Os botões Divi são um método excelente para aprimorar a navegação, a interatividade e as frases de chamariz do seu site. Mas ocasionalmente, em vez de vincular a uma página ou URL diferente, você pode anexar seus botões a uma área ou seção específica da sua página.

Links âncora são úteis em situações como essas.
Os links âncora usam um ID especial atribuído a uma determinada área da mesma página para direcionar os usuários para essa área.
Por que usar links âncora em seu site
Você pode usar links âncora, por exemplo, para permitir que os usuários cheguem rapidamente à parte em que estão interessados, sem ter que navegar pela página inteira, se a página ou postagem do seu site for longa e dividida em várias seções.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraNeste tutorial, mostraremos como usar links âncora para tornar seus botões Divi mais funcionais e fáceis de usar.
Adicionando links de âncora no Divi com o módulo de botão
Em HTML, uma propriedade HTML ID e um link são necessários para criar links âncora. Você pode dar um nome ao seu link usando o atributo ID.
Para fazer com que sua âncora seja vinculada a um elemento, você deve primeiro construí-la e fornecer-lhe um ID.
Em seguida, você atribui o ID como destino do link. Você deve preceder o ID com o caractere hash # ao vincular a uma âncora.
Isso é o que diferenciará seu link âncora dos links internos ou externos.
No Divi, links âncora podem ser adicionados usando o mesmo processo. Vamos examinar como podemos fazer isso usando o layout da página de destino do Divi Online Course FREE Layout Pack.
Instalando o layout da nossa página
Devemos primeiro criar uma nova página no WordPress antes de podermos instalar o modelo de página. Vá para Páginas > Adicionar novo no painel do WordPress.

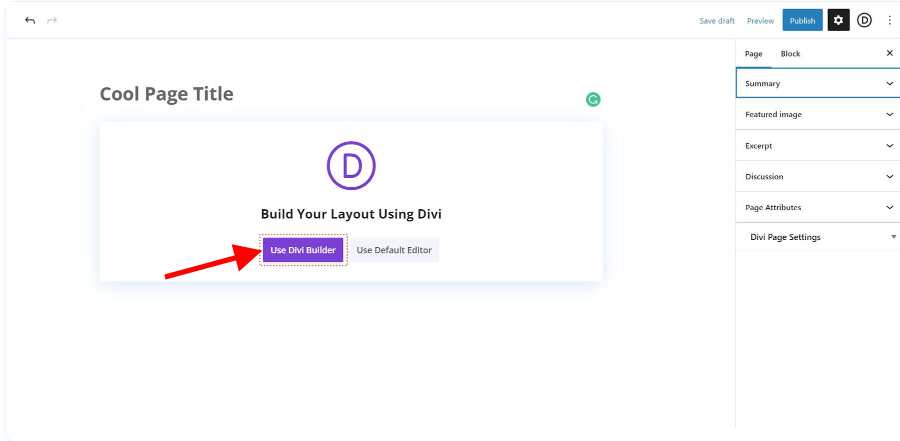
Defina um título para sua página e clique no botão roxo ‘Usar Divi Builder’ .

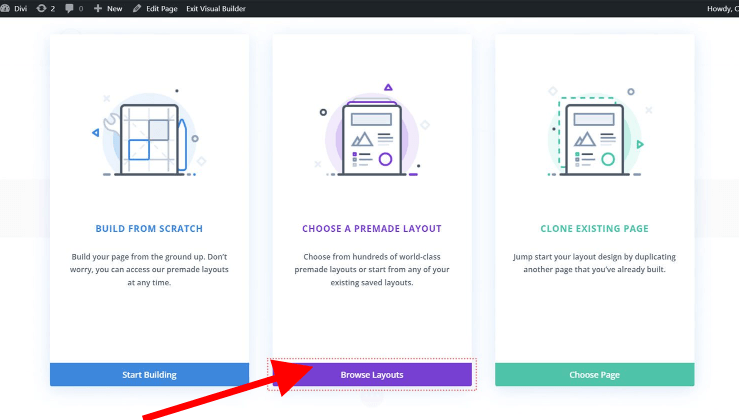
Depois disso, você terá três opções. Vamos selecionar Navegar por Layouts clicando no botão roxo do meio.

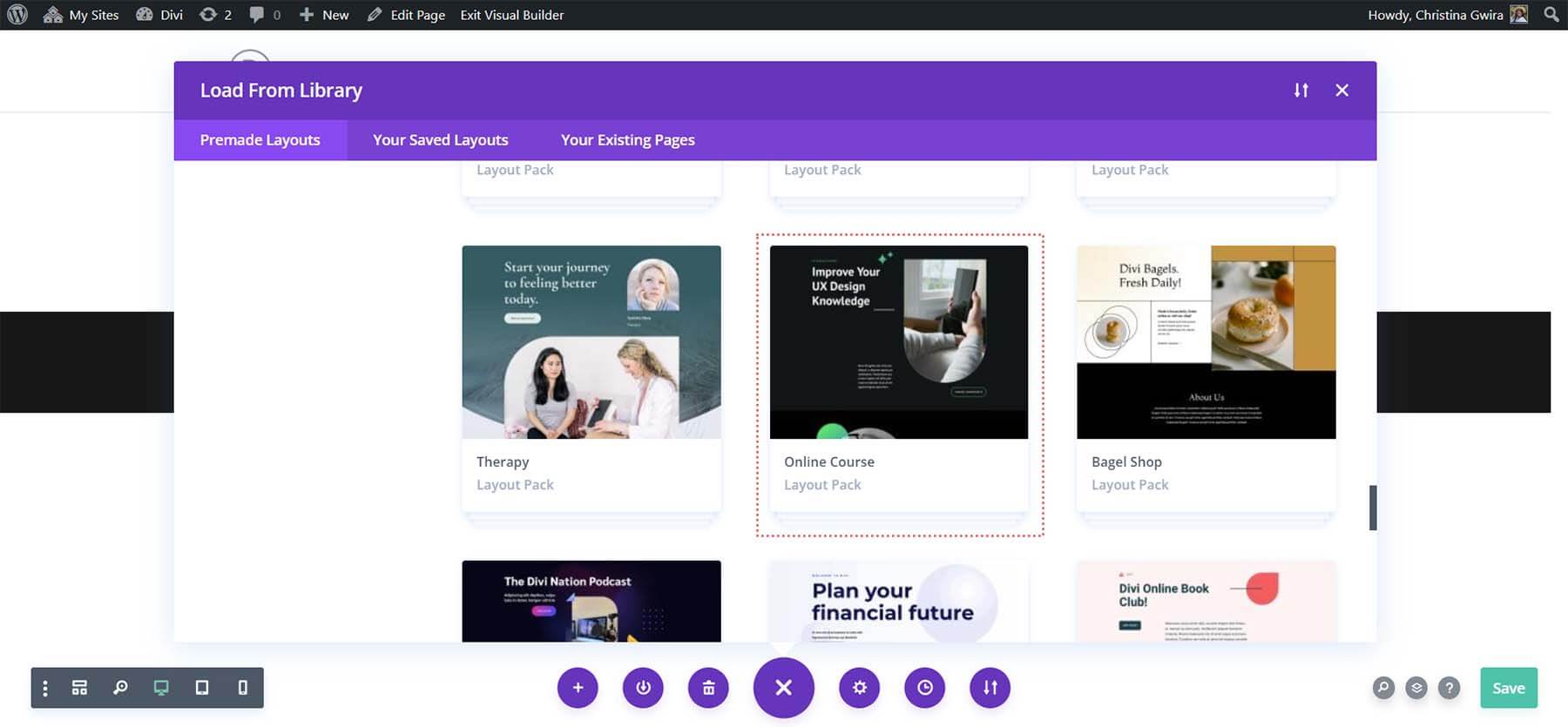
Isso permitirá que você acesse a extensa biblioteca de layouts do Divi, que contém inúmeras páginas pré-fabricadas. Usaremos o Pacote de Layout do Curso Online .

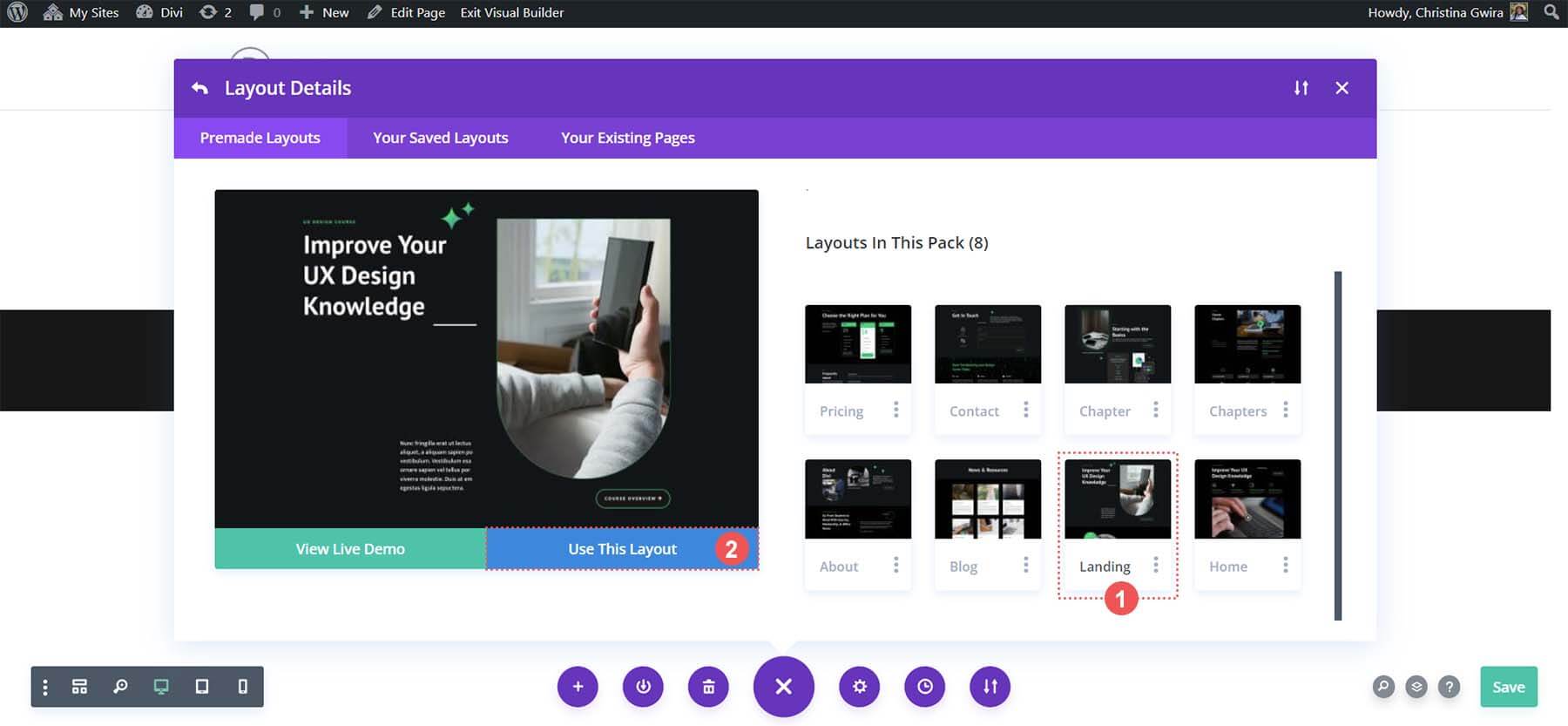
Usaremos o layout da página de destino do pacote de layout. Depois de selecionar o layout, clique no botão azul ' Usar este layout ' para carregar o layout na página recém-gerada.

Clique no botão verde “ Salvar ” localizado no canto inferior direito da tela assim que o layout for carregado.

Declarando atributo HTML ID
Para saber qual Módulo de Botão utilizar e qual área atribuir um ID, vamos acessar nosso template. Procure o botão " Visão geral do curso " na área superior.

Temos uma parte que descreve nosso curso dentro do mesmo layout de página. Os alunos não terão que gastar tanto tempo rolando a página se o botão no cabeçalho estiver vinculado a esta área.

Esta é uma excelente ilustração de como os links âncora podem melhorar a capacidade de nossos leitores navegarem em nossas páginas.
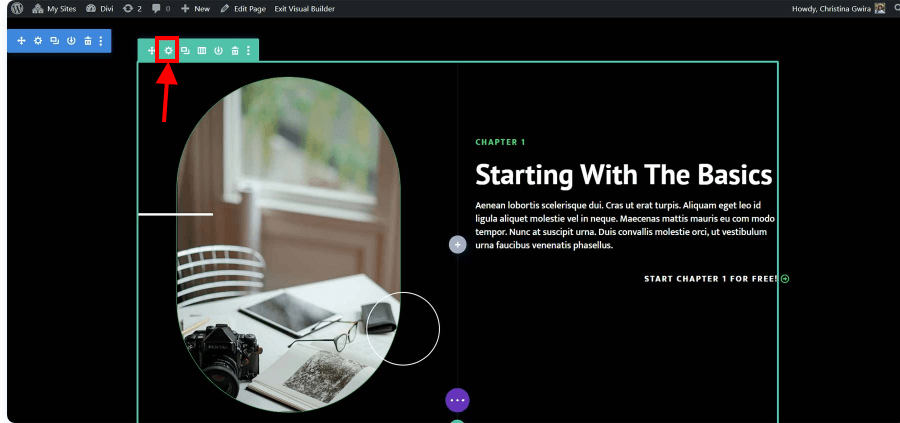
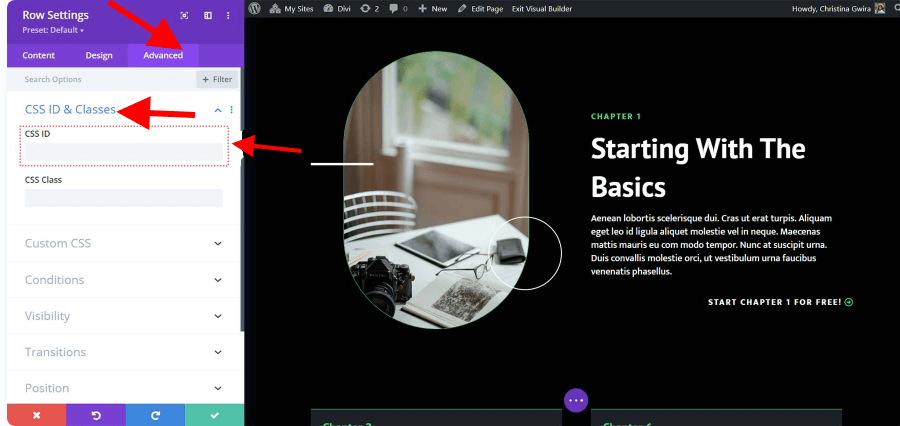
Para adicionar nosso atributo HTML ID, devemos primeiro clicar no ícone de engrenagem da nossa linha. Queremos que o Módulo de Texto esteja perfeitamente situado na janela de visualização do cliente quando ele navegar para o início da visão geral do curso, portanto, não queremos adicionar nosso ID ao Módulo de Texto ou à seção.

Selecionamos a guia Avançado quando estivermos dentro da linha. A seguir, selecionamos a guia CSS ID & Classes . Insira um ID para sua linha que seja fácil de lembrar na caixa CSS ID.
Lembre-se de que isso servirá como seu ID e como nome do link âncora. Para o bem dos motores de busca e das pessoas, é aconselhável usar algo breve e simples.

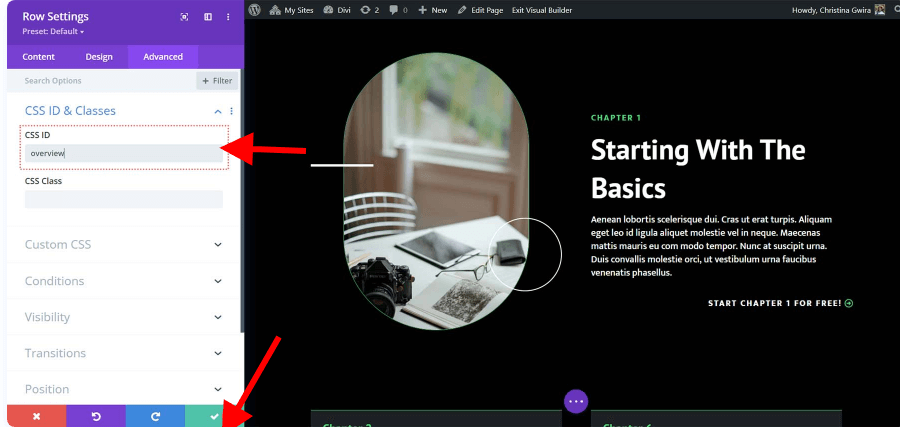
Como se trata tanto do botão ao qual nos referiremos quanto do material incluído nesta linha, optamos por definir um ID CSS de visão geral neste caso.

Clique no ícone da marca de seleção verde após adicionar seu ID CSS para salvar nosso trabalho.
Vamos agora finalizar nosso link âncora e anexar nosso Módulo de Botão a esta linha.
Vinculando nosso botão ao ID
Agora precisamos vincular nosso Módulo de Botão após configurar nosso ID. Nossa intenção é que o botão direcione os usuários para a seção de visão geral do curso em nossa página de destino quando eles clicarem nele.
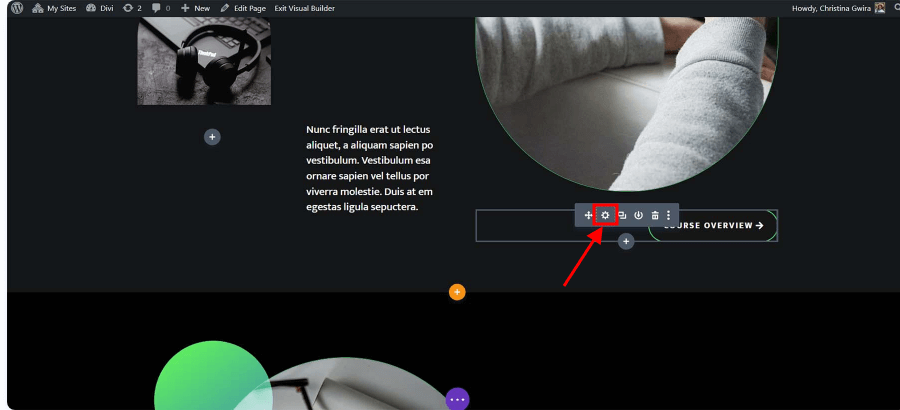
Veja como conseguimos isso. Começamos clicando no ícone de engrenagem do nosso botão.

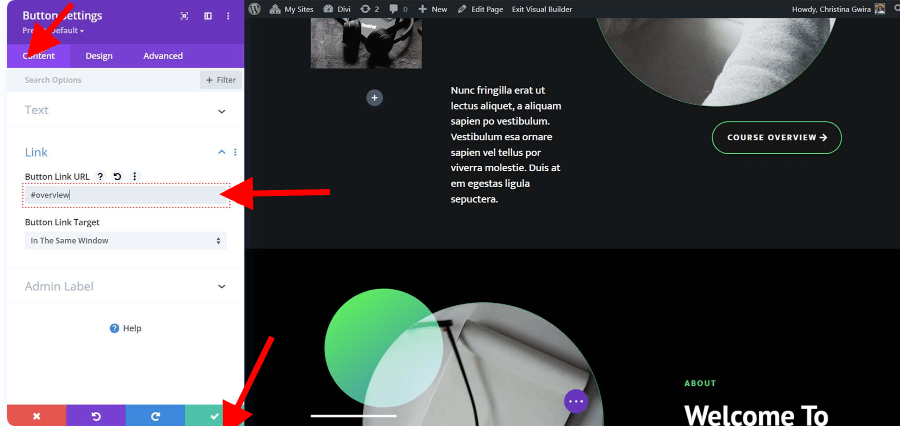
Em seguida, clicamos na guia Link da guia Conteúdo . Estamos planejando adicionar #overview à caixa Link.
Lembre-se de que, como este é um link âncora, o ID que criamos para a linha de visão geral do curso deve ter o símbolo de hash adicionado antes dele.
Depois de terminar, salvamos nosso trabalho clicando na marca de seleção verde.

Juntando tudo
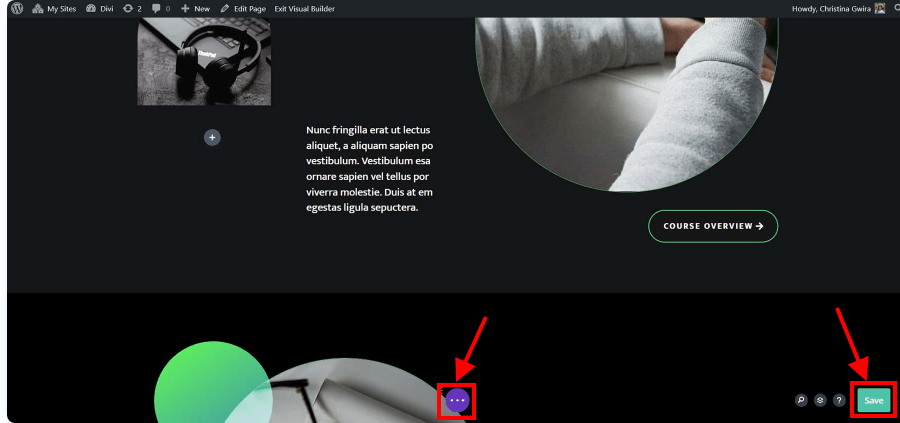
Depois de configurar nosso link âncora, podemos testá-lo e salvar o layout do nosso site. No centro da parte inferior do Divi Builder, clique no botão roxo com três pontos.
Em seguida, clique no botão verde Salvar localizado no canto inferior direito da tela.

Conclusão
Uma abordagem rápida e fácil para aprimorar a navegação e a experiência do usuário do seu site é adicionar links âncora aos botões Divi para torná-los mais úteis e intuitivos. Um índice, um botão voltar ao topo, um site de página inteira e muito mais podem ser feitos com links âncora.
Com a ajuda deste guia, esperamos que agora você possa usar links âncora para aprimorar a funcionalidade e usabilidade de seus botões Divi.





