A Elementor nunca para de agregar valor aos seus clientes. Usando o recurso de ícone personalizado do Elementor Pro, você pode fazer upload de seus próprios ícones personalizados para o seu site. Para o trabalho, você pode usar Fontello, Icomoon ou Fontastic.
Antes de continuar, devemos ressaltar que o uso de ícones personalizados só é possível com o Elementor Pro ; a versão lite não oferece suporte a esse recurso. Os ícones Font Awesome serão usados por padrão na versão Elementor lite. Essencialmente, a biblioteca Elementor, disponível nas versões gratuita e profissional, sempre faz o trabalho. No entanto, para determinados cenários, você precisará inserir ícones personalizados. E o Elementor Pro permite que você faça isso.
Este artigo abordará como usar ícones personalizados no Elementor Pro.
Criando conjunto de ícones
Sim, você deve entender como criar ícones personalizados antes de carregá-los no Elementor. Um conjunto de ícones personalizados pode ser feito de várias maneiras. Neste tutorial, mostraremos como criar conjuntos de ícones usando Fontello, Icomoon e outras ferramentas. Também mostraremos como adicionar facilmente seus ícones favoritos ao Elementor usando Ultra Addons .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraÍcones Com Fontello
Fontello é um recurso valioso para acessar uma vasta coleção de ícones que podem ser facilmente integrados aos seus projetos de design Elementor. Para começar a usar o Fontello, basta navegar até o site oficial, onde você terá a opção de navegar e selecionar entre uma variedade de ícones pré-existentes ou fazer upload de seus próprios arquivos SVG personalizados. Depois de escolher os ícones desejados, adicione um prefixo CSS exclusivo clicando na chave inglesa e dando um nome ao ícone. Quando você tiver concluído seu conjunto de ícones, poderá baixá-lo facilmente como um arquivo zip para uso futuro. Esse processo simples torna o Fontello uma ótima opção para incorporar ícones personalizados aos seus projetos Elementor, aprimorando o apelo visual e a funcionalidade do seu site.
Use os ícones do Fontello no Elementor
Depois de baixar os ícones, você deve carregá-los em seu site.
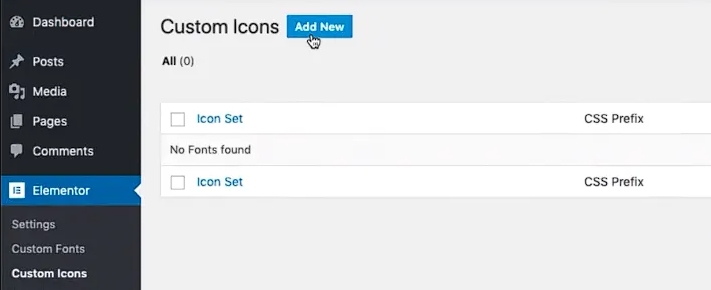
- Navegue até - Elementor >> Ícones personalizados no painel.
- Em seguida, selecione "Adicionar novo" e dê um nome adequado ao seu conjunto de ícones.

- Você pode arrastar e soltar o arquivo zip ou carregá-lo manualmente clicando em "CLIQUE AQUI PARA NAVEGAR".
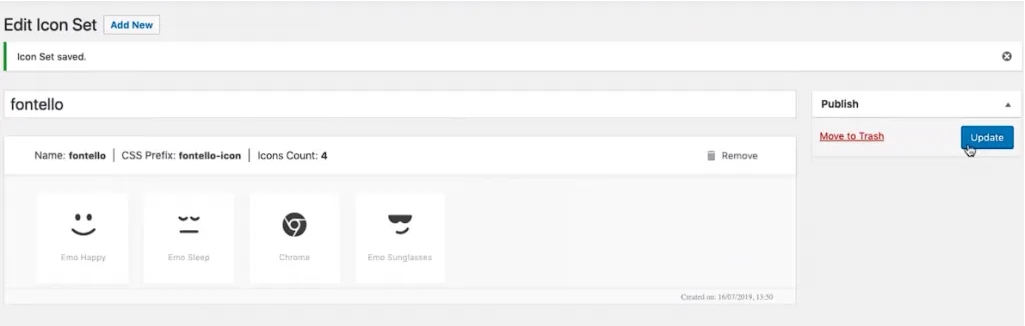
- Clique no botão "Atualizar" para salvar o conjunto de ícones em seu site. Em Ícones personalizados, você notará um novo conjunto de ícones personalizados.

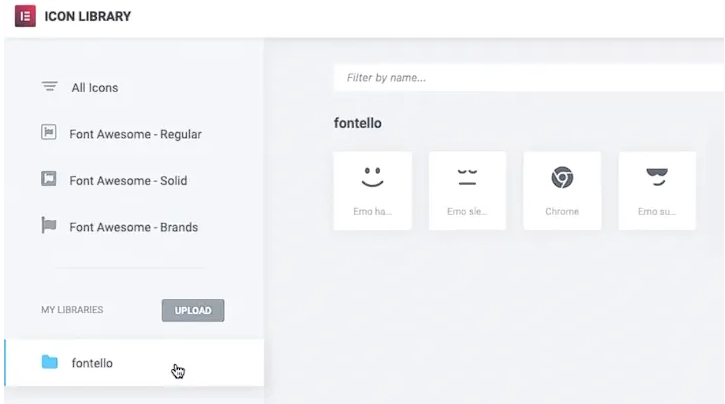
- Navegue até a biblioteca de ícones no Elementor para encontrar os ícones do Fontello. Você notará uma nova guia para o conjunto de ícones que adicionou.

- Cada ícone do Fontello pode ser personalizado usando a guia Estilo no Elementor.
Ícones Com IcoMoon
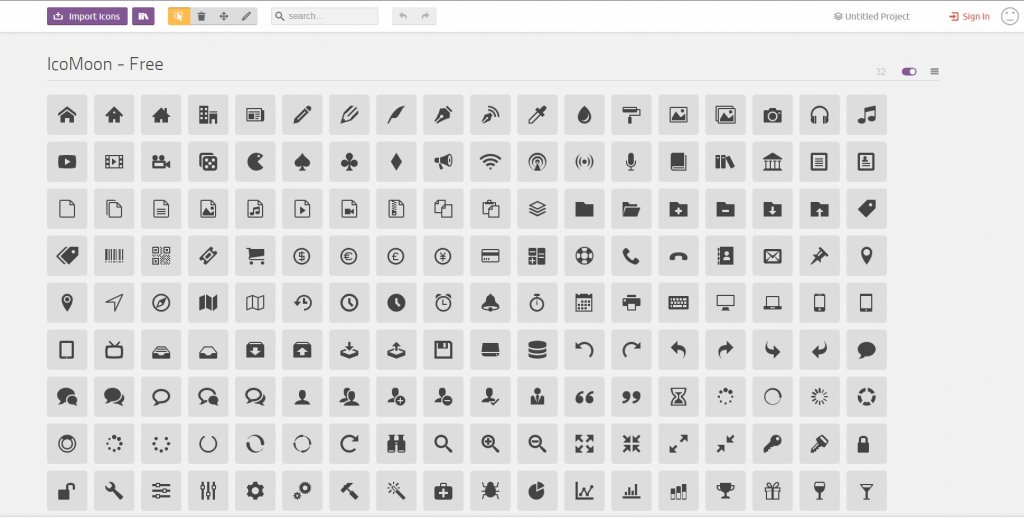
Se você deseja expandir suas opções de ícones além do que está disponível na biblioteca padrão, criar um conjunto personalizado do IcoMoon pode ser uma ótima solução. Para começar, acesse o site do IcoMoon e selecione os ícones de sua coleção ou carregue seus próprios arquivos SVG personalizados. Depois de fazer suas seleções, clique na guia "Gerar fonte" e navegue até a seção "Preferências". Aqui, você pode dar um nome ao seu conjunto de ícones e atribuir um prefixo exclusivo em "Prefixo de classe". Depois de concluir essas etapas, basta clicar no ícone (X) para fechar a guia e clicar no botão "Download" para baixar seu novo ícone personalizado definido como um arquivo zip. Com este processo simples, você pode acessar facilmente uma ampla variedade de ícones exclusivos e atraentes para elevar o design do seu site.

Use ícones IcoMoon no Elementor
Para usar ícones IcoMoon personalizados no Elementor, primeiro você precisa carregá-los em seu site. Este processo é semelhante ao upload de ícones do Fontello. Aqui estão os passos:
- Vá para o painel do WordPress e navegue até Elementor >> Custom Icons.
- Clique no botão "Adicionar novo" e dê um nome adequado ao seu conjunto de ícones.
- Para carregar os ícones personalizados do IcoMoon, você pode arrastar e soltar o arquivo zip ou clicar no botão "CLIQUE AQUI PARA NAVEGAR" para procurar o arquivo manualmente.
- Depois de fazer o upload do arquivo, clique em "Atualizar" para concluir o processo de upload. Isso adicionará os conjuntos de ícones à biblioteca de ícones, tornando-os disponíveis para uso em seus designs.
- Agora você pode acessar seus ícones IcoMoon personalizados na biblioteca Elementor, juntamente com os conjuntos de ícones padrão.

Ícones personalizados Ultra Addons no Elementor
Quando você instala e ativa Ultra Addons em seu site, uma série de novos ícones aparecem na biblioteca de ícones.
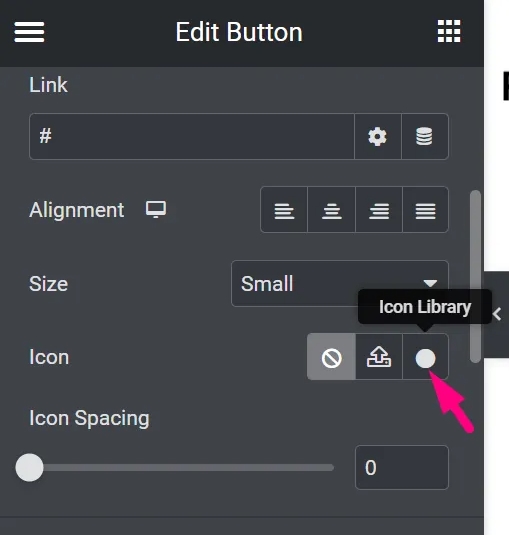
Esses ícones podem ser usados em qualquer widget Elementor. Selecione a seção onde você pode adicionar um ícone ao editar um widget Elementor. Suponha que queremos afixar um ícone a um botão. Para acessar as configurações do botão, devemos clicar nele.
Clique no ícone do círculo no campo 'Ícone' para abrir a biblioteca de ícones.

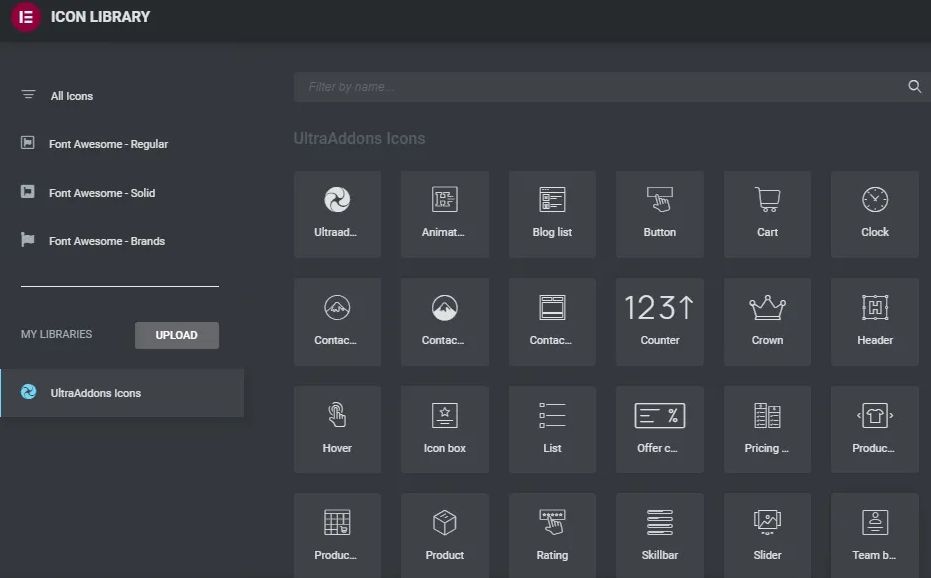
Selecione a guia "UltraAddons Icons" depois de abrir a guia da biblioteca. Há vários ícones adicionais que não estão incluídos na biblioteca de ícones.

Em seguida, escolha um ícone e clique em 'Inserir' para adicioná-lo ao botão. Também podemos alterar a posição e o espaçamento do ícone.
Palavras Finais
A biblioteca de ícones no Elementor está repleta de ícones lindamente trabalhados, bem projetados e com pixels perfeitos. Os ícones são uma ótima ferramenta visual para tornar o conteúdo de uma página da Web mais compreensível e memorável. Isso melhora a experiência do usuário na página, chamando a atenção para o conteúdo. Você só precisa usar o ícone certo no lugar certo agora que sabe como usar ícones personalizados para o Elementor Pro.





