Devido a algumas limitações, o widget de formulário do Elementor Pro é a última opção para a maioria dos designers e desenvolvedores do WP gerar formulários no WordPress. Esta postagem mostrará como usar os complementos Dynamic.ooo para aprimorar a funcionalidade do widget Elementor Form.

Criaremos um formulário que os visitantes usarão para reservas de sessões em que os usuários podem escolher um médico de um banco de dados médico para consultar seus exames médicos e aconselhamento.
Visualização do projeto
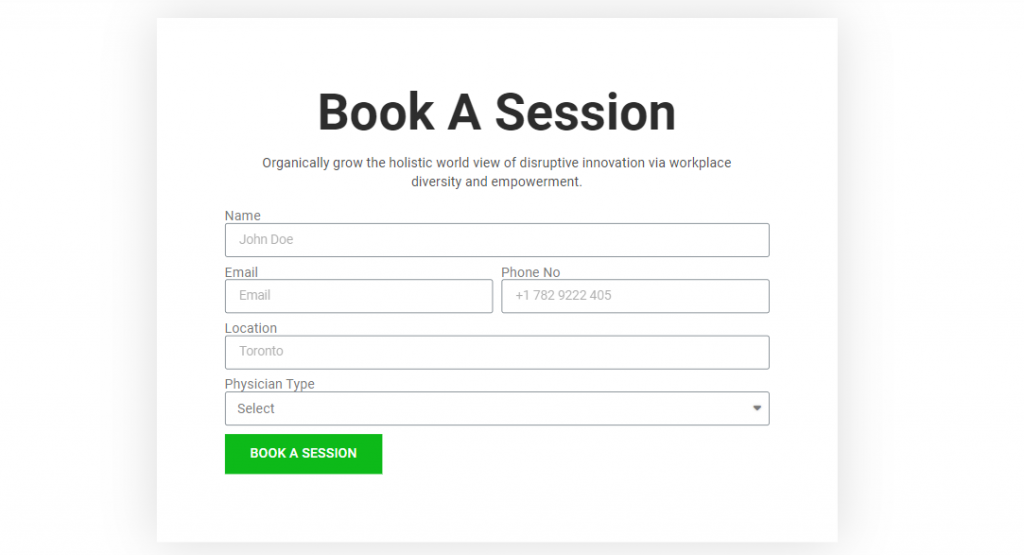
Veja como serão nossos formulários.

Criar um formulário Elementor Pro
Crie todos os campos de formulário básicos que não exigem Dinâmico. ooo. No nosso caso, estes são o nome, e-mail, número de telefone, localização e tipo de médico.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
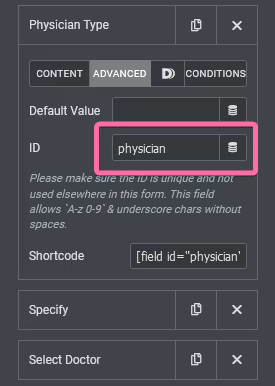
Como outros campos do formulário foram construídos com base nas possibilidades do campo de escolha Tipo de médico, você deve atribuir um ID a esse campo. Então, quando os consumidores selecionarem o tipo de médico que desejam visualizar, esse ID será utilizado para extrair dados dinamicamente.

Adicionar um campo de seleção dinâmica ao formulário Elementor Pro
uma vez que um ID tenha sido atribuído ao campo e defina os campos adicionais com base no que é necessário. No nosso caso, incluí o campo Dinâmico. Como visto na imagem acima, é chamado Dynamic Select, e eu o rotulei como "Specify".

- Tipo: você pode ver que o tipo do campo está definido como "Seleção dinâmica".
- ID do campo de referência: O ID do campo de referência é definido como "médico", que também é o ID do campo Tipo de médico.
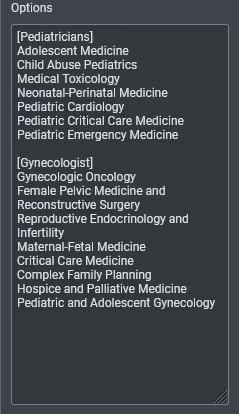
- Opções: Nesta seção, você deve fornecer as opções exibidas quando um usuário escolhe uma opção na área Tipo de médico.
Para construir dados em sua dinâmica, escolha e utilize colchetes e opções. Por exemplo, quando um usuário seleciona um Pediatra ou Ginecologista em nosso formulário, queremos extrair sub-especialidades. Como resultado, nossa seleção será a seguinte:

Como você pode ver, incluímos as alternativas no campo de seleção Tipo Médico entre colchetes e a opção que será apresentada se as opções (Tipo Médico) forem selecionadas. Temos aqui [Pediatra] e [Ginecologista]. Adicione as alternativas que você deseja que os usuários escolham na opção mencionada e pronto.
Adicionar lógica condicional ao formulário Elementor Pro
Dynamic.ooo permite exibir campos em seu formulário Elementor Pro com base na ação de um usuário. Embora o procedimento de geração dessa condição não seja tão simples quanto em outros plugins de formulário WP, ainda é algo que vale a pena ter. Além disso, eles provavelmente tornarão o procedimento mais fácil no futuro, especialmente para iniciantes.
Os procedimentos envolvidos na utilização do Dynamic.oooto criam condições nos formulários Elementor.

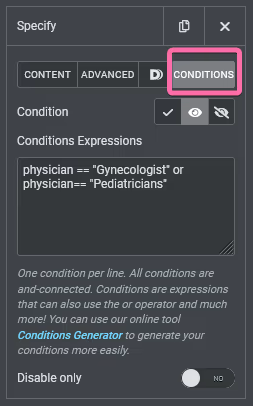
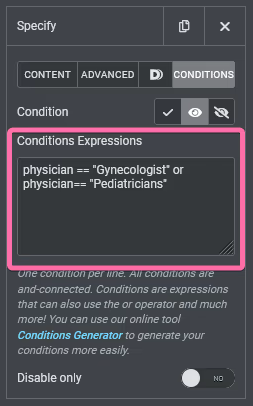
É intuitivo escrever as condições em Dynamic.ooo se você tiver alguma habilidade de programação. Você só precisa inserir o ID de referência e a opção que deseja verificar. No nosso caso, a condição foi adicionada ao campo Especificar e queremos exibir o campo com base nas alternativas selecionadas pelo usuário no campo Tipo de médico.
Eu usei o ID do médico e as opções na área de seleção para configurar isso corretamente. Lembre-se que nosso ID é "médico", e temos quatro possibilidades no campo (Selecionado, Pediatra, Ginecologista e Neurologista). O campo Especificar deve ser exibido com base se o usuário selecionou Pediatra ou Ginecologista.
Como resultado, escrevemos nossas condições da seguinte forma:
physician == "Pediatrician" or physician == "Gynecologist"
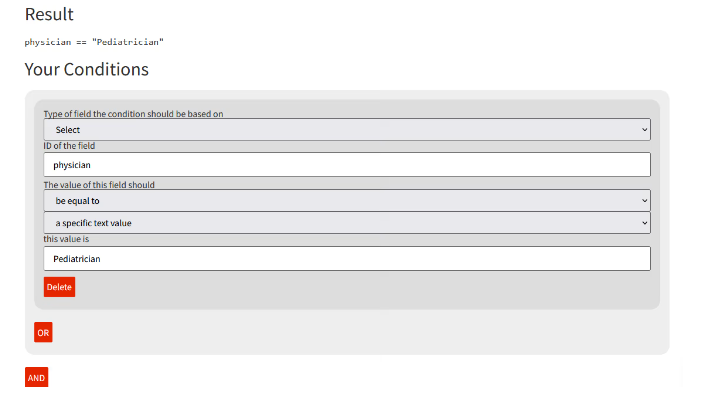
O Gerador de Condição simplifica a construção de expressões de condição, conforme mostrado abaixo.

Depois de terminar de construir as expressões com o Gerador de Condição, copie o resultado e cole-o na caixa de expressão de condição, depois salve e atualize a página para testar.
Adicionar um campo de seleção dinâmica ao formulário Elementor Pro
Esta é uma das extensões mais úteis do Dynamic.ooo para o formulário Elementor Pro. Alguma vez você já quis construir um formulário que puxe dinamicamente dados de suas postagens e CPT para ele para os usuários selecionarem? Se isso descreve você, Dynamic.ooo tornou isso viável.
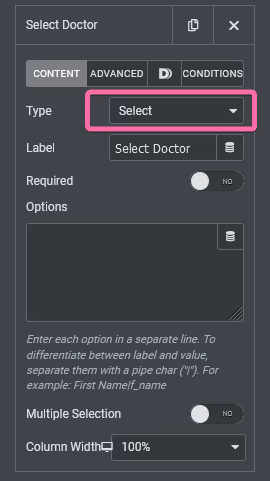
Neste tutorial, eu queria que o usuário escolhesse o médico com quem desejasse consultar, e tudo o que eu precisava fazer era adicionar o campo Selecionar ao meu formulário.

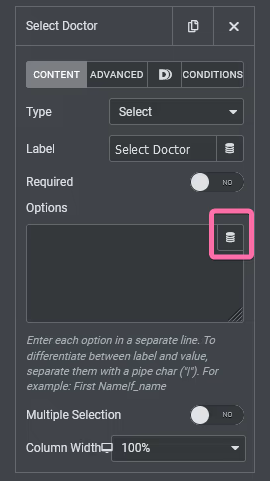
Então, em vez de inserir manualmente as opções para o nosso campo de seleção na caixa Opções, como fazemos com o formulário Elementor, devemos abrir a tag Dinâmica clicando no ícone.

Role para baixo até Dynamic.ooo na janela aberta e selecione “My Post”. Escolhi Minha postagem porque desejo extrair conteúdo de um tipo de postagem personalizado. Se você quiser extrair conteúdo de uma postagem de blog ou de um produto Woocommerce, o Dynamic.ooo já possui essa funcionalidade incorporada. Infelizmente, não conseguimos localizar produtos na área Dynamic.ooo do painel porque não temos o WooCommerce instalado em nosso site, mas você pode ver Post, segundo na lista depois de Cryptocurrency.

Você deve acessar as configurações de "Minhas postagens" para configurá-lo para extrair os dados exatos que você precisa depois de selecionar Minhas postagens. Por exemplo, precisamos extrair dados publicados do CPT do Doutor em nossa situação.

Selecionei exibir os dados em ordem alfabética em vez de data, que é a configuração típica para essa extensão fantástica. Também coloquei as condições da caixa Especificar no formulário Selecionar médico e, como você pode ver, ambos os campos só aparecerão se você selecionar Pediatra ou Ginecologista.
Suponha que Dynamic.ooo possa ajustar essa extensão para que possamos realmente extrair os dados que desejamos, como adicionar manualmente os médicos que desejamos ou buscar médicos com base em uma taxonomia. Nesse caso, este complemento será a solução de formulário completa para o WordPress.
Palavras finais
Embora as extensões de formulário fornecidas por este complemento elevem o Elementor Form a novas alturas, não consegui capturar tudo o que esse complemento é capaz.
Por exemplo, o recurso de preenchimento automático de localização Dynamic.ooo deve ter sido abordado neste curso. Você provavelmente já está ciente do que ele faz, pois é visto regularmente online. É o preenchimento automático de endereço com a API do Google Maps. Sim, Dynamic.ooo suporta isso também. Espero que este tutorial o ajude a configurar os formulários Elementor pro perfeitamente. Se sim, compartilhe este Post com seus amigos e confira outros tutoriais do elementor .




