Mais do que apenas traduzir seu conteúdo, adicionar um alternador de idioma ao seu site e torná-lo multilíngue permite toda uma escala de oportunidades em termos de audiência, SEO e acessibilidade.

Ao lidar com um site WordPress multilíngue, é fundamental ter um alternador de idioma que funcione bem. Neste tutorial, vamos entender como tornar seu site multilíngue no WordPress.
Alternador de idioma
Um seletor de idioma é um seletor clicável que permite que os usuários do seu site escolham entre dois ou mais idiomas e naveguem no site nesse idioma. Isso é muito útil para sites estrangeiros, pois permite que os usuários tenham uma experiência muito mais agradável no site.
Os alternadores de idioma geralmente são encontrados no canto de uma página da Web, em um menu ou como parte de um widget. Eles também podem ter a forma de menus suspensos, com nomes completos de idioma, códigos de idioma ou sinalizadores exibidos.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraA seguir estão suas melhores opções para instalar rápida e facilmente um alternador de idioma funcional e acessível:
Polylang

Polylang é um plugin WordPress multilíngue popular que interage facilmente com a plataforma. Ele possui um mecanismo de tradução de back-end, além de várias opções de exibição e recursos de personalização de alternador de idioma.
Polylang também inclui um alternador de menu e um alternador de widget, bem como a capacidade de colocá-los em qualquer lugar do site por meio de um elemento de modelo PHP.
WPML

O plugin WPML é um tradutor multilíngue baseado em back-end que funciona com praticamente todos os temas ou plugins que utilizam a API do WordPress.
O plugin WPML é um tradutor multilíngue baseado em back-end que funciona com praticamente todos os temas ou plugins que utilizam a API do WordPress.
Traduzir Imprensa

O TranslatePress é um plug-in de tradução visual com um editor de tradução de front-end intuitivo e a capacidade de traduzir adequadamente o conteúdo de um site.
O plug-in inclui três tipos de alternadores de idioma para mostrar em seu site e ajustar às suas necessidades: uma seleção de idioma flutuante que segue o usuário por todas as páginas, um alternador de item de menu e um alternador de código de acesso que pode ser colocado quase.
Como integrar um alternador de idioma ao seu site WordPress
Agora que você aprendeu sobre suas opções, vamos ensiná-lo a colocá-las em ação em seu próprio site WordPress. Para isso, assumiremos a tarefa de instalar um alternador de idiomas usando o TranslatePress.
Para começar, você precisará primeiro instalar o TranslatePress no seu site WordPress. Depois que seu plug-in for instalado e ativado, você deve selecionar e adicionar idiomas ao seu site.
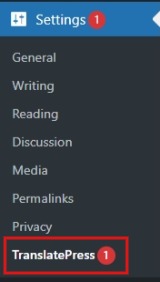
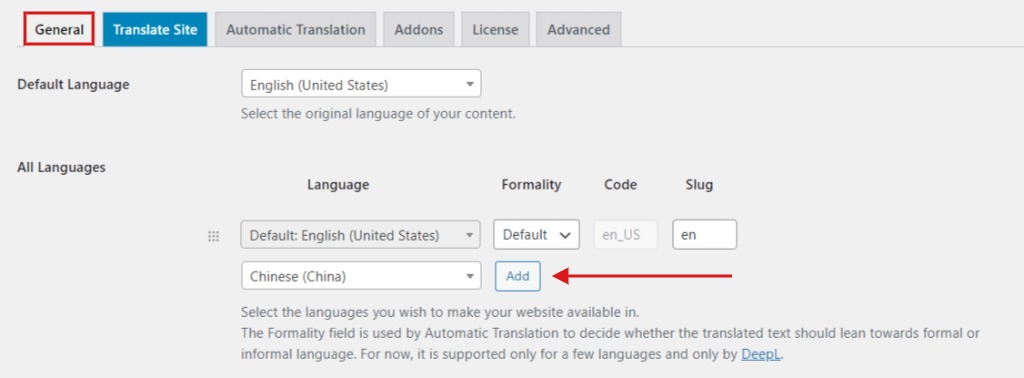
Para fazer isso, vá para Configurações, depois TranslatePress e procure a seção Todos os idiomas na guia Geral. Aqui você pode abrir o menu suspenso e selecionar o idioma que deseja usar em seu site. Lembre-se de clicar no botão Adicionar após cada idioma escolhido.

Salve todas as alterações assim que terminar.
Existem três métodos para exibir seu Language Switcher ao usar o TranslatePress. Dependendo de suas preferências, você pode utilizar todos eles de uma vez, qualquer combinação de dois ou apenas um.
Vá para Configurações, depois TranslatePress e role para baixo até a guia Geral para encontrar seu alternador de idioma favorito. Você pode ativar ou desativar os três tipos de alternadores de idioma marcando ou desmarcando as caixas de seleção à esquerda.

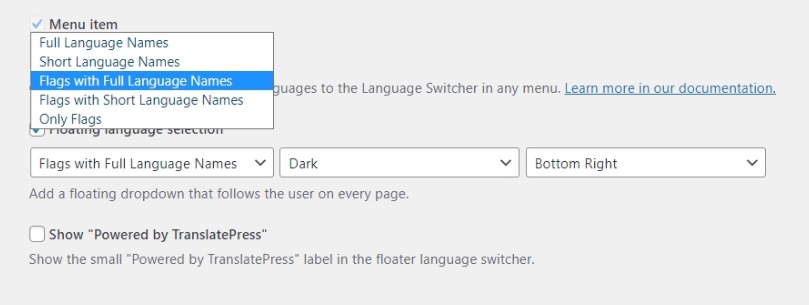
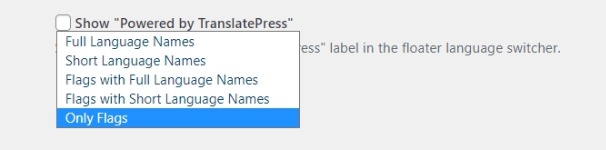
Você pode mostrar nomes de idioma completos, códigos de idioma, sinalizadores ou uma combinação dessas três opções com essas três opções. Você tem cinco possibilidades para exibir seus switchers no TranslatePress:

Vejamos como podemos fazer com que cada um deles apareça no site.
1. Código de acesso
A abordagem mais simples para mostrar seu seletor de idioma como um widget no rodapé ou na barra lateral do seu site é usar um shortcode. Você também pode utilizar o shortcode para inserir seu switcher em diferentes lugares do seu site, dependendo do seu tema WordPress.
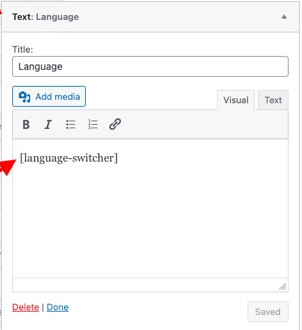
Para aplicar o método shortcode para adicionar o seletor de idioma ao seu site, vá para Aparência e depois Widgets e arraste o widget de texto da lista Widgets disponíveis para a posição desejada, seja na barra lateral, no rodapé ou em qualquer outro lugar. Você deve usar o Shortcode do Language Switcher, ou seja, [language-switcher] , no widget de texto. Opcionalmente, você pode dar ao seu alternador um título descritivo, como "Alternador de idioma", para que as pessoas possam reconhecê-lo rapidamente na página.

Certifique-se de salvar todas as alterações. Você pode alterar a aparência do seu switcher selecionando uma das cinco opções de exibição acessíveis na guia General das configurações do TranslatePress , conforme demonstrado anteriormente.
O seletor de idioma agora será exibido na posição desejada no site.
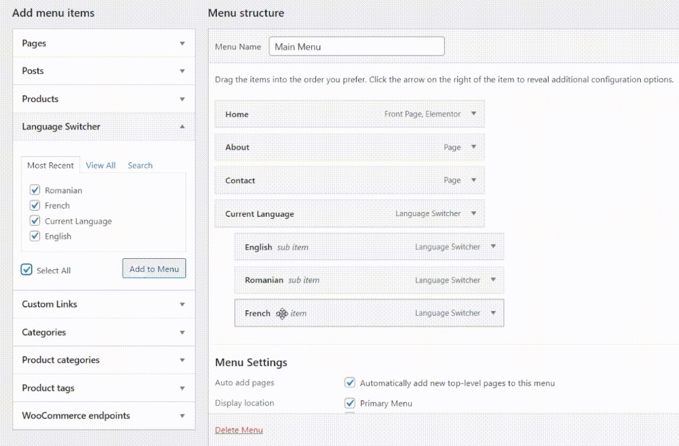
2. Item de menu
O seletor de idioma, juntamente com todos os outros itens do menu, pode ser exibido no menu de navegação principal. Para criar esse tipo de switcher, vá para Appearance , depois Menus e escolha o menu ao qual deseja adicionar seu switcher. Estenda o Language Switcher da lista de itens à esquerda. Você encontrará uma lista de idiomas que adicionou ao seu site aqui e na seção Idioma atual.
Você precisará integrar todas essas coisas em seu menu para que seu switcher apareça enquanto assegura que você posicione todos os seus elementos Language abaixo do item Current Language como subitens para criar um switcher do tipo dropdown em seu menu.

Salve todas as alterações quando terminar de adicionar um menu de alternador de idioma ao seu site.
3. Comutador Flutuante
Por estar sempre visível em todas as páginas do site, essa forma de alternador é muito útil se você quiser que os usuários do seu site possam traduzir o conteúdo a qualquer momento. Primeiro, verifique se a opção Floating Language Selection nas Configurações do TranslatePress, depois na guia Geral, está ativa.

Você pode escolher entre um tema Escuro ou Claro para seu switcher flutuante, bem como sua posição em seu site, nesta página. Inferior direito, Inferior esquerdo, Superior direito e Superior esquerdo são as possibilidades de exibição para este tipo de switcher.
Salve todas as alterações quando terminar com as alterações. Estas são algumas das maneiras de adicionar um alternador de idioma ao seu site WordPress.
Tornar seu site multilíngue abre muitas oportunidades em termos de aumentar a audiência e levar seu site a um nível global. Isso é tudo de nós para este tutorial. Certifique-se de se juntar a nós no Facebook e Twitter para ficar atualizado sobre nossas postagens.





