Elementor Flexbox é uma nova forma de estruturar layouts que torna o design de sites mais fácil e eficiente. É um avanço em relação ao antigo layout de seção-coluna com o qual estamos acostumados.

O layout antigo era prático com suas seções, subseções e colunas, mas faltava flexibilidade de design. Cada seção Elementor pode conter apenas colunas e uma subseção. Adicionar muitos desses elementos a uma página tornaria seu site mais lento.
E criar designs que funcionassem bem em dispositivos móveis também era um incômodo com a configuração antiga.
Embora o layout de seção-coluna tenha feito seu trabalho, é hora de adotar uma maneira melhor e mais flexível de projetar sites usando o construtor de páginas do Elementor .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraSe você estiver interessado em aprender sobre contêineres Flexbox, salve este blog. Orientaremos você por todos os detalhes importantes sobre essa nova estrutura de layout e mostraremos por que ela é uma melhoria em relação ao antigo layout de seção-coluna.
O que é o contêiner Elementor Flexbox?
Os contêineres Elementor Flexbox são uma forma pela qual a Elementor, um construtor de sites, usa uma técnica de design chamada CSS Flexbox. Essa técnica, baseada em CSS 3, ajuda a organizar as coisas em uma página web.
O Flexbox é ótimo porque garante que sua página da web tenha uma boa aparência e funcione bem em diferentes dispositivos e tamanhos de tela.
Elementor introduziu contêineres Flexbox com sua atualização 3.6. Esses contêineres ajudam a criar páginas da web que se ajustam aos dispositivos. Eles são como caixas especiais que contêm texto, imagens e widgets. O legal é que você pode até colocar essas caixas dentro de outras caixas.
Se você usou layouts regulares com seções e colunas, sabe que pode ser complicado, especialmente com layouts diferentes, como blocos ou tabelas.
Mas com o Flexbox, você pode manter as caixas aninhadas umas dentro das outras o quanto quiser. Isso abre inúmeras possibilidades para designs exclusivos.
Em palavras simples, esses contêineres funcionam como seções, mas são super flexíveis. Você pode ajustar muitas coisas sobre eles, como a forma como se alinham, o espaço ao redor deles e onde ficam na página.
Como usar contêineres Elementor Flexbox?
A maneira como você constrói páginas com Elementor Flexbox é muito parecida com usar os blocos Elementor normais. Portanto, quer você seja novo no Elementor ou esteja mudando da versão antiga, não terá problemas para se ajustar.
Você pode estar se perguntando sobre coisas como "como ativar/container no Elementor? Como você coloca containers no Elementor? Como adicionar um container no Elementor ?" Esta parte lhe dará as respostas que você precisa.
Para ajudá-lo a começar, aqui estão as etapas para usar contêineres Flexbox para projetar seu site:
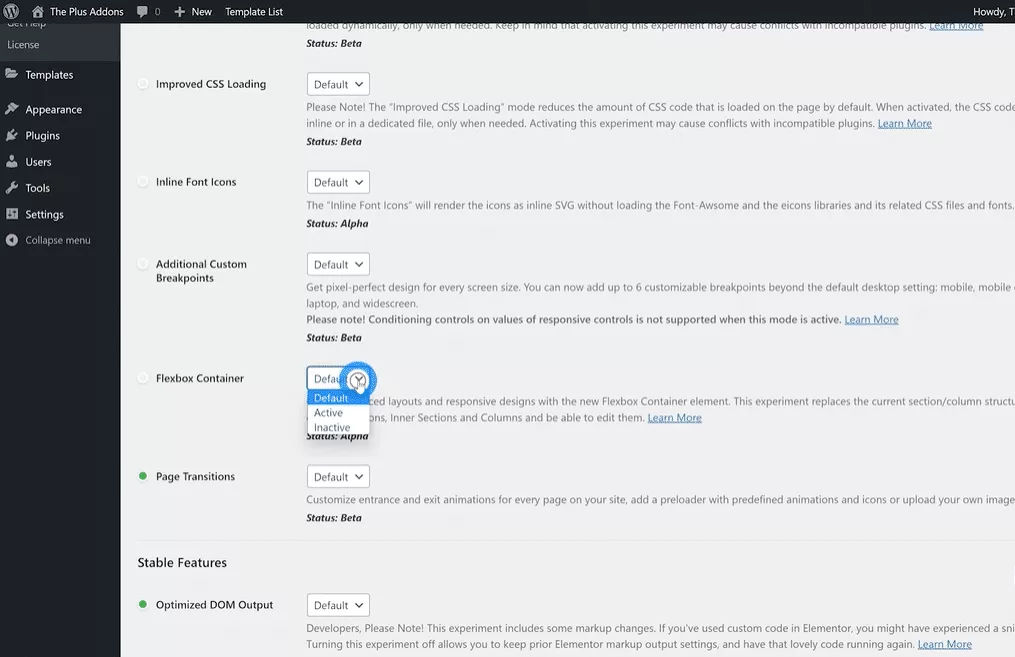
Etapa 1. Ative o Flexbox nas configurações do Elementor
Antes de poder usar os novos contêineres, você precisa ativar o Flexbox. Então, vá para as configurações do Elementor no painel do WordPress. Clique na guia Experimento, role para baixo, encontre a opção de contêiner Flexbox e escolha Ativo no menu suspenso. Salve suas alterações e vá para a próxima etapa.
Em novos sites, o contêiner Flexbox já está ativo por padrão.

Etapa 2: crie uma nova página da web
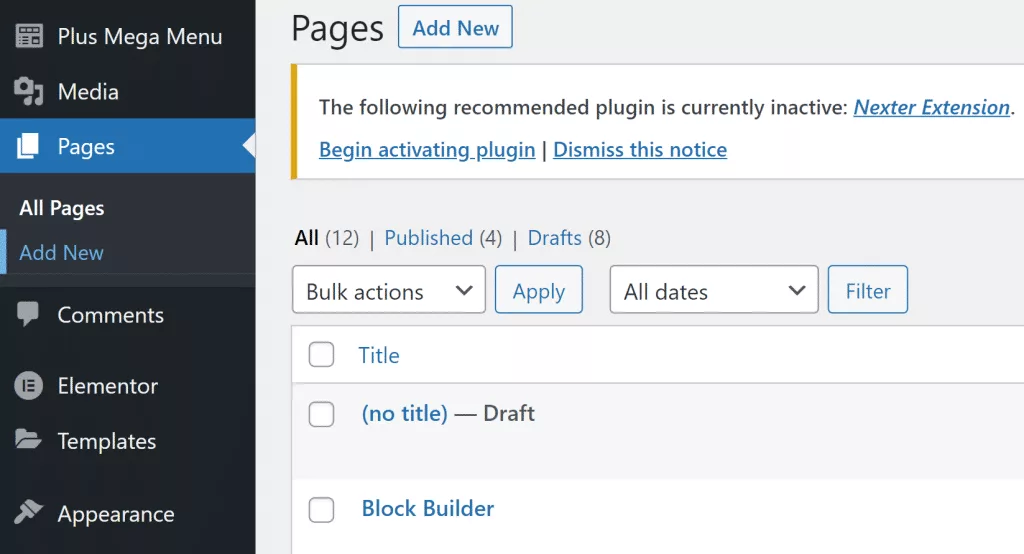
Primeiro, vamos criar uma nova página como costumamos fazer. Vá para a seção Páginas, escolha Todas as páginas e clique em Adicionar novo.

Etapa 3: abrir o Elementor
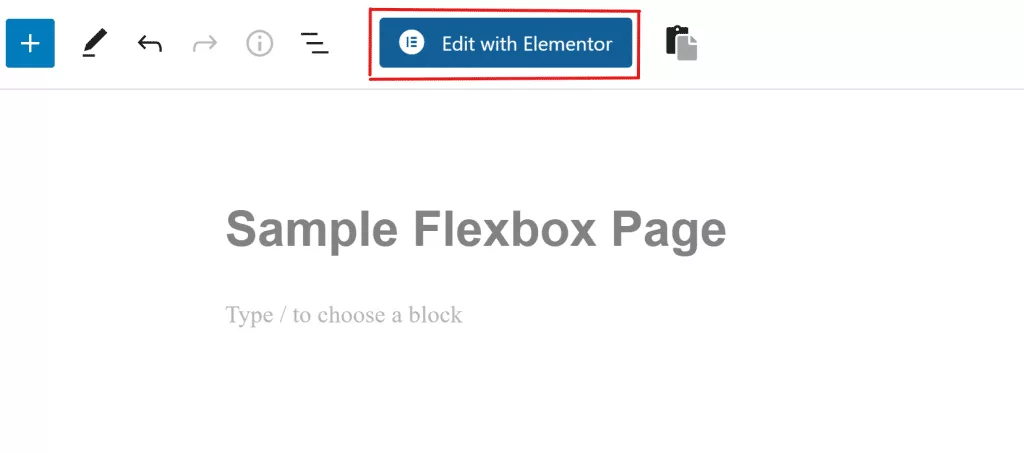
Agora você verá a janela do construtor de páginas do WordPress em sua tela. Dê um título a esta nova página e clique em Editar com Elementor para começar a usar contêineres Flexbox.

Etapa 4: adicionar uma nova caixa
Você terá uma interface familiar do construtor de páginas Elementor. Além disso, você pode adicionar uma nova caixa arrastando e soltando-a na barra lateral. Ou você pode clicar no símbolo + e escolher a estrutura de sua preferência.
Etapa 5: estilize a caixa
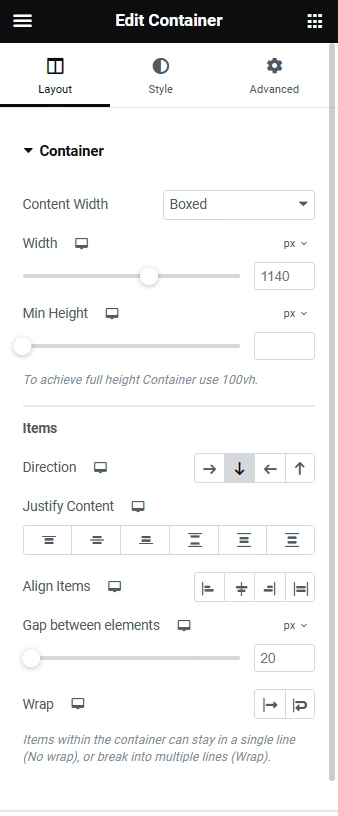
Depois de adicionar uma caixa, você encontrará muitas maneiras de deixá-la com a aparência desejada. Você pode ajustar coisas como o tipo de caixa, sua largura ou altura, para que lado ela fica, como ela se alinha e muito mais.

Etapa 6: arraste e coloque widgets em caixas
Colocar widgets dentro de caixas também é fácil. Basta selecionar o widget desejado na guia Elementos e arrastá-lo e soltá-lo no ícone + na caixa.
Etapa 7: alterar a aparência do widget
Assim como você alterou as configurações de toda a caixa, você também pode alterar a aparência das coisas dentro da caixa. Você pode mudar coisas como a direção que eles enfrentam, como eles se alinham, quanto espaço existe entre eles e muito mais.
Etapa 8: compartilhe sua nova página da Web Flexbox
Você pode fazer muitas caixas, fazer cópias delas e alterar onde elas estão. Continue seguindo essas etapas à medida que adiciona mais coisas. Quando terminar, clique no botão Publicar para ativar sua página da web. Você também pode clicar no botão Visualizar para ver como funciona sua nova página da web Flexbox.
Empacotando
Concluindo, agora você aprendeu sobre os contêineres Elementor Flexbox. Se você já está familiarizado com o Elementor, o novo construtor Flexbox deve ser fácil de entender. E se você é iniciante, seguir este guia o ajudará a trabalhar com o Flexbox sem problemas.




