O tema exclusivo, Divi , oferece uma infinidade de opções de estilo para sua biblioteca de módulos nativos, capacitando os usuários com amplo controle sobre os aspectos visuais de seus sites. Além disso, o Divi oferece a capacidade de incorporar movimento em páginas da web por meio de uma variedade de efeitos de animação.

Esta postagem investiga a utilização de configurações de animação no módulo Call to Action nativo em Divi , abrangendo efeitos de foco, efeitos de rolagem, efeitos de animação e funcionalidade fixa.
O tutorial se concentra na recriação de uma seção do Divi Marketing Agency Layout Pack, trabalhando especificamente com o Layout da página de destino.
Instalação de layout
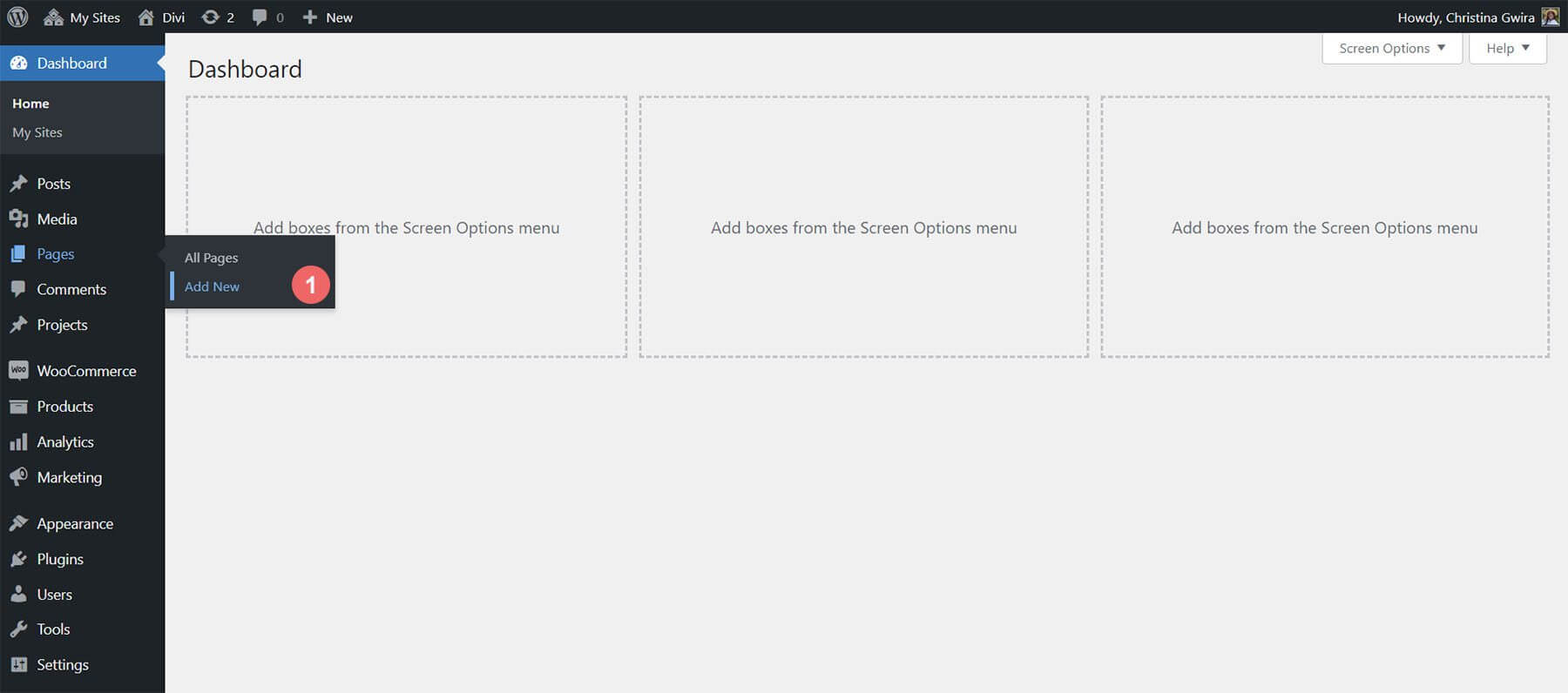
Para começar, crie uma nova página no WordPress. Vá para Páginas e Adicionar Novo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
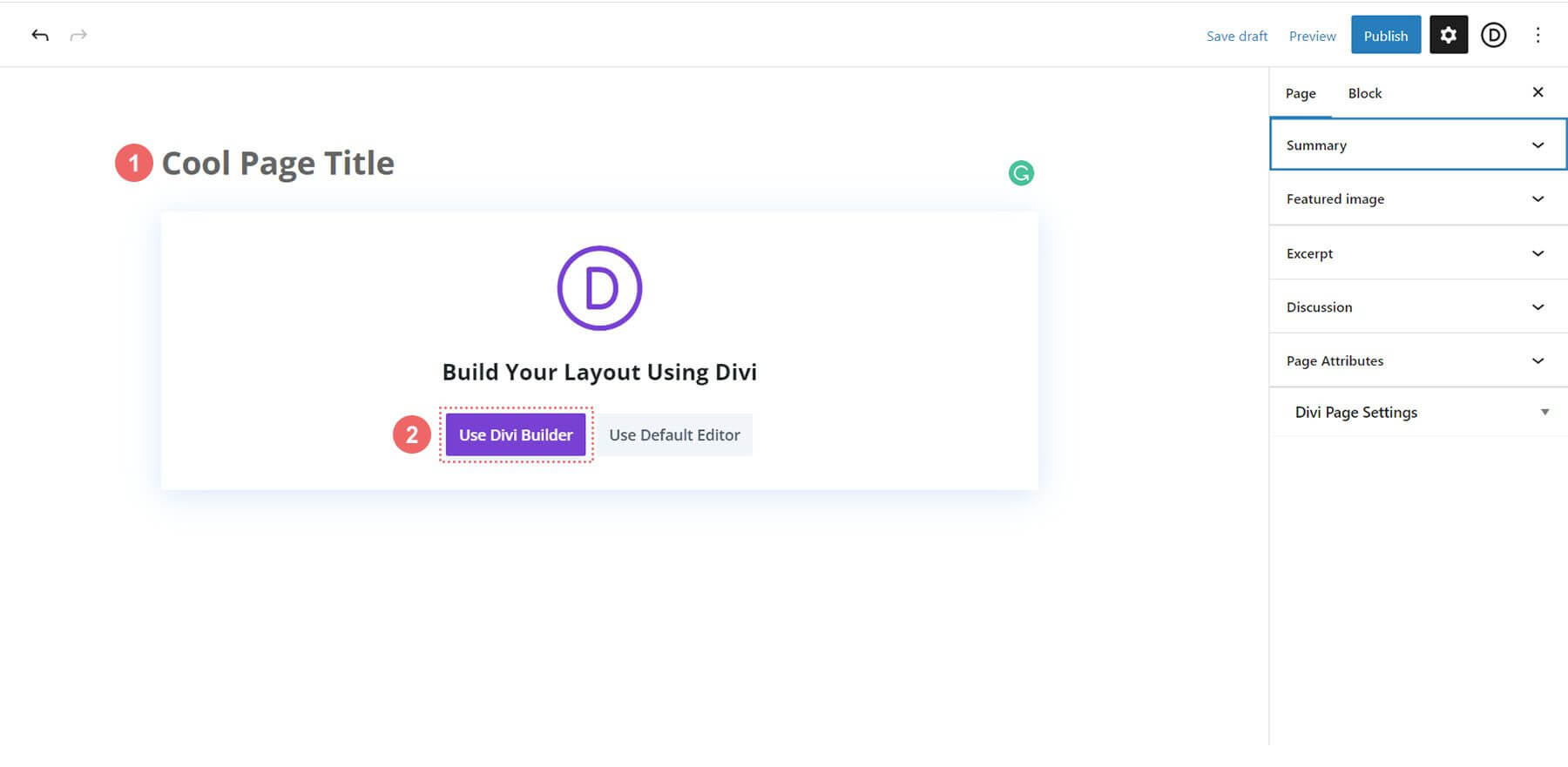
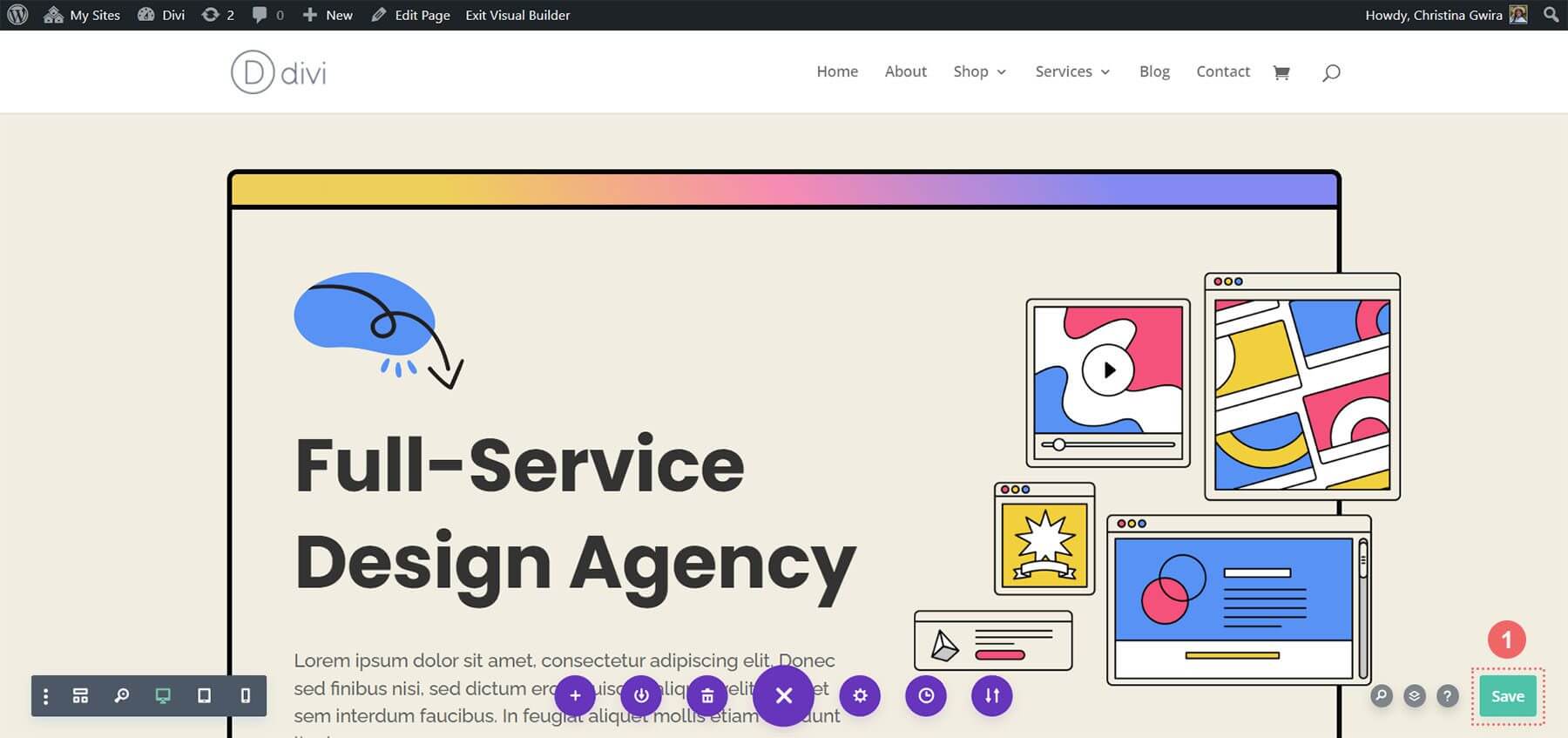
No editor, dê um título à sua página. Clique em Usar Divi Builder.

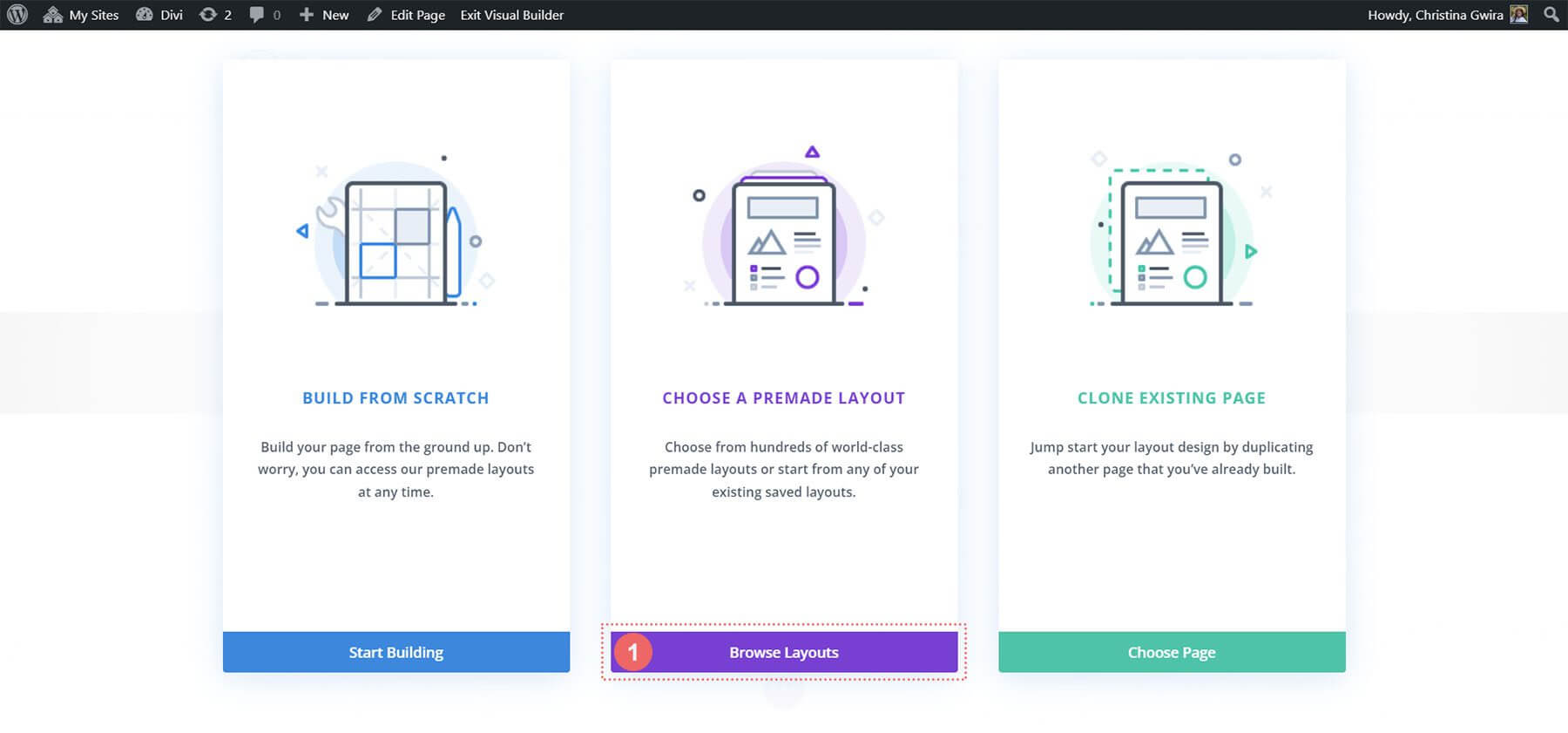
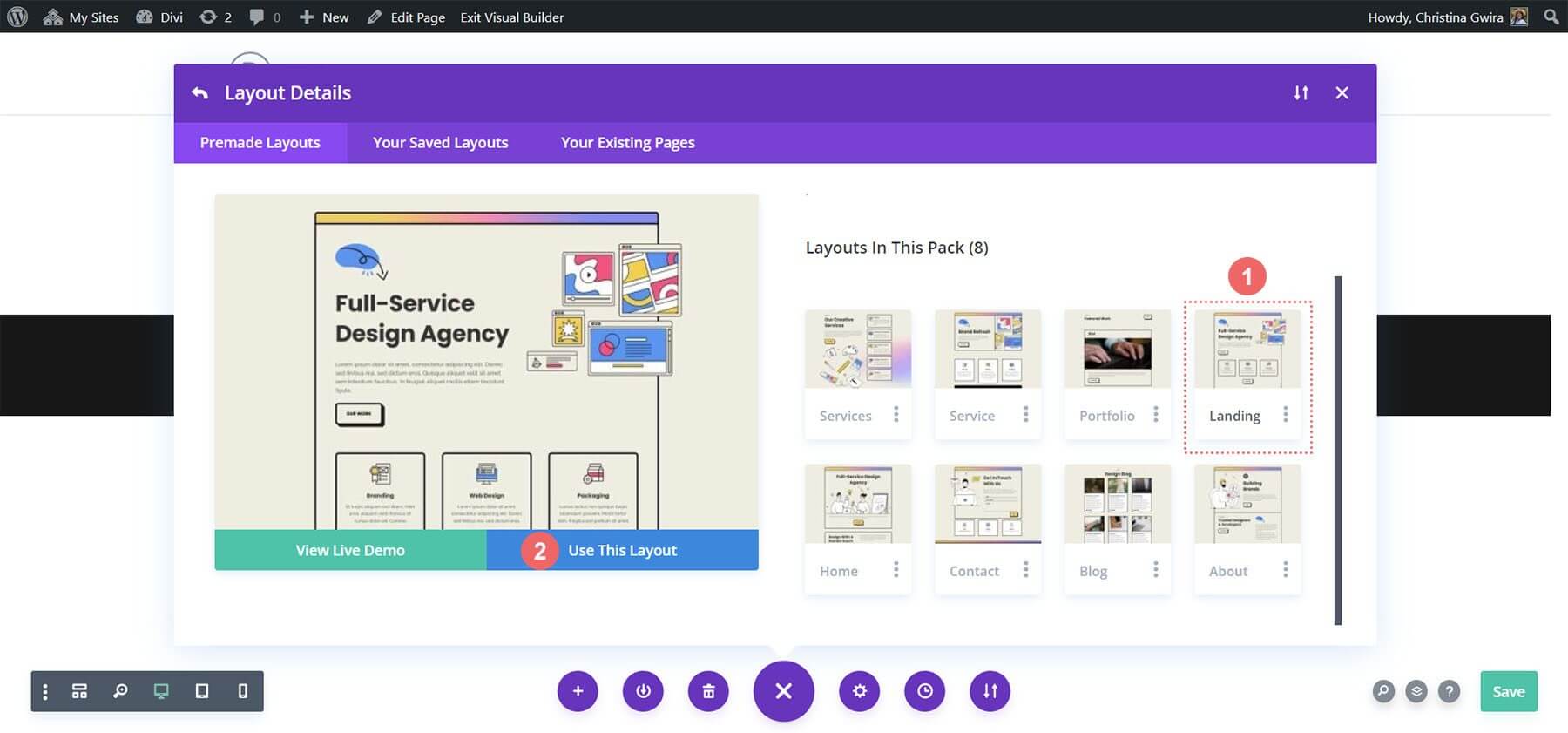
Escolha Procurar layouts. Escolha o pacote de layout de agência de marketing.

Selecione o layout da página de destino. Clique em Usar este layout.

Salve suas alterações.

Agora, vamos adicionar nossa primeira frase de chamariz!
Adicionando Módulo CTA
Neste tutorial, os módulos de texto e botão nesta seção serão substituídos por um módulo de call to action.

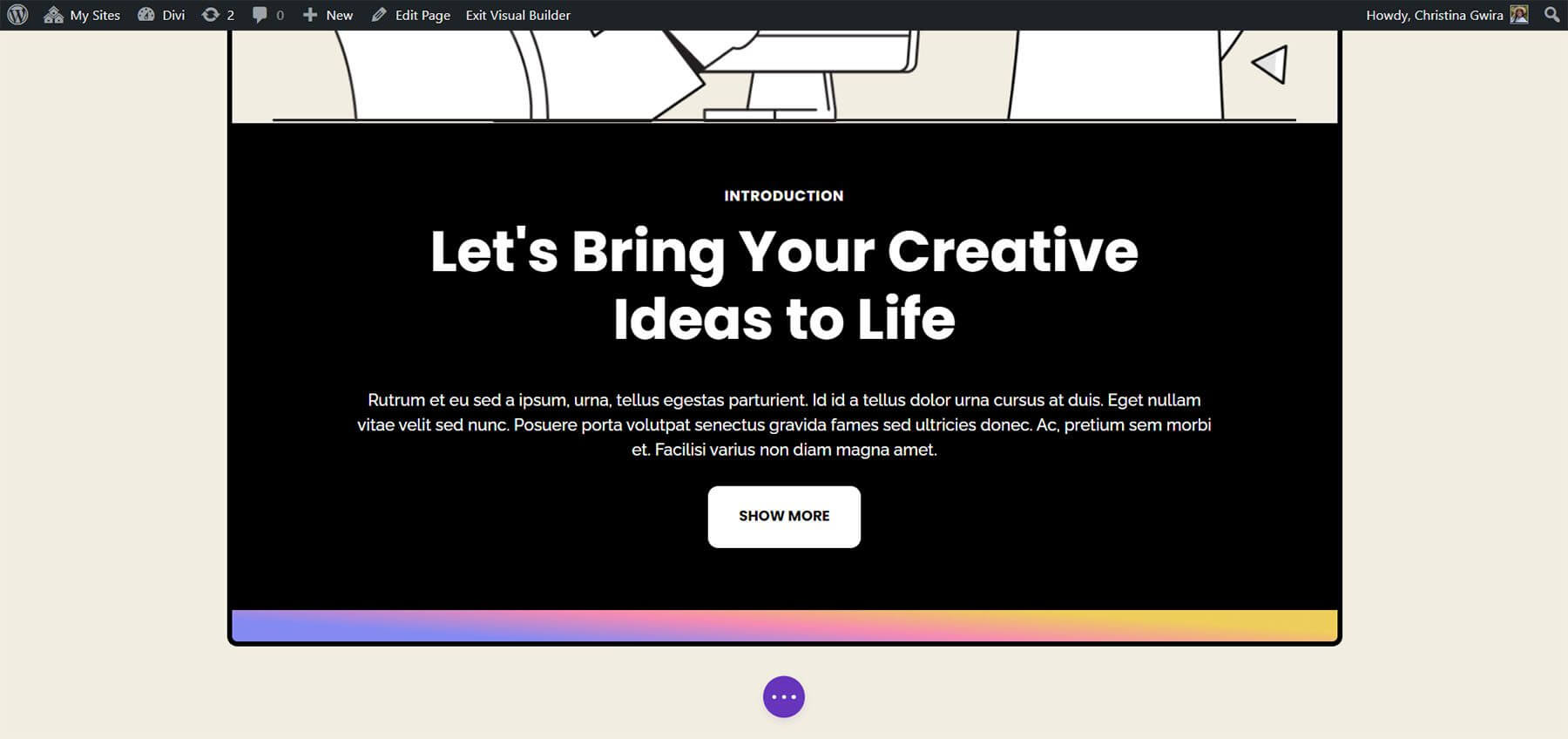
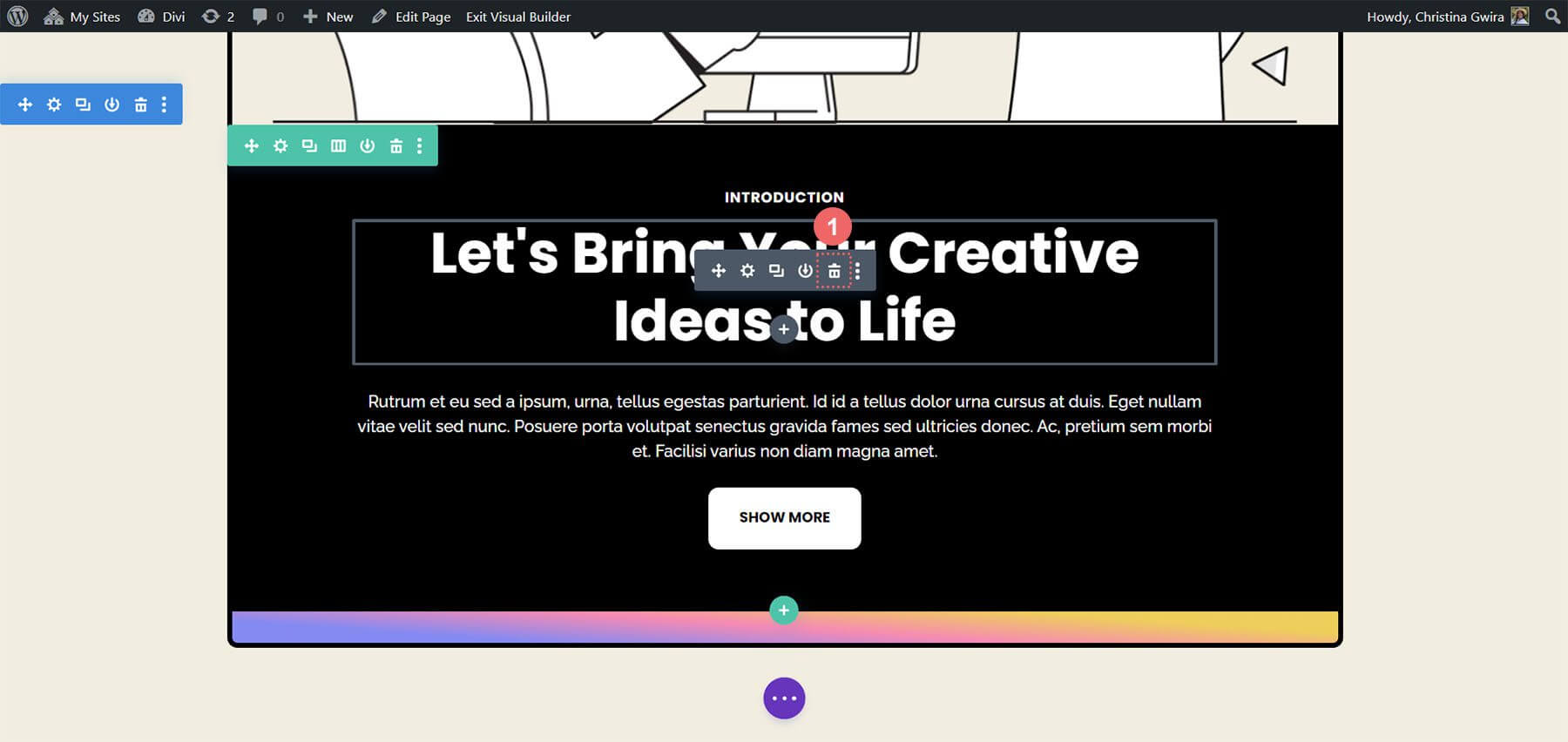
Para começar, exclua os módulos existentes passando o mouse sobre cada um e clicando no ícone da lixeira no menu pop-out cinza. Mantenha o Módulo de Texto rotulado como "Introdução".

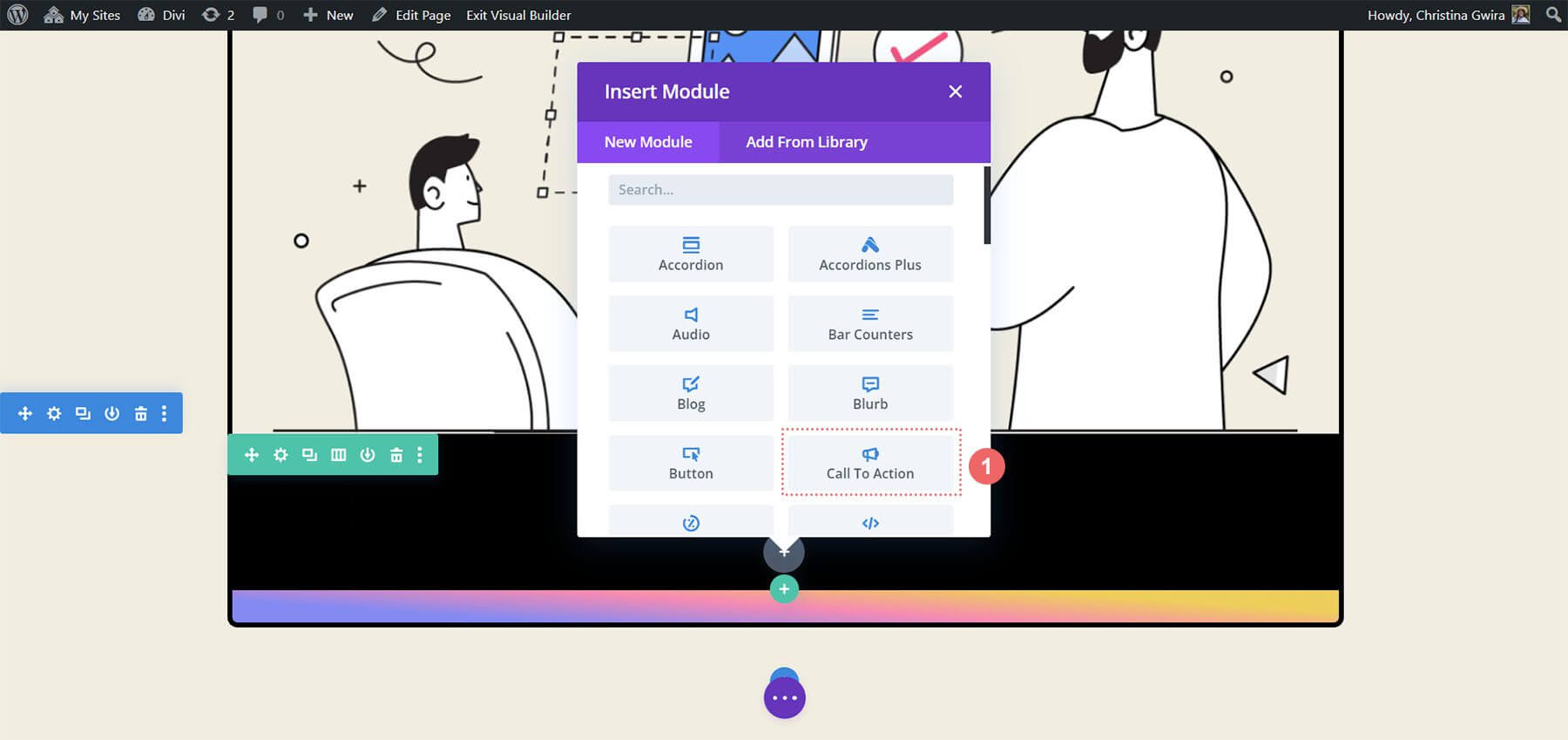
Em seguida, adicione um módulo de call to action à linha passando o mouse sobre o módulo de texto e clicando no ícone de adição cinza. Selecione o ícone do módulo Call to Action no pop-up dos módulos.

Depois de adicionado, personalize o módulo Call to Action para se adequar ao layout.

Estilizando Módulo CTA
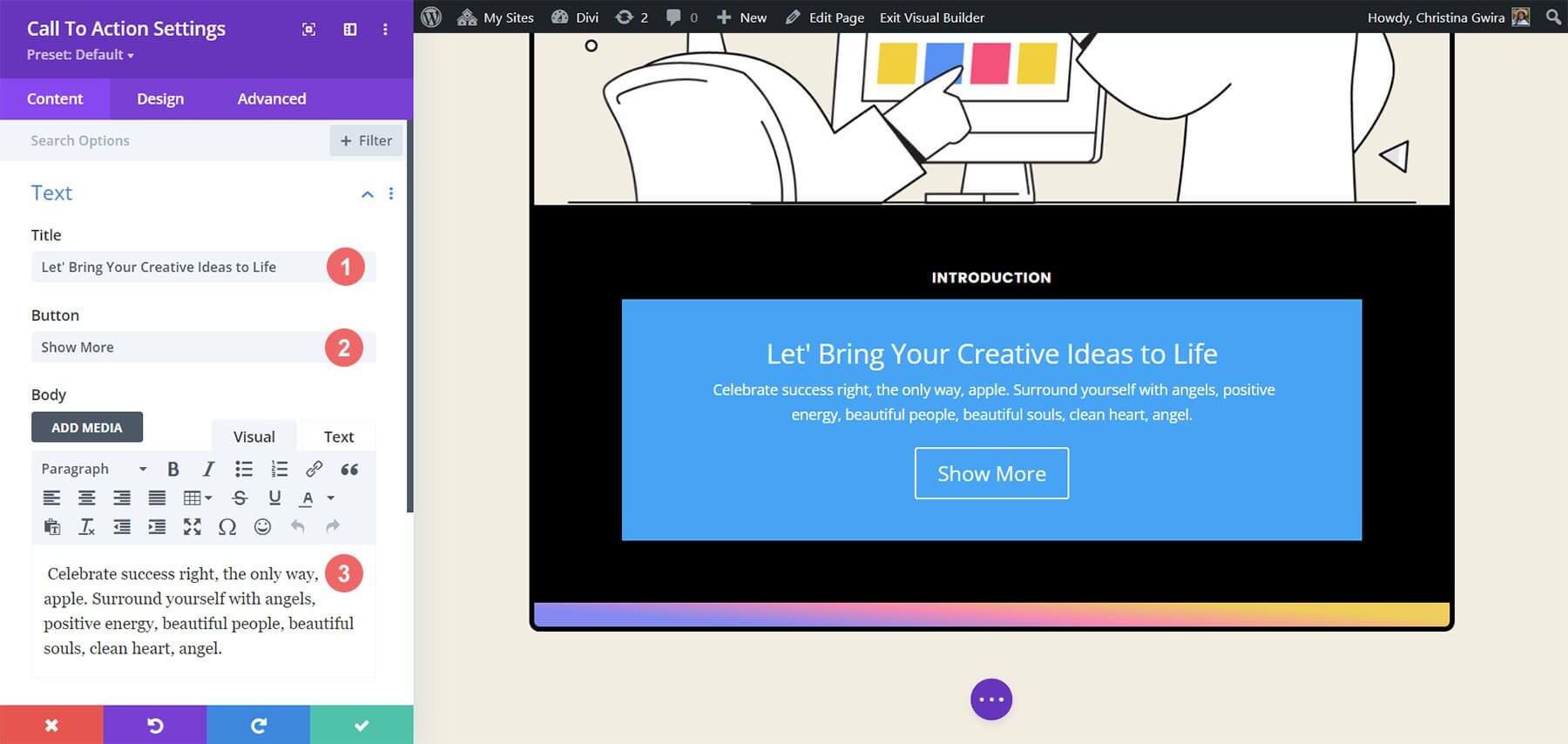
O conteúdo existente dos módulos originais será replicado no recém-integrado Módulo Call to Action. Este conteúdo será inserido nos campos designados para Título, Botão e Corpo.

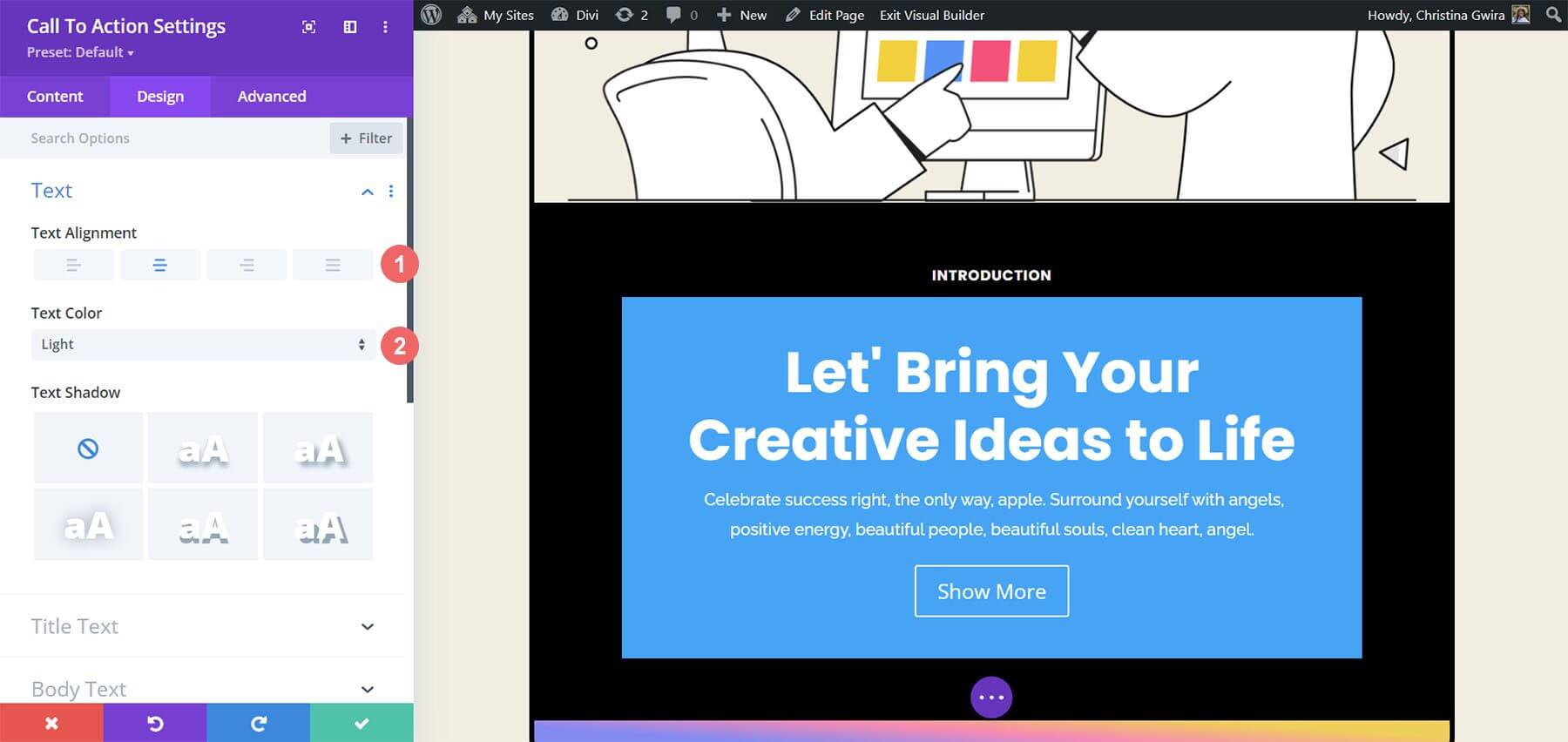
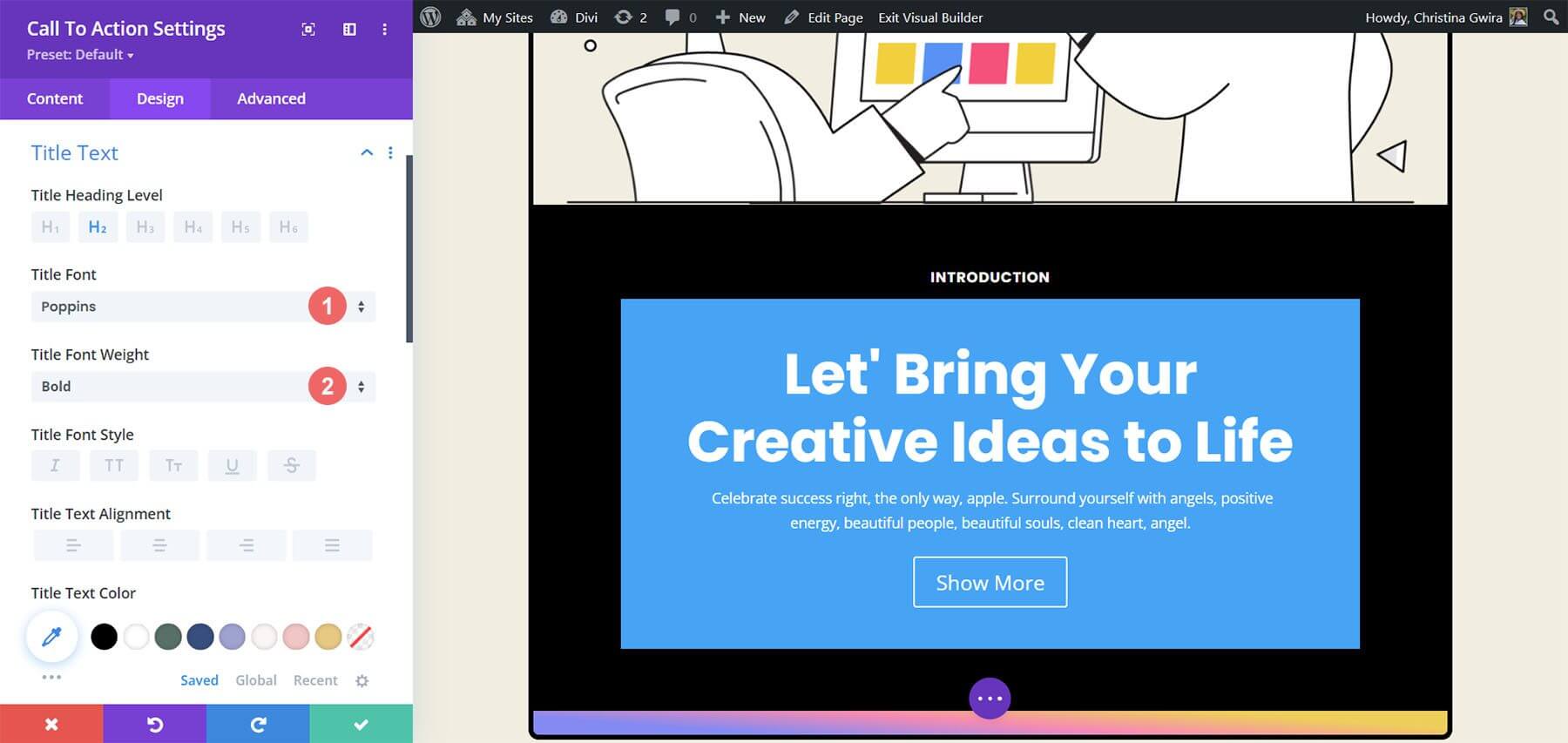
Para personalizar a aparência do módulo, navegue até a guia Design do módulo Call to Action. Comece configurando o alinhamento e a cor do texto. Alinhe o texto ao centro e defina a cor como Claro.

Para personalização do texto do título, aqui estão as seguintes configurações que recomendamos usar -
- Fonte do título: Poppins
- Peso da fonte do título: Negrito
- Tamanho do texto do título: 55px
- Altura da linha de título: 1,2em

A semelhança com o texto utilizado anteriormente é notável. A orientação de estilo será derivada do Divi Marketing Agency Layout Pack.
Além disso, será dada atenção ao estilo do corpo do texto usando as configurações especificadas para o módulo.
Configurações do corpo do texto -
- Fonte do corpo: Raleway
- Peso da fonte corporal: Regular
- Tamanho do corpo do texto: 16px
- Altura da linha do corpo: 1,8em

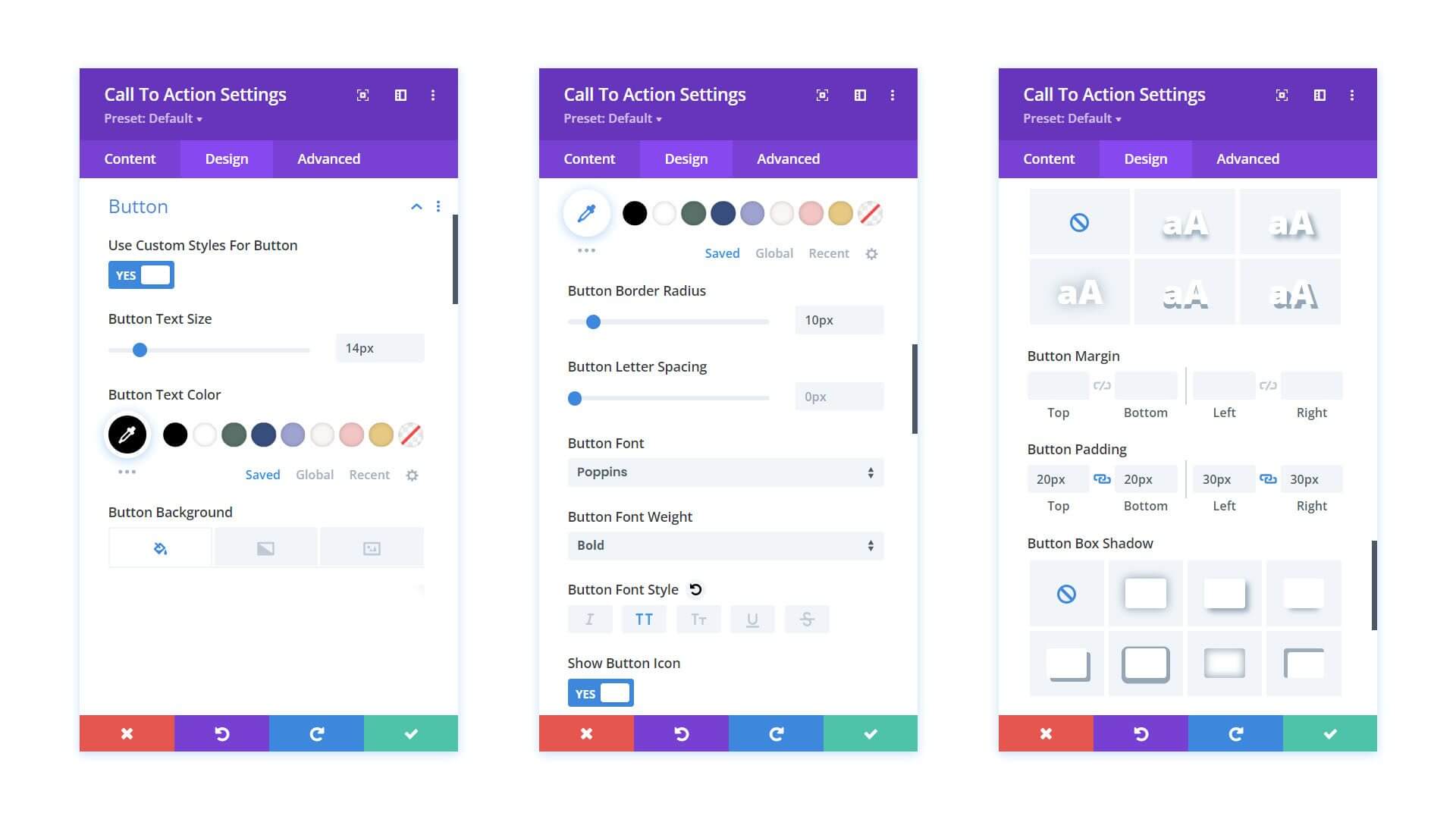
A seguir, as configurações prescritas serão aplicadas para personalizar o botão do Módulo de Call to Action.
Configurações do botão:
- Use estilos personalizados para botão: Sim
- Tamanho do texto do botão: 14px
- Cor do texto do botão: #000000
- Fundo do botão: #ffffff
- Largura da borda do botão: 0px
- Raio da borda do botão: 10px
- Fonte do botão: Poppins
- Peso da fonte do botão: Negrito
- Preenchimento de botão: superior e inferior - 20px , esquerdo e direito - 30px

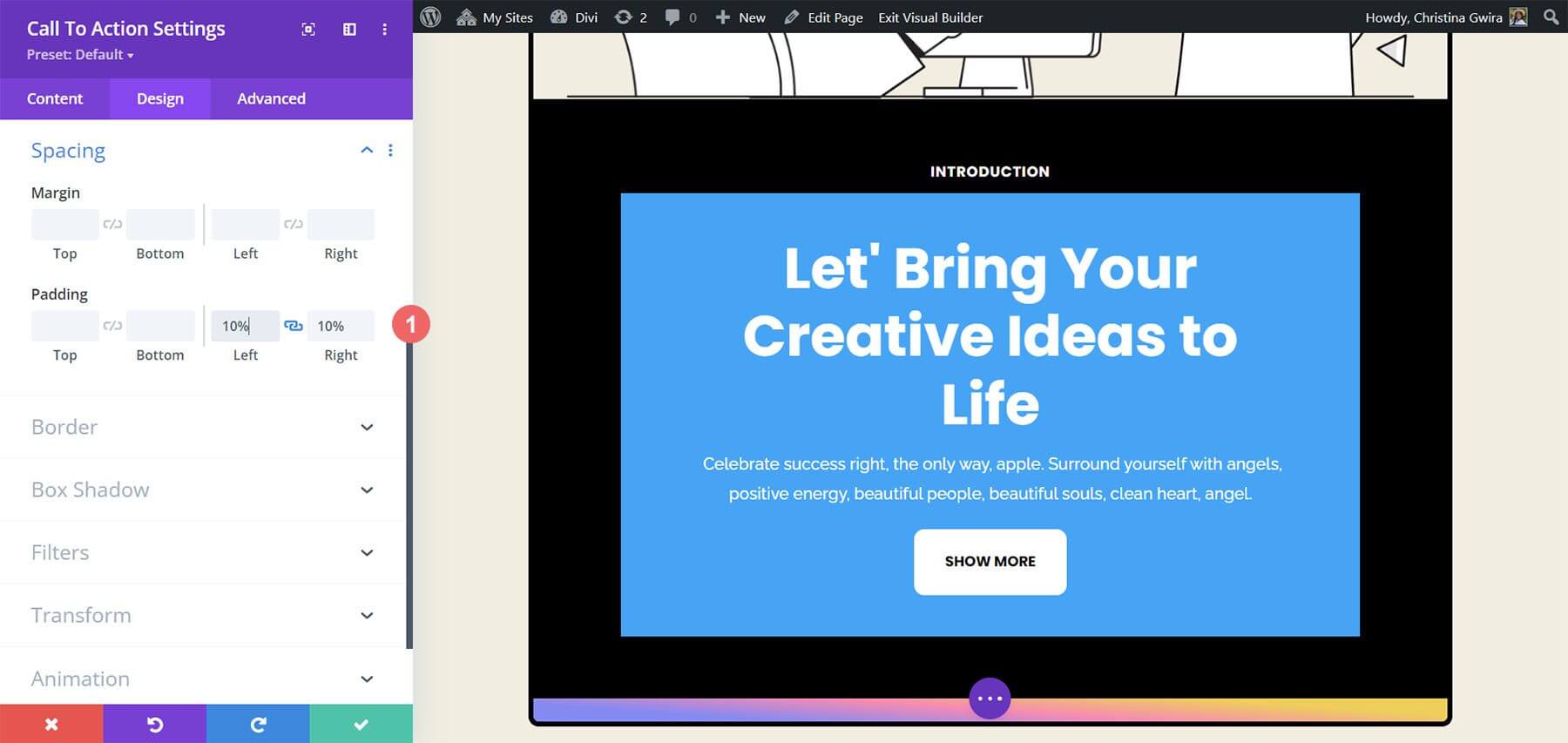
Antes de passar da guia Design, é aconselhável ajustar o preenchimento no Módulo Call to Action. Isso pode ser feito navegando até a guia Espaçamento e definindo o preenchimento esquerdo e direito para 10%.

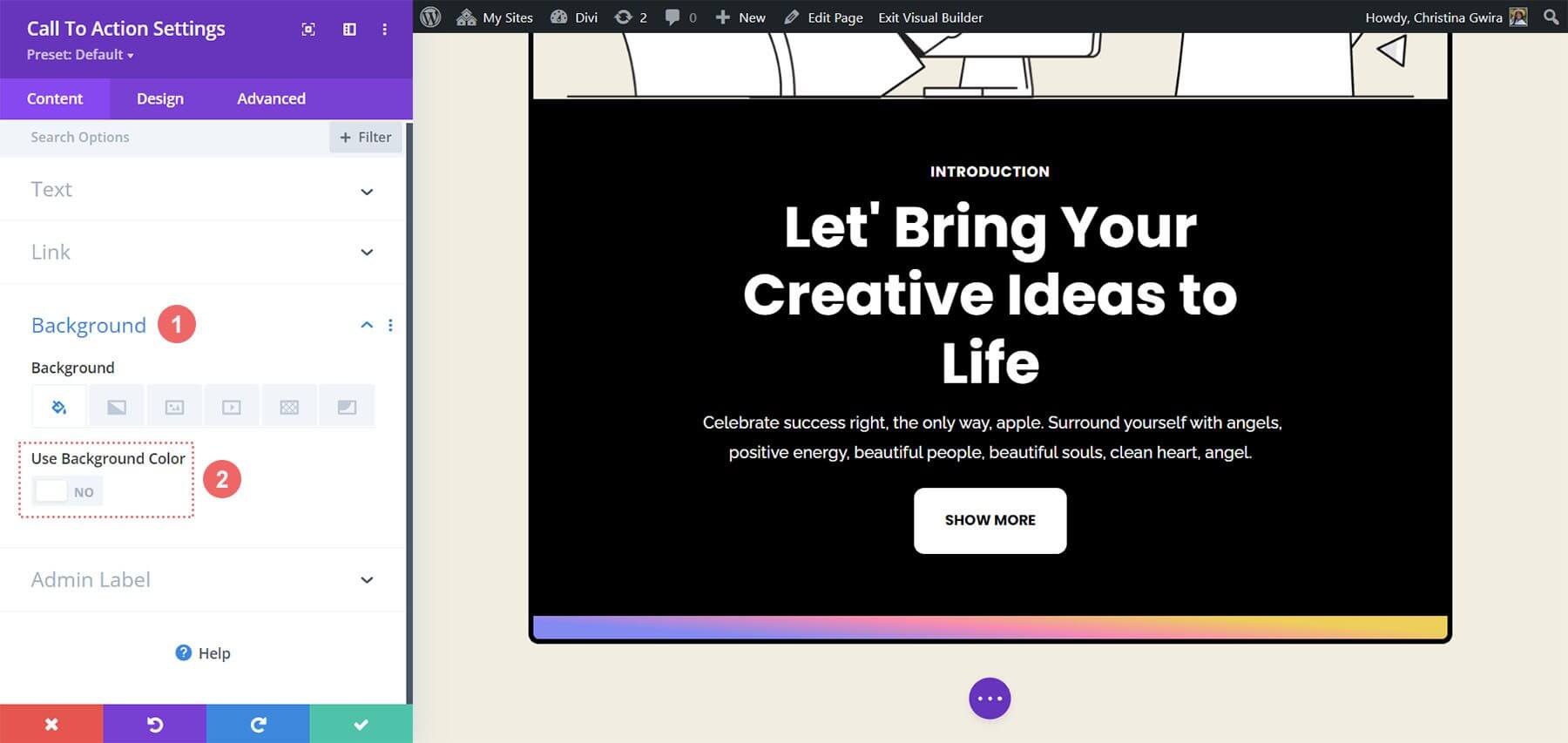
Após estilizar o módulo, vá para a guia Conteúdo. Aqui, acesse a guia Plano de fundo e desmarque a opção Usar cor de fundo para eliminar a cor de fundo padrão.

Por fim, lembre-se de salvar as alterações clicando na marca de seleção verde e fechando o Módulo Call to Action.
Animação de efeito de foco no módulo
Vamos começar a adicionar uma pequena animação Hover ao nosso primeiro módulo de apelo à ação. O resultado do nosso trabalho é mostrado abaixo.
Configurações de foco
Começamos acessando as configurações do módulo Call to Action, que foi estilizado recentemente.

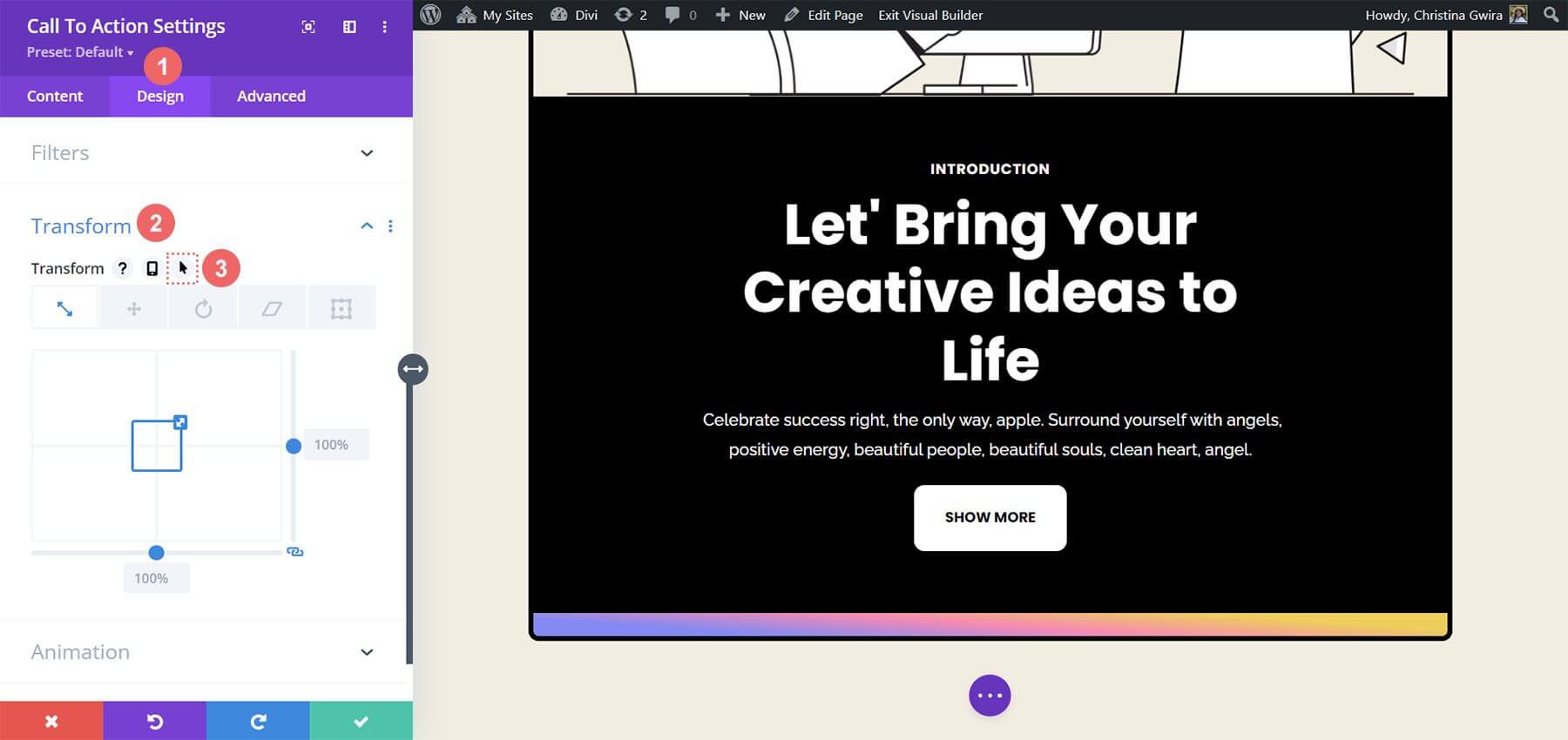
Depois disso, selecionamos a aba Design. Por fim, descemos para a aba Transformar. É aqui que ativaremos o efeito de foco deste módulo. Quando passamos o mouse sobre Transformar na seção Transformar, um menu suspenso aparece.
Clique no ícone Ponteiro no menu. Com a ajuda deste símbolo, podemos ajustar várias opções de Transformação que se tornarão ativas quando passarmos o mouse sobre elas.

A capacidade do Divi de ativar o mesmo efeito de foco em uma infinidade de itens e opções é um de seus muitos recursos maravilhosos. Neste caso, gostaríamos que o tamanho do módulo aumentasse 5% à medida que passamos o mouse sobre ele.
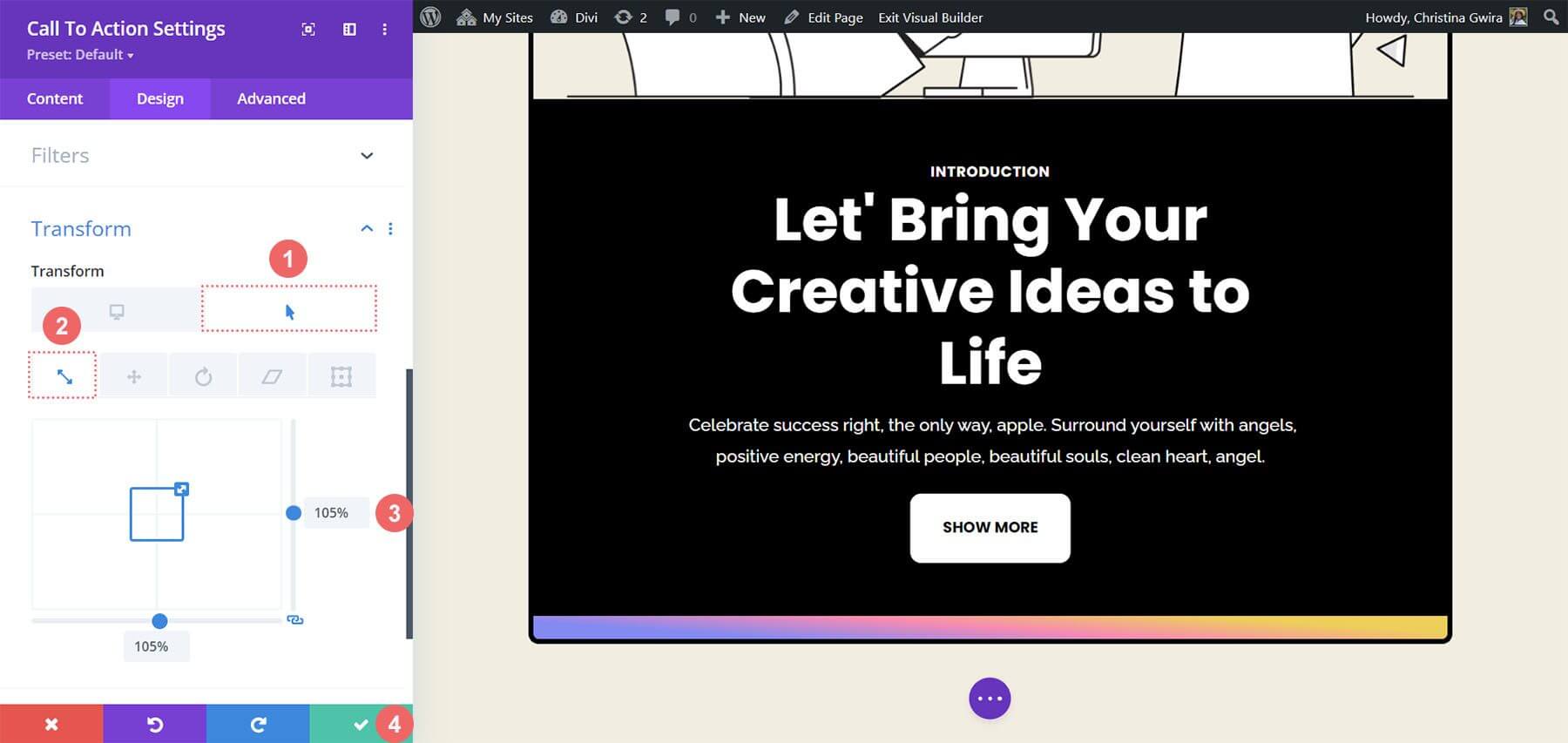
Começaremos selecionando a guia instantânea. Isso nos fornecerá as alternativas disponíveis para alterar nosso módulo. A seguir, selecionaremos o ícone Escala. Nosso objetivo é tornar nosso módulo maior no geral.
O valor que queremos que nosso módulo aumente é então inserido. Selecionamos 105% na opção de tamanho porque queremos que seja cinco por cento maior do que é agora. Em seguida, salve as modificações.

Adicionando efeitos de rolagem ao módulo CTA
Vamos explorar a utilização de efeitos de rolagem para animar sutilmente o módulo de call to action. Este processo aproveita os recursos nativos do Divi para uma integração perfeita.
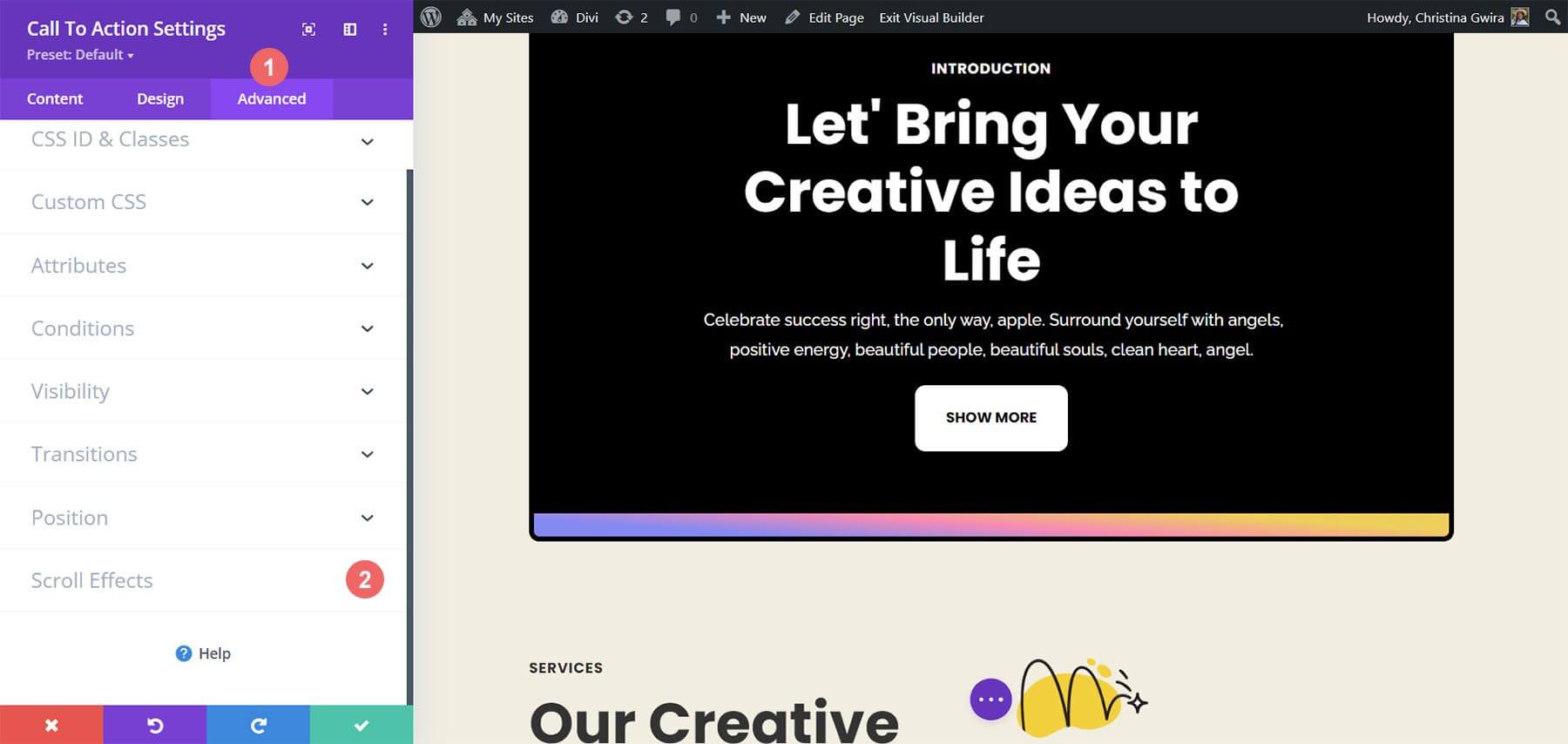
Na aba Avançado do módulo, os efeitos de rolagem são ativados. Esta guia serve como centro de controle para ajustar várias configurações para obter o efeito de animação desejado.

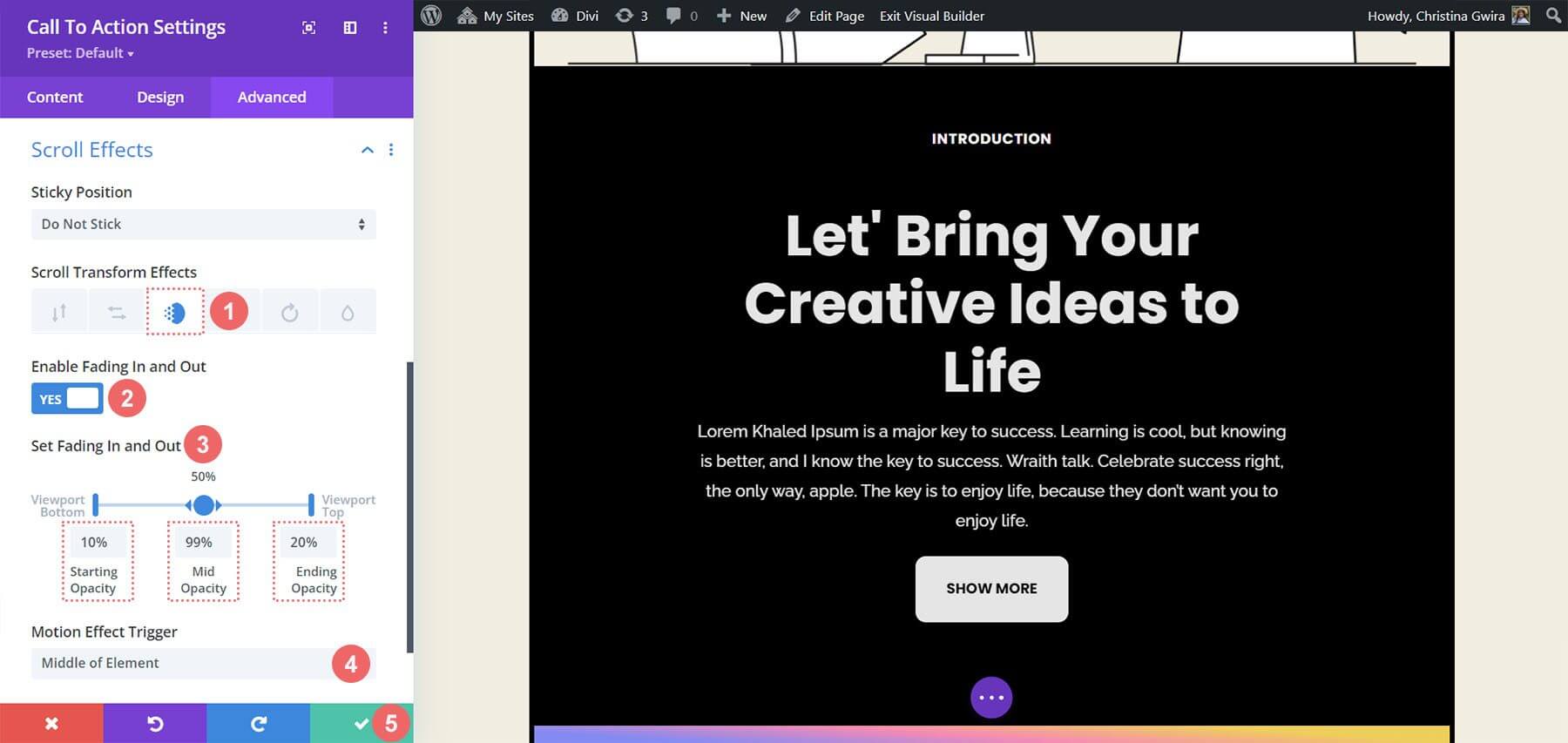
Ao acessar a aba Scroll Effects, parâmetros específicos são modificados para adequar a animação. Esses ajustes incluem configurações como posição fixa e efeito de rolagem Fading In e Out.
Os níveis de opacidade nas diferentes fases da animação são cruciais para alcançar o efeito visual desejado.
Configurações de aparecimento e desaparecimento gradual:
- Opacidade inicial: 10%
- Opacidade média: 99%
- Opacidade final: 20%
Com essas configurações meticulosamente configuradas, um efeito de rolagem polido é alcançado no Módulo de Call to Action. Essa animação sutil aprimora a experiência do usuário e adiciona um toque de sofisticação à interface.

Seguindo em frente, o procedimento se aprofunda na animação da entrada de outro Módulo de Call to Action usando a guia Animação. Esta guia oferece mais opções de personalização para refinar a apresentação visual do módulo e criar uma experiência de usuário coesa.
Animação de abertura
A animação de entrada de um módulo ocorre quando ele entra na janela de visualização da tela, enquanto os efeitos de rolagem permitem a interação contínua com o módulo durante a rolagem. Ao contrário dos efeitos de rolagem, a animação de entrada é ativada apenas uma vez e não se repete mesmo com interações subsequentes, como rolar ou passar o mouse.
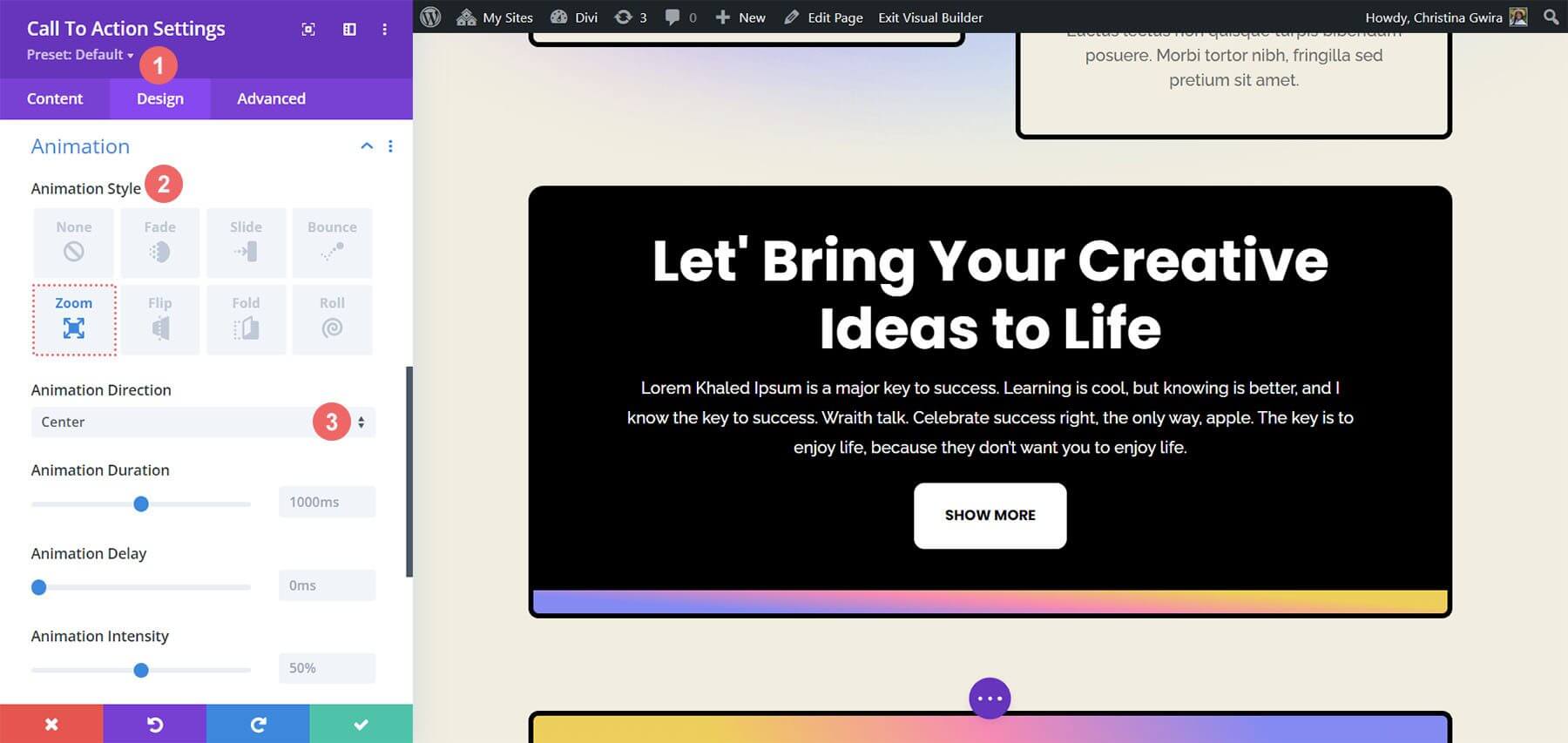
Para criar uma animação de entrada usando um efeito Zoom:
- Vá para a janela de configurações do módulo Call to Action.
- Clique na guia Design e navegue até Animação.
- Escolha o estilo de animação de zoom.
- Mantenha a direção da animação como centro (padrão) e deixe as outras configurações inalteradas.

Efeitos pegajosos no CTA
A demonstração ilustrará a utilização dos Sticky Effects nativos do Divi.
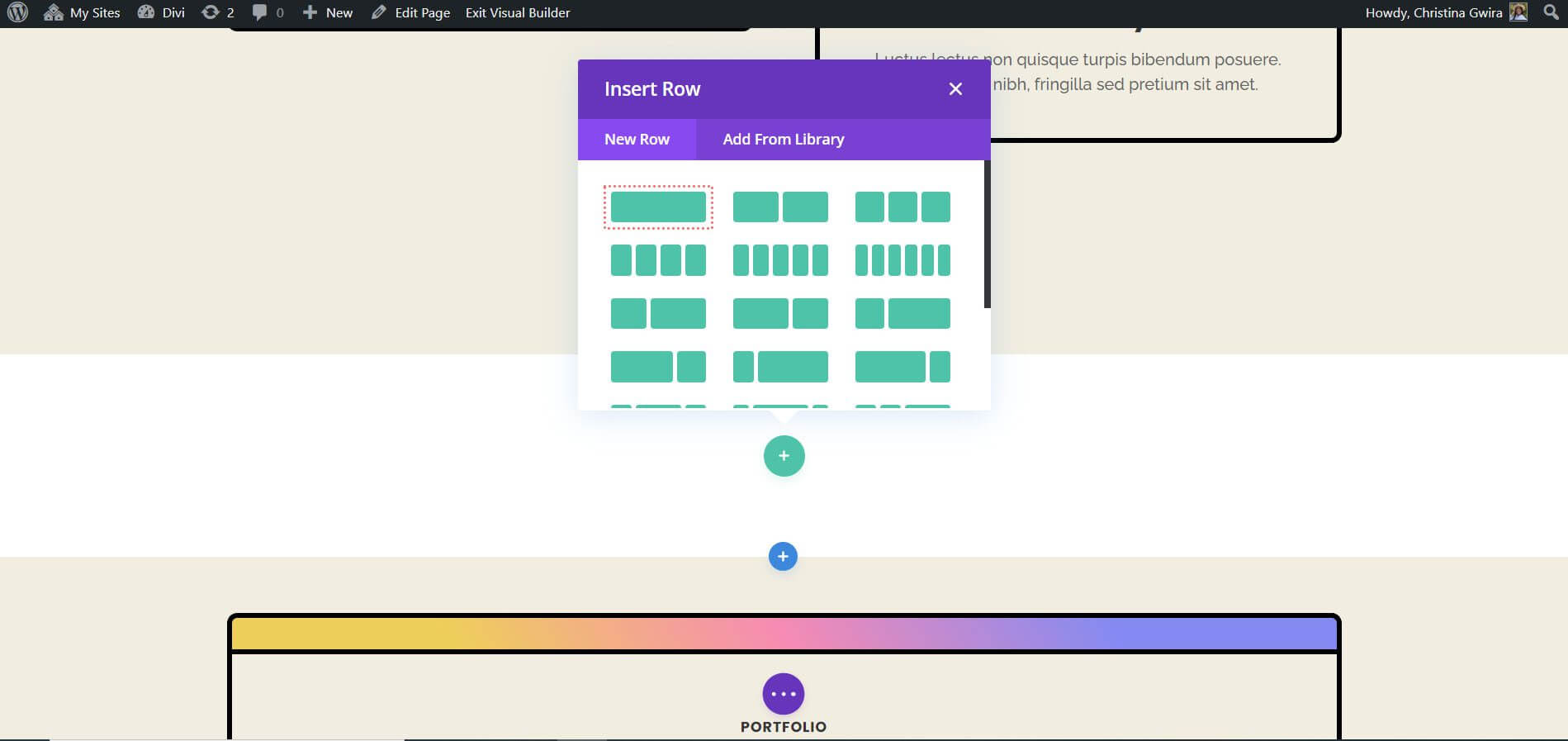
Para começar, uma nova linha e seção devem ser criadas.
- Clique no ícone de adição azul para iniciar uma nova seção.
- Selecione o layout de linha de uma coluna.

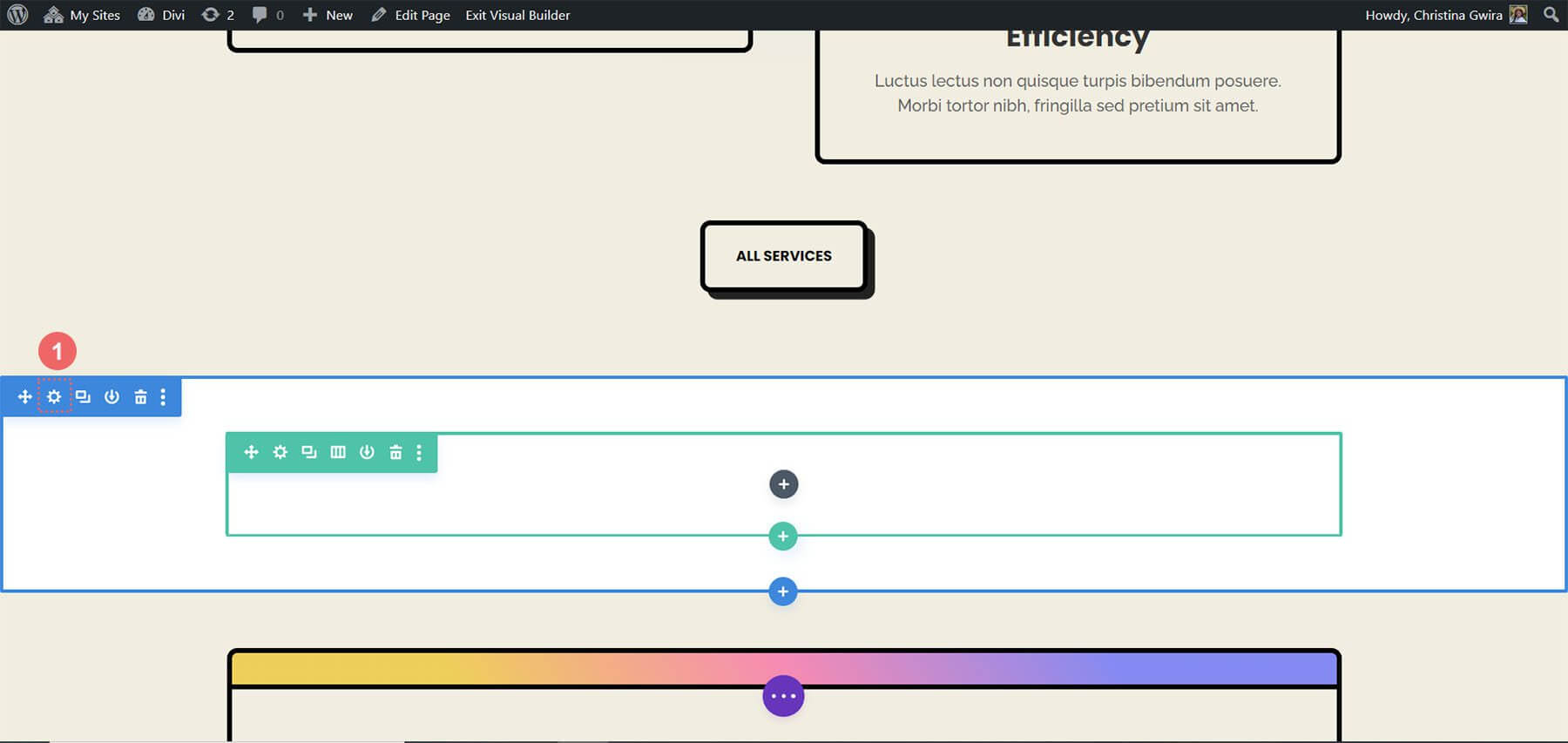
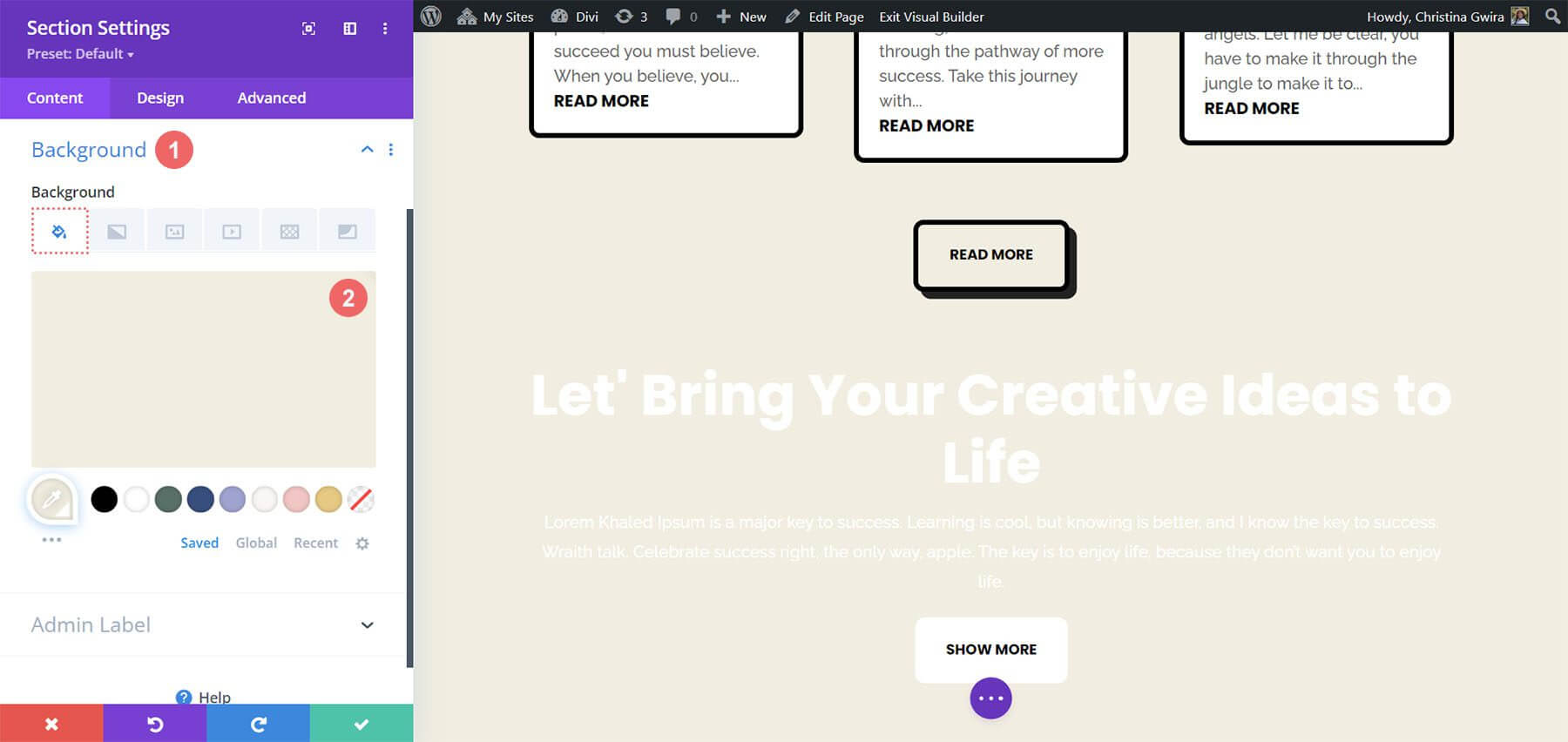
Utilize o módulo de call to action predefinido e feche a janela Adicionar novo módulo. Comece acessando as configurações da seção clicando no ícone de engrenagem.

Em seguida, navegue até a guia Plano de fundo e defina a cor de fundo como #f1ede1.

Para garantir o funcionamento adequado do módulo de call to action fixo, é essencial adicionar configurações de espaçamento. Clique na guia Design e vá até a seção Espaçamento. Esta etapa é crucial para permitir espaço suficiente para observar a animação Sticky.
Configurações de espaçamento de seção:
- Margem superior: 0px
- Preenchimento superior: 0px
- Preenchimento inferior: 300px

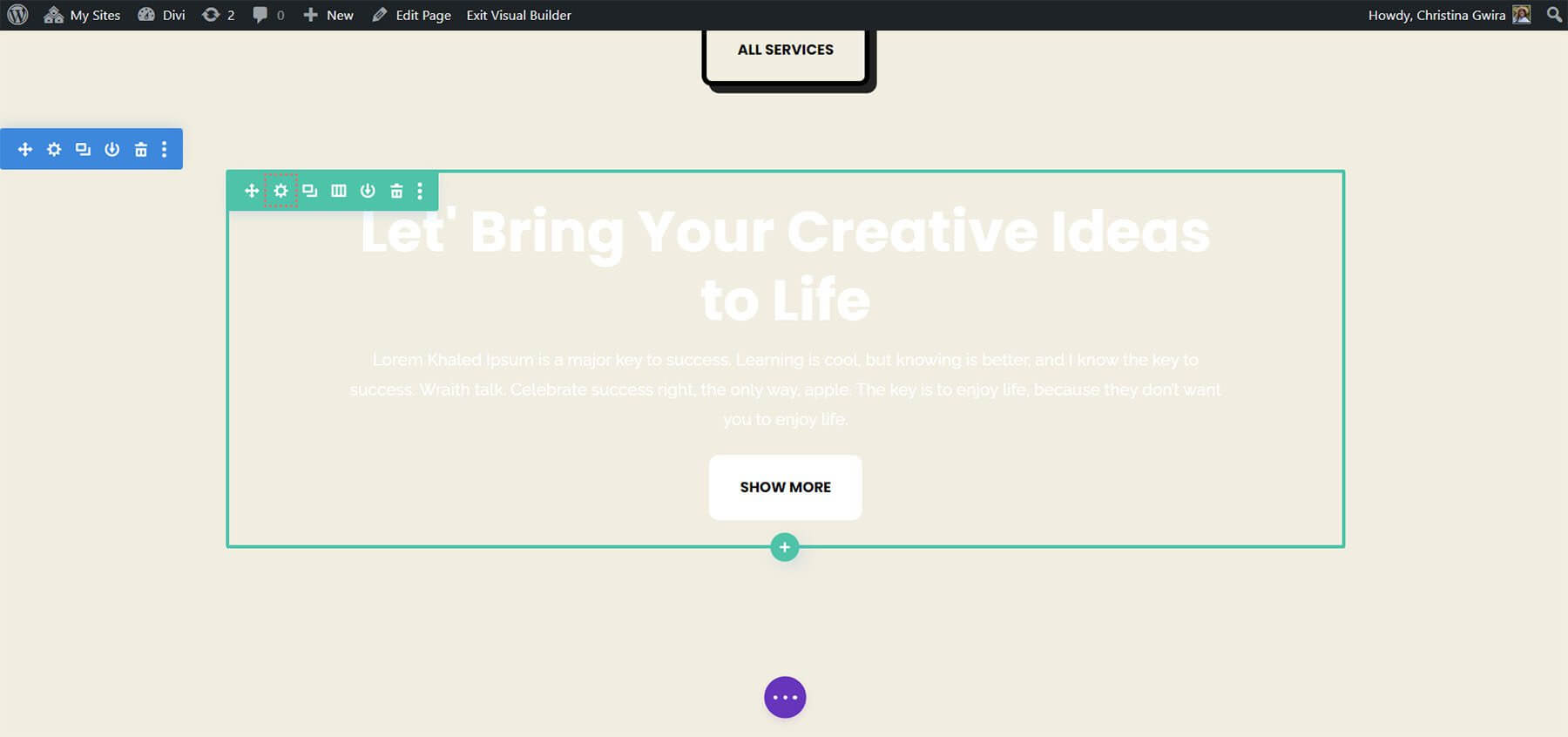
Após inserir esses parâmetros, podemos clicar na marca verde para salvar nosso trabalho. Vamos ativar o efeito Sticky dentro da linha da nossa seção agora. Inicialmente, clicamos no botão de engrenagem para acessar as configurações da linha.
Podemos clicar na marca de seleção verde para salvar nosso trabalho após inserir esses parâmetros. Agora vamos ativar o efeito Sticky dentro da linha da nossa seção. Para acessar as opções de linha, primeiro selecionamos o botão de engrenagem.

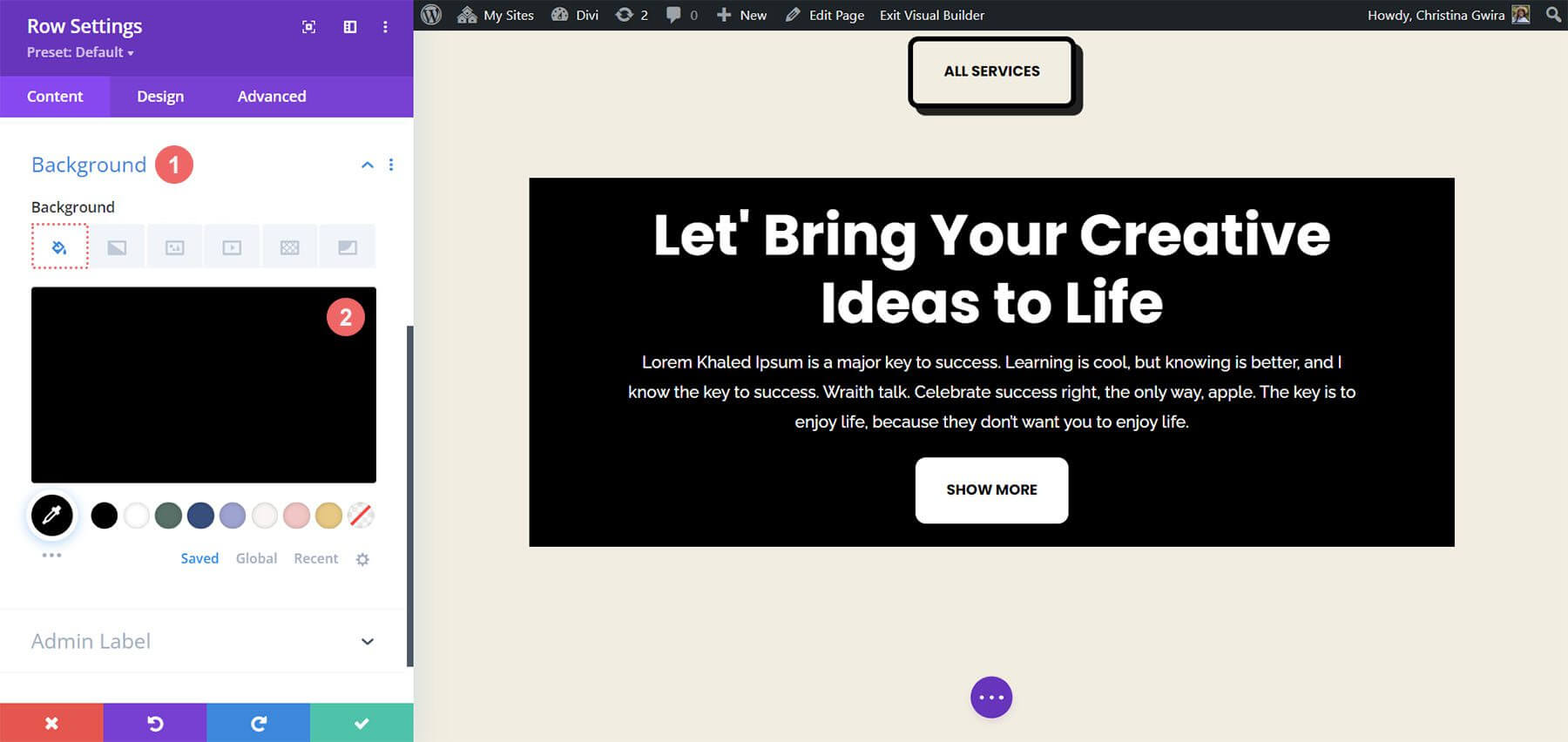
Antes de acessar a aba Avançado, vamos ajustar a cor de fundo da linha. Vamos para a guia Plano de fundo e selecionamos #000000 como cor de fundo, assim como fizemos com a seção.

Como resultado, nossa linha se assemelha ao Módulo Call to Action que fizemos no início do curso. No entanto, para fazer com que esta linha se estenda até as bordas, usaremos margens e preenchimento. Isso tornará o efeito Sticky menos intrusivo e mais atraente visualmente para os visitantes do seu site.
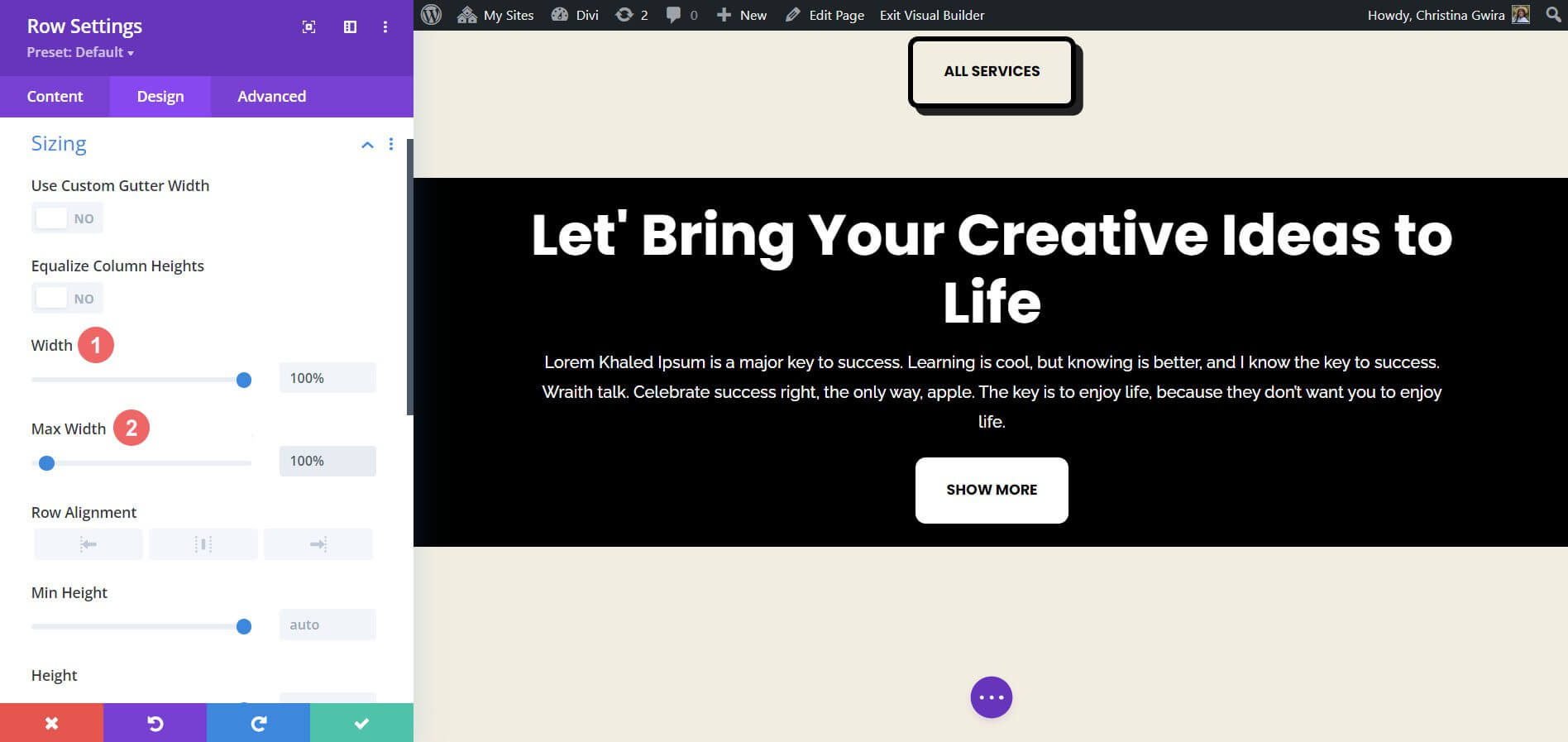
Agora selecionamos a guia Dimensionamento na guia Design. A largura e a largura máxima são então definidas como 100%.

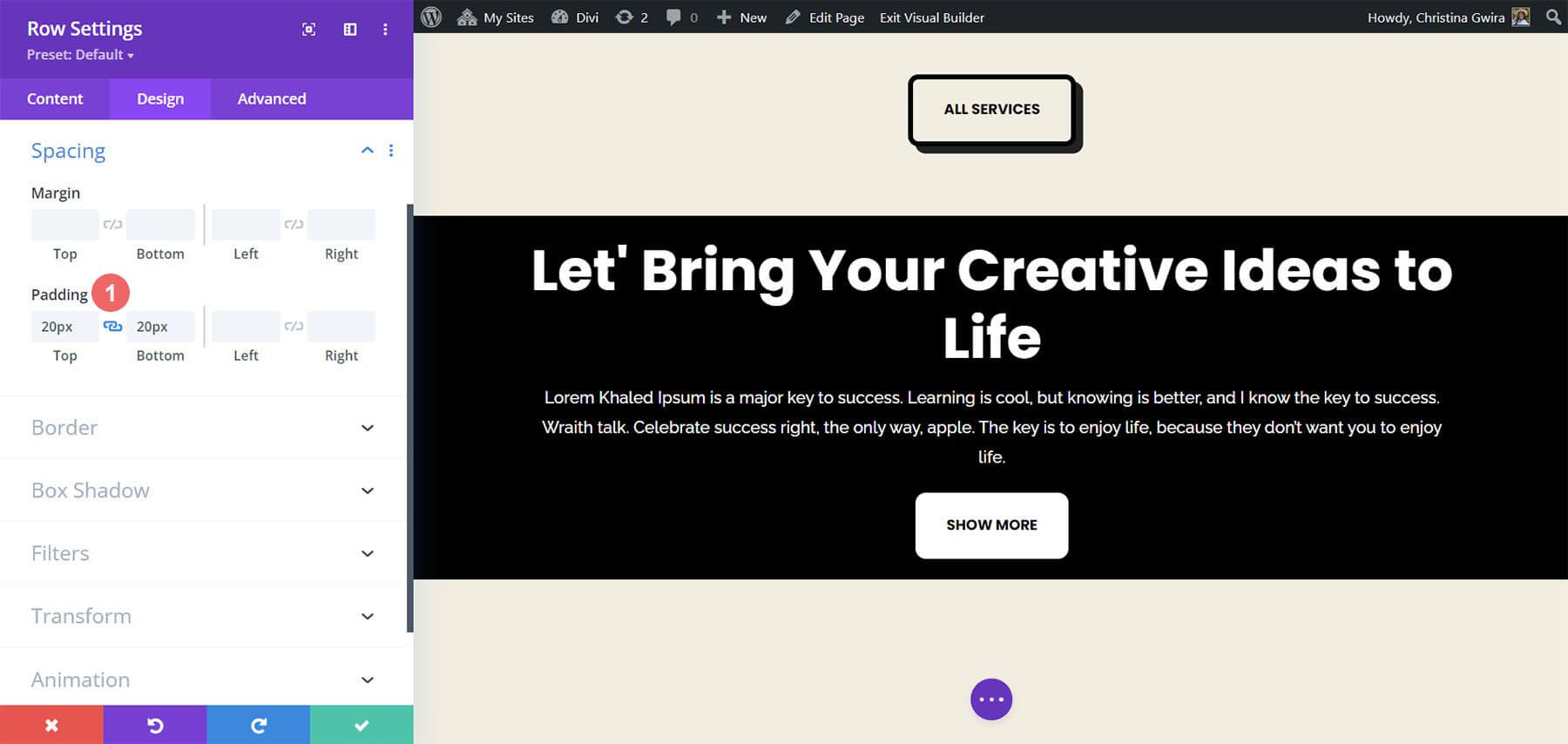
Em seguida, adicionamos valores de preenchimento superior e inferior idênticos de 20px deslizando para baixo até a guia Espaçamento. Isso faz com que nossa frase de chamariz pareça mais simplificada.

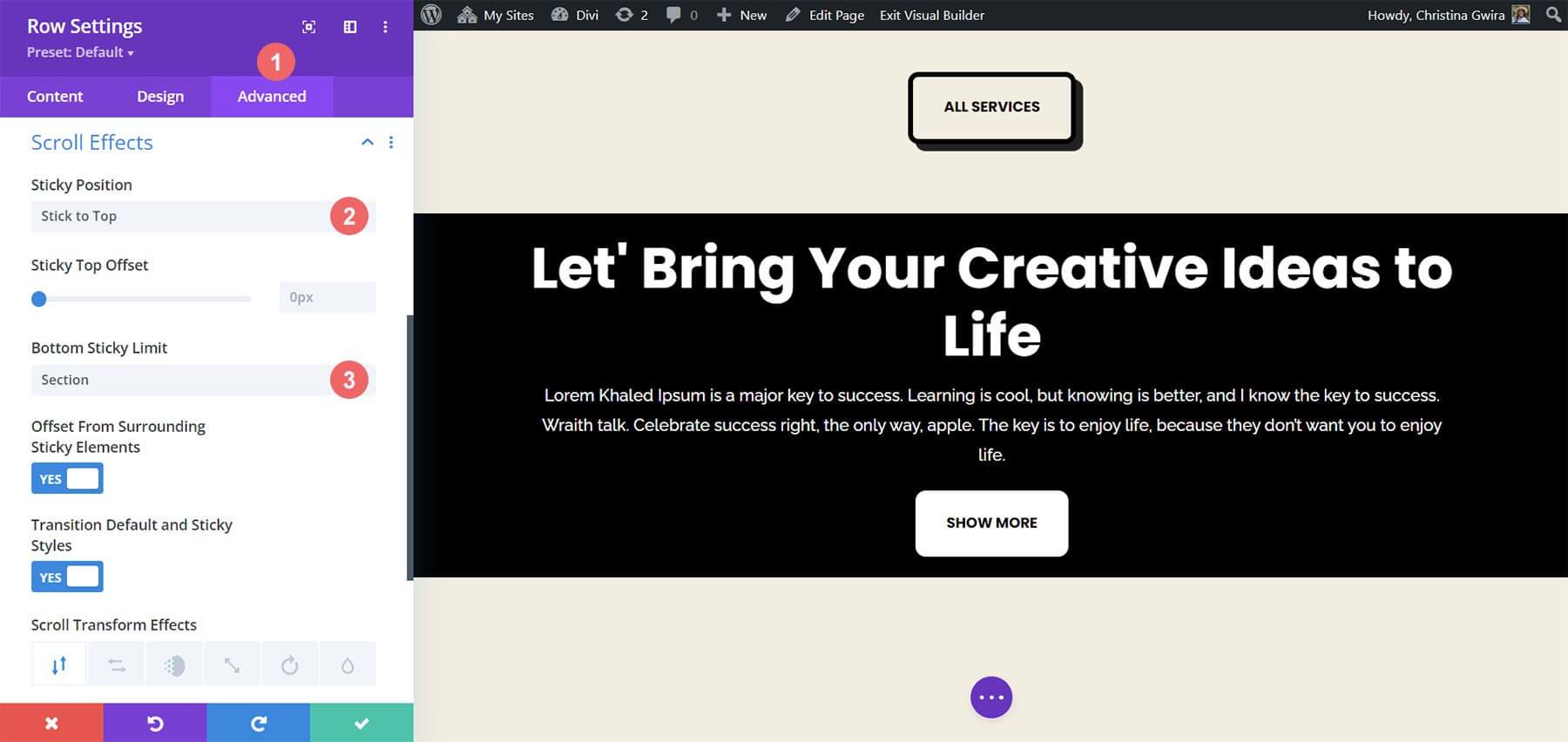
Agora que cuidamos da estética, podemos aplicar nosso Efeito Scroll. Em seguida, selecionamos a guia Scroll Effects após ir para o menu Avançado. Ao escolher Stick to Top, agora podemos ativar a Sticky Position. Definimos o Sticky Top Offset como 0px porque queremos que nossa frase de chamariz permaneça alinhada com a parte superior da tela. O Bottom Sticky Limit, que agora definimos como Section, é a única outra opção que iremos alterar.

Empacotando
Concluindo, o Divi oferece vários recursos e métodos padrão para incorporar animação e movimento em sua página. Quer seu objetivo seja aprimorar a introdução da página ou envolver os usuários com seu conteúdo, a Divi fornece as ferramentas necessárias. Embora tenhamos explorado quatro métodos para animar o módulo Call to Action, essas configurações são aplicáveis em toda a biblioteca de módulos do Divi. Além disso, podem ser estendidos para seções, colunas e linhas, permitindo a criação de layouts de página dinâmicos e diferenciados para o seu público.




