Você deseja criar sites impressionantes e responsivos com WordPress sem habilidades de codificação? Se sim, experimente Themify Builder , um dos designers e construtores de páginas mais poderosos e fáceis de usar para WordPress.

Nesta postagem do blog, vou mostrar como usar o Themify Builder para WordPress em 2024 e por que ele é a melhor solução para suas necessidades de WordPress.
O que é o Themify Builder?
Com edição simples de arrastar e soltar, Themify é um construtor de páginas flexível que oferece uma maneira fácil para qualquer usuário criar seu site. Funciona com todos os temas que Themify criou. Também pode ser usado com diferentes temas.
Existem duas versões do construtor Themify disponíveis: uma versão gratuita com funcionalidade restrita e uma versão paga com recursos exclusivos desbloqueados que aprimoram a experiência de criação de páginas.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraOs usuários podem arrastar e soltar elementos de texto e imagem em qualquer região da tela e alterá-los para atender às suas necessidades usando este construtor de sites de arrastar e soltar.
Por que usar Themify Builder para WordPress?
Usando uma interface de arrastar e soltar, Themify Builder permite criar qualquer tipo de layout que você imaginar, completo com uma visualização ao vivo. Sem conhecer uma única linha de código, você pode simplesmente escolher, arrastar e soltar elementos para ver seu incrível site ganhar vida.
Themify Builder suporta redes multi-site, é traduzível, amigável para SEO e funciona com qualquer tema ou plugin WordPress. Além disso, Themify Builder possui um sistema de cache integrado que acelera o processamento de páginas e usa menos recursos do servidor.
Vários recursos diferenciam o Themify Builder de outros construtores de páginas. Entre eles estão:
- Responsivo em todas as resoluções.
- Inclui todos os módulos (Texto, Vídeo, Acordeão, Galeria, Postagem, Widgetizado, Widget, Menu, Botão, Controle deslizante, Mapa, Ícone, Recurso, etc.)
- Estilo personalizado – fontes do Google, cor de fundo, preenchimento, margem e borda.
- Desfaça/refaça modificações do Builder conforme você edita.
- Copie/cole módulos, linhas e colunas.
- Importe/exporte módulos, linhas e colunas específicas de um computador para outro.
- Duplique facilmente qualquer módulo ou linha.
- Grades predefinidas de layout de linhas e colunas.
- Linhas e colunas podem ser aninhadas em sublinhas ou colunas.
- Larguras de coluna arrastáveis.
- Mais de 60 layouts pré-projetados do Builder.
- Mais de 60 efeitos de animação.
- Estilo responsivo.
- Plano de fundo – controle deslizante, vídeo, rolagem paralaxe e gradiente.
- Revisões – permite que você salve o layout do seu Builder com versões ilimitadas.
- Controle de visibilidade, onde você pode definir se um módulo ou linha está visível em um dispositivo específico.
- Peças de layout – peças reutilizáveis que podem ser incluídas no Construtor.
- CSS customizado
Com todos esses recursos, você pode criar qualquer tipo de site que desejar, como um blog, um portfólio, uma landing page, um site de comércio eletrônico, um site comercial e muito mais.
Como usar o Themify Builder para WordPress?

Usar o Themify Builder para WordPress é muito fácil e intuitivo. Você pode usar a edição de visualização ao vivo do frontend ou a edição compacta do backend Builder.
Aqui estão as etapas para usar o Themify Builder para WordPress:
Etapa 1: instalar e ativar o plug-in
Por também ser gratuito, instalá-lo a partir do repositório do WordPress leva apenas alguns cliques, assim como instalar qualquer outro plugin.
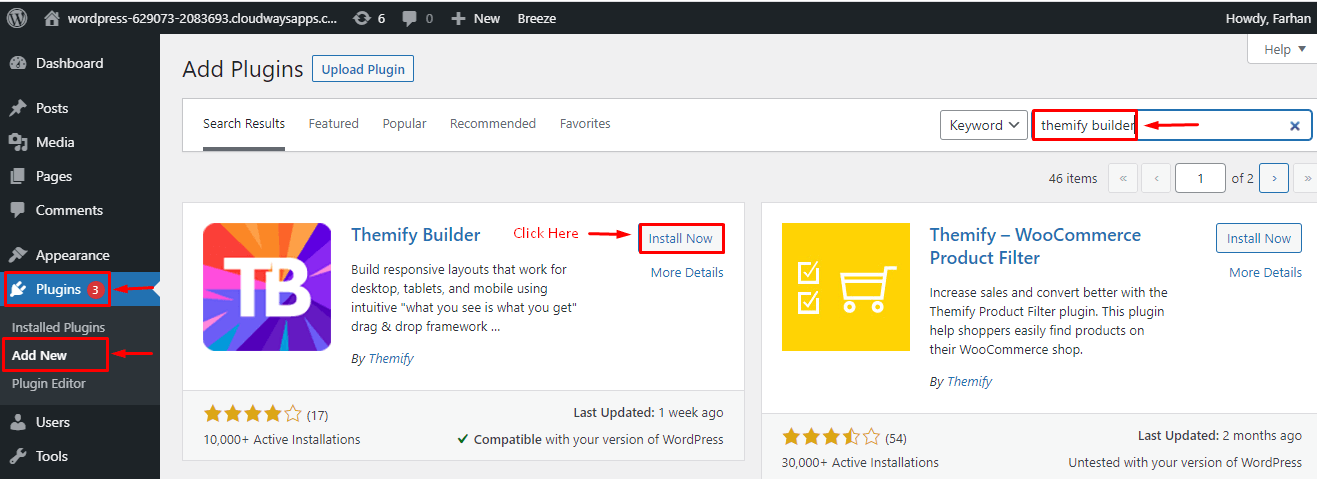
Vamos começar com o procedimento de instalação agora! Abra o painel do WordPress, Plugins > Adicionar novo > digite Themify Builder > clique em Instalar e ativar .

Você também pode instalar o construtor Themify manualmente baixando o arquivo zip do site Themify .
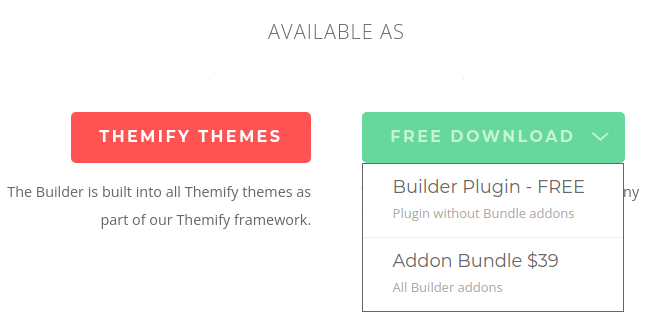
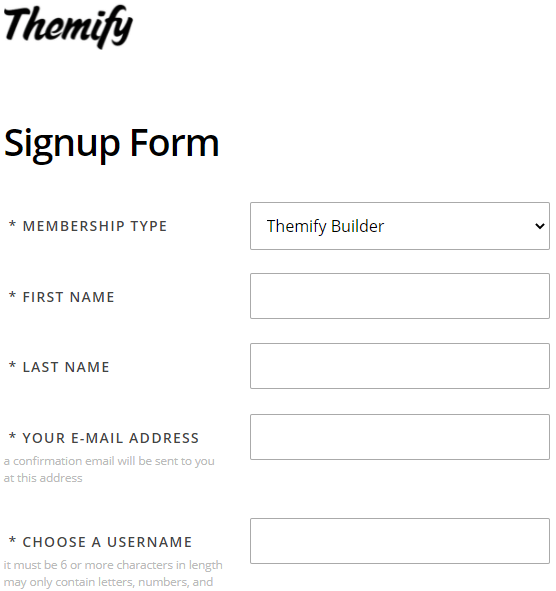
Acesse o site oficial e clique em Download grátis > Builder Plugin – Grátis .

Em seguida, preencha o formulário de inscrição e crie uma nova conta Themify.

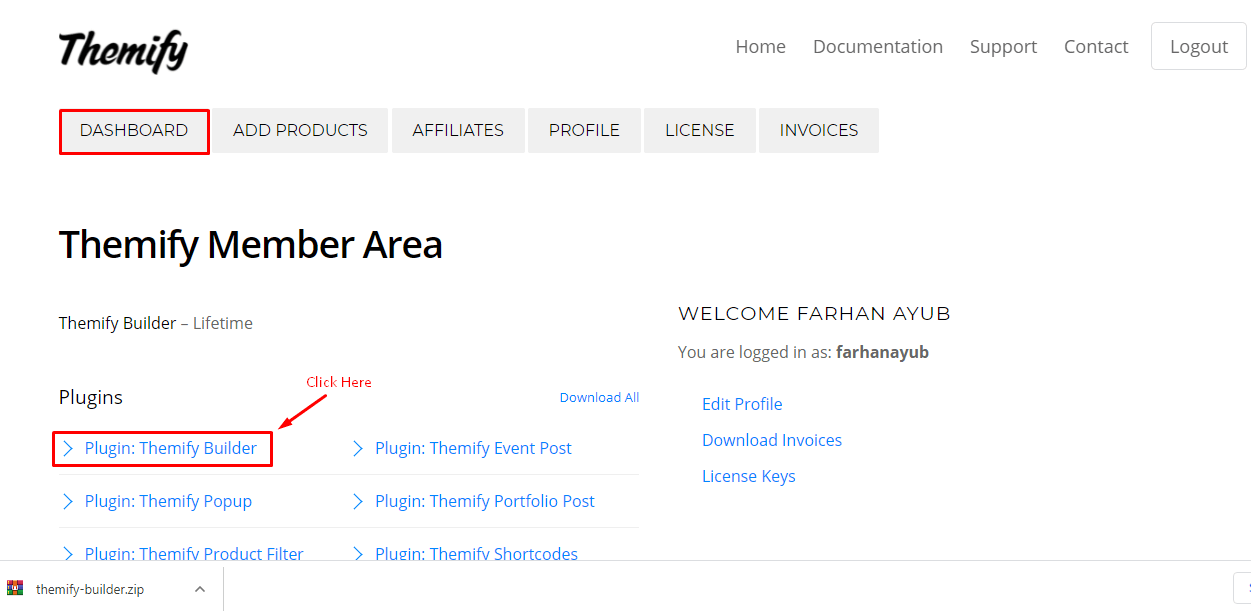
Agora, vá para Themify Dashboard e clique em Plugin: Themify Builder para baixar o arquivo zip do plugin.

A próxima coisa agora é fazer upload do plugin na sua área de plugins no painel do WordPress.
Para fazer isso, vá para Plugin > Adicionar novo > Carregar plug-in > Escolher arquivo > Instalar agora e selecione o arquivo zip necessário para fazer upload do local em seu PC local onde você salvou o arquivo zip.

Etapa 2: crie uma nova página ou edite uma existente
Você pode optar por criar uma nova página ou editar uma já existente.
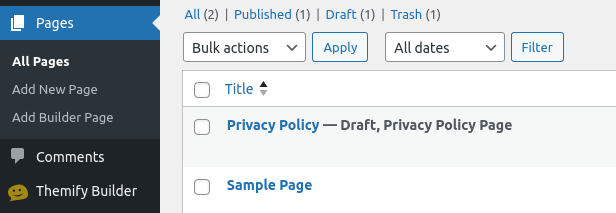
Para adicionar uma nova página, vá para Páginas > Adicionar nova página .
Para ir para uma página existente, vá para Páginas > Todas as páginas .

Etapa 3: personalize sua página
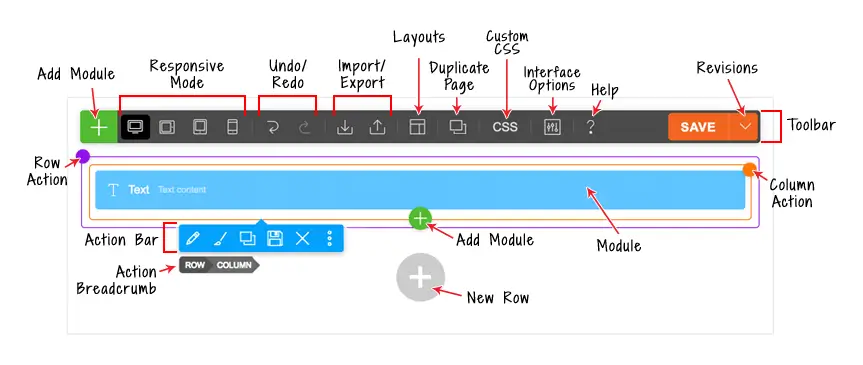
Depois de entrar para adicionar uma nova página, você verá uma barra de ferramentas conforme mostrado abaixo.
Nota : Este é o editor de back-end

Você encontrará estes botões na barra de ferramentas:
- Botão Mais = Para abrir o painel do módulo.
- Estilo responsivo = Personalize o estilo na área de trabalho, tablet paisagem, tablet retrato ou celular.
- Desfazer/Refazer = Desfazer/refazer (você pode usar os atalhos de teclado Cmd+Z e Cmd+Shift+Z).
- Importar = Importar conteúdo do Builder de um arquivo de dados, postagens existentes ou páginas.
- Exportar = Exportar o conteúdo do Builder (a exportação gerará um arquivo ZIP que poderá ser importado posteriormente usando a opção de importação).
- Layouts :
- Carregar Layout = Importe Layouts de Construtor pré-projetados para a página atual.
- Salvar como layout = Salva o layout atual para usar em outra página.
- Duplicar esta página = duplicar a página junto com o conteúdo do Builder.
- CSS personalizado da página = Permite adicionar CSS personalizado à página.
- Opções de interface = Escolha suas opções de interface, como ativar o modo suspenso e menu do botão direito.
- Ajuda = Clique para abrir o lightbox de vídeo do Tutorial do Builder e visualizar os atalhos de teclado.
- Salvar = Salva o conteúdo do Builder.
- Revisões = As revisões permitem fazer backup e restaurar seu layout anterior. Para acessar as revisões, clique no botão de seta ao lado do botão Salvar. Você pode optar por salvar ou carregar uma revisão .
Adicionando Módulos
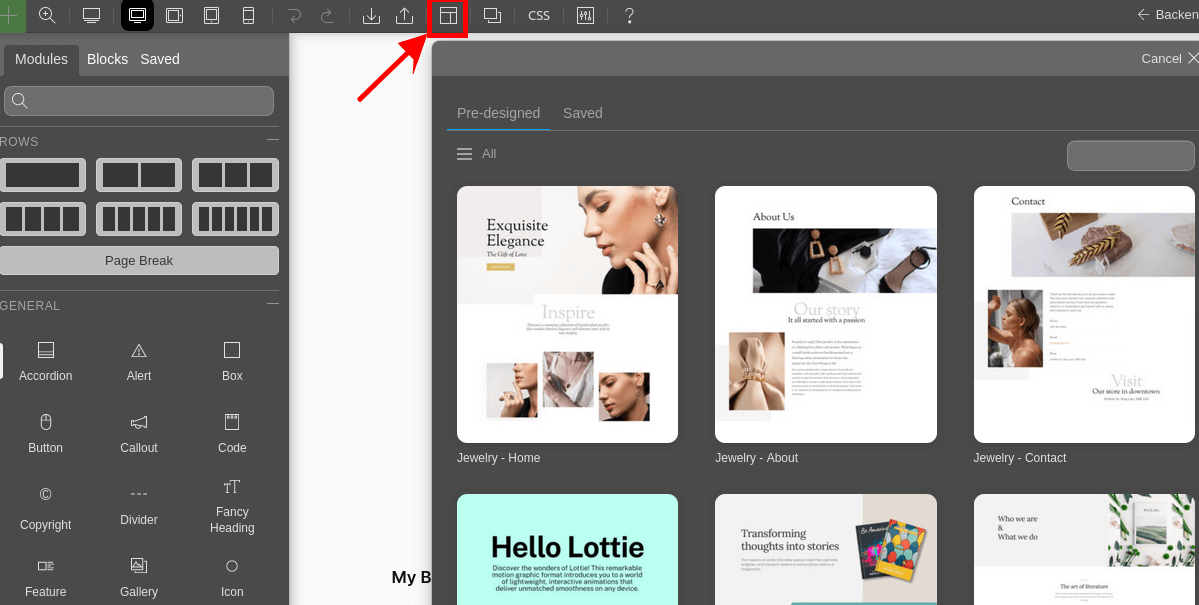
- Clique no ícone de adição (+) localizado no canto superior esquerdo da barra de ferramentas ou na última linha para abrir o painel do módulo.
- Para adicionar módulos, você pode arrastar e soltar módulos na área da tela ou clicar no botão verde de adição (+) no canto superior direito.
Modo Editor Front-End
Com exceção de oferecer uma visualização ao vivo, o modo de edição frontend funciona de forma semelhante ao modo backend.
- Veja qualquer postagem ou página no front end (NOTA: para usar o Builder em uma página inicial, você deve primeiro criar uma página inicial estática porque a página inicial padrão do WordPress é na verdade uma página de arquivo de blog).
- Clique em "Turn On Builder" na barra de administração superior no front end (certifique-se de que sua barra de ferramentas WP Admin esteja habilitada).
- A barra de ferramentas do Builder será mostrada na parte superior.
- Para acessar o contêiner do módulo, clique no símbolo verde (+) no canto superior esquerdo ou na última linha.
- Para adicionar um módulo à grade ou coluna, clique no botão verde (+) ou arraste e solte-o.
- No front end, você pode encaixar o painel no lado esquerdo ou direito arrastando o painel para a borda esquerda/direita da tela.

Atalhos do Construtor:
Abaixo estão alguns atalhos do Builder que podem melhorar sua produtividade e economizar tempo:
- Clique duplo = Clicar duas vezes em uma linha, coluna ou módulo descartado exibirá a janela de opções
- Cmd + S (PC: Ctrl+S) = Salvar (se uma lightbox estiver aberta, salvará as alterações feitas na lightbox, caso contrário, salvará as alterações feitas com o Builder)
- Escape = Quando a lightbox de opção de módulo/linha estiver aberta, pressione a tecla Escape para cancelar/fechar a lightbox
- Cmd + Z (PC: Ctrl + Z) = Desfazer
- Cmd + Shift + Z (PC: Ctrl+Shift+Z) = Refazer
- Cmd + C (PC: Ctrl+C) = Clique em um módulo para selecioná-lo e pressione Cmd + C para copiar o módulo selecionado
- Cmd + V (PC: Ctrl+V) = Clique em um módulo para selecioná-lo e pressione Cmd + V para colar os dados no módulo selecionado
- Cmd + Shift + V (PC: Ctrl+Shift+V) = Clique em um módulo para selecioná-lo e pressione Cmd + Shift + V para colar os dados de estilo no módulo selecionado
- Cmd + Up (PC: Ctrl+Up) = Clique em um módulo para selecioná-lo e pressione a tecla de seta Cmd + Up para mover o módulo para cima
- Cmd + Down (PC: Ctrl+Down) = Clique em um módulo para selecioná-lo e pressione a tecla de seta Cmd + Down para mover o módulo para baixo
Você também pode adicionar layouts predefinidos à sua página nas opções de edição do construtor Themify.

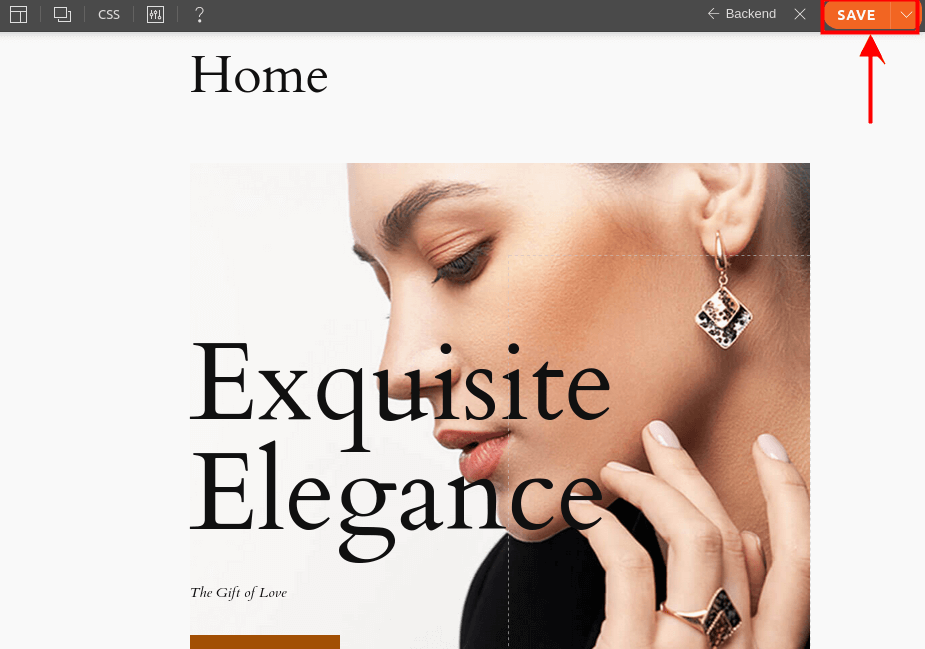
Etapa 4: salve sua página
Quando terminar de personalizar, clique no botão SALVAR no canto superior direito da tela na barra de ferramentas do editor Themify.

É isso! Você usou com sucesso o Themify Builder para WordPress para criar um site impressionante e responsivo.
Themify Builder: prós e contras
O construtor do Themify afirma ser uma ferramenta eficiente e potente para a criação de páginas da web. Determinamos suas vantagens e desvantagens depois de testar seus recursos.
Prós:
- Possui todos os recursos avançados necessários para um processo contínuo de criação de páginas da web.
- Conecta-se a todas as principais plataformas.
- Utilizando os construtores front-end e back-end para edição responsiva.
- Grande seleção de layouts e temas.
- Página de código disponível em HTML e CSS.
Contras:
- Não possui uma interface amigável.
- não é um editor separado para cabeçalho e rodapé.
- Não possui elementos que desenvolvam um tema.
Vale a pena tentar Themify?
Qualquer novato pode ficar intimidado com a ideia de construir e desenvolver um site. No entanto, a facilidade de uso para qualquer pessoa que tente criar um site foi proporcionada por construtores de páginas como o Themify .
Se você está procurando um construtor de páginas WordPress responsivo e fácil de usar, Themify é uma escolha sólida. Como o Themify é de uso gratuito, vale a pena tentar. Se o usuário estiver tranquilo, ele pode atualizar para a versão pro para obter mais recursos e funcionalidades aprimoradas.
Conclusão
Themify Builder para WordPress é um designer e construtor de páginas poderoso e fácil de usar que permite criar qualquer layout imaginável com visualização ao vivo e sem nenhuma habilidade de codificação.
Possui muitos recursos que o tornam a melhor solução para suas necessidades de WordPress, como design responsivo, estilo personalizado, efeitos de animação, partes de layout, revisões, controle de visibilidade e muito mais.
Você pode usar o Themify Builder para WordPress com qualquer tema e plug-in WordPress, e é otimizado para SEO, traduzível e oferece suporte a redes de vários sites. Você também pode baixá-lo gratuitamente no site Themify ou no repositório de plugins do WordPress .
Nesta postagem do blog, mostrei como usar o Themify Builder para WordPress em 2024 e por que ele é a melhor solução para suas necessidades de WordPress. Espero que você tenha achado esta postagem do blog útil e informativa.





