Os módulos do Blurb são excelentes opções para rodapés Divi . Eles podem mostrar fotos ou ícones em vários layouts e ter várias opções de personalização. Além disso, eles são extremamente úteis para combinar links e ícones para criar projéteis estilosos. Felizmente, com os módulos Divi blurb, você pode gerar facilmente esses tipos de links. Neste tutorial, veremos como integrar módulos de sinopse em seus rodapés Divi .

Visualização do projeto
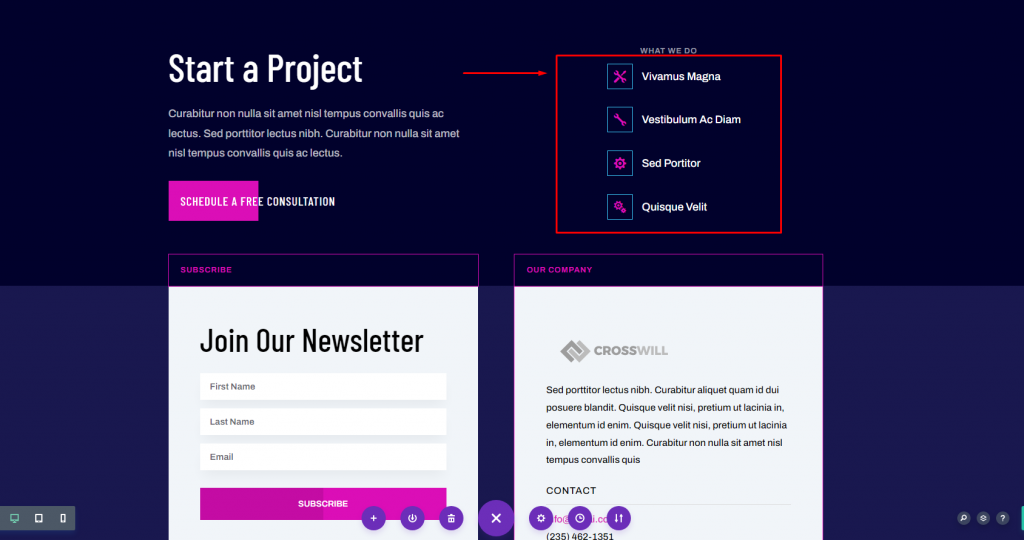
Antes de começarmos a projetar, vamos dar uma olhada em como nosso rodapé ficará.

Envio de modelo
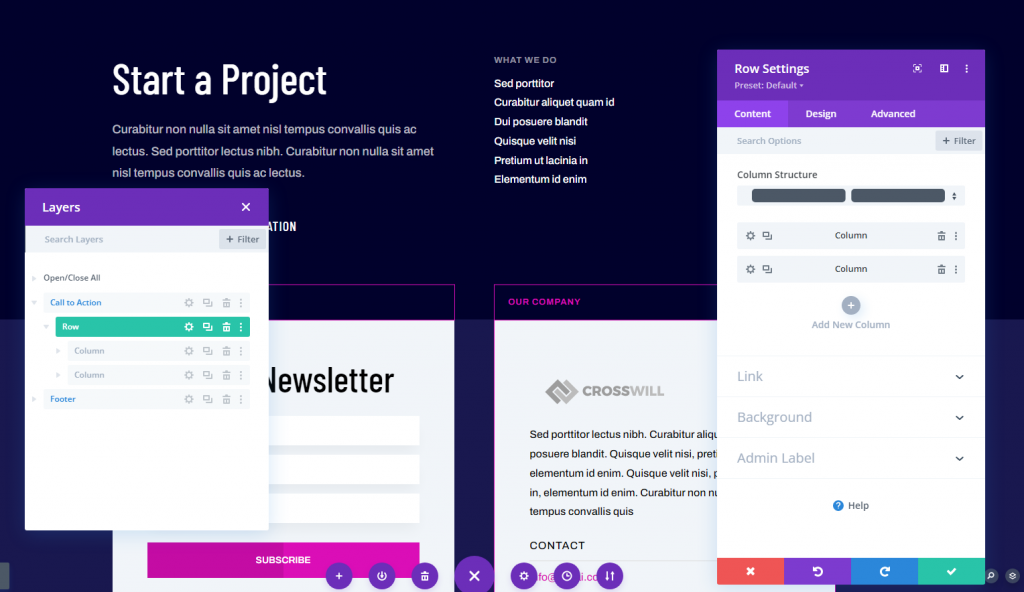
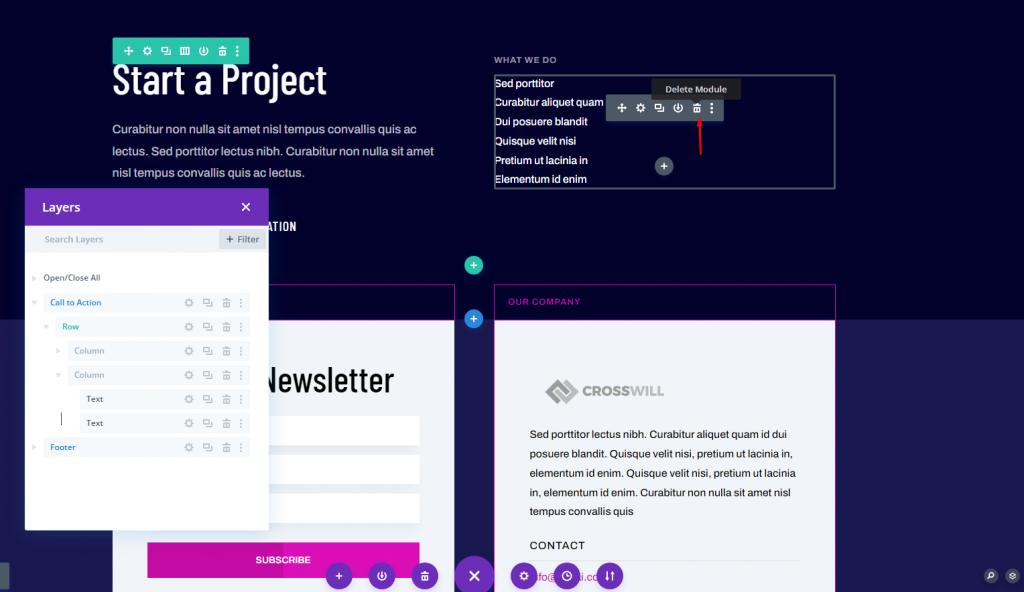
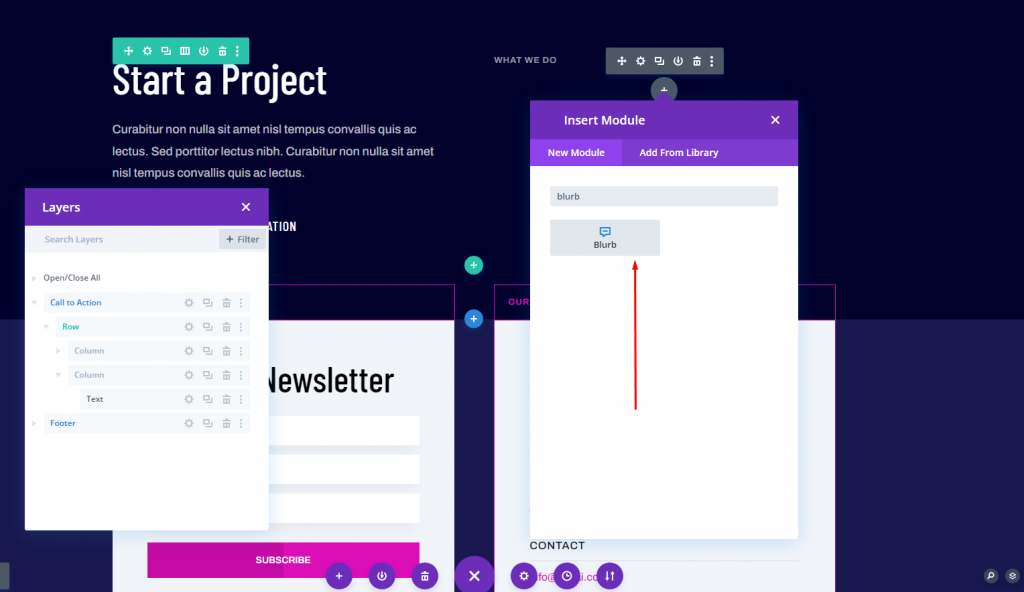
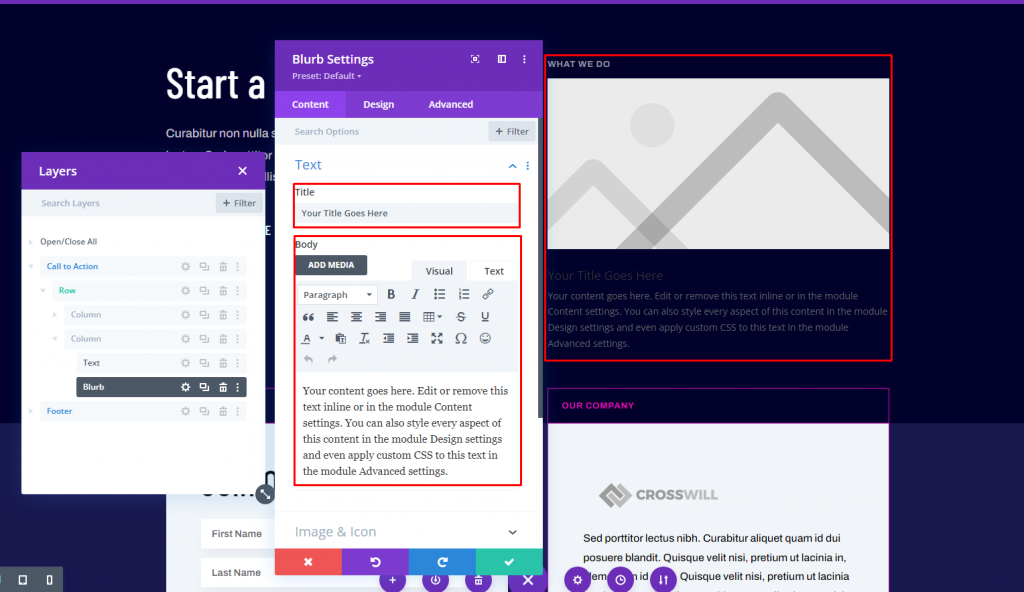
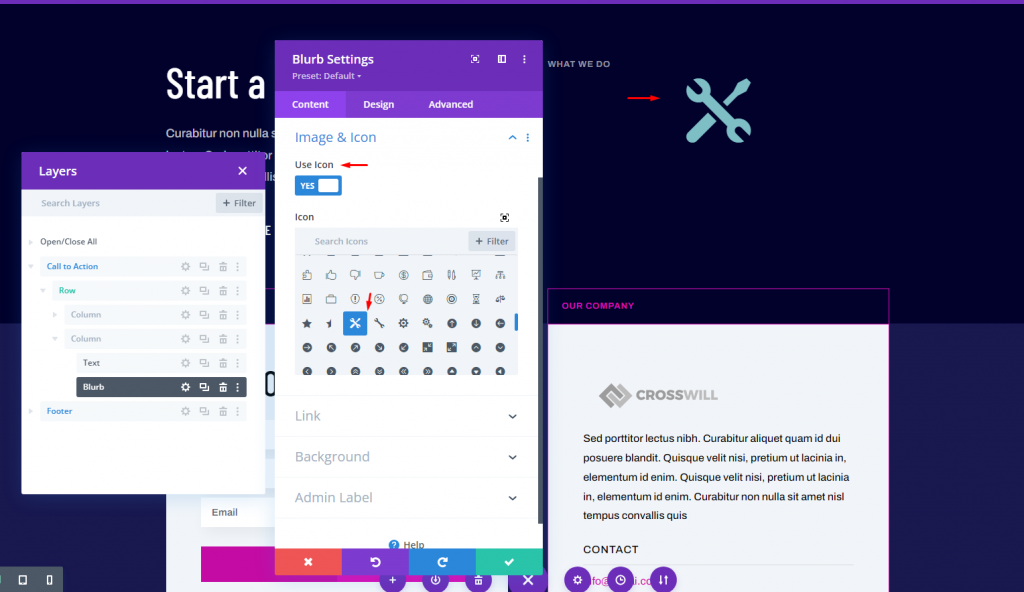
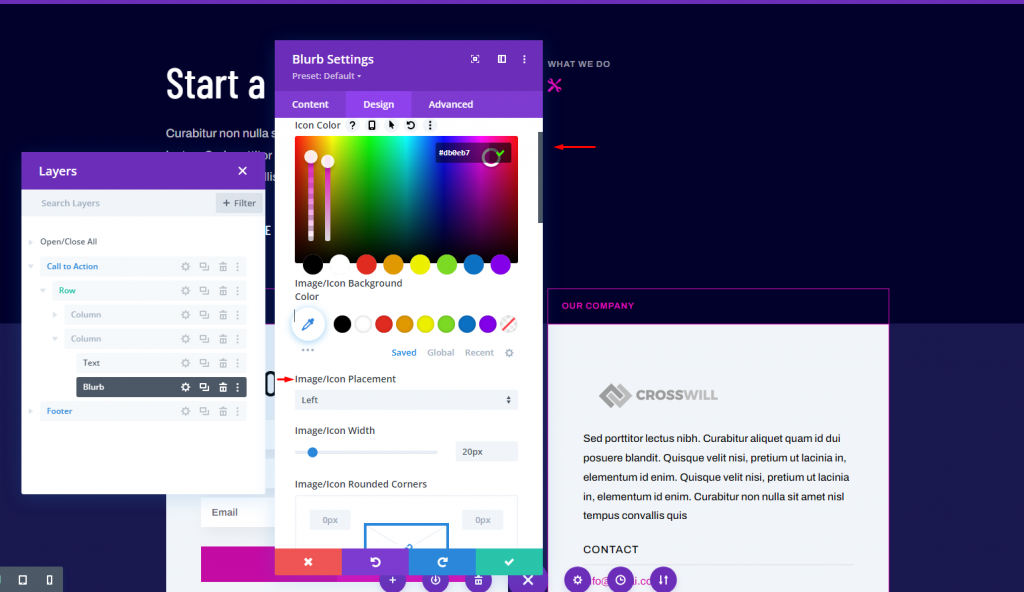
Usaremos o cabeçalho e o rodapé do pacote de layout de inteligência artificial da Divi para o tutorial de hoje. Primeiro, vá ao seu painel e navegue até Divi Agora você pode modificar seu novo rodapé Divi . Você pode atualizar o rodapé do back-end ou selecioná-lo no Visual Builder do front-end. Como o cabeçalho contém um menu personalizado que é aberto no construtor por padrão, atualizarei o rodapé no back-end. Atualizaremos os links nas seções O que fazemos e Recursos . Isto irá buscar os links desejados e marcá-los com ícones. Usarei o primeiro título e manterei o número de links no mínimo. Vamos decorar o primeiro antes de cloná-lo para fazer o resto. Remova a coluna Recursos . Agora transforme isso em um layout de duas colunas, então precisaremos apenas de uma coluna para nossos módulos de sinopse para projetar o rodapé. Por fim, remova o módulo de texto que contém os links. Apenas o módulo de título é necessário. Agora passe o mouse sobre a área e adicione um módulo do Blurb. Um título, corpo de texto e uma imagem estão incluídos no módulo de sinopse. O título servirá como o link. Descrições curtas podem ser usadas no corpo do texto. Para os propósitos deste tutorial, vou removê-lo. Se você o utilizar, recomendo manter o texto o mais breve possível e utilizar apenas um punhado de sinopses. Usaremos um ícone em vez de uma imagem. Alterei o nome do link e removi o corpo do texto. Em seguida, em Imagem e ícone, escolha Usar ícone. Em seguida, escolha seu ícone no seletor de ícones. Na seção Link, insira o URL na área URL do link do título. O restante das configurações de link deve ser deixado em paz. Esta é a única coisa que faremos com esta guia. Na guia Design, defina a cor do ícone. Defina o  Posicionamento de Imagem/Ícone para a Esquerda. Selecione Telefone em Largura da imagem/ícone. Defina a largura da borda da imagem/ícone para 1px e a cor para #39c0ed. Adicione um pouco de preenchimento em todos os quatro lados do preenchimento de imagem/ícone. Altere o Texto do Título. Defina o texto superior para o meio. Role até a seção Espaçamento do módulo de sinopse e adicione algum Preenchimento Esquerdo. Depois disso, aplicaremos algum CSS personalizado ao título para centralizá-lo com o ícone. Em seguida, duplique o módulo de sinopse três vezes clicando no botão Duplicar módulo três vezes. Isso nos permitirá usar módulos de sinopse no lugar de links de texto para os elementos de rodapé. Agora altere os ícones e o texto desses módulos. Aqui está uma olhada em nossos módulos Divi no rodapé de ambos os layouts da área de trabalho. Isso conclui nossa discussão sobre o uso de módulos de sinopse para itens de rodapé em rodapés Divi . Blurbs são excelentes possibilidades para hiperlinks. Eles são simples de usar e oferecem muitas possibilidades de personalização de imagens e ícones. Por exemplo, você pode usar os ícones com ou sem bordas e pode torná-los tão grandes quanto desejar. Os símbolos que escolhemos aqui complementam bem o design do menu do cabeçalho.
Módulos do Blurb como rodapé





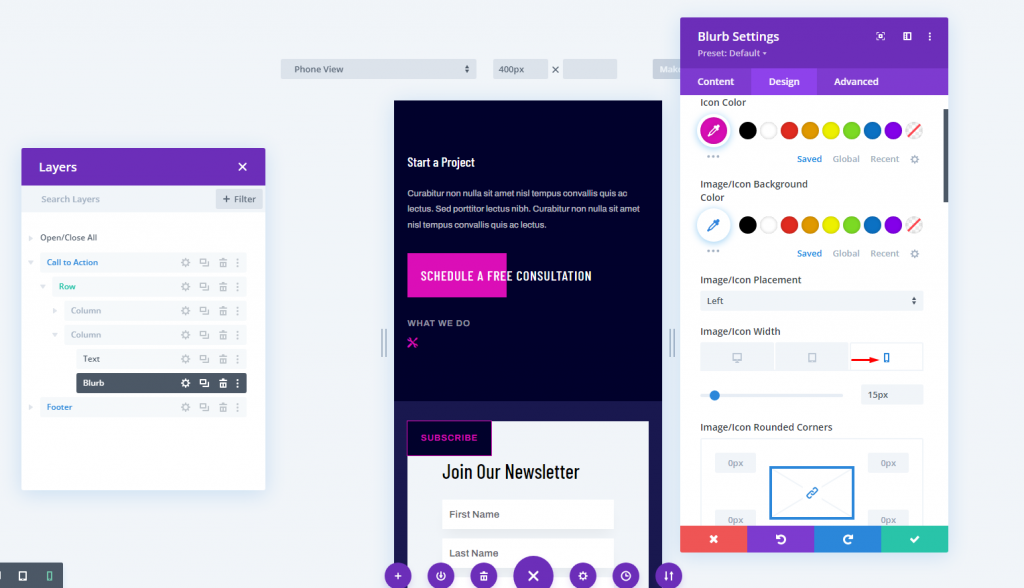
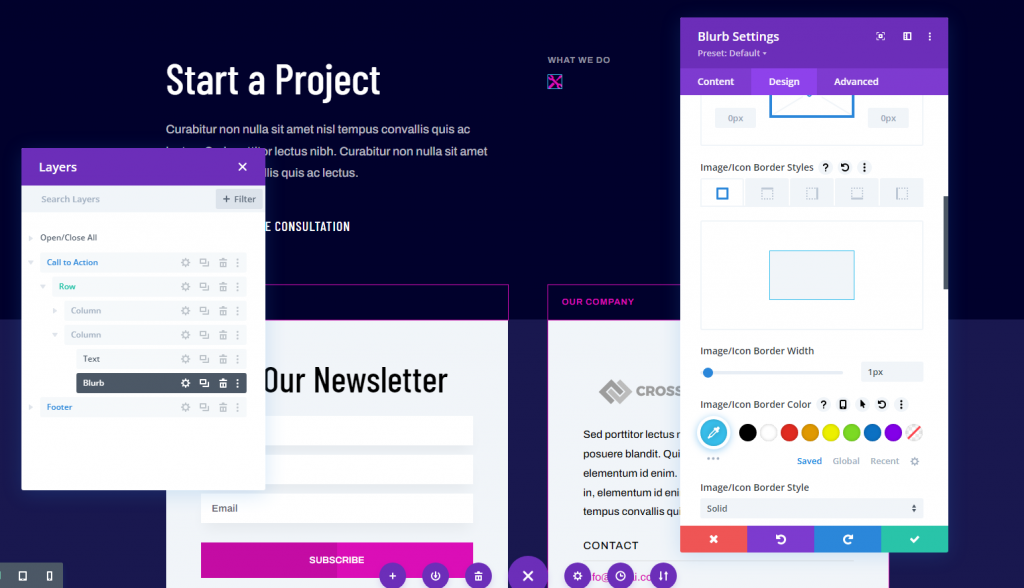
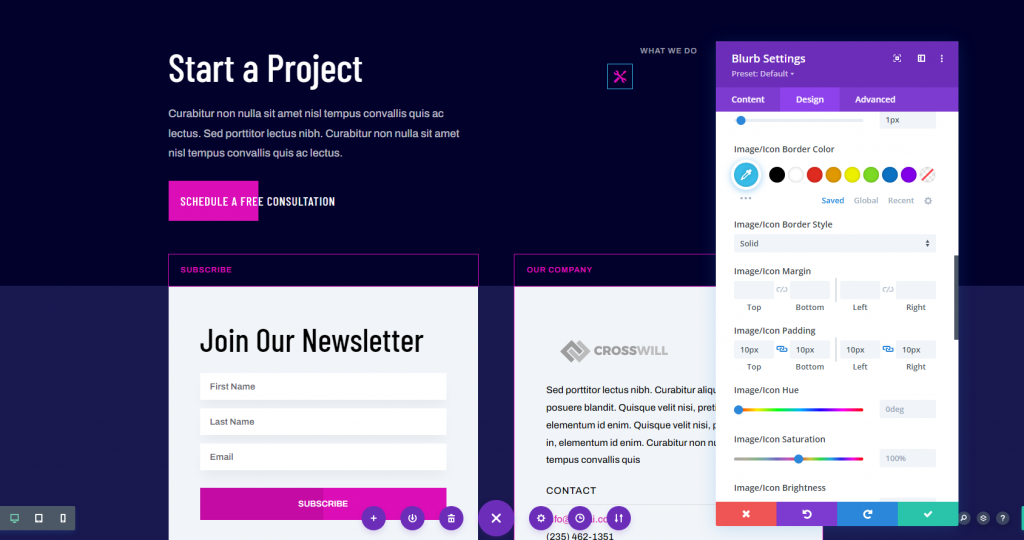
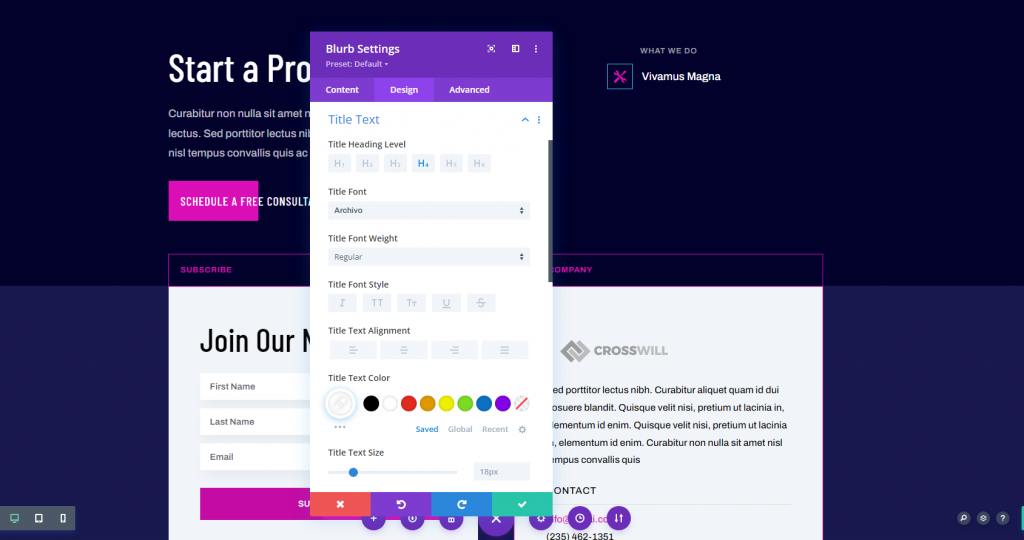
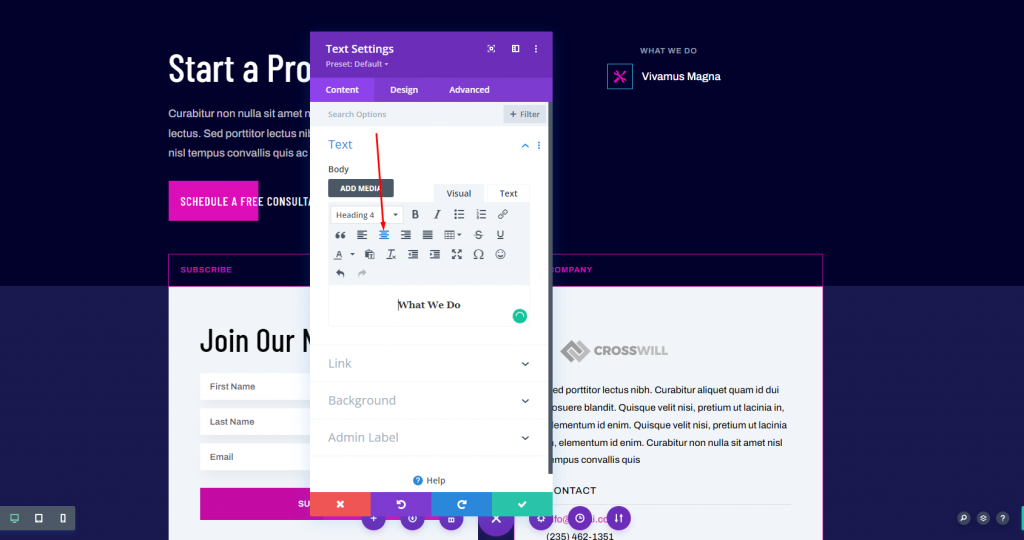
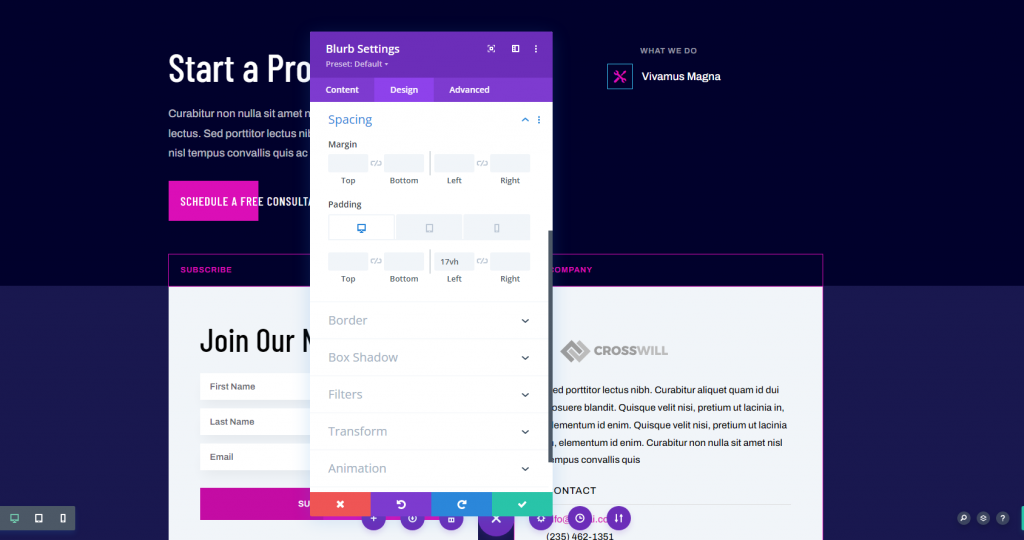
Configuração do módulo Blurb









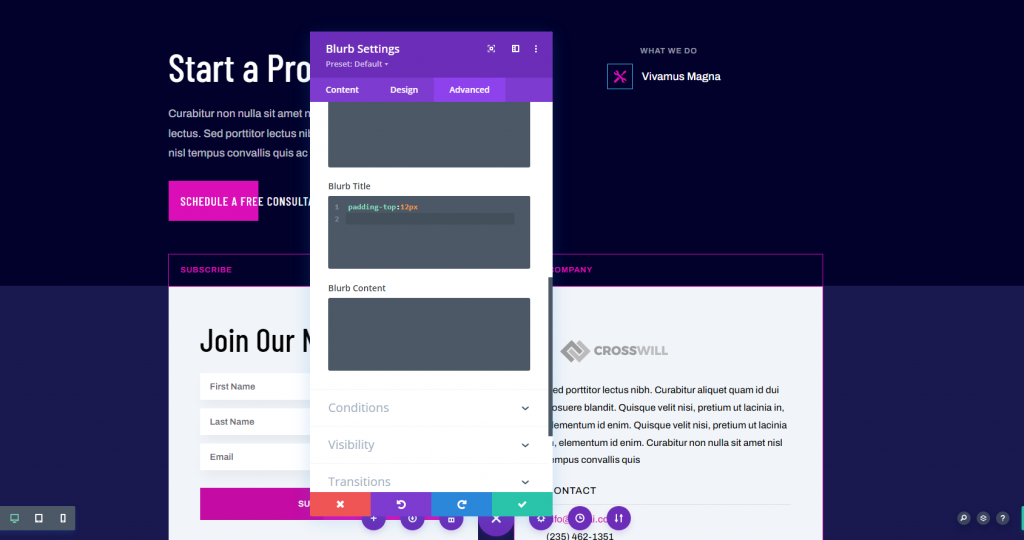
Guia Avançado

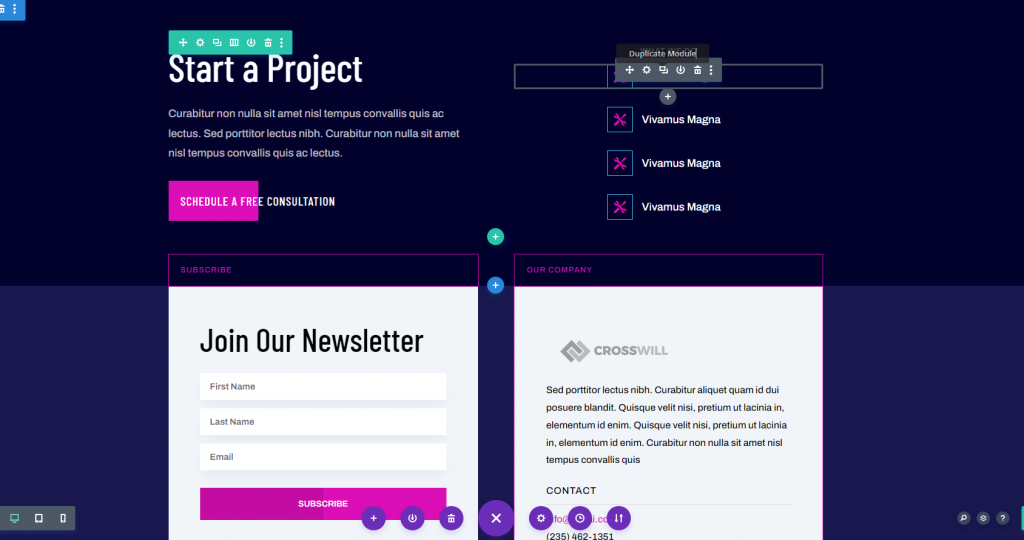
Módulo Blurb duplicado


Design final

Pensamentos finais





