A marca é uma das partes mais importantes da execução de um site WordPress, e um logotipo é a melhor maneira de se destacar. Seu logotipo é uma parte importante da sua marca, então você precisa saber como usá-lo corretamente. Nesta postagem, mostraremos como usar o bloco de logotipo do site WordPress para adicionar um logotipo ao seu site. Também falaremos sobre as diferentes configurações de bloco e daremos algumas dicas sobre como usar bem um logotipo.

O que é o bloco de logotipo do site no WordPress?
Agora que a edição completa do site é mais popular, o bloco de logotipo do site é um dos muitos blocos de sites disponíveis no editor do WordPress. No WordPress, o bloco permite adicionar o logotipo do seu site a um modelo de página ou ao cabeçalho principal.

Também é dinâmico porque pode extrair o logotipo do site dos dados do site como conteúdo dinâmico. Portanto, se você alterar o logotipo do site no bloco ou no back-end, todos os blocos de logotipo do site serão atualizados automaticamente. Ao usar o bloco de logotipo do site em um modelo, você também tem mais controle sobre o design do logotipo global.
É importante lembrar que o ícone do site e o logotipo do site são duas coisas diferentes. O ícone do site é a imagem menor que você vê no painel, nas guias do navegador e em outros locais. Mas, se você quiser, também pode usar o logotipo do site como ícone do site, alterando a guia de configurações do bloco, sobre a qual falaremos a seguir.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAdicionando bloco de logotipo do site no cabeçalho do WordPress
Neste exemplo, mostraremos como adicionar ou alterar o logotipo do site no cabeçalho do tema Twenty Twenty-Two de um modelo do WordPress. Aqui está o que você precisa fazer.
Vá para Aparência > Editor no Painel do WordPress.

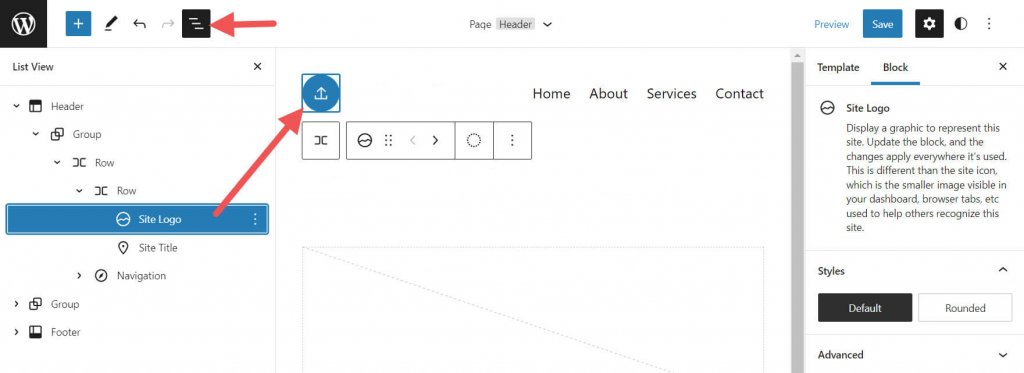
No lado esquerdo do título do site, já deve haver um logotipo do site na área do cabeçalho do modelo de página. Você também pode procurá-lo na exibição de lista.

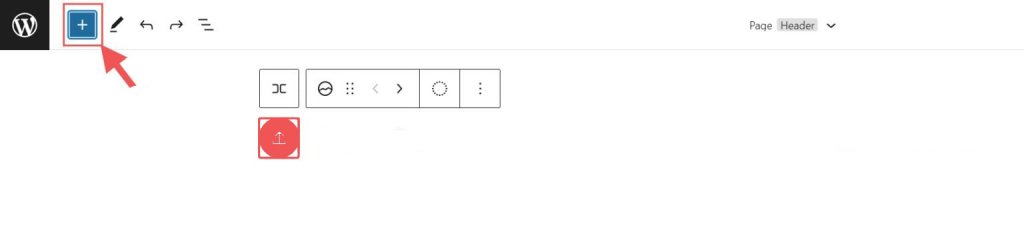
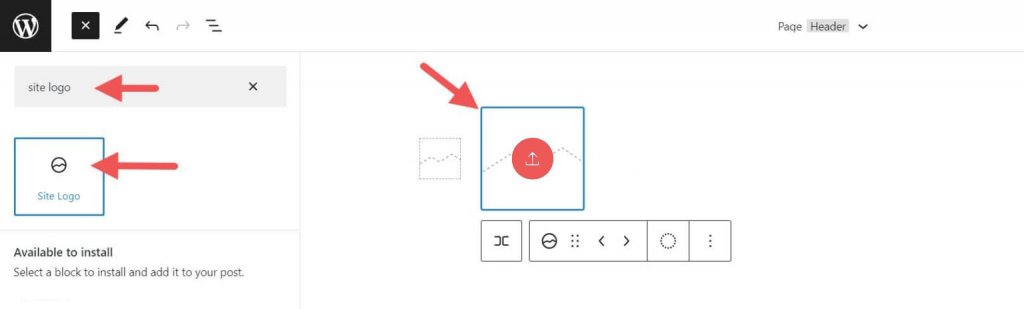
Você pode clicar no ícone de inserção do bloco + para adicionar o bloco do logotipo do site ao modelo.

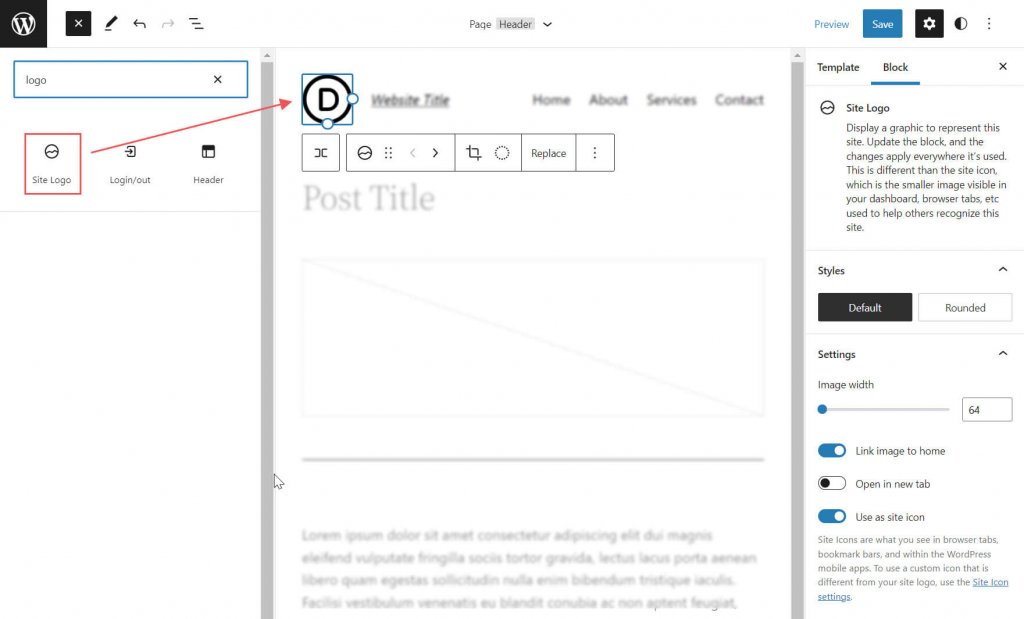
Em seguida, procure por "Logotipo do site" e clique nele ou arraste-o para onde quiser em sua página para adicionar o bloco.

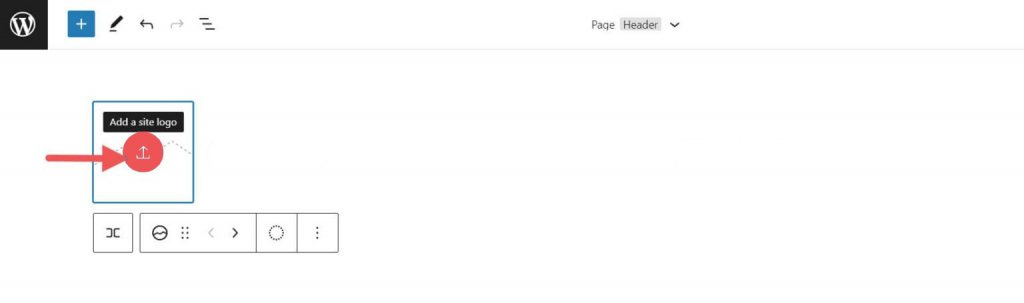
Se você ainda não definiu seu logotipo, pode carregá-lo clicando no sinal de upload no bloco de logotipo do site.

Depois de alterar o logotipo do site usando o bloco de logotipo do site, todas as outras cópias do logotipo do site mostrarão a mesma imagem. É assim que funciona a funcionalidade dinâmica do bloco.
Configurações e opções para o bloco de logotipo do site
O Site Logo Block vem com configurações e opções extras que facilitam a adaptação ao seu site. Aqui está um resumo rápido das configurações que você pode usar.
Configurações da barra de ferramentas
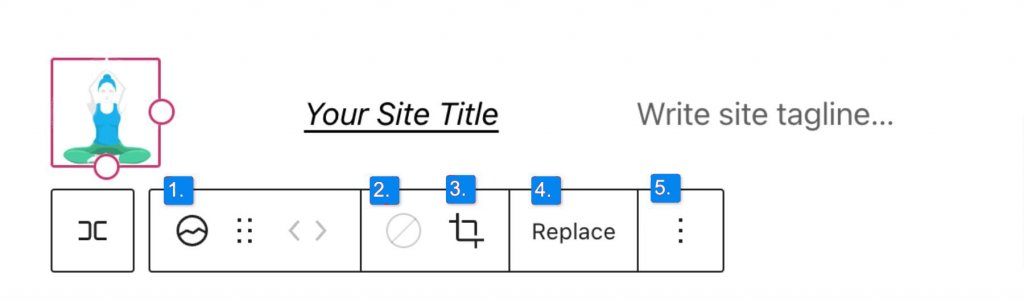
Ao mover o mouse sobre o bloco, você verá um menu de formas de formatá-lo.
- Mude o bloco para um tipo diferente de elemento
- Fazendo alterações na sombra, destaques ou tom do seu logotipo
- Ajustando o tamanho, a forma e o ângulo do seu logotipo
- Mudando seu nome e logotipo
- Mostra opções mais avançadas como copiar, duplicar, mover, bloquear, agrupar,
- Adicione aos blocos que podem ser usados novamente ou retire o bloco.

Como você deve ter notado, essas ferramentas podem ajudá-lo a mudar a aparência do seu logotipo para que ele se encaixe no estilo do seu site.
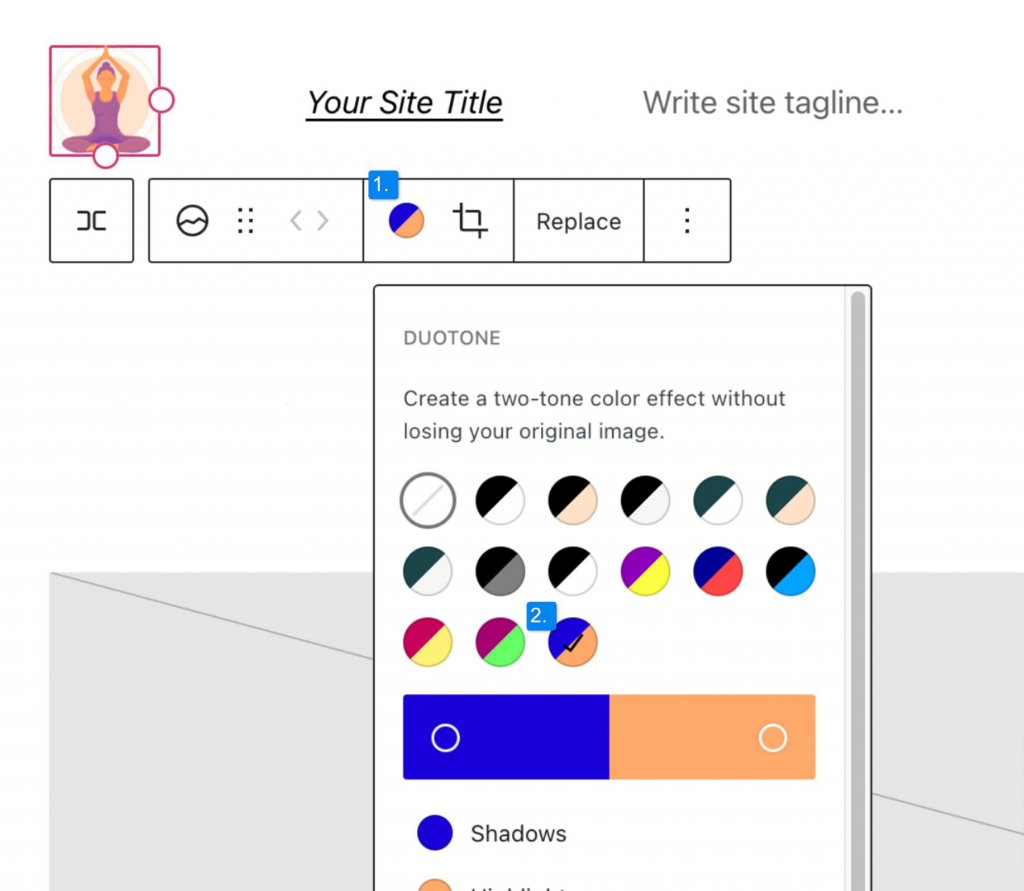
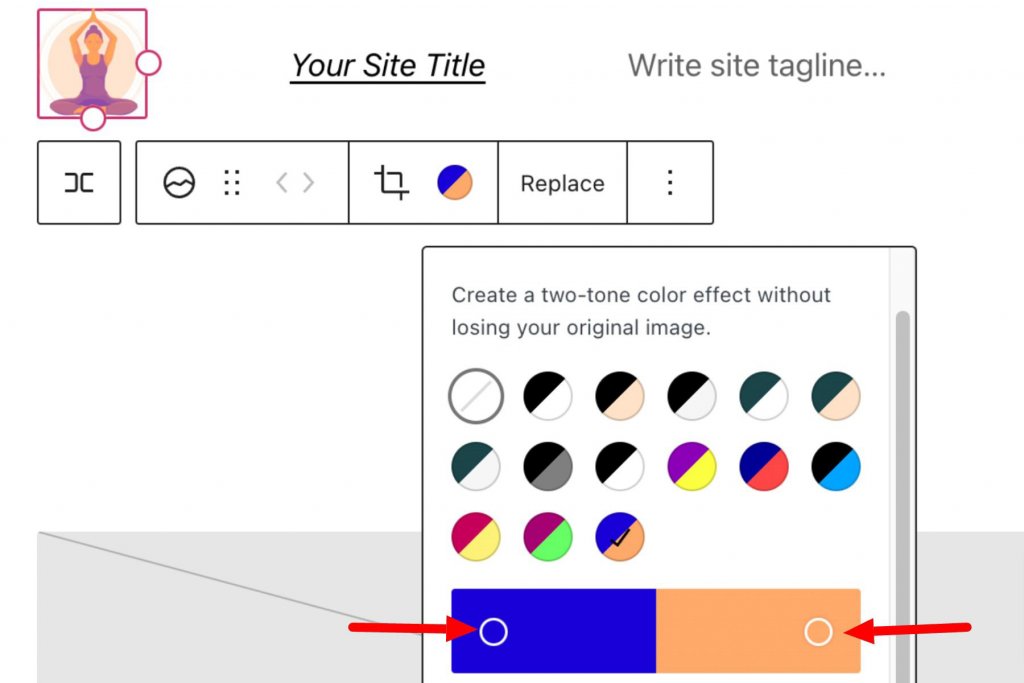
Para alterar a cor do logotipo, clique na ferramenta de tom duplo e escolha o esquema de cores desejado.

Para alterar as cores, clique nos pontos nas barras de cores:

Configurações de bloqueio do logotipo do site
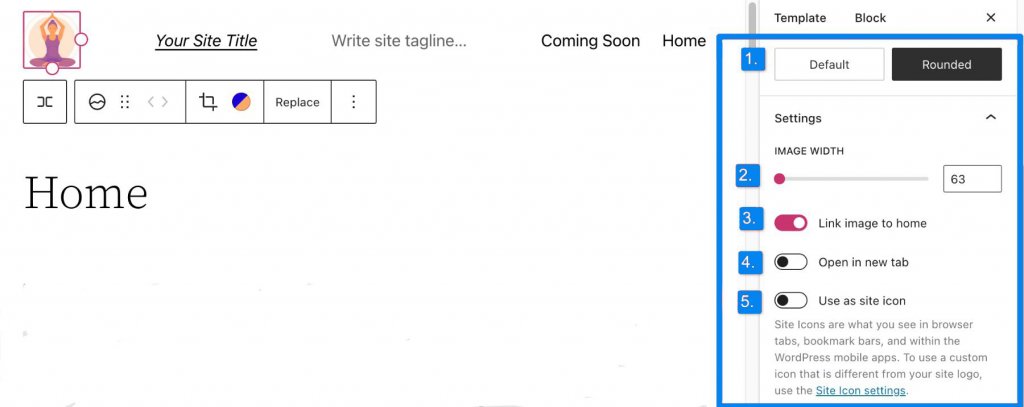
Se você abrir as opções extras da barra lateral ou alternar a configuração do bloco, poderá alterar mais configurações do bloco.

Aqui, você pode alterar seu logotipo para:
- Olhe redondo em vez de quadrado ou retângulo, que é a configuração padrão
- Altere a largura da imagem para aumentar o logotipo.
- Se a imagem Link para a página inicial estiver ativada, os usuários que clicarem no seu logotipo serão levados de volta à sua página inicial.
- Se você clicar em "Abrir em uma nova guia", sua página inicial será aberta em uma nova guia.
- Se você ativar Usar como ícone do site, seu logotipo será usado como ícone do site ou favicon.
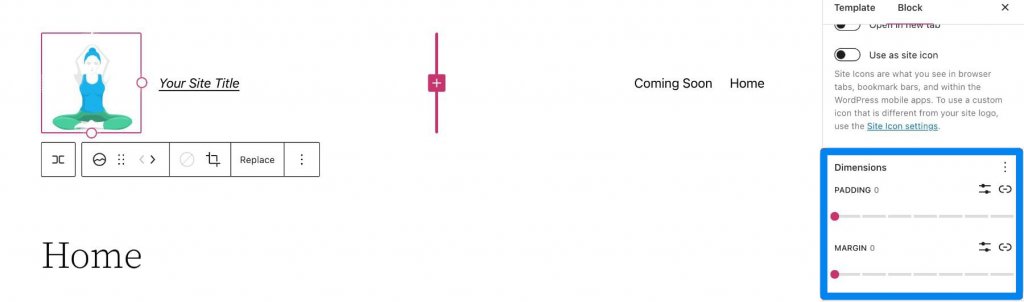
Na seção "Configurações", você encontrará a guia "Dimensões". É aqui que você pode alterar o preenchimento e a margem do seu logotipo.

Isso é tudo o que você precisa saber sobre as configurações do seu bloco de logotipo, para que você possa alterar o estilo do seu logotipo para adequá-lo ao resto do seu site. Agora, vamos ver algumas sugestões de como usar bem esse bloco.
Usando Divi para adicionar um logotipo de site no cabeçalho do WordPress
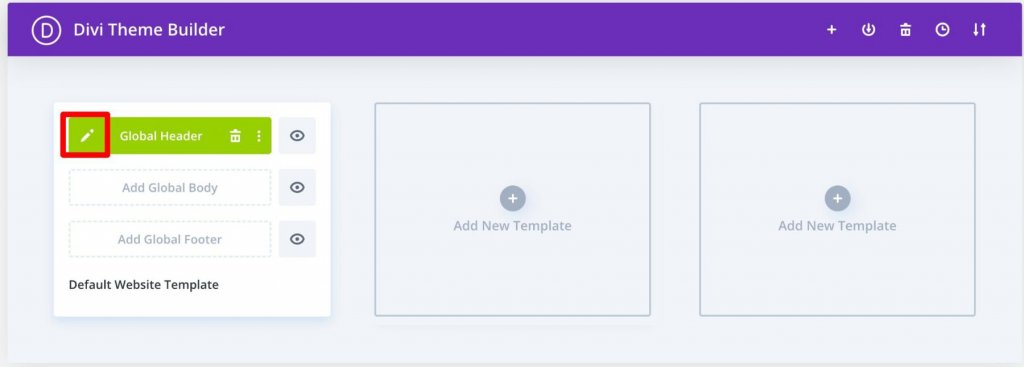
Ao usar o Divi , você pode adicionar facilmente um logotipo de site ao cabeçalho global usando o criador de temas Divi . Comece clicando no botão de edição ao lado de "Cabeçalho global" em seu modelo de site padrão.

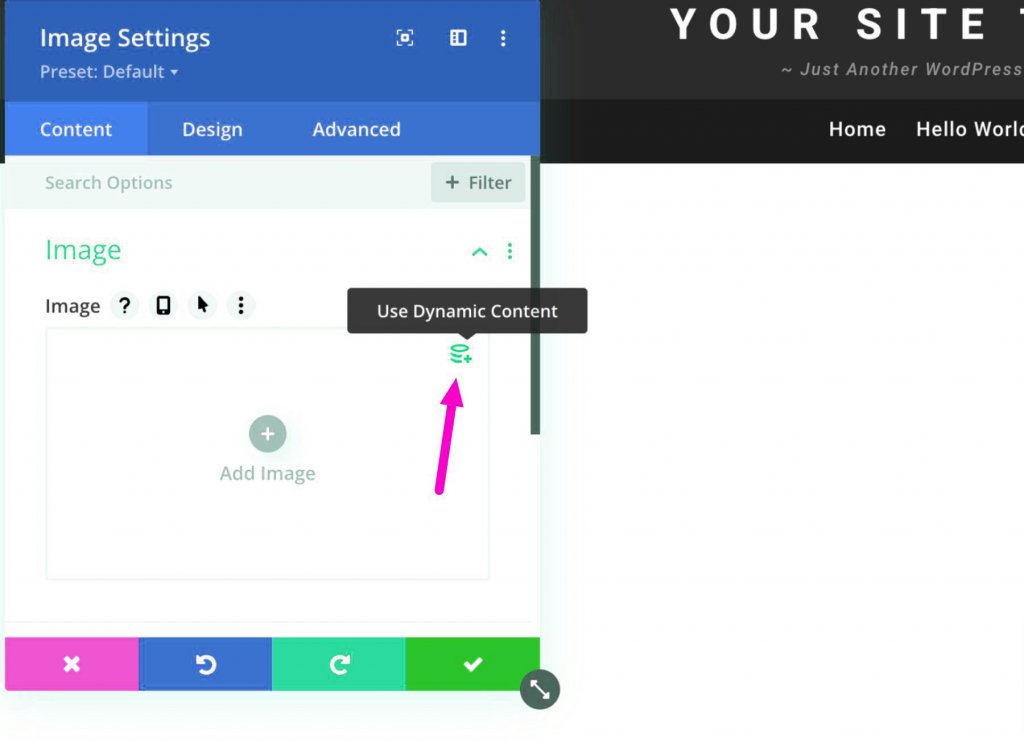
Agora, basta adicionar um módulo de imagem ao cabeçalho e escolher a opção Usar conteúdo dinâmico no canto superior direito.

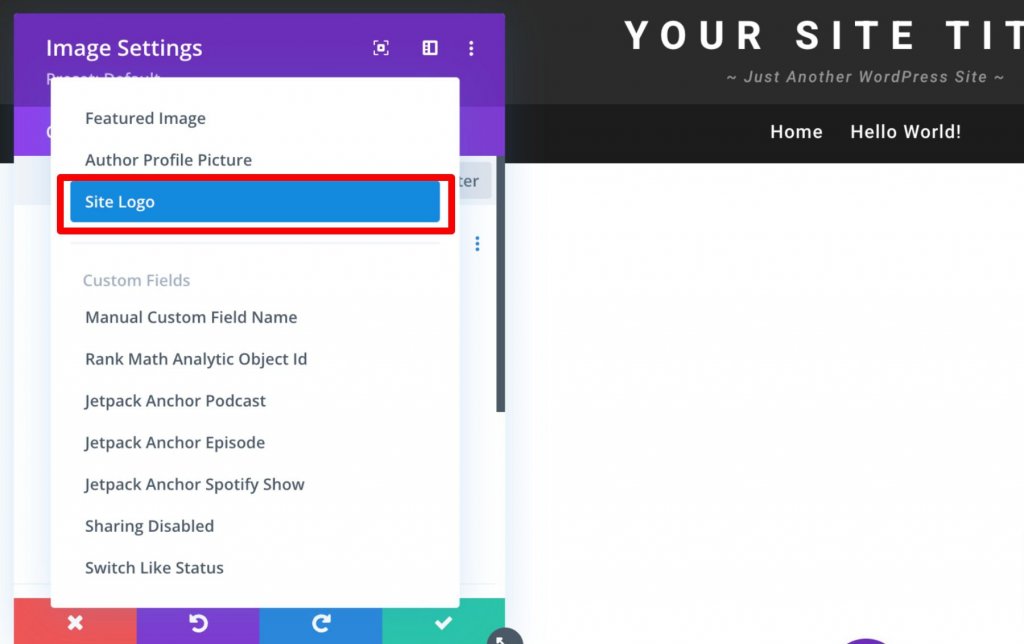
Em seguida, você será solicitado a escolher em uma lista de todo o conteúdo dinâmico que você pode acessar. Escolha o logotipo do site para adicionar o logotipo que muda com o seu site ao cabeçalho.

Empacotando
Você não pode dizer o suficiente sobre a importância do logotipo da sua marca. Mas se você quiser marcar bem o seu site, você precisa de uma abordagem metódica. Isso é especialmente verdadeiro se você quiser que as pessoas se lembrem disso por muito tempo. Usando algumas das dicas acima, você poderá criar seu logotipo perfeito e usar o bloco de logotipo corretamente e bem.




