Uma das razões para a beleza do nosso site é o seu belo design e vários temas do WordPress que nos ajudam a realçar essa beleza. No entanto, para manter a exclusividade do site, muitas pessoas personalizam o tema onde o desenvolvedor omite várias coisas de página em página. Por exemplo - omitindo uma barra lateral ou caixa de texto. Então, para fazer isso, precisamos ter uma ideia sobre duas propriedades específicas de CSS - visibilidade e exibição. Com essas duas propriedades, qualquer pessoa pode facilmente ocultar elementos de página. E é isso que veremos no tutorial de hoje.

Razões por trás de ocultar elementos
Quando um desenvolvedor cria um tema wordpress, ele pensa sobre as preferências e necessidades de todos os tipos de pessoas. No entanto, nem todos são iguais, por isso a personalização é necessária. Normalmente, o que as pessoas omitem de um site é um menu de cabeçalho ou navegação.
Normalmente, precisamos desse tipo de ação quando queremos remover algo de uma página específica. Para ser mais direto, suponha que você queira remover uma seção de revisão ou classificação de um post no blog. Agora, se você remover a seção de revisão de todas as configurações temáticas, ela será removida de todas as páginas de postagem. Uma vez que queremos removê-lo de uma página específica - podemos simplesmente ocultar esse elemento da página usando CSS.
Visando o elemento para esconder
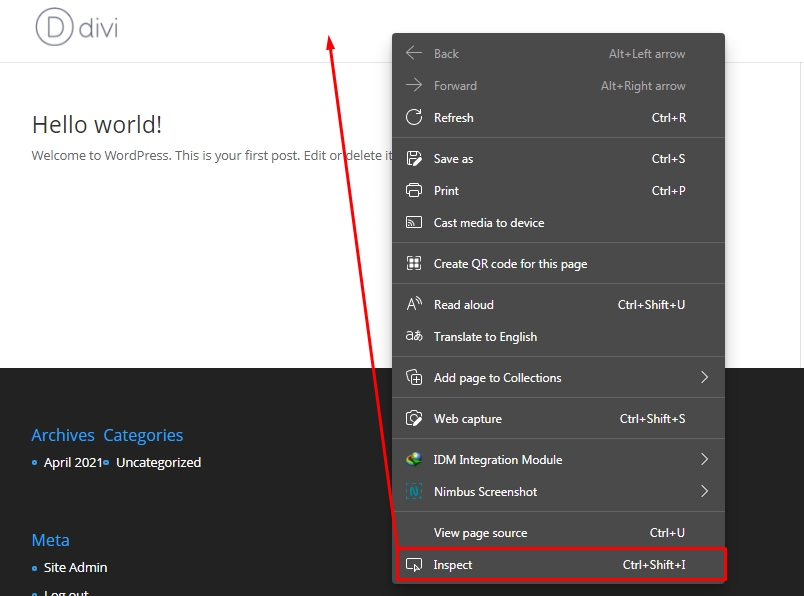
Você sabe qual elemento de página você quer esconder, mas o que você não sabe é o que ele diz na linguagem da codificação ou como o desenvolvedor especificou. Podemos facilmente descobrir. Clique com o botão direito do mouse no elemento que deseja ocultar e selecione Inspecionar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
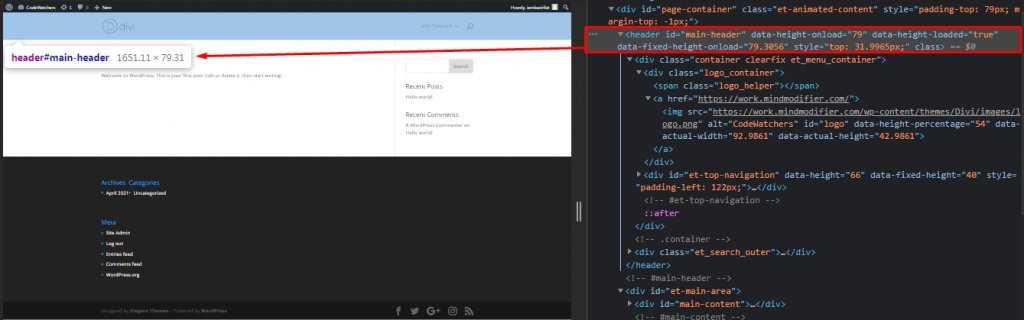
Em seguida, vá para a seção Elementos em Ferramentas de Desenvolvimento. Lá você pode ver o ID CSS de seus elementos selecionados. Agora passe o mouse no código de elementos, e haverá uma seção destacada na página. Clique na linha correta para bloquear sua seleção.

Agora precisamos mudar para CSS usando este seletor.
Uso de Ess display
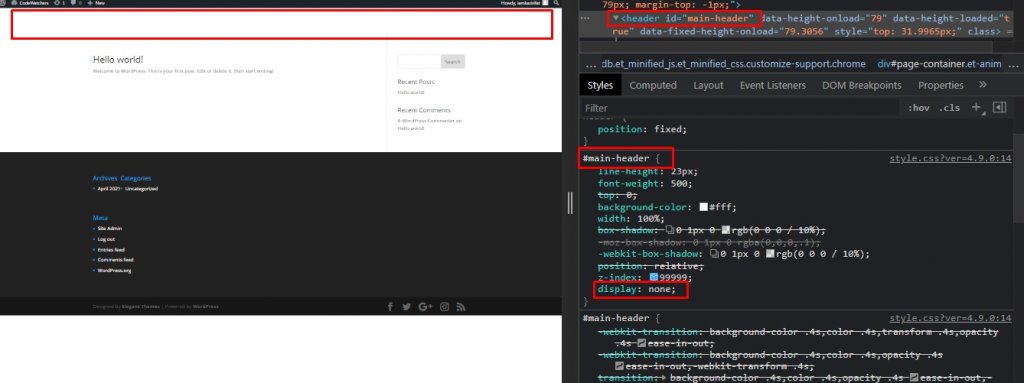
A maneira mais fácil de esconder qualquer elemento é destruí-lo. Podemos facilmente fazer isso através da propriedade "display:none". Como resultado, esse elemento não aparecerá mais nessa página. E a parte que cobre esse elemento em particular será automaticamente removida e preenchida. Além disso, não haverá problema com a receptividade.

Aqui nesta imagem, você pode ver, queríamos remover o cabeçalho principal. No início, clicamos no id do elemento, depois passamos para o painel Estilo para ajustes de CSS e adicionamos o código dado abaixo.
display:noneE nós somos feitos com a maneira mais fácil de remover um elemento de todo o site.
Utilização da visibilidade CSS
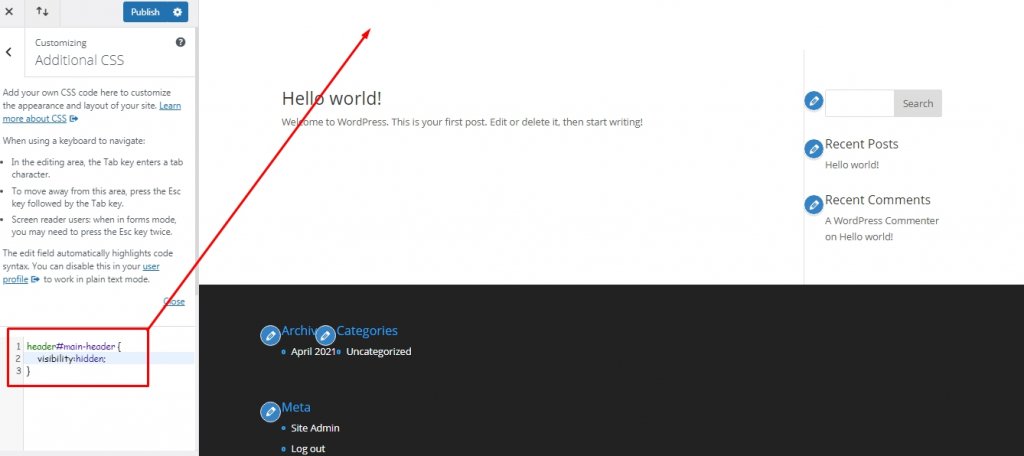
Como o display CSS, também podemos usar a visibilidade CSS para ocultar qualquer elemento. Teoricamente, ambos fazem o mesmo trabalho, mas na prática, aqui estamos apenas escondendo o elemento, não removendo-o. Visibilidade CSS ajuda você a tornar o elemento invisível e ele vai manter o espaço alocado para ele.
visibility:hidden;
Visibilidade ou Exibição: Qual deve ser usado em qual situação?
Já sabemos qual código CSS faz que trabalho. Se quisermos excluir completamente um elemento da página, usaremos o Display CSS. E se quisermos fazer um elemento desaparecer com a condição de manter a posição, então usaremos o CSS de Visibilidade.
Por exemplo - se quisermos remover o fundo de uma única linha de coluna, então usaremos "visibilidade:oculta" porque ela só removerá o fundo, mas deixará a linha de coluna única e o conteúdo nela. E se usarmos o "display:none;", o conteúdo, linhas e colunas nele junto com o fundo serão excluídos e a página será auto-organizada de uma nova forma.
Ocultar elemento em uma página em particular
Se alguma mudança for feita através do que vimos até agora, o efeito será em todo o site. Agora vamos ver como podemos fazer um elemento desaparecer em uma página específica. Para isso, precisamos descobrir a classe de identificação de página específica. Lembre-se, é um simples número de identificação de página, não um ID CSS.
Você pode simplesmente encontrar este ID pairando o mouse na página. Aqui estamos tomando um post como exemplo. Você pode ver "post=3" em um lugar marcado por retângulo no link, e esse é o Page ID para a página "Política de Privacidade" de um site.

Você também pode verificar este id em qualquer página Editar ou visualizar.
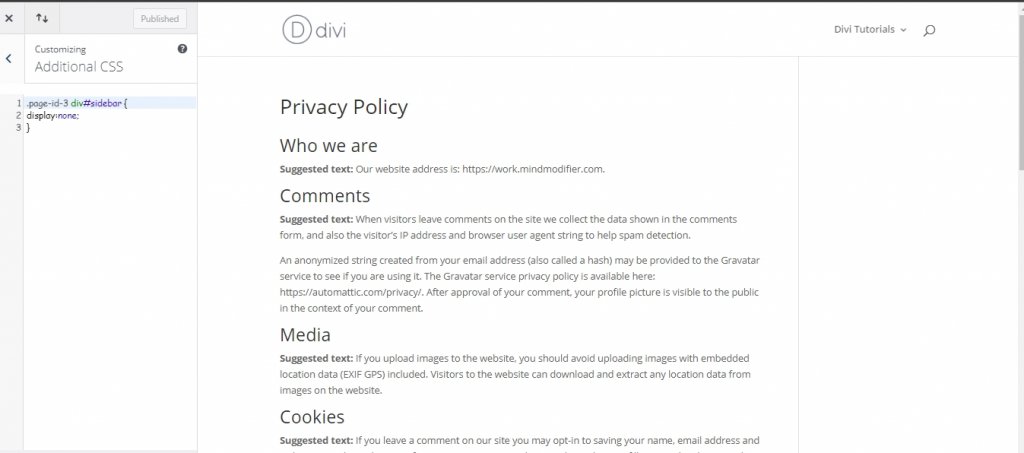
Agora adicionaremos o Display CSS a esta página para ocultar a barra lateral. Podemos fazer isso a partir do Theme Customer.
.page-id-3 div#sidebar {
display:none;
}
O código escrito acima removerá a barra lateral da página específica onde o código escrito abaixo removerá o elemento de todos os lugares.
dev#sidebar {
visibility:hidden;
}Palavras Finais
No tutorial de hoje, queremos explicar a diferença entre as propriedades de Exibição e visibilidade CSS e qual propriedade você deve usar ao personalizar seu site WordPress. Esperamos que você ache este post útil. Se SIM, uma parte será fenomenal!




