As opções de design integradas do Divi podem ajudá-lo a criar um plano de fundo atraente para o seu site. Os gradientes, máscaras e padrões de fundo do Divi já podem ser combinados em uma única seção utilizando as opções de fundo. Embora tenhamos ultrapassado os limites do design de plano de fundo, hoje vamos mais longe. Nesta lição, ensinaremos como usar os gradientes, máscaras e padrões do Divi para criar cenários dinâmicos. Para um design de plano de fundo único, agora há duas vezes mais possibilidades para escolher. O número de opções de design concebíveis dispara quando todas essas outras camadas de design são incluídas.

Visualização do projeto
Aqui está como será o nosso design final.

Conceito
A ideia deste design é básica. Nossa primeira parada é uma seção que aproveita os recursos de design de pano de fundo pré-instalados do Divi (gradiente, máscaras, padrões, etc.). Depois disso, uma linha é criada e posicionada para delimitar totalmente a região (como uma sobreposição). Agora temos duas camadas de possibilidades de plano de fundo (a seção e a linha) para criar um plano de fundo para nosso conteúdo devido aos recursos de design de plano de fundo integrados no Divi.
Procedimento de projeto
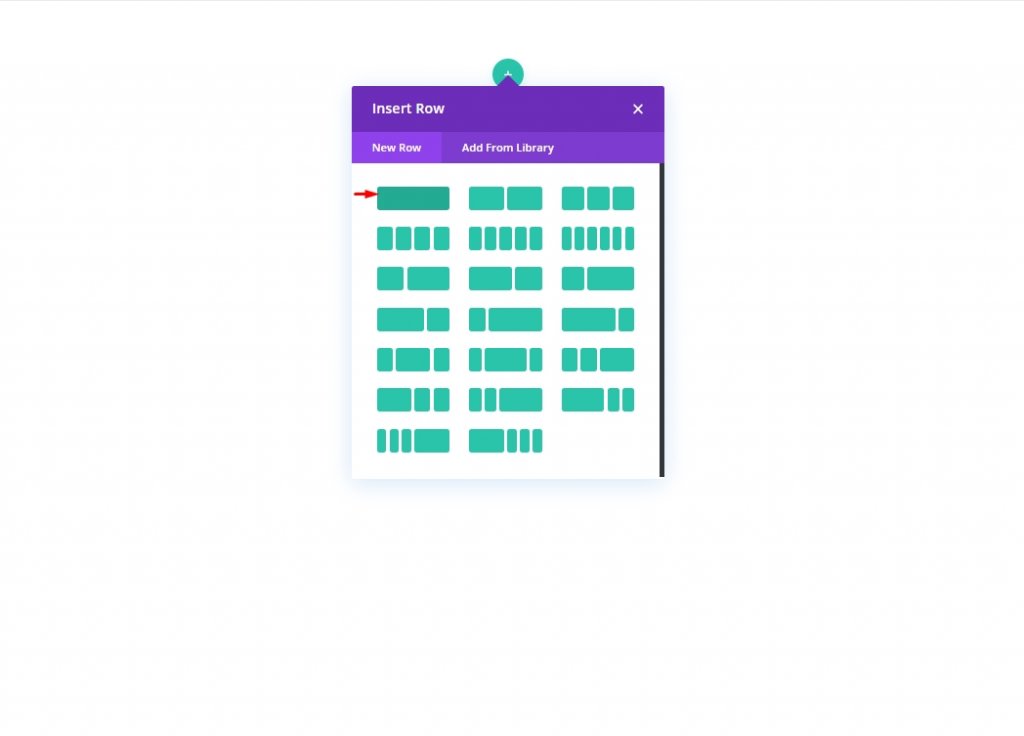
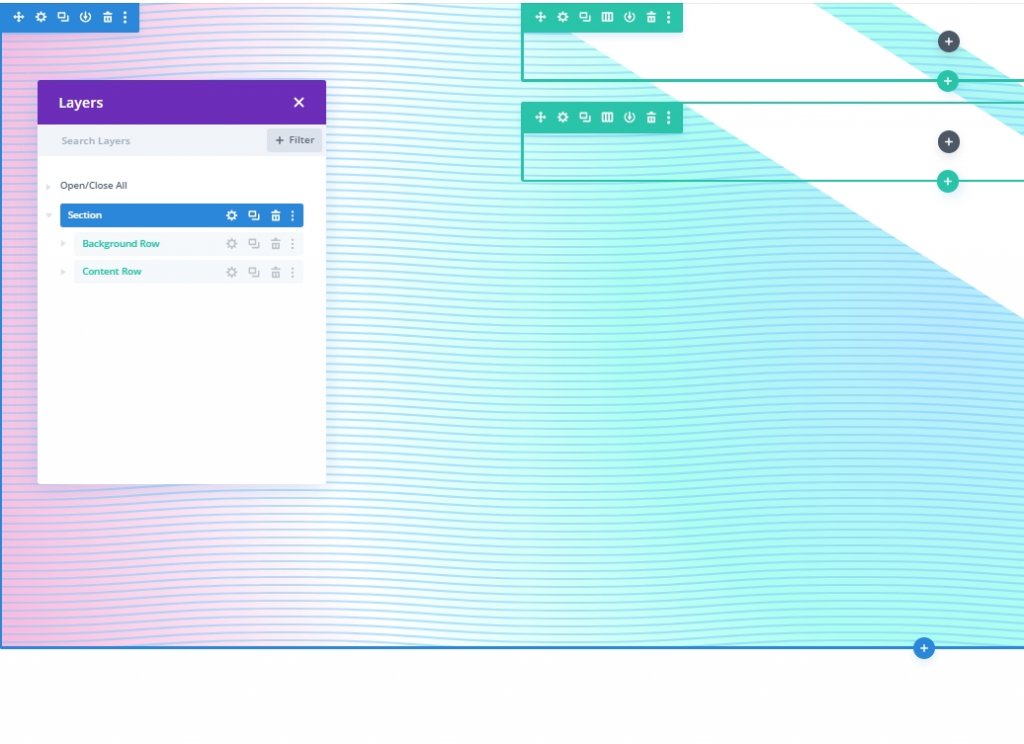
Adicionar linhas
Para começar, inclua uma linha com uma coluna na seção que já existe no construtor. Eventualmente, esta linha será usada como a segunda camada de design do pano de fundo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
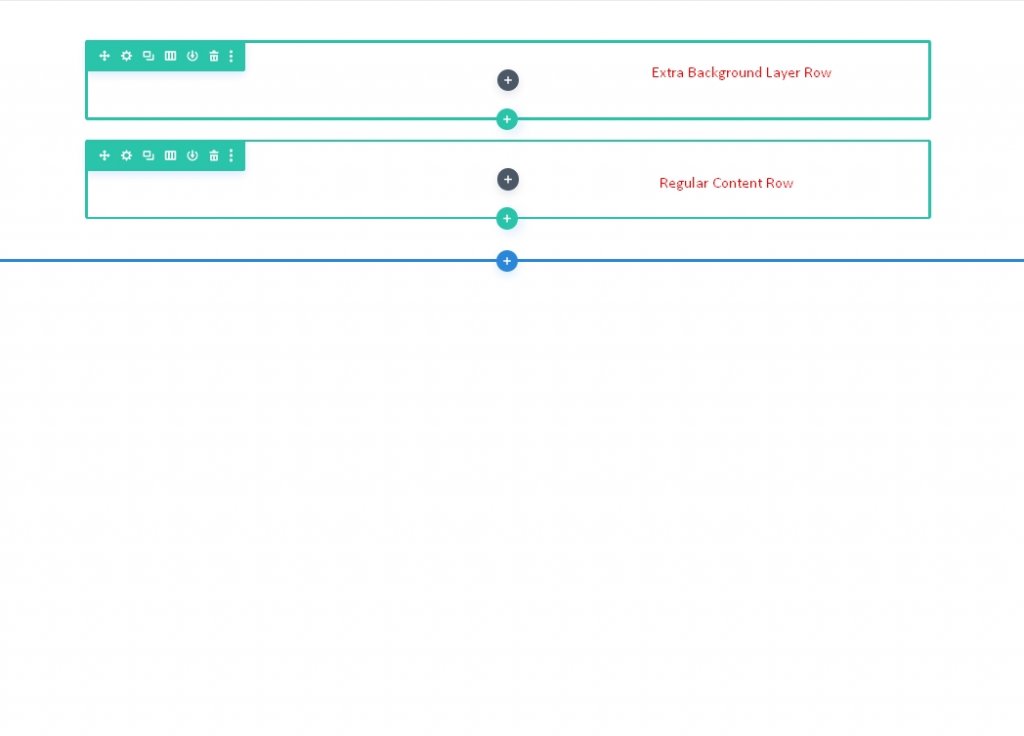
A próxima etapa é fazer uma cópia da linha recém-gerada. Nosso conteúdo será colocado na segunda linha (duplicada) como de costume. Uma camada de pano de fundo deve ser adicionada à linha superior e uma linha de conteúdo típica deve estar abaixo dela.

Mais tarde, voltaremos às linhas. Por enquanto, usaremos a seção para criar a camada inicial do nosso design de plano de fundo.
Espaçamento Vertical da Seção
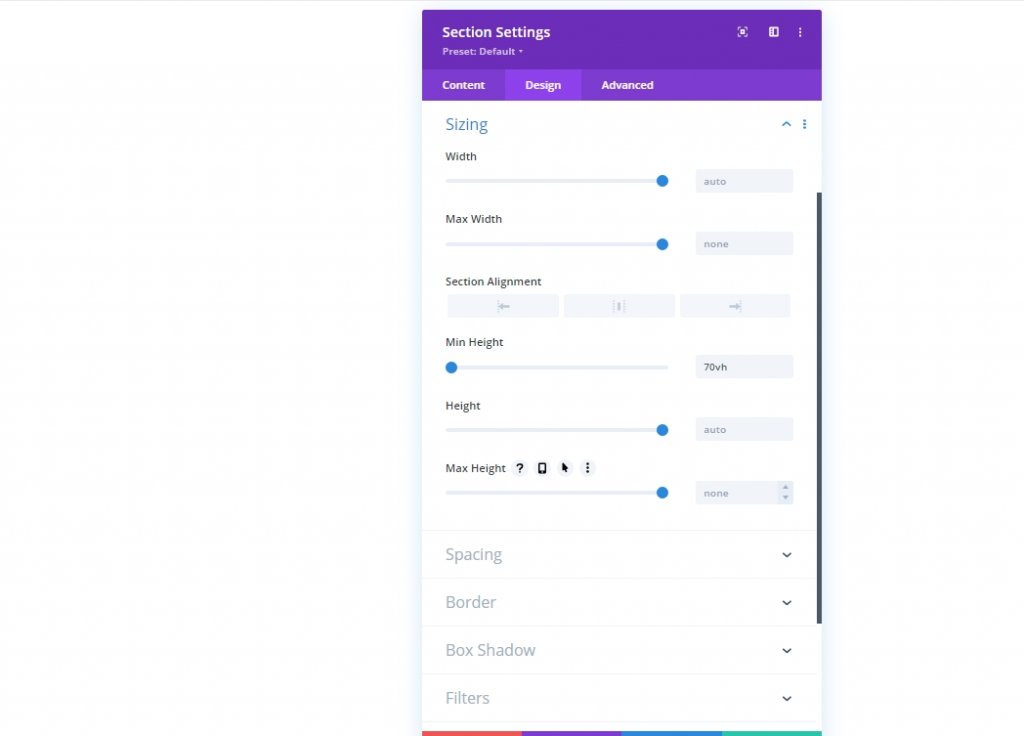
Devemos aumentar a altura vertical da seção para que nosso design de pano de fundo preencha completamente o navegador. Nesse caso, bastaria adicionar uma altura mínima à seção.
Vá para a página de configurações da seção. Atualize o preenchimento e a altura da seguinte forma na guia de design:
- Altura mínima: 70vh
- Preenchimento: 0px superior, 0px inferior

Design do plano de fundo da seção: primeira camada
Agora que estabelecemos a altura da seção, estamos prontos para começar a projetar a primeira camada do nosso plano de fundo. Há uma infinidade de possibilidades de design de cenário acessíveis no Divi. Para este artigo, vamos nos concentrar em gradientes, máscaras e padrões para o plano de fundo.
Gradiente de fundo
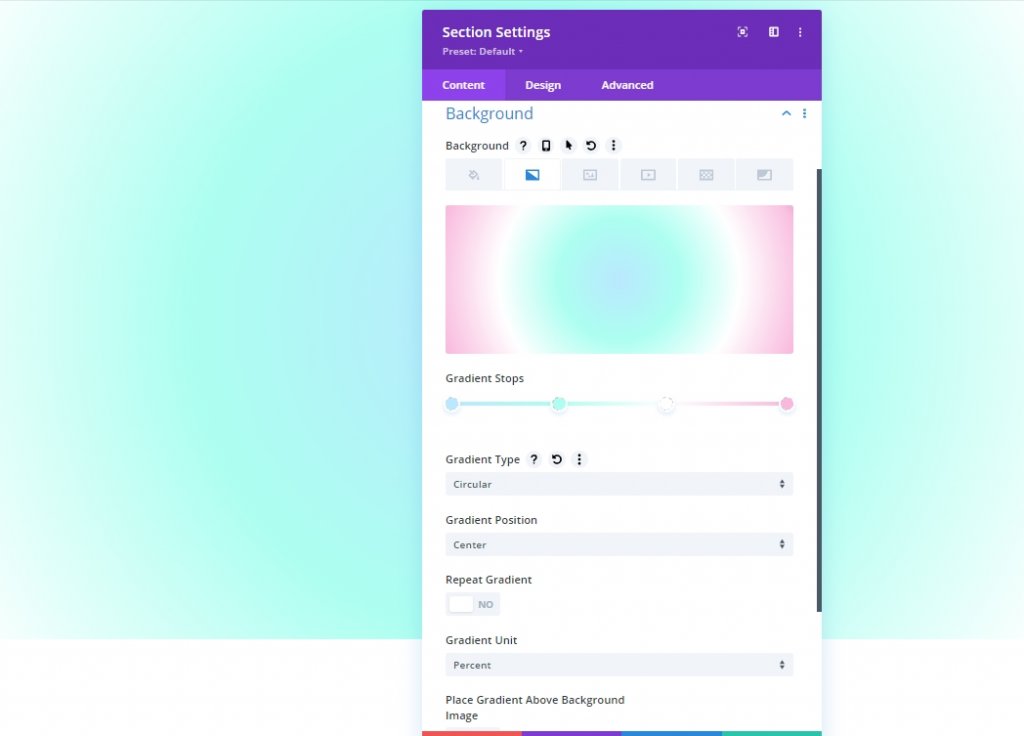
Um gradiente personalizado pode ser usado como nosso elemento inicial de design de pano de fundo. Adicionaremos quatro paradas de gradiente que são espaçadas uniformemente para esse gradiente. Para a primeira camada do nosso design de plano de fundo, usaremos essas quatro cores para criar um lindo efeito de gradiente multicolorido.
Antes de começar, abra as configurações da seção na guia de conteúdo e insira as duas primeiras paradas de gradiente. Para criar um novo gradiente, vá para a guia Gradients e clique no sinal +. As cores de gradiente padrão serão aumentadas em dois. Adicione/atualize as seguintes paradas de gradiente alterando sua cor e localização, começando com a primeira à esquerda.
- Parada de gradiente #1: Cor de parada de gradiente: #bae9ff, Posição de parada de gradiente: 0%
- Parada de gradiente #2: Cor de parada de gradiente: #adfff1, Posição de parada de gradiente: 32%
- Parada de gradiente #3: Cor de parada de gradiente: #ffffff, Posição de parada de gradiente: 64%
- Parada de gradiente #4: Cor de parada de gradiente: #f9b8dd, Posição de parada de gradiente: 100%
- Tipo e Posição de Gradiente: Tipo de Gradiente: Circular, Posição de Gradiente: Centro

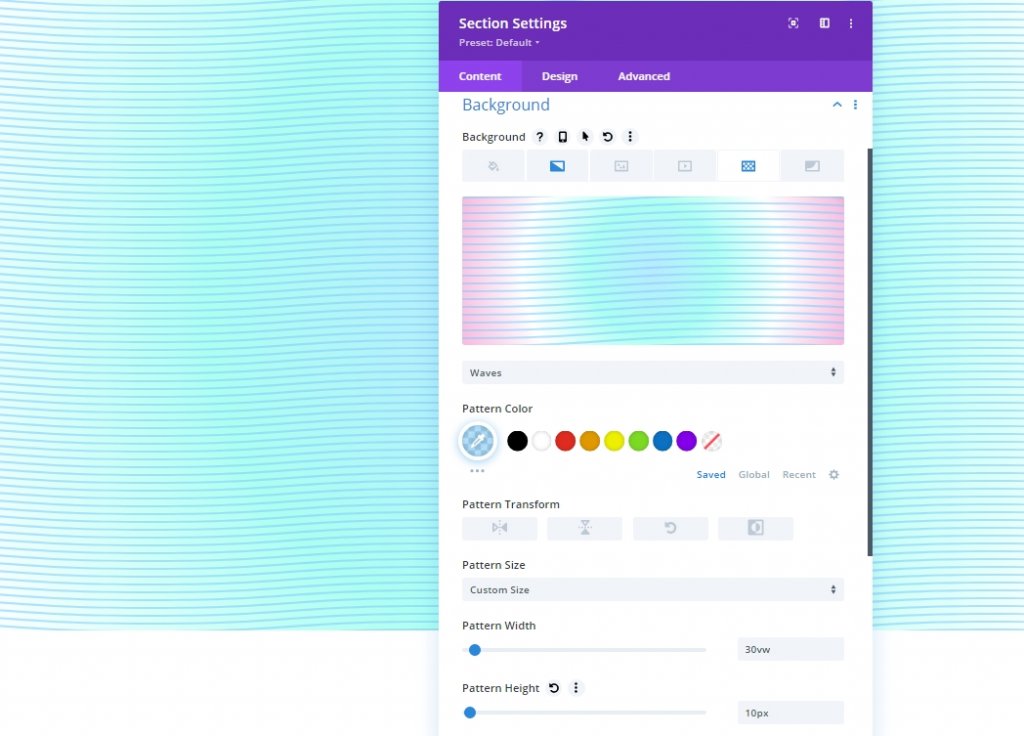
Padrão de fundo da seção
Agora que nosso gradiente de plano de fundo está pronto, podemos adicionar um padrão de plano de fundo para complementar o design. Neste exemplo, vamos criar um padrão sutil usando o padrão Waves.
Na guia padrões, atualize o seguinte:
- Padrão de fundo: ondas
- Cor do padrão: rgba(127,206,255,0,59)
- Tamanho do padrão: tamanho personalizado
- Largura do padrão: 30vw
- Altura do padrão: 10px

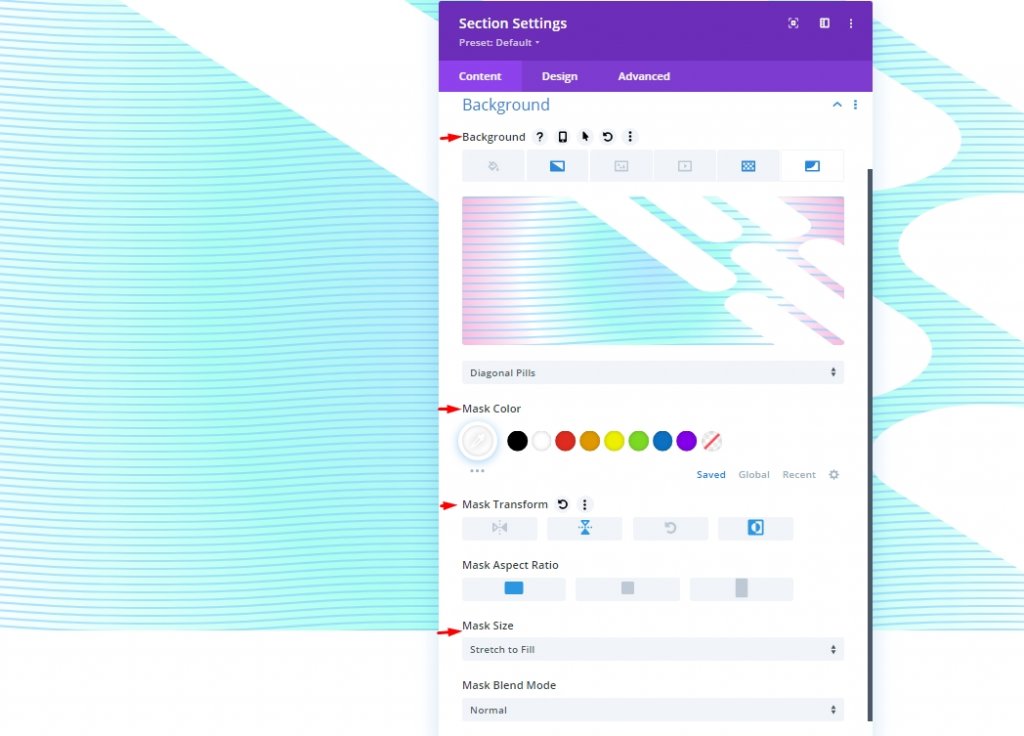
Máscara de fundo da seção
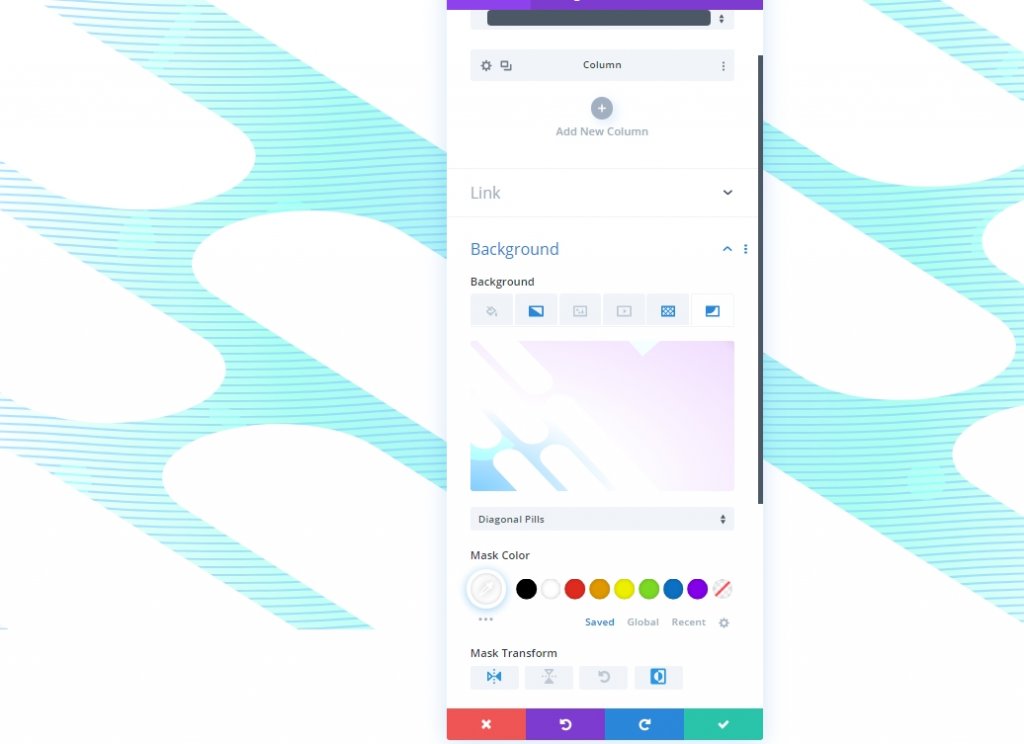
Agora que temos nosso padrão de plano de fundo no lugar, podemos adicionar uma máscara de plano de fundo para finalizar o design de plano de fundo da nossa primeira camada. Uma grande variedade de alternativas estão disponíveis para selecionar. Nós estaremos usando a máscara Diagonal Pills para este exemplo.
O seguinte deve ser atualizado na seção de máscaras:
- Máscara: pílulas diagonais
- Cor da máscara: #ffffff
- Transformação de máscara: inversão vertical, inversão
- Tamanho da máscara: esticar para preencher

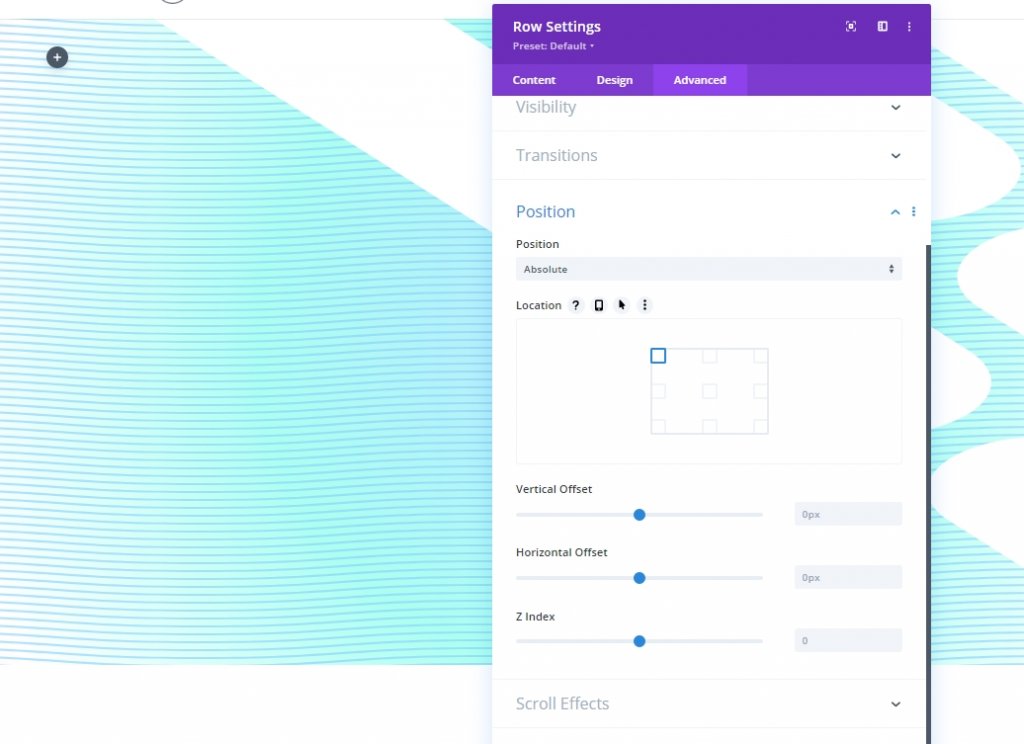
Posição da linha como segunda camada
Como agora nosso projeto de plano de fundo da seção está completo, podemos usar a linha que estabelecemos anteriormente para adicionar uma segunda camada ao projeto. Clique no ícone de engrenagem na linha superior da seção para fazer alterações na linha.

A linha superior deve ser usada para que o desenho do plano de fundo não cubra o material na segunda linha (uma maneira fácil de evitar lidar com o índice Z).
O seguinte deve ser alterado na guia Avançado:
- Posição: Absoluto

Usando esse método, a linha poderá ficar sobre (ou sobrepor) a seção sem preencher nenhum espaço de página real. Agora, tudo o que resta a fazer é ajustar a altura e a largura para que correspondam às dimensões reais da seção. Isso fornecerá a sobreposição e a segunda camada de design de plano de fundo que precisamos.
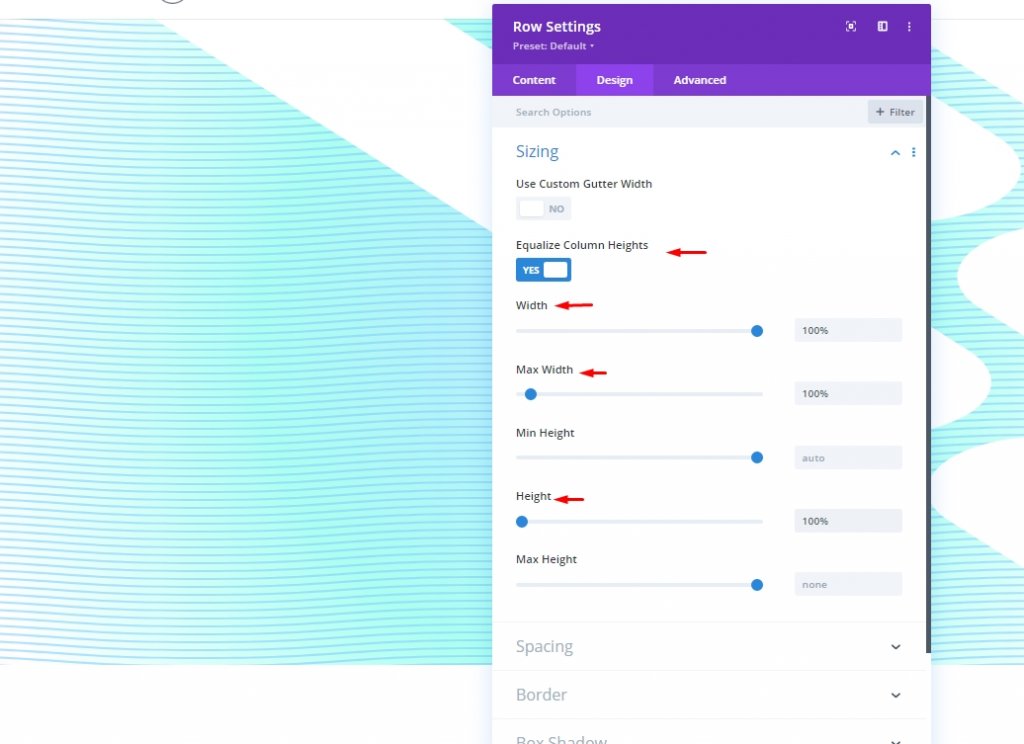
Atualize as configurações de dimensionamento da seguinte forma na guia de design:
- Equalizar Alturas das Colunas: SIM
- Largura: 100%
- Largura máxima: 100%
- Altura: 100%

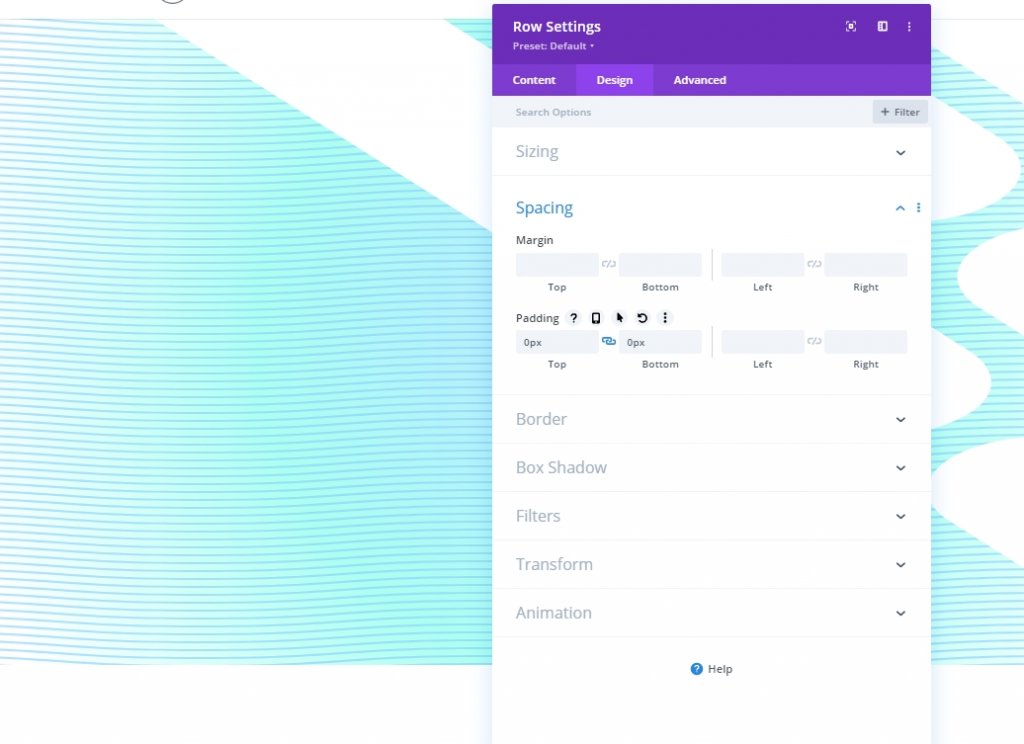
Além disso, adicione um pouco de preenchimento.
- Preenchimento: 0px superior, 0px inferior

Design do plano de fundo da seção: segunda camada
Por causa disso, talvez você não consiga decifrar nenhum conteúdo da linha. Agora temos uma segunda tela na qual construir nosso design, que serve como nossa segunda camada.
Gradiente de fundo
Para manter as cores do gradiente da primeira camada visíveis, precisamos utilizar paradas de cores transparentes (ou semitransparentes) neste gradiente da segunda camada. Com mais de uma camada de gradientes, você pode misturar cores de uma maneira que não é possível com uma única camada de gradiente.
Vamos fazer com que este gradiente tenha três paradas de gradiente uniformemente espaçadas. A transparência no centro das paradas de gradiente revela o design de gradiente da primeira camada. Cores semelhantes ao gradiente na primeira camada funcionam bem juntas nesta segunda camada.
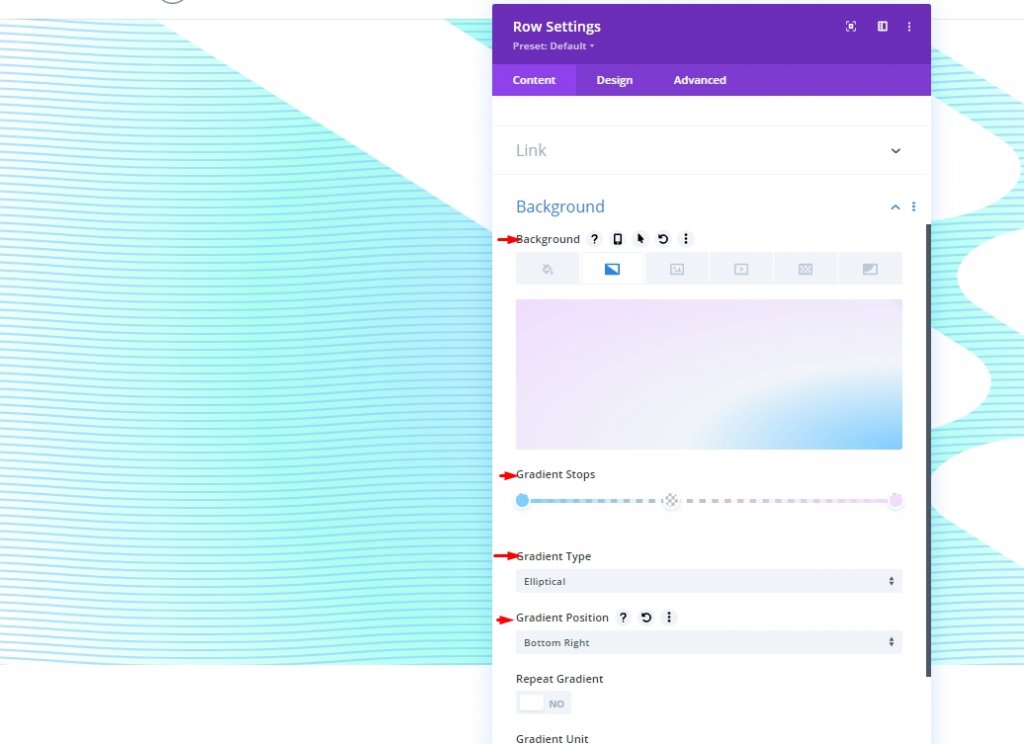
Antes de começar, abra as configurações da seção na guia de conteúdo e insira as duas primeiras paradas de gradiente. Para criar um novo gradiente, vá para a guia Gradients e clique no sinal +. As cores de gradiente padrão serão aumentadas em dois. Adicione/atualize as seguintes paradas de gradiente alterando sua cor e localização, começando com a primeira à esquerda.
- Parada de gradiente #1: Cor de parada de gradiente - #7fceff, Posição de parada de gradiente - 0%
- Gradient Stop #2: Cor de Gradient Stop - transparente, Posição de Gradient Stop - 40%
- Parada de gradiente #3: Cor de parada de gradiente - #f1ddff, Posição de parada de gradiente - 100%
- Tipo e Posição de Gradiente: Tipo de Gradiente - Elíptico, Posição de Gradiente - Inferior Direito

Padrão de fundo da seção
Os padrões de fundo agora podem ser usados como último toque para completar o design. O padrão Confetti será usado para a segunda camada.
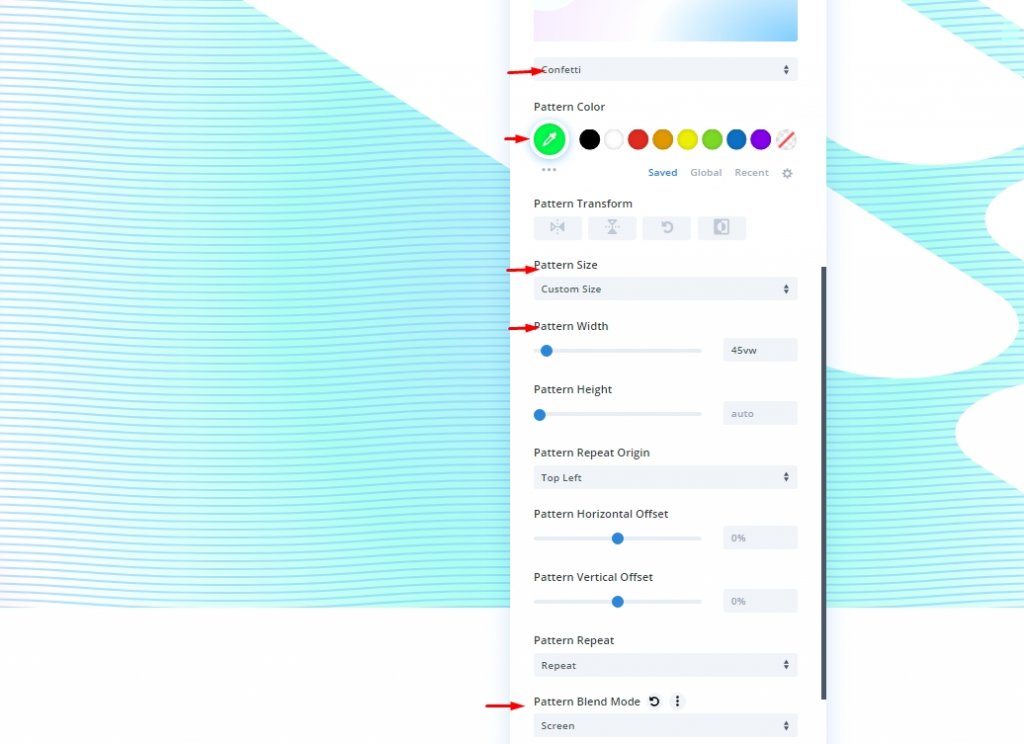
O seguinte deve ser alterado na seção de padrões:
- Padrão de fundo: confete
- Cor do padrão: #00ff4c
- Tamanho do padrão: tamanho personalizado
- Largura do padrão: 45vw
- Modo de Mistura Padrão: Tela

Máscara de fundo da seção
Para terminar nosso design de plano de fundo de duas camadas, precisaremos adicionar uma segunda máscara de camada. Diagonal Pills será usado como uma máscara de segunda camada, invertida e virada horizontalmente de forma que emerge do lado esquerdo desta seção e é posicionada diretamente em frente a uma máscara da anterior.
O seguinte deve ser atualizado na seção de máscaras:
- Máscara: pílulas diagonais
- Cor da máscara: #ffffff
- Transformação de máscara: inversão horizontal, inversão

Visualização final
Aqui está como nosso design fica com duas camadas diferentes.
Adição de título: opcional
Você também pode adicionar texto à linha. Adicione o slogan desejado e configure as medidas conforme necessário.
- Corpo do texto: [adicionar título com tag H1]
- Fonte do título: Inter
- Peso da fonte do título: Negrito
- Cor do texto do título: #000000
- Tamanho do texto do título: 8vw (computador), 62px (tablet), 32px (telefone)
- Margem: 30vh superior, 30vh inferior

Empacotando
As configurações de plano de fundo do Divi tornam surpreendentemente simples desenvolver cenários atraentes. Adicionar uma segunda camada de design de pano de fundo expande o número de opções de design disponíveis para você. Além disso, deixamos de usar a terceira camada, que também está incluída no design do tutorial. O que você acha que é ?




