Como desenvolvedor Divi , entender o bloco de linha do WordPress é crucial para criar conteúdo visualmente atraente e organizado para o seu site. O bloco de linha serve como um elemento de design que permite organizar seu conteúdo em uma linha horizontal, tornando-o um bloco versátil que pode ser usado em várias áreas do seu editor WordPress.

Desde a criação de modelos personalizados até a organização do conteúdo em postagens e páginas, um bloco de linha é uma ferramenta essencial que pode ajudá-lo a levar o design do seu site para o próximo nível. Com sua interface de arrastar e soltar e opções de personalização, o bloco de linha permite que você crie facilmente layouts dinâmicos e organize o conteúdo de uma maneira visualmente agradável.
Ao dominar o uso desse bloco, você pode aprimorar a experiência do usuário em seu site e criar um design coeso e profissional. Quer você seja novo no Divi ou um desenvolvedor experiente, entender o bloco de linha do WordPress é uma habilidade obrigatória que levará o design do seu site para o próximo nível. Então, vamos nos aprofundar e explorar as muitas possibilidades dessa poderosa ferramenta.
Introdução ao bloco de linha do WordPress

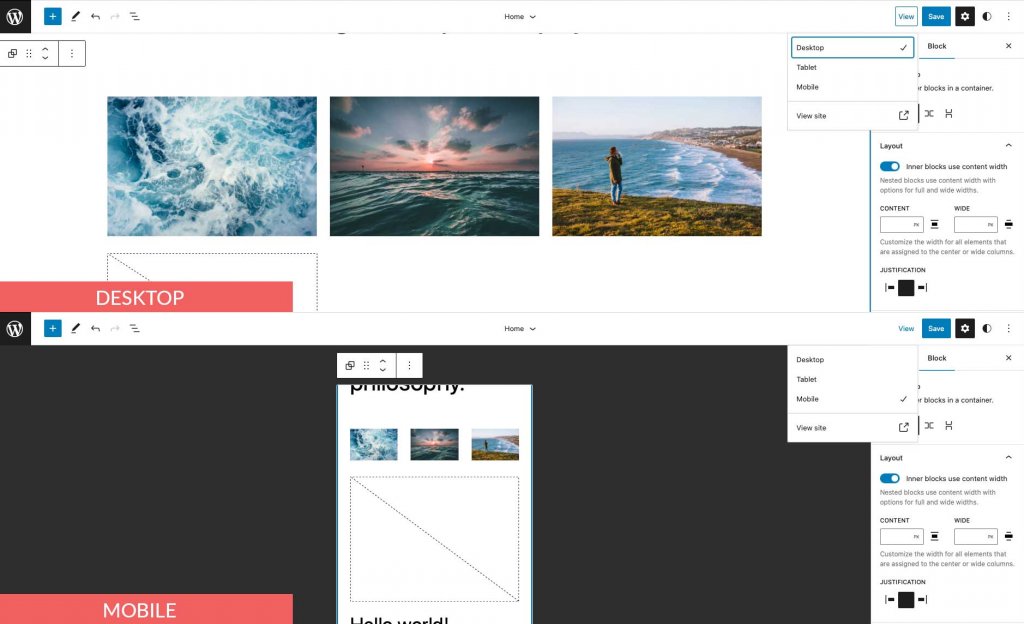
O bloco de linha funciona de maneira semelhante ao bloco de pilha. Em vez de exibir itens verticalmente, ele exibe blocos horizontalmente no espaço disponível do contêiner pai. Por padrão, o bloco irá espaçar uniformemente os blocos contidos nele - e em telas menores, ele exibirá o conteúdo em um formato de grade usando a propriedade flex CSS.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
O bloco de linha não é necessário se você estiver usando um construtor de páginas como o Divi. O Divi Builder pode ser usado para adicionar linhas e outros elementos com opções de design mais avançadas.
Adicionando o bloco de linha ao post ou página
Vamos adicioná-lo usando o tema Twenty Twenty-Three para esta postagem, mas você pode usar qualquer tema de bloco ou tema de edição de site completo para acompanhar. Comece fazendo login na sua conta do WordPress. Em seguida, crie uma nova página.
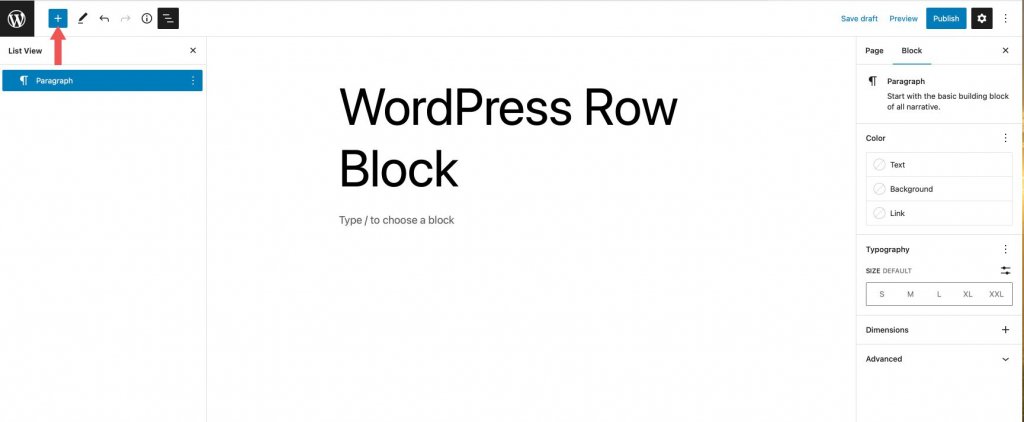
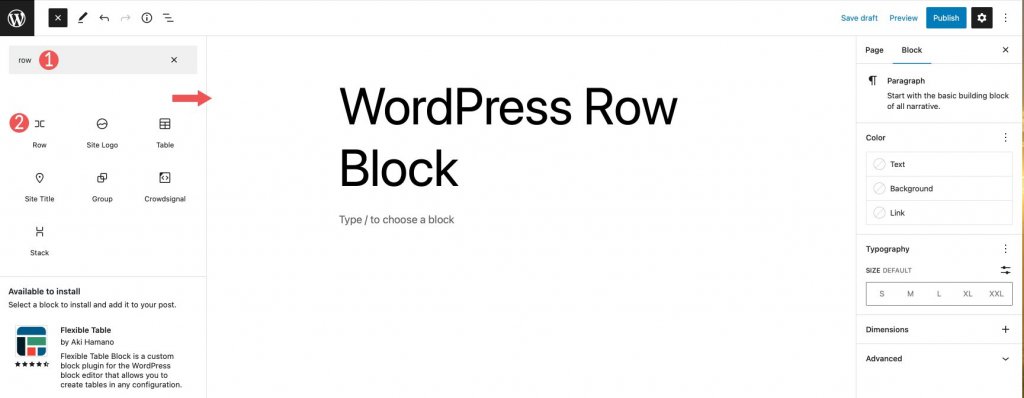
Existem duas maneiras de adicionar o bloco do diretório de blocos ao seu site. O primeiro método é empregar o insersor de bloco. No canto superior esquerdo da página, clique no ícone de inserção de bloco.

Em seguida, na barra de pesquisa, digite linha. Localize-o nos resultados da pesquisa e adicione-o clicando ou arrastando-o para o editor de páginas.

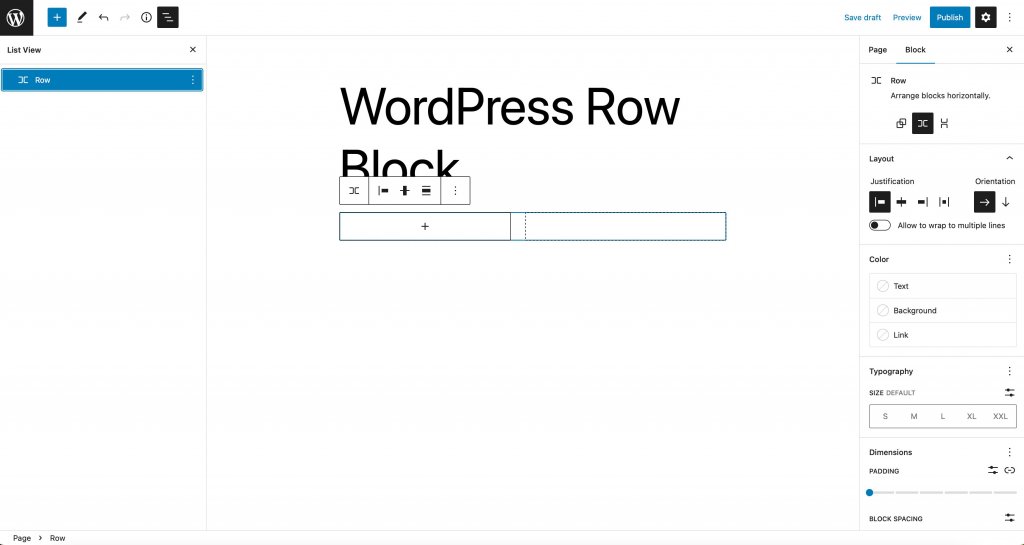
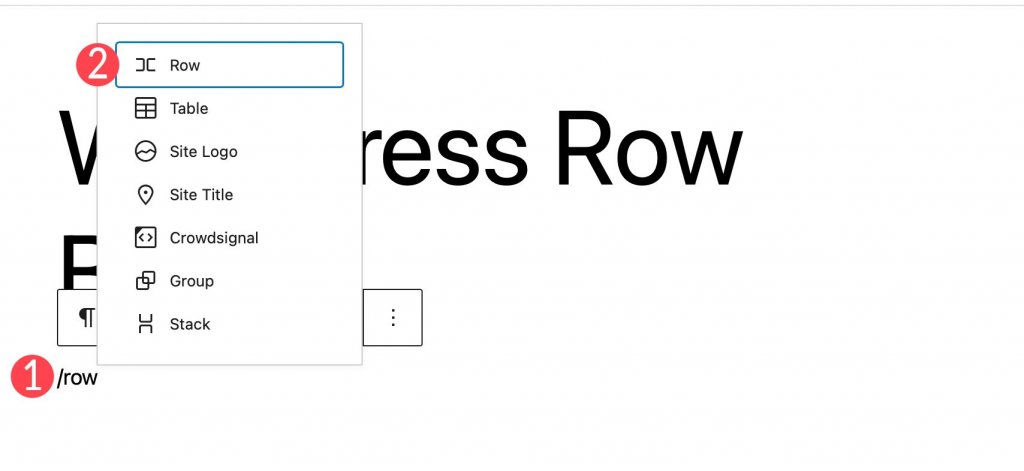
Para adicionar o bloco, clique no ícone + no editor de página ou simplesmente comece a digitar /row para revelar os resultados do bloco. Insira o bloco de linha na página clicando nele.

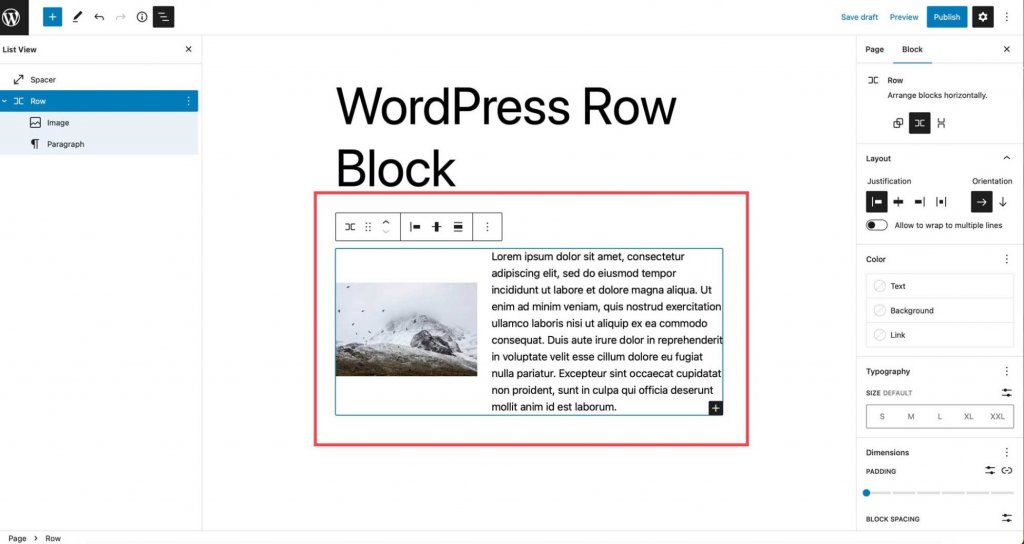
Depois de adicionar uma linha à página, você pode inserir quantos blocos quiser nessa linha. Se você empilha ou não os blocos determina como eles aparecem. Veremos isso com mais detalhes na seção a seguir. Por padrão, quando você adiciona blocos, eles aparecem na linha da esquerda para a direita.

Configurações e opções do bloco de linha
Configurações da barra de ferramentas
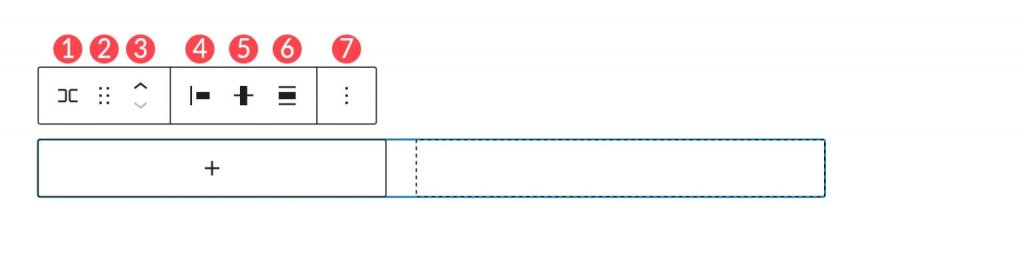
O grupo de configurações da barra de ferramentas contém diversas configurações, conforme a imagem abaixo:
- Transformar em
- Arrastar
- Mover
- Justificação
- Alinhamento vertical
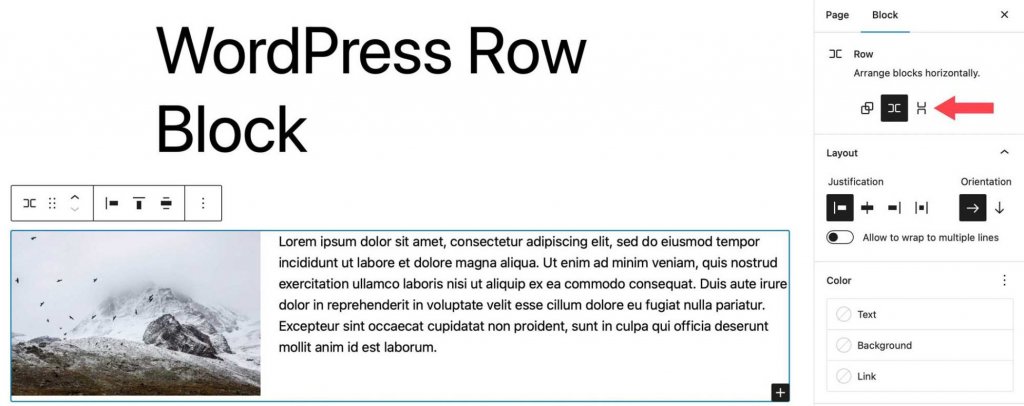
- Largura
- Mais opções

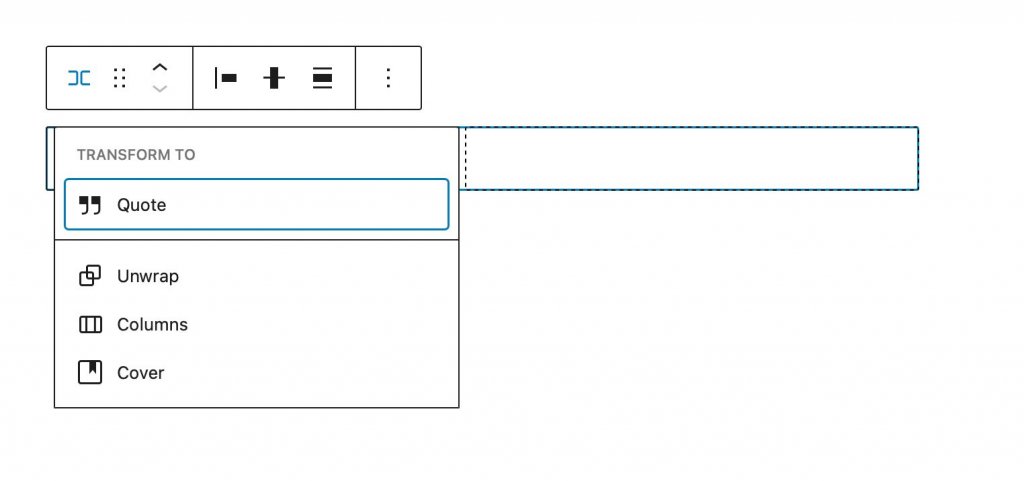
A primeira opção é transformar em. Você tem algumas opções aqui.

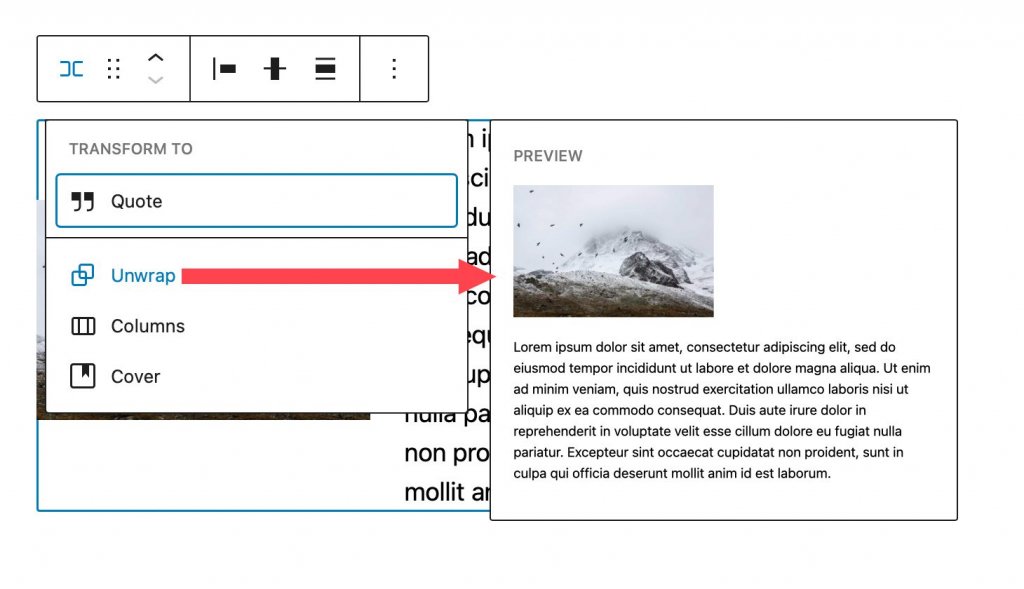
A linha pode ser convertida em uma citação, desencapsulada, convertida em colunas ou convertida em uma capa. Quando você desdobra uma linha, os blocos dentro dela se empilham uns sobre os outros, em vez de serem exibidos da esquerda para a direita. O Gutenberg mostrará uma prévia de como sua linha aparecerá depois de desempacotada.

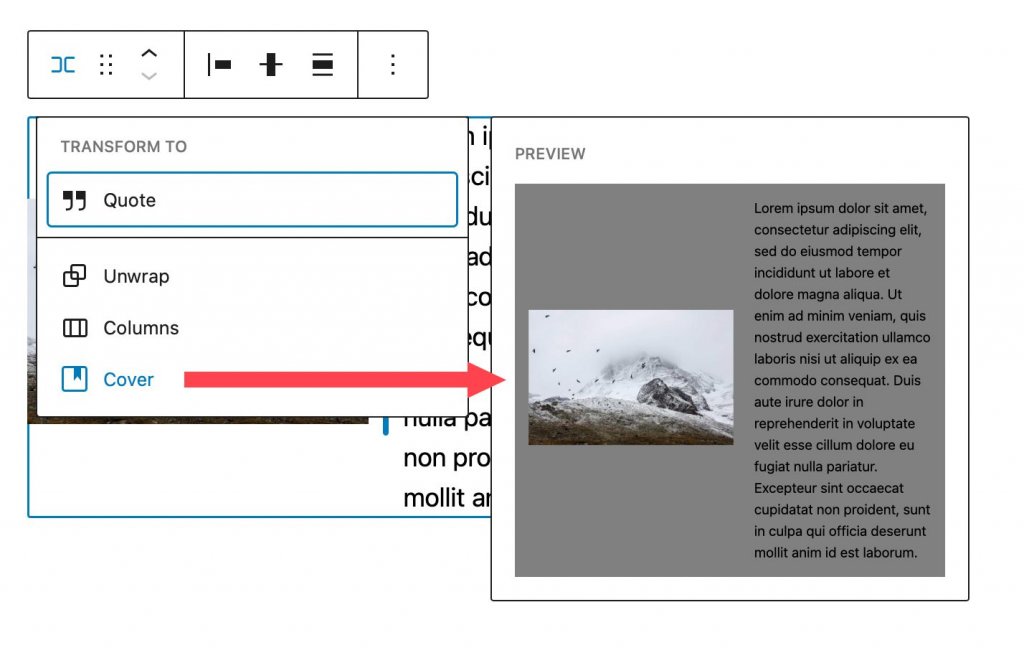
Ao convertê-lo em uma capa, você pode adicionar uma imagem de plano de fundo, sobreposição de plano de fundo e preenchimento. Quando você seleciona esta opção, sua linha é convertida em um bloco de cobertura, mas os blocos dentro da linha permanecem.

Você pode reposicionar o bloco em qualquer lugar da página arrastando-o. Isso é útil para designs de página complexos com várias seções de conteúdo. Da mesma forma, mover permite que você mova a linha para cima e para baixo na página sem precisar arrastá-la.
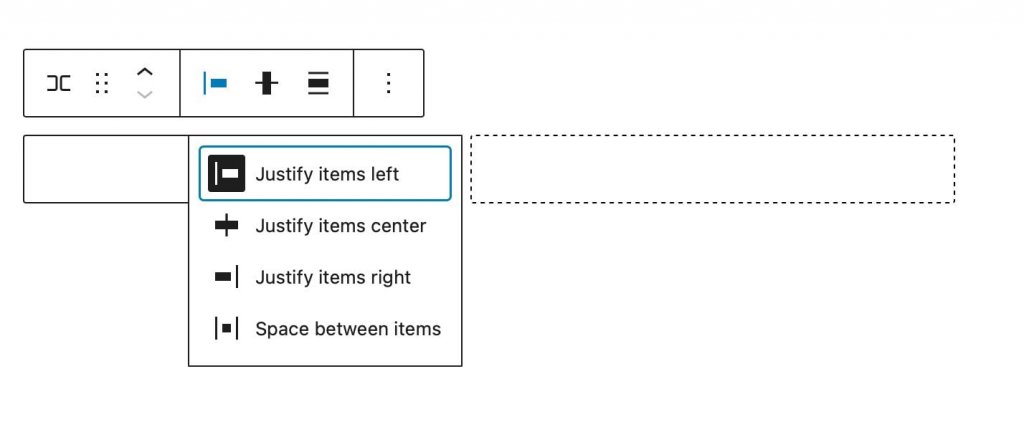
Você pode usar a configuração de justificação para justificar os itens em sua linha para a esquerda, centro ou direita, ou para espaçar uniformemente os itens em sua linha da esquerda para a direita.

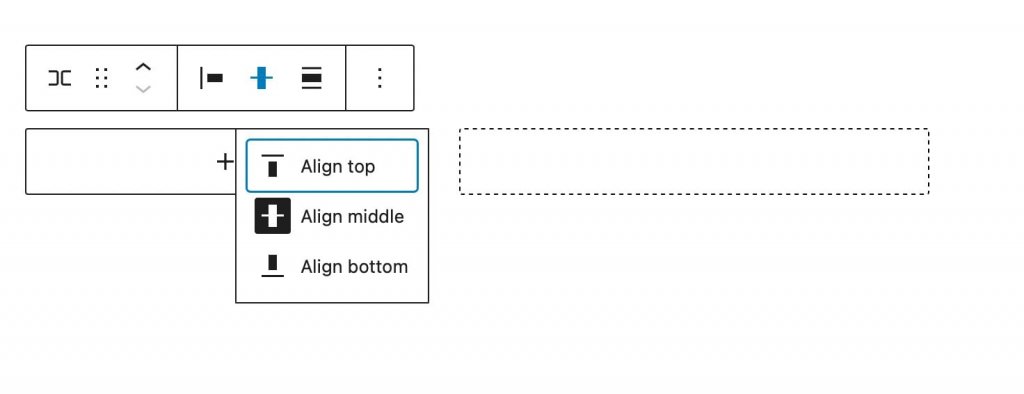
Você pode usar a ferramenta de alinhamento para alinhar os blocos na linha na parte superior, no meio ou na parte inferior.

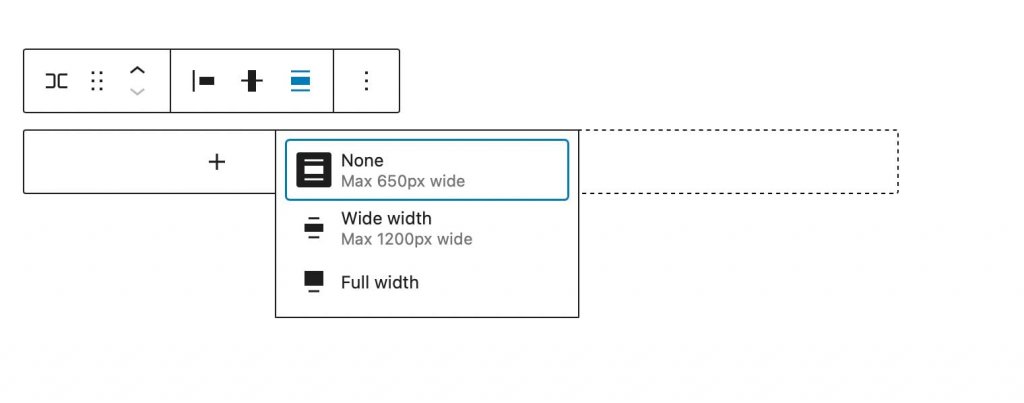
A largura do bloco pode ser definida para um máximo de 650px, 1200px ou largura total. Linhas de largura total abrangem toda a largura da página, o que é ideal para linhas que foram convertidas em capas ou seções de call-to-action.

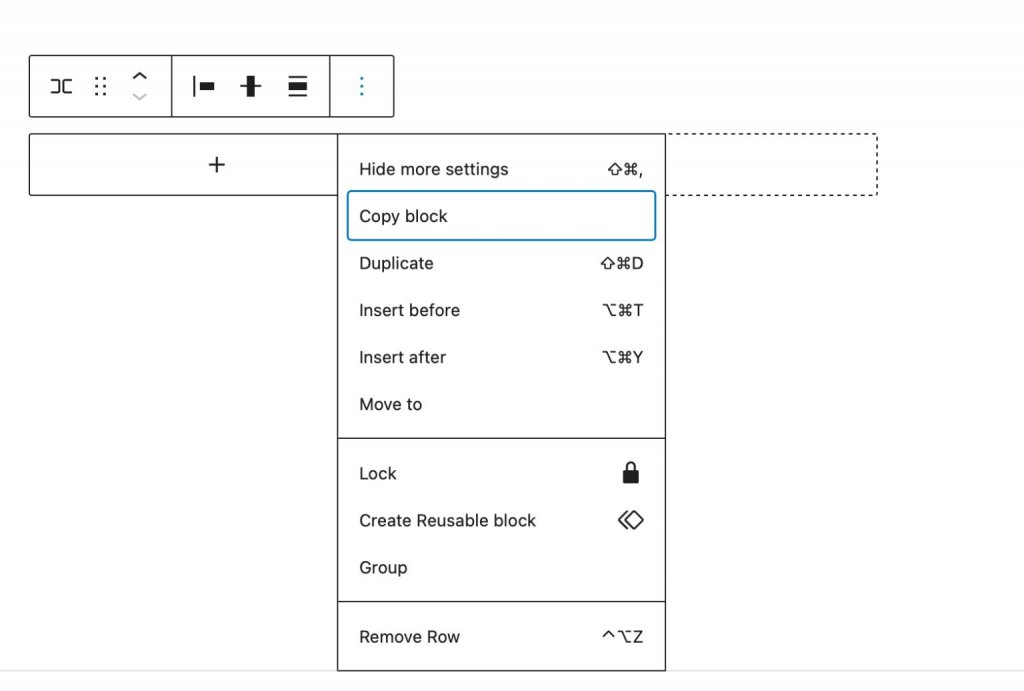
Mais opções permitem copiar, duplicar, inserir, mover, bloquear, agrupar, desagrupar, remover ou criar um bloco reutilizável da linha.

Configurações adicionais de bloqueio
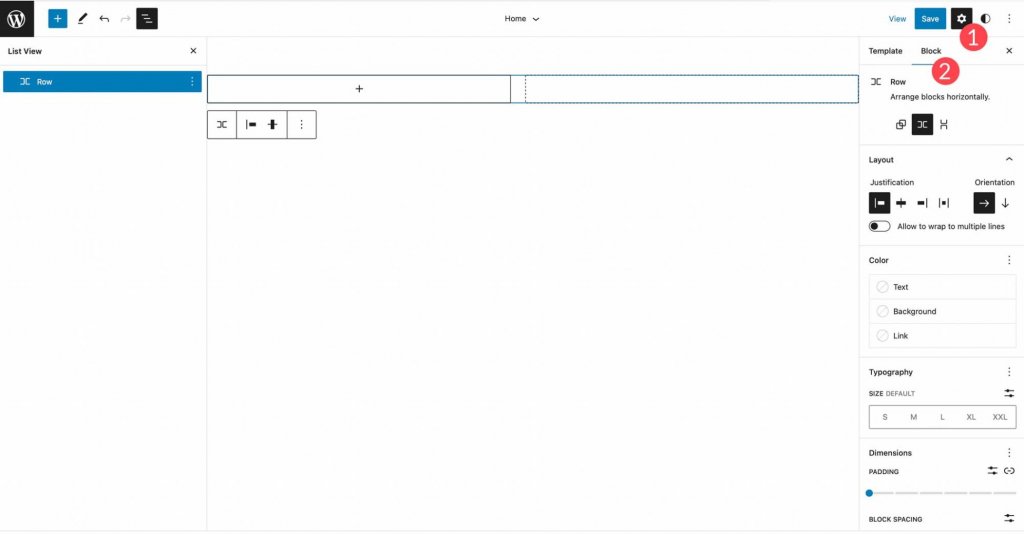
As configurações adicionais contêm várias opções. Clique na guia do bloco nas configurações da barra lateral do bloco de linha para acessar as configurações adicionais do bloco.

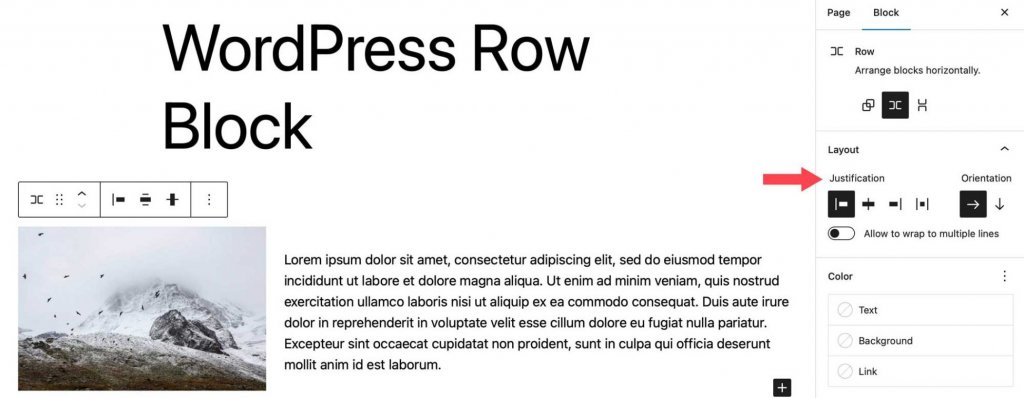
Para começar, você pode organizar os blocos em sua linha horizontal ou verticalmente.

Depois disso, você pode configurar a justificação e a orientação, bem como definir blocos para quebrar em várias linhas. As opções de justificação são as mesmas das configurações da barra de ferramentas. Você pode alinhar seus blocos à esquerda, ao meio ou à direita ou espaçá-los uniformemente. A orientação funciona de maneira semelhante às opções organizadas, pois permite escolher entre a orientação horizontal e vertical.

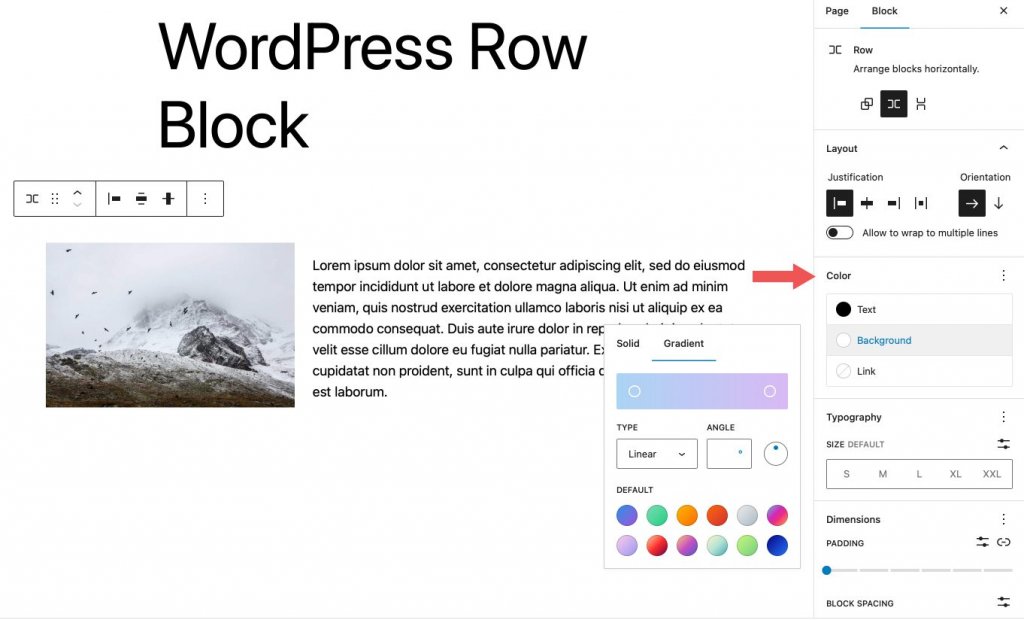
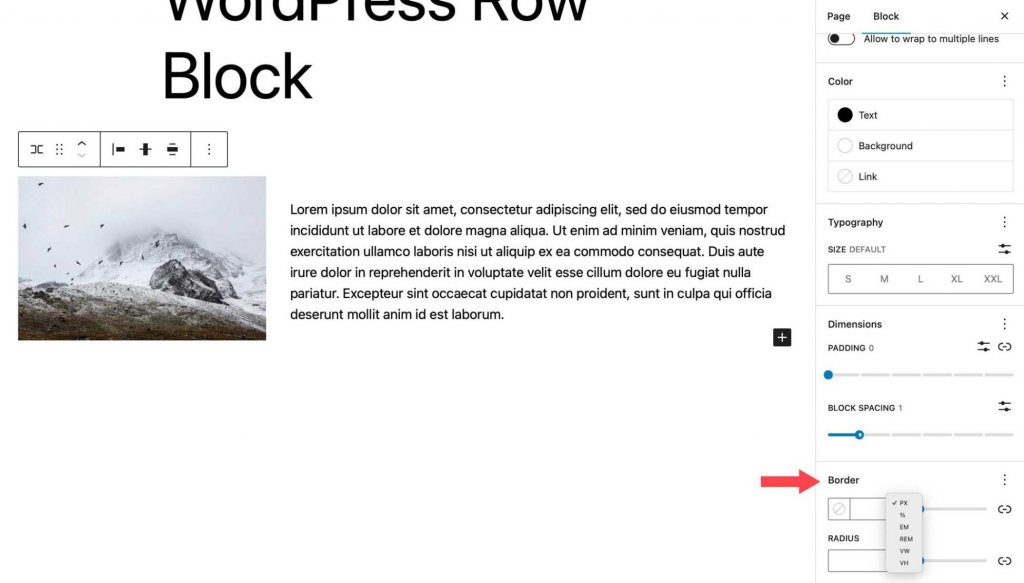
As cores do texto, plano de fundo e links nos blocos da linha podem ser alteradas nas opções de cores. Dependendo do tema, cores de fundo gradiente e cores sólidas estão disponíveis.

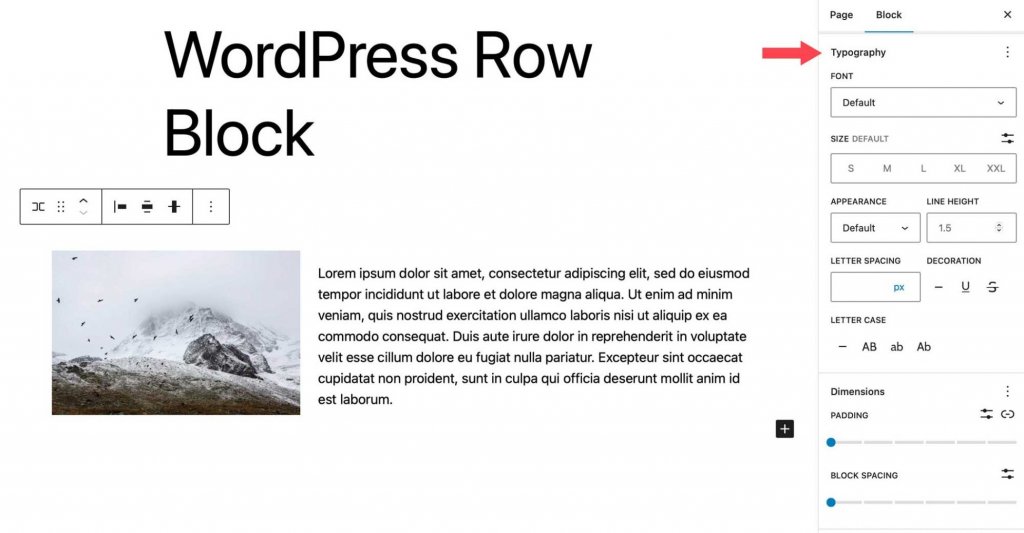
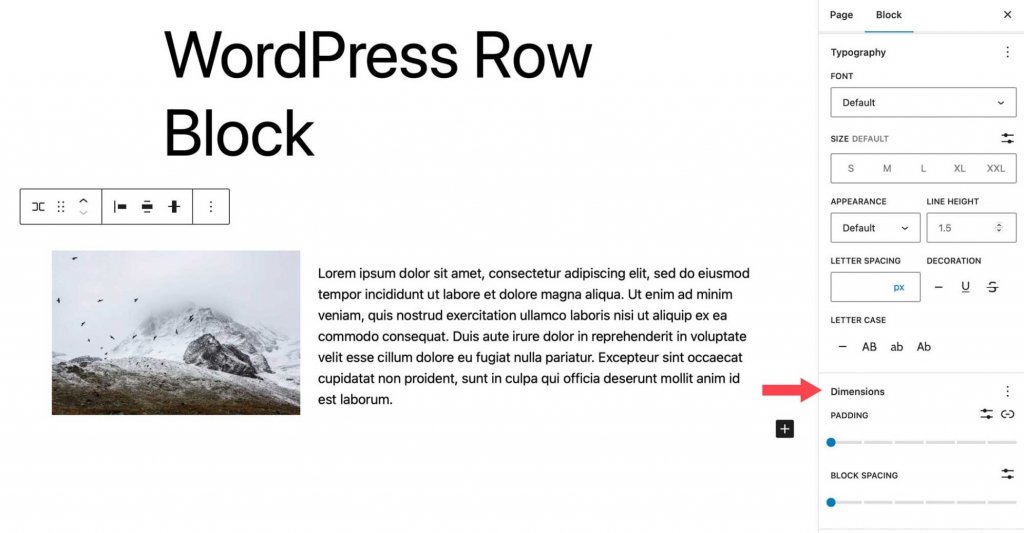
As opções de tipografia podem ser aplicadas a qualquer texto em sua linha. A família da fonte, o tamanho da fonte, o peso da fonte (aparência), a altura da linha, o espaçamento entre as letras, a decoração do texto e as maiúsculas e minúsculas podem ser personalizados.

O preenchimento e o espaçamento do bloco são controlados pelas configurações de dimensão. A quantidade de espaço entre os blocos é controlada pelo espaçamento do bloco.

A configuração final governa a borda da linha, bem como seu raio de borda. Pixels, porcentagem, em, rem, vh e vw são todas unidades.

Melhores práticas para usar o bloco de linha com eficiência
O bloco de linhas é uma ferramenta altamente versátil que oferece uma ampla gama de recursos, incluindo a aplicação de efeitos visualmente atraentes e a organização de conteúdo. Para maximizar a utilidade deste bloco, há várias considerações importantes a ter em mente. Uma das principais vantagens de usar um bloco de linha é a capacidade de aplicar vários efeitos a grupos de blocos. Por exemplo, ao criar seções de call-to-action para um site, embora um bloco de call-to-action possa ser útil, sua funcionalidade é restrita. Por outro lado, a utilização de um bloco de linha fornece a flexibilidade para incluir qualquer tipo de bloco desejado.
Além disso, o uso de um bloco de linha facilita a personalização de opções de largura, alinhamento vertical e plano de fundo para um conjunto de blocos. Esse recurso é particularmente útil ao destacar uma área específica de um site, como um grupo de postagens.
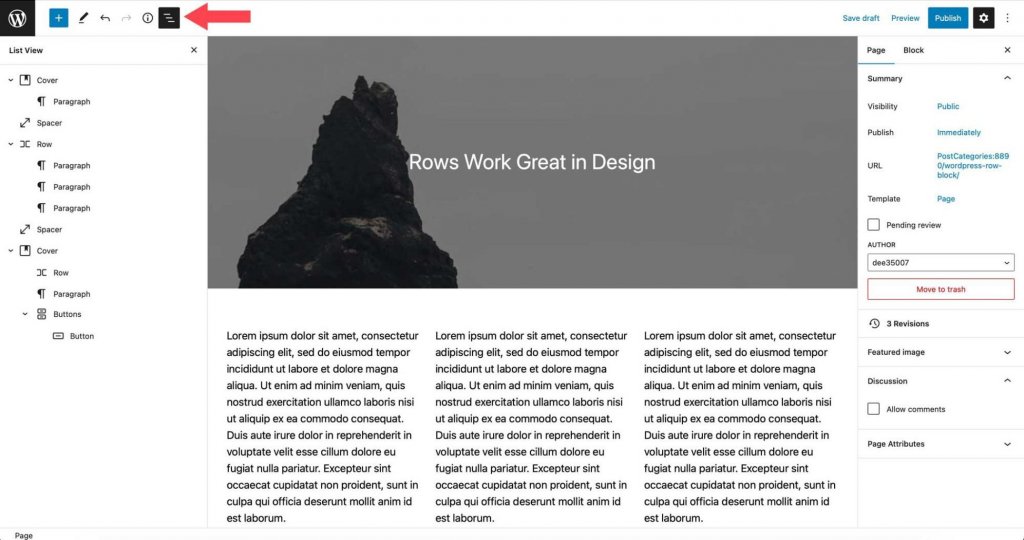
Outra dica útil para trabalhar com linhas é usar a exibição de lista. Esse recurso pode ser vantajoso ao lidar com um grande número de blocos em uma única página, permitindo fácil identificação de limites de linha, realocação de blocos dentro de uma linha e adição de novos blocos nos locais desejados.

Empacotando
O bloco de linha é um elemento de design importante para organizar o conteúdo do seu site. Ele pode ser usado em templates, postagens e páginas e pode conter um número ilimitado de blocos. É útil para criar peças de modelo como cabeçalhos que exibem vários blocos. Uma linha de cabeçalho, por exemplo, pode incluir o logotipo do site, lista de páginas, ícones sociais e um botão de chamada para ação. Este bloco é essencial se você estiver construindo um site com blocos.





