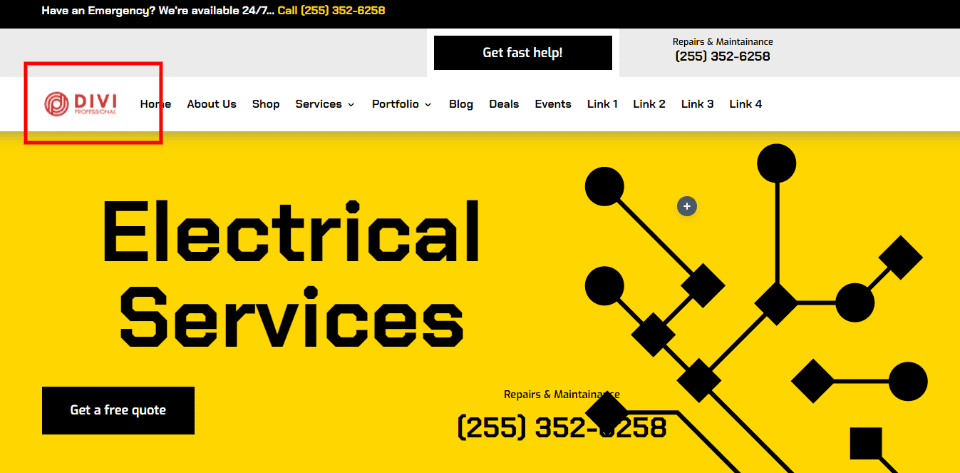
Logo Divi Depois
Embora eu não tenha acessado o Theme Builder e feito ajustes lá, o novo logotipo agora está visível no front-end do meu site. Cada módulo de menu de largura total que usa o logotipo dinâmico foi atualizado automaticamente para refletir essa alteração.

Outra ilustração é que o novo logotipo ficará visível quando abrirmos qualquer um dos modelos no Theme Builder. Esta ilustração ilustra o layout do cabeçalho da página inicial com o novo logotipo sem minha entrada adicional.

Empacotando
Isso encerra nossa análise do uso de um logotipo dinâmico no módulo Fullwidth Menu do Divi . A configuração do logotipo dinâmico no módulo é simples. Ao alterar o logotipo em um site Divi , usar um logotipo dinâmico pode economizar muito trabalho. O logotipo dinâmico facilita as coisas mesmo se você usar apenas um módulo de menu de largura total. Os logotipos dinâmicos têm uma influência ainda maior na economia de tempo e na redução de erros ao usar diferentes módulos.





