Uma maneira fácil de deixar seu site bonito é usar o módulo Divisor do Divi. As divisórias Divi ajudam a criar uma sensação de espaço entre as coisas em sua página, tornando o design equilibrado. Eles também podem adicionar áreas vazias ao design sem deixá-las em branco. Além disso, as divisórias são ótimas para exibir sua marca, personalizando-as com cores, estilos de linha e muito mais! Nesta postagem, falaremos sobre por que as divisórias são úteis em designs e compartilharemos algumas maneiras de usá-las em seu próximo projeto de web design. Vamos começar!

Por que usar o módulo divisor?
O espaço em branco é um elemento crucial de design em sites, influenciando a forma como os usuários navegam e interagem com a página. Divide elementos, direciona a atenção e contribui para o equilíbrio geral. Aumentar o espaço em branco ao redor de um elemento faz com que ele se destaque. Os espaços entre os parágrafos são tão vitais quanto o próprio texto para criar um equilíbrio intencional.
Em web design, os espaços em branco devem parecer propositais, auxiliando nas transições suaves entre as seções da página. Os módulos divisores no Divi são ferramentas versáteis, adicionando facilmente espaços em branco, dividindo o conteúdo e melhorando o equilíbrio. Eles também podem introduzir cor e estilo, criando harmonia entre diferentes elementos como módulos de texto ou imagens. São fornecidos exemplos de como divisores podem ser utilizados.
Definir títulos
O uso de divisórias em seu web design para criar equilíbrio pode ser feito de forma eficaz, colocando-os entre os títulos e o corpo do texto. Essa separação ajuda a distinguir o texto do título do corpo do texto, tornando mais fácil para os visitantes do site digitalizarem e encontrarem informações rapidamente.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
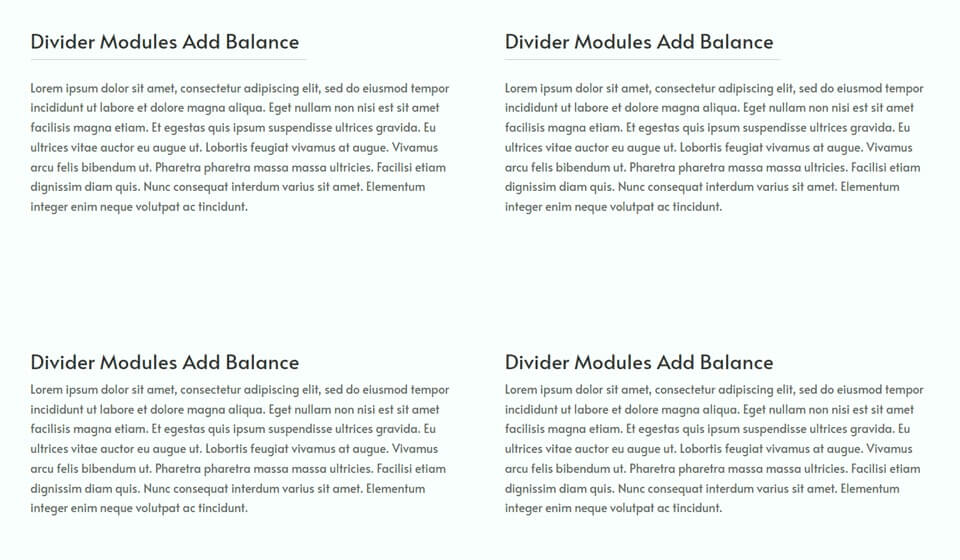
Comece agoraPor exemplo, adicionar uma linha divisória sutil entre o título e o corpo do texto aumenta a separação e equilibra o design, como visto no exemplo em comparação com as sinopses abaixo sem divisória.

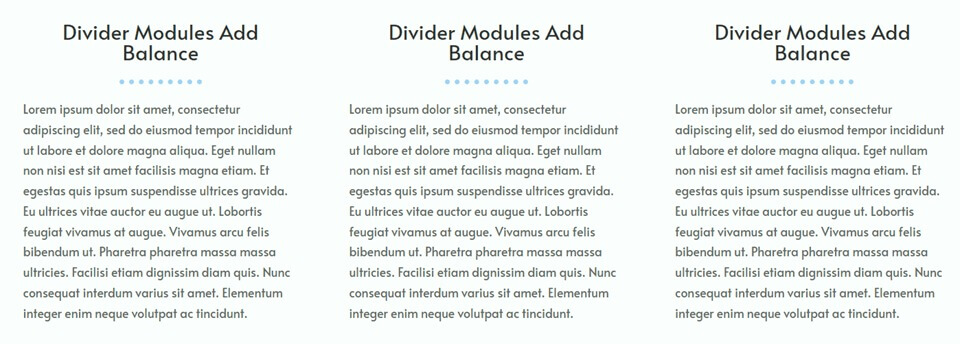
Outro exemplo demonstra divisórias estilizadas para combinar com o design geral da página, um tópico que será discutido mais adiante.

Elementos separados e de grupo
Os módulos divisores ajudam a alcançar o equilíbrio visual em seu site, separando seções e esclarecendo quais informações estão agrupadas. Incluir um módulo divisor simples pode aprimorar a navegação dos visitantes, melhorando a experiência geral do usuário.

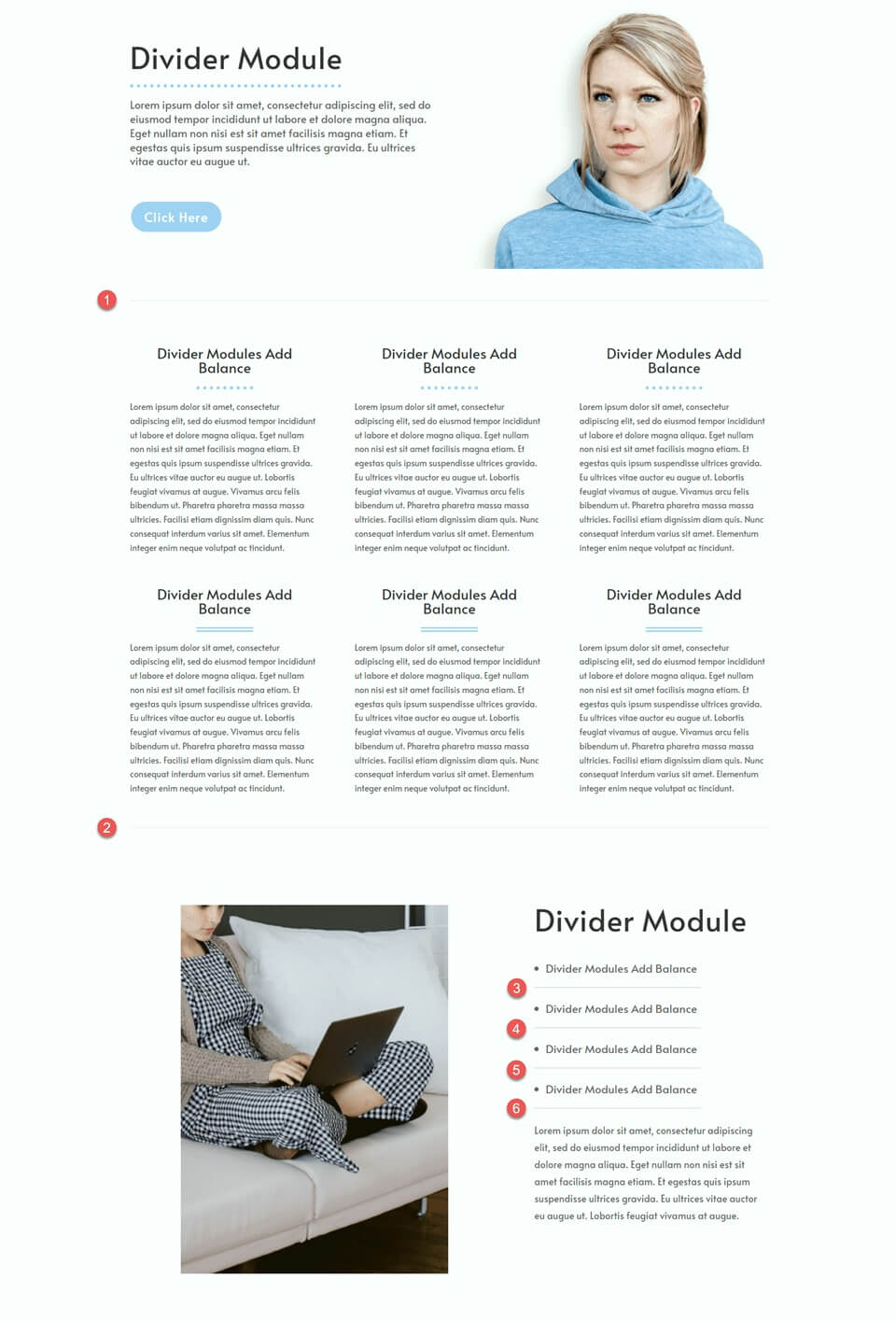
Por exemplo, neste exemplo, divisórias cinza claro foram usadas para delinear seções principais e separar marcadores. O design sutil e discreto da divisória adiciona separação à página sem distrair demais.
Reflita sua marca
O módulo divisor da Divi permite a personalização com qualquer cor, possibilitando a incorporação das cores da marca ao layout. Ao ajustar configurações como largura, espessura e estilo de linha, podem ser criadas divisórias exclusivas, refletindo a marca e melhorando o equilíbrio do design.
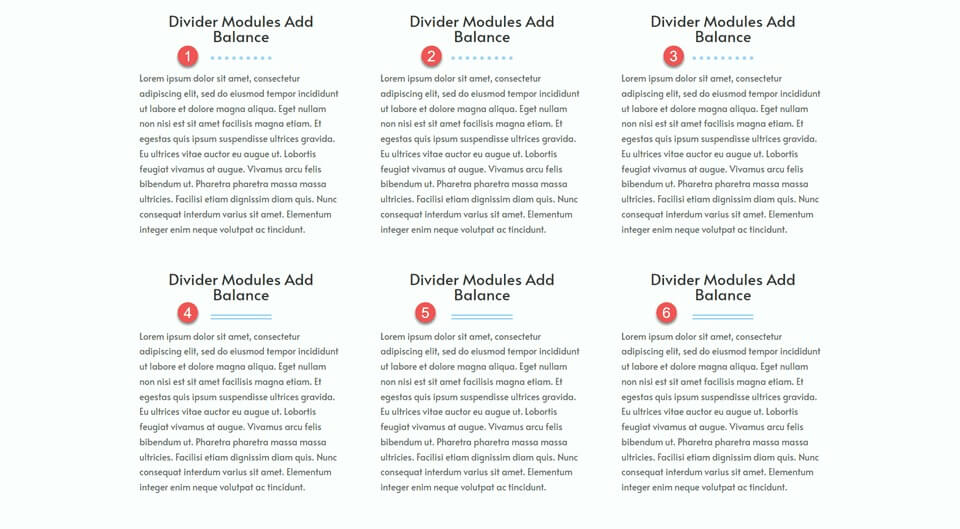
O exemplo demonstra vários estilos de divisórias, mostrando a versatilidade de alinhar o design com a marca. Além da funcionalidade e da experiência do usuário, as divisórias apresentam uma oportunidade de reforçar o design do site e destacar as cores da marca.

Como usar módulos Divi Divider para criar equilíbrio em seu design
Agora que falamos sobre as vantagens de incluir divisórias no design do seu site, vamos passar para a seção de tutoriais deste artigo. Adicionaremos divisórias a um layout pré-fabricado da Biblioteca Divi.
Primeiro, instale e ative o Divi Theme, garantindo que você tenha a versão mais recente em seu site. Agora você está pronto para começar!
Crie uma nova página
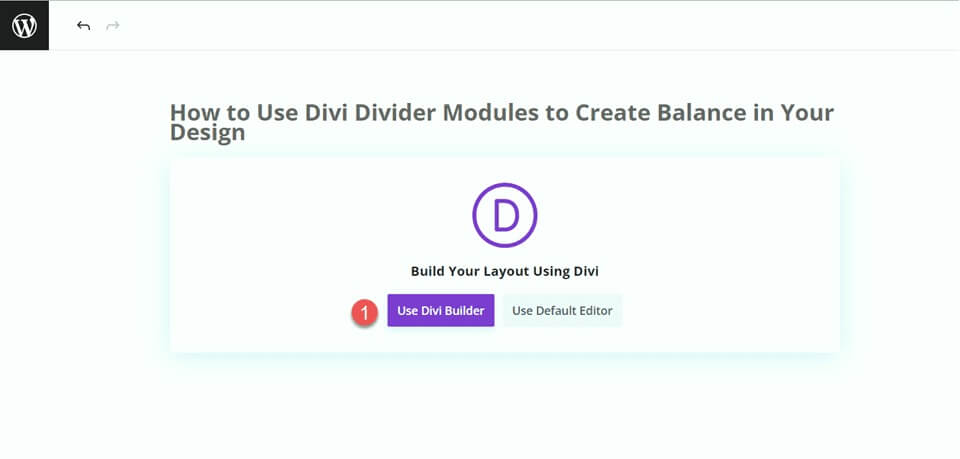
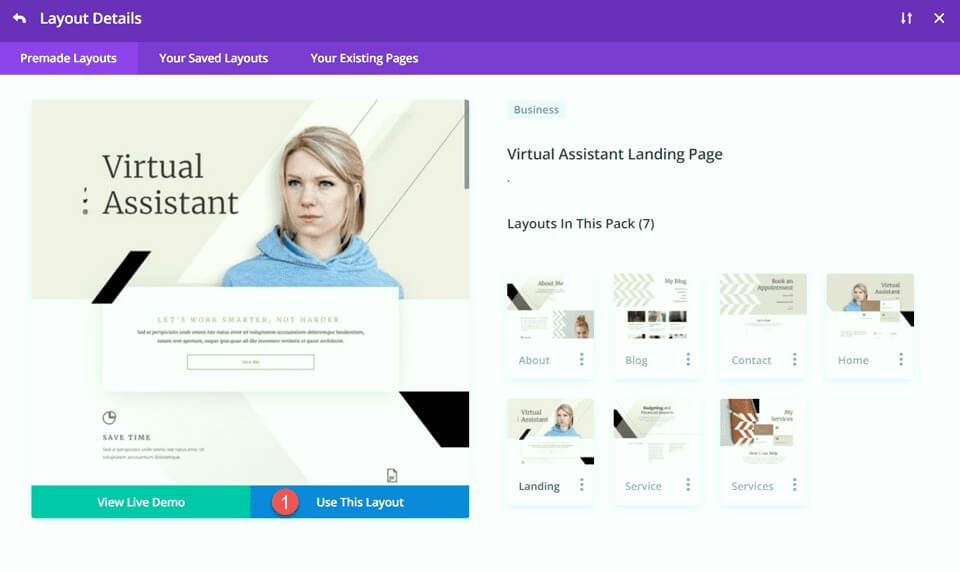
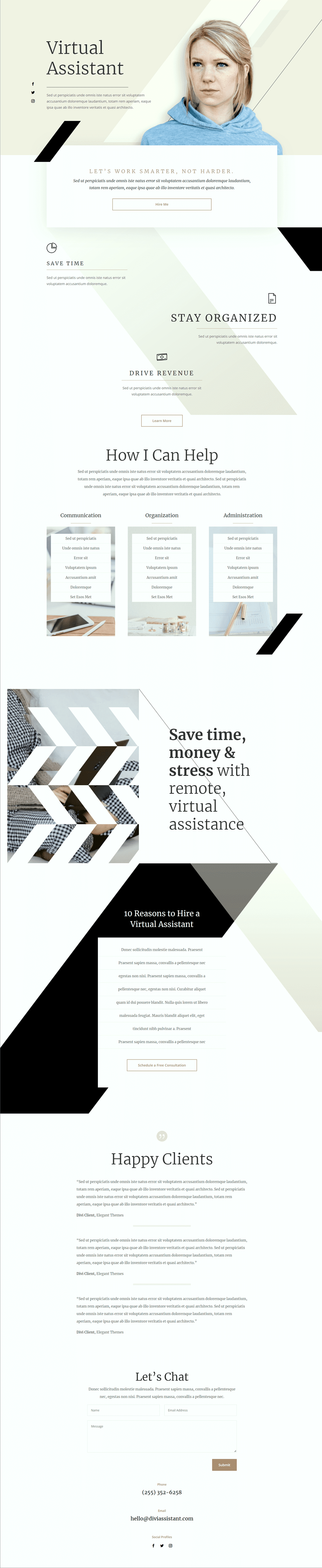
Comece selecionando um layout predefinido na biblioteca Divi. Nesse caso, usaremos a página inicial do assistente virtual do Virtual Assistant Layout Pack. Crie uma nova página em seu site, dê um título a ela e escolha a opção Usar Divi Builder.

Para este exemplo, escolha um layout predefinido da biblioteca Divi selecionando "Navegar por layouts" e, em seguida, selecione a página inicial do assistente virtual.

Modificação da Seção Heroica
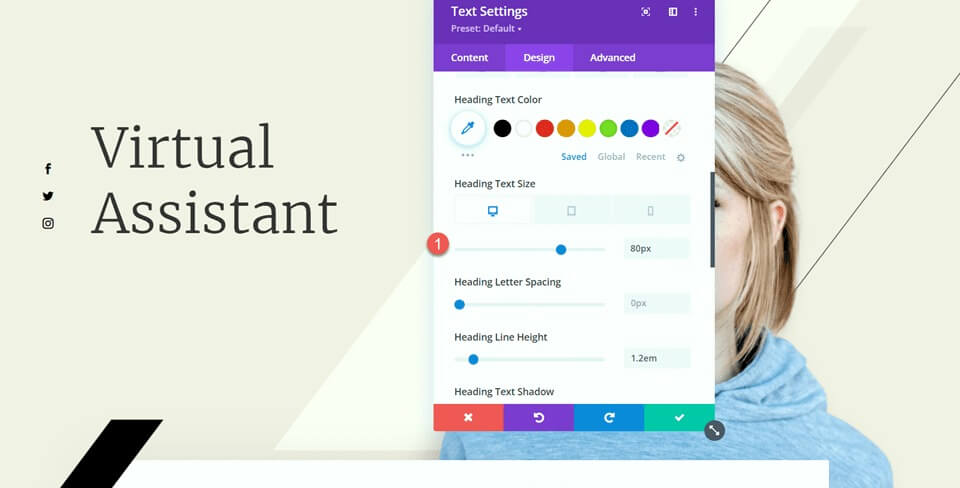
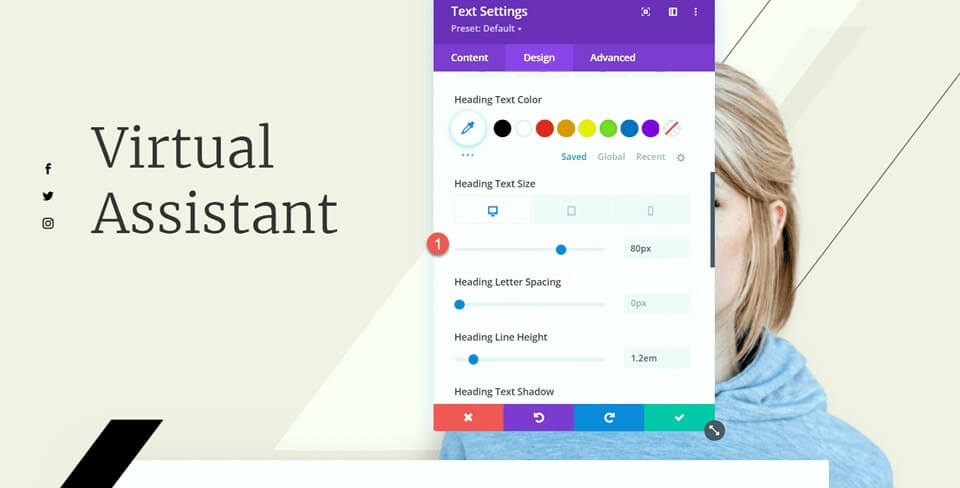
Para fazer nossa primeira alteração, vamos adicionar um divisor e algum corpo de texto à seção herói. Comece abrindo as configurações do texto “Assistente Virtual”. Em seguida, vá para a guia Design e navegue até as configurações do Texto do Título. Altere o tamanho da fonte para 80px para desktop.

Agora, abaixo do texto do assistente virtual, adicione uma divisória.

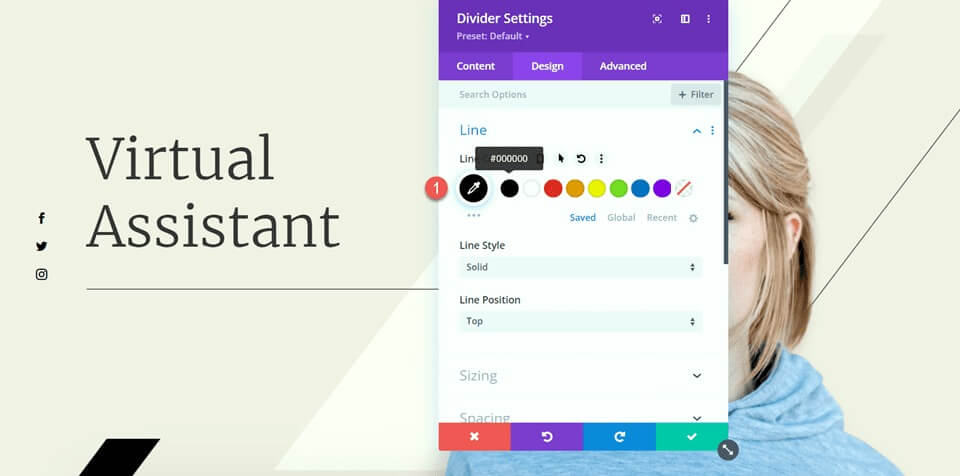
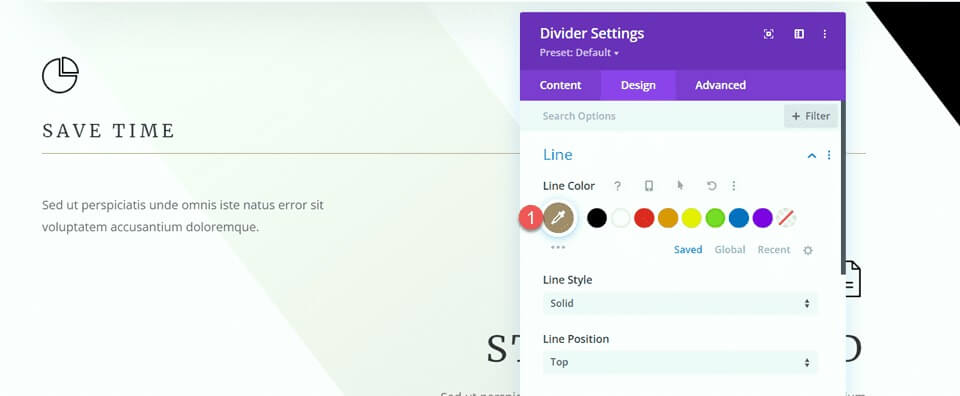
Acesse as configurações do divisor e vá para as configurações da Linha na guia Design. Defina a cor da linha como #000000.

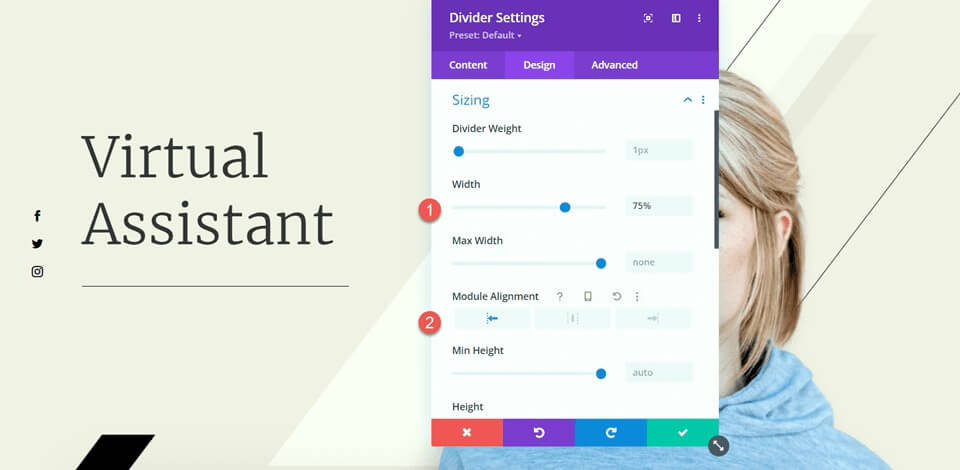
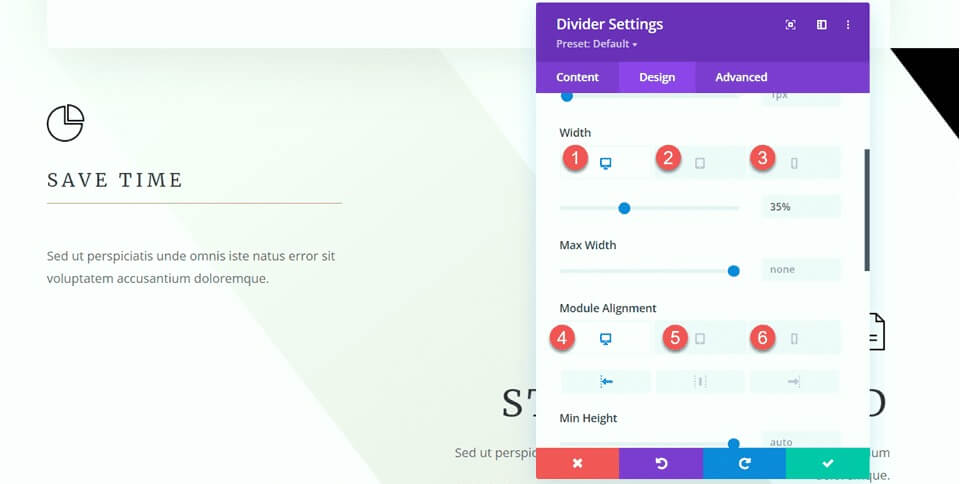
Agora, ajuste a largura e o alinhamento do módulo nas opções de dimensionamento.
- Largura: 75%
- Alinhamento do Módulo: Esquerda

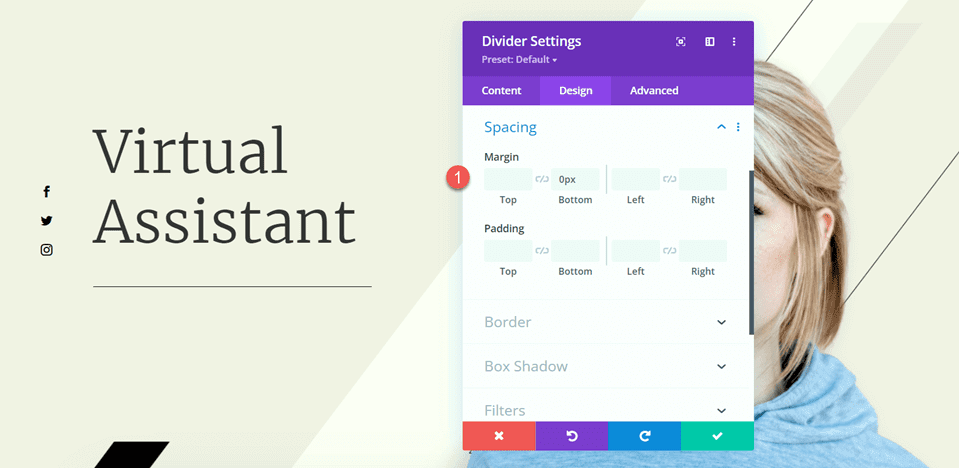
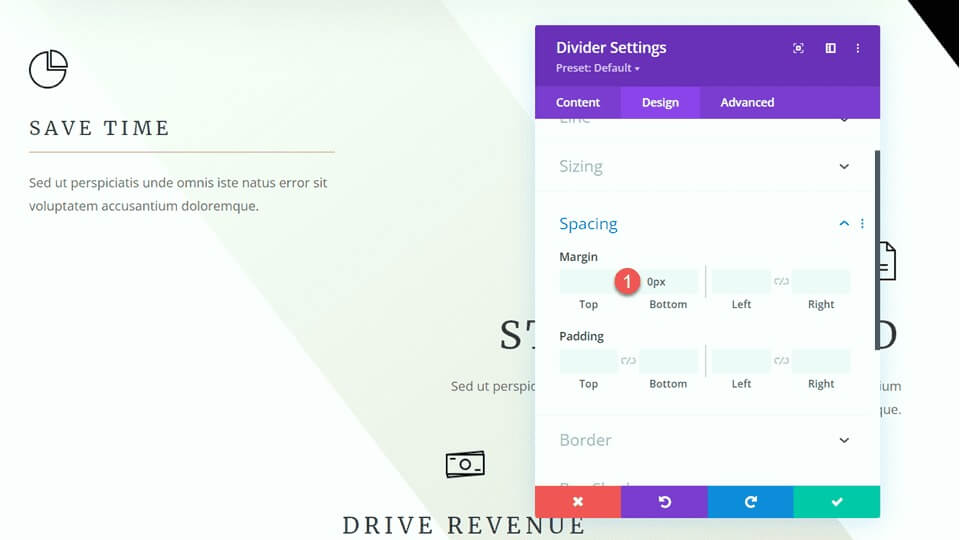
Depois, configure a margem inferior nas configurações de Espaçamento.
- Margem inferior: 0px

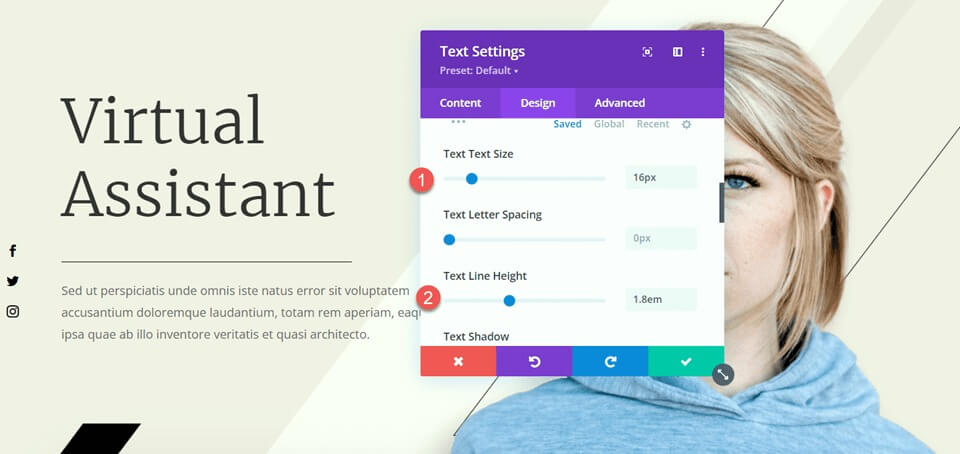
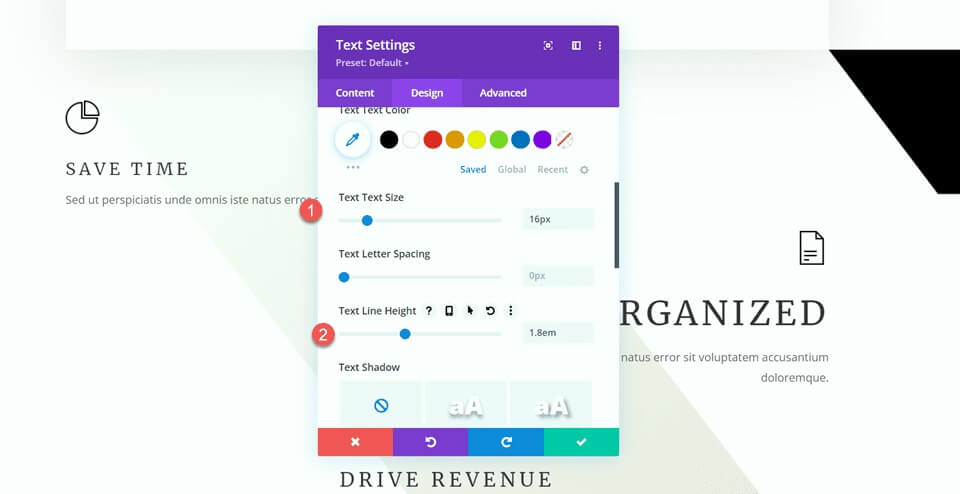
Agora, adicione um módulo de texto abaixo da divisória e insira seu texto. Abra as configurações do módulo de texto e navegue até as configurações de Texto na guia Design. Ajuste o tamanho do texto para 16px e defina a altura da linha para 1,8em.

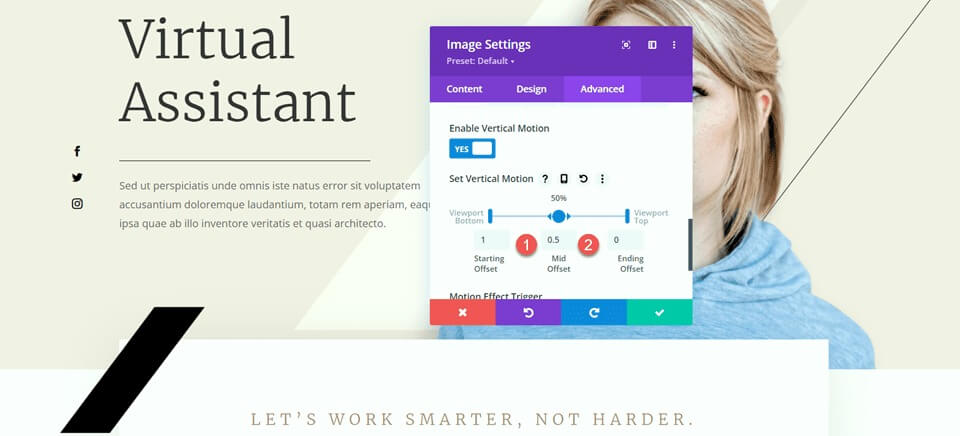
O ajuste final para esta seção é modificar os efeitos de rolagem da barra preta para garantir que ela não cubra o corpo do texto adicionado. Abra as configurações de imagem e vá para a seção de efeitos de rolagem na guia Avançado. Altere o deslocamento médio para 0,5 e defina o deslocamento final para 0.

Modificação da seção de recursos
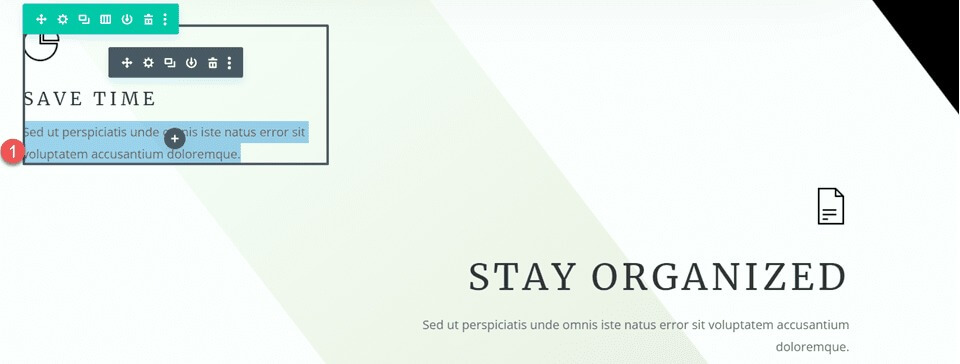
Agora, vamos nos concentrar na seção com as sinopses. Para melhorar o equilíbrio do layout, inseriremos divisórias entre os títulos e o corpo do texto. Como esses são módulos de sinopse, não podemos adicionar diretamente uma divisória entre o título e o corpo. Portanto, precisamos primeiro mover o corpo do texto para um módulo de texto separado.
Copie o texto do corpo do módulo "Economizar tempo" e exclua o texto do módulo de sinopse, deixando apenas o título e o ícone.

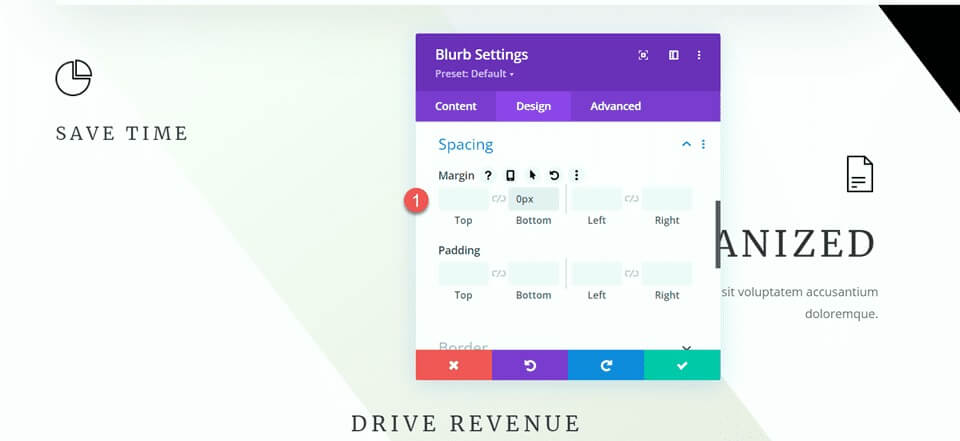
Vá para as configurações de espaçamento do módulo de sinopse e ajuste a margem inferior.
- Margem inferior: 0px

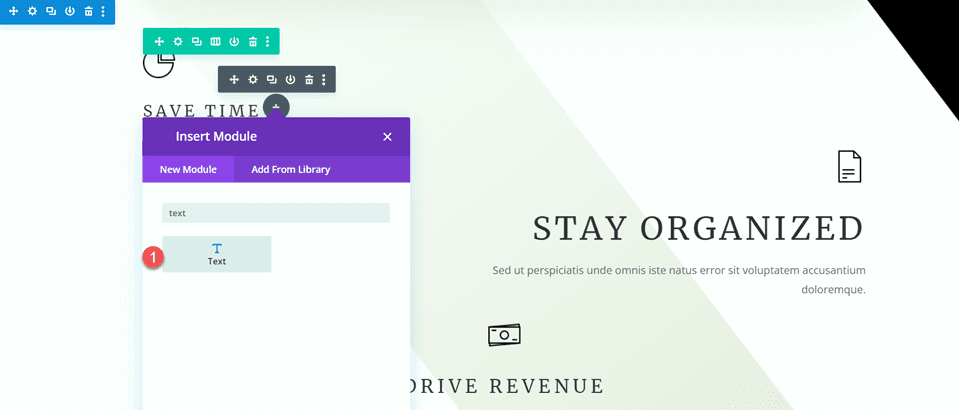
Depois, adicione um novo módulo de texto abaixo da sinopse e cole o corpo do texto.

Abra as configurações do módulo de texto e personalize o tamanho do texto e a altura da linha.
- Tamanho do texto: 16px
- Altura da linha de texto: 1,8em

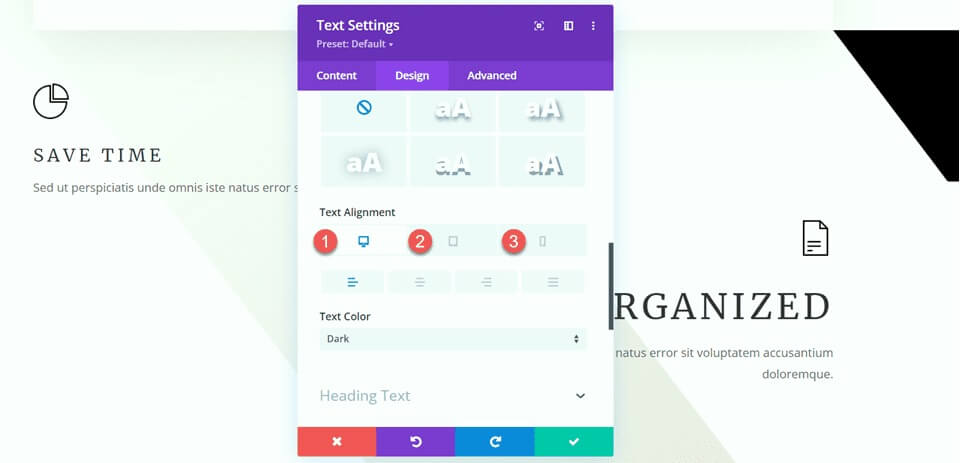
Este módulo será alinhado à esquerda em desktops e centralizado em tablets e dispositivos móveis. Utilize as opções responsivas para definir diferentes configurações de alinhamento para várias telas.
- Alinhamento de texto na área de trabalho: esquerda
- Tablet de alinhamento de texto: centro
- Alinhamento de texto móvel: centro

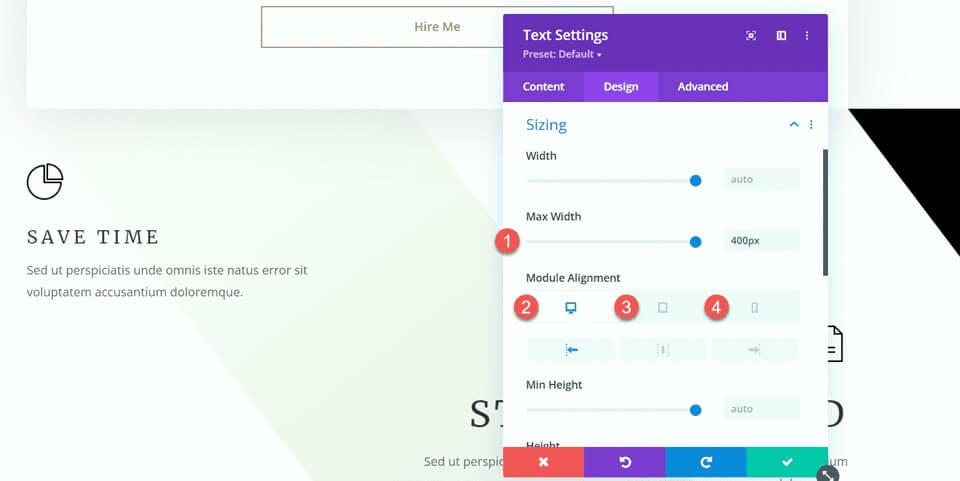
Vá para as opções de dimensionamento e defina a largura máxima. Além disso, use as opções responsivas para definir o alinhamento do módulo.
- Largura máxima: 400px
- Área de Trabalho de Alinhamento de Módulo: Esquerda
- Tablet de alinhamento de módulo: centro
- Alinhamento do Módulo Móvel: Centro

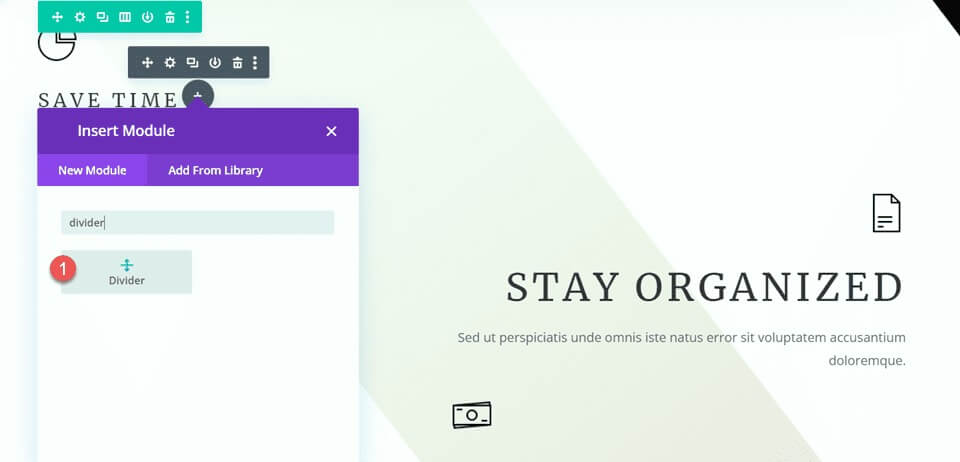
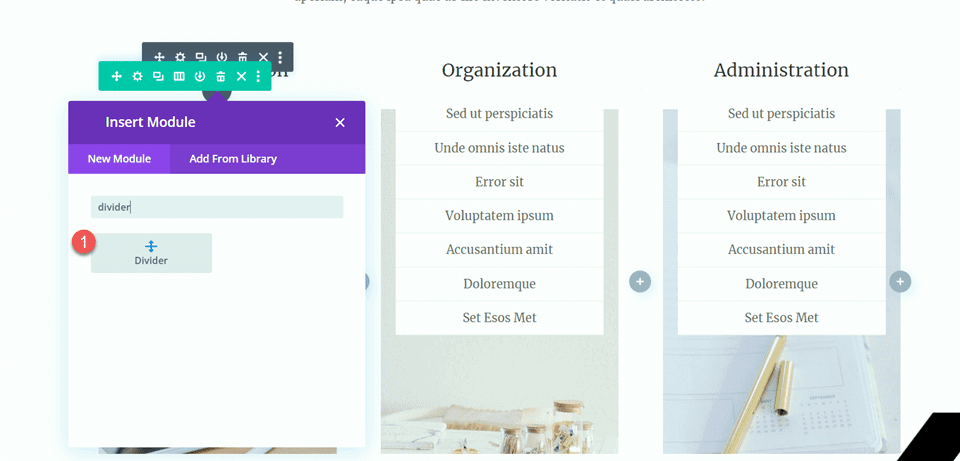
Agora, você pode inserir o módulo divisor entre os módulos de sinopse e de texto.

Abra as configurações do divisor. Nas configurações da Linha, defina a cor da linha para combinar com o tema da página usando a cor marrom: #a78e6e.

Em seguida, vá para as configurações de dimensionamento e use as opções responsivas para configurar a largura e o alinhamento do módulo da seguinte forma:
- Largura da área de trabalho: 35%
- Largura do comprimido: 40%
- Largura Móvel: 50%
- Área de Trabalho de Alinhamento de Módulo: Esquerda
- Tablet de alinhamento de módulo: centro
- Alinhamento do Módulo Móvel: Centro

Finalmente, remova a margem inferior.
- Margem inferior: 0px

Modificando a seção “Como posso ajudar”
Para nosso próximo ajuste, vamos adicionar divisórias à seção “Como posso ajudar”. Especificamente, adicione um novo módulo divisor abaixo do título “Comunicação”.

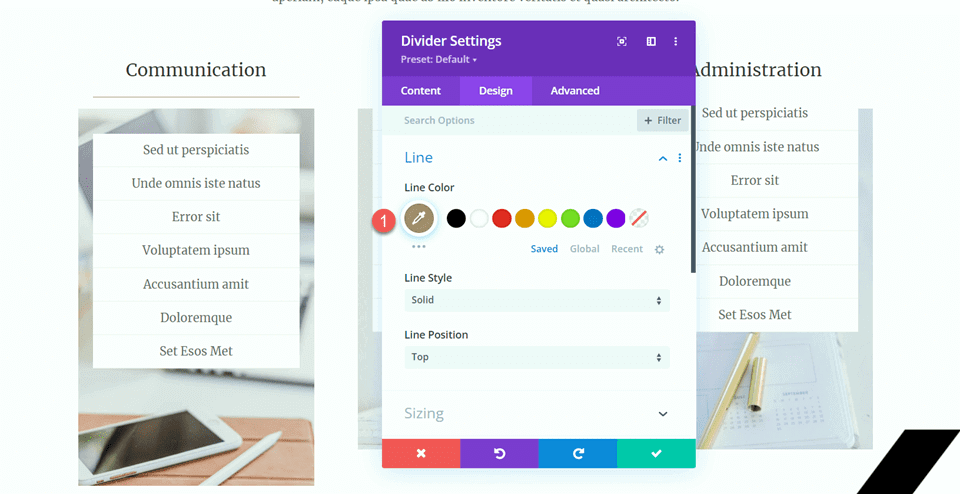
Abra as configurações do Divisor e altere a cor da linha para combinar com o tema da página: #a78e6e.

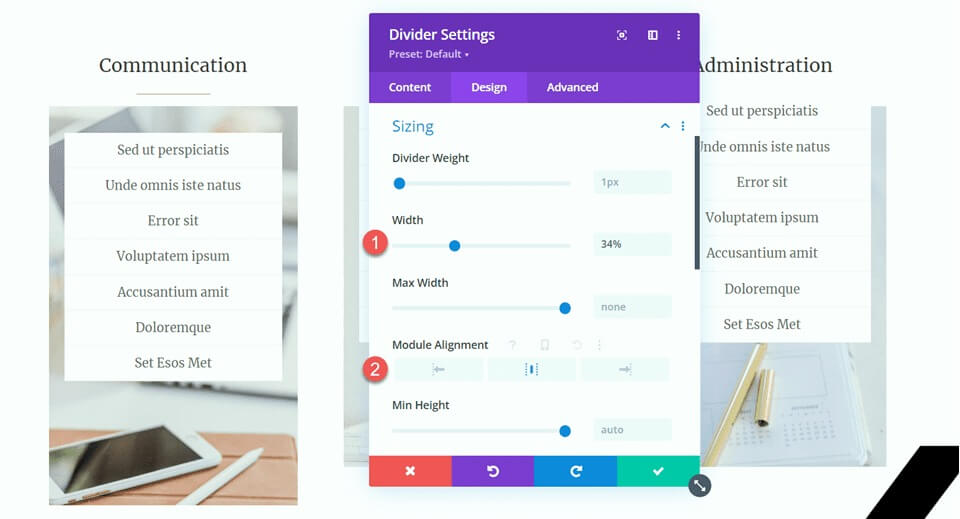
Em seguida, ajuste a largura e o alinhamento do módulo nas configurações de dimensionamento.
- Largura: 34%
- Alinhamento do Módulo: Centro

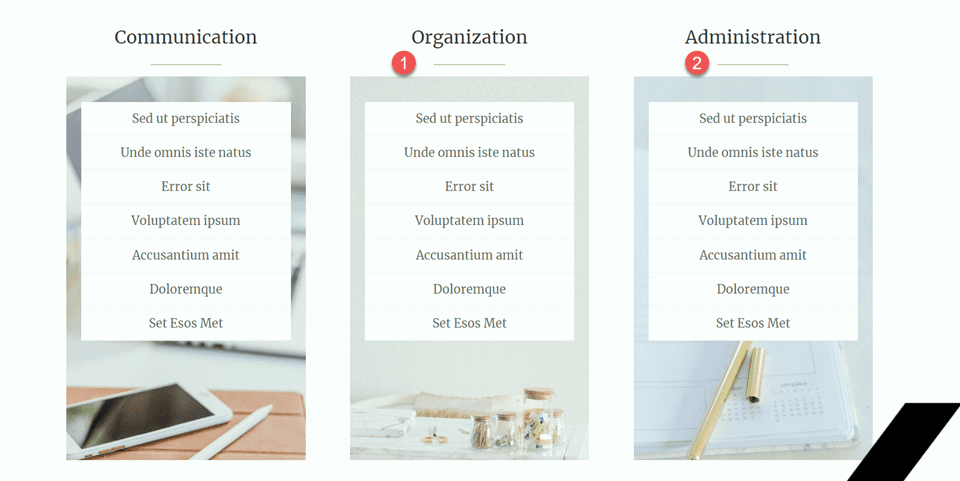
Em seguida, copie o módulo divisor e cole-o nos títulos “Organização” e “Administração”.

Seção de clientes satisfeitos
Para finalizar nosso design, estamos introduzindo uma nova seção dedicada a apresentar citações de depoimentos, cada uma elegantemente separada por divisórias. Aqui está um guia passo a passo para conseguir isso:
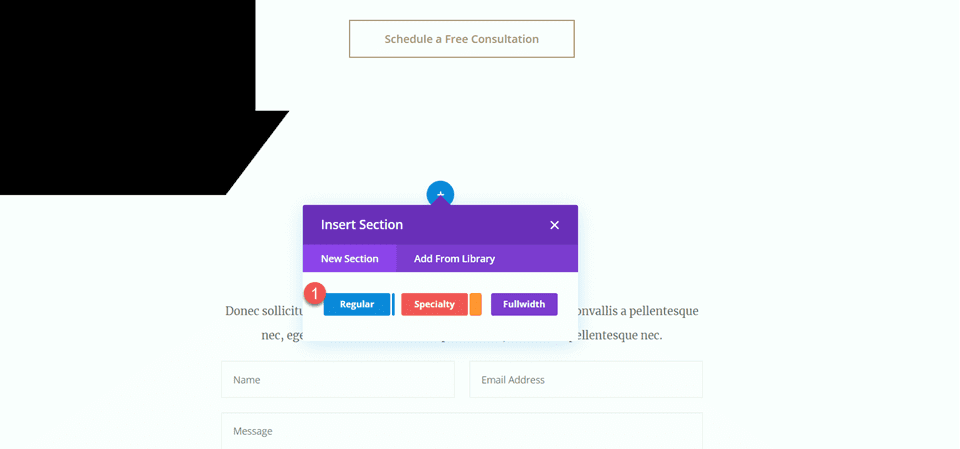
Comece rolando a página para baixo e inserindo uma nova seção regular entre as seções existentes “10 motivos para contratar um assistente virtual” e “Vamos conversar”. Nesta nova seção, crie uma linha com uma única coluna para estruturar os próximos elementos.

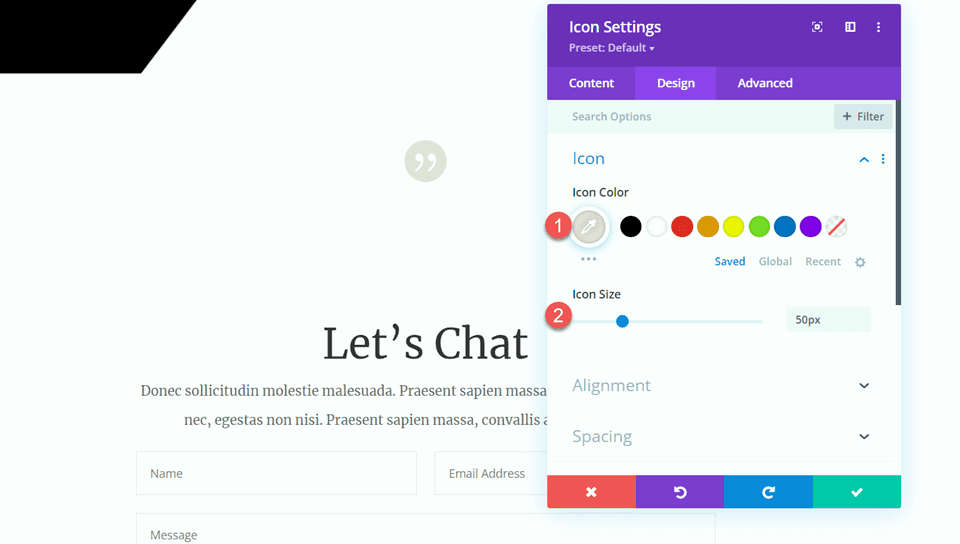
Agora, adicione um módulo de ícone à coluna, selecionando o ícone de citação para representar visualmente os depoimentos. Personalize o ícone definindo sua cor como #e4ded7 e ajustando o tamanho para 50px para um apelo visual equilibrado.

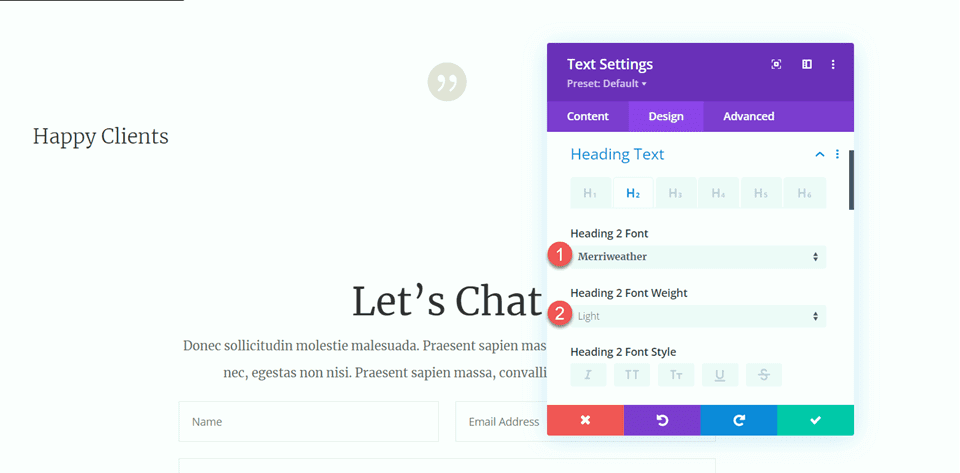
Logo abaixo do ícone, introduza um módulo de texto com o título “Clientes Felizes” (H2). Abra as configurações do título e estilize-o com uma fonte Merriweather clara para uma aparência sofisticada.

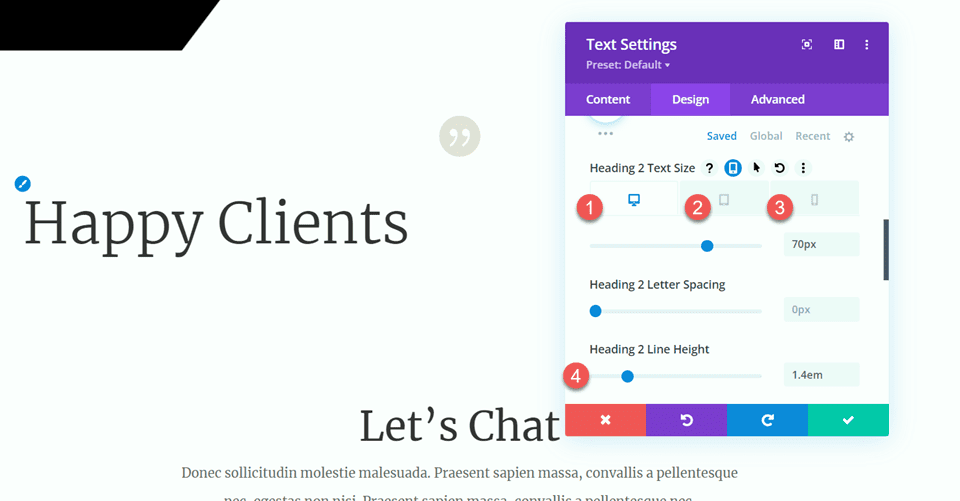
Ajuste o tamanho do texto usando opções responsivas:
- Área de trabalho: 70px
- Tablet: 40px
- Celular: 30px
- Garanta uma altura de linha consistente de 1,4em para um design harmonioso.

Nas opções de dimensionamento, defina a largura máxima do módulo para 800px e alinhe-o ao centro para uma apresentação ideal.
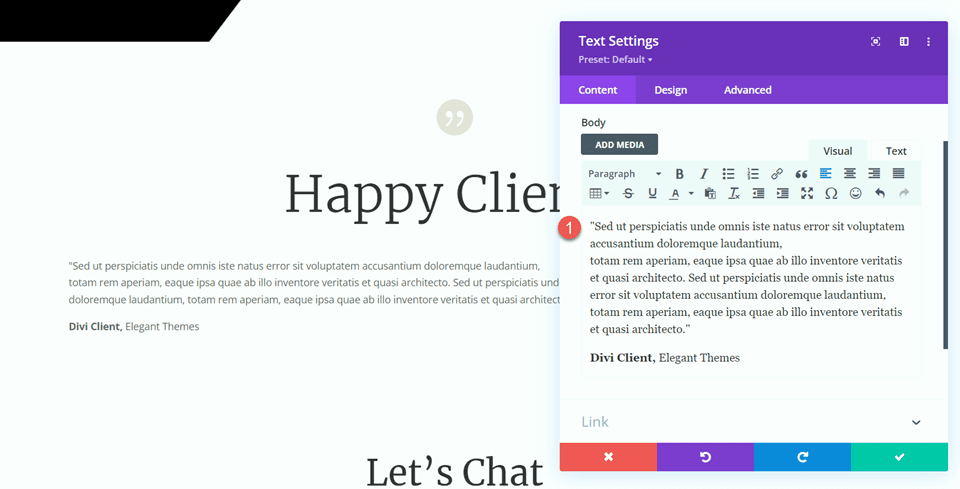
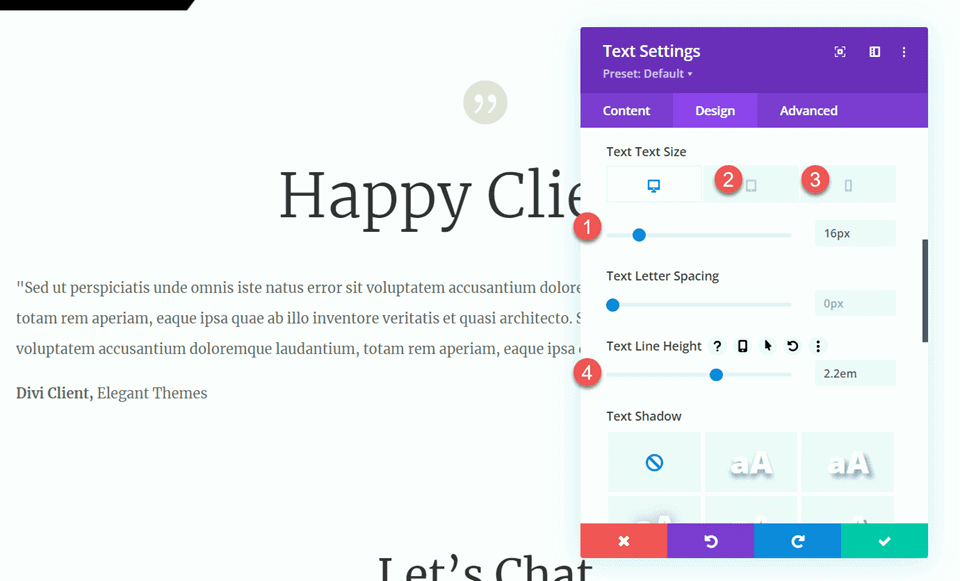
Adicione outro módulo de texto abaixo do título, incorporando o texto do depoimento.

Na guia Design, defina a fonte do texto como Merriweather para uma aparência consistente e refinada.
Ajuste o tamanho do texto usando opções responsivas:
- Área de trabalho: 16px
- Tablet: 14 px
- Móvel: 14px
- Mantenha uma altura de linha de 2,2em para garantir a legibilidade.

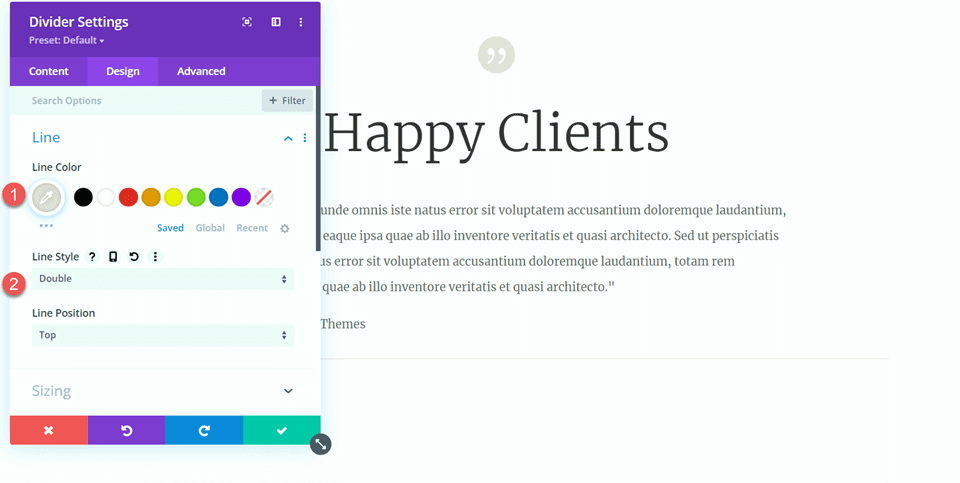
Introduza um módulo divisor abaixo do texto do depoimento para criar separação visual. Personalize a cor da linha para combinar com seu tema e opte por um estilo de linha dupla para maior elegância.

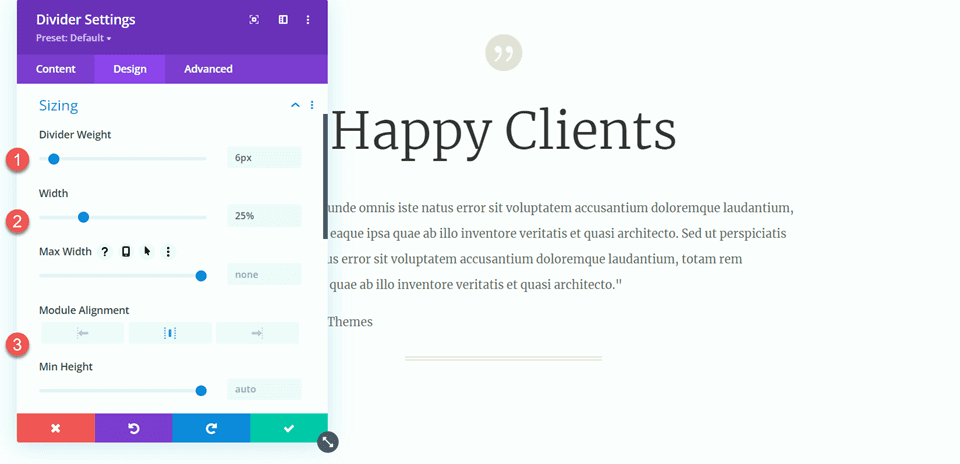
Nas configurações de dimensionamento do divisor, ajuste a espessura do divisor para 6px, defina a largura para 25% e alinhe o módulo ao centro para obter uma composição balanceada.

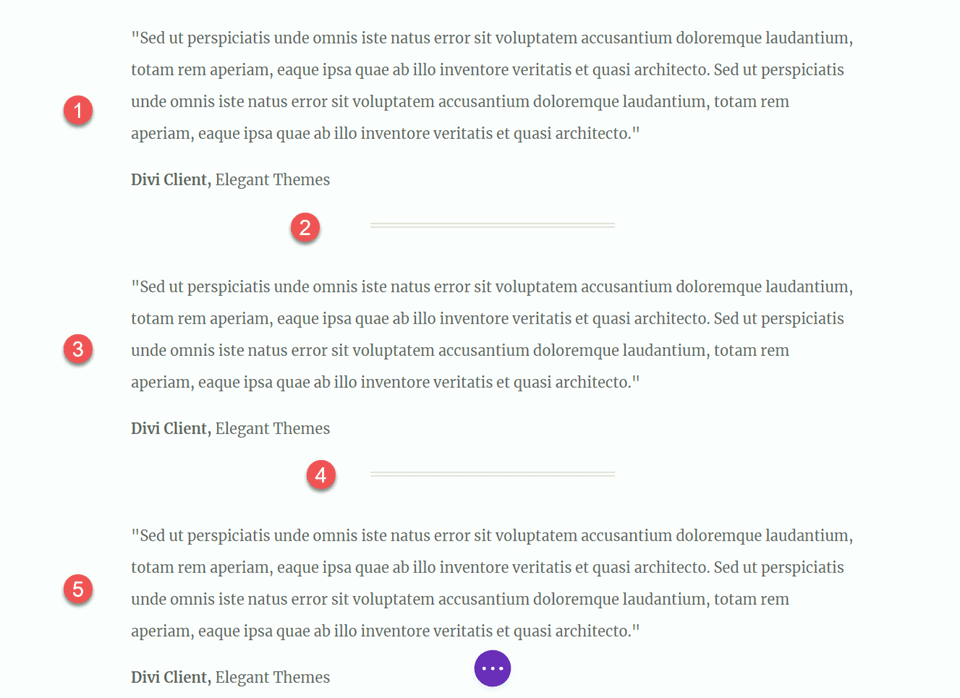
Duplique o módulo de corpo de texto duas vezes e o divisor uma vez para criar três módulos de texto com duas divisórias entre eles. Organize esses módulos para garantir que as divisórias estejam posicionadas adequadamente entre os módulos de texto.

Com essas etapas concluídas, seu design estará finalizado e pronto para apresentação.
Resultado Final
Agora, vamos revisar nosso design final. Como você pode observar, introduzimos equilíbrio e estrutura em toda a página, incorporando estrategicamente divisórias. Esses elementos não só melhoram o apelo visual do conteúdo, mas também contribuem para um layout mais organizado e harmonioso. As divisórias funcionam como separadores eficazes, criando uma apresentação bem definida e esteticamente agradável.

Empacotando
Esperançosamente, este artigo ilustrou a simplicidade e eficácia do uso de divisórias como uma ferramenta para alcançar equilíbrio e incorporar espaços em branco no design do seu site. O módulo divisor Divi , com sua ampla gama de opções de personalização, permite criar divisórias visualmente atraentes que não apenas melhoram o design geral do seu site, mas também se alinham ao estilo e esquema de cores exclusivos da sua marca. Ao aproveitar as divisórias, você pode elevar facilmente a estética do seu site Divi e criar um design que ressoe com a identidade da sua marca.





