Usar cabeçalhos transparentes é uma ótima maneira de melhorar a aparência do seu site. Isso faz com que o design do seu site se destaque e pareça mais interativo para as pessoas que o visitam.

Não é um trabalho muito difícil de fazer e, com a ajuda do Elementor Page Builder , você pode fazê-lo facilmente sem saber como codificar. Certamente você pode. Este artigo mostrará como criar facilmente um cabeçalho Elementor claro.
Vantagens de usar cabeçalhos transparentes
O Elementor facilita a criação de cabeçalhos claros e interessantes. Mas se você quiser dar um passo adiante, pode fazê-lo permanecer no lugar enquanto as pessoas rolam a página. Aqui estão alguns dos prós:
Ótimo para site de página de destino
Usar um cabeçalho adesivo transparente é uma maneira elegante e rápida de garantir que os visitantes do seu site se divirtam. Eles podem tornar mais fácil para as pessoas se orientarem em seu site. Se o material do seu site for extenso, esse recurso será de grande ajuda.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraÉ uma ótima maneira de tornar o menu acionável
Cabeçalhos transparentes aderentes funcionam melhor em sites que podem ser usados para fazer algo, como sites de varejo ou comércio eletrônico. Porque você quer que as pessoas façam algo enquanto ainda estão no conteúdo da página. Quando as pessoas estiverem olhando para o seu site, será mais fácil se locomover se o cabeçalho for atraente.
Além disso, como o cabeçalho é transparente, não dificultará a leitura do conteúdo. Portanto, adicionar um cabeçalho transparente pode fazer com que as pessoas permaneçam em seu site por mais tempo e ajudá-las a encontrar o que precisam.
Torne mais fácil encontrar o seu caminho no site
Quando você usa um cabeçalho fixo transparente em seu site, isso incentiva as pessoas a agir imediatamente. Isso economiza tempo quando eles estão procurando por algo específico. E em vez de colocar o logotipo da sua marca em toda a página inicial, você pode colocá-lo em um cabeçalho adesivo transparente, que fica muito melhor.
Use Elementor para criar um cabeçalho transparente
Agora, deixe’s aprender como criar e personalizar um cabeçalho transparente usando Elementor . Mas para isso, você precisará de uma versão Pro do Elementor.
Criar um Menu
Em seguida, se ainda não o fez, você precisa criar um menu de cabeçalho no painel do WordPress. Aqui está um guia para você começar.
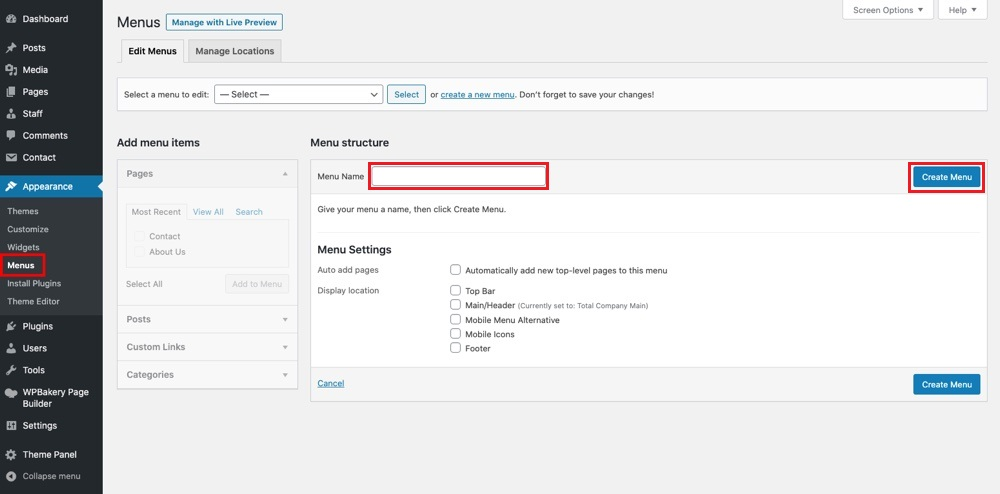
Vá para Aparência > Menus no painel do WordPress.

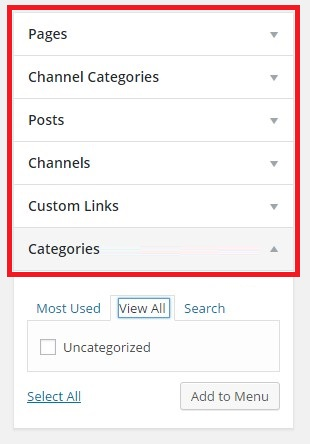
Na caixa de texto Nome do menu, digite o nome do menu. Em seguida, clique no botão que diz "Criar menu". Preste atenção no painel esquerdo. Aqui é onde você pode adicionar as páginas, postagens, categorias e links personalizados do site ao menu.

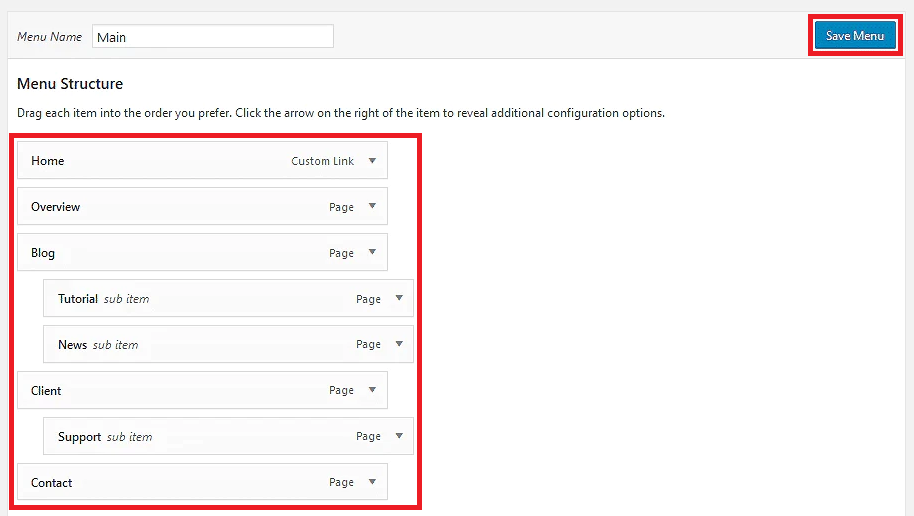
No painel direito, você pode arrastar e soltar itens de menu para alterar sua ordem ou criar submenus.

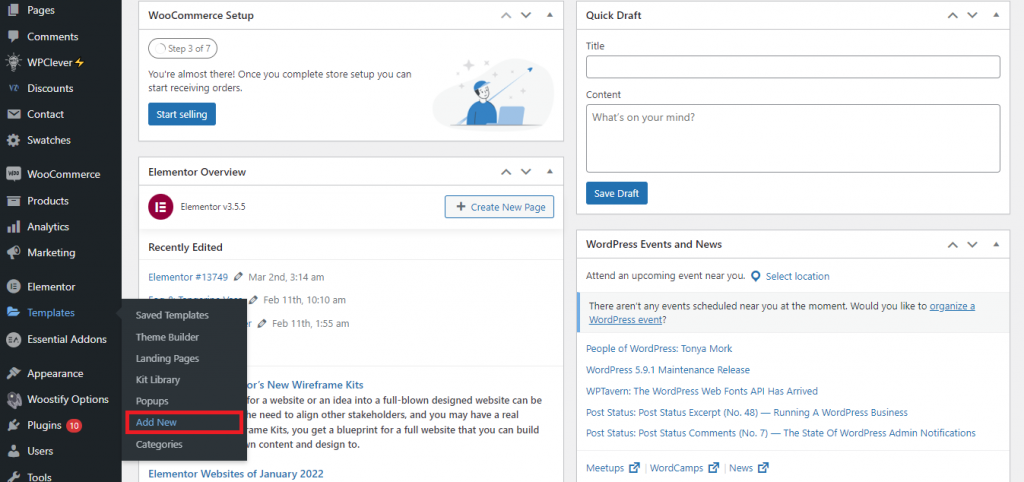
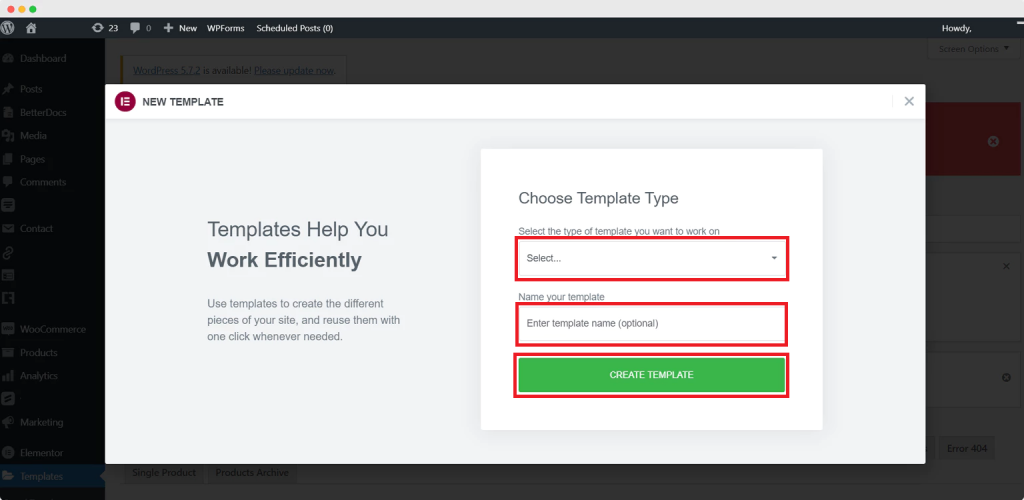
Lembre-se de clicar no botão Salvar menu quando terminar. Para adicionar um novo modelo ao seu site WordPress, navegue até Modelos > Adicionar novo.

Uma janela adicional aparecerá. No campo Nome, seu modelo, digite o nome que você deu ao modelo de cabeçalho Elementor que acabou de selecionar. Siga isso selecionando a opção CRIAR MODELO.

Uma janela com as opções de layout pré-fabricadas do Elementor se materializará. Escolha entre uma variedade de opções de cabeçalho diferentes com Elementor. Escolha um favorito e insira-o clicando no botão correspondente. Além disso, você pode visualizar visualizações de qualquer um deles.
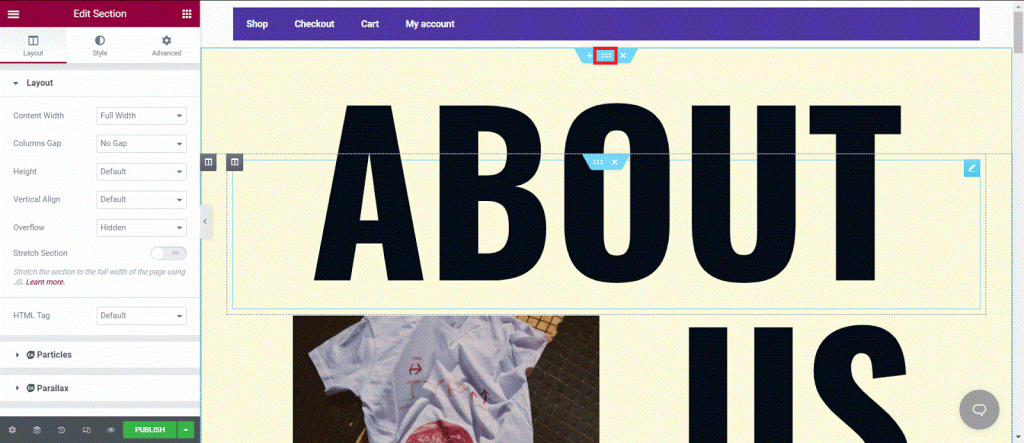
É hora de usar o Elementor Pro para tornar o cabeçalho transparente. Veja como: toque no botão com seis pontos no cabeçalho.

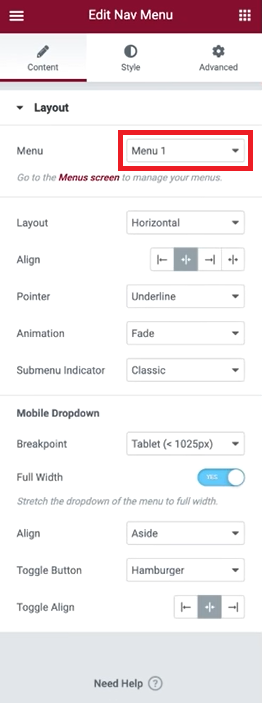
Selecione o menu desejado no menu suspenso Menu localizado na guia Layout.

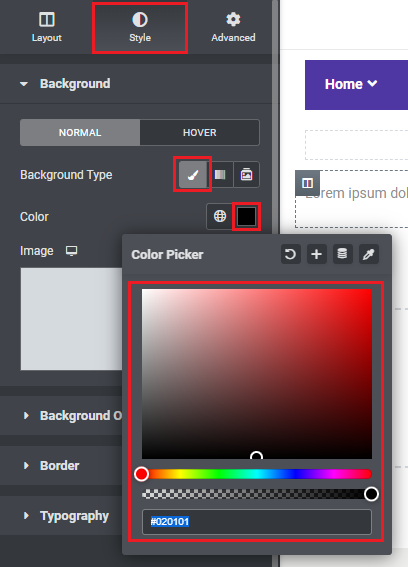
Para modificar a cor de fundo e o nível de transparência do cabeçalho, selecione a guia "Estilo". Clique na guia "Backdrop" e selecione o estilo de plano de fundo "Classic" (indicado por um pincel).

Para usar o seletor de cores, clique no botão correspondente. Em seguida, selecione uma tonalidade e o grau de transparência de sua preferência. A aparência completa do cabeçalho é modificável, da fonte à sobreposição, da borda ao divisor. Experimente o que quiser.
O passo seguinte é selecionar o menu Avançado. Em seguida, vá para onde diz "Efeitos de movimento". Use a configuração Efeitos de rolagem.
No menu suspenso Efeitos relativos a, selecione Página inteira. Finalmente, selecione "Top" no menu Sticky.
Quando terminar de fazer edições, clique em "Publicar".
Empacotando
Usar um cabeçalho transparente feito com Elementor é uma maneira moderna de direcionar os visitantes ao seu site.
Nosso cabeçalho personalizado é compatível com dispositivos móveis. Consequentemente, esta questão não é tão premente quanto parece à primeira vista. Se você estiver usando o Woostify, a melhor opção é a terceira. É também a maneira mais rápida e fácil de criar um lindo cabeçalho transparente.





