Ter um formulário em seu site onde seus visitantes podem entrar em contato com você pode ter alguns benefícios. Um formulário em um site pode ter vários tipos, como formulário de contato, formulário de inscrição em boletim informativo ou talvez um formulário de pesquisa para verificar a experiência do usuário.

Existem Muitos plugins disponíveis na internet que lhe darão um formulário de contato em seu site. Alguns deles são gratuitos e geralmente são limitados em termos de recursos. Por outro lado, plug-ins premium como o Gravity form permitem que você personalize seus formulários de contato como quiser e gerencie as informações de usuário que recebeu por meio desse formulário.
O que são formas de gravidade?
Gravity Forms é um conhecido plugin de WordPress que lhe permitirá criar diversos formulários para colocar no seu site. Com o Gravity Forms, você pode criar facilmente formulários de contato, questionários e formulários de pesquisa como pesquisas para o seu site. Para recursos como formatação condicional e roteamento, é um plugin famoso. Ele exibe ou cobre automaticamente certas perguntas baseadas nas respostas dos usuários às perguntas anteriores. Além disso, ajuda o administrador a enviar conteúdo apropriado para aqueles que listaram seus e-mails para categorias específicas.

Gravity Forms é um nome confiável no mundo dos plug-ins de criação de formulários porque, por mais de uma década, eles se preocuparam em atender a todas as necessidades do cliente. No post de hoje, aprenderemos como instalar o Gravity form e usá-lo com a ajuda do Elementor.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPortanto, precisamos do Plugin Elementor para personalizar o formulário Gravity, Complemento PowerPack Lite para integrar o Gravity Form ao editor Elementor e, por último, mas o mais importante, do próprio Plugin Gravity Form para criar formulários.
Por que usar o Gravity Form?
Há muitos benefícios em usar a forma gravitacional. Sabemos que é possível ganhar a confiança dos visitantes do site por meio de um formulário, pois ele desempenha um papel significativo no marketing eficaz. Além disso, você pode investir em um plugin de alta qualidade para manter a segurança dos dados e uma experiência consistente e agradável.
Você pode turbinar seu formulário de contato usando-o. O formulário gravitacional permitirá que você projete visualmente seu formulário com campos e configure opções. Ele tem uma grande variedade de campos de formulário e há muitos complementos de terceiros, como Gravity Wiz, Formulário de inscrição, Geocodificador Brilhante, Ações em massa para formas gravitacionais, etc.

O formulário gravitacional possui uma lógica condicional que permite configurar seu formulário para mostrar e ocultar diferentes partes do formulário, página e até mesmo o botão de envio, dependendo da seleção do usuário. Ele vai combater o spam com a opção Google reCaptcha e Akismet. Ele tem um design amigável para vários dispositivos para que possa ser responsivo.
Você pode ter certeza de que o uso do Gravity Forms levará a "forma" de experiência do seu site a outro nível. Cada formulário pode ser altamente personalizado com algumas etapas fáceis. Formulário de contato, formulário de e-mail, formulário de vendas, formulário de pesquisa - seja o que for, o formulário Gravity fará com que o formulário do seu site se destaque das formas usuais de outros sites.
Instale o Gravity Form no site
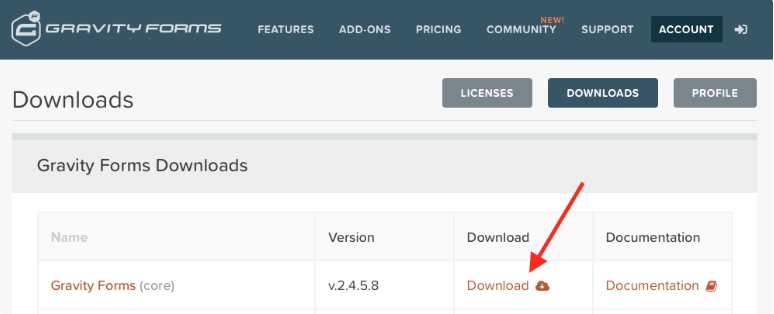
No início, precisamos baixar o Gravity Form. Como este é um plugin de formulário premium, você precisa Compre uma licença de seu site e ser capaz de baixá-lo como um arquivo zip.

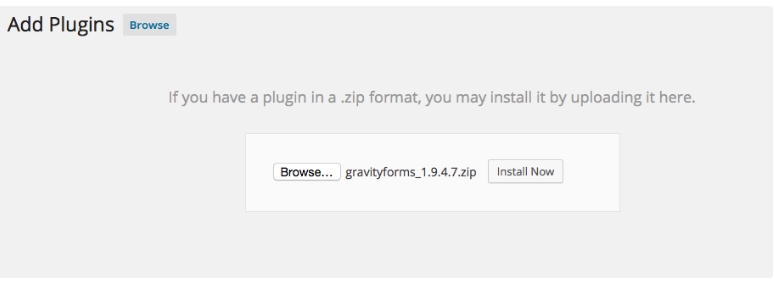
Agora que você tem a versão premium do Gravity Forms, selecione a opção Upload de plug-ins em Plug-ins> Adicionar novo no painel do WordPress sem mais delongas. Faça upload do arquivo zip que você baixou do site do Gravity form.

Agora que o upload do arquivo zip está concluído, escolha Instalar agora para instalar o plug-in e, em seguida, selecione Ativar plug-in.

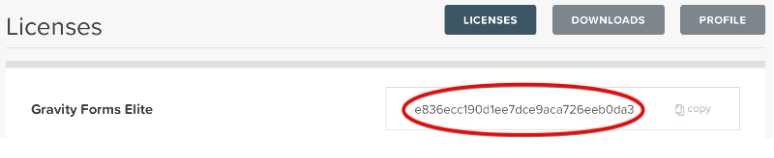
Uma chave de licença foi fornecida a você para desfrutar de todas as funcionalidades do Gravity forms. Ter esta chave de licença permite que você aproveite atualizações regulares, atualizações de recursos especiais e qualquer suporte ao cliente. Portanto, anexe a chave de licença ao seu Formulário Gravity.

Neste ponto, a configuração do Gravity Form está concluída e pronta para uso com as configurações padrão. Você pode alterar as configurações conforme sua conveniência na opção Configurações Gerais. Aqui você pode fazer as alterações necessárias em relação à moeda de pagamento, registro de erros e atualizações em segundo plano. As atualizações em segundo plano são importantes porque garantem que a versão do Gravity Form que você está usando é a mais recente e segura.
Configuração da forma gravitacional com Elementor
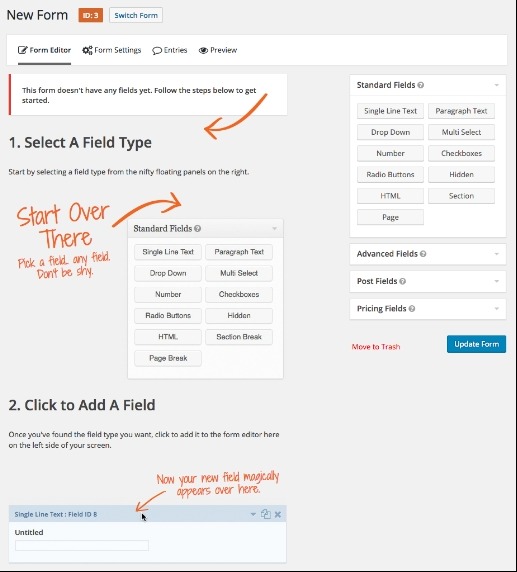
Uma vez que instalou o plugin com sucesso e alterou as configurações conforme necessário, você está pronto para criar seu primeiro formulário nos formulários Gravity. Na página Formulário, clique em Criar formulário e selecione Adicionar novo. Aqui você pode definir o título do seu formulário e adicionar uma descrição a ele. Agora, para construir o formulário real, entre no editor de formulários. É um construtor de arrastar e soltar onde você pode selecionar facilmente os campos que você precisa para seu formulário e personalizá-los.

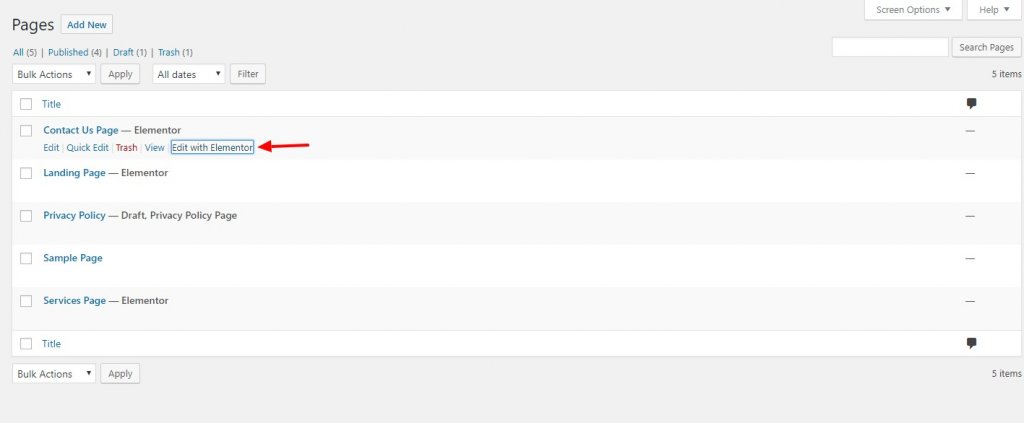
Agora que o formulário foi estruturado, abra a Página de contato em Painel> Páginas> seção Todas as páginas e selecione editar com Elementor para personalizar. Depois de clicar no editor Elementor, arraste e solte o widget de formulário Gravity e comece a personalizá-lo.
Neste ponto do tutorial, dividiremos a jornada à frente em duas partes. Uma é a seção de conteúdo e a outra é a seção de estilo.
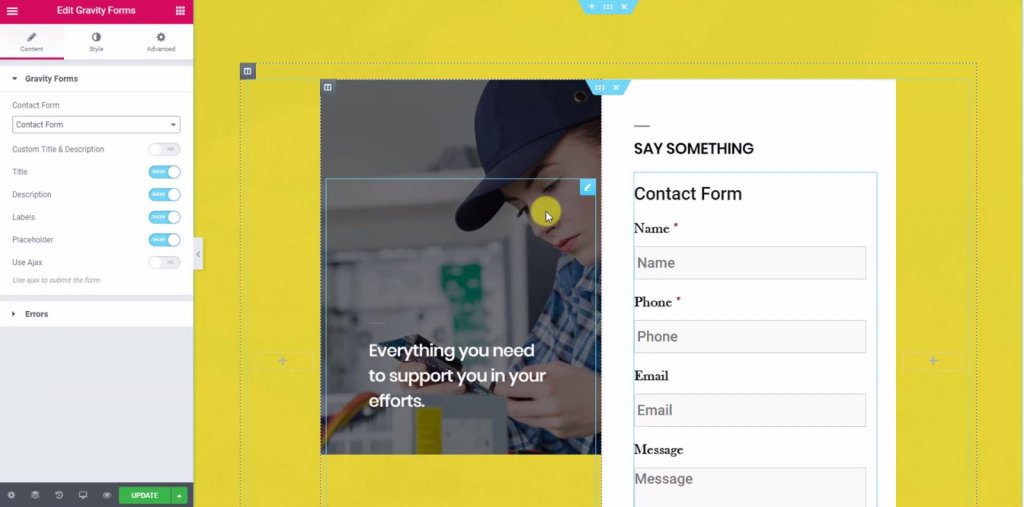
Seção de Conteúdo
Agora, no menu suspenso, selecionaremos um formulário. Depois de selecionar o formato do formulário, veremos que um formulário aparecerá no editor. Agora você pode ativar ou desativar rótulos, erros, textos, espaços reservados, etc. na seção de conteúdo.

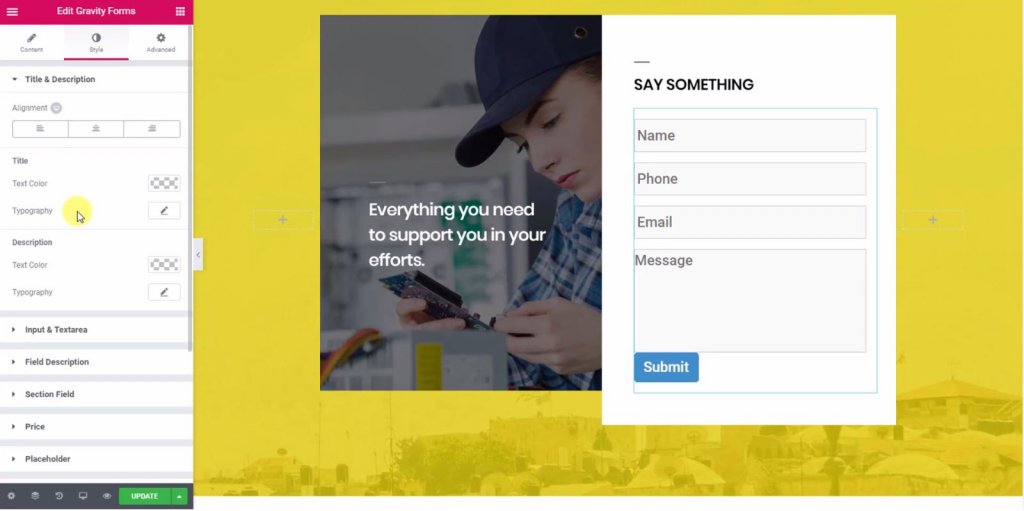
Seção de Estilo
Na seção de estilo, você pode alterar o design, aparência e aparência do formulário. Também a partir daqui, a área de texto, rótulos, botões de opção, caixas de seleção e botões de envio podem ser facilmente personalizados.

Aqui, mudei a largura da caixa e o comprimento do texto. Mudei o esquema de cores do botão para combinar com o layout do tema. Fiz um pouco de preenchimento para os componentes da configuração, pois o formulário parecia um pouco compacto.
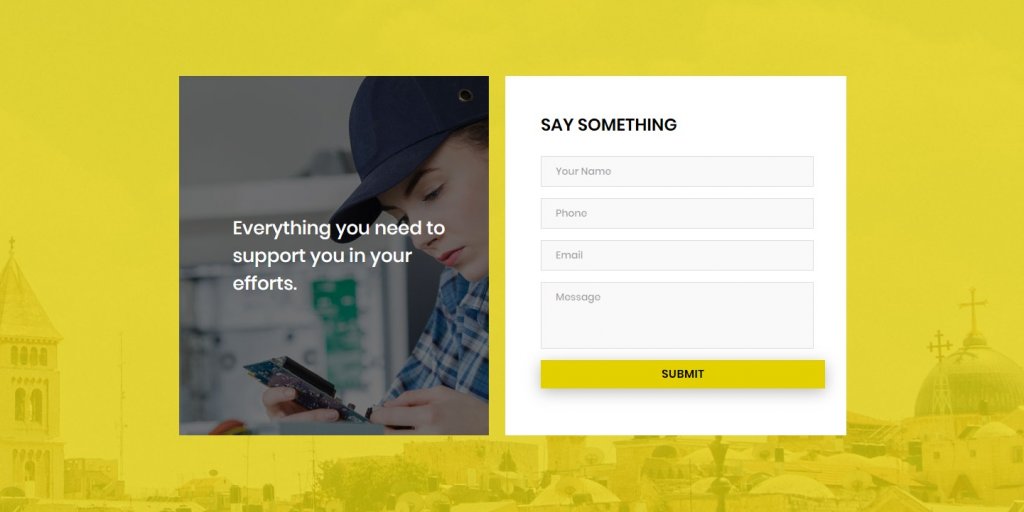
Aqui está o formulário final.

Palavras Finais
Assim como Elementor é popular para criar páginas, Gravity Forms tem sido um dos melhores criadores de formulários para todos na última década. Com mais de 30 campos personalizados prontos para usar, é um criador de formulários poderoso, mas fácil de usar. Esperançosamente, o tutorial de hoje será útil e você será capaz de criar formas funcionais, envolventes e impressionantes.
Se você gostou deste tutorial, então um de seus compartilhamentos será muito gentil. Certifique-se de se inscrever abaixo para ser notificado sobre mais conteúdo relacionado ao Elementor, dicas úteis e revisão aprofundada de temas WordPress. Agradecemos seu apoio. Visite-nos em Facebook e Twitter.





