E se você passar o mouse sobre um elemento e ele se tornar um botão e clicar nele o redirecionará para outra página? Freqüentemente, colocamos um botão na parte inferior ou lateral da galeria de imagens ou blocos de artigos / produtos para nos levar à página detalhada desse elemento. E se o botão não estiver definido visualmente? Nós o configuramos com o efeito de pairar do mouse para que o mouse se transforme em um botão assim que pousar na imagem ou nos blocos do artigo e clicar em qualquer lugar da área específica que nos levará à página desejada. Sim! Com Divi , temos muitas opções para personalizar nosso site e o tutorial de hoje sobre como transformar um cursor em um botão criativo enquanto passa o mouse sobre o elemento. Não é emocionante?

Portanto, não vamos esperar mais e pular para o tutorial.
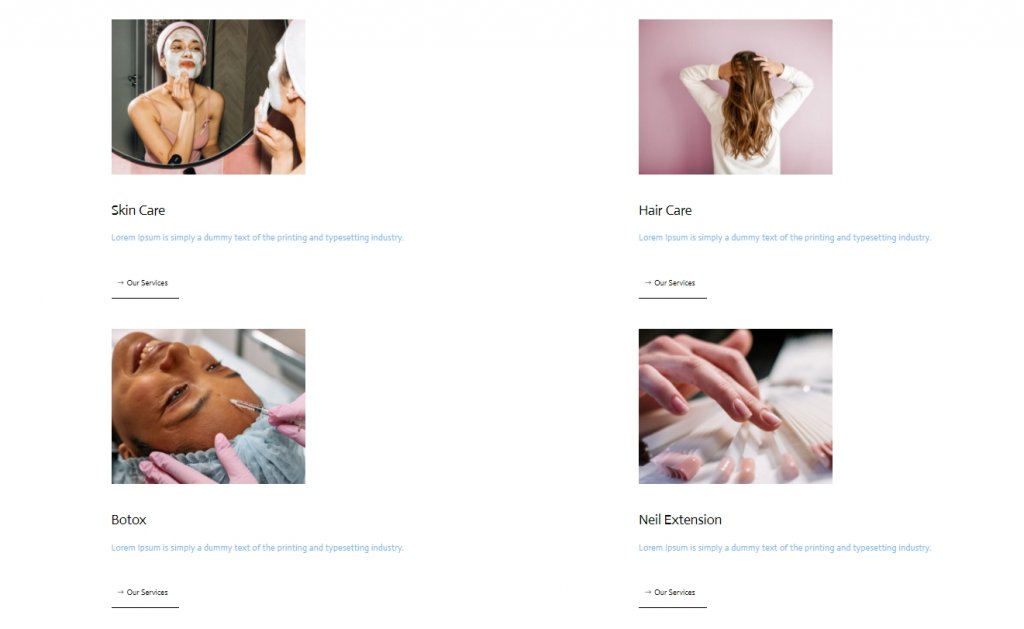
Sneak Peak
Antes de prosseguirmos, é assim que nosso design de hoje será.
Parte Um: Estrutura do Elemento de Construção
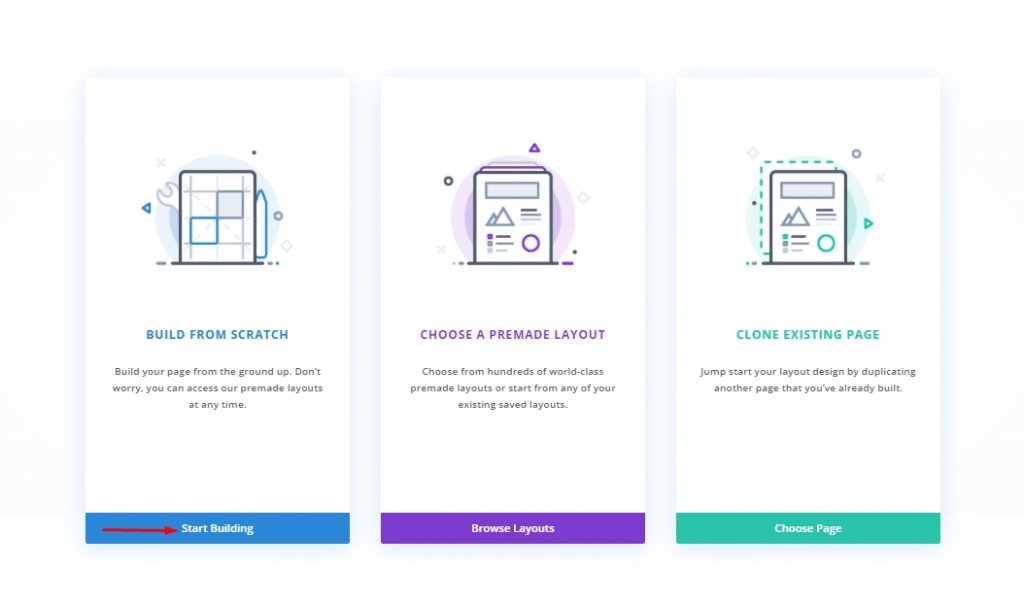
Adicione uma página do painel do WordPress e abra-a com o Divi builder. Avance com "Construir a partir do zero".
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Adicionando: Nova Seção
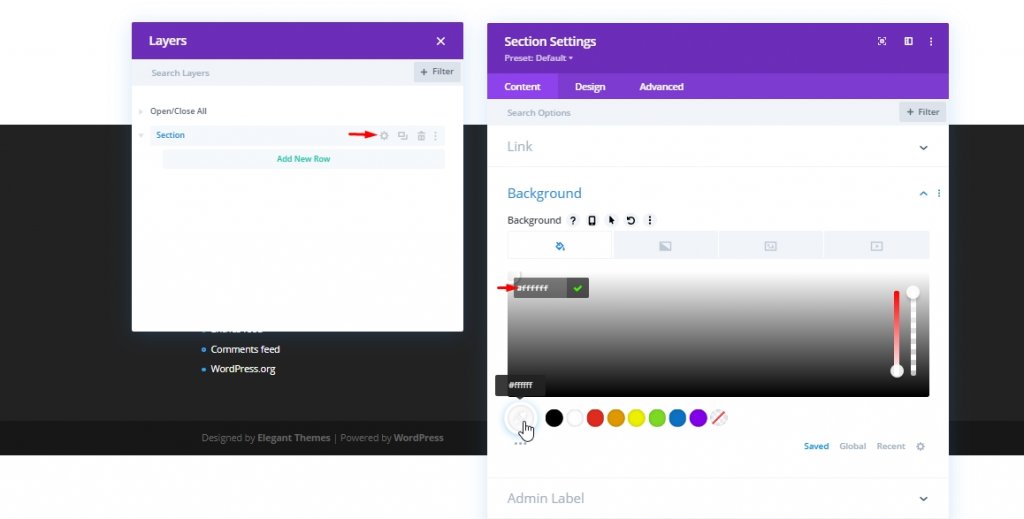
Cor de fundo
Vamos adicionar branco como cor de fundo em nossa seção inicial.
- Cor de fundo: #ffffff

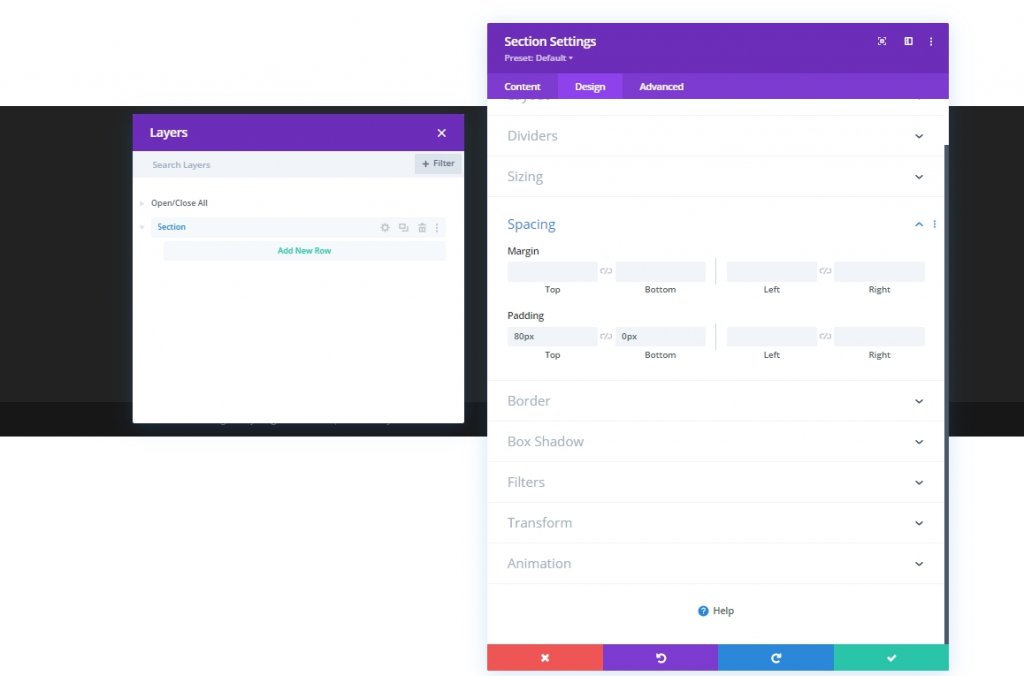
Espaçamento
Agora, na guia de design, adicione algum espaçamento à seção.
- Enchimento superior: 80px
- Preenchimento inferior: 0 px

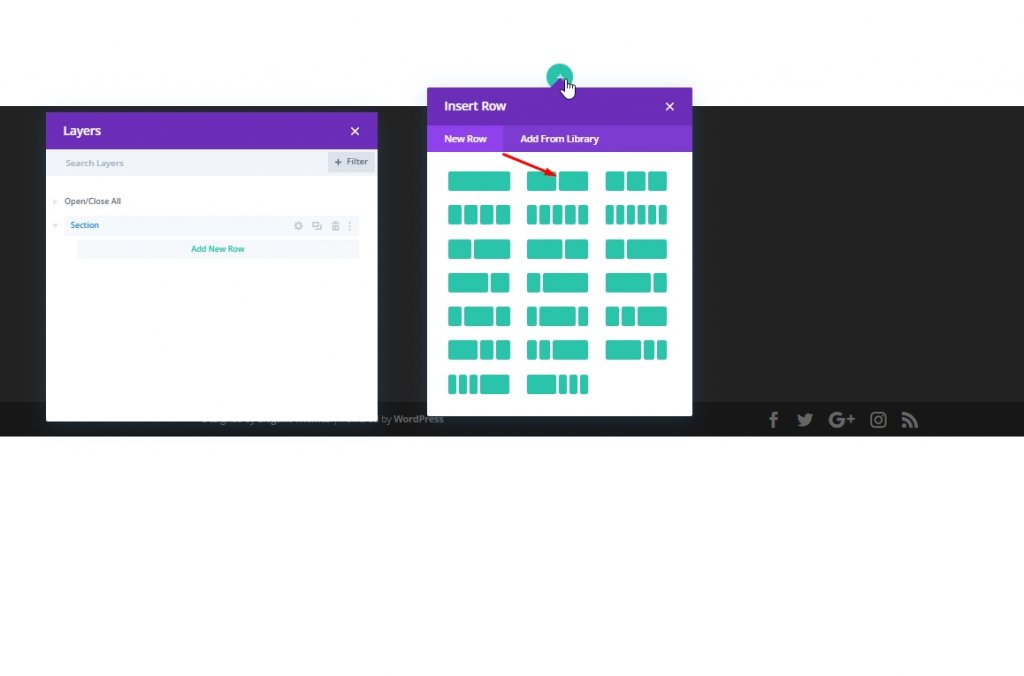
Adicionando: Nova Linha
Estrutura da Coluna
Agora vamos adicionar uma linha de duas colunas à nossa seção.

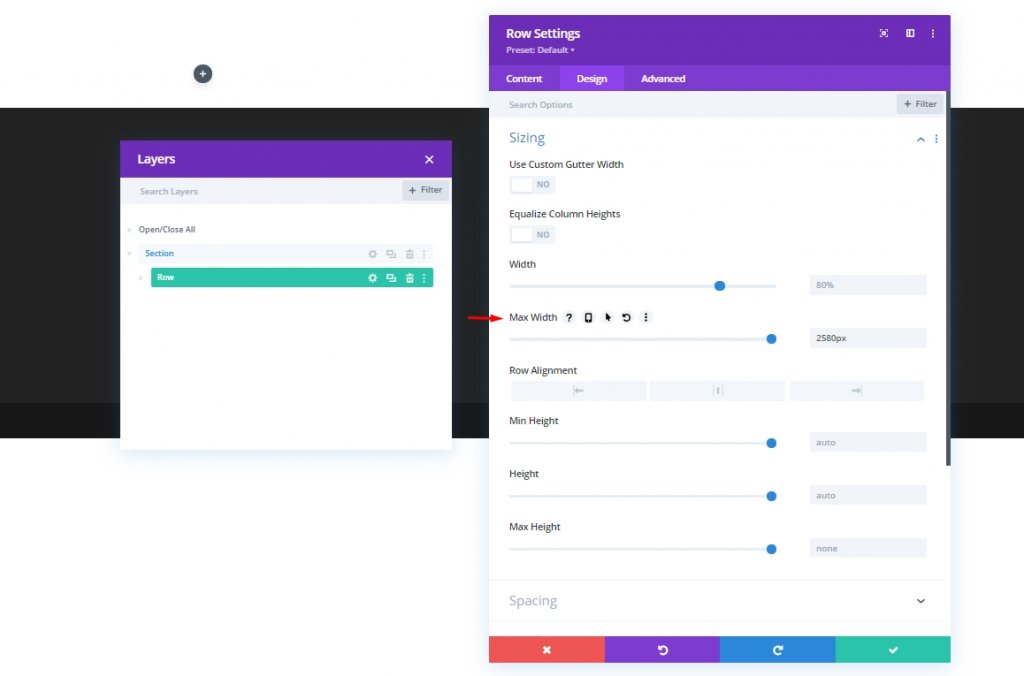
Dimensionamento
Agora, antes de adicionar qualquer outro módulo, vamos alterar as configurações de dimensionamento desta linha de duas colunas.
- Largura máxima: 2580 px

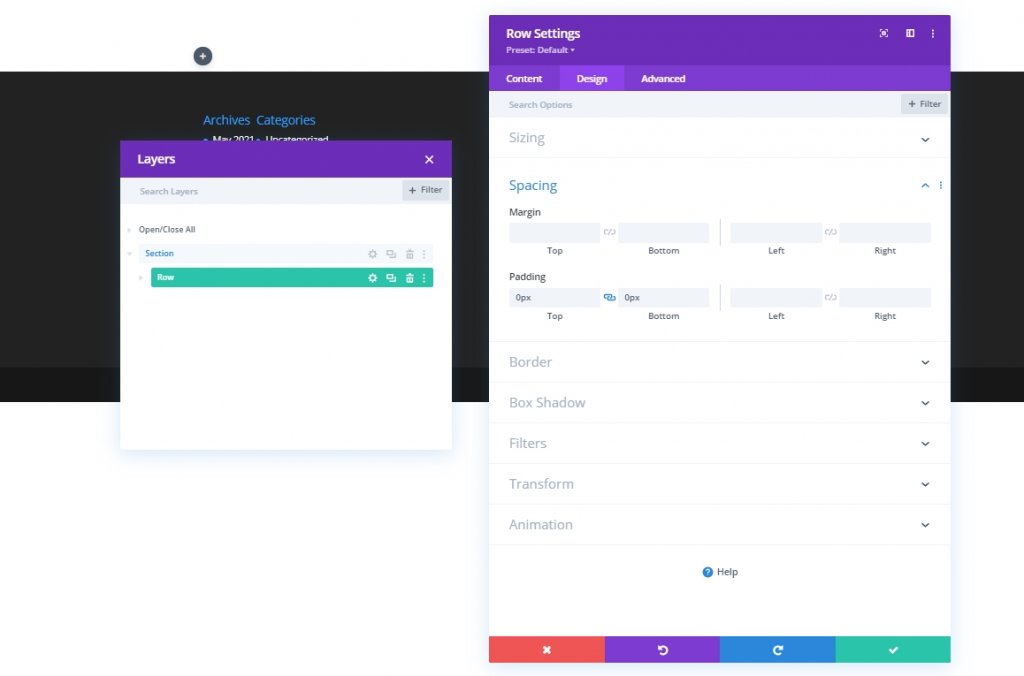
Espaçamento
Agora, faça algumas alterações no espaçamento.
- Preenchimento superior: 0 px
- Preenchimento inferior: 0 px

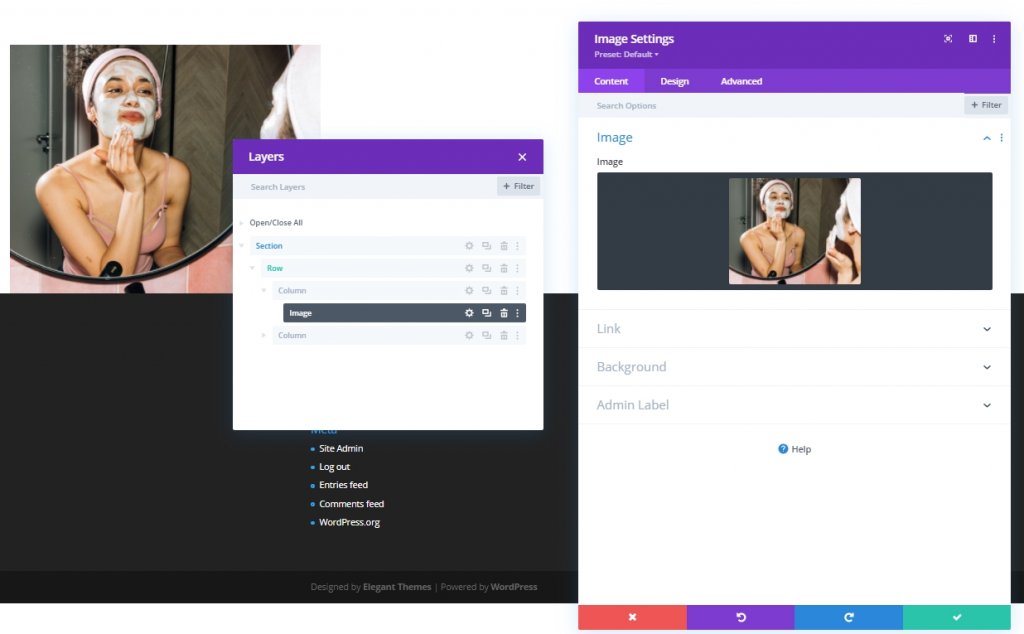
Adicionando: Módulo de Imagem à Coluna 1
Adicionar imagem
Agora adicione um módulo de imagem à coluna 1 e adicione uma imagem de sua escolha.

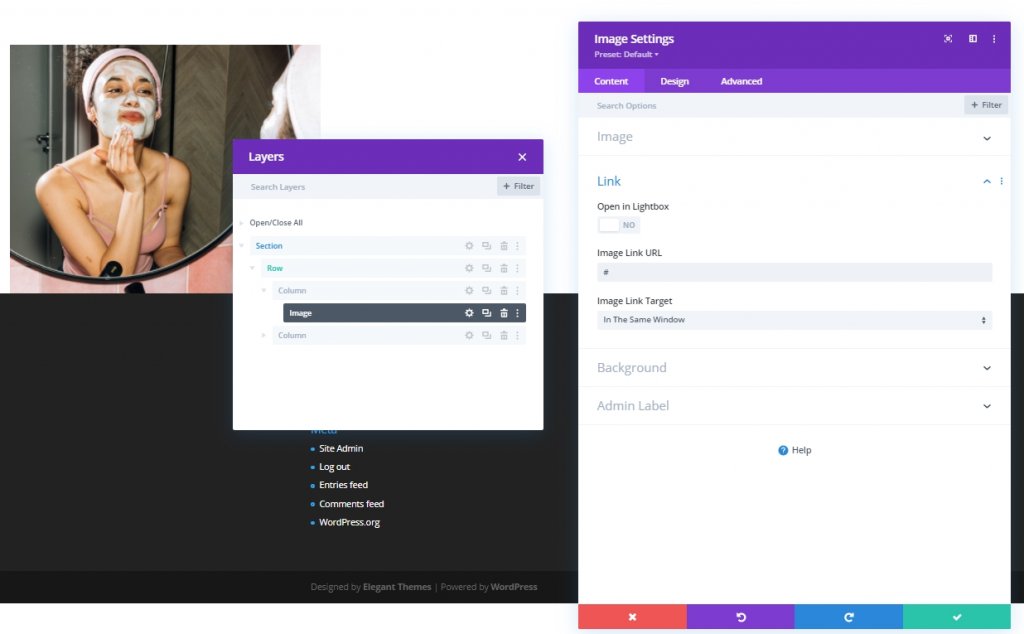
Adicionar Link
Agora adicione um link para esta imagem.

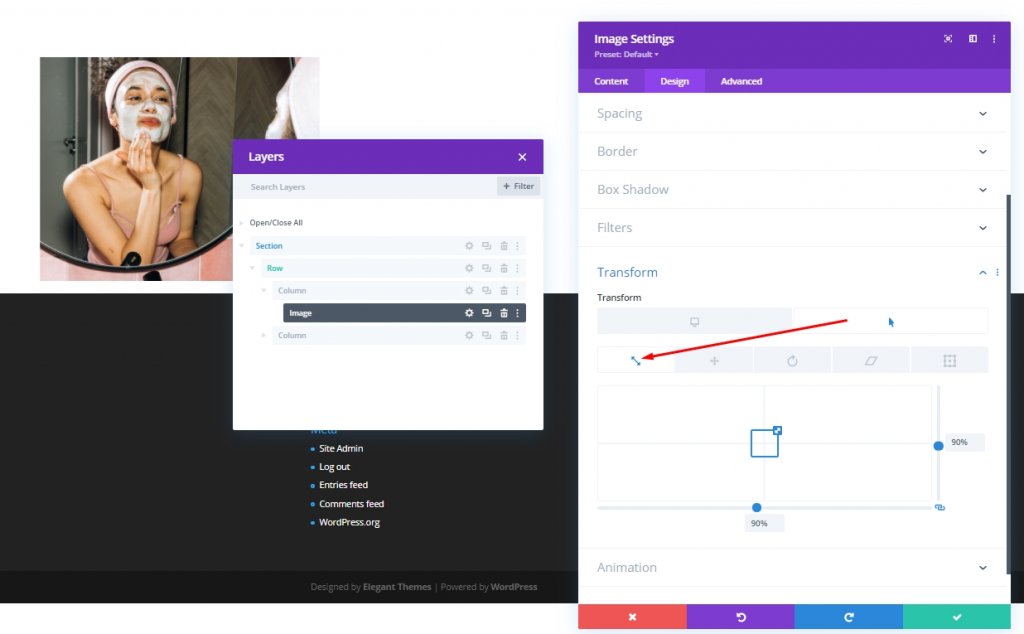
Escala Hover
Agora, vá para a guia de design e vamos alterar as configurações de escala de foco deste módulo de imagem.
- Ambos: 90%

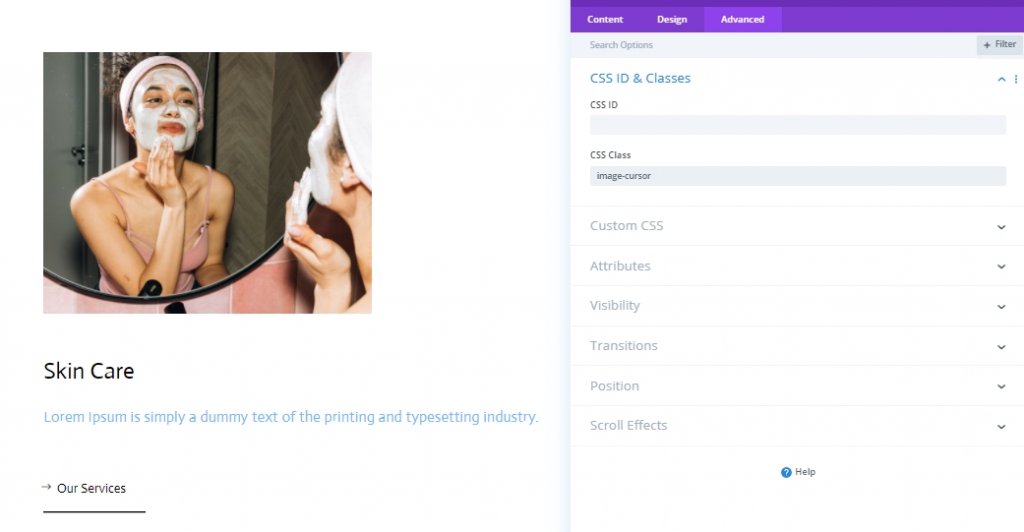
Classe CSS
Adicione alguma classe CSS na guia avançada.
- Classe CSS: cursor de imagem

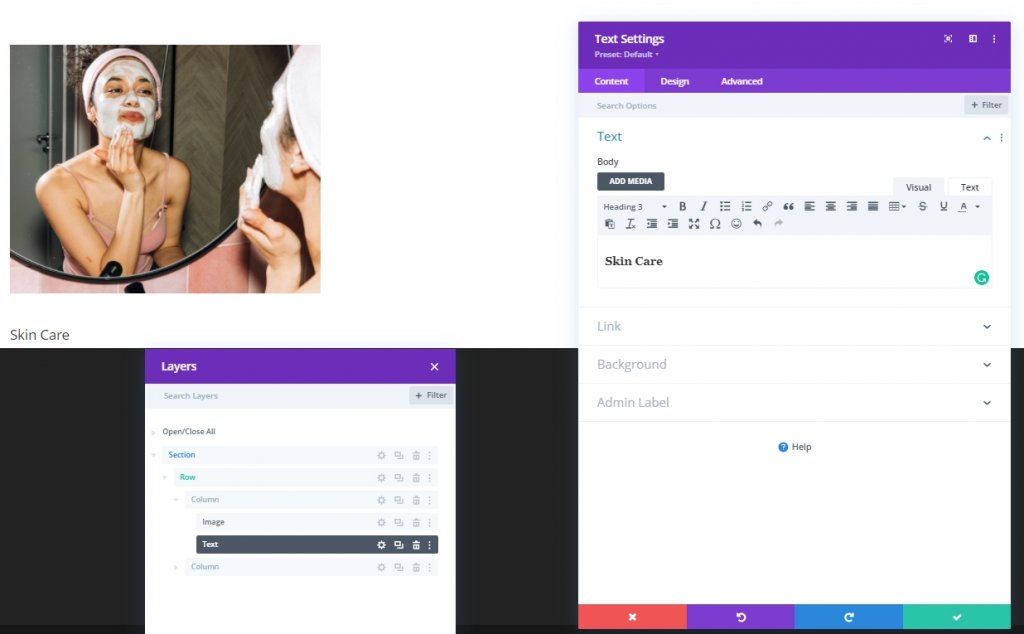
Adicionando: Módulo de Texto 1 à Coluna 1
Conteúdo H3
Vamos adicionar um módulo de texto à coluna 1 e adicionar algum conteúdo H3 conforme a necessidade.

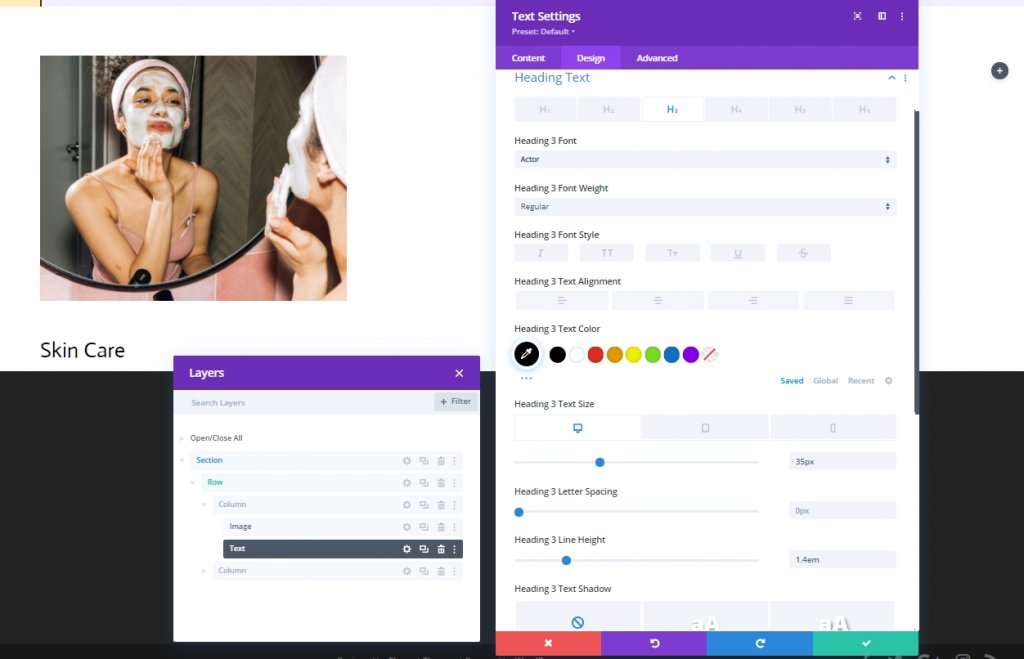
Configurações de conteúdo H3
Modifique as configurações de conteúdo H3 na guia de design.
- Fonte do Título 3: Ator
- Cor do texto do título 3: # 000000
- Cabeçalho 3 Tamanho do texto: Desktop: 35px, Tablet: 28px E Telefone: 22px
- Altura da linha do título 3: 1,4em

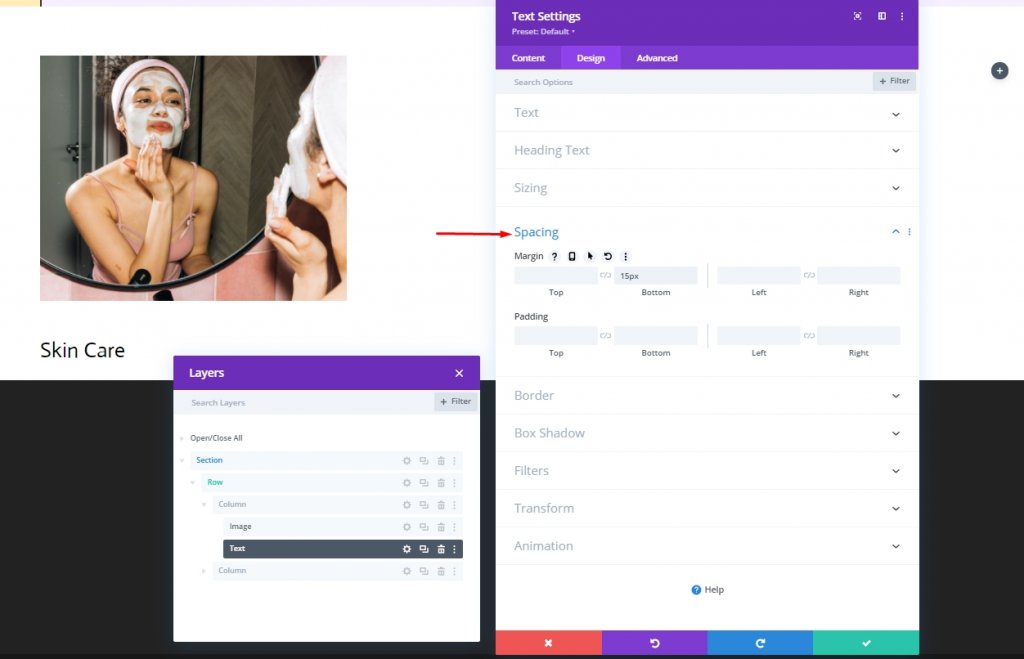
Espaçamento
Adicione espaçamento ao módulo de texto.
- Margem inferior: 15px

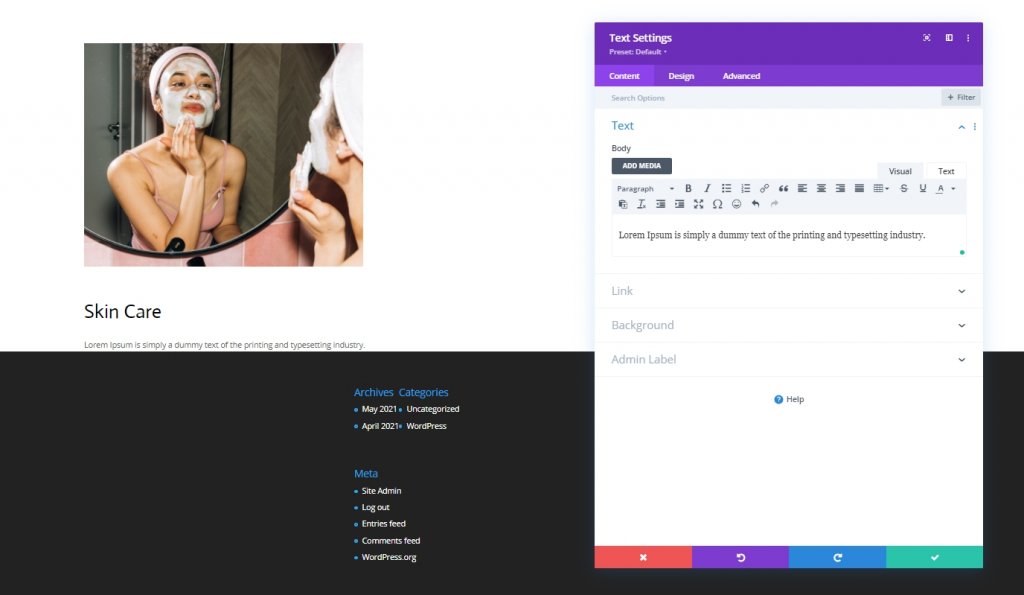
Adicionando: Módulo de Texto 2 à Coluna 1
Conteúdo de Texto
Adicione outro módulo de texto logo abaixo do módulo de texto anterior e adicione algum conteúdo descritivo a esse módulo.

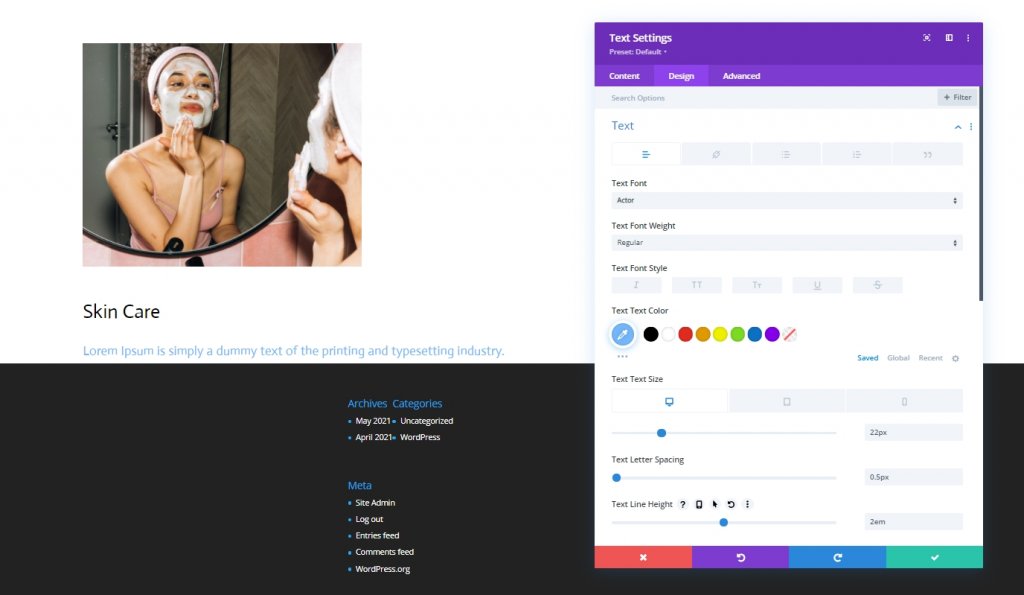
Configurações de conteúdo de texto
Modifique as configurações de conteúdo de texto na guia de design.
- Fonte do Título 3: Ator
- Cor do texto do título 3: # 75BAFF
- Cabeçalho 3 Tamanho do texto: Desktop: 22px, Tablet: 18px E Telefone: 15px
- Espaçamento entre letras do texto: 0,5 px
- Altura da linha do título 3: 1,4em

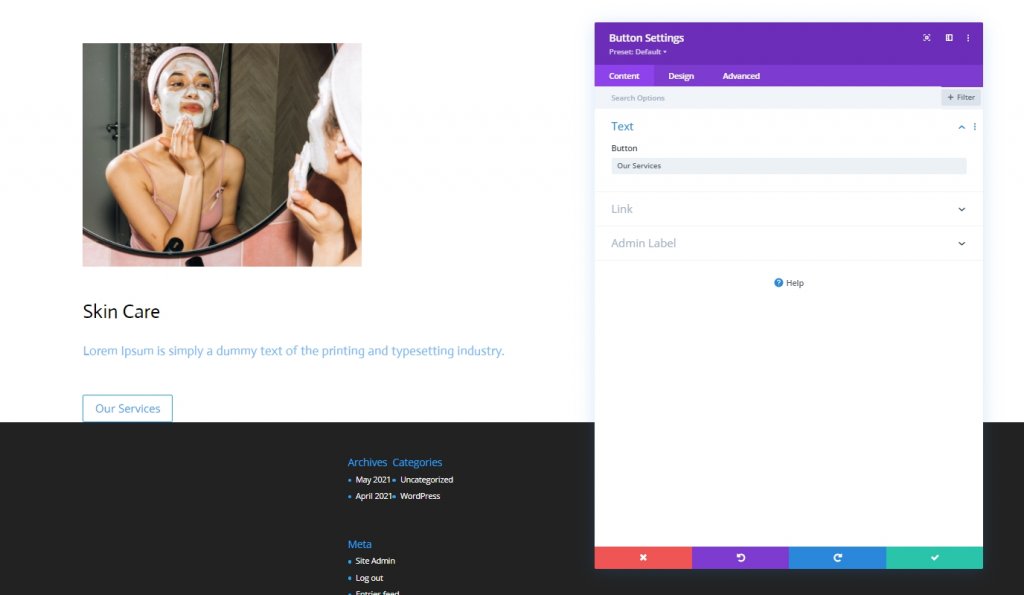
Adicionando: Módulo de Botão à Coluna 1
Botão de texto
Finalmente, adicione um módulo de botão à coluna 1 e adicione uma cópia relevante.

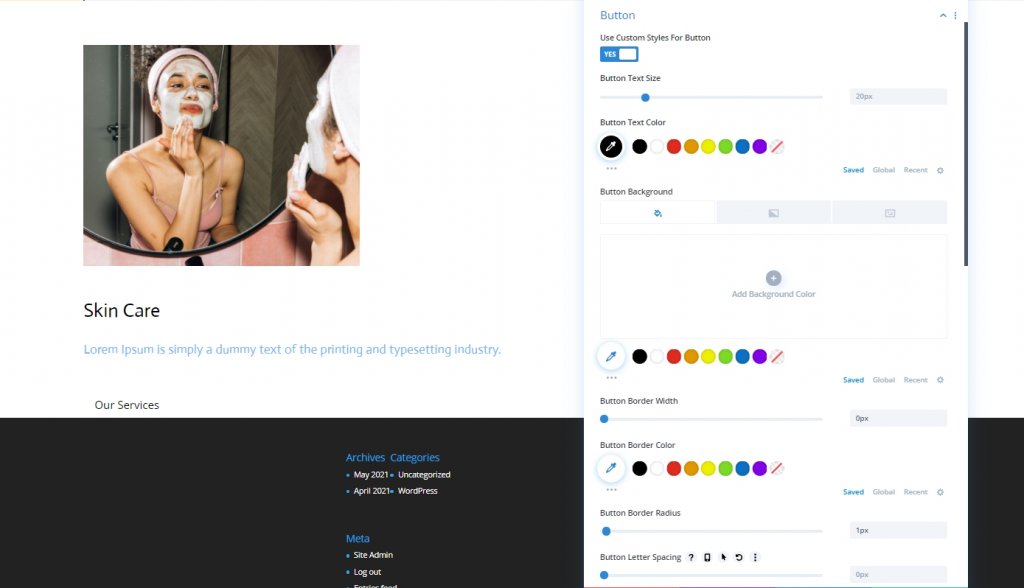
Configurações de texto do botão
Vá para a guia de design do módulo e altere as configurações do botão de acordo:
- Usar estilos personalizados para botão: Sim
- Cor do texto do botão: # 000000
- Largura da borda do botão: 0 px
- Raio da borda do botão: 1px

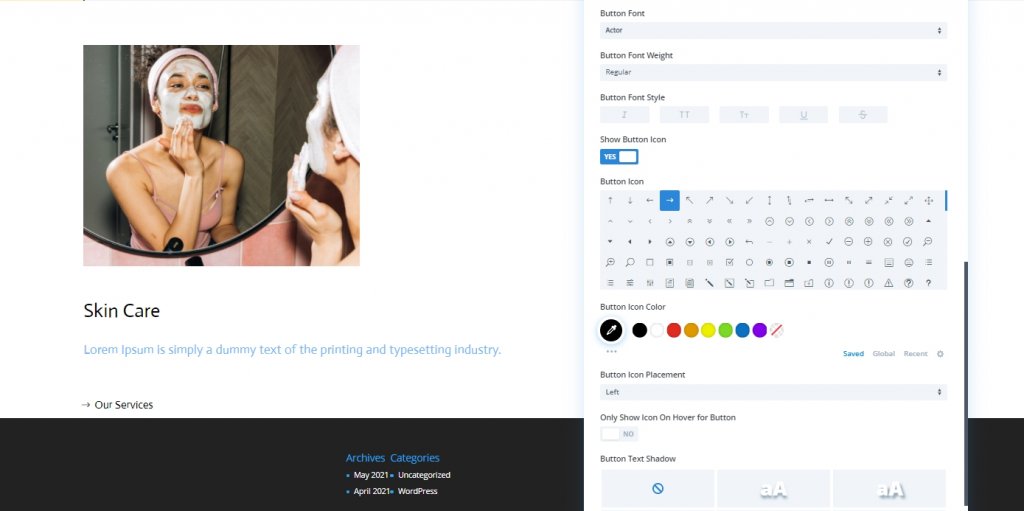
- Fonte do botão: Ator
- Mostrar ícone do botão: Sim
- Posicionamento do ícone do botão: Esquerda
- Mostrar apenas o ícone ao passar o mouse para o botão: Não

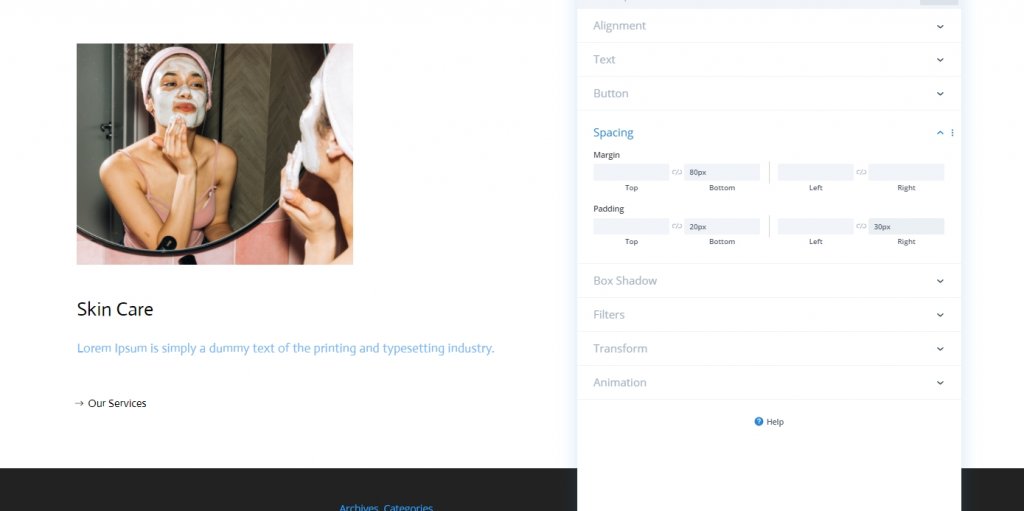
Espaçamento
Ajuste os valores de espaçamento.
- Margem inferior: 80px
- Preenchimento inferior: 20 px
- Preenchimento direito: 30px

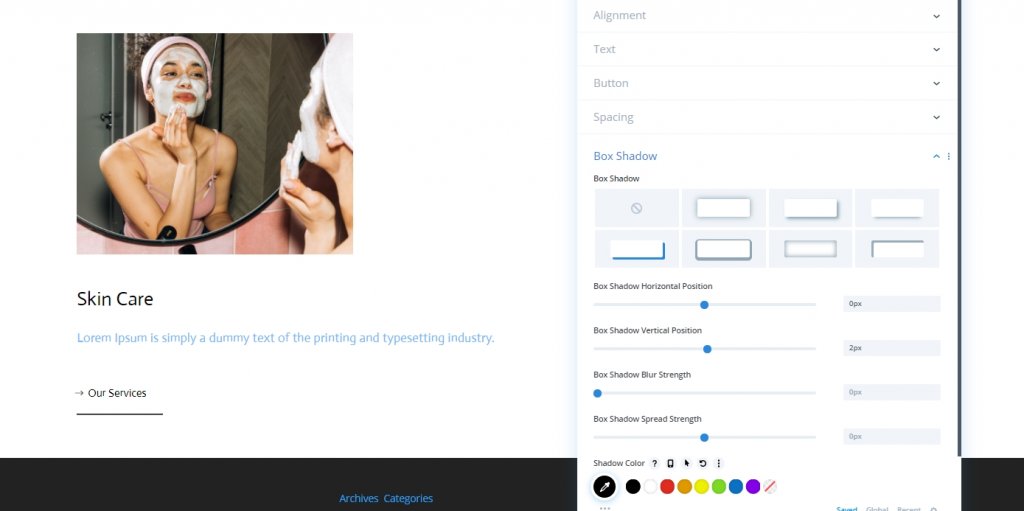
Sombra da caixa
Conclua as configurações do módulo aplicando as seguintes configurações de sombra da caixa:
- Posição horizontal da sombra da caixa: 0 px
- Posição vertical da sombra da caixa: 2 px
- Cor da sombra: # 000000

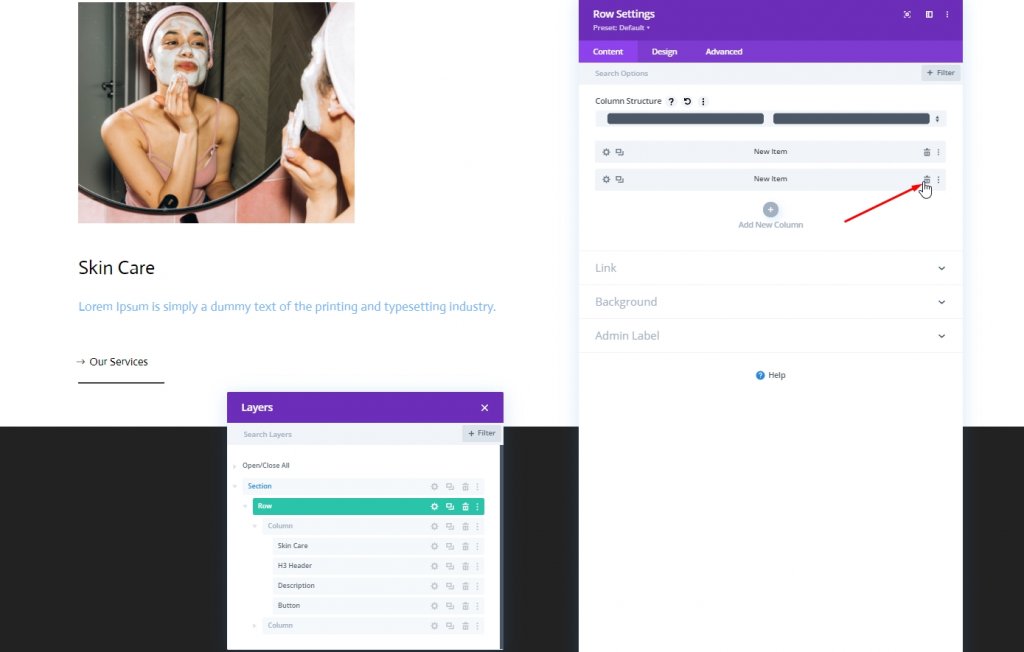
Duplicar o conteúdo
Aqui faremos algumas coisas. Primeiro, vamos deletar a segunda coluna.

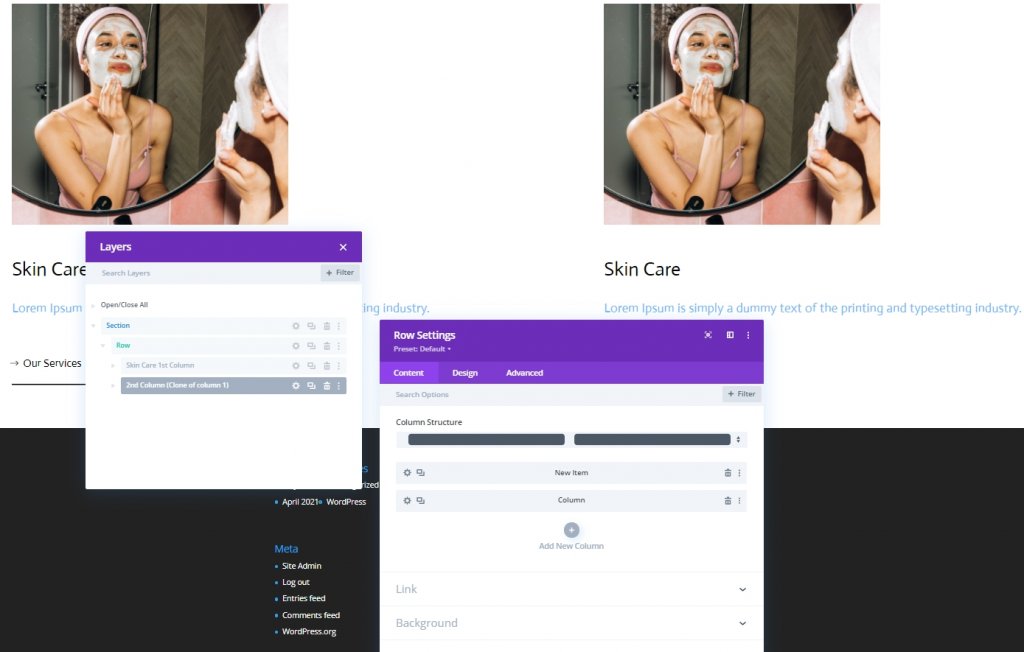
Agora, vamos clonar a primeira coluna.

Agora duplique a linha inteira e altere o conteúdo.

Parte Dois: Adicionar Cursor
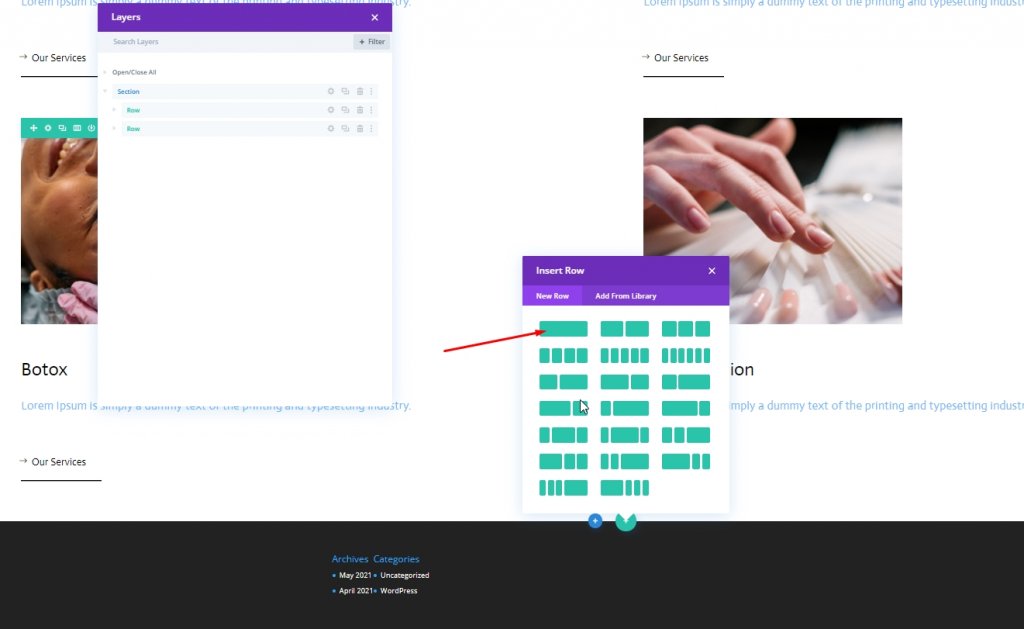
Adicionar nova linha
Estrutura da Coluna
Uma vez que terminamos com a estrutura de design, faremos o design do cursor. Adicione uma nova linha à seção com a seguinte estrutura de coluna.

Espaçamento
Abra as configurações de linha e faça algumas alterações conforme mencionado abaixo.
- Preenchimento superior: 0 px
- Preenchimento inferior: 0 px

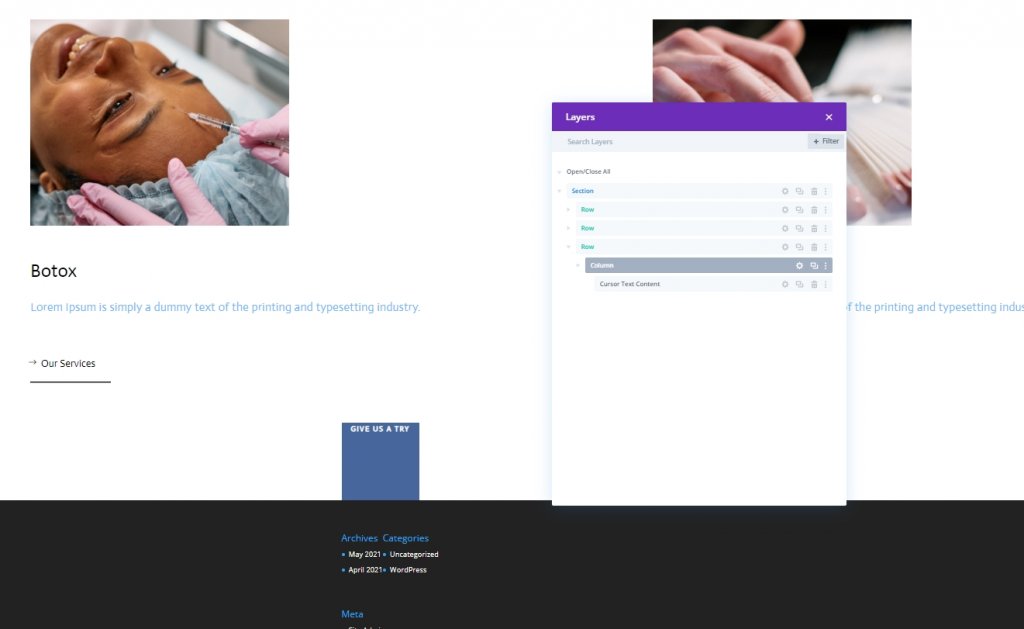
Adicionando: Módulo de Texto para Cursor
Adicionar cópia
Agora adicione um módulo de texto à linha recém-criada e adicione alguma cópia de sua escolha.

Cor de fundo
Em seguida, adicione uma cor de fundo.
- Cor de fundo: # 47669b

Configurações de texto
Na guia de design, altere o estilo do texto.
- Fonte do Texto: Ator
- Peso da fonte do texto: negrito
- Estilo da fonte do texto: maiúsculas
- Cor do texto: #ffffff
- Espaçamento entre letras do texto: 2px
- Alinhamento de Texto: Centro

Dimensionamento
Faça alguns ajustes na seção de dimensionamento.
- Largura: 150px
- Altura: 150px

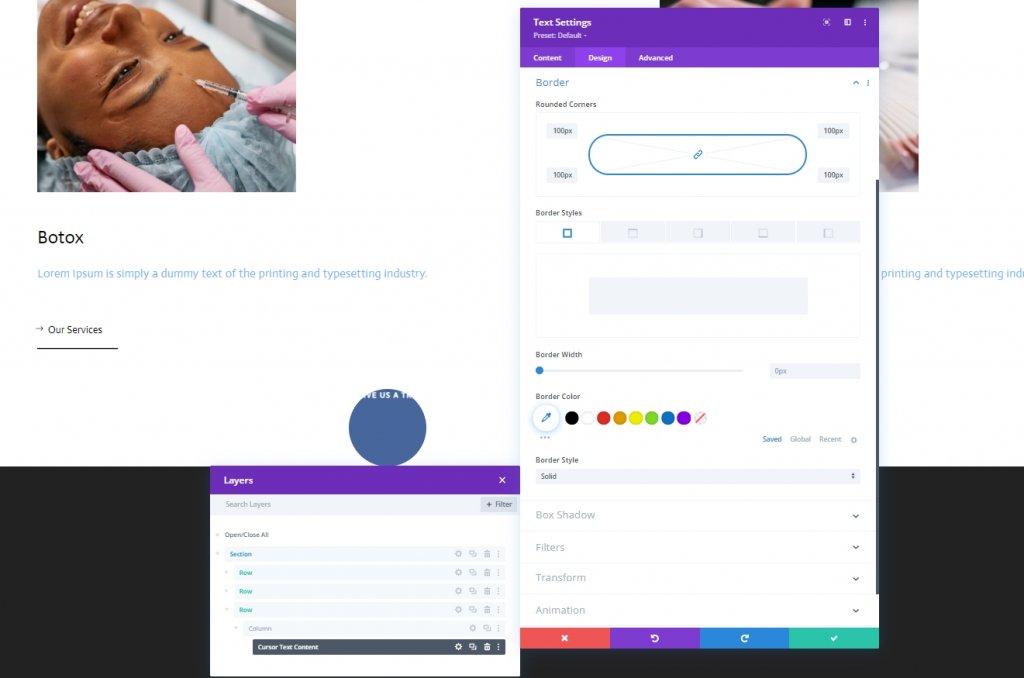
Fronteira
Vamos mudar as configurações de borda para fazer este círculo.
- Todos os cantos: 100px

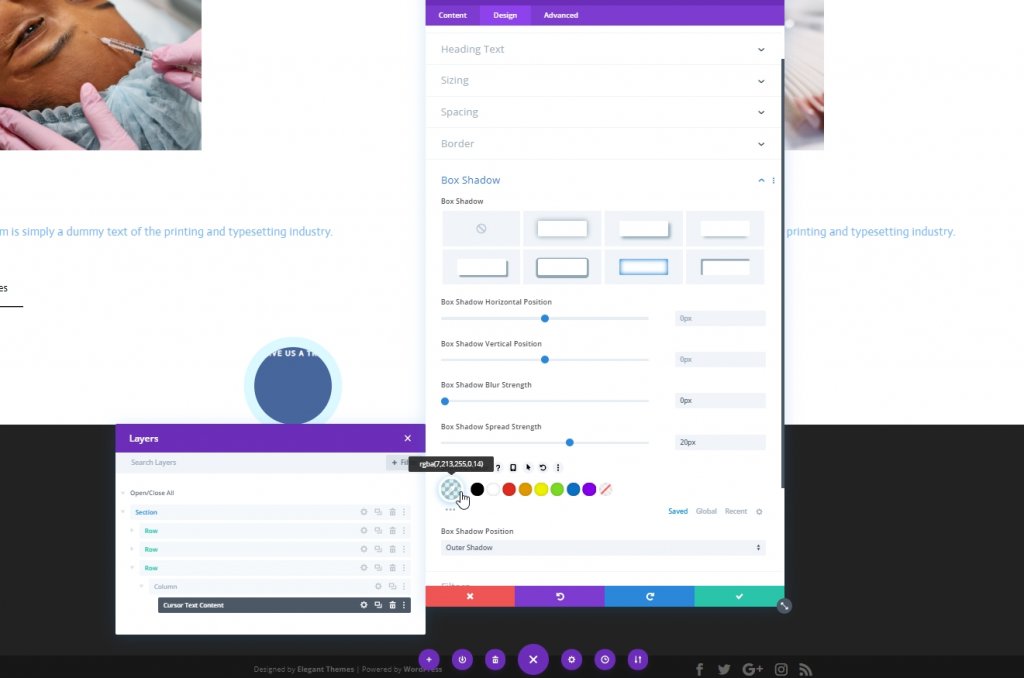
Sombra da caixa
Vamos adicionar uma sombra de caixa de luz também.
- Força do desfoque de sombra da caixa: 0 px
- Força de propagação da sombra da caixa: 20px
- Cor da sombra: rgba (7.213.255,0.14)

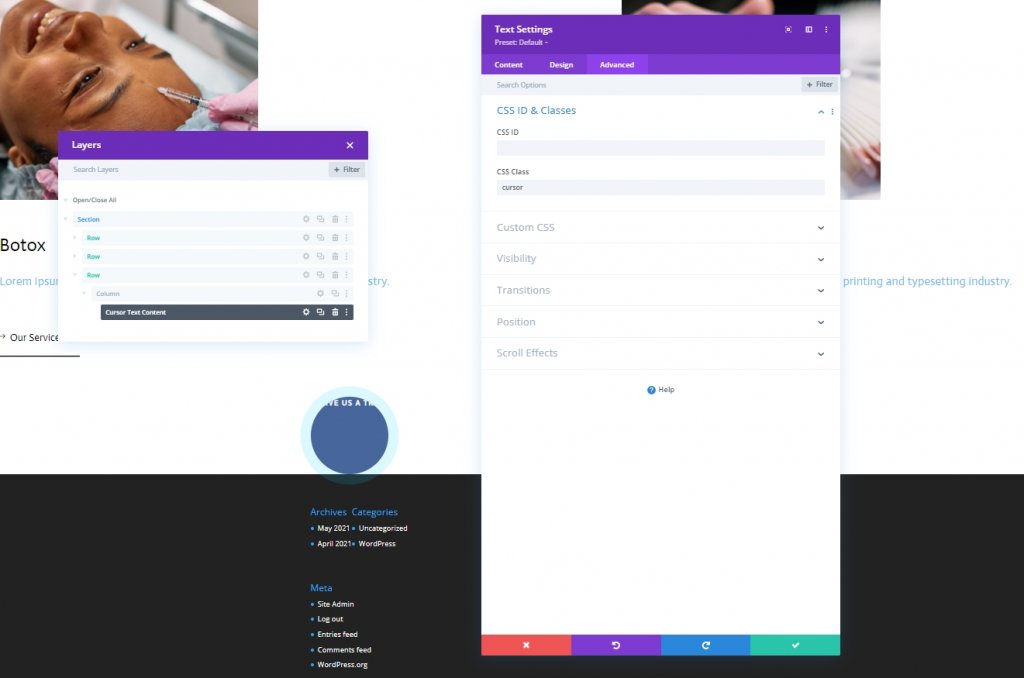
Classe CSS
Em seguida, daremos ao nosso módulo uma classe CSS.
- Classe CSS: cursor

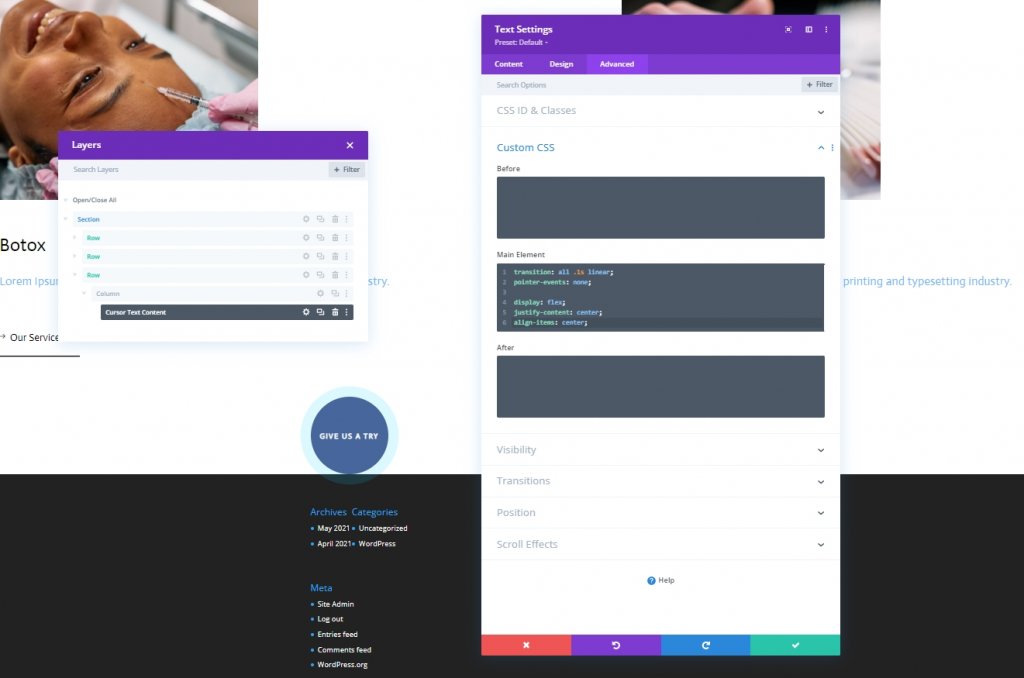
Elemento Principal CSS
Agora adicione o código CSS à caixa do elemento principal.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
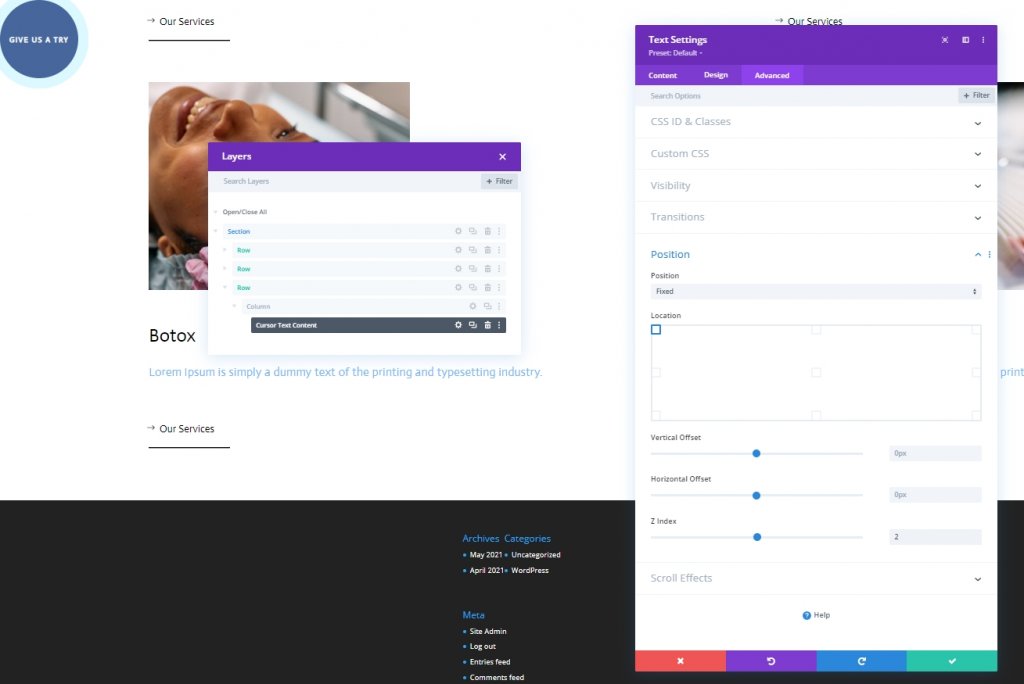
Posição
Agora, terminaremos este módulo fazendo algumas alterações na seção de posição da guia avançada.
- Cargo: Fixo
- Localização: Superior Esquerdo
- Índice Z: 2

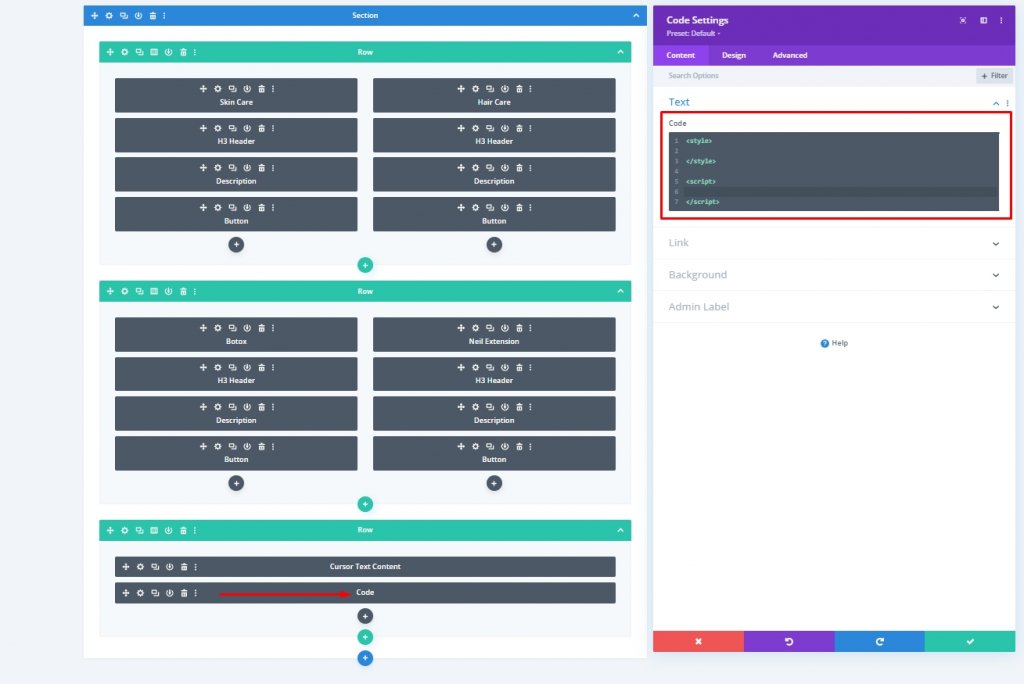
Adicionando: Módulo de Código
Agora adicione um módulo de código abaixo do último módulo de texto. Adicione tags de estilo e scripts dentro do módulo de código.

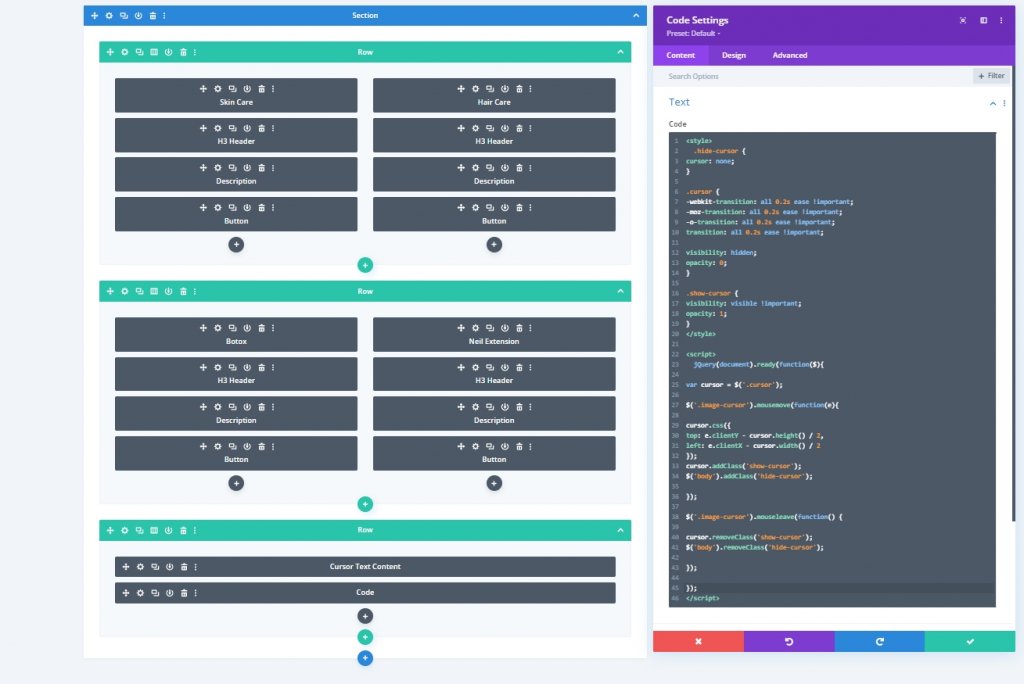
Adicionar código CSS
Cole o seguinte código CSS dentro de Style .
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}Adicionar código JQuery
Cole o seguinte código CSS dentro do Script.
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Resultado final
Aqui está a aparência do nosso design final, impressionante!
Conclusão
O tutorial de hoje foi baseado em como você pode trazer um design mais interativo para o seu site. Divi oferece a você uma grande oportunidade de chamar a atenção de mais visitantes para o seu site, tornando o design limpo e lindo. Espero que gostem do tutorial de hoje, e se sim, um compartilhamento será INCRÍVEL!




