As manchetes são, sem dúvida, o elemento mais importante de um site. Um título cativante chamará imediatamente a atenção do visitante. Os sites estão mudando em todos os sentidos nesta era digital.

A nova tendência são as manchetes animadas. No entanto, a maioria das manchetes animadas do Elementor não funcionam corretamente como resultado disso. Existem vários fatores que podem fazer com que seus títulos mudem.
Por isso, reunimos uma lista das melhores e mais rápidas maneiras de corrigir seus títulos animados. Então vamos começar essa festa.
O que é um título animado?

O título animado é um widget de movimento que permite que seus títulos se movam de uma maneira específica. Esta é uma das formas mais criativas de melhorar a aparência do seu site. Hoje em dia, os desenvolvedores da web estão trabalhando duro para tornar seu negócio online mais identificável. Um deles são as manchetes animadas. Isso ajudará seu visitante a reconhecer como seu site funciona.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraaqui estão alguns benefícios de usar títulos animados -
Design responsivo - o texto animado responde de maneira diferente cada vez que você o toca. Isso convence o usuário do aumento da capacidade de resposta do seu site.
Adiciona foco às palavras - Usando animação, você pode capturar rapidamente a atenção de seus visitantes. O movimento do seu título chama a atenção para o título.
Mostra o poder das palavras - Títulos animados podem ser usados para focar nas palavras poderosas que dão peso aos seus títulos.
Adiciona uma variedade de efeitos pré-estilizados - O uso de títulos animados permite que você experimente suas palavras. Vários efeitos pré-estilizados mostrarão como seus títulos ficarão antes de aplicá-los.
Torna as manchetes mais fortes e aumenta a taxa de cliques -Se você está experimentando manchetes, seu site tem algo especial. Como resultado, é mais provável que o visitante leve seus títulos a sério.
Por que o "título animado do Elementor não está funcionando" acontece ?
A razão pela qual as manchetes animadas nem sempre funcionam é um mistério. No entanto, existem alguns fatores que podem impedir que seus títulos se movam.
Erro de Javascript - Suas manchetes animadas serão afetadas se você usar códigos javascript incorretos. É, portanto, preferível manter o controle dos códigos.
Conflitos entre plug-ins - Às vezes, vários plug-ins podem entrar em conflito, resultando em uma variedade de resultados. Uma delas é que as manchetes animadas no Elementor não funcionam.
Configurações desativadas - Seus títulos não serão movidos se qualquer uma das configurações de animação estiver desmarcada. Para examinar minuciosamente se todas as configurações estão ou não ativas.
Usando muitos plug-ins - Instalar muitos plug-ins pode fazer com que seu site fique confuso. Muitos plugins podem impedir que seus títulos animados funcionem.
Hospedagem na Web ruim - suponha que seu site não seja robusto o suficiente para oferecer suporte a configurações inteligentes. Isso pode causar problemas com seus títulos animados. A má hospedagem na web também é a culpada.
Hacks eficazes para corrigir seu título animado no Elementor
Manchetes animadas podem causar problemas por vários motivos, mas identificar as soluções perfeitas será difícil. Então, após uma consideração cuidadosa, destacamos os hacks mais impactantes para corrigir seus títulos animados.
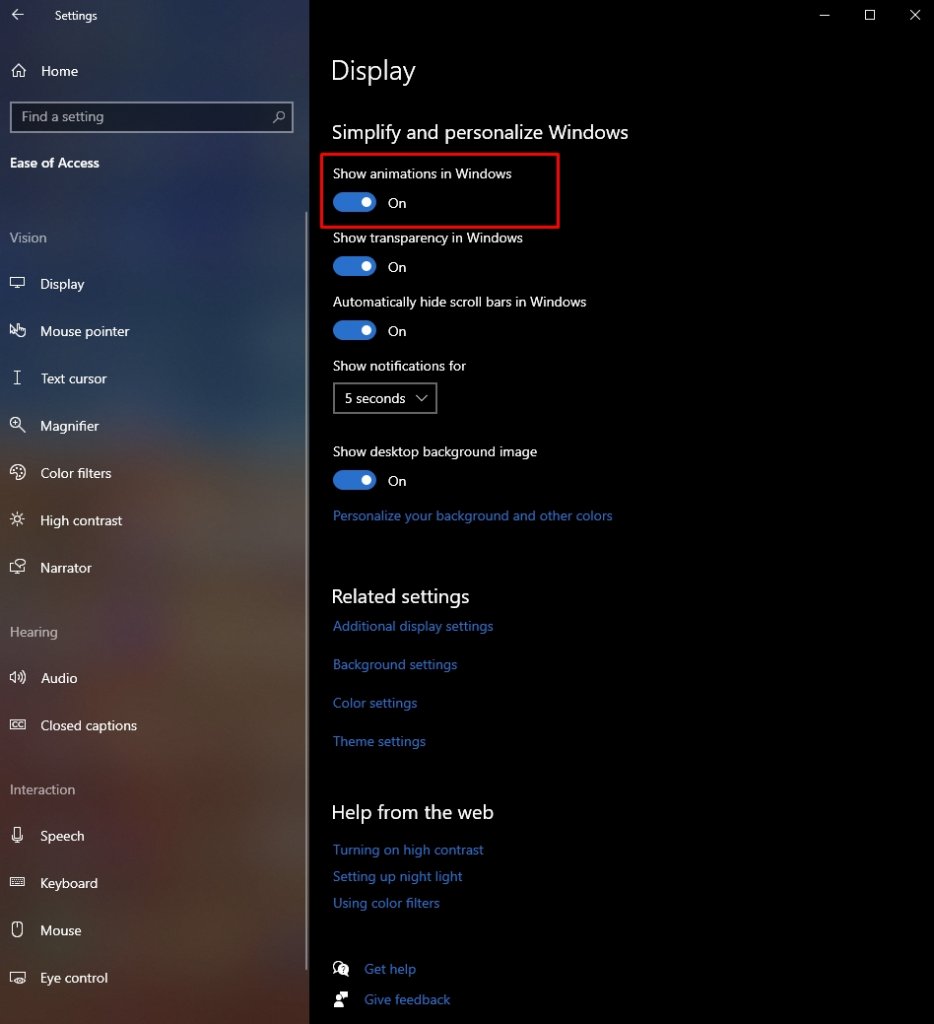
Verifique as configurações
É preferível, para começar, os fundamentos. Portanto, para corrigir seu título responsivo nas configurações, faça o seguinte:
Para começar, vá para o menu de configurações e selecione Exibir. Em seguida, role para baixo até a opção de animação e veja se as predefinições estão ativas. Se estiver desligado, ligue-o novamente.

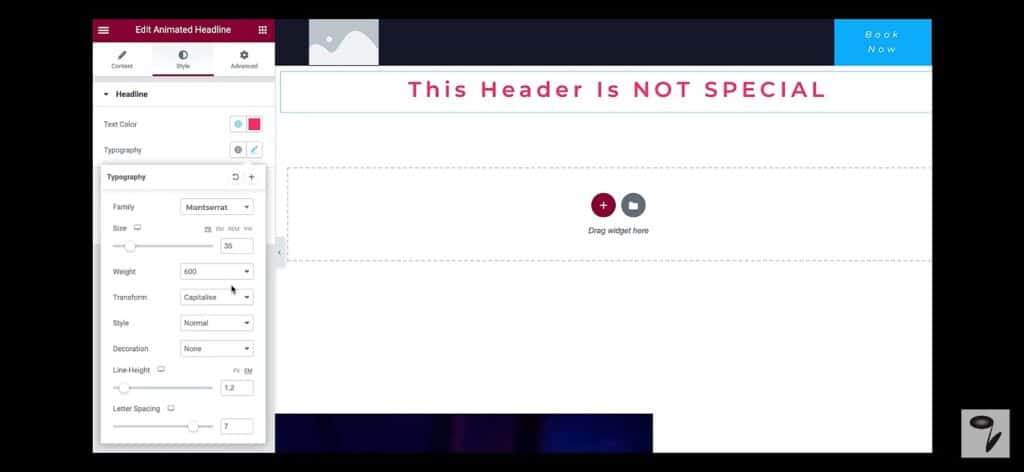
Corrigir o bug do widget Animator
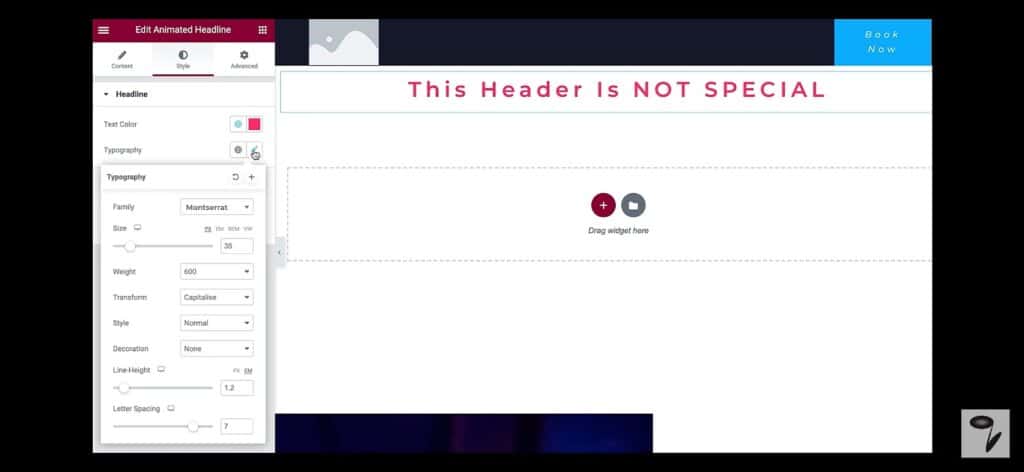
Um bug pode impedir que seu título animado se mova. Você pode corrigir isso manualmente seguindo as etapas abaixo. Navegue até a opção de edição de animação e selecione a opção de título.

Agora, escolha o menu de tipografia e ative o menu de transformação. Faça um teste. Espero que isso resolva seu problema.

Desligue o Rocket Loader
Ao usar o carregador Rocket do CloudFlare, seu título animado pode pausar. Para resolver isso, primeiro desabilite o Rocket Loader da Cloudflare na barra de menus. Limpe o cache para que nada permaneça após a desinstalação do Rocket Loader.
Escolha uma Animação Diferente
Alguns dos estilos de animação de título podem não funcionar corretamente devido a problemas de Javascript. Para tentar corrigir isso, vá para as configurações de animação do seu navegador e selecione a opção "editar". Em seguida, experimente vários tamanhos e estilos de fonte para ver quais funcionam melhor. Agora escolha seu modo de escrita preferido e comece a trabalhar em seus títulos.
Conclusão
O melhor e mais atraente título é essencial para o seu site competir com a tendência digital atual. O método mais eficaz para chamar a atenção do leitor é com um título animado. No entanto, ter problemas com os títulos animados do Elementor pode ser um grande problema que pode tornar seu site lento.
Aqui, destacamos tudo o que você precisa saber para resolver problemas de títulos animados, para que você possa se preocupar menos e aproveitar mais a vida. Esperamos que você possa usar esses dados para corrigir o seu. Desejando-lhe boa sorte!




