Quando alguém compartilha uma postagem do seu site no Twitter, ele cria automaticamente uma miniatura para você. Embora haja momentos em que ele cria uma miniatura corrompida ou incorreta e isso afeta a credibilidade do seu site WordPress.

Neste tutorial, vamos explicar a você as causas de miniaturas quebradas e como resolver o problema de imagens de cartões do Twitter no WordPress.
Por que imagens incorretas de cartão do Twitter aparecem em alguns sites?
Quando um link é compartilhado no Twitter, ele usa Open Graph Metadata para procurar as imagens, semelhante ao que o Facebook faz quando um link é compartilhado em uma linha do tempo ou em um grupo.
No entanto, o WordPress não oferece suporte a Open Graph Metadata por padrão e quando o link é compartilhado no Twitter, às vezes ele continua e exibe uma miniatura incorreta ou quebrada.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
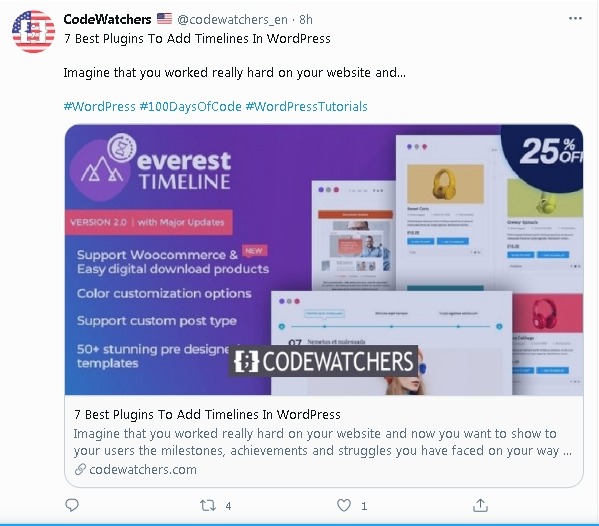
As imagens dos cartões do Twitter são essenciais para reunir o público. As imagens em miniatura atraem a atenção do usuário e fazem com que ele siga o link para o seu site.

É por isso que estamos aqui. Neste tutorial, vamos guiá-lo por um processo simples para se livrar desse problema.
Como consertar imagens de cartão quebradas usando o plugin de SEO
Agora que você conhece o problema, podemos seguir em frente e instalar um plug-in Tudo em um SEO em seu WordPress.
Tudo em um SEO

Esta é a versão gratuita do plugin Tudo em um SEO, enquanto você pode usar a premium para obter mais recursos. Quanto a esse problema, basta a versão gratuita.
SEO All In One Premium é um pacote de solução completo para todas as suas necessidades de WordPress relacionadas à construção de SEO. É altamente confiável e muito fácil de usar.
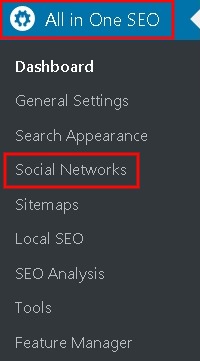
Depois de instalar o plugin em seu WordPress, vá para Redes Sociais do All in One SEO no WordPress Dashboard.

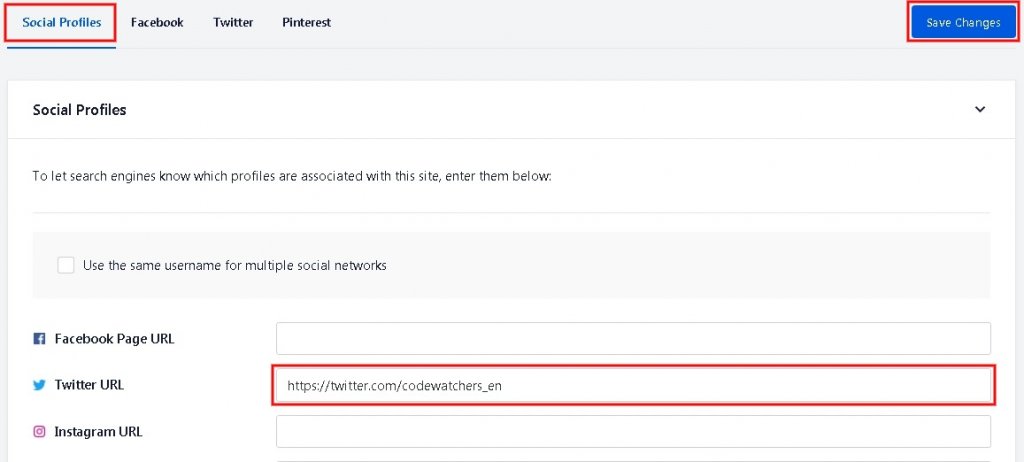
Na guia Perfis sociais, você deve inserir a URL do Twitter para sua conta / página do Twitter.

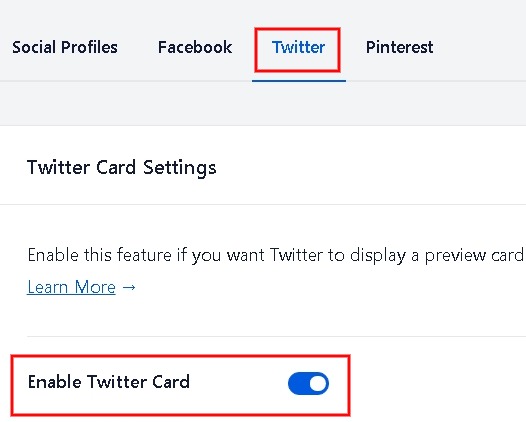
Em seguida, você precisa ir para a guia Twitter pressionando o botão Twitter na parte inferior.

Na guia Twitter, você precisa ativar o botão Ativar cartão do Twitter.
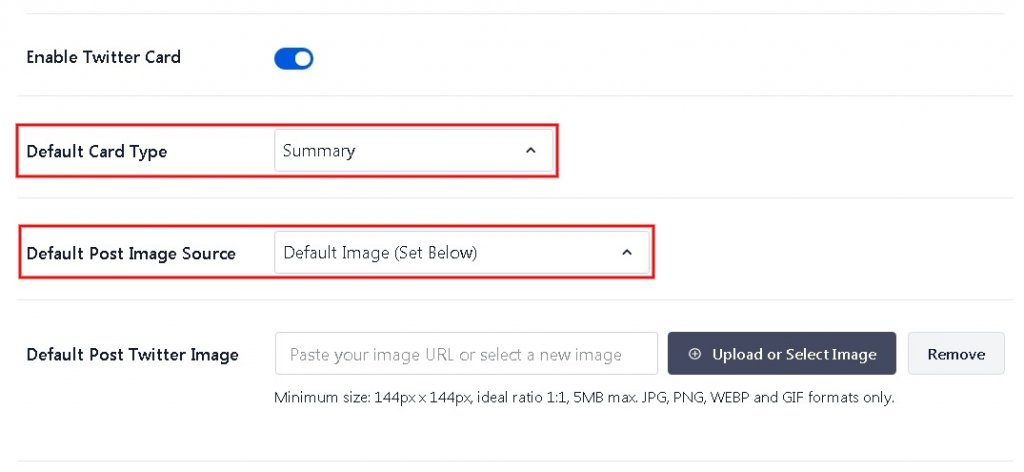
Em seguida, há um tipo de cartão padrão e uma fonte de pós-imagem padrão. As configurações padrão devem funcionar para a maioria dos sites, mas você pode fazer as alterações de acordo com suas necessidades.

Em seguida, há uma opção para escolher a Origem da imagem padrão. Isso é usado quando alguém compartilha uma postagem em uma categoria ou tag.
Aqui, você pode querer fazer upload de uma imagem padrão ou pode fazer upload de uma imagem para cada tag ou categoria.
Pressione o botão Salvar alterações, uma vez que você tenha concluído todas as configurações.
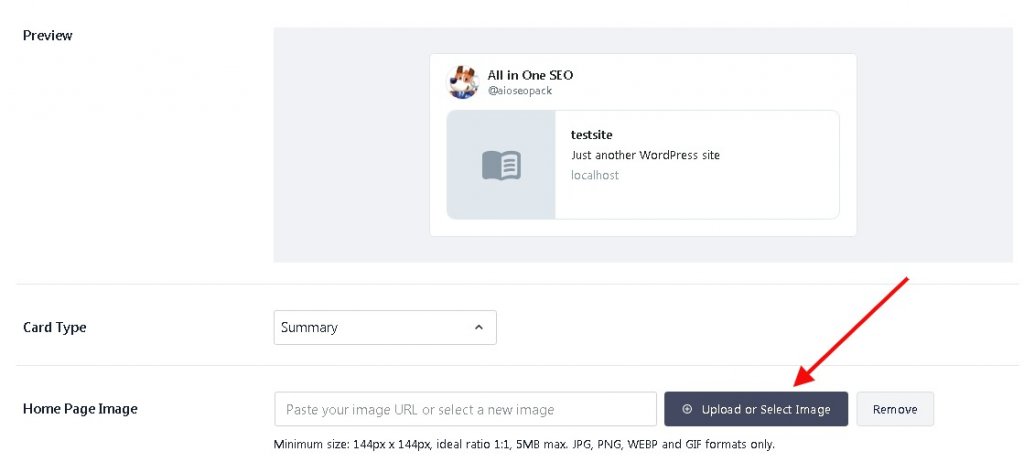
Como configurar uma imagem de cartão padrão para a página inicial
Para aqueles acompanhados por uma página inicial estática, há uma maneira de configurar uma imagem de cartão padrão dentro do plug-in All In One SEO.
Vá para a opção de plug-in Redes Sociais do All In One Seo no painel do WordPress.

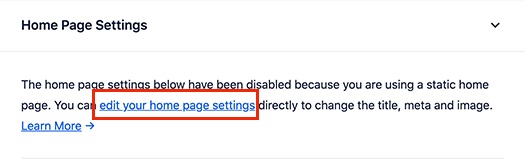
E se você estiver usando uma página inicial personalizada, você precisa seguir em frente com o link Editar as configurações da sua página inicial.

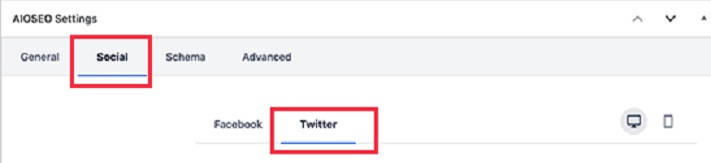
Vá para a guia Social da página de configurações do AIOSEO e, em seguida, vá para a guia Twitter.

Aqui, você pode configurar uma imagem de cartão do Twitter personalizada para ser usada em sua página inicial, substituindo as configurações padrão pré-existentes.
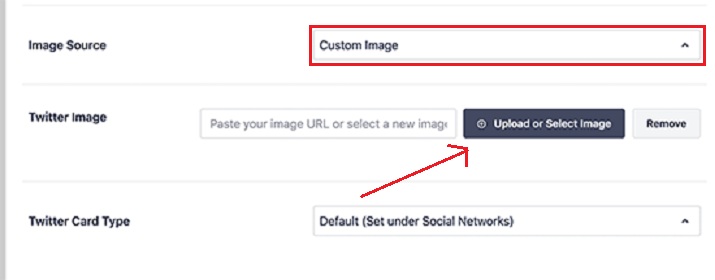
Na lista suspensa Fonte da imagem, você encontrará várias opções, a partir das quais você precisa selecionar Imagem personalizada e, em seguida, carregar a imagem para sua página inicial.

Não se esqueça de salvar as alterações depois de concluir todas as suas configurações.
Conclusão
É assim que você pode lidar com as imagens de cartas quebradas no Twitter. Você também pode usar o mesmo processo acima, ou seja, imagem personalizada do cartão do Twitter para a página inicial para configurar uma imagem de cartão diferente para cada postagem / página, publicando instantaneamente após fazer as alterações.
Muitos blogueiros usam essa técnica para diversificar as imagens de seus cartões de forma a atrair mais atenção do público. Essa implicação ajuda os usuários a diferenciar o conteúdo certo quando olham para a imagem do cartão.
Estamos felizes em atendê-lo, ajudando-o a resolver problemas relacionados ao WordPress. Junte-se a nós em nossos O Facebook e Twitter para nunca perder esses tutoriais.





