A galeria de imagens Divi é um módulo útil para criar galerias totalmente funcionais dentro de um site. Se você é um entusiasta de moda ou fotógrafo, pode precisar de uma galeria em seu site para mostrar seus projetos. Você pode não saber se Divi tem todo o equipamento embutido necessário para trazer um efeito de animação excepcional na galeria de imagens. Hoje, tentaremos trazer a animação ripple-off usando anime.js com Divi builder e ver uma animação criativa de galeria de imagens. Sem perder mais tempo, vamos começar.

Antevisão
É assim que nossa galeria ficará depois de termos feito o tutorial completo.
Adicionar animação a uma galeria de imagens Divi
Parte 1: design do layout da página da galeria
A seção
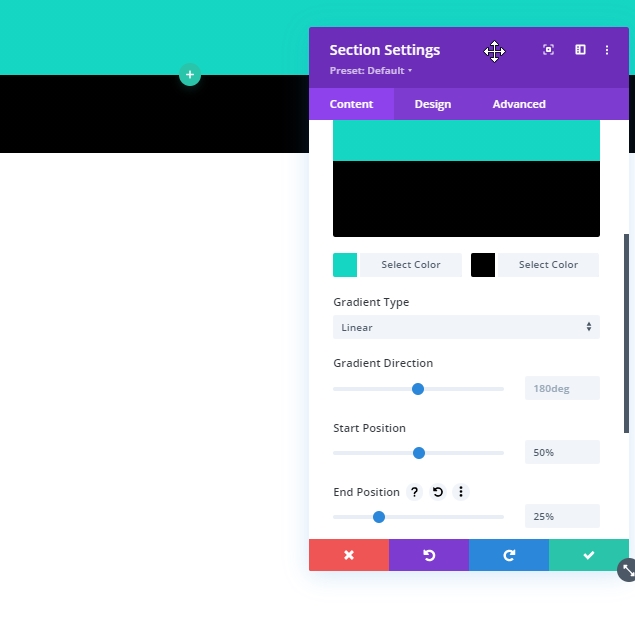
Primeiro, vamos abrir as configurações da seção inicial e fazer a modificação mencionada.
- Cor do gradiente de fundo à esquerda: # 15d6c2
- Cor certa do gradiente de fundo: # 000000
- Posição inicial: 50%
- Posição final: 25%

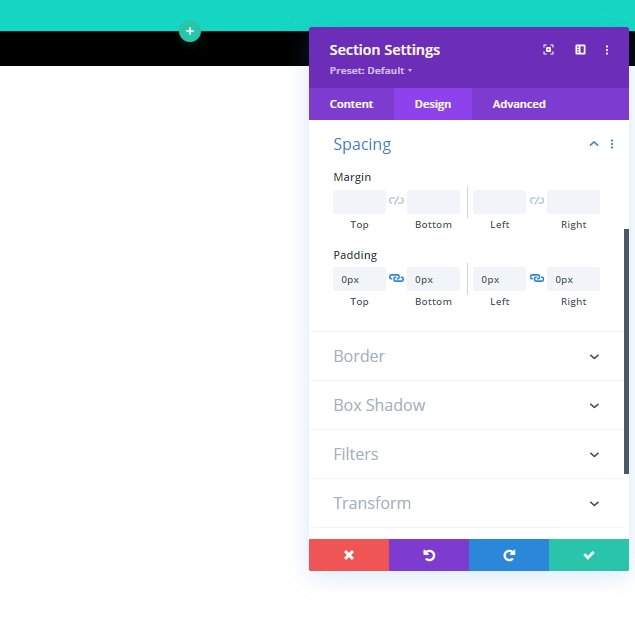
Atualizaremos as configurações de preenchimento na guia de design.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Preenchimento: 0 px superior, 0 px inferior, 0 px à esquerda, 0 px à direita

Em seguida, atualizaremos as configurações de estouro de visibilidade na guia avançada.
- Excesso horizontal: oculto
- Estouro vertical: oculto

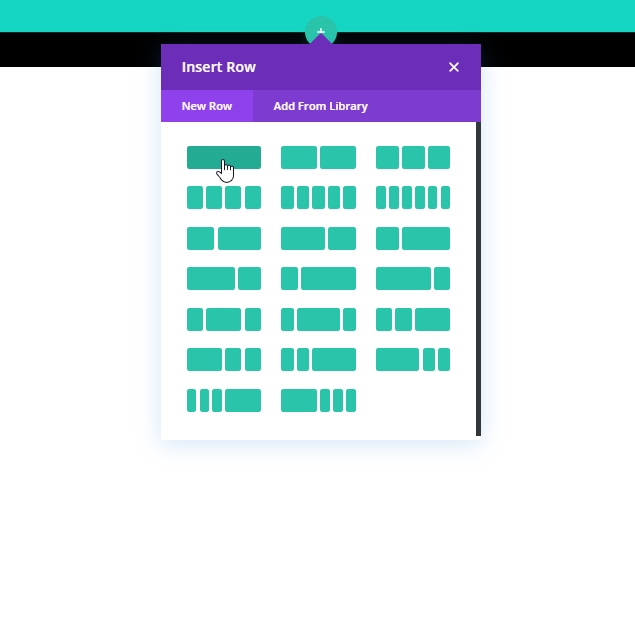
Adicionando linha 1
Adicionaremos uma linha de uma coluna que conterá o título da página.

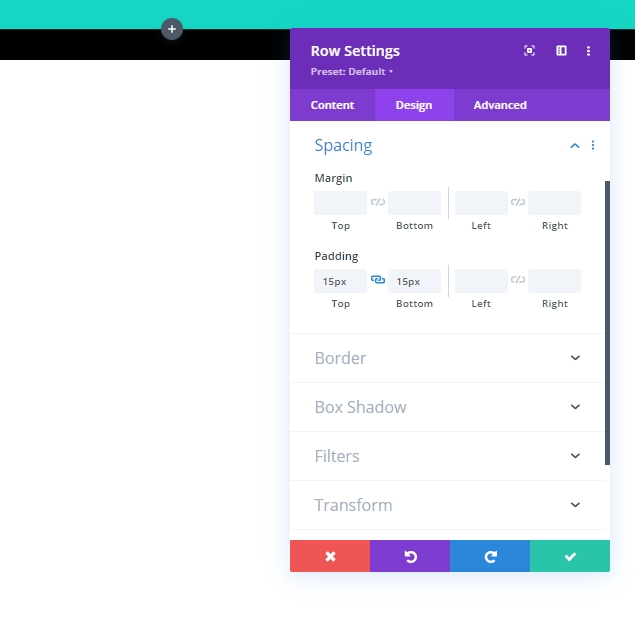
Então, nas configurações de linha, vamos atualizar o preenchimento:
- Preenchimento: 15px superior, 15px inferior

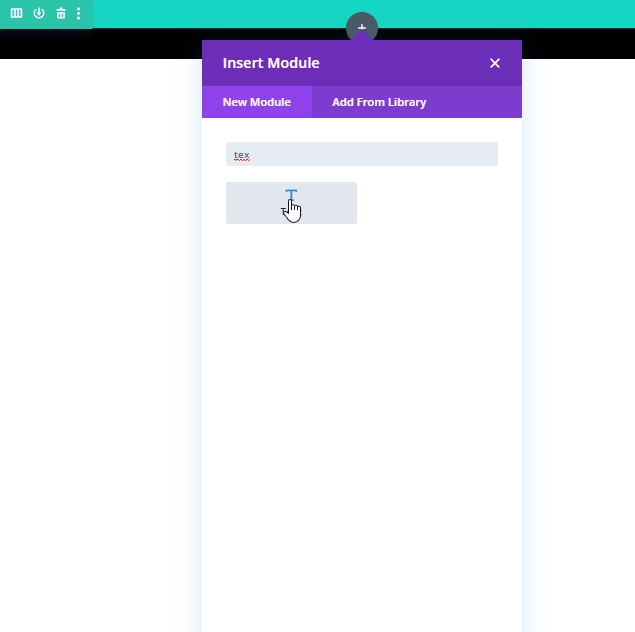
Adicionar Módulo de Texto
A próxima etapa é adicionar um módulo de texto à linha. Este módulo funcionará como o título da página.

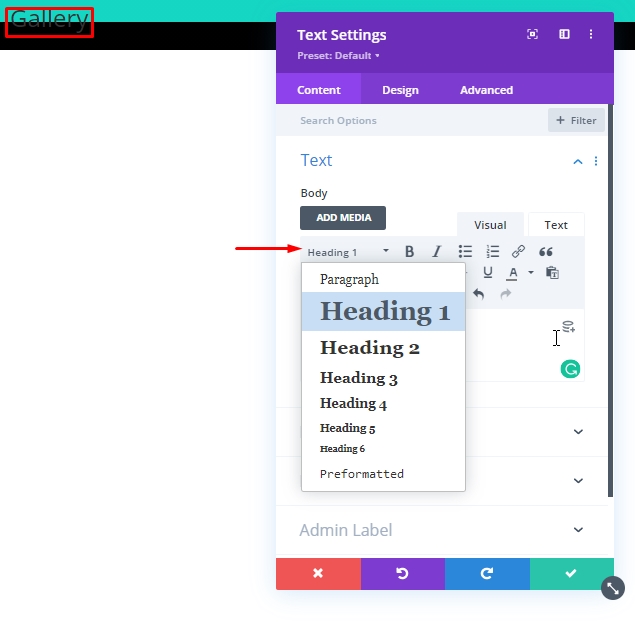
Agora adicione o conteúdo de sua escolha e selecione Título 1 no menu mostrado na imagem.

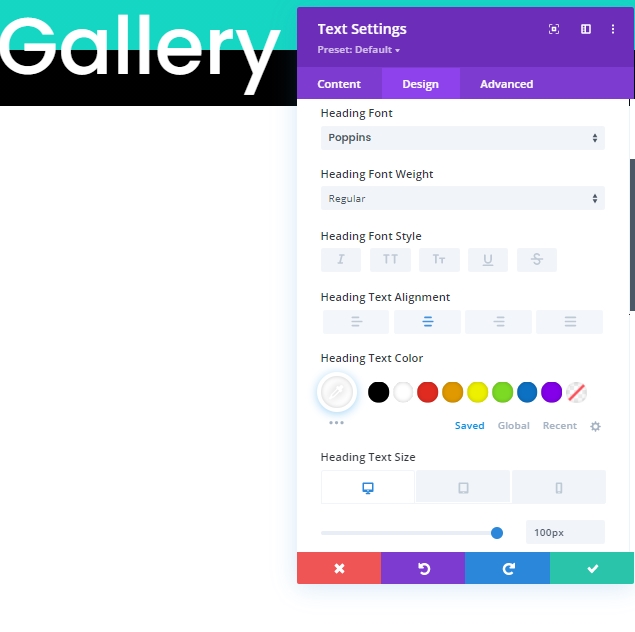
Em seguida, passaremos para a seção de design e atualizaremos as seguintes configurações para o Título:
- Fonte do título: Poppins
- Alinhamento do Texto do Título: centro
- Cor do texto do título: #ffffff
- Tamanho do texto do título: 100 px (desktop), 80 px (tablet), 60 px (telefone)

Adicionando linha 2
Adicionaremos outra linha à mesma seção. Ele funcionará como nosso módulo de galeria.

Nas configurações da linha, adicione uma cor de fundo preta à linha.
- Cor de fundo: # 000000

Temos que fazer muitas atualizações na guia de design. então siga com atenção. Primeiro, vá para as configurações de tamanho.
- Usar largura de calha personalizada: SIM
- Largura da calha: 1
- Largura: 95%
- Altura mínima: 80vh

Agora, adicione um pouco de preenchimento à linha.
- Preenchimento: 0 px superior, 0 px inferior

É hora de adicionar alguma sombra de caixa.
- Sombra da caixa: veja a imagem
- Posição vertical da sombra da caixa: 0 px
- Posição horizontal da sombra da caixa: 0 px
- Força de propagação da sombra da caixa: 70px
- Cor da sombra: # 000000

Parte 2: Design do Módulo da Galeria
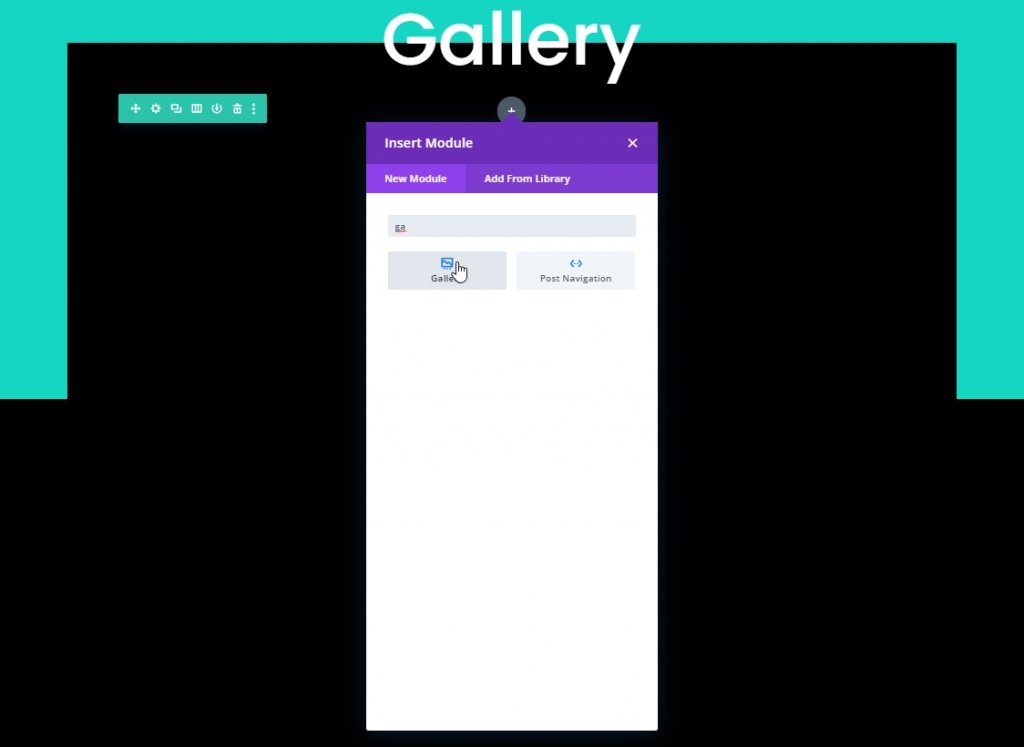
É hora de adicionar o módulo da galeria ao nosso design.

Na guia de conteúdo do módulo da galeria. Adicione um mínimo de 25 imagens. Esta é uma quantidade muito boa para que as imagens tenham um efeito de animação excepcional.
Depois de enviar as imagens, faça as seguintes alterações:
- Contagem de imagens: 25
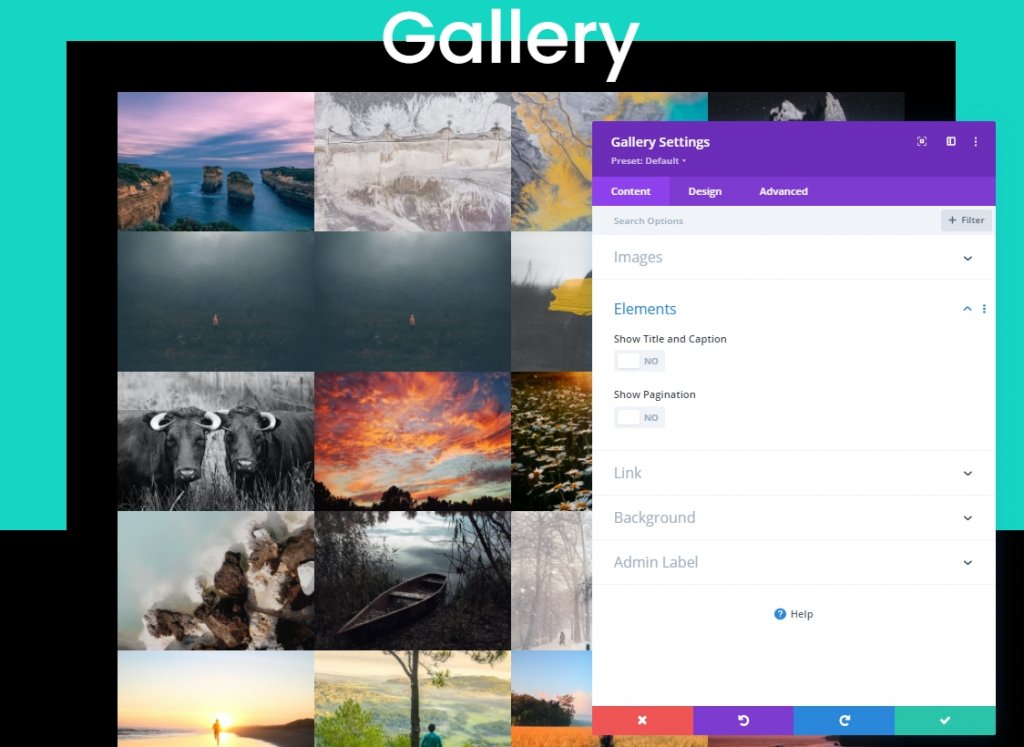
- Mostrar título e legenda: NÃO
- Mostrar paginação: SIM

Design de sobreposição e paginação
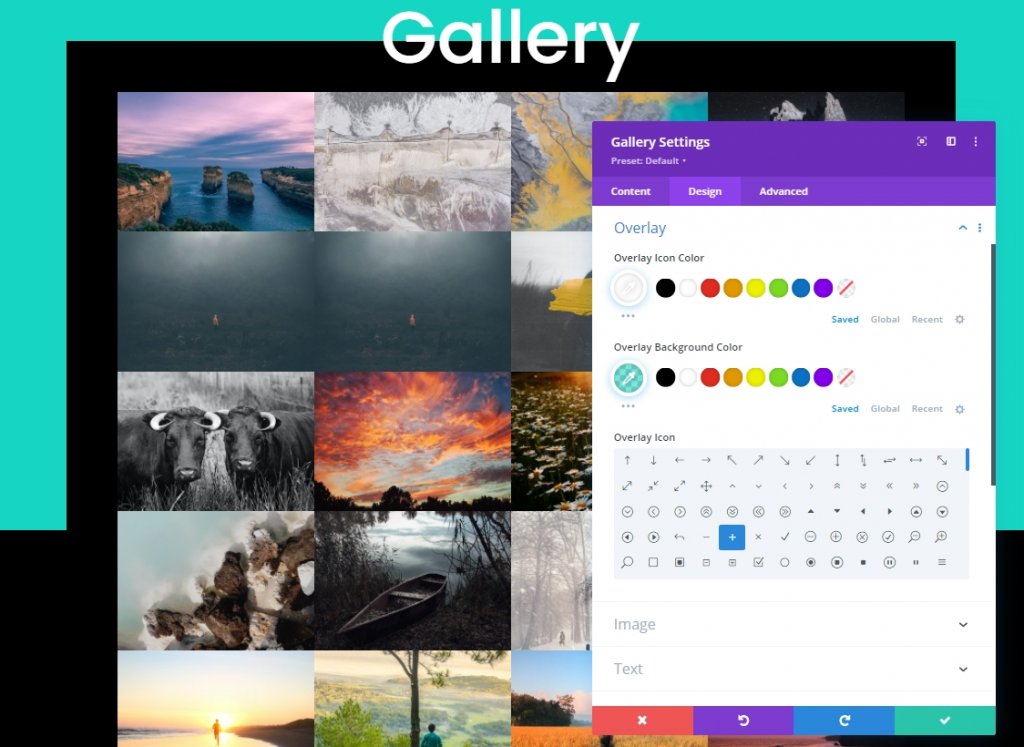
Atualize a configuração de sobreposição na guia de design:
- Cor do ícone de sobreposição: #ffffff
- Sobreposição de cor de fundo: rgba (22.215.195,0.55)
- Ícone de sobreposição: ícone de mais (veja a captura de tela)

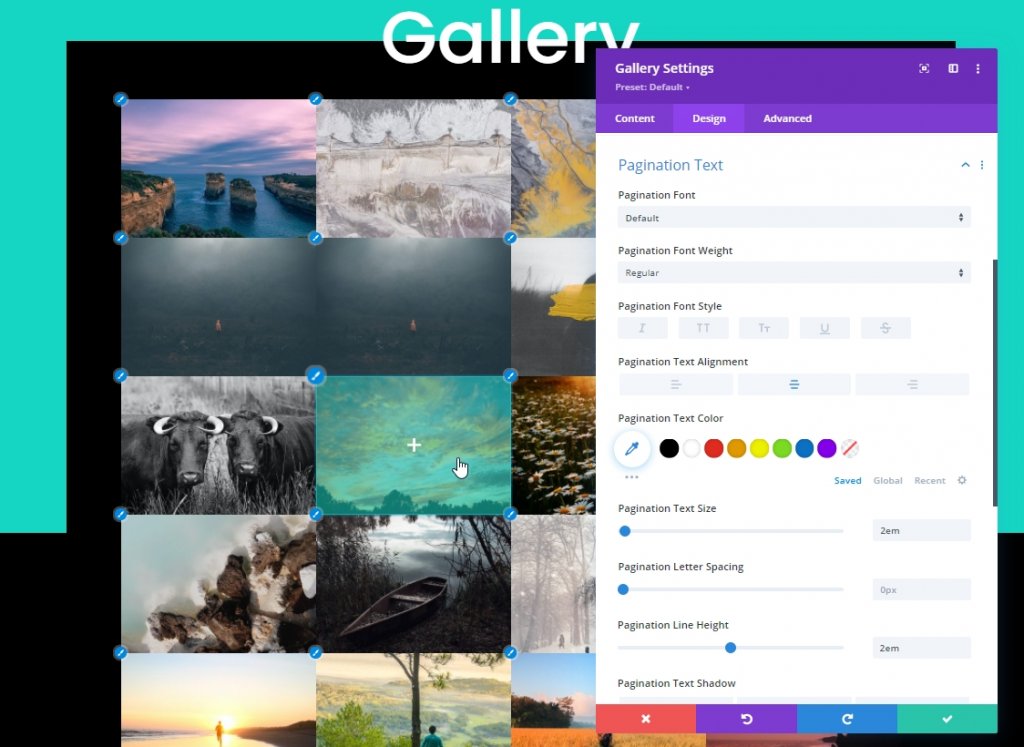
É hora de configurações de paginação.
- Alinhamento de Texto de Paginação: Centro
- Tamanho do texto de paginação: 2em
- Altura da linha de paginação: 2em
- Preenchimento: 10px superior, 10px inferior, 5px à esquerda, 5px à direita

Estilo Avançado
Faremos agora algumas estilizações avançadas para a galeria. Primeiro, vamos adicionar algum CSS ao item da galeria da seguinte maneira:
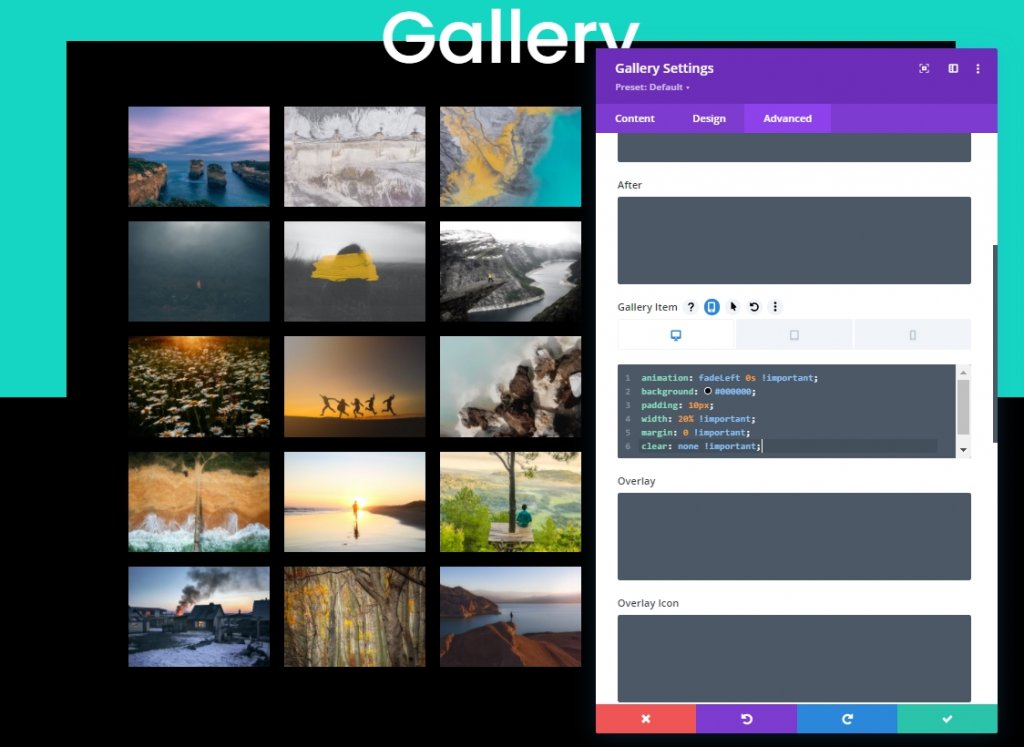
CSS do item da galeria (desktop)
animation: fadeLeft 0s !important;
background: #000000;
padding: 10px;
width: 20% !important;
margin: 0 !important;
clear: none !important;
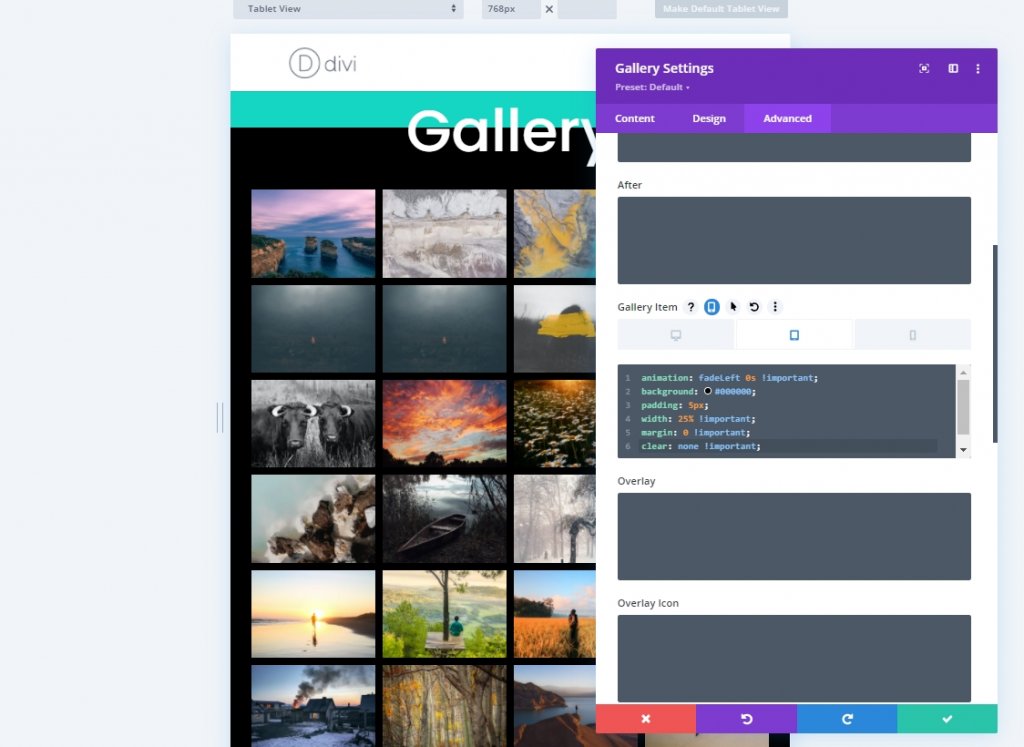
CSS do item da galeria (tablet)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 25% !important;
margin: 0 !important;
clear: none !important;
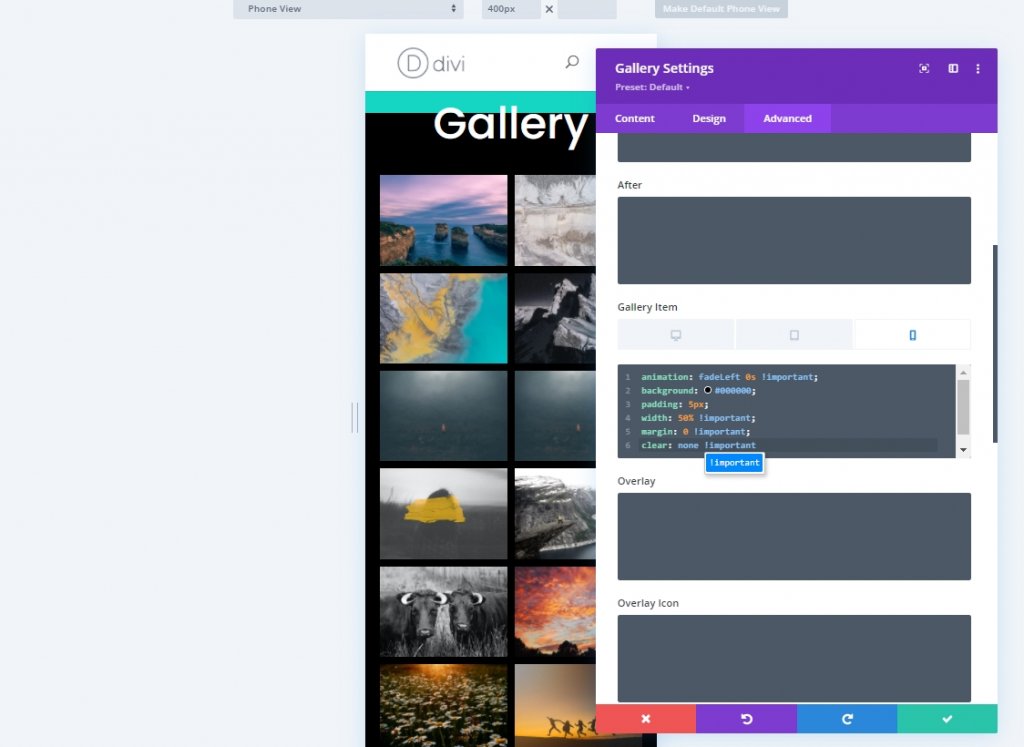
CSS do item da galeria (móvel)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 50% !important;
margin: 0 !important;
clear: none !important
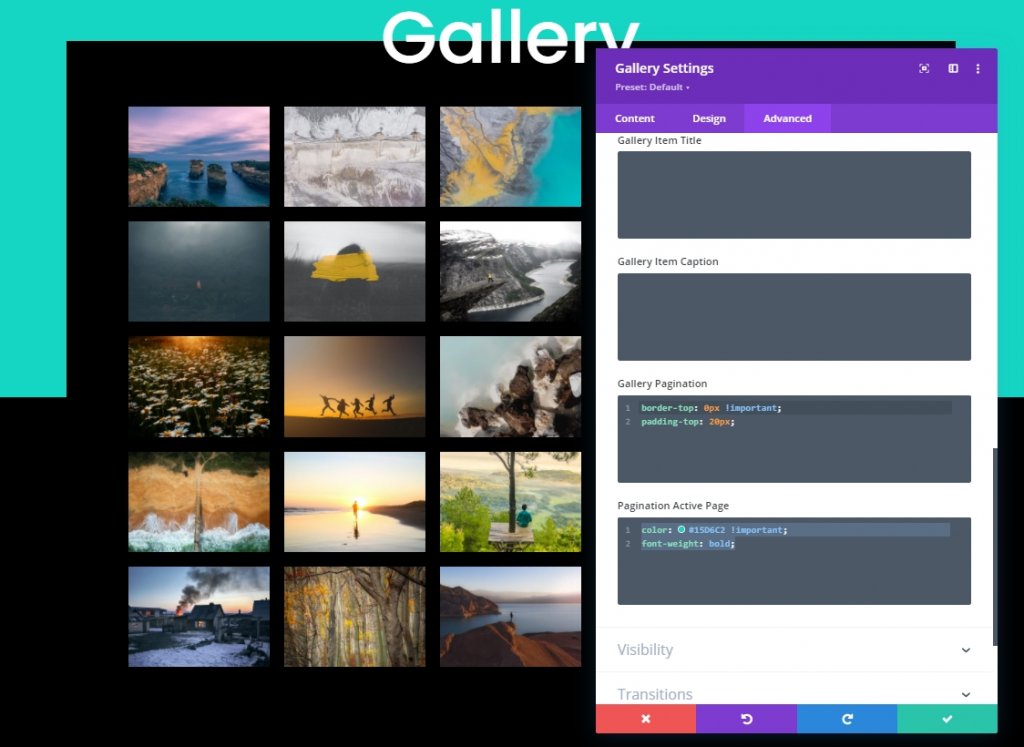
Adicione o seguinte código CSS à caixa de paginação da galeria.
border-top: 0px !important;
padding-top: 20px; Além disso, coloque este código CSS na caixa da página ativa de paginação.
color: #15D6C2 !important;
font-weight: bold;
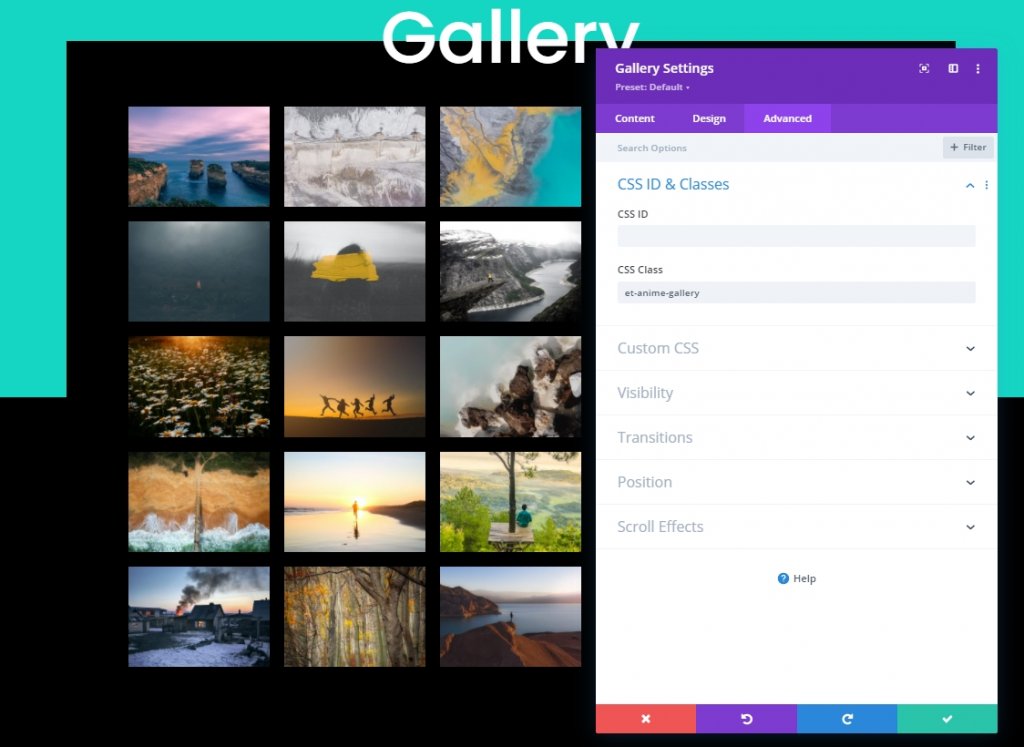
Agora adicione uma classe CSS ao módulo da galeria antes de salvá-la.
- Classe CSS: et-anime-gallery

Parte 3: Adicionando o efeito de animação com JQuery e Anime.js
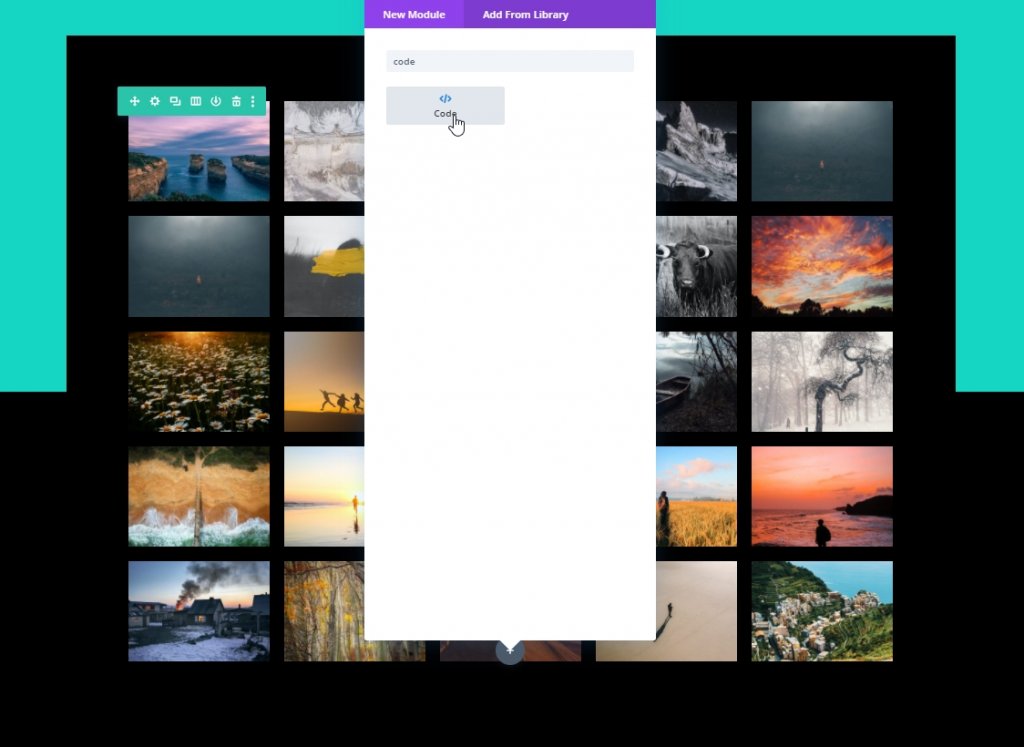
Concluímos o nosso design. É hora de adicionar uma codificação simples para torná-la mais atraente. É por isso que adicionaremos um módulo de código no módulo da galeria.

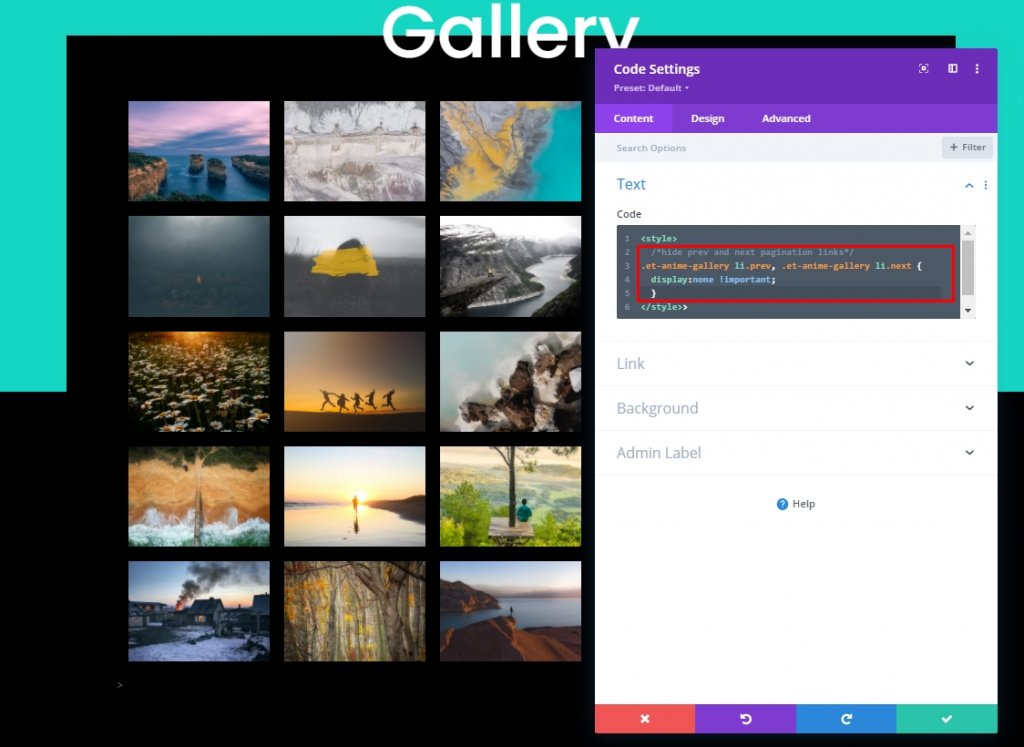
O CSS
Agora cole o seguinte código CSS dentro da caixa de conteúdo nas tags de estilo .
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
} 
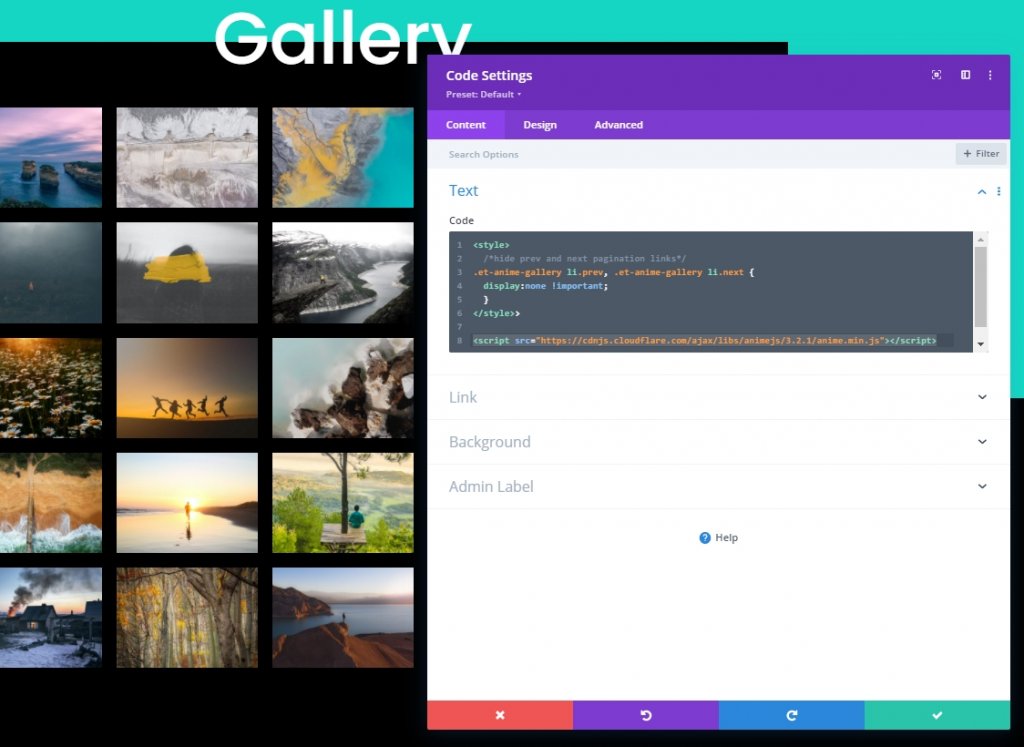
A Biblioteca Anime.js
Abaixo do código CSS, adicione esta fonte nas tags de script para adicionar a biblioteca Anime.js ao nosso design.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
Código jQuery
Agora vamos adicionar o código jQuery dentro das tags do script .
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#15D6C2", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});Salve e feche-o.
Olhar Final
É assim que a nossa Galeria se parece, não é linda?
Palavras Finais
Se o melhor efeito de animação pode ser obtido por meio de algumas pequenas alterações em vez de usar a animação padrão na galeria para dar aos visitantes uma melhor experiência do usuário, é aconselhável fazer uma coisa tão pequena. No tutorial de hoje, você viu como criamos animações de galeria lindas e cativantes com o sistema integrado do Divi e alguns códigos de luz. Se você gostou deste tutorial, por favor, compartilhe com seus amigos Divi Lover.





