Deseja usar o seletor de cores Elementor?

Compreender os atributos de cor é um dos aspectos mais difíceis do Elementor . Há uma enorme seleção de cores disponível, e entendê-la é realmente difícil. Para facilitar o uso de cores, o Elementor possui ferramentas de seleção de cores. Com a ferramenta de seleção de cores, você pode usar rapidamente a mesma cor em seu site com um único clique. Simplifica o processo de seleção da cor certa para o seu site.
Você não precisa escolher uma cor manualmente para isso; basta usar a opção do seletor de cores e selecionar a mesma cor. Este tutorial demonstrará como usar as ferramentas do seletor de cores no Elementor .
Recurso de seletor de cores no Elementor
Existem mais de 10 milhões de cores no mundo e você pode representar uma cor em uma página da Web usando seu código RGB e seu código hexadecimal. A página da Web não poderá selecionar nenhuma cor sem o código RGB e Hex. O Elementor aceita cores RGB e Hex.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCom o Elementor, você pode salvar uma determinada cor e utilizá-la em qualquer lugar da sua página da Web com um único clique no futuro. Esse recurso economiza muito tempo porque você não precisa copiar e colar a cor sempre. A cor pode ser adicionada como uma cor global e usada em todo o site.
Adicionando Cor Global
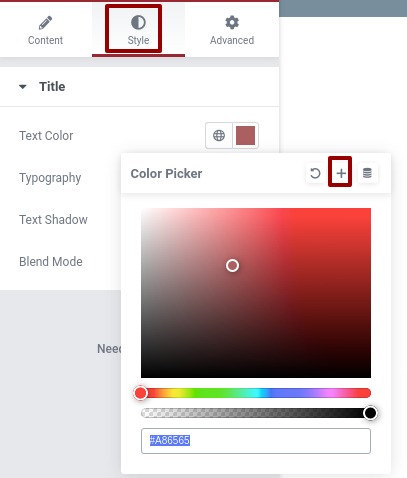
Para utilizar qualquer cor como uma cor global, primeiro abra uma página no Elementor Editor. Insira um widget em uma área onde você possa alterar a cor. Depois de adicionar o widget, vá para a guia Estilo. Agora selecione uma opção que permite adicionar cor e cor no seletor de cores.
Quando você decidir sobre uma cor, clique no botão "+" para torná-la uma cor global.

Depois disso, dê um nome à sua cor global e clique no botão criar. Sua cor escolhida se tornará uma cor global.
Uso da cor global
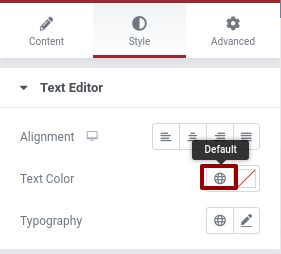
Vá para qualquer widget onde você possa adicionar cor para usar a cor global. Agora, no menu de cores, selecione o ícone padrão.

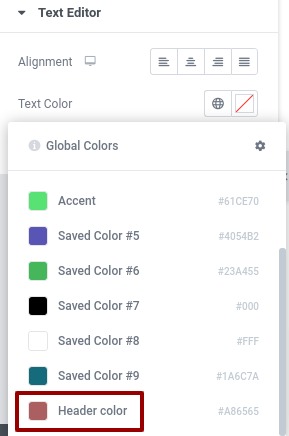
Você pode ver na lista de cores global que adicionou recentemente uma cor global. Basta clicar nele para adicionar a cor.

Pensamentos finais
A cor da página é o aspecto mais desafiador da seleção de um site. A função de seletor de cores no Elementor facilitará o trabalho com cores.
Esperamos que esta postagem tenha sido útil para trabalhar com recursos de cores em seu site. Outros tutoriais elementor também estão disponíveis, então confira e compartilhe em sua comunidade.




