Você já desejou a capacidade de desenvolver e alterar a página do carrinho WooCommerce usando a interface visual fornecida pelo Elementor ?

Temos uma notícia maravilhosa! O Elementor WooCommerce Builder atualizado vem com novos recursos na versão Elementor Pro 3.5 de novembro de 2021, incluindo widgets especializados para o carrinho de compras da sua loja, checkout e páginas da minha conta.
Anteriormente, você tinha que confiar no seu tema WooCommerce para lidar com o design, layout e conteúdo dessas páginas cruciais. Agora, você pode lidar com o design, o layout e o conteúdo desses elementos completamente no Elementor.
Este artigo demonstrará como você usa um único elemento - o novo widget Carrinho. Mais precisamente, você aprenderá a aproveitar o novo widget Carrinho do Elementor Pro para gerenciar e melhorar a página do carrinho da sua loja sem sair do Elementor .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraComo funciona o widget de carrinho WooCommerce
O carrinho de compras em sua loja é um componente crítico da experiência do usuário em seu site de comércio eletrônico. Os carrinhos de compras simplificam o processo de pagamento para seus consumidores e permitem que os compradores salvem facilmente itens de seu interesse.
Com o novo widget de carrinho da Elementor , você pode personalizar totalmente sua página de carrinho para garantir que ela se ajuste ao restante da identidade da sua loja e seja otimizada para vendas. A seguir estão alguns exemplos dos ajustes que você pode fazer no widget Carrinho:
- Escolha entre uma variedade de layouts de carrinho, incluindo layouts de uma ou duas colunas.
- Personalize as cores e a tipografia de cada elemento do seu carrinho de compras.
- Configure o layout e o espaçamento de cada elemento por elemento, por exemplo, modificando o espaço da linha entre várias informações do carrinho.
- Edite os rótulos das várias seções da página do carrinho, bem como o texto dos vários botões.
- Personalize os formulários em seu carrinho, incluindo o formulário de cupom e o cálculo da taxa de envio.
Como em todos os designs da Elementor, você também poderá ajustar como seu carrinho aparece em várias plataformas, garantindo que cada consumidor tenha uma experiência de compra positiva, independentemente de estar navegando em um desktop, tablet ou dispositivo móvel.
Como usar o widget de carrinho no Elementor
Agora, vamos percorrer o processo de instalação do widget Elementor Cart em sua loja WooCommerce.
Edite a página de carrinho padrão da sua loja.
Quando você cria uma loja WooCommerce, o WooCommerce cria uma página de carrinho automática para você que utiliza o shortcode do carrinho WooCommerce.
Para este tutorial, você desenvolverá uma página baseada nesta. No entanto, em vez de usar o estilo padrão do seu tema, você alterará esta página com o Elementor para obter acesso a todas as possibilidades de design do Elementor.
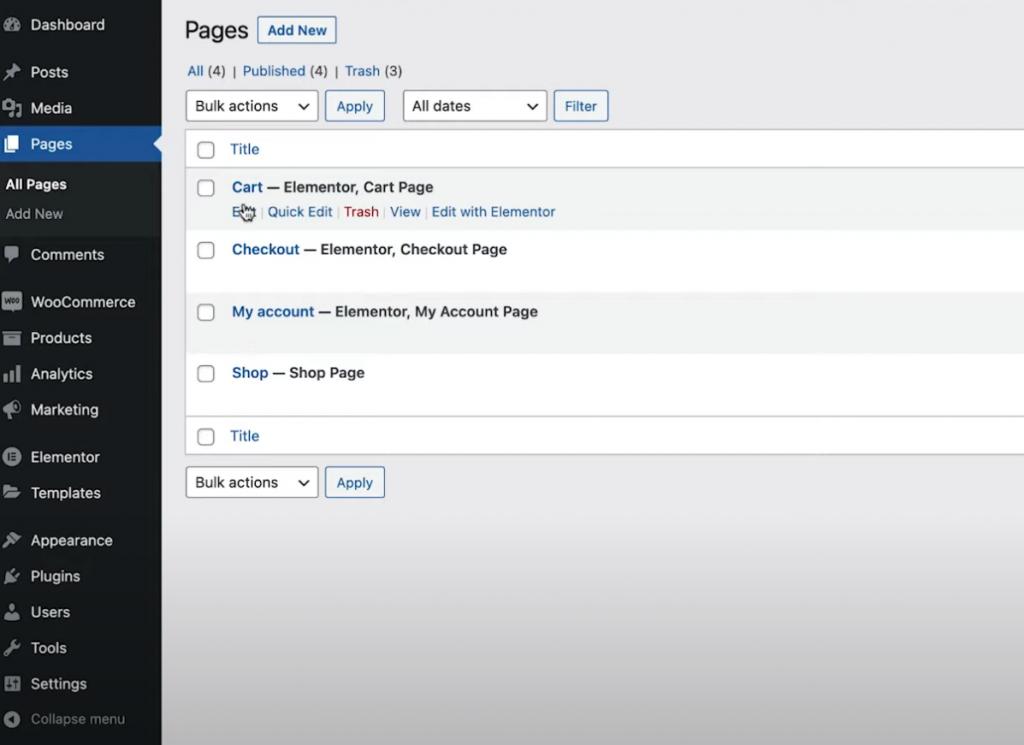
Para começar, navegue até a lista de páginas do seu painel e localize a página Carrinho. Deve ser claramente rotulado como "Página do carrinho".

Quando você o identificar, clique no botão Editar para abrir o editor do WordPress. Em seguida, dentro do editor, escolha a opção Editar com Elementor para abrir a interface do Elementor.
Substitua o código de acesso do carrinho pelo widget do carrinho
Ao abrir a página de carrinho existente da sua loja no Elementor pela primeira vez, você verá o código de acesso [woocommerce cart] incorporado em um Elementor Text Editor.
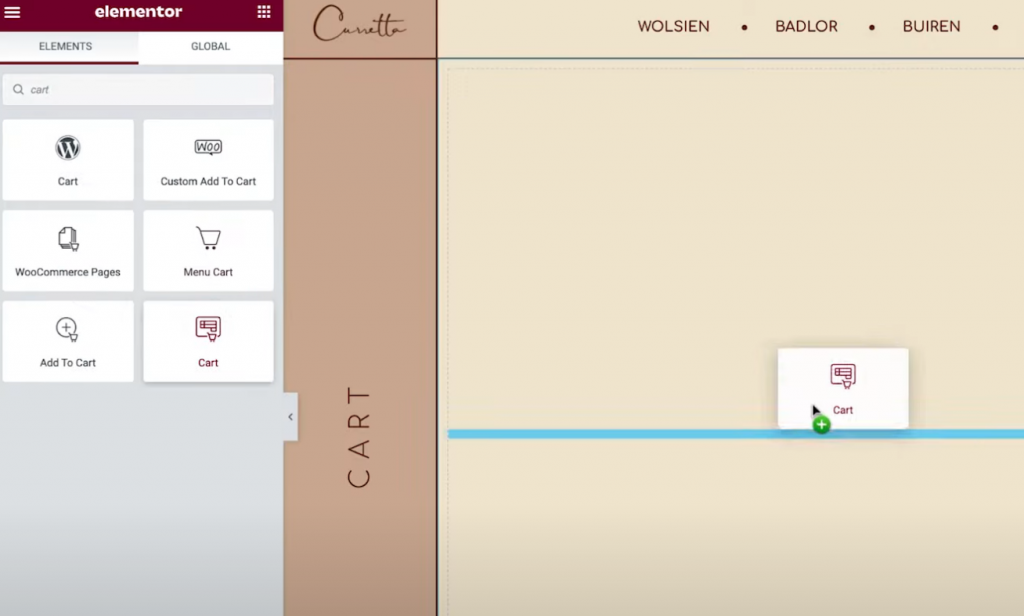
Para começar, remova este código de acesso existente e troque-o pelo novo widget de carrinho dedicado da Elementor:

Agora você está pronto para começar a alterar a aparência da página do carrinho.
Observação —, recomendamos adicionar algumas coisas ao seu carrinho de compras para ter uma ideia de como é um carrinho "cheio" enquanto você trabalha em seu design. Caso contrário, quando você estiver trabalhando no Elementor, notará seu carrinho vazio.
Isso pode ser feito acessando o frontend da sua loja, adicionando itens ao seu carrinho e atualizando a interface do Elementor. Depois que o Elementor for recarregado, esses produtos devem ser exibidos em seu carrinho enquanto você trabalha em seu design.
Se você quiser visualizar um carrinho "vazio", basta remover os produtos do carrinho na frente do site e atualizar a interface do Elementor.
Configuração do layout do carrinho
Para modificar o layout, o design e o comportamento do seu carrinho, acesse suas configurações na barra lateral, assim como faria com qualquer outro widget Elementor.
Para começar, você pode escolher entre um layout de uma ou duas colunas na lista suspensa Layout das configurações gerais. A utilização de um layout de duas colunas é vantajosa, pois eleva os totais do carrinho para o topo, tornando-os mais visíveis ao navegar em dispositivos maiores.
Além disso, você pode ativar a alternância Sticky Right Column para tornar a coluna de totais do carrinho fixa na rolagem. Além disso, você pode incluir um deslocamento para garantir que isso não se sobreponha a nenhuma outra informação.

Depois disso, você pode editar o texto do botão "Atualizar carrinho" usando as configurações do Resumo do pedido.
Opções semelhantes estão disponíveis nas configurações de Totais para ajustar os rótulos e o posicionamento de diferentes itens do carrinho, como o texto do botão "Prosseguir para o checkout".
Você também pode alterar as configurações do widget se tiver ativado a opção de calculadora de remessa WooCommerce. Ao acessar as opções de envio de envio de configurações do WooCommerce e clicar na caixa para permitir a calculadora de envio na página do carrinho, você pode ativar a calculadora de envio.
Por fim, as configurações de opções adicionais permitem ativar e desativar o recurso de atualização automática do carrinho. Em vez de precisar que os compradores pressionem o botão Atualizar para fazer alterações, habilitar esse recurso atualiza automaticamente o carrinho sem que a página seja recarregada.
Estilo do carrinho
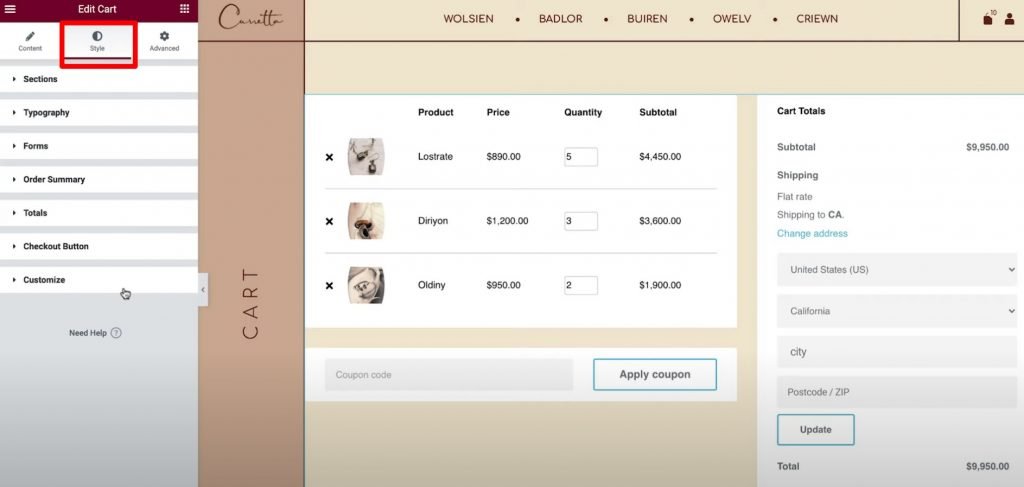
Agora você pode personalizar a aparência do seu carrinho visitando a guia Estilo nas configurações do widget. Você encontrará uma variedade de várias categorias de configurações aqui, incluindo Seções, Tipografia e Formulários.

A seguir estão as opções de estilo típicas disponíveis em cada área:
- Seções - você pode personalizar a aparência de todos os três componentes do widget do carrinho. Por exemplo, você pode usar uma imagem de pano de fundo ou adicionar uma sombra de caixa ao carrinho inteiro.
- Tipografia — Você pode escolher as fontes e cores usadas para rótulos importantes, como títulos, descrições e links.
- Forms – você pode estilizar o formulário de campo de cupom e o formulário de campo de envio (se a calculadora de envio tiver sido ativada na página do carrinho). Por exemplo, você pode utilizar o parâmetro Rows Gap para separar campos de formulário.
- Botões –, você pode personalizar os botões Aplicar cupom e Atualizar usando qualquer uma das opções de estilo de botão padrão do Elementor.
- Resumo do pedido - você tem controle total sobre a aparência dos produtos em seu carrinho e o resumo do pedido.
- Totais - você tem controle total sobre o design da seção "Totais do carrinho", que exibe o custo total do pedido do comprador.
- Botão Checkout — você tem controle total sobre a aparência do botão checkout. Você vai querer torná-lo visualmente atraente para garantir que os compradores não percam, pois esta é a ação que você está solicitando.
Personalizar — Você pode ajustar o resumo do pedido, o cupom e os totais em um nível mais granular. Ao incluir essas opções, você terá acesso a configurações adicionais dedicadas a essas áreas. Por exemplo, você pode utilizar isso para diferenciar sua área de "totais" do restante do carrinho usando uma cor de fundo, sombra de caixa e borda distintas.
Personalizar para versão móvel
Por padrão, se você estiver usando o widget Elementor Cart, sua cesta será responsiva em dispositivos móveis. Os carrinhos Elementor, como outros widgets e designs Elementor, permitem que você personalize a aparência do seu carrinho de compras para atender às necessidades de seus clientes.
Para fazer isso, entre no modo de edição responsivo do Elementor e você verá ícones móveis ao lado das opções específicas do dispositivo.
Por exemplo, você pode variar a lacuna de linha com base no fato de o usuário estar em um computador ou dispositivo móvel ou no tamanho da fonte de vários itens.
Ajuste as configurações do WooCommerce nas configurações do site
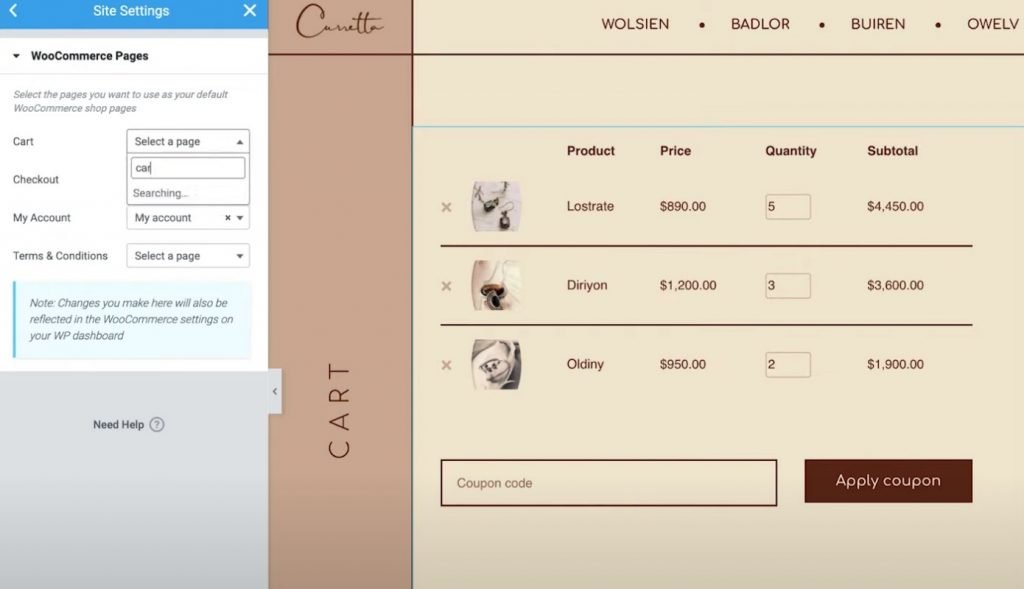
Esta etapa final é opcional, mas vale a pena notar que você também pode regular a atribuição de páginas essenciais do WooCommerce na guia Elementor Site Settings.

Por exemplo, se você usou o Elementor para construir uma nova página para o seu carrinho em vez de alterar a antiga página do carrinho do WooCommerce, você pode instruir o WooCommerce a utilizar a nova página usando as Configurações do site do Elementor.
Esses parâmetros são acessíveis por meio da guia WooCommerce na área padrão de configurações do site. Sob o cabeçalho Configurações, você verá a opção WooCommerce.
Crie e modifique o carrinho com Elementor
Agora você pode criar e configurar sua página de carrinho WooCommerce sem sair do Elementor Pro , graças ao novo widget WooCommerce Cart.
Você pode personalizar o estilo de cada elemento, selecionar uma variedade de layouts e ajustar os rótulos usando as opções do Elementor. Ter esse maior controle sobre a página do carrinho oferece a capacidade de garantir que ela corresponda ao restante do design da sua loja e otimizá-la para aumentar as vendas.
Além disso, o Elementor Pro inclui novos widgets para todas as outras áreas críticas da sua loja, como as páginas Checkout e Minha conta. Esses widgets eliminam a necessidade de códigos de acesso WooCommerce e permitem flexibilidade sem precedentes em sua loja.
Todos esses novos widgets estendem a funcionalidade atual do WooCommerce Builder, como a capacidade de personalizar a página de produto individual do WooCommerce.
Se você já estiver familiarizado com o Elementor Pro e o WooCommerce Builder, poderá começar a utilizar o widget Carrinho imediatamente seguindo este guia. Se você ainda não atualizou para o Elementor Pro, faça isso hoje para obter acesso ao novo widget de carrinho, WooCommerce Builder e todos os outros recursos incríveis do Elementor Pro.
Você ainda está tendo problemas com o widget WooCommerce Cart no Elementor Pro 3.5? Conte-nos na seção de comentários!





