Ao incluir um rodapé adesivo em seu site, você pode adicionar aquele toque adicional ao rodapé. Conforme você rola de e para a parte inferior da página, o rodapé revela um efeito que abre e fecha a visibilidade do rodapé (revelando o rodapé como uma veneziana em uma janela). Normalmente, esse efeito precisa de CSS específico, que é restritivo e difícil de lidar. No entanto, você pode simplesmente adicionar um efeito de revelação de rodapé a qualquer design de rodapé personalizado criado usando os recursos integrados do Divi usando as configurações do criador de temas do Divi.

Vamos demonstrar como fazer uma revelação de rodapé adesiva em Divi no guia Divi de hoje. São necessários apenas alguns passos simples.
Comecemos!
Antevisão
Esta é uma breve visualização do rodapé adesivo que revela um design que criaremos nesta lição.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPara importar o layout do modelo para o seu site, navegue até o Divi Theme Builder e selecione a opção de portabilidade.

Vamos começar com a instrução.
Usando o Divi Theme Builder para criar uma revelação de rodapé fixa
Criação de um novo modelo de rodapé
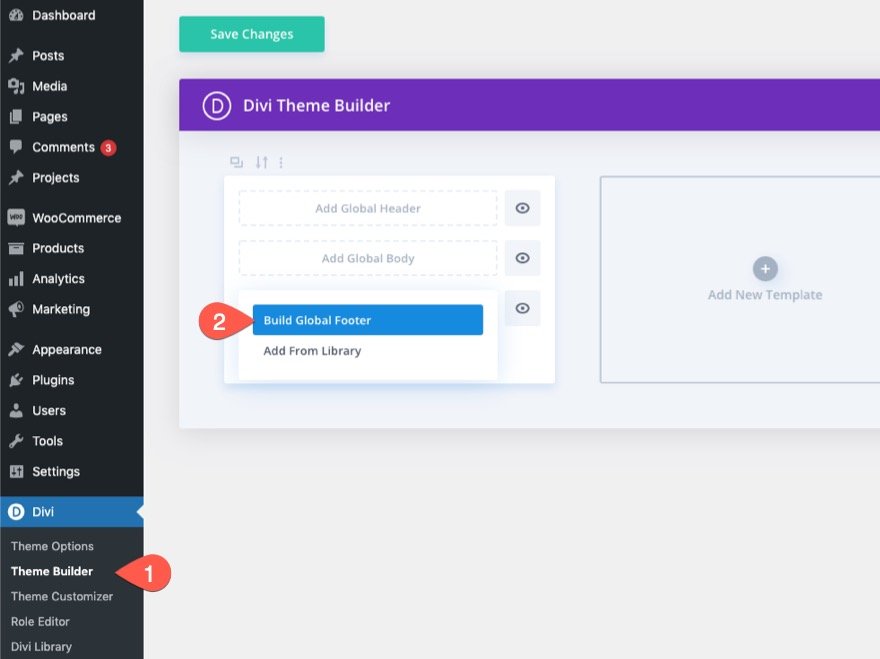
Comece navegando até o Divi Theme Builder no backend do WordPress. Adicione um novo rodapé global ou personalizado lá.

Construir o Layout do Rodapé
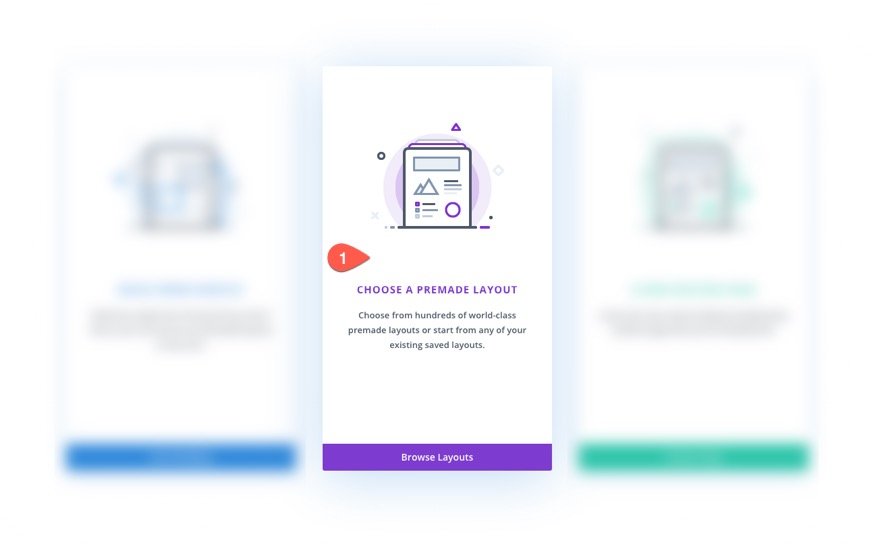
Em seguida, escolha a opção "Choose A Premade Layout". Para acelerar o processo de design nesta lição, vamos empregar um layout pronto. No entanto, você pode começar a criar um do zero, se assim desejar.

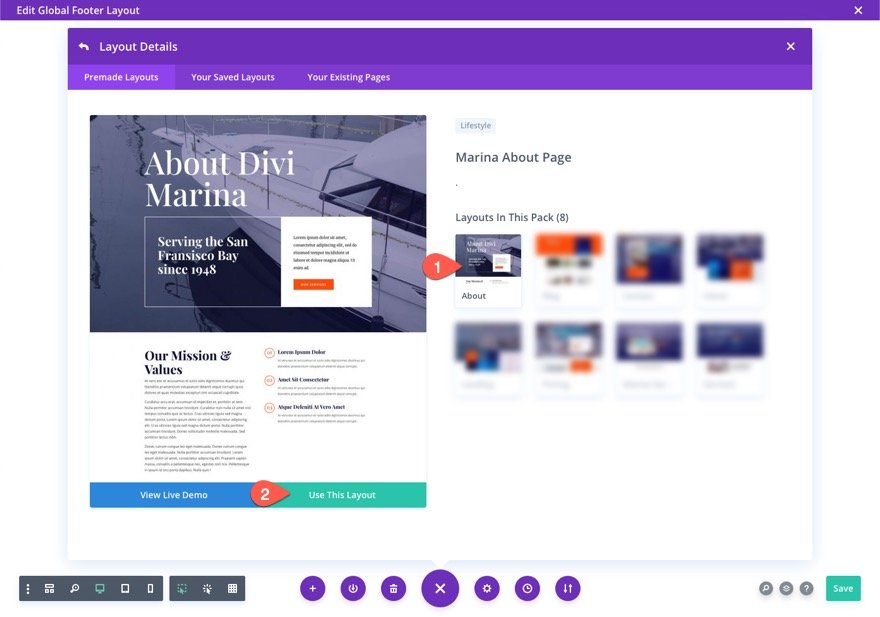
Localize e utilize o layout da página Marina About do Marina Layout Pack usando o pop-up Adicionar da biblioteca.

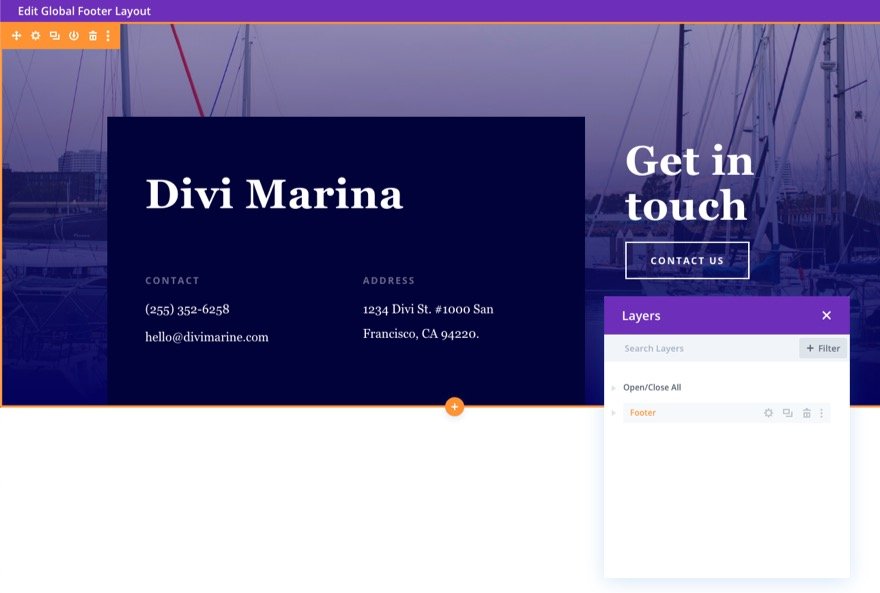
Depois de carregar o layout, remova todas as partes, exceto o rodapé inferior. Esta seção de rodapé será usada para fornecer o efeito de exibição do rodapé.

Aprimore a seção de rodapé com o efeito de revelação de rodapé aderente
Para incluir o efeito de revelação do rodapé na área do rodapé, as seguintes etapas devem ser executadas.
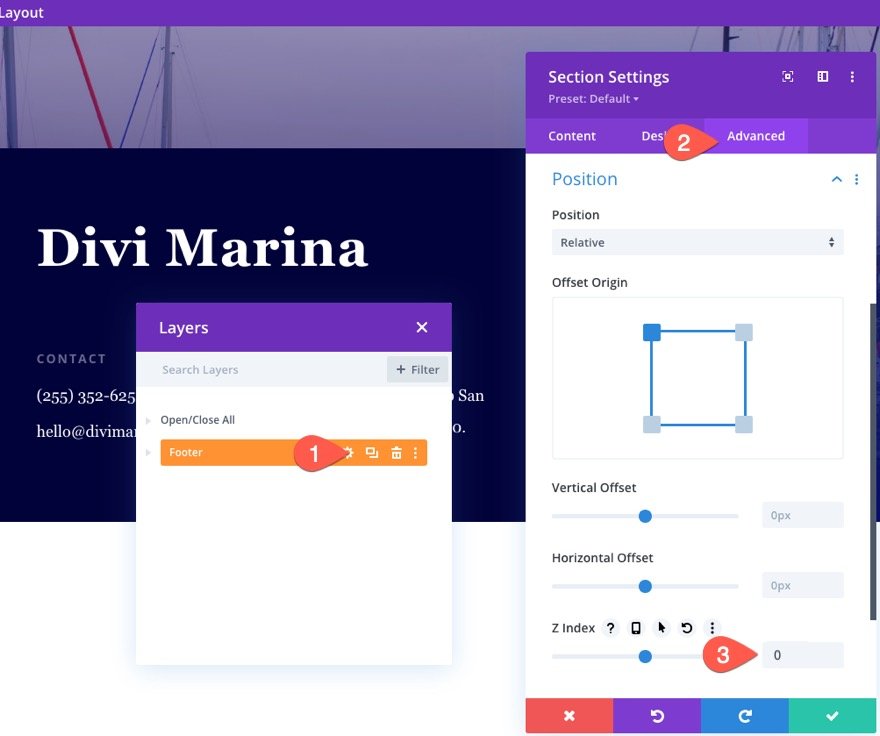
1: Atualize o Z-Index na seção de rodapé
Para começar, definiremos o índice z de nossa seção de rodapé como 0. Isso permite que a seção seja posicionada abaixo de outras seções ou componentes no corpo da página.
Abra as configurações da seção de rodapé. Atualize os seguintes campos na guia Avançado:
Índice Z: 0

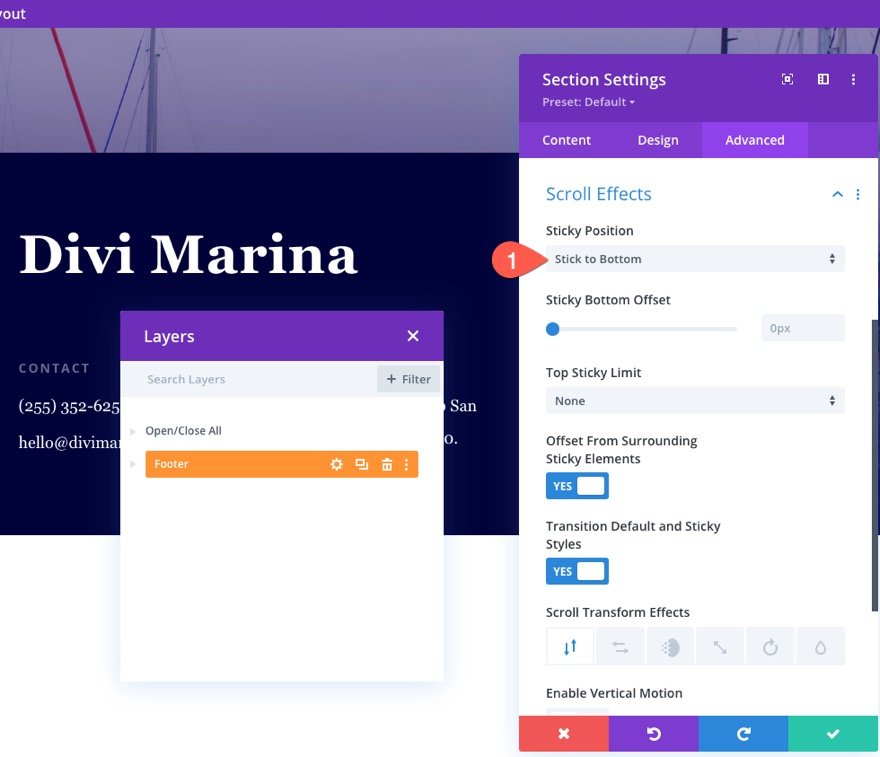
2: Incorpore uma posição fixa na seção do rodapé
Em seguida, forneceremos um local fixo para a área do rodapé. Atualize o local fixo na parte inferior nos efeitos de rolagem:
Posição pegajosa: adesivo na parte inferior

3: Atualize o índice Z no marcador de posição do rodapé fixo
Quando um elemento é atribuído a um local fixo em Divi, um elemento de espaço reservado duplicado automatizado também é produzido. Isso permite que o Divi Builder forneça a funcionalidade necessária para posicionar e criar componentes fixos. Neste caso, um espaço reservado para a seção de rodapé é produzido com um índice z padrão de 1. Não queremos que nossa seção de rodapé adesiva verdadeira (que agora tem um Índice Z de 0) resida abaixo da seção de espaço reservado, então configurarei o índice Z da seção de espaço reservado para -1.
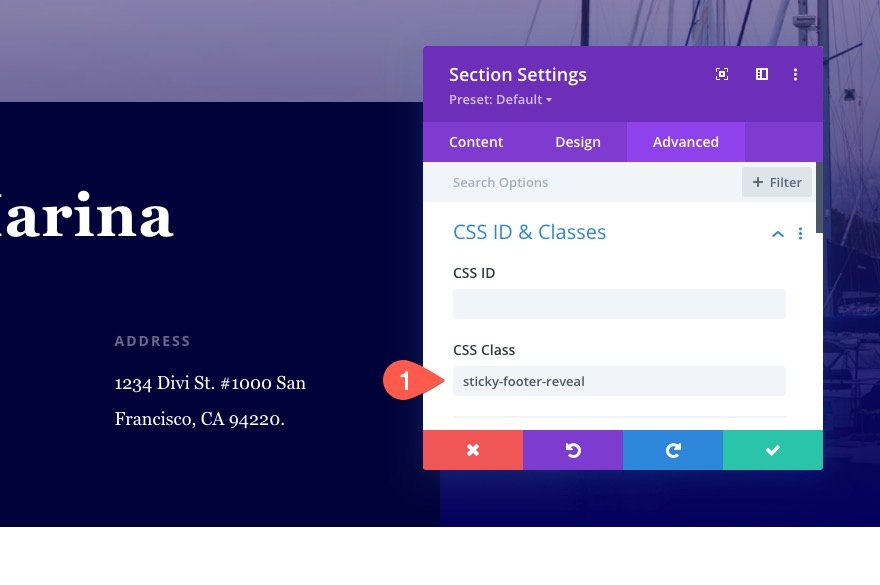
Para começar, adicione a seguinte classe CSS personalizada à seção de rodapé:
Classe CSS: sticky-footer-revele

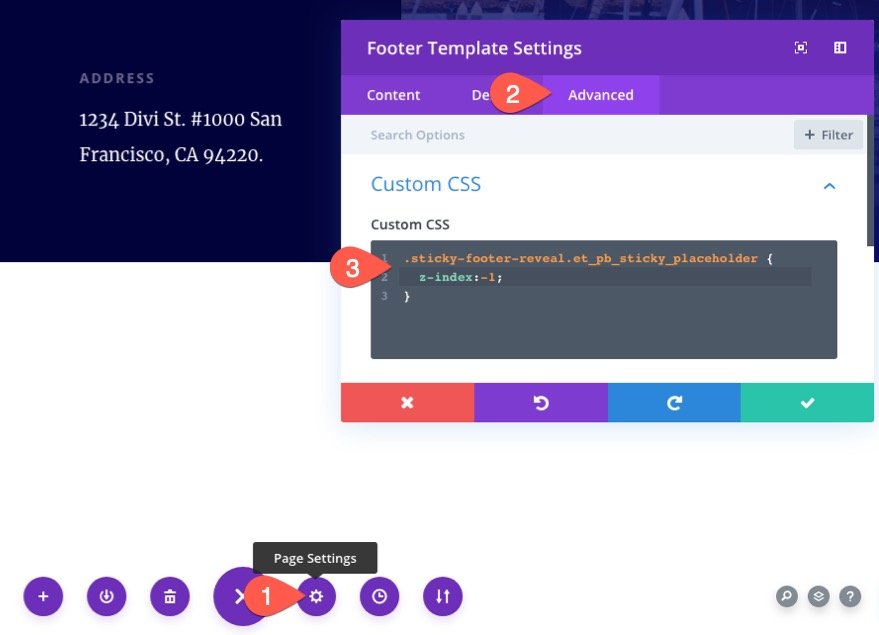
Em seguida, usando o menu de configurações do construtor, acesse as configurações de página do modelo de rodapé. Selecione a opção Avançado no modal Configurações do modelo de rodapé e insira o seguinte CSS na caixa CSS personalizado:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
Isso força a parte do espaço reservado a ficar abaixo do rodapé com o efeito de exibição do rodapé adesivo, permitindo que você interaja com o conteúdo da seção do rodapé.
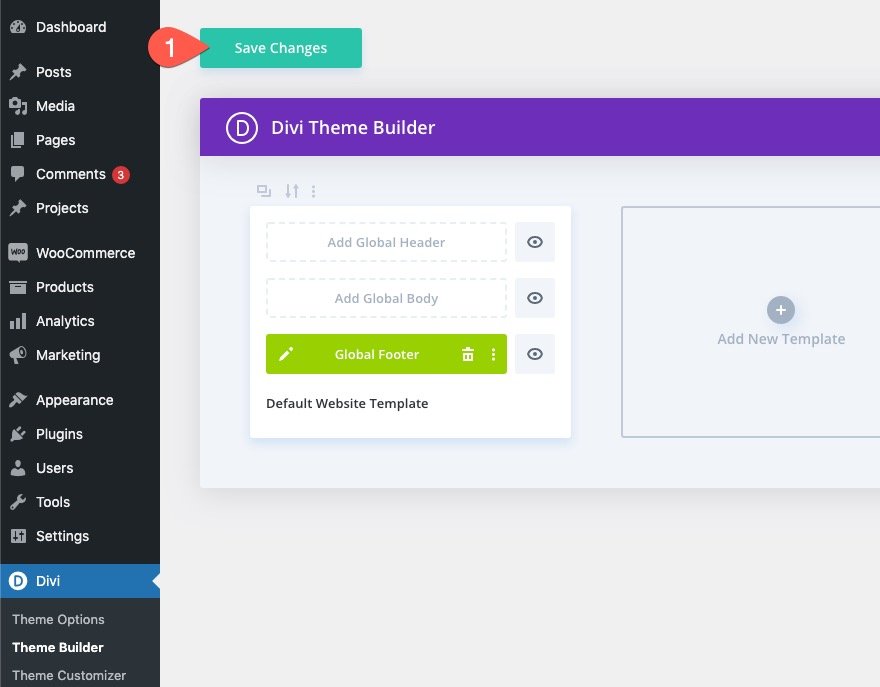
4: Confirmar alterações
Depois de concluído, salve o modelo de rodapé e as modificações do construtor de tema.

Resultado Final
Para ver o resultado final, navegue até um site ativo e role para longe. Está aqui!
Considerações finais
Adicionar um rodapé aderente ao seu site no Divi não envolve o uso de um plugin ou CSS customizado complexo. Em minutos, você pode construir um modelo de rodapé e projetar uma seção de rodapé com o efeito de revelação do rodapé usando o criador de tema. Esperançosamente, isso aumentará modestamente a aparência de seu rodapé e, ao mesmo tempo, proporcionará uma interação intrigante para os visitantes.





