Procurando uma maneira de criar uma coluna empilhada em seu site com o Elementor ? Este artigo mostrará como criar uma coluna empilhada da maneira mais fácil possível. Quando você está criando um site, uma coluna empilhada pode ajudá-lo de várias maneiras. Se você souber usar o widget de seção interna corretamente, usar o Elementor para criar uma coluna empilhada é uma tarefa muito simples.

Criando coluna empilhada usando Elementor
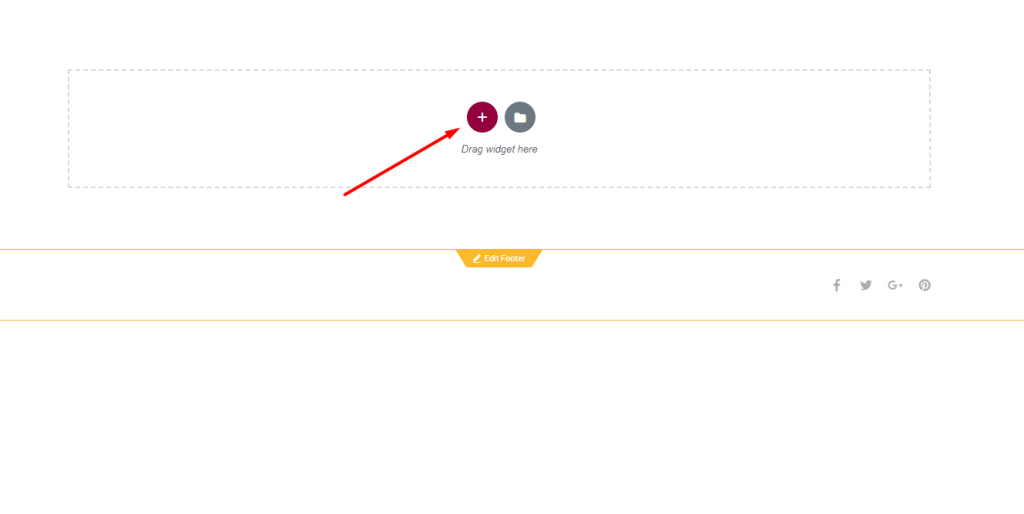
Primeiro, abra o editor Elementor e vá para a página onde você deseja que a coluna empilhada esteja. Agora, clique no sinal "+" para adicionar uma nova seção.

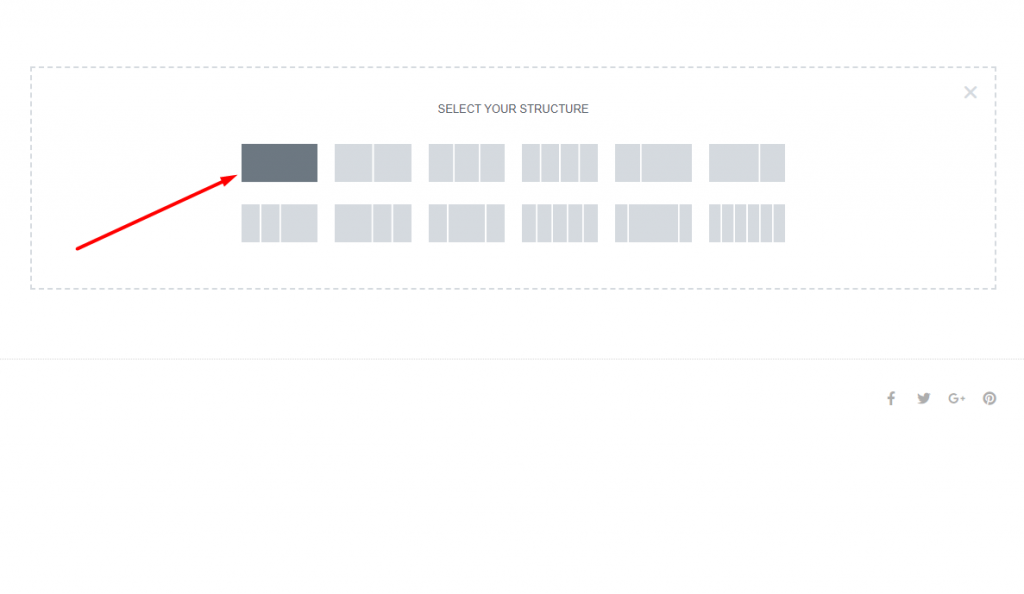
Agora você precisa adicionar uma coluna para sua seção. Existem várias colunas para escolher. Para este tutorial, usaremos uma seção com uma coluna.

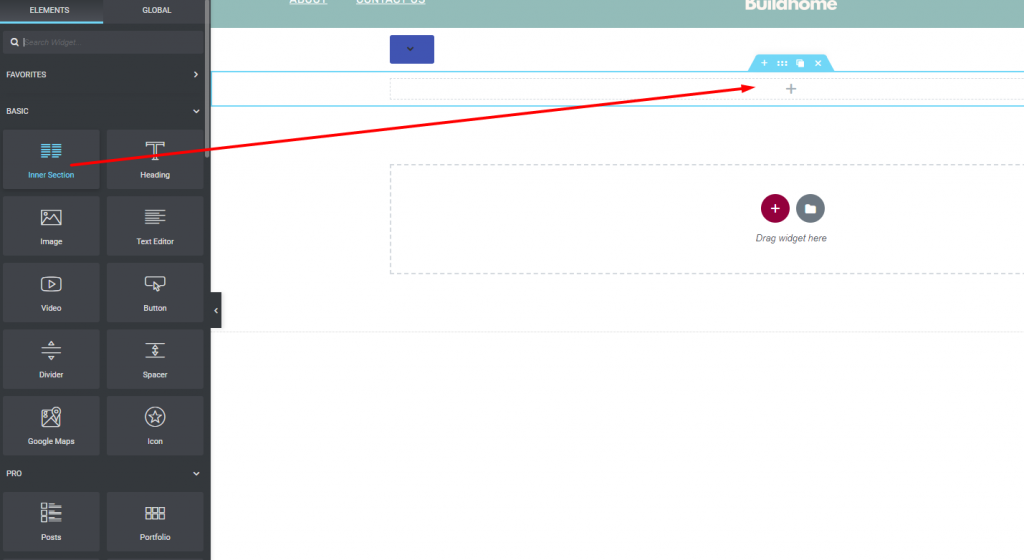
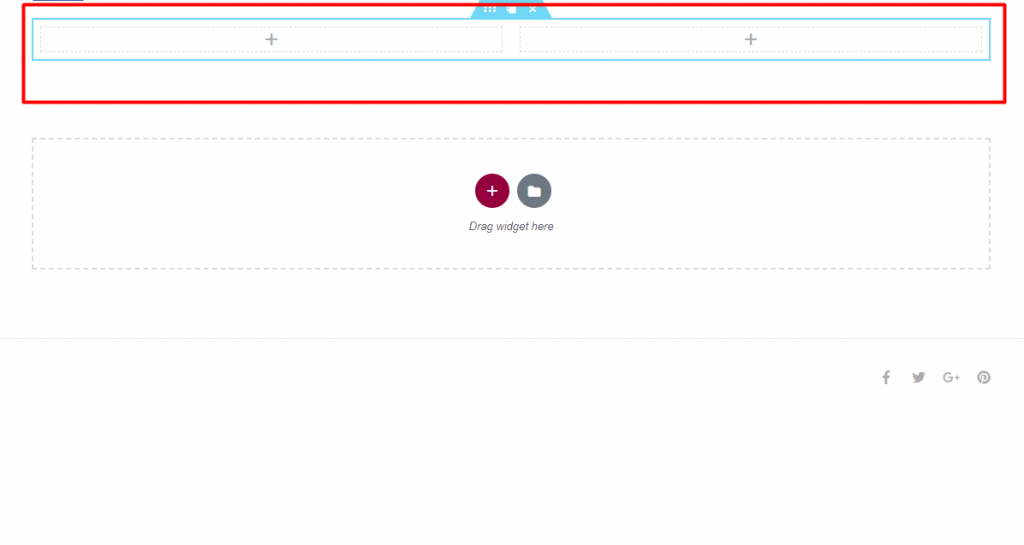
Agora, procure o widget Seção interna no lado esquerdo do painel. Arraste o widget para a seção interna e solte-o na seção que você acabou de criar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Depois de adicionar isso, você verá uma estrutura como esta.

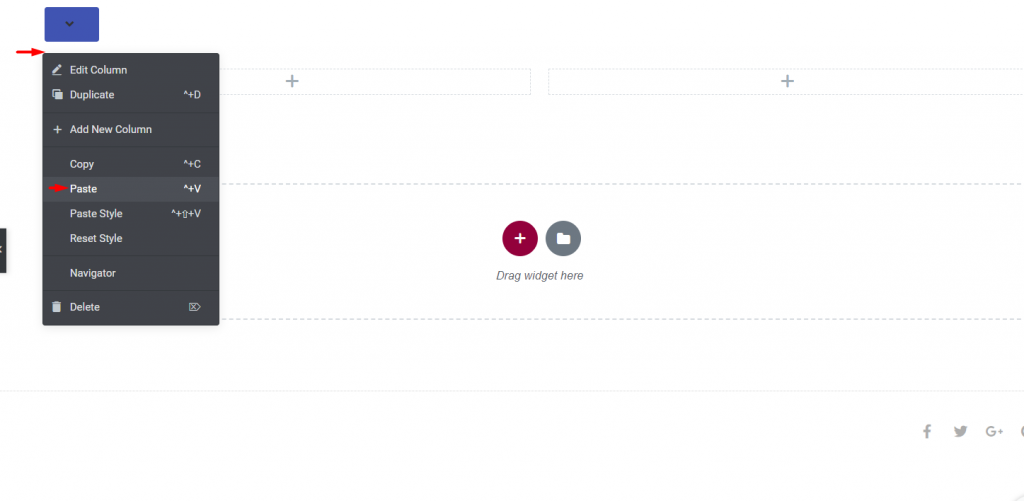
Agora, para fazer uma coluna empilhada, copie a coluna acima dela e cole-a na coluna abaixo dela. Clique com o botão direito do mouse no ícone para editar a coluna pai e clique na opção Copiar.

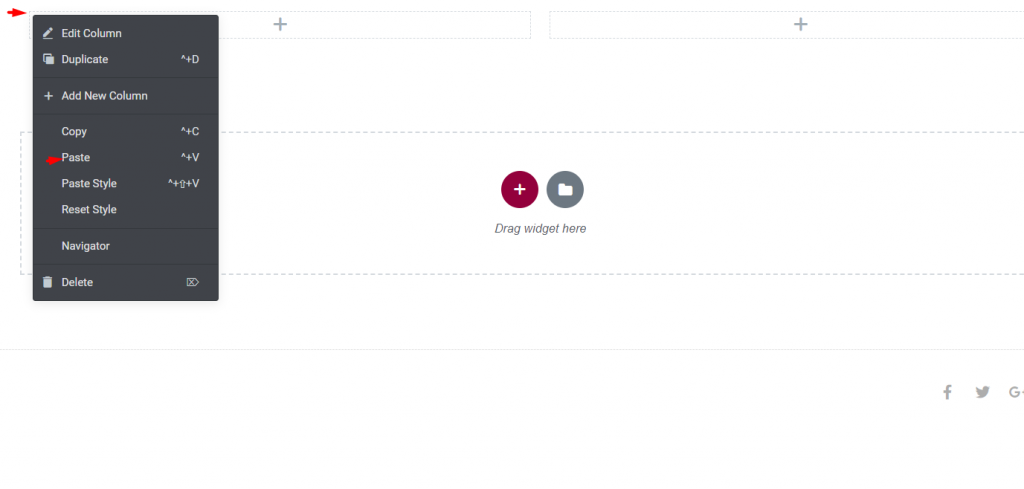
Agora, clique no ícone "Editar" dentro da seção e clique em "Colar". Isso copiará a coluna do pai e a colará na seção interna do widget.

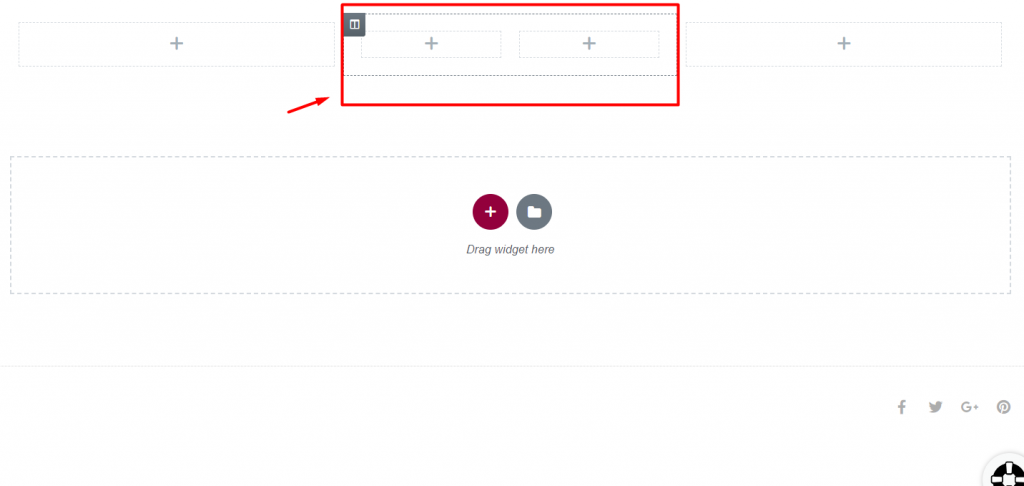
Depois de copiar a coluna pai corretamente, você verá uma seção com colunas empilhadas umas sobre as outras.

Agora você pode colocar o que quiser na seção de colunas empilhadas.
Empacotando
Se você seguir as etapas, poderá usar o construtor de páginas Elementor para adicionar uma seção de coluna empilhada ao seu site WordPress. Se você quiser saber mais, pode ver alguns de nossos outros artigos ou tutoriais do elementor . Se você gosta desta demonstração e ela ajuda você de alguma forma, conte a seus amigos sobre isso.





