O uso de marcação de esquema em seu site pode ajudá-lo a ter uma classificação mais alta nos mecanismos de pesquisa. No entanto, se você tiver pouco (ou nenhum) conhecimento de codificação, isso pode parecer um processo assustador. Felizmente, criamos um tutorial de SEO de marcação de esquema para ajudá-lo a começar sem se sentir sobrecarregado. Neste post, veremos a marcação de esquema e por que ela é tão crucial. Agora, vamos demonstrar como ele pode impulsionar o SEO do seu site Divi e oferecer algumas ferramentas que você pode utilizar. Vamos começar!

O que é marcação de esquema
Dados estruturados na forma de marcação de esquema ajudam os mecanismos de pesquisa como o Google a compreender melhor seu conteúdo. Você verá um aumento nas classificações do mecanismo de pesquisa se usar essa marcação.
Essas "tags" podem ser adicionadas ao seu site para melhorar suas classificações nos mecanismos de pesquisa (SERPs). No Schema.org, este código está disponível:

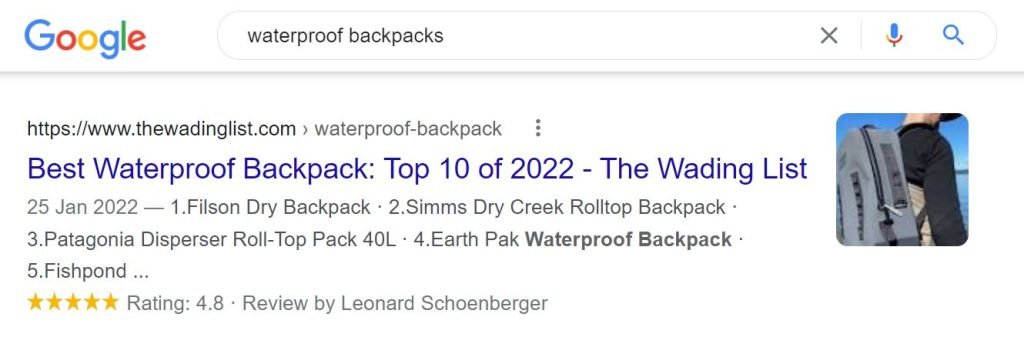
Quando você emprega a marcação de esquema, o Google pode obter informações adicionais de seus sites. Rich snippets serão gerados como resultado disso. Informações adicionais, como classificações de produtos, podem ser encontradas em rich snippets que são resultados de pesquisa aprimorados. Há taxas de cliques mais altas para esses snippets em comparação com os resultados de pesquisa padrão:
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Outros mecanismos de pesquisa, como Bing e Yahoo, também reconhecem a marcação schema.org. Bing e Yahoo são dois dos motores de busca mais populares.
Para começar com o SEO de marcação de esquema, você precisará adicionar tags diferentes (ou microdados) ao código HTML do seu site. Algumas das tags mais importantes são:
- itemscopeNo bloco div>, o itemscope define que o HTML dentro é sobre um determinado item.
- tipo de item ajuda você a identificar exatamente qual é o produto (por exemplo, um filme ou um livro).
- itemprop fornece detalhes adicionais sobre o item para os mecanismos de busca (por exemplo, diretor e gênero).
A lista continua, mas isso é apenas o começo. Muitos outros tipos de material podem ser marcados usando o Schema, incluindo resenhas de livros, informações sobre produtos e perguntas frequentes. Para entender melhor essas tags, vamos analisá-las no contexto. Schema.org fornece uma ilustração disso:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>Isso pode parecer uma mistura de jargão e ser um grande empreendimento a ser incorporado. Infelizmente, este não é o caso. Adicionar essas tags ao seu texto é consideravelmente mais simples do que parece, como demonstraremos no restante deste ensaio. Apenas alguns cliques do mouse e copiar/colar são suficientes.
Por que é importante?
Quase todo tipo de site pode se beneficiar do esquema de SEO. Blogs, sites de comércio eletrônico e pequenas empresas locais se enquadram nessa categoria.
Você pode usar a marcação de esquema em uma página de produto como exemplo. Tags como "Offer" e "AggregateRating" podem ser usadas nessa situação para especificar seus preços e classificações. Os principais elementos da sua página podem ser lidos por mecanismos de pesquisa como o Google e exibidos em seus SERPs como resultado disso.
Para obter rich snippets para seus produtos, use a marcação descrita acima:

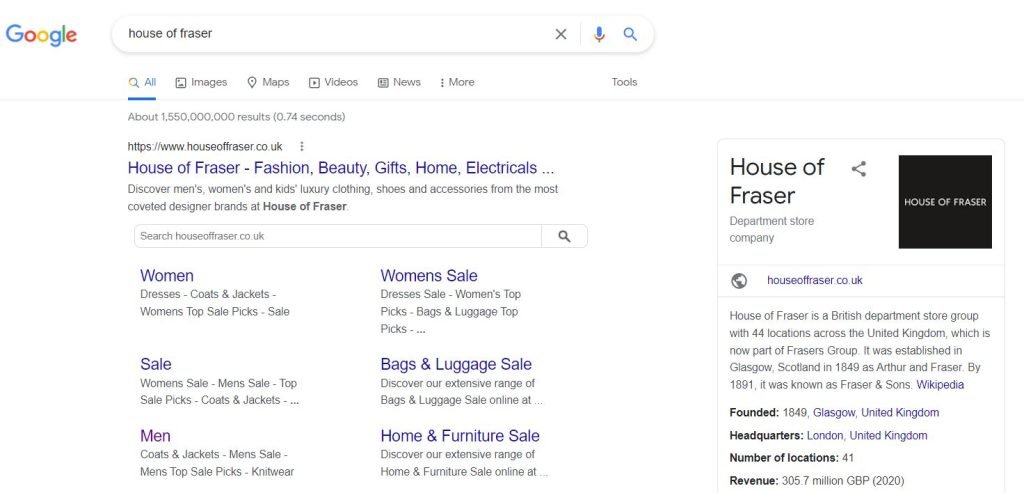
Um painel de conhecimento (ou gráfico de conhecimento) no Google é possível com o uso adequado do Schema markup SEO. É uma caixa que foca a atenção nos aspectos mais críticos da sua marca:

Você também pode obter um resultado avançado se empregar o esquema de SEO em seus sites de perguntas frequentes. Perguntas frequentes sobre o assunto da pesquisa de um usuário.

Diferentes tipos de rich snippets são acessíveis com base na natureza do seu site e nos produtos ou serviços que você fornece. Receitas, aplicativos e cursos estão todos incluídos.
As informações adicionais que aparecem nos resultados da pesquisa podem fazer uma grande diferença. Se você tiver um grande número de avaliações favoráveis, as pessoas estarão mais inclinadas a clicar em sua página. Taxas de cliques como essas podem aumentar seu tráfego orgânico e, como resultado, suas taxas de conversão.
Rich snippets também podem ajudá-lo a estabelecer autoridade exibindo suas instruções e perguntas frequentes. Os usuários saberão imediatamente se você puder ajudá-los a resolver seus problemas. Em teoria, isso poderia ajudá-lo a ter uma classificação mais alta nas páginas de resultados do mecanismo de pesquisa (SERPs) do Google.
Use a marcação de esquema para melhorar o SEO
Agora você sabe o quão importante é a marcação de esquema para sua campanha de SEO. Rich snippets podem melhorar sua visibilidade de SERP, o que pode levar a um aumento de visitantes orgânicos.
A boa notícia é que você não precisa de nenhuma habilidade de codificação para começar com as marcações de esquema. Existe, de fato, uma ferramenta que pode produzir o código para você. Auxiliar de marcação de dados estruturados: este é o Google

Este guia o guiará pelo processo de uso deste plug-in para adicionar marcação de esquema ao seu site WordPress. O que estamos esperando ?
Selecione uma página e marque seus dados
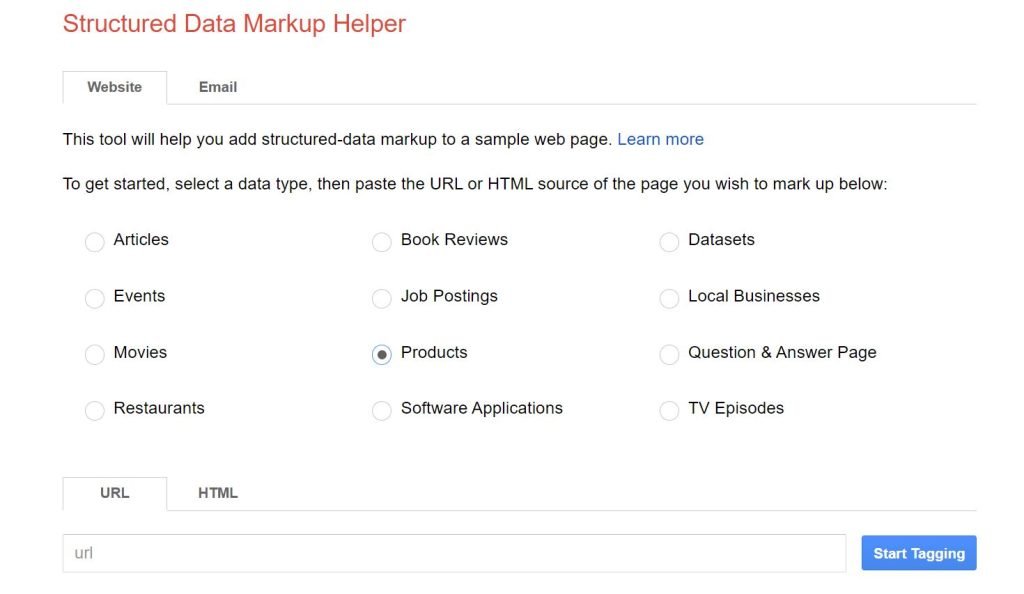
Escolher um tipo de dados (por exemplo, resenha de livro ou produto) e inserir o URL do site que você deseja marcar são dois dos primeiros passos.

Um produto WooCommerce será usado neste exemplo. Se você quiser usar a marcação de esquema em uma postagem ou página específica, poderá fazê-lo.
Comece a marcar quando estiver pronto. Para acessar os Dados do Tag, acesse aqui.

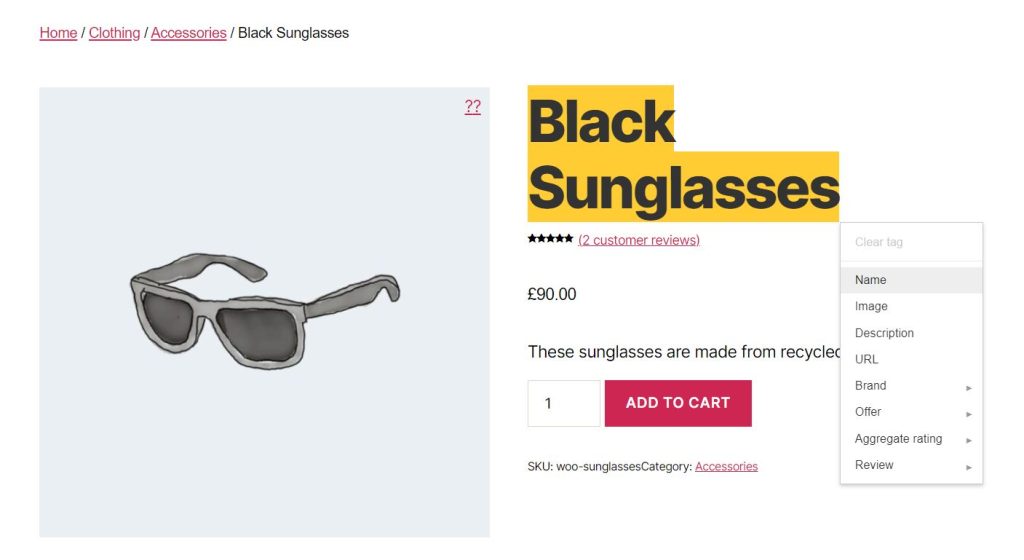
Nesta etapa, escolheremos e marcaremos manualmente vários componentes no site. Vamos começar com o nome da marca do item.
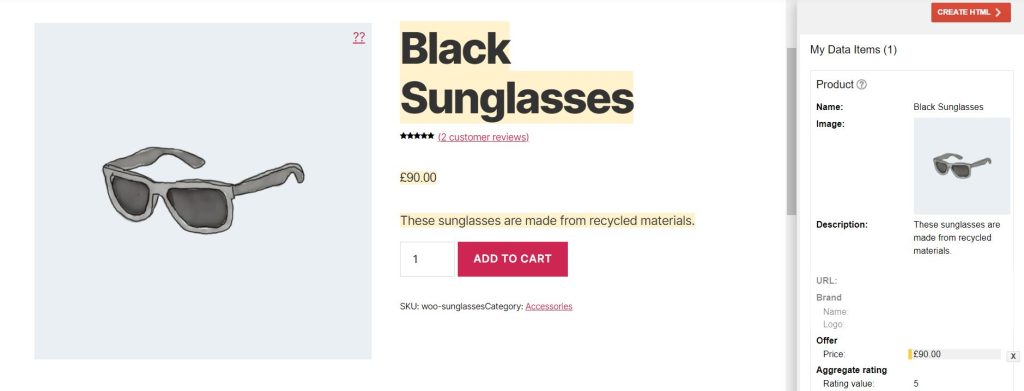
Para escolher um elemento, selecione a tag no menu destacando-a no painel de visualização. Como resultado, selecionaremos o nome:

No painel à direita da tela, você verá uma lista das tags selecionadas:

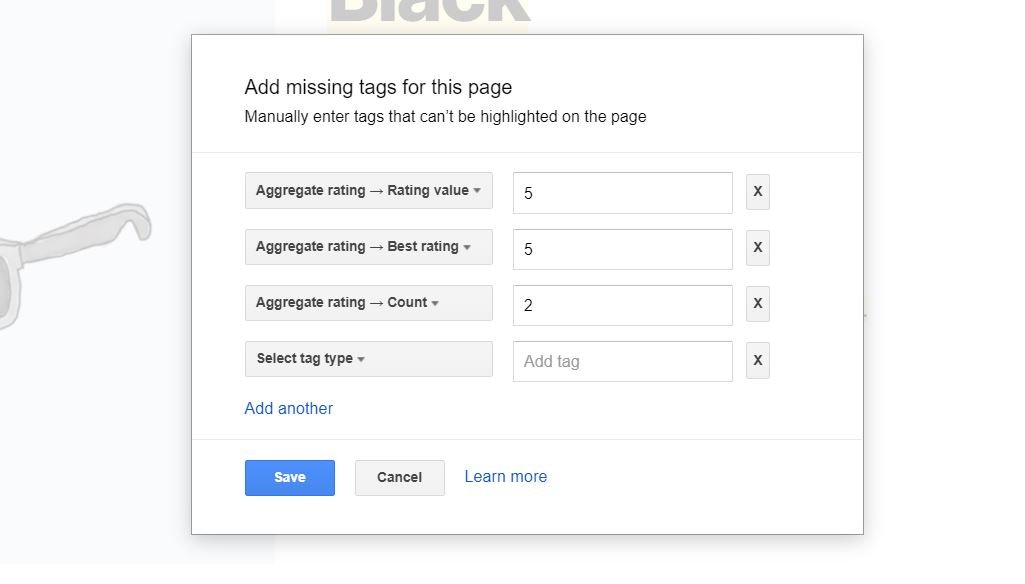
Além da imagem, descrição e preço, também os marcamos. Você pode ver que alguns itens não estão destacados. Há um botão Adicionar tags ausentes no canto inferior direito do painel direito, se for isso que você precisa.
Depois disso, você poderá inseri-lo manualmente. Como ilustração, considere o seguinte:

Esteja você criando uma página de produto, uma postagem de blog ou qualquer outro conteúdo, é melhor fornecer o máximo de informações possível. Incluir especificidade adicional em seus termos de pesquisa ajudará você a ter uma classificação mais alta nos resultados orgânicos do Google. É possível aumentar o tráfego para seu site fornecendo informações valiosas, como avaliações de clientes, classificações de produtos e informações sobre preços.
Digite o código de marcação
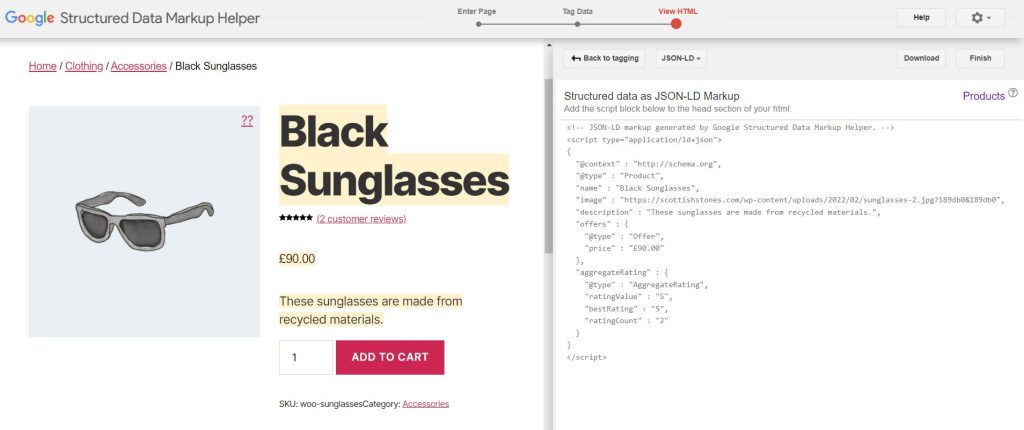
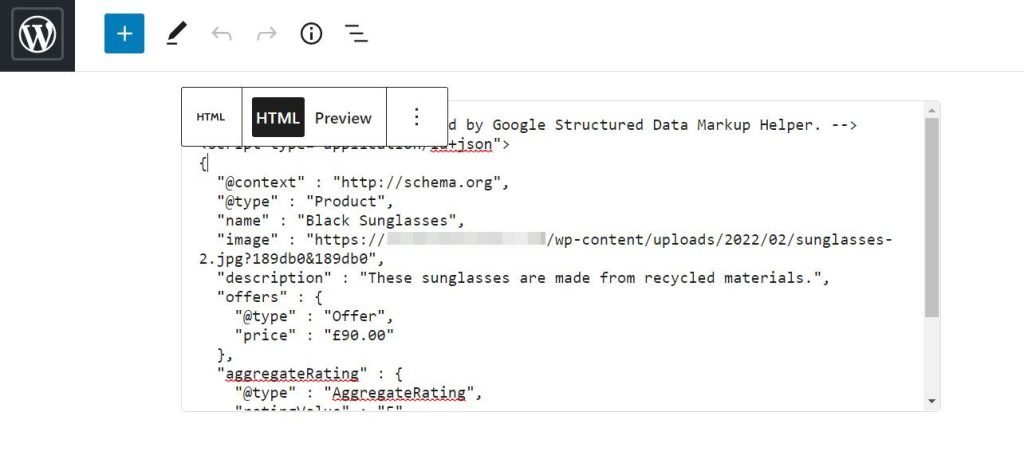
Clique no botão vermelho Criar HTML próximo ao canto superior direito da tela de entrada quando terminar de marcar seus dados. Nesse caso, a marcação do esquema será algo assim:

JSON-LD e Microdata são os dois formatos de saída que você pode escolher. Usando JSON-LD, você pode simplesmente copiar e colar este código em seu navegador.
Você pode facilmente adicionar marcação de esquema ao seu site WordPress apenas inserindo o código gerado em sua postagem ou página. Você pode fazer isso de várias maneiras, dependendo do tipo de conteúdo que está marcando.
Adicionar esquema à página do produto WooCommerce
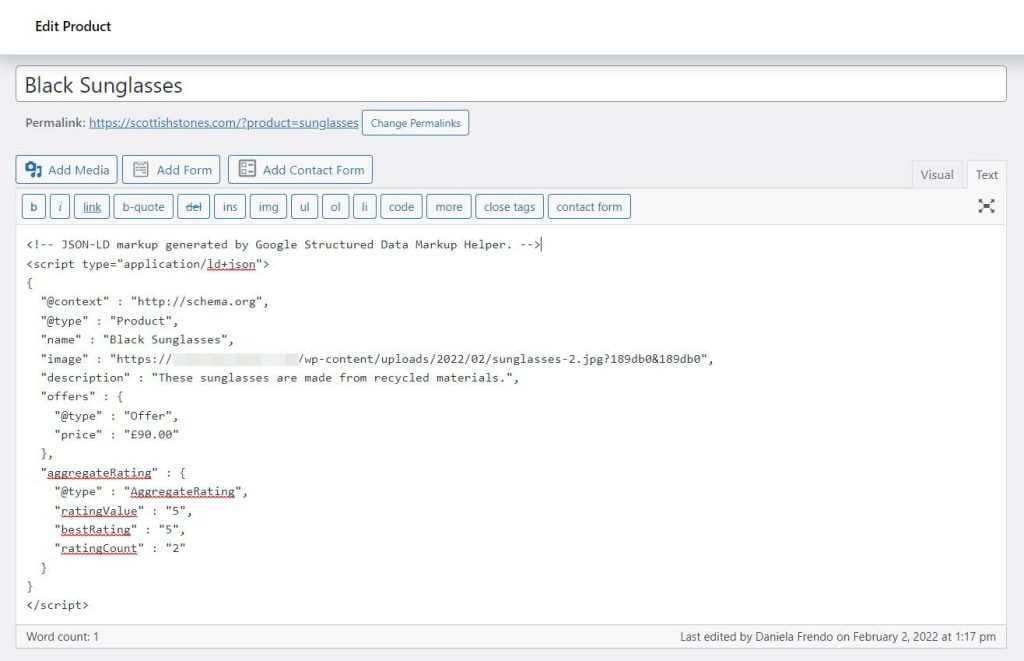
Vá para o painel do WordPress e selecione o produto WooCommerce que você deseja atualizar. O código de marcação do esquema pode ser colado no campo de texto do corpo usando a guia Texto.

Para salvar suas alterações, clique em Atualizar. Sua marcação de esquema foi adicionada! Aqui, vamos orientá-lo no processo de determinar se essas modificações têm ou não o efeito desejado.
Adicionar esquema ao post ou página do WordPress
Uma página ou postagem pode ser marcada pelo esquema da mesma maneira. Abra a página ou postagem na qual você deseja adicionar um comentário. Adicione um novo bloco clicando no símbolo de mais (+) e selecionando HTML personalizado:

O código gerado pelo Structured Data Markup Helper é necessário aqui. Você não precisa se preocupar com o fato de seus visitantes verem essas informações. Clique em Atualizar quando terminar.
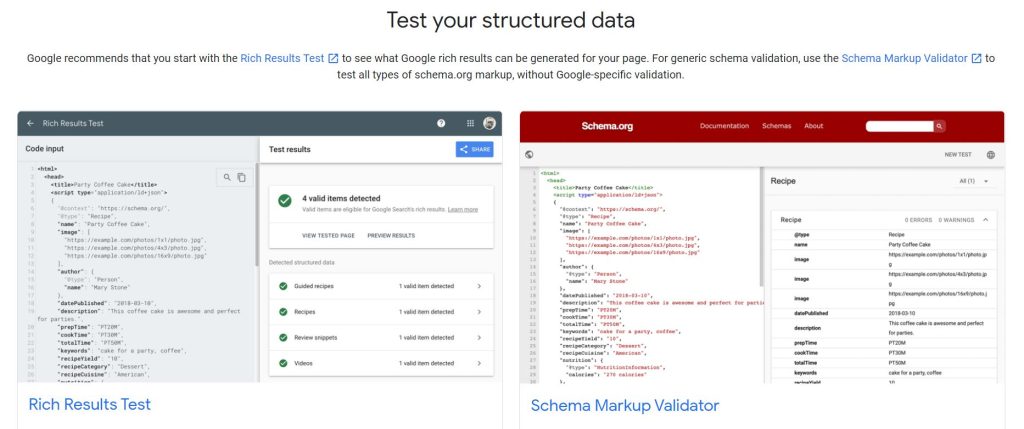
Marcação do esquema de teste
Agora você pode avaliar seus dados estruturados e ver como seu material marcado aparecerá nos resultados de pesquisa do Google. – Google A Ferramenta de teste de marcação de esquema do Google está disponível para você:

O teste de pesquisa aprimorada está em ordem. Você pode usar a Ferramenta de teste de marcação de esquema na página acima para verificar um URL digitando-o no campo URL:

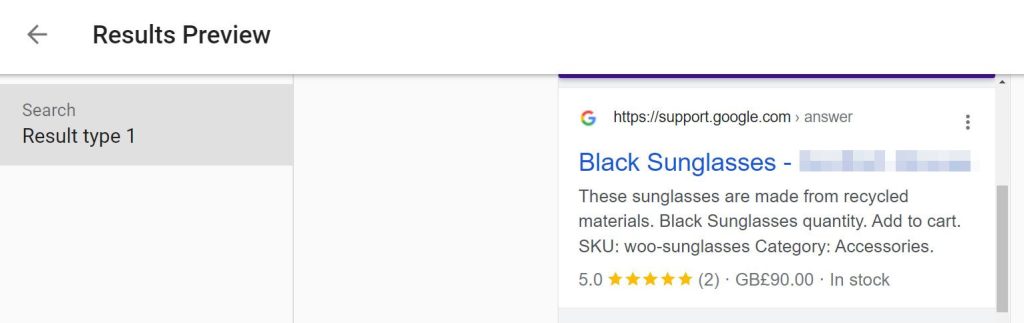
Dependendo do tamanho do relatório, pode levar algum tempo para gerar. Quando estiver pronto para ver os resultados, vá em frente e clique no botão Visualizar resultados. O rico trecho pode ser visto aqui:

Nossos dados rotulados são claramente óbvios neste resultado. Ele contém o custo e a classificação por estrelas do produto.
Plugins WordPress para esquema
Até agora, nos concentramos em adicionar manualmente a marcação de esquema aos nossos esforços de SEO. Os plugins do WordPress, por outro lado, podem ajudá-lo a melhorar ainda mais seu conteúdo. A seguir estão algumas das escolhas mais populares!
Yoast SEO
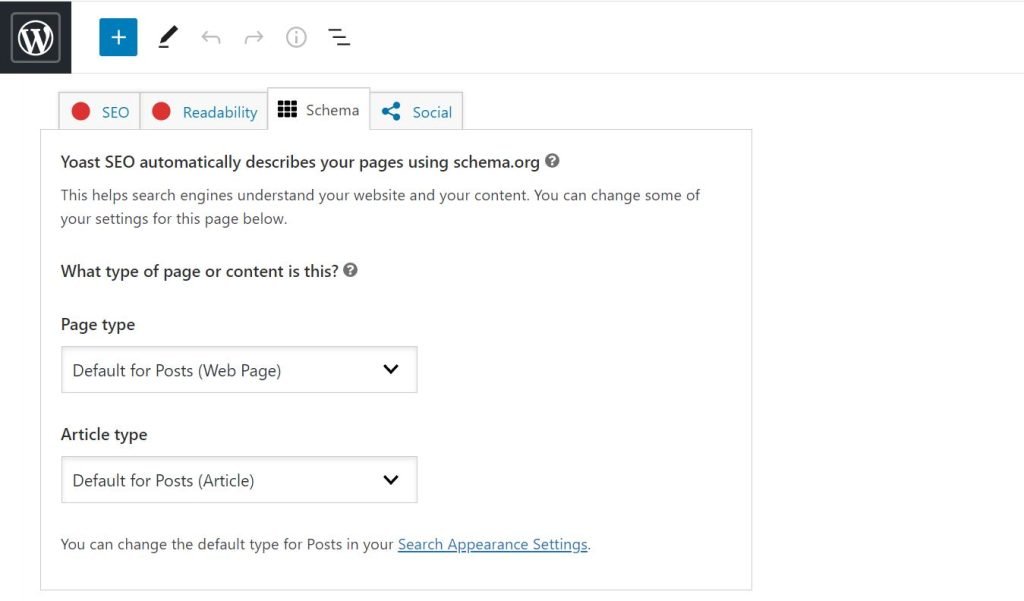
O plugin Yoast SEO pode ser usado para adicionar marcação de esquema ao seu site, se você já o tiver instalado. A maior parte do trabalho é feito para você por esta ferramenta. Os metadados do schema.org que ele usa, por exemplo, descrevem automaticamente seus artigos e páginas. Embora esses tipos padrão possam ser alterados, você também pode fazer isso:

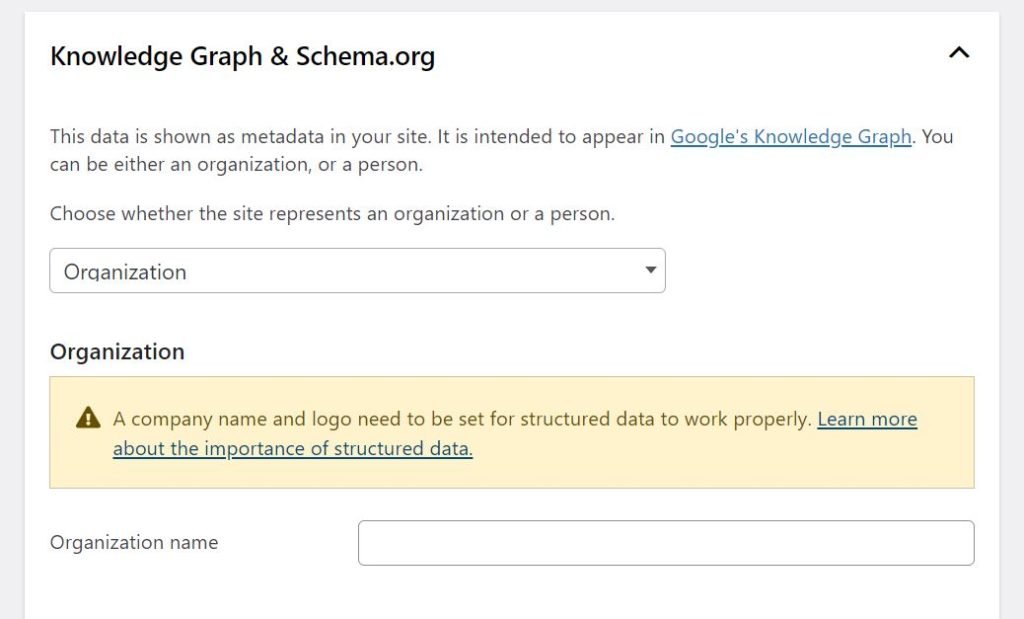
Os painéis de conhecimento são construídos usando as informações coletadas pelo plug-in. No painel do WordPress, vá para SEO > Search Appearance e verifique suas suposições. Na seção Knowledge Graph & Schema.org, role até a parte inferior até ver isto:

Selecionar se o seu site representa uma pessoa ou uma organização será o próximo passo. Um nome e um logotipo também serão necessários. Uma rápida revisão de seus dados pode ser necessária se você já os tiver inserido.
Rank SEO de matemática
Há também o Rank Math SEO , que é um plugin semelhante. Com esta ferramenta, você pode incorporar facilmente a marcação de esquema em seu site. Adicionar tipos de esquema para suas postagens, páginas e produtos é fácil com o assistente de configuração deste plug-in, que o orienta durante o processo durante a instalação.

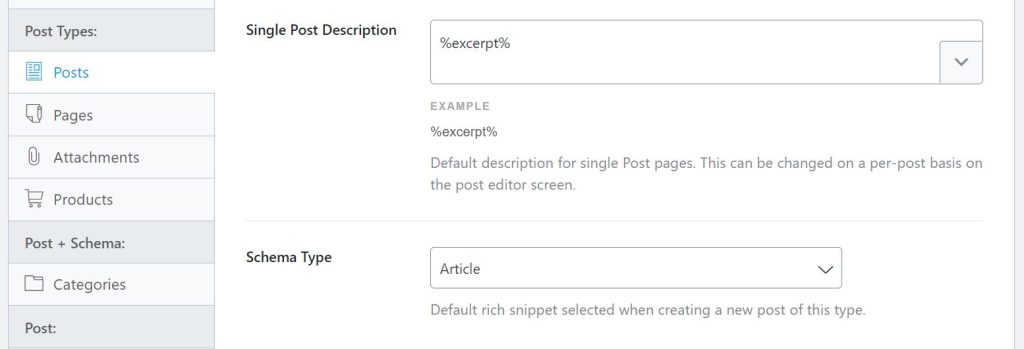
Essas opções também podem ser acessadas no painel do WordPress acessando Rank Math > Titles & Meta. O tipo de esquema pode ser editado selecionando Posts ou Páginas:

Esse recurso está incluído na edição profissional do Rank Math e você pode ativá-lo atualizando. Você pode usar essa funcionalidade para adicionar novos tipos de dados para receitas, vagas de emprego e outras formas de conteúdo.
Dados estruturados de esquema & para WP & AMP
Usar um plugin com uma seleção maior de tags de dados também pode ser uma opção. Mais de 35 tipos de esquema são suportados pelo plugin Schema and Structured Data for WP/AMP :

Atração turística e destino turístico podem ser úteis se você administrar um site de viagens. Blocos Gutenberg para vários tipos de esquema também estão incluídos neste plugin.
Além disso, você pode obter análises de negócios ou produtos de mais de 75 sites diferentes. Essas revisões podem ajudá-lo a obter melhores resultados nas páginas de resultados do mecanismo de pesquisa. Esses são os tipos de coisas que chamam muita atenção.
Conclusão
O aumento do tráfego orgânico pode ser obtido adicionando marcação de esquema ao seu site. A razão para isso é que são exibidos rich snippets ou resultados de pesquisa que incluem dados adicionais, como classificações de produtos e preços. Mais pessoas clicarão nesses resultados por causa de sua riqueza. O Structured Data Markup Helper, por exemplo, pode ajudá-lo a adicionar marcação de esquema às suas postagens e páginas. É possível otimizar ainda mais seu site com plugins como Yoast SEO , Rank Math SEO ou Schema for WP & AMP .





