Em um site, uma tipografia excelente pode aumentar as conversões. É importante selecionar as melhores fontes e otimizá-las. As fontes do Google são um serviço popular porque são bem projetadas e podem adicionar um toque de elegância a sites padrão. Infelizmente, se não forem usados corretamente, eles podem prejudicar o desempenho do seu site como qualquer outra coisa na internet. Neste artigo, veremos 5 sugestões para melhorar a maneira como o Google Fonts funciona com o WordPress.

Fontes do Google e desempenho do site WordPress

Qualquer pessoa pode usar as mais de 1300 famílias de fontes gratuitas no diretório Google Fonts para seus sites ou projetos impressos. Embora sejam usados em milhões de sites WordPress, eles são uma ótima maneira de melhorar o design de um site. Sem dúvida, você encontrará um design exclusivo entre eles. Um site WordPress normalmente adiciona fontes do Google baixando-as do CDN do Google. Isso significa que a fonte e a folha de estilo são armazenadas no servidor mais próximo do usuário. As fontes do sistema são mais rápidas do que as fontes do Google baixadas da Internet e instaladas em seu computador. O volume de tráfego que entra e sai do seu site influencia a rapidez com que ele carrega. O desempenho do seu site é menos afetado pelo tempo de carregamento do Google Fonts do que por arquivos maiores. Afinal, as fontes são muito menores que as imagens. No entanto, cada vez que um usuário tenta acessar seu site, perde tempo porque não consegue. Para aumentar a velocidade de carregamento do seu site, vale a pena otimizar o seu Google Fonts.
Ao usar o Google Fonts com WordPress, há várias maneiras de melhorar o desempenho.
Use Menos Fontes

É melhor usar apenas algumas fontes. Para obter os melhores resultados, você deve usar dois conjuntos emparelhados de fontes.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
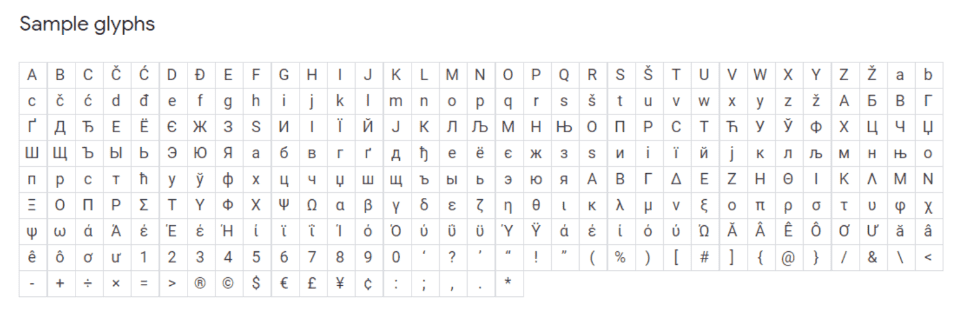
Comece agoraFamílias de fontes são o que queremos dizer quando falamos de fontes. Quando falamos sobre tipos de fonte, geralmente falamos sobre a fonte principal. No entanto, existem muitas fontes diferentes, como itálico, fontes com pesos diferentes, fontes com números e símbolos e fontes com itálico. Eles são chamados de "glifos".

Existem muitos pesos de fonte diferentes disponíveis, incluindo fino, leve, médio, semi-negrito, negrito e ultra-negrito. Cada uma delas pertence a uma família de fontes diferente. Além disso, cada peso tem um itálico, dobrando o número de fontes. Quando você usa essa família de fontes, todas as suas variantes também são carregadas. Quando se trata disso, é muito.
Por exemplo, Roboto é uma fonte popular para sites no momento. Existem 12 conjuntos de fontes na família, cada um com 282 glifos. Isso é igual ao número de extensões de fonte que você deseja usar multiplicado pelos 3.384 glifos em uma família de fontes. É fácil ver como o número de fontes usadas em um site pode aumentar quando o Roboto Condensed e o Roboto Slab são adicionados. Dezenas de milhares de fontes podem ser usadas quando você usa várias famílias de fontes.
Hospede fontes do Google em seu servidor WordPress

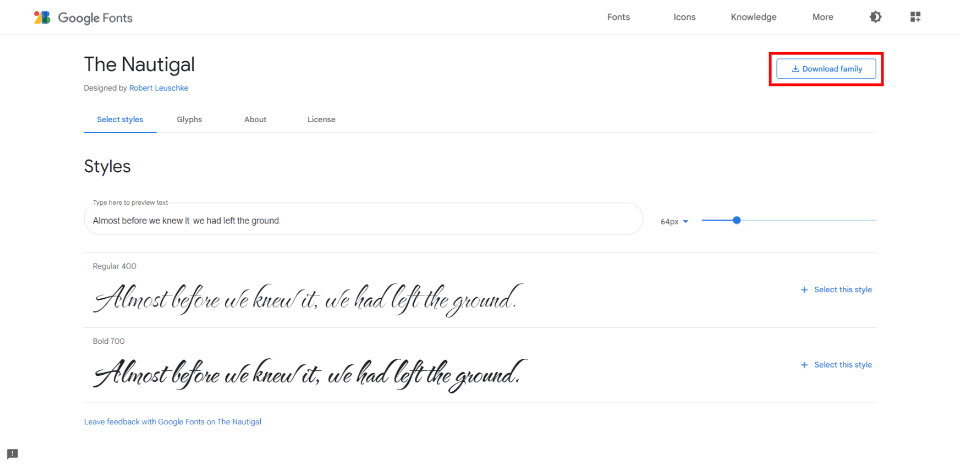
As fontes do Google podem ser baixadas e hospedadas em seu servidor WordPress. Assim, o usuário obterá a tipografia do site no mesmo local que o próprio site. Como o site não precisará obter os arquivos de fonte de outro lugar, ele será carregado mais rapidamente para o usuário. Ao escolher uma fonte no site do Google Fonts, você pode optar por baixá-la. Depois de baixar a família de fontes, carregue-a usando FTP para a pasta content/uploads. Não inclua uma referência ao host de fonte de terceiros ao usá-los na seção "cabeçalho" de suas páginas. Em vez disso, inclua uma referência ao URL/fontes/NOME DO ARQUIVO DE FONTE.extensão de arquivo da sua folha de estilo.
Lembrando disso, carregue apenas as fontes e pesos necessários. Não use todos os itálicos e pesos disponíveis. Para cada fonte, use os formatos TTF, EOT, WOFF e WOFF2.
Pré-carregue as fontes do Google
O CDN do Google é normalmente usado para baixar o Google Fonts. Embora esse servidor seja rápido, as fontes geralmente são baixadas após o carregamento de um site.
Se houver um problema com a conexão e as fontes não puderem ser baixadas, aparecerá a página com as fontes do sistema. A página será renderizada novamente após o download das fontes. Simplificando, depois de carregar com uma fonte, a página muda para uma fonte diferente. Um texto sem estilo "flash" é o que é (FOUT). Esperar é preferível a fazer isso. Ainda assim, não é ótimo. Pré-carregar as fontes é uma maneira de lidar com isso. Além disso, o pré-carregamento do Google Fonts acelera o processo de carregamento em cerca de 100 ms. Isso ocorre porque o arquivo CSS do Google Fonts é carregado simultaneamente com DNS, TCP e TLS. Você deve pré-conectar e usar um link de pré-carregamento na folha de estilo para pré-carregar. A família de fontes e a folha de estilo seriam carregadas usando HTML na seção "head" do seu site.
O CDN Planet fornece o seguinte exemplo de HTML com pré-conexão:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Altere o Roboto e todas as opções de fonte no exemplo acima para as fontes e opções que deseja usar.
Otimize as fontes do Google com um plug-in do WordPress

A maioria das tarefas relacionadas ao WordPress são bastante facilitadas por plug-ins, incluindo a otimização de fontes do Google. Você não terá que se preocupar onde colocar o código porque eles cuidarão do lado do software para você.
Existem muitos plug-ins excelentes disponíveis que podem aprimorar suas fontes do Google. OMGF | Hospedar Google Fonts localmente é um que me interessa particularmente. Ele foi feito especialmente para tornar as fontes do Google que você já usa mais eficazes. Como muitos outros, este plug-in do Google Fonts possui uma versão gratuita e uma versão premium. Todas as configurações na versão gratuita são manuais, o que pode ser um desafio. Mas configurá-los não é muito difícil.
A principal diferença entre este e outros é que este vai além de simplesmente facilitar o uso de fontes, incluindo otimizações na versão gratuita que qualquer pessoa pode usar. As versões premium da maioria dos plugins desse tipo são as únicas que oferecem otimização. No entanto, aconselho usar a versão premium para obter os melhores resultados. Existem otimizações suficientes na versão gratuita para você começar.

Você pode hospedar o Google Fonts localmente e o plug-in armazena as fontes em cache. Fontes locais são substituídas por fontes enfileiradas no cabeçalho automaticamente. Você pode impedi-los de carregar fontes e folhas de estilo específicas pré-carregando as fontes que estão acima da dobra.

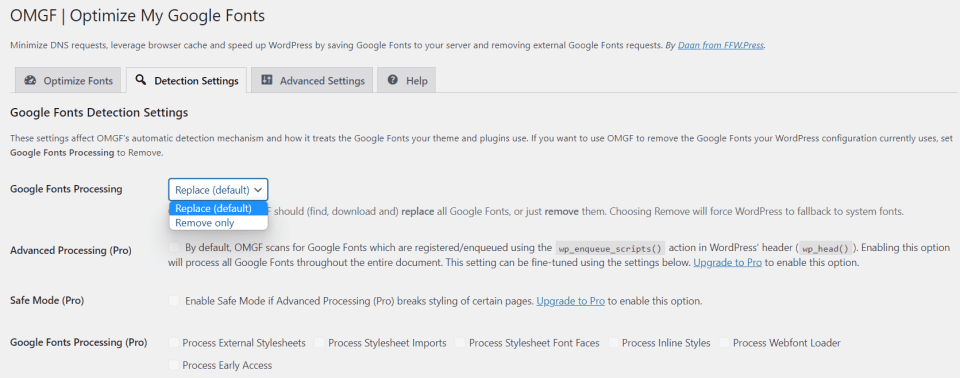
Nas configurações de detecção, as fontes podem ser adicionadas ou removidas. Isso é especialmente útil após uma reformulação, para que você não carregue recursos desatualizados que seus usuários nunca verão.

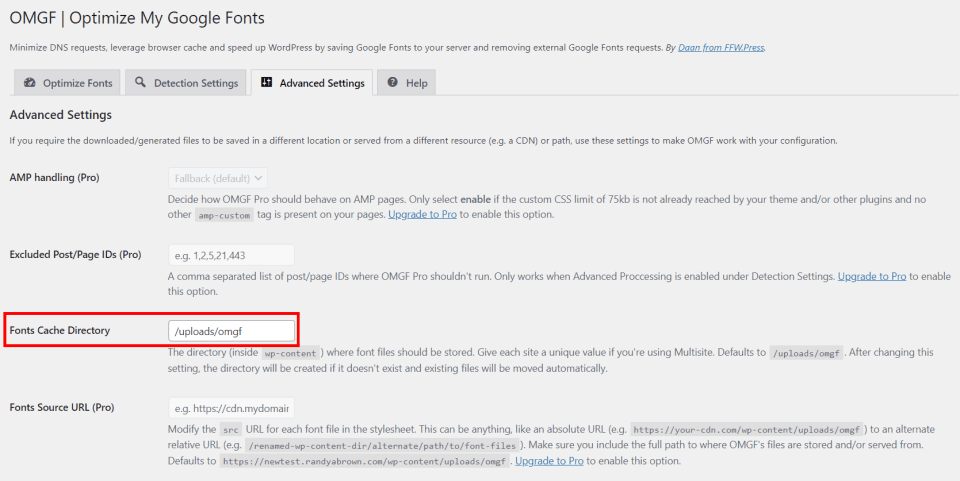
Além disso, se você mantiver uma casa impecável, poderá escolher o diretório para o cache de fontes nas Configurações avançadas.
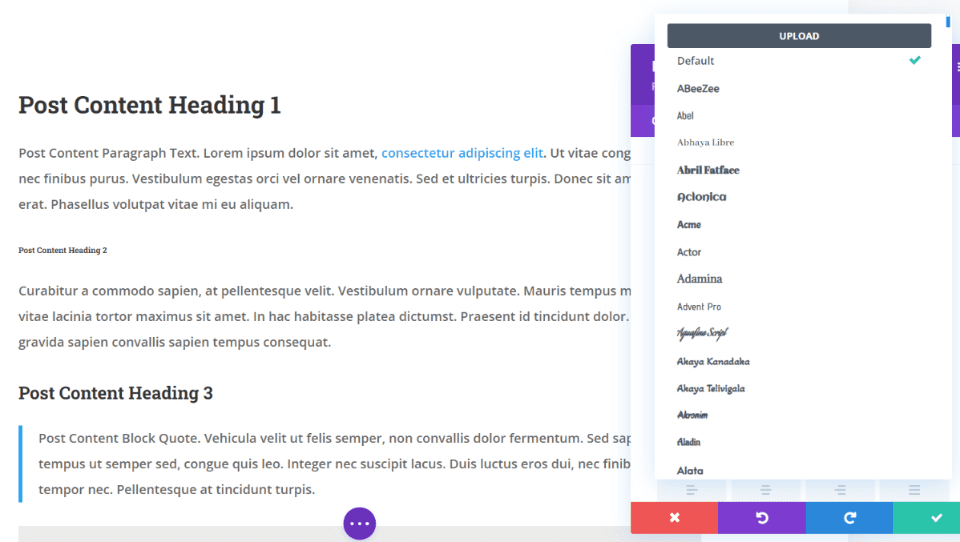
Use a integração do Google Fonts com os módulos Divi

600 Todos os módulos Divi baseados em texto usam Google Fonts, que estão disponíveis no tema Divi e no plug-in Divi e foram otimizados para o melhor desempenho e design. Para o corpo e cada tamanho de título separadamente, selecione a família da fonte, o peso e o estilo e altere o tamanho, a cor, a altura da linha, o espaçamento e as sombras. Eles podem até ser modificados para dispositivos específicos.
A versão em cache do Google Fonts é usada para carregar apenas as fontes que o módulo precisa. Isso evita que o navegador carregue variações de fonte desnecessárias.

Na guia General > Performance das Divi Theme Options, existem algumas configurações do Google Fonts. Ambos estão ativados por padrão. Segue-se que você já está cuidado se usar o Divi e não sabia que isso é algo que o tema manipula.
A atualização do Carregamento de fontes do Google armazena em cache as fontes do Google e as carrega em linha para acelerar o carregamento da página e reduzir as solicitações que bloqueiam a renderização da página. A opção denominada "Limitar o suporte do Google Fonts para navegadores legados" está localizada abaixo dela. Para acelerar o tempo de carregamento, esse recurso reduz o tamanho do Google Fonts. A desvantagem é que nem todos os navegadores mais antigos oferecem suporte ao Google Fonts.
Empacotando
Há uma boa chance de o Google Fonts já estar sendo usado em seu site de alguma forma. Mas acho que você notará a diferença se seguir estas 5 sugestões para melhorar a maneira como o Google Fonts funciona com o WordPress. Mesmo sendo pequenas, Google Fonts mal otimizadas podem prejudicar a experiência do usuário e diminuir a velocidade de carregamento do seu site. Embora existam algumas maneiras de otimizar manualmente suas fontes do Google, recomendo que a maioria das pessoas use um plug-in como o OMGF. Claro, o Divi é sempre uma escolha fantástica para gerenciar e otimizar fontes de qualquer tipo.




