Mesmo que um currículo tradicional nunca saia de moda, vale a pena explorar novos caminhos para exibir suas habilidades de forma eficaz. Uma dessas opções é criar um site de currículo online, que pode ser particularmente benéfico se você estiver procurando emprego na indústria de tecnologia. Neste tutorial passo a passo, orientaremos você sobre como usar o Divi e o pacote de layout de CV criativo GRATUITO para criar um design impressionante de site de currículo online! Além disso, destacaremos como aproveitar ao máximo o módulo Divi Circle Counter integrado para mostrar suas conquistas de uma forma cativante."

Quer você seja um profissional experiente ou esteja apenas começando sua carreira, ter um site de currículo online pode lhe proporcionar uma vantagem competitiva, permitindo que potenciais empregadores acessem e apreciem facilmente suas habilidades e realizações. Não perca esta oportunidade de se destacar no mercado de trabalho tecnológico!”
Instale o pacote de layout
Neste tutorial, exploraremos como aprimorar o layout inicial do pacote usando o módulo Circle Counter no Divi . Este fantástico módulo nativo permite que você mostre lindamente seu conjunto de habilidades com linhas simples, animações e outros recursos impressionantes. Ao incorporá-lo em seu layout, você pode apresentar suas habilidades de uma maneira visualmente envolvente, dando ao seu currículo um diferencial único. Então, vamos começar e ver como fica o layout da casa fora da caixa!

Seção de Habilidades
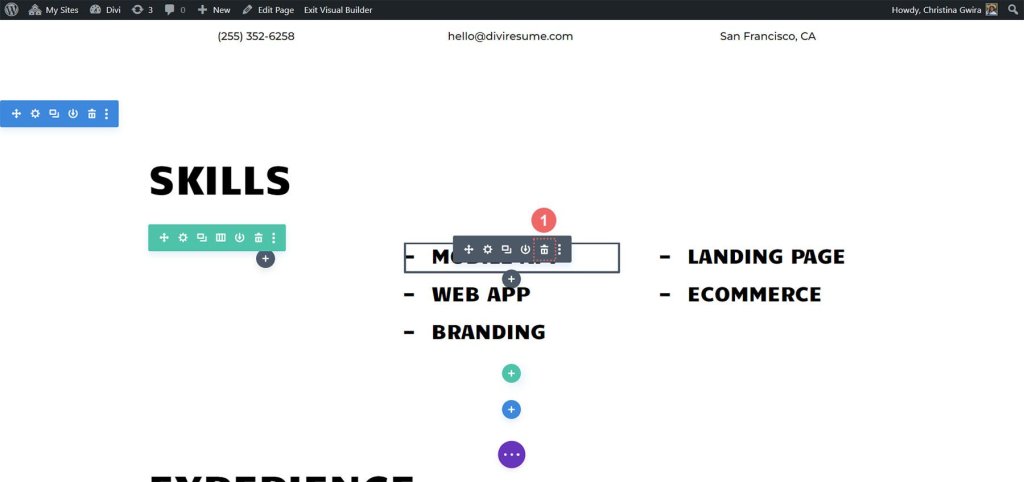
Remova os módulos de texto. Para fazer isso, basta passar o mouse sobre cada módulo e você verá um ícone de lixeira no menu Configurações do módulo que aparece. Clique nesse ícone para excluir os Módulos de Texto.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
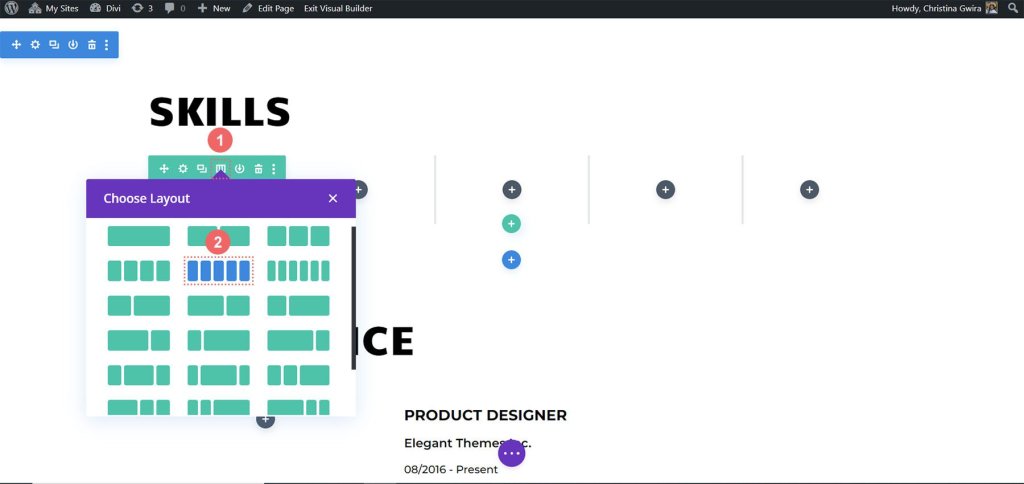
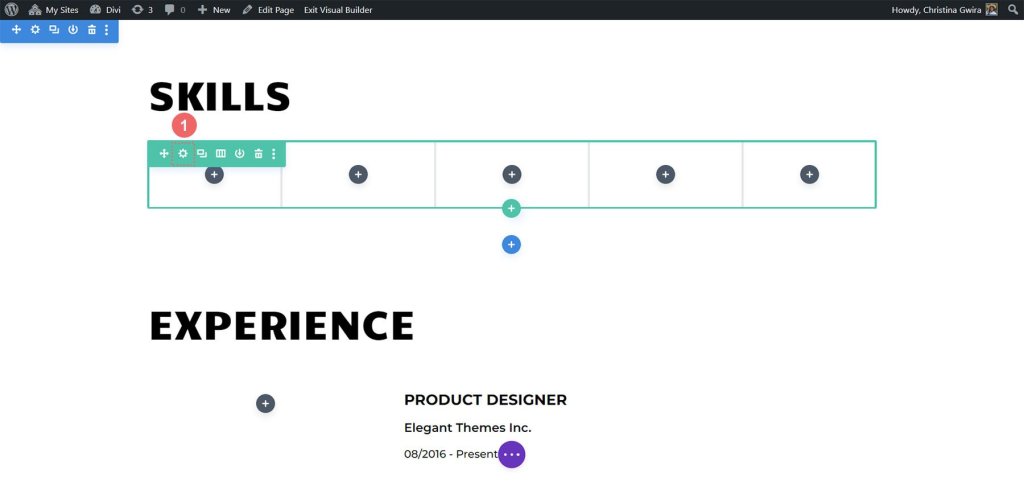
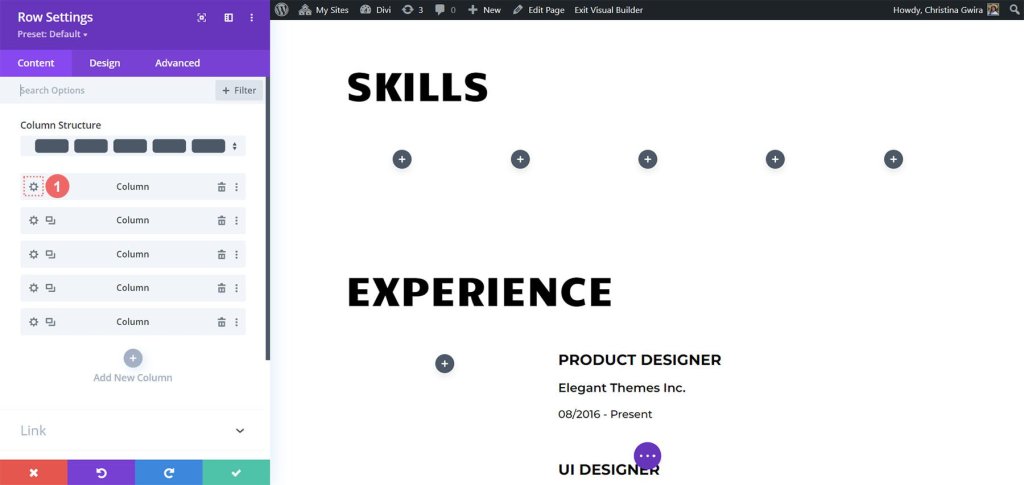
Ajuste a estrutura da linha. Procure o ícone de grade no menu suspenso da linha. Clique nisso. Em seguida, escolha o número de colunas que deseja usar para mostrar suas habilidades. Para nosso exemplo, usaremos 5 colunas, então clique no ícone de 5 colunas.

Queremos adicionar bordas a cada coluna da linha, semelhantes às bordas usadas no Creative CV Layout Pack. Para conseguir isso, basta clicar no ícone de engrenagem e uma caixa modal chamada Configurações de linha será aberta.

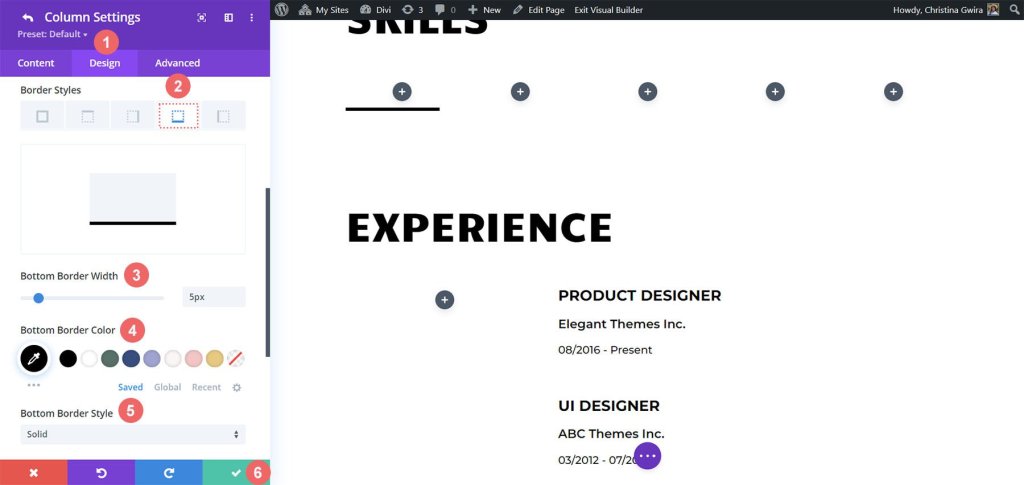
Agora, vá para Configurações de linha e encontre o ícone de engrenagem na primeira coluna.

Clicar no ícone de engrenagem abrirá as configurações da coluna para você. Quando estiver lá, navegue até a guia Design. A partir daí, vá para a guia Borda.
Agora, queremos adicionar uma borda preta espessa na parte inferior de cada uma das 5 colunas desta linha. Para fazer isso, use as seguintes configurações:
Peso da borda: 5px
Cor da borda: #000000
Estilo de borda: Sólido

Depois de inserir suas configurações, basta clicar na marca de seleção verde para salvar suas preferências de coluna. Repita essas etapas para as outras colunas da linha. Depois de terminar de configurar todas as colunas, não se esqueça de salvar a linha inteira.
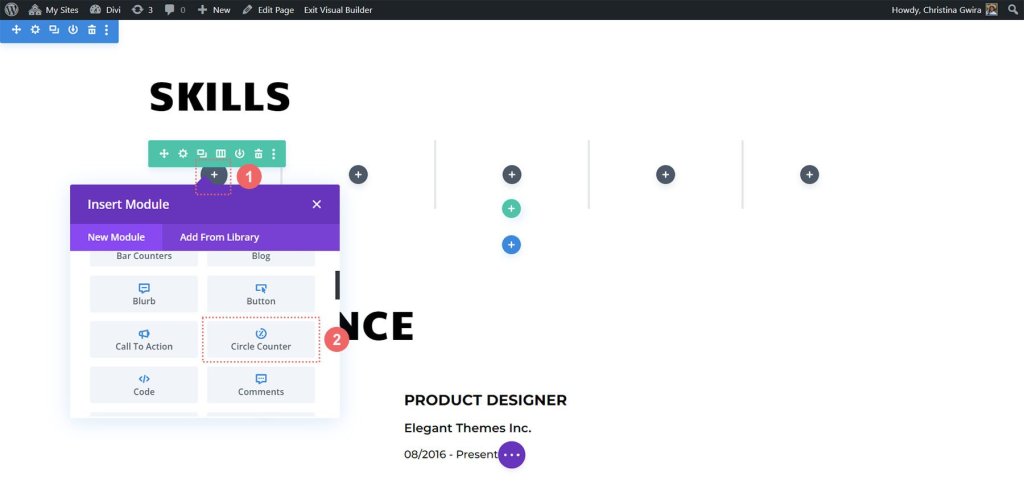
Adicionar módulo de contador circular
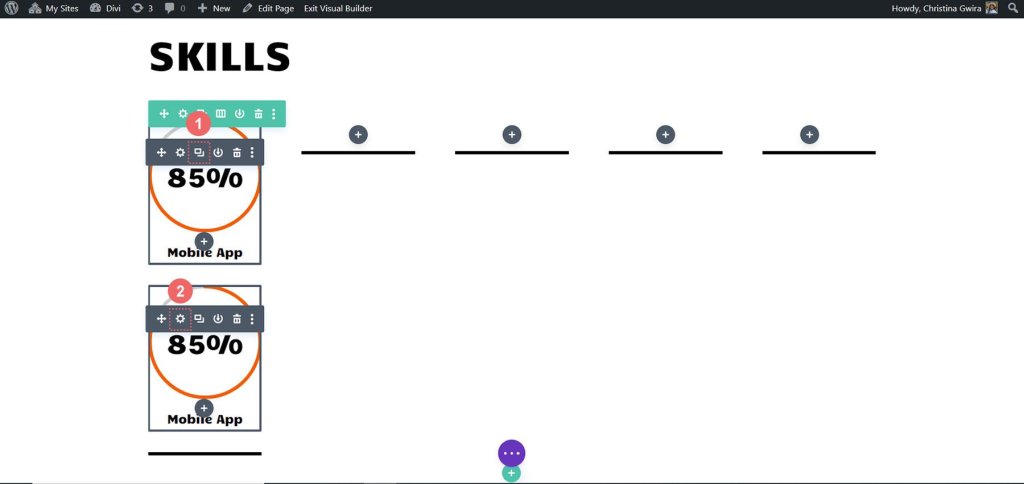
Agora que estabelecemos as bases, é hora de trazer a atração principal – o Módulo Contador de Círculo. Para começar, basta clicar no ícone de adição cinza localizado na primeira coluna. Em seguida, escolha o ícone Circle Counter para adicionar este módulo fantástico à linha.

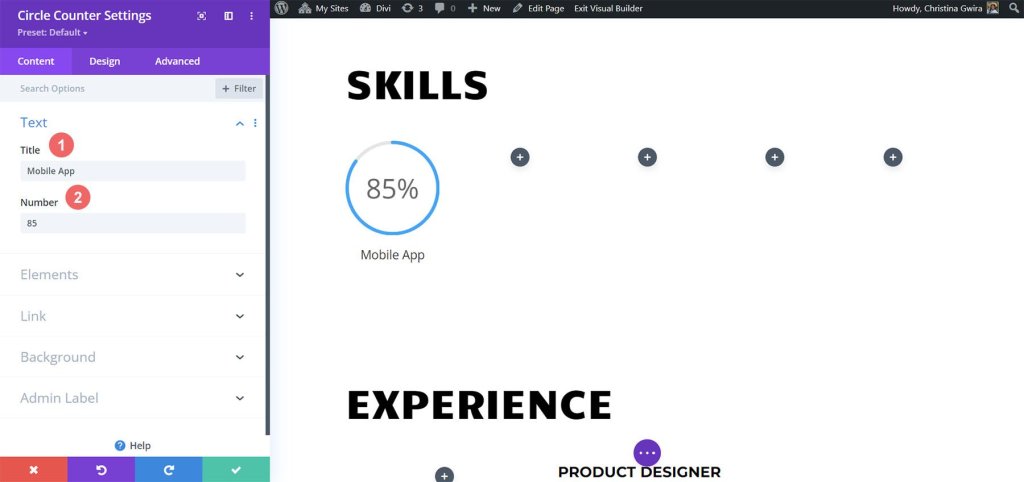
Vamos nos inspirar na marca do Creative CV Layout Pack para dar uma aparência elegante à nossa mais nova adição. Vamos começar adicionando a habilidade que queremos mostrar no campo Título na guia Conteúdo. Depois disso, inclua a porcentagem que representa sua proficiência naquela habilidade. Lembre-se de que ser autêntico é crucial ao construir sua marca pessoal e se apresentar online.

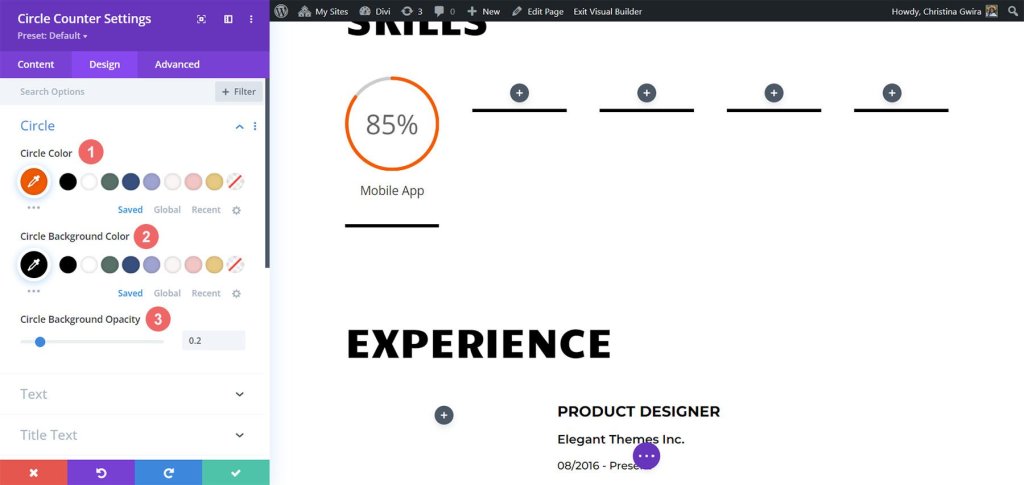
Agora, vamos pegar o design da marca do modelo Creative CV como referência e prosseguir para a guia Design. Aqui, adicionaremos um pouco de cor ao nosso Módulo Contador de Círculo. Na aba Design, clique na opção Círculo. Para estilizar a parte circular do nosso módulo, use as seguintes configurações:
Configurações de design de círculo:
- Cor do círculo: #fe5a25
- Cor de fundo do círculo: #000000
- Opacidade do fundo do círculo: 0,2

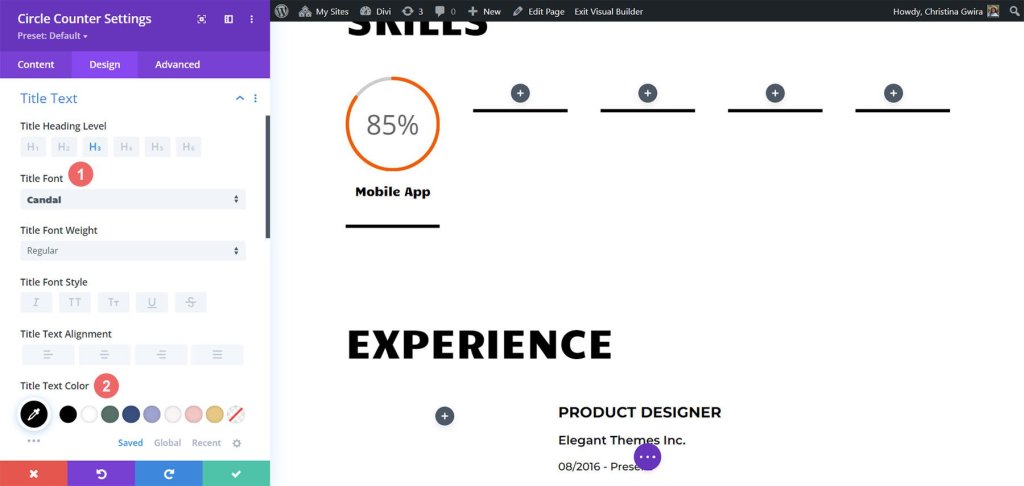
A seguir, estilizaremos o título do nosso módulo. Para fazer isso, clique na guia ‘Texto do título’. Queremos que o título tenha a mesma fonte do restante do layout, que é 'Candal'. Aqui estão as configurações para o texto do título:
- Fonte: Candal
- Cor do texto: #000000 (preto)

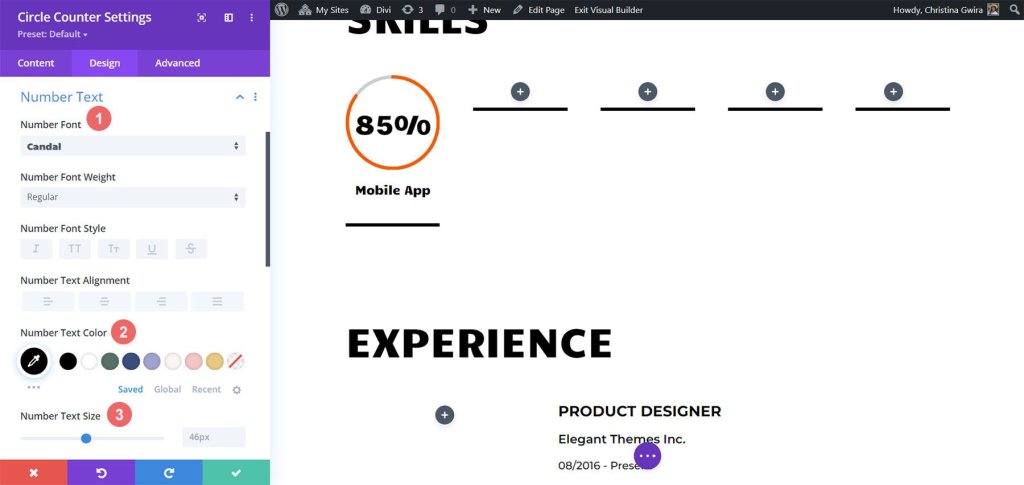
Passando para o estilo do Texto Numérico, ele segue o mesmo padrão do Texto do Título, mas aumentaremos o tamanho da fonte para chamar a atenção para nossos conjuntos de habilidades exibidos no Módulo Contador de Círculo. Para acessar as configurações do Texto Numérico, clique na guia 'Texto Numérico'. Aqui estão as configurações:
- Fonte: Candal
- Cor do texto: #000000 (preto)
- Tamanho do texto: 46px

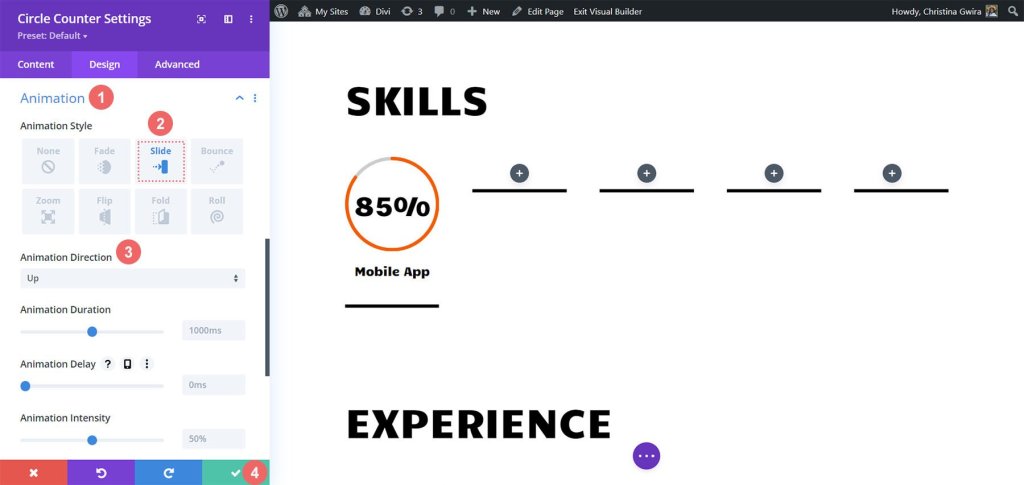
Vamos adicionar um toque final ao nosso Módulo Contador de Círculo incluindo uma animação de entrada. Depois de finalizar o design visual, é hora de configurar o motion design. Com o Divi, é muito fácil adicionar animações sutis a diferentes módulos usados em seu design. Para nossos Módulos de Contador de Círculo, aplicaremos uma animação de slide suave.
Configurações de animação :
- Estilo de animação: slide
- Direção da Animação: Acima

Existem várias configurações de animação disponíveis para personalizar ainda mais a aparência deste módulo. No entanto, queremos manter nosso design de movimento simples e atemporal, por isso manteremos as configurações padrão para a maioria deles. Quando estiver satisfeito com a configuração da animação, clique no ícone verde na parte inferior do menu Configuração do contador de círculo para salvar suas alterações.
Agora que concluímos com sucesso o primeiro Módulo do Contador de Círculo, podemos replicar facilmente nosso progresso, economizando um tempo valioso e garantindo uma aparência consistente em todo o nosso trabalho. Para duplicar o módulo, basta passar o mouse sobre ele e clicar no ícone Duplicar. Depois de colocar a duplicata, clique no ícone de engrenagem para acessar as configurações.

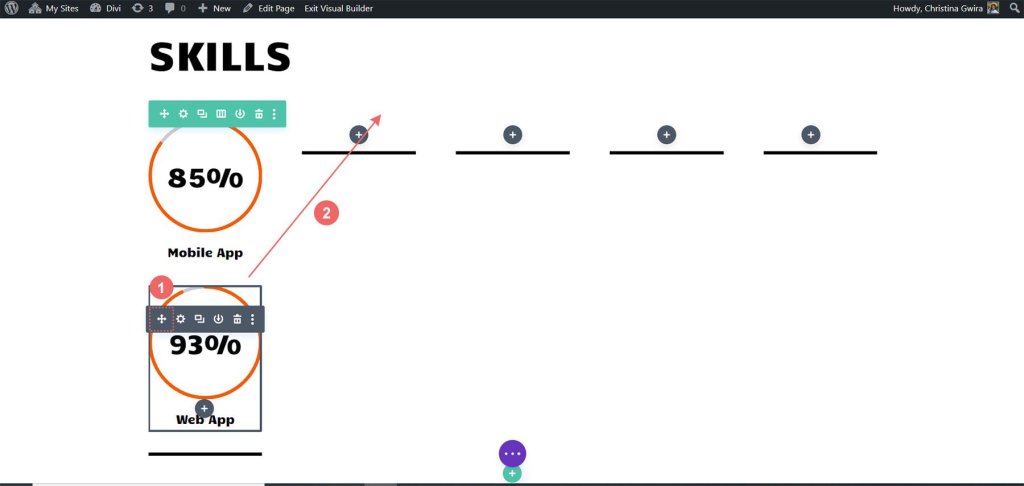
Lembre-se de atualizar a aba Conteúdo com suas habilidades e talentos adicionais, deixando a aba Design intacta. Não se esqueça de salvar suas alterações após fazer atualizações nesse módulo. Para organizar seus módulos de maneira organizada, passe o mouse sobre o módulo novamente, clique e segure e arraste-o para movê-lo para a segunda coluna desejada.

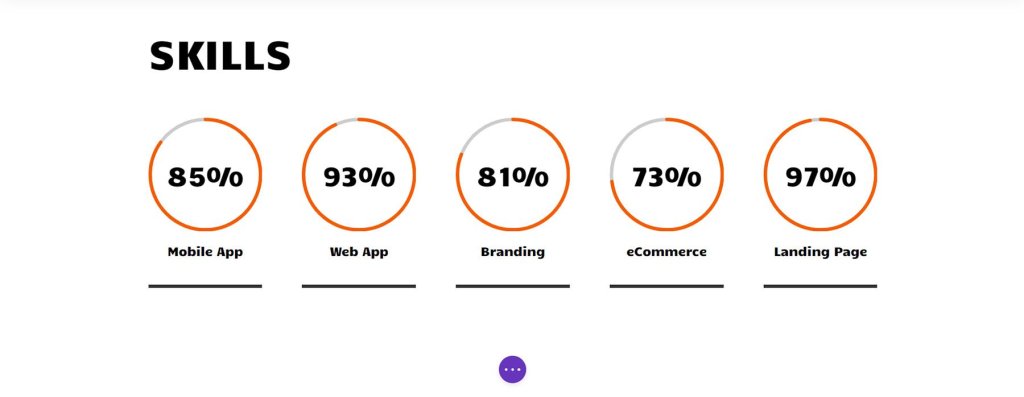
Repita esse processo até que todas as suas habilidades sejam efetivamente exibidas nas colunas da sua linha, criando uma exibição impressionante de nossas capacidades usando os Módulos Círculos.

Com os Módulos Círculos mostrando lindamente nossas habilidades, é hora de adicionar um pouco de emoção aos outros módulos desta página. Vamos ser criativos e fazer esta página realmente se destacar!
Animação de foto de perfil
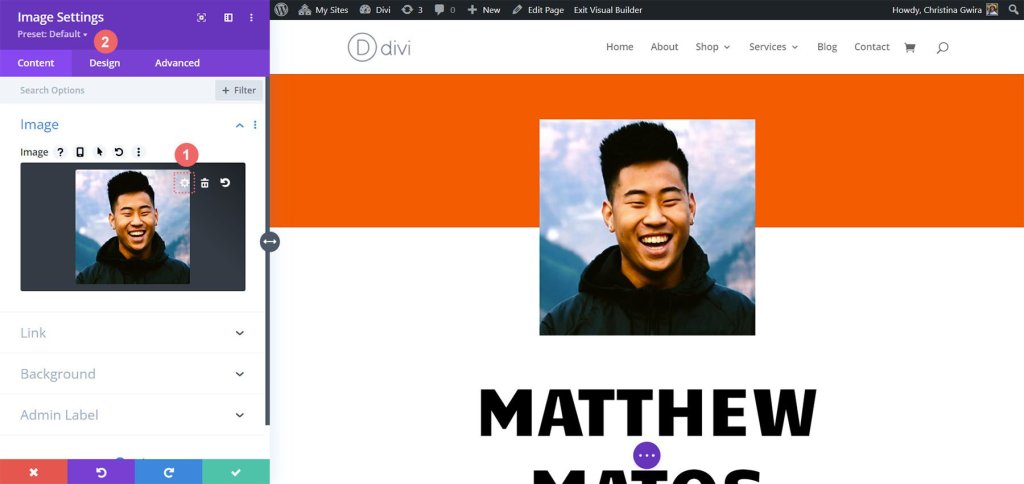
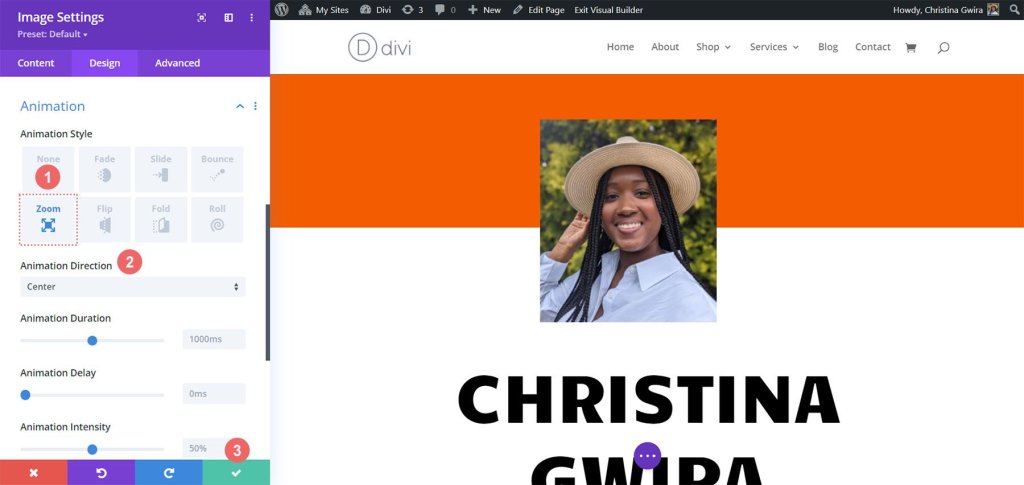
No topo da nossa página, há um Módulo de Imagem que desempenha um papel crucial na criação de uma primeira impressão forte. Para destacá-lo, é importante enviar uma foto sua profissional, brilhante e nítida. Para fazer isso, basta passar o mouse sobre o módulo e clicar no ícone de engrenagem. Isso abrirá as opções e, em seguida, navegará até a guia Design, onde podemos adicionar uma animação interessante à foto.

Quando estiver na guia Design, você encontrará as configurações de Animação. Semelhante aos Módulos de Contador de Círculo, é melhor manter as animações relativamente simples. Para esta imagem específica, usaremos uma animação Zoom com configurações padrão para capturar instantaneamente a atenção dos visitantes quando eles acessarem nosso site. As configurações a seguir serão usadas para aplicar a animação de zoom à nossa imagem:
- Estilo de animação: Zoom
- Direção de Animação: Centro

À medida que avançamos no design do site de currículo online, é importante lembrar que a personalização é fundamental. Sinta-se à vontade para modificar os módulos estáticos, como texto, para adaptar o modelo de acordo com suas necessidades e preferências específicas.
Módulos Blurb e configurações de elementos
Vamos passar para nossa próxima tarefa, que envolve substituir o texto do contato por Módulos Blurb. Temos duas razões para fazer isso. Em primeiro lugar, queremos melhorar o apelo visual incorporando um ícone dentro do módulo e adicionando um pouco de cor a ele. Em segundo lugar, temos a oportunidade de introduzir uma animação subtil, mas desta vez será limitada a um único Módulo Blurb, evitando que o ecrã fique confuso com múltiplas linhas de texto a voar.
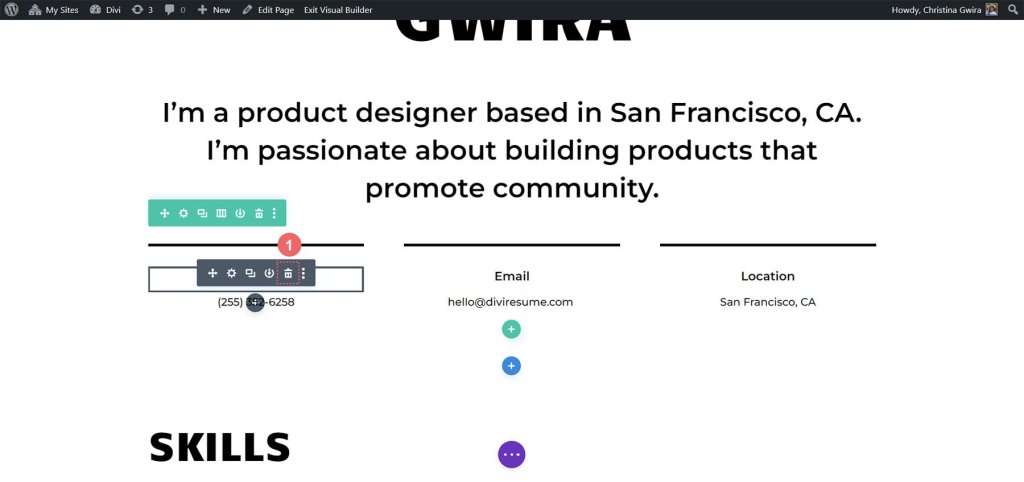
Para começar, basta passar o mouse sobre cada Módulo de Texto, localizar o ícone da lixeira e clicar nele para remover os módulos da seção.

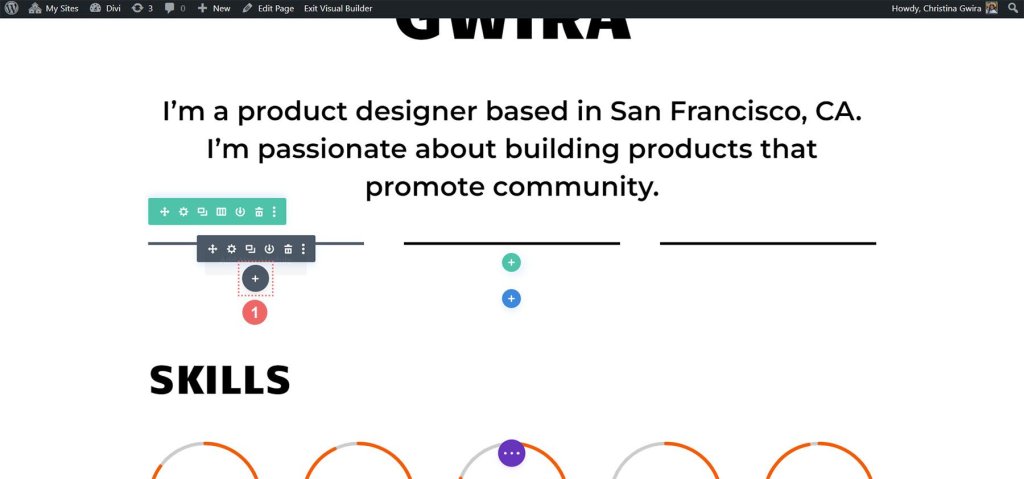
Feito isso, clicamos no ícone de adição cinza, o que nos permitirá adicionar um Módulo Blurb à primeira coluna. Depois de personalizá-lo ao nosso gosto, semelhante ao que fizemos com os Módulos de Contador de Círculo, podemos duplicar o módulo para uso posterior.

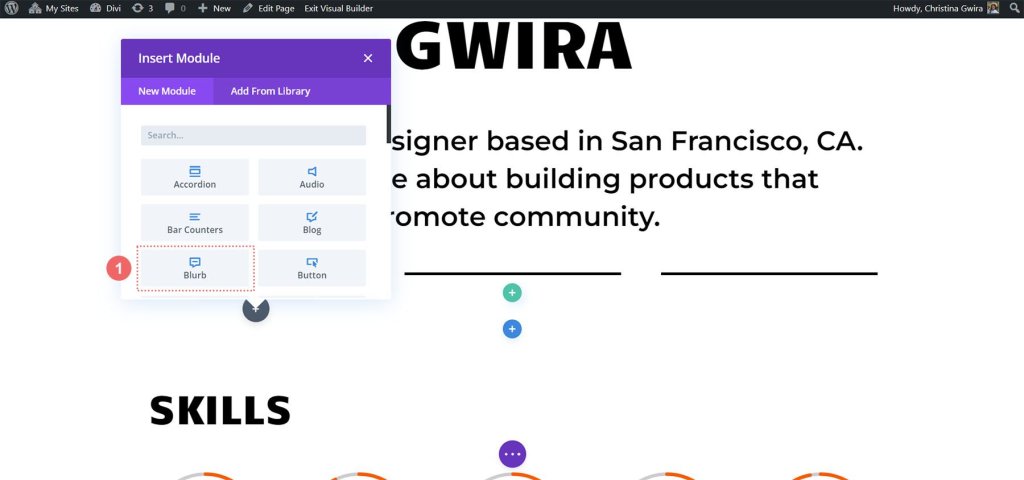
Clicamos no ícone do Módulo Blurb para concluir esta etapa do processo.

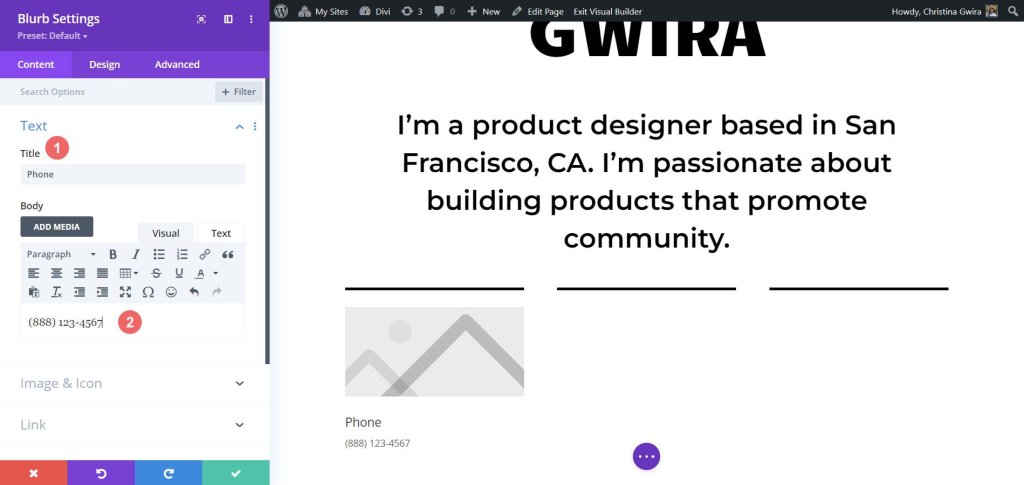
Em seguida, começaremos navegando até a aba Texto onde podemos adicionar nosso conteúdo. Neste módulo, exibiremos detalhes de nosso número de telefone, endereço de e-mail e localização. Então, vamos nos concentrar em inserir as informações do número de telefone por enquanto.

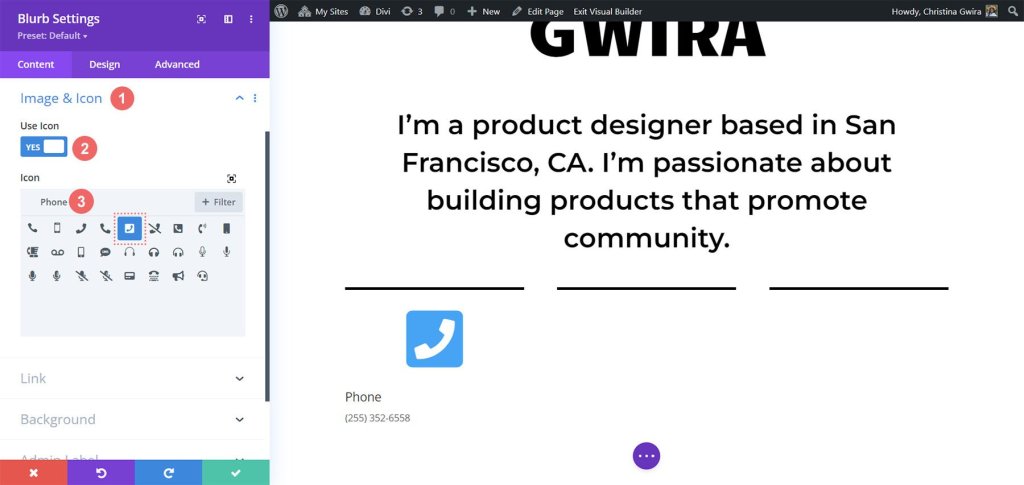
Em seguida, vamos para a guia Imagem e Ícone. Aqui, queremos usar um ícone, então ativamos a opção “Usar ícone”. Em seguida, procuraremos um ícone de telefone adequado e selecionaremos aquele que melhor se adapta ao nosso design.

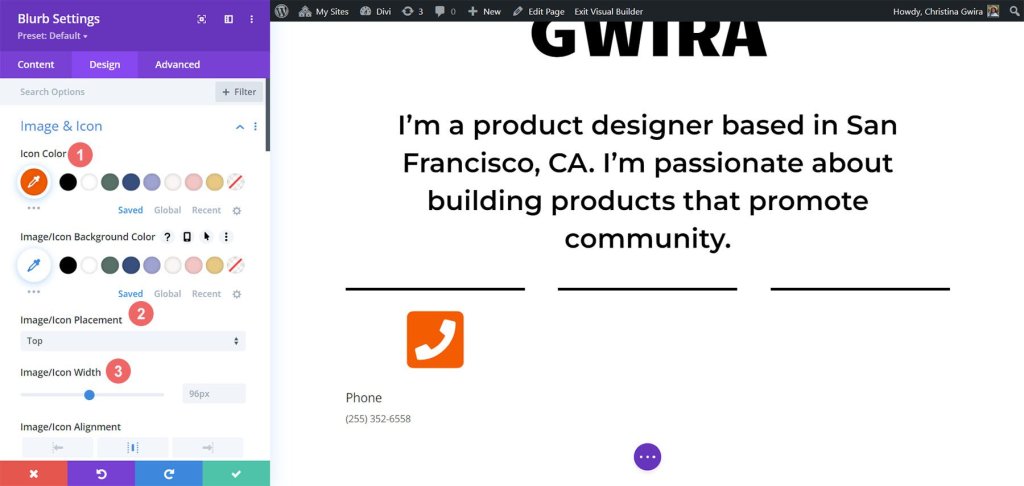
Agora, vamos para a guia Design para estilizar nossa sinopse. Precisamos ajustar as configurações do ícone para que fique perfeito. Definiremos a cor do ícone para -
- Cor do ícone: #fe5a26
- Posicionamento de imagem/ícone: superior
- Largura da imagem/ícone: 96px

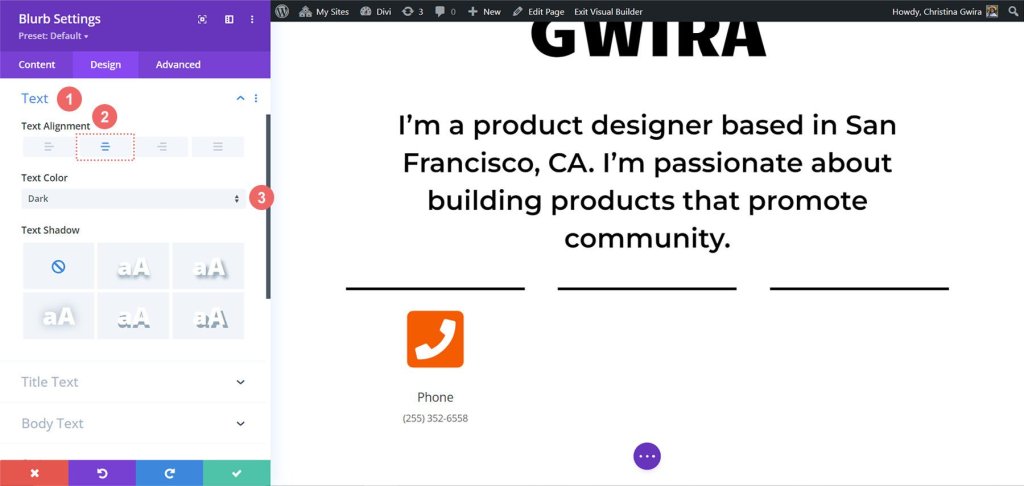
Depois de trabalhar no ícone, voltamos para a aba Texto. Nosso objetivo aqui é centralizar o texto e garantir que ele apareça em uma cor escura em todo o módulo. Simplesmente clicamos no ícone central para alinhamento e escolhemos "Escuro" no menu suspenso Cor do texto.

Em relação às fontes, usaremos a mesma fonte usada no Módulo Contador de Círculo para o Texto do Título. Então, mudamos a família da fonte para Candal.

Para o Corpo do Texto, queremos uma fonte diferente para combinar com o estilo dos Módulos de Texto nesta seção. Usaremos -
- Fonte do corpo: Montserrat
- Peso da fonte corporal: Regular
- Tamanho do corpo do texto: 16px

Para dar vida ao nosso Módulo Blurb, decidimos adicionar uma animação de entrada. Vamos até a aba Animação e escolhemos a animação “Bounce”, que esperamos que chame a atenção e dê um toque lúdico. Deixamos as outras configurações de animação com as opções padrão.

Com nosso design pronto, clicamos no ícone verde para salvar nosso trabalho duro. Agora, queremos duplicar o Módulo Blurb.

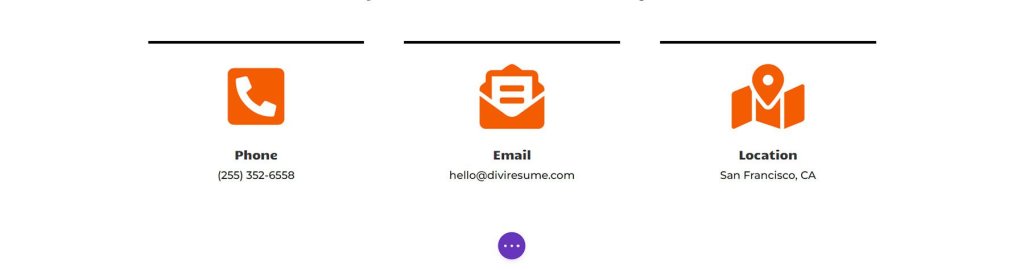
Depois de duplicá-lo, podemos voltar à aba de conteúdo para atualizar as abas Texto, Imagem e Ícone de acordo com nossas necessidades. Tenha em mente que embora tenhamos usado os Módulos Blurb para mostrar nosso telefone, e-mail e localização, você pode ser criativo e usá-los para exibir outras informações relevantes com base em sua função ou setor.

Últimos retoques
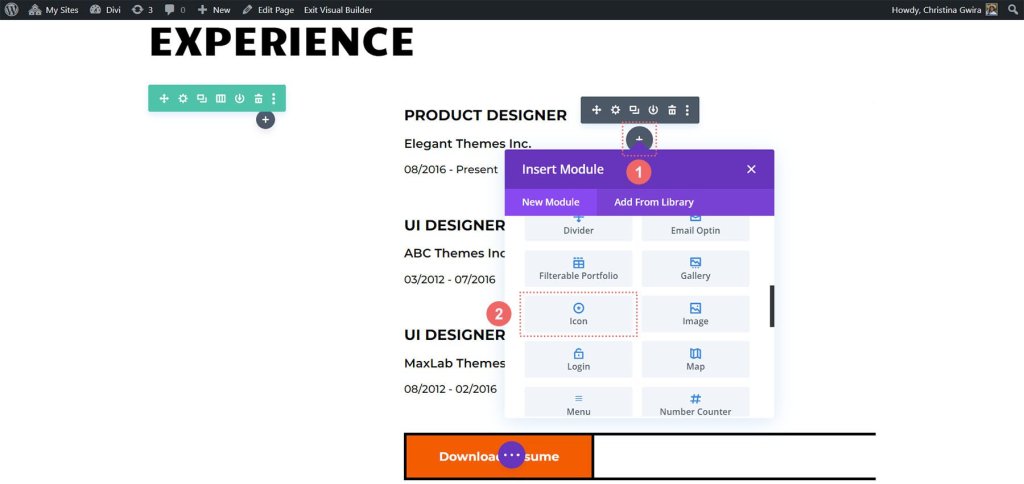
Vamos aprimorar a descrição de como usar o módulo nativo Divi mais recente, o Módulo Ícone, para adicionar um toque de iconografia ao nosso currículo digital. Para começar, navegaremos até a seção de currículo em nossa página e, em seguida, clicaremos no ícone de adição cinza. Esta ação irá inserir um Módulo de Ícone na coluna, permitindo-nos colocar um ícone no início de cada entrada em nosso currículo. O objetivo é escolher um ícone que represente visualmente a empresa ou função de uma forma mais geral.

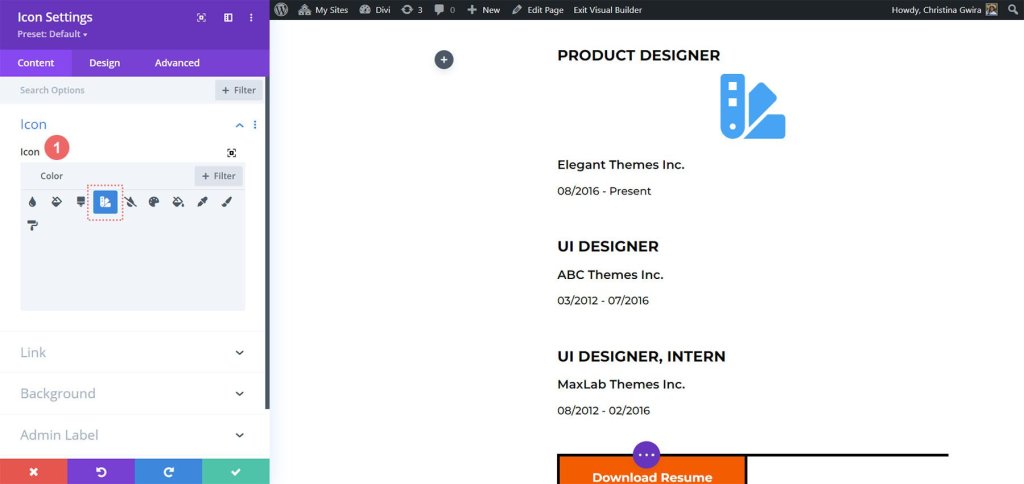
Agora, para encontrar o ícone perfeito para a posição que queremos exibir em nosso currículo, podemos usar a caixa de pesquisa e inserir um termo que corresponda à função.

Por exemplo, em nosso exemplo, optamos por um ícone de amostra de cor para simbolizar a importância da cor na UI, UX e no trabalho de um designer de produto.
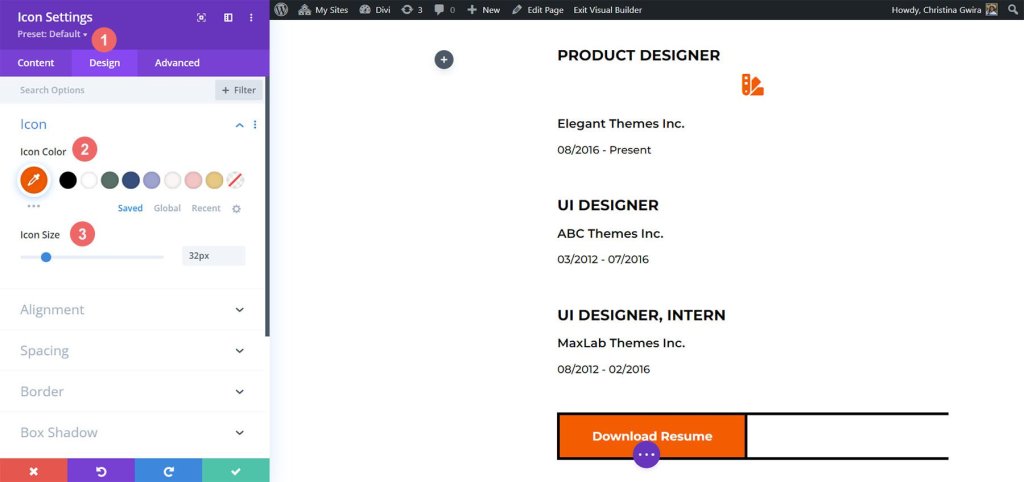
A seguir, vamos clicar na guia Design para personalizar ainda mais a aparência do ícone escolhido. Temos duas configurações específicas para ajustar: a cor e o tamanho do ícone. Para nosso exemplo, definimos a cor do ícone como -
- Cor do ícone: #fe5a26
- Tamanho do ícone: 32px

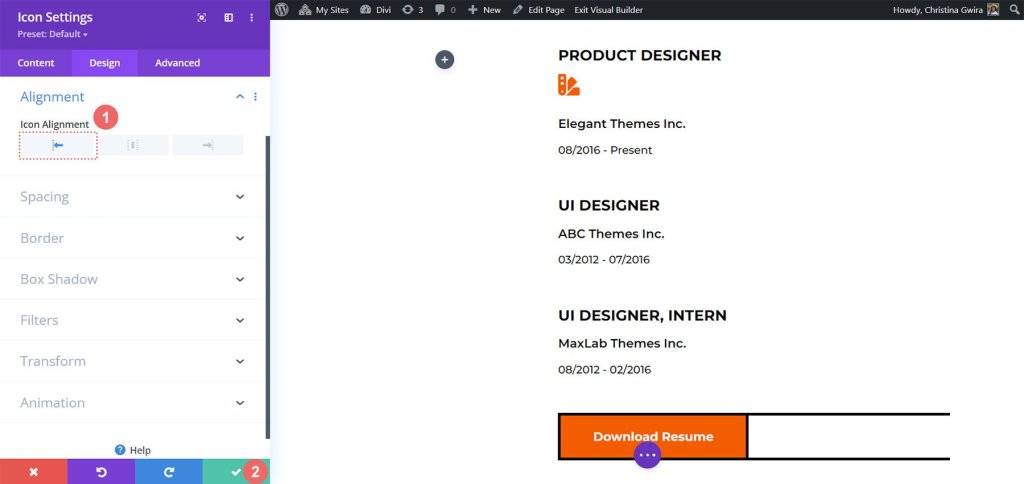
Agora é hora de alinhar o Módulo de Ícone corretamente. Podemos fazer isso clicando na guia Alinhamento e selecionando a opção de alinhamento à esquerda. Quando estiver satisfeito com o design, lembre-se de clicar no botão da marca de seleção verde na parte inferior da janela de configurações para bloquear essas configurações de ícones.

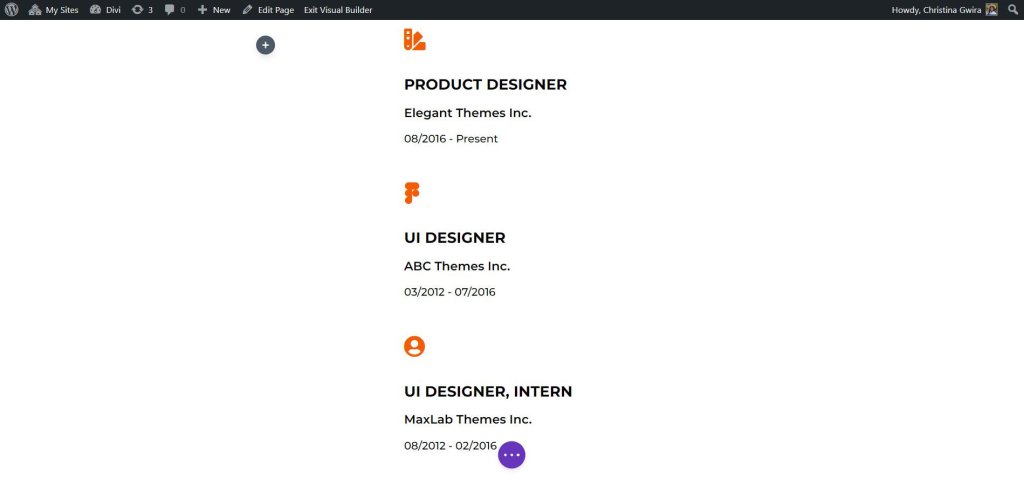
Com o Módulo Ícone perfeitamente projetado, agora podemos colocá-lo no topo do título da nossa função para cada entrada no currículo. Ao repetir este processo para cada função mencionada no nosso currículo, podemos criar uma representação visualmente apelativa e informativa da nossa experiência profissional.

Aqui estão os ícones que escolhemos para as funções em nosso currículo atual:

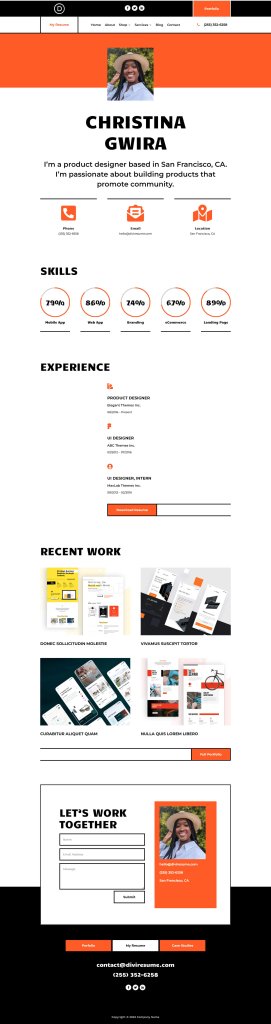
Resultado Final
Ao incorporar animações sutis e introduzir módulos adicionais, como o Módulo Ícone e o Módulo Contador Círculo, revitalizamos com sucesso o layout inicial do Creative CV, dando vida nova ao seu design

Empacotando
O Divi Circle Counter Module é uma ferramenta poderosa que pode elevar o design do layout da sua casa a novos patamares. Com sua capacidade de adicionar contadores circulares cativantes e interativos, este módulo permite exibir estatísticas, habilidades ou conquistas importantes de uma maneira atraente.




