A pior coisa que você vê na internet é um site chato. Alguns sites são altamente projetados com uma visão luxuosa, e alguns são simples e minimalistas. A aparência de um site depende de sua natureza. No design, as paletas de cores são extremamente importantes. Usar um esquema de cores adequado pode destacar seu site da multidão. Felizmente, a Divi está de volta com o sistema de cores Magic e o recurso de cores Global, que cuidará de tudo. Seu site Divi se beneficiará das paletas de cores que você usa no site. Seus visitantes ficarão maravilhados com os resultados.

Diretrizes para escolher esquemas de cores
No entanto, adicionar um plano de cores ao seu site Divi é simples e é decisivo que você escolha um esquema de cores apropriado para o seu negócio e marca. É óbvio usar as cores existentes da sua empresa aqui. Além de aprender sobre a teoria das cores (que é fascinante), aqui estão algumas dicas para você começar com seu novo esquema de cores.
Decida se você deseja um site escuro ou claro.
Sem dúvida, você terá tons claros e escuros em seu esquema de cores. Uma paleta de cores deve ter contraste para que as informações textuais se destaquem. Isso nos leva à primeira consideração que você deve fazer ao escolher um esquema de cores para o seu site: você quer um site escuro ou claro? Selecionar apenas um não exclui combiná-lo com outros, mas torna mais fácil escolher o seu esquema de cores.
Escolhendo uma cor
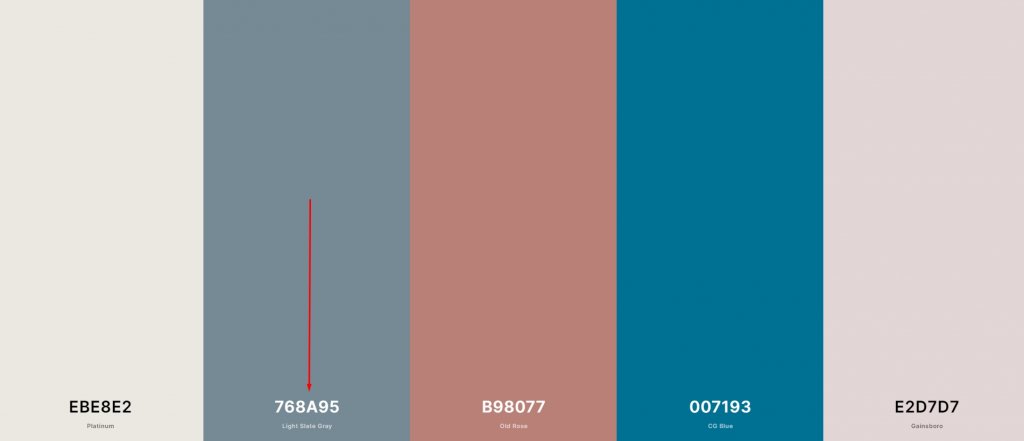
Teoricamente, você tem controle total sobre o número de cores em seu esquema de cores. Paletas de cores não podem ser aplicadas ou determinadas em um método uniforme. No entanto, o seletor de cores da Divi sugere a utilização de cinco cores para obter um esquema de cores harmonioso. Usando uma única técnica, usaremos o mesmo estilo cada vez que mostrarmos uma nova paleta de cores para tornar mais fácil para você se adaptar ao design do seu site. Se você quiser seguir nossa técnica, precisará ter algumas variedades diferentes de cores em sua paleta de cores.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCor de fundo

As cores do plano de fundo devem ser claras, e deve ser claro para exibir outros elementos da página vividamente sobre ele. Escolher cores de fundo próximas umas das outras pode gerar uma bela saída.
Cor da fonte

A cor da fonte é a próxima coisa em que você deve se concentrar. A cor da fonte depende da cor de fundo. Se você estiver usando um fundo claro, convém escolher uma cor escura para as fontes.
Hiperlink e cor de CTA

Os hiperlinks em seu site têm um impacto significativo na aparência geral do site. A cor que você escolhe para as frases de chamariz do seu site deve se destacar do resto da paleta.
Cor para toques finais

Finalmente, você tem a opção de usar outra cor pré-selecionada para incrementar seu site. Comparado com a cor do hiperlink, este é menos significativo; no entanto, ele o ajudará a obter um esquema de cores harmonioso em seu site.
Incluir contraste suficiente
Pelas mesmas razões de antes, é importante usar tons contrastantes em seu esquema de cores. Se você estiver projetando um site, a diferença nos gráficos de cores ajudará a destacar o seu conteúdo escrito. Porque, se o seu material é difícil de entender, de que adianta?
Seleção e equilíbrio de cores
A frequência com que uma cor deve aparecer em sua paleta pode ser determinada usando uma variedade de métodos. Você precisa ter um equilíbrio de cores decente se não quiser que os visitantes sejam oprimidos pelas cores do seu site. Portanto, use cores mais neutras de sua paleta de cores enquanto destaca sua mensagem com outros matizes.
Como adicionar uma palete de cores em um site Divi
Divi é um ótimo tema e construtor para sites. Possui vários recursos integrados que o ajudarão a estabelecer um site atraente. Divi tem um recurso central para a seleção de paletas de cores, e agora vamos experimentá-lo!
Palete de cores padrão da Divi

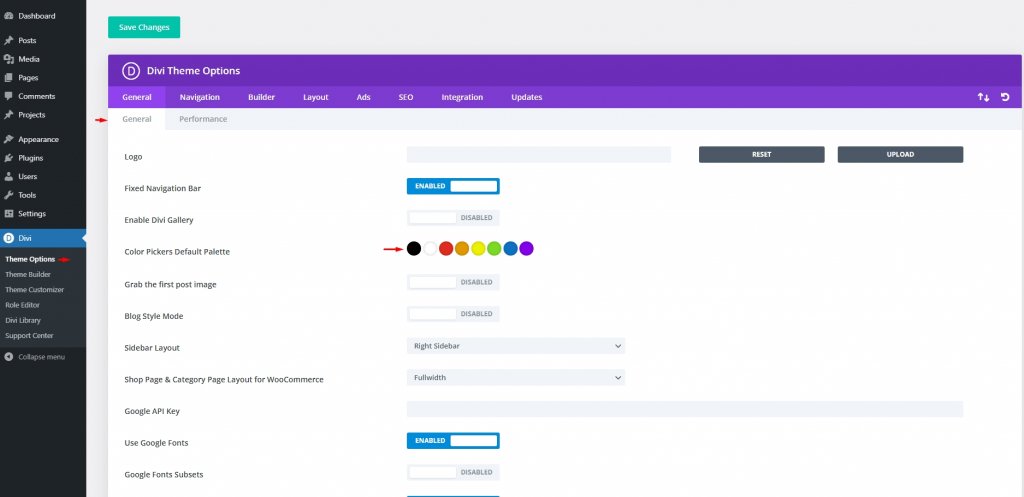
A primeira coisa que você precisa fazer é navegar até Divi - Opções de tema em seu painel do WordPress. Você pode encontrar o item Paleta padrão dos seletores de cores na guia Geral. Isso permite que você acesse rapidamente quaisquer oito cores desejadas no construtor Divi ao usar o seletor de cores. Embora essas sejam as cores mais comuns, elas não são um conjunto abrangente aplicável a todos os sites. Observe que essas cores aqui são apenas para uma apresentação visual. Você precisa aplicá-los para estar no site manualmente.
Por dentro do Divi Builder

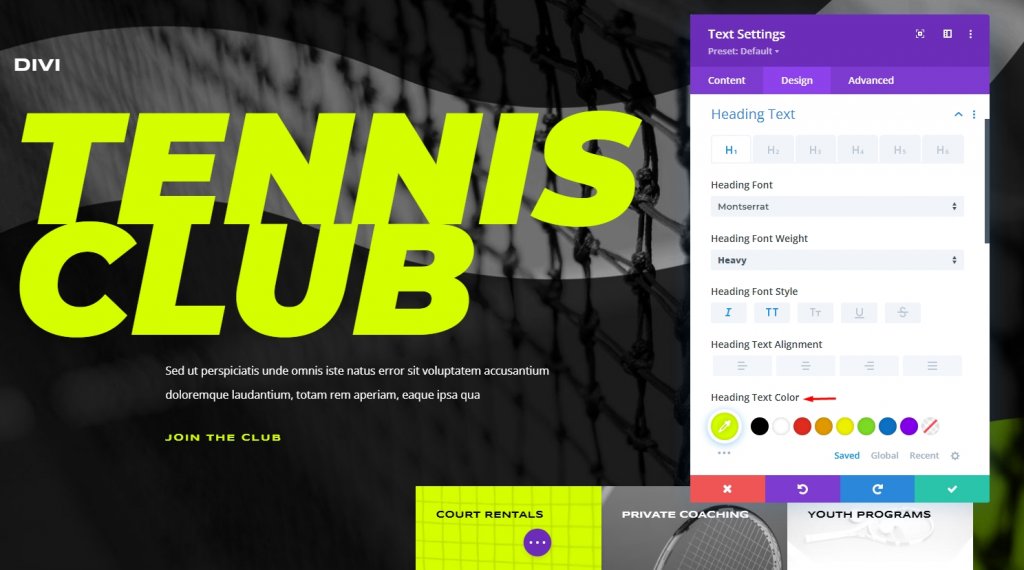
Independentemente de usar ou não a paleta Divi, você poderá alterar as cores de vários elementos em seu site. Para fazer isso, vá para o Divi Builder e edite as configurações do módulo para definir seu novo esquema de cores. Você pode encontrar o ícone de reticências sob o seletor de cores para qualquer elemento (três pontos). Você será direcionado para a ferramenta Magic Color do Divi quando clicar nela. Você obterá uma sucessão de paletas de cores complementares com base nas cores usadas recentemente na página, todas as quais devem ficar bem juntas.
Configurações globais de cor
Como já selecionamos nossas cores, é hora de torná-las globais. Não importa qual módulo ou elemento está na página, você pode personalizar cores globais para variar em toda a coisa. Você não terá que fazer isso 100 vezes se quiser alternar entre cinco cores diferentes, por exemplo. Você terá que passar por isso cinco vezes.
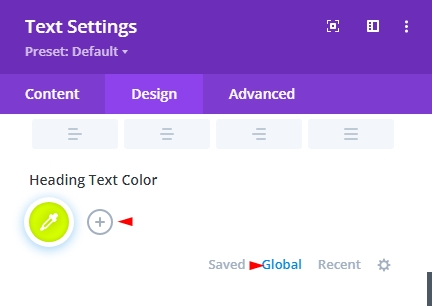
Vá para um módulo que tenha um seletor de cores e comece por aí. Você encontrará um link Global logo abaixo. Quando você clica nele, toda a paleta desaparece. Ao clicar no símbolo "\ 002B", você pode escolher as cores que estão disponíveis para todos.

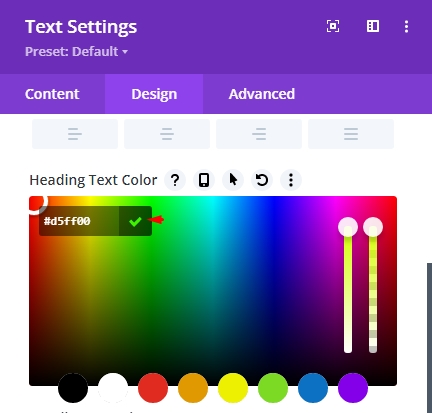
Um seletor de cores aparecerá e após a seleção, clique na marca Verde para adicioná-lo.

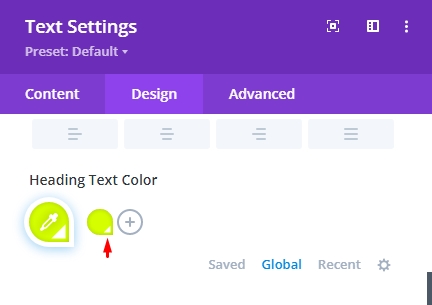
Não faz diferença em qualquer direção que o círculo branco aponta. O valor hexadecimal é o que é usado para tornar as cores globais mais coloridas. A cor padrão foi adicionada ao lado do sinal de mais. Em vez do círculo normal, o símbolo em forma de gota na cor mostra que a cor foi aplicada ao local.

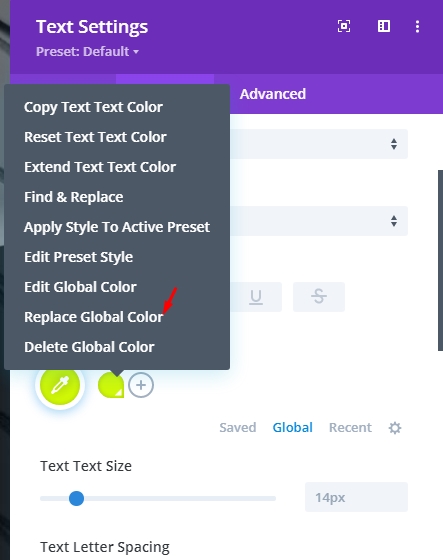
Agora clique na cor selecionada e para adicioná-la à lista, selecione "Substituir Cor Global".

Para salvar sua paleta inteira no link Global, repita o processo para cada cor em sua seleção. Ao aplicar a nova paleta a todos os componentes de uma página, é importante lembrar disso.
Implementar Cores Globais
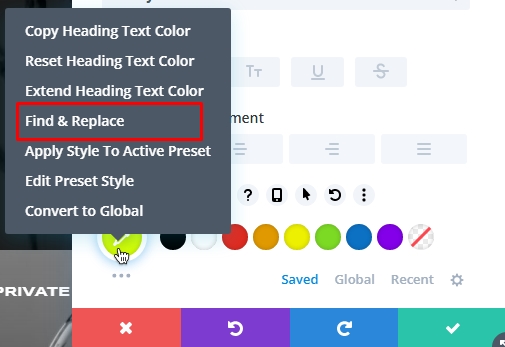
A próxima etapa é fazer alterações globais em todos os itens da mesma cor em seu site. Se você deseja alterar a cor de um elemento, vá até aquele elemento e clique com o botão direito. A próxima etapa é usar o menu de contexto para selecionar Localizar e substituir. Esta cor não deve ser global neste momento. Esse é um componente do que vem a seguir.

Na próxima etapa, você terá a opção de escolher sua cor personalizada em vez do padrão. Selecione a cor global que deseja aplicar a toda a página em "Substituir por" e clique em Substituir. Substitua todos os valores detectados em cada tipo de opção, não apenas [insira o tipo de elemento real] é um item de verificação obrigatória. Com esse método, você pode ter certeza de que mudará a cor, não importa o que aconteça.

Agora você pode ajustar essa cor global e todos os elementos dela serão atualizados como resultado. Notavelmente, você não fez uma nova seleção na roda de cores. Isso fará com que a cor existente tenha um tom diferente. Como você designou cada instância dessa cor específica como global, você pode alterá-la uma vez e fazer com que tenha efeito em todas as instâncias dessa cor.

Para usar sua nova paleta, repita as etapas anteriores para cada cor. Você só precisa fazer um ajuste em seu esquema de cores para cada um. Esta não é uma troca simples de todos os elementos da mesma tonalidade.
Palavras Finais
A Divi sempre pensa nos clientes e tenta descobrir com que facilidade e em menos tempo podemos construir um bom módulo de design. Selecionar a paleta de cores global agora é mais fácil. Usando o recurso integrado de busca e substituição do Divi , você pode escolher a nova cor e fazer com que ela substitua automaticamente quaisquer ocorrências dela na página em que aparece. Espero que isso ajude seu tempo e melhore a eficiência. Se você gostou da postagem, compartilhe!





