O Page Speed é um dos aspectos mais importantes do seu site. Não importa o quanto seu site tenha a oferecer, ninguém gosta de esperar minutos antes de carregá-lo. Simultaneamente, se o seu site carregar mais rápido, é mais provável que retenha visitantes.

Além disso, o Page Speed também é responsável pela classificação do seu site nos motores de busca. Ajuda os rastreadores a compreenderem a eficácia e a manutenção do seu site. Neste tutorial, veremos Como adiar a análise de JavaScript no WordPress.
Por que adiar a análise de JavaScript é importante?
Para compreender completamente o conceito de Adiar a análise de JavaScript, você precisará entender como um navegador renderiza uma página da web. Quando o navegador solicita uma página, o servidor da web a envia de volta, que é baixada na forma de um documento HTML.
O documento HTML contém vários elementos e recursos que o navegador lê enquanto os recursos adicionais são baixados. E, finalmente, a página é renderizada apenas quando todos os recursos são baixados.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraOs recursos de tamanho maior levam muito mais tempo para serem baixados. As imagens são responsáveis pela maioria desses recursos, por isso é importante otimizar suas imagens. Além disso, você pode adiar o download de scripts desnecessários identificando-os e agilizando sua página da web.
Como identificar quais scripts adiar?
Para um site mínimo que não usa muito JavaScript, pode não haver scripts vitais para carregar a página. Ao contrário, é importante para um site bastante complexo ter uma análise detalhada de todos os scripts para entender quais são essenciais para o carregamento da página.
O primeiro método de eliminar scripts desnecessários é removendo os scripts um por um e, simultaneamente, verificando quaisquer erros no console JavaScript. Ao mesmo tempo, esse método requer esforço e conhecimento consideráveis sobre JavaScript.
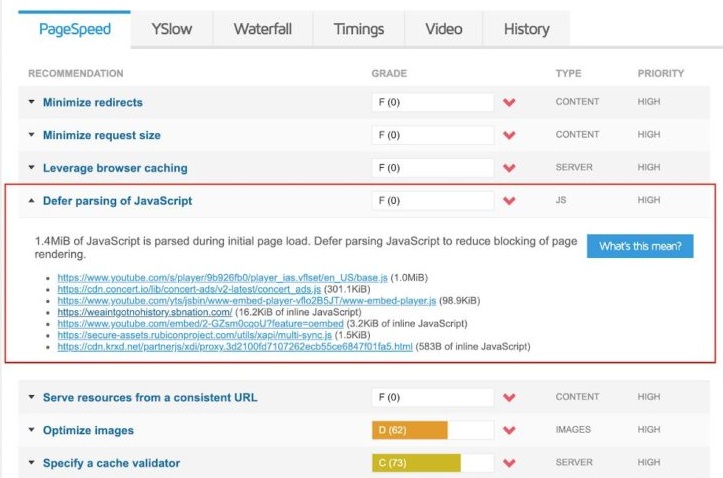
O outro método é usar a ferramenta de teste de velocidade para avaliar quais scripts são essenciais para o carregamento da página. Uma dessas ferramentas inclui o GTmetrix , onde basta inserir a URL do seu site, mostrando os resultados. Na guia Velocidade da página, você encontrará a seção Adiar análise para JavaScript, que mostrará a lista de scripts desnecessários carregados durante a renderização de sua página durante a expansão.

Usando as informações, você pode remover os scripts que não são responsáveis pela renderização de sua página.
Atributos deferir ou assíncronos
Existem duas maneiras de eliminar o download de scripts quando as páginas são renderizadas.
Primeiro, adicionando o atributo Defer à tag de script, você pode garantir que o navegador não baixe recursos, a menos que a análise da página seja feita. Depois que a renderização e a análise da página forem concluídas, o navegador pode baixar todos os scripts adiados. A seguir, é fornecido um exemplo de tag de script que mostra como adicionar o atributo defer a uma página HTML.
<script src="path/to/script" defer></script>Por outro lado, você pode adicionar um atributo assíncrono à tag do script. Isso guiará o navegador para carregar o script separadamente. Isso significa que o navegador começará a baixar os recursos quando encontrar o código enquanto analisa separadamente o HTML simultaneamente. Abaixo, um exemplo de script mostra como adicionar um atributo assíncrono.
<script src="path/to/script" async></script>Ambos os atributos diferem em sua maneira de baixar recursos. Para um site mínimo, não é fácil notar as diferenças entre os atributos assíncronos e deferir. Ao mesmo tempo, para um aplicativo da web mais complexo, é recomendável usar a técnica defer.
Adiar a análise de JavaScript
Aqui estão os dois métodos que você pode usar para adiar a análise de JavaScript.
1. Personalize o arquivo functions.php
Se você está acostumado com o desenvolvimento WordPress, deve saber que não é uma boa ideia adicionar scripts diretamente à marcação HTML. Mas você pode usar as funções embutidas do WordPress para solicitar recursos.
Para adicionar um atributo assíncrono ou deferir aos seus scripts, você deve adicionar a seguinte função ao arquivo functions.php do seu tema WordPress.
add_filter('script_loader_tag', 'add_defer_tags_to_scripts');
function add_defer_tags_to_scripts($tag){
# List scripts to add attributes to
$scripts_to_defer = array('script_a', 'script_b');
$scripts_to_async = array('script_c', 'script_d');
# add the defer tags to scripts_to_defer array
foreach($scripts_to_defer as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' defer="defer" src', $tag);
}
# add the async tags to scripts_to_async array
foreach($scripts_to_async as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' async="async" src', $tag);
}
return $tag;
}Certifique-se de enfileirar cada script antes de adicionar os atributos defer e async às tags de script.
add_action('wp_enqueue_scripts', 'enqueue_custom_js');
function enqueue_custom_js() {
wp_enqueue_script('script_a', get_stylesheet_directory_uri().'/script_a.js');
wp_enqueue_script('script_b', get_stylesheet_directory_uri().'/script_b.js');
wp_enqueue_script('script_c', get_stylesheet_directory_uri().'/script_c.js');
wp_enqueue_script('script_d', get_stylesheet_directory_uri().'/script_d.js');
}2. Plug-ins para adiar a análise de JavaScript
Compreensivelmente, nem todo mundo tem considerável conhecimento e habilidade para seguir o método acima. Portanto, para iniciantes, alguns plug-ins podem ser usados para Adiar a análise de JavaScript.
JavaScript assíncrono
Async JavaScript é um plug-in WordPress gratuito que você pode instalar no WordPress para executar a tarefa.
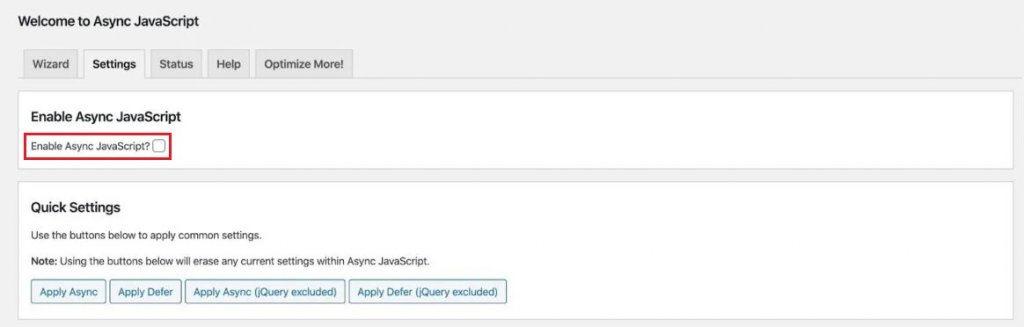
Depois de instalar e ativar o plug-in, vá para as configurações do plug-in e marque a opção Ativar JavaScript Async .

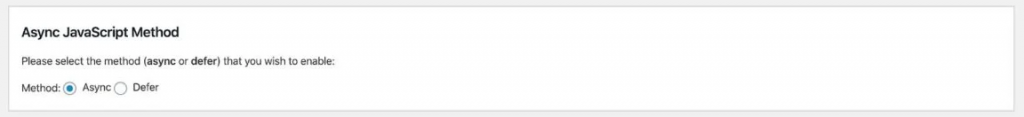
Role para baixo para selecionar entre o método assíncrono ou adiado .

Role para baixo para opções mais avançadas onde você pode adicionar ou remover separadamente scripts para assíncronos e adiar. Além disso, você pode eliminar plug-ins e temas das alterações que este plug-in vai fazer.

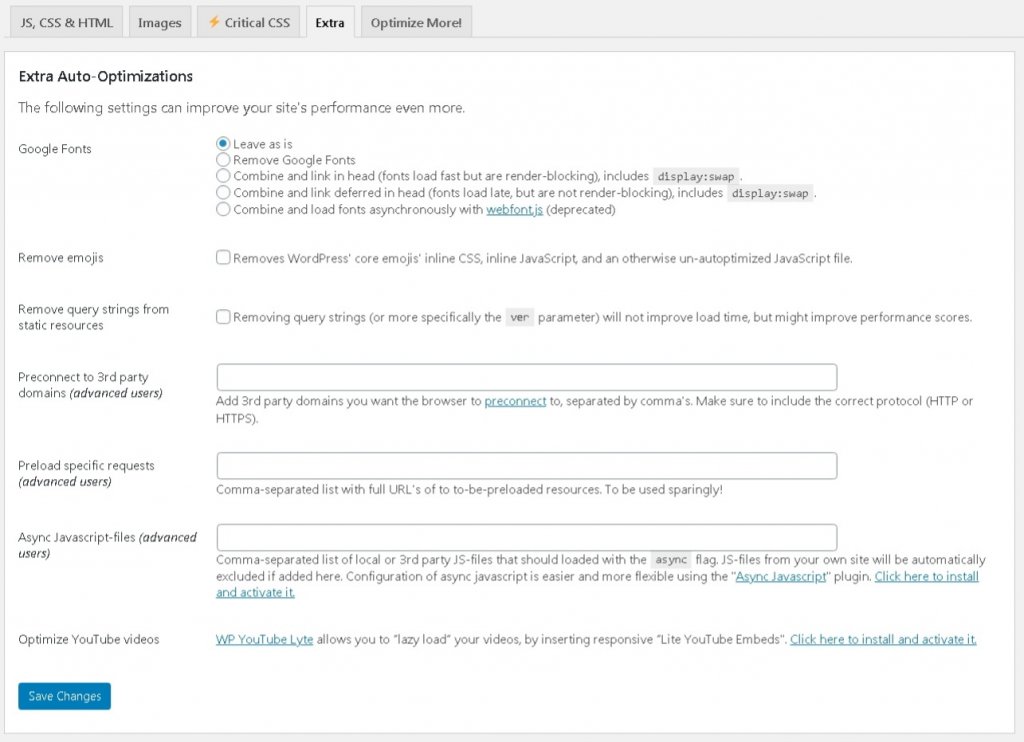
Otimização automática
Autoptimize é outro plugin que permite adiar a análise de JavaScripts.
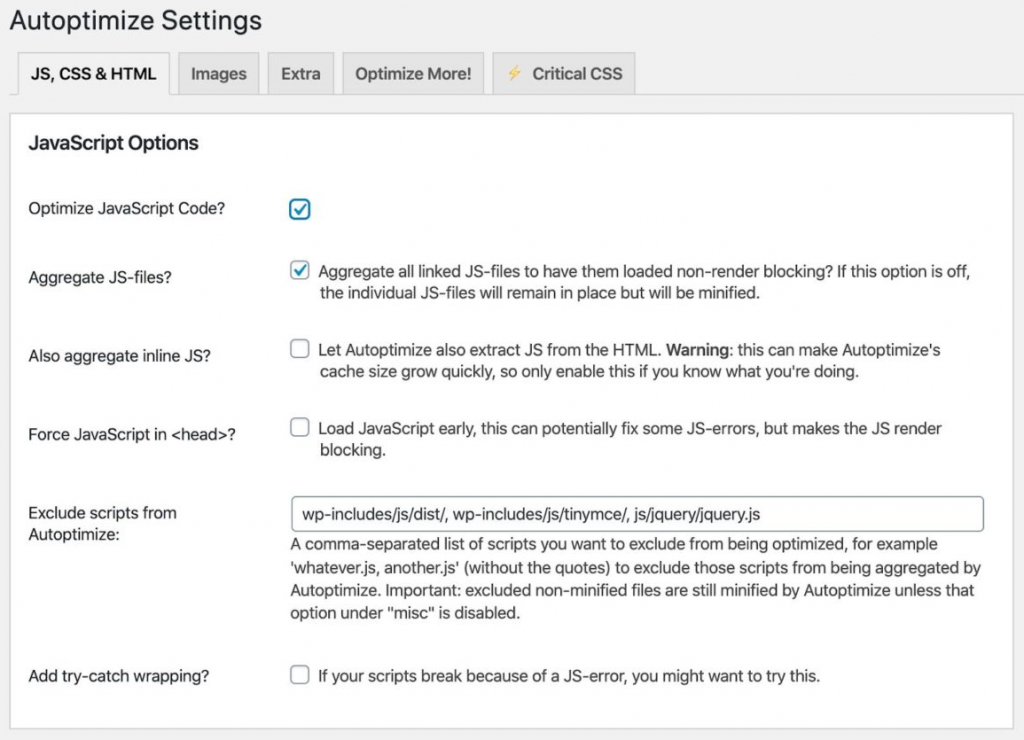
Depois de instalar e ativar o plugin, marque a opção Otimizar código JavaScript na página de configurações . Isso adiará todos os scripts desnecessários e os moverá para o rodapé.

Você também pode adicionar os scripts para o atributo assíncrono na guia Extra .

Você pode editar o arquivo functions.php ou usar plug-ins como Autoptimize e Async JavaScript . Esses são os dois métodos confiáveis para adicionar o atributo async e defer às tags de script.
Esperamos que essas técnicas ajudem você a acelerar o seu site. Sinta-se à vontade para se juntar a nós no  Facebook e no Twitter para se manter atualizado sobre nossas postagens.





