Divi é um tema WordPress poderoso com toneladas de possibilidades. Vimos como o tema Divi pode dar mais vida a um site. Cada componente da página é facilmente ajustável, e o post de hoje é sobre como remover a barra lateral do Divi. As barras laterais Divi estão praticamente em todas as páginas, como erros 404 e arquivos. Se você deseja removê-los de alguma forma, você deve remover a barra lateral de todo o modelo padrão.

Você pode retirar as barras laterais da página do blog / postagem, escolhendo as opções certas antes de finalizar a postagem. Mas e se você não estiver usando o tema para blogar? Talvez seja uma agência ou site de fotografia onde se trate de uma conversa sobre serviços de negócios? Aqui, você pode construir um modelo personalizado / editar o existente no Divi builder ou alterar o layout da página em uma base por página.
Existem diferentes maneiras de remover as barras laterais das páginas Divi. Vamos pular direto para o tutorial de hoje e vê-los.
Remoção da barra lateral com configurações integradas
Alterar as configurações da barra lateral na página ou postagem
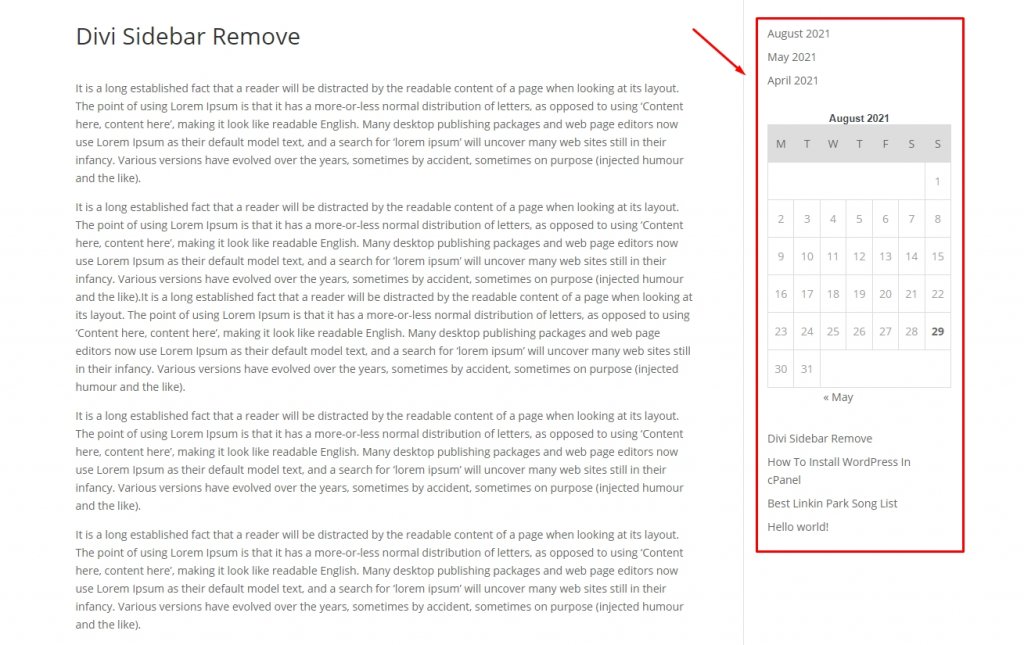
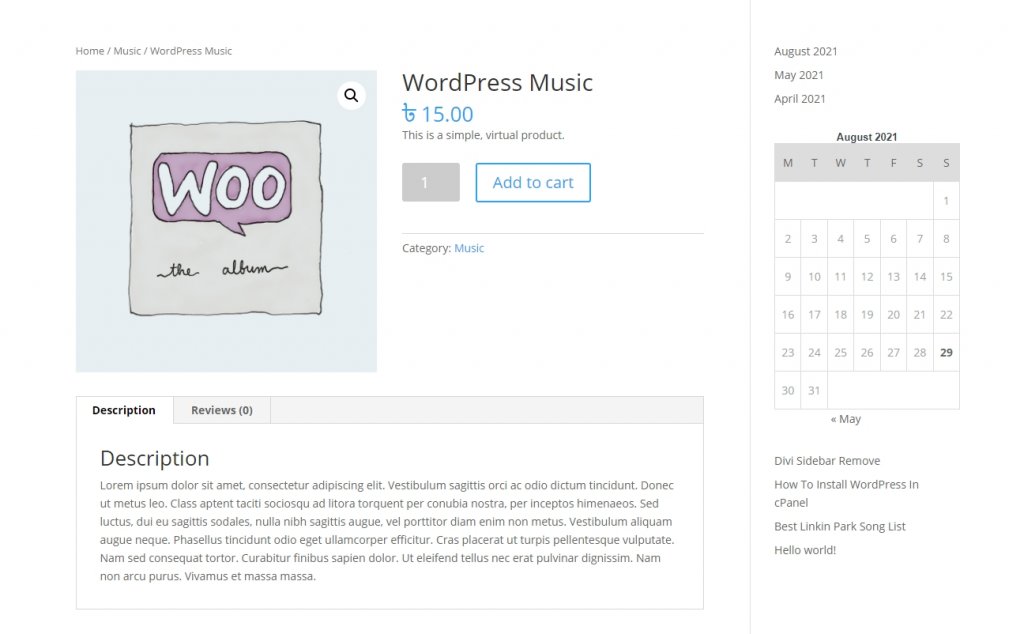
Aqui está um exemplo de como as postagens aparecem no modelo padrão Divi com a barra lateral direita.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
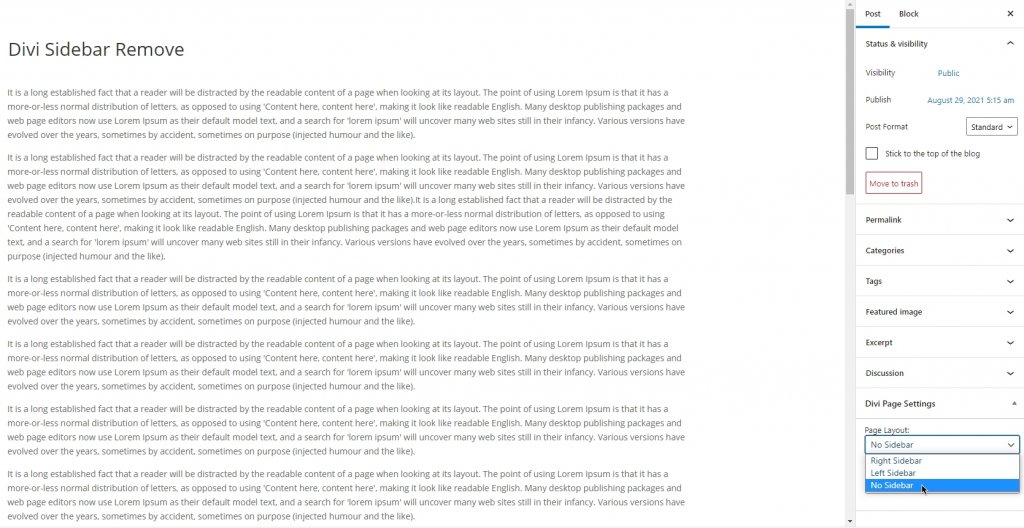
Agora você pode removê-lo facilmente da página de edição de postagem. Vá para a página de backend da postagem e selecione "Sem barra lateral" nas configurações da página Divi.

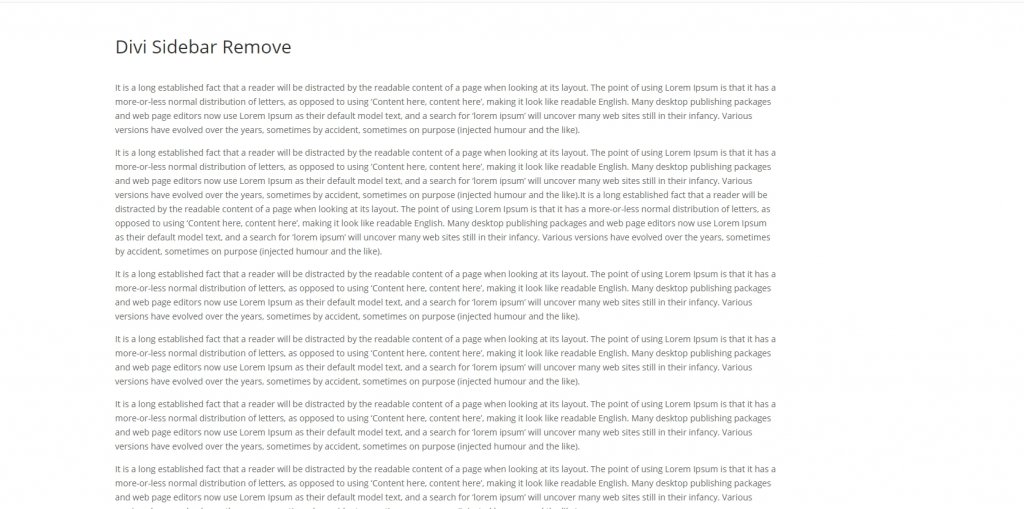
Assim, você pode remover a barra lateral de uma página específica.

Remover barra lateral na página WooCommerce
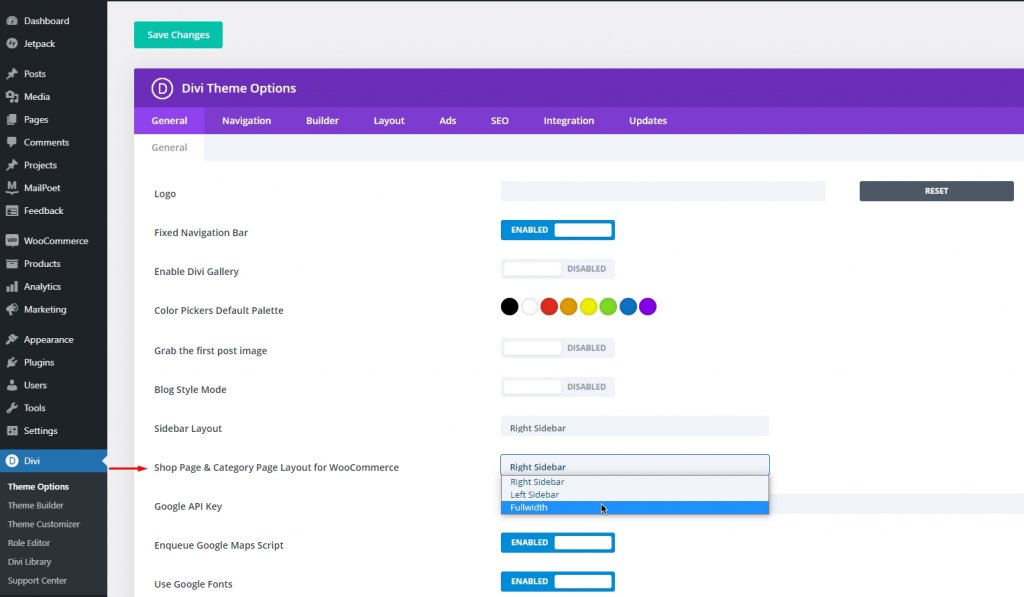
Divi é um ótimo item de tema para o site de comércio eletrônico. Portanto, se algum site tiver uma instalação WooCommerce ativa, haverá vários itens de página nas opções de tema Divi, como WC Shop, Categoria e página de produto. Portanto, para remover a barra lateral das páginas WC shop e Category, vá para as opções de tema Divi. Na guia Geral, haverá itens rotulados como “Página de loja e layout de página de categoria para WooCommerce”. Lá, altere o layout “Sem barra lateral” ou “Largura total”.

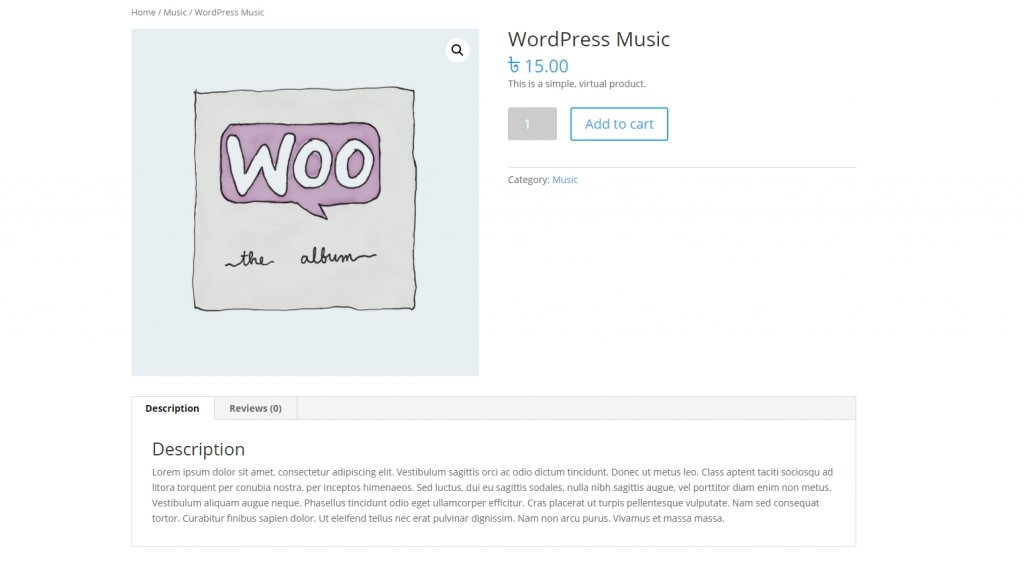
Agora, talvez você também queira remover a barra lateral da página do produto. Veja aqui a aparência de uma página de produto com uma barra lateral no tema padrão Divi.

Vá para a página "Editar produto" e, no layout da página, selecione "Sem barra lateral".

Remoção da barra lateral do modelo personalizado
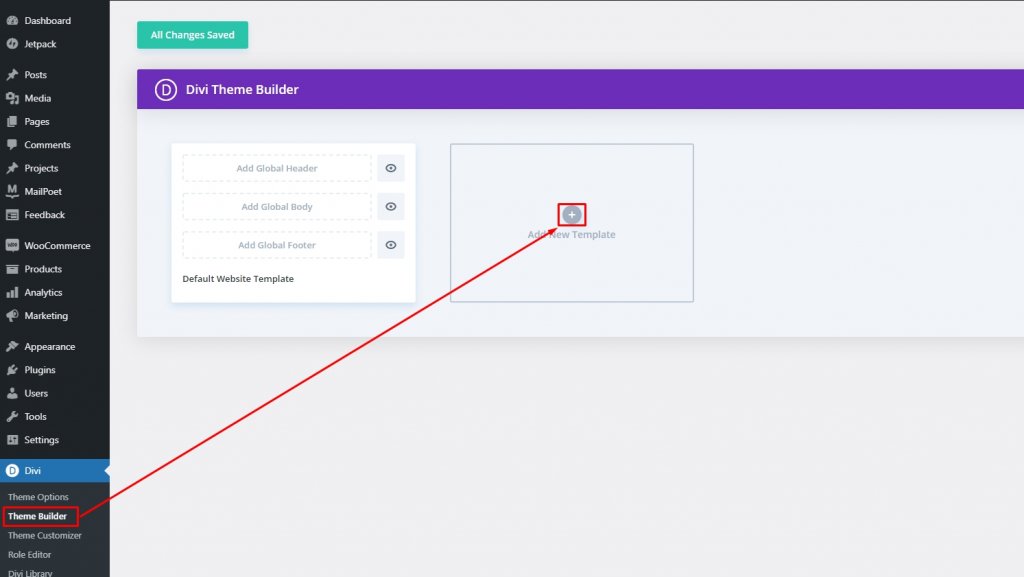
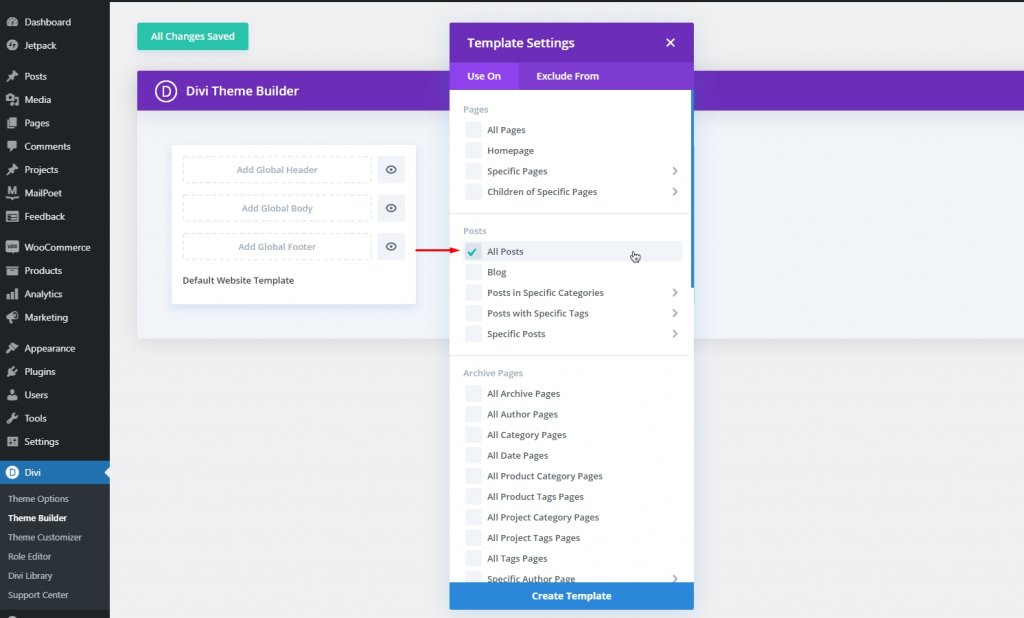
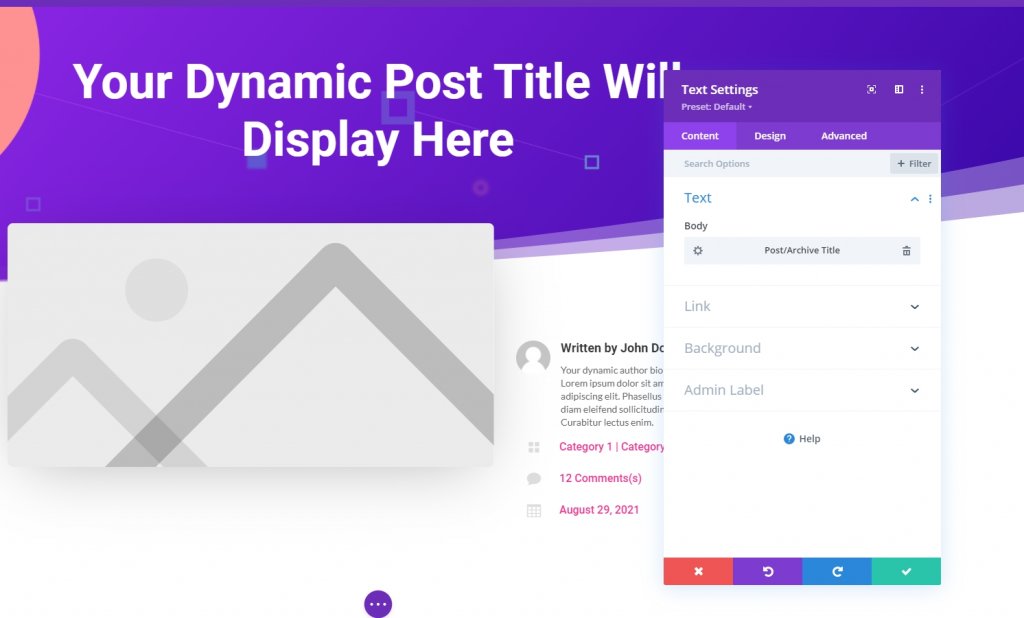
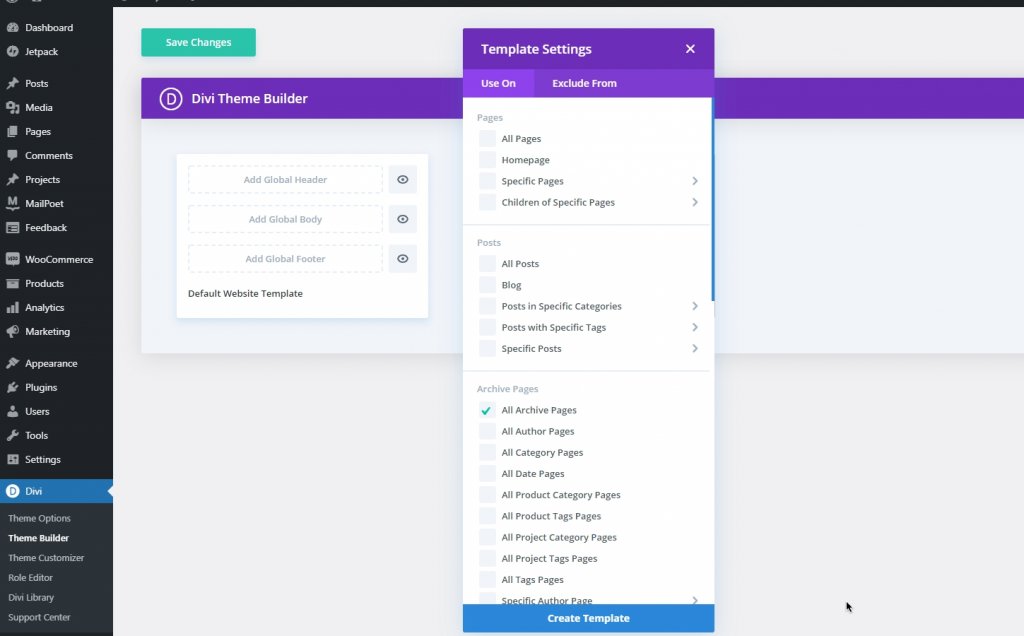
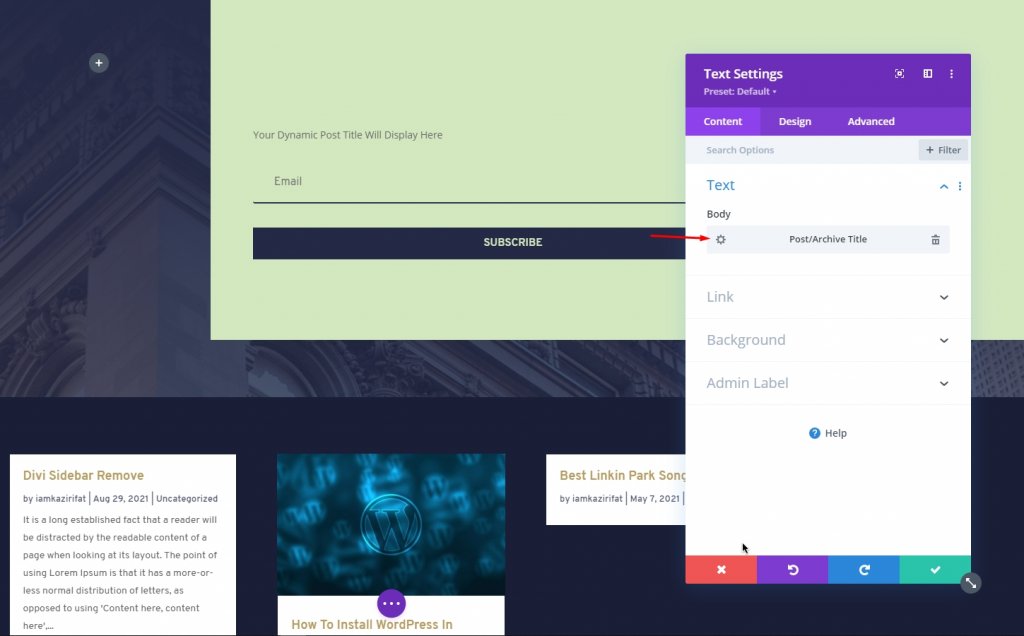
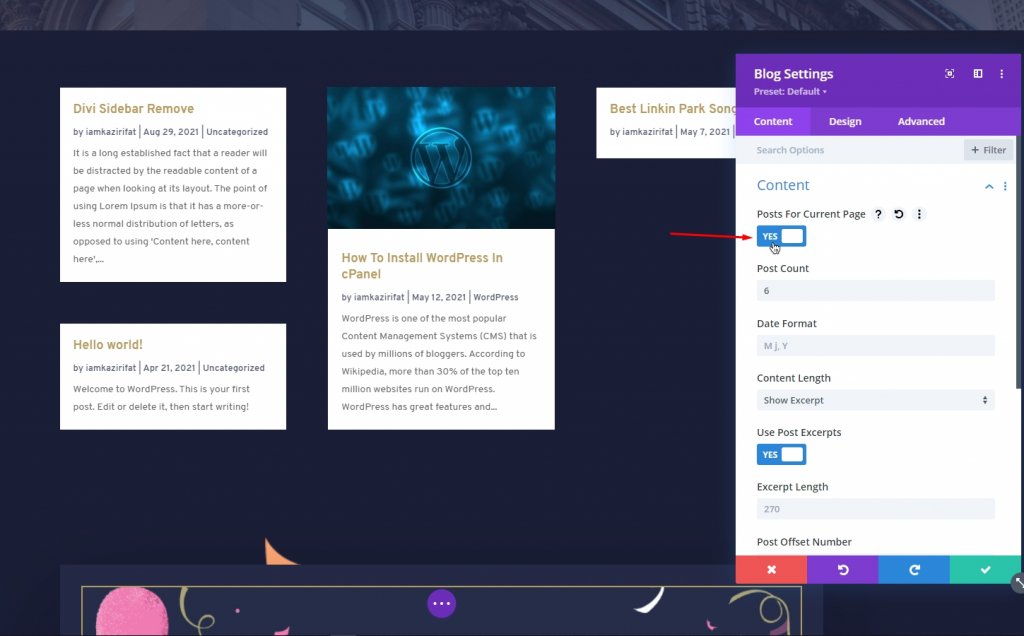
Remover as barras laterais dos modelos personalizados do Divi não é difícil. Separadamente, remover a barra lateral de cada página é demorado. Além disso, desta forma, as barras laterais permanecem nas páginas como uma página de arquivo ou página de erro 404. Portanto, seria aconselhável remover a barra lateral do modelo de tema completo. Divi theme builder é uma ótima ferramenta de criação de página que criar uma página global com isso substituirá a existente. Portanto, se você criar qualquer modelo personalizado sem barra lateral e configurá-lo no Divi Postagens de blog focadas geralmente não requerem barras laterais. Divi page builder é uma ferramenta dinâmica que permite criar um modelo de página sem barra lateral que herdará todas as postagens. Vá para o criador de temas Divi e escolha adicionar um novo modelo. Em seguida, selecione todas as postagens. Agora você pode escolher qualquer modelo de postagem pré-compilado da biblioteca ou construir um para você mesmo. Vamos avançar com um modelo de página de blog pré-criado da demonstração de marketing digital. Você pode baixar a demonstração diretamente aqui. Importe o modelo usando a opção de portabilidade e edite-o. Depois que o modelo for importado, abra a edição. Agora, o módulo de título é definido dinamicamente com a tag H1. Agora você pode remover itens dinâmicos do modelo de página de postagem. Existem muitos modelos de página de arquivo disponíveis no armazenamento de modelos. Se você os impuser ou fizer seu próprio, há uma pequena possibilidade de que contenha uma barra lateral. Vamos criar uma página de arquivo sem barra lateral. Em "Theme Builder", escolha "add new template" e verifique a página de categoria All. Você verá um título de arquivo de porta dinâmico na página de categoria / arquivo. Agora, temos que definir o conteúdo dinâmico para a categoria particular. Adicione um módulo de blog e habilite postagens para a página atual. Dessa forma, você também pode criar uma "Página de Pesquisa" no criador de páginas Divi sem nenhuma barra lateral. Você também pode eliminar a barra lateral padrão com CSS personalizado. Navegue até Divi Não crie todas as páginas em Fullwidth se não for necessário. Você pode definir a área em que pode usar o Divi Builder para a página ou construir uma área do corpo muito larga para páginas que não usam o Divi Builder. É por isso que criar um modelo de página apenas para as páginas que não usarão o Divi Builder é mais benéfico. Sugerimos que manter o padrão de design do site completo é a melhor ideia, pois preserva o valor da marca e mantém o foco dos visitantes. Você tem que entender onde seu site precisa de uma barra lateral que navegue para outras páginas e onde não. Como já sabemos de quantas maneiras podemos remover a barra lateral do Divi, seremos capazes de criar esquemas de design magníficos. Espero que você goste do post. Se sim, um compartilhamento entre seus amigos será INCRÍVEL. Modelo de postagem de blog Fullwidth por Divi Builder



Página de arquivo de largura total usando Divi Builder



Use CSS personalizado para remover a barra lateral padrão
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } Lembrar...
Conclusão




