Você está cansado dos cabeçalhos padrão do seu site Elementor e está procurando maneiras de aprimorar seu design? Você está no lugar certo! Neste guia, exploraremos o processo passo a passo de remoção de cabeçalhos de um site Elementor completo e de uma única página, dando a você a flexibilidade de personalizar seu site exatamente como você deseja.

Remover cabeçalho do site Full Elementor
Se você está procurando uma lousa em branco para todo o seu site, remover o cabeçalho está a apenas alguns cliques de distância.
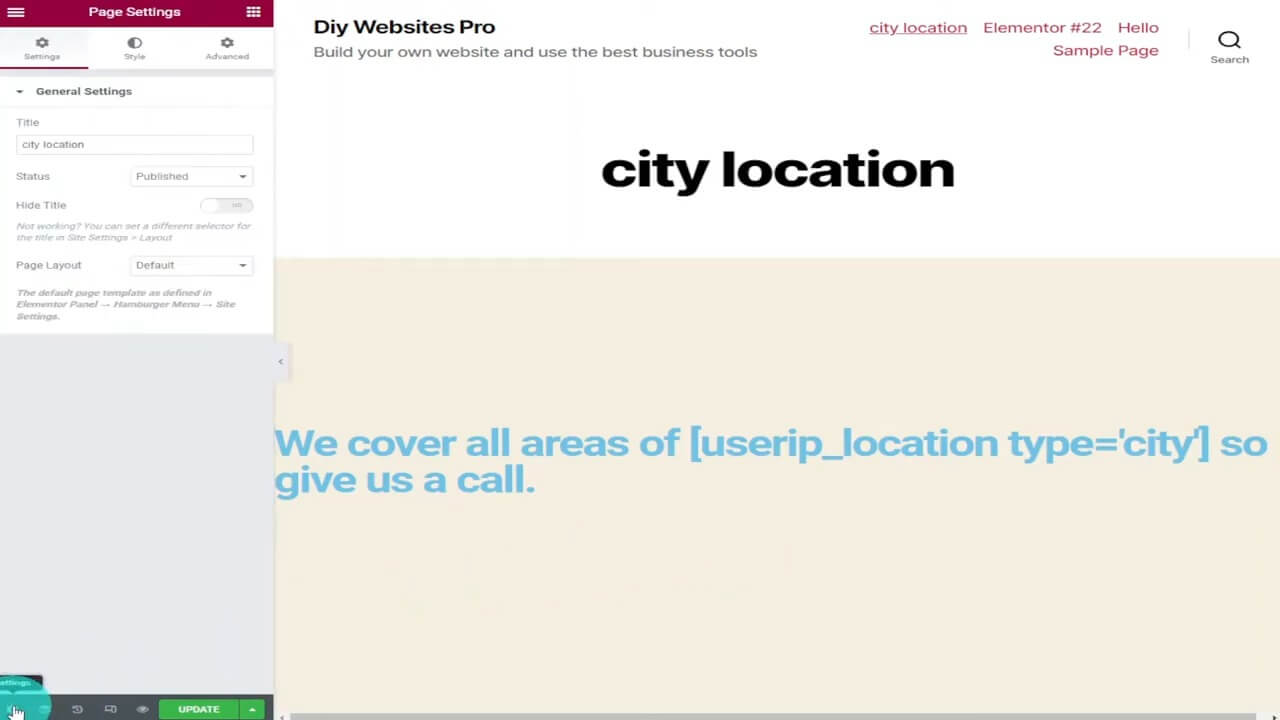
Para começar, clique no ícone de configurações de engrenagem no canto inferior esquerdo da tela do Elementor.

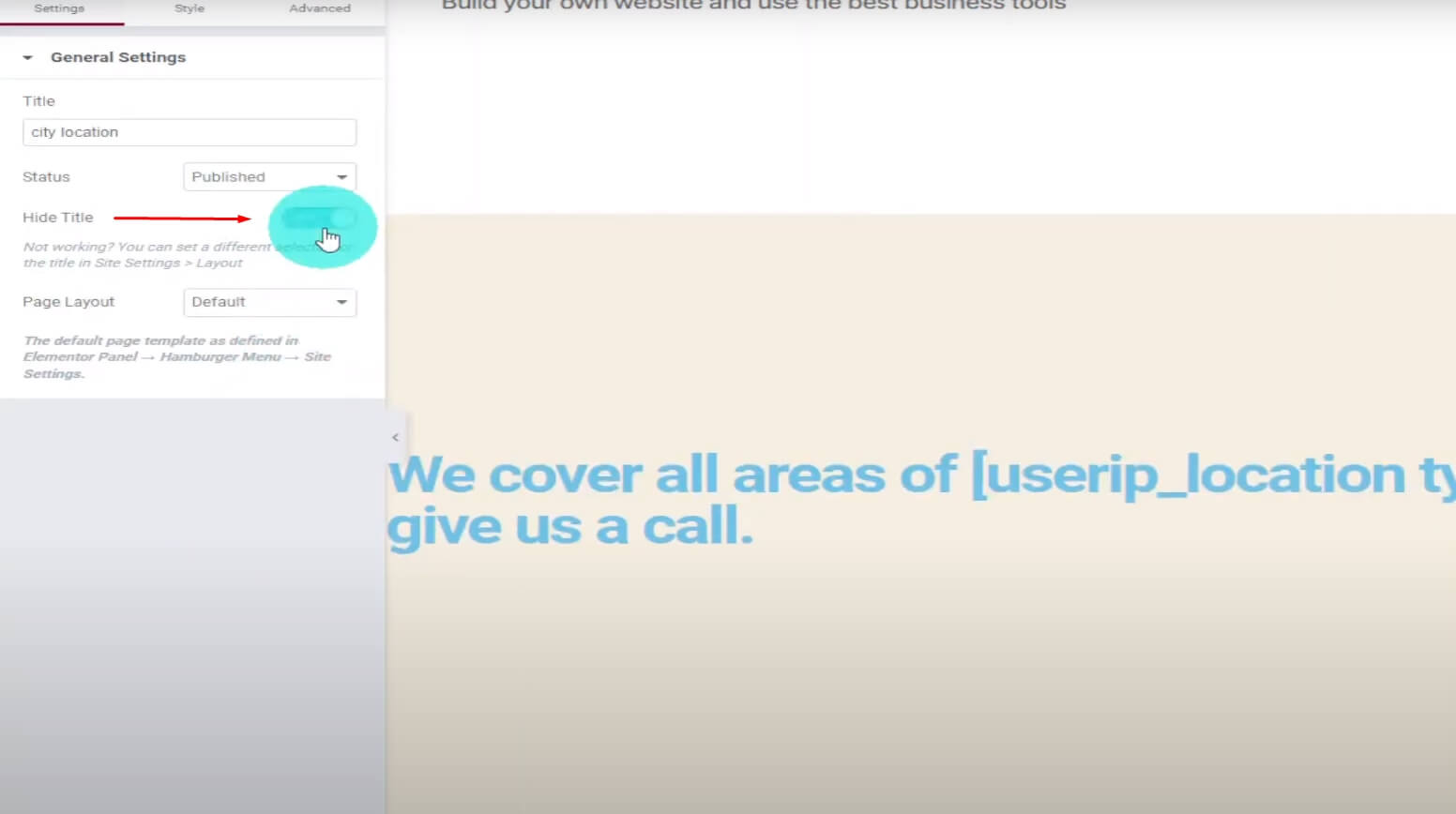
Ao selecionar “Ocultar título”, você removerá facilmente o título da página, proporcionando uma aparência simplificada.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
A visualização da sua página revelará a ausência do título, mostrando o impacto imediato desse simples ajuste.

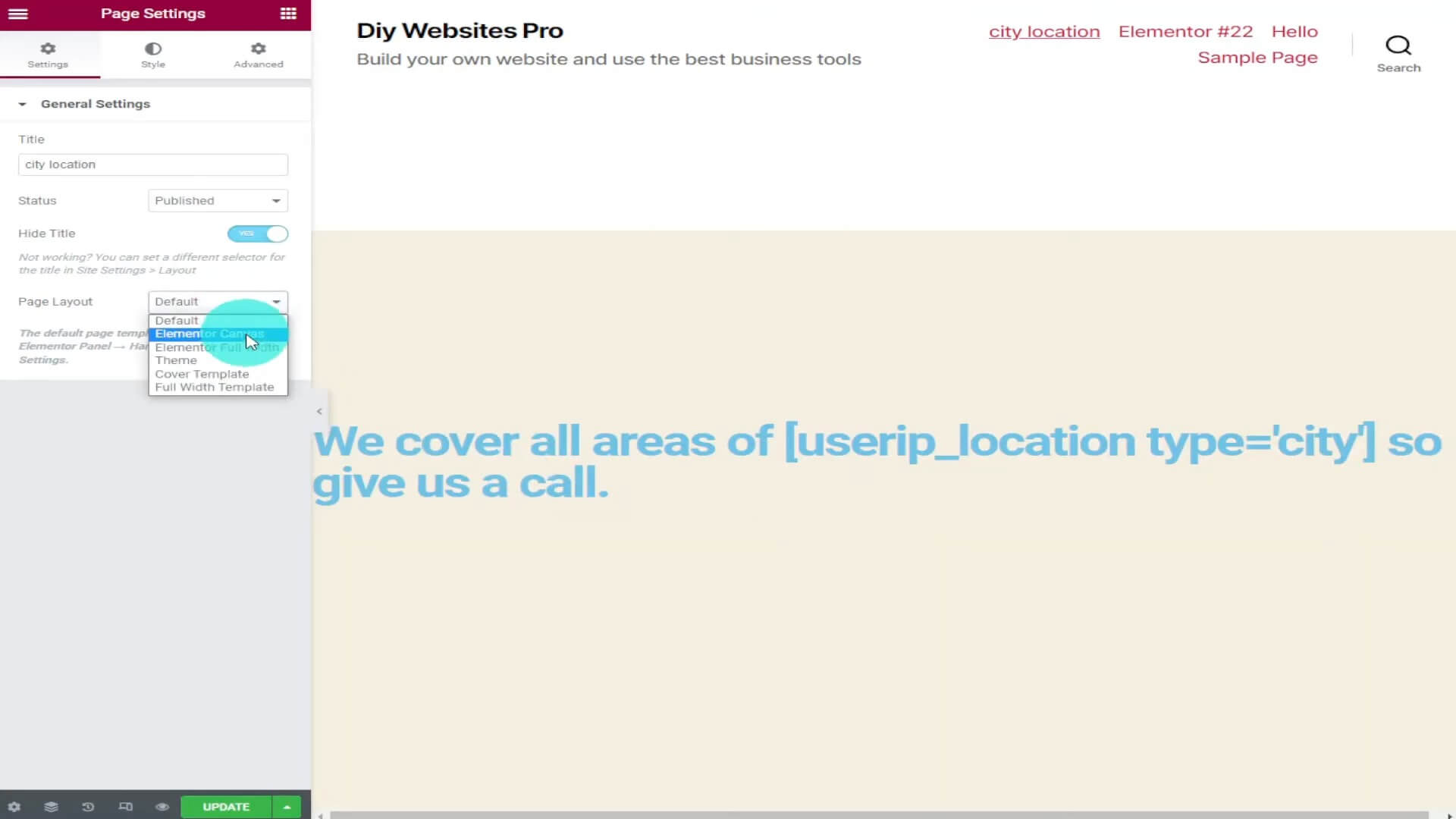
Para uma mudança mais extensa, volte ao Elementor e navegue até “Layout de página” no lado esquerdo. Mude do padrão para “Elementor Canvas”.

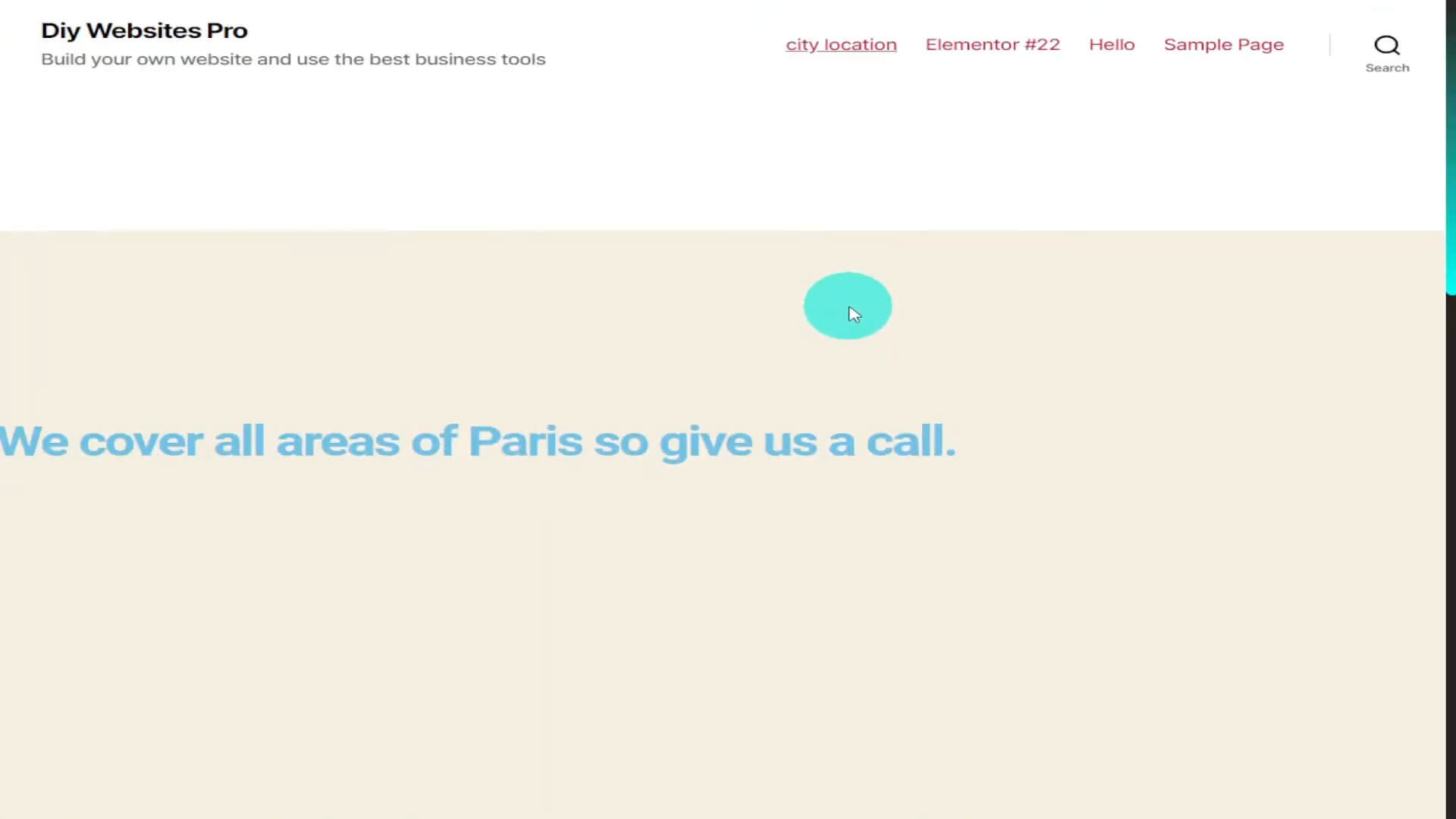
A página será recarregada sem o cabeçalho, oferecendo uma tela limpa para sua criatividade.
Confirme as alterações clicando no botão verde de atualização e pronto! Seu site Elementor agora apresenta uma aparência sem cabeçalho.
Remover cabeçalho de página única
Método 1: usando o construtor de temas Elementor Pro
Este método é ideal se você criou um cabeçalho global personalizado com Elementor Pro. Siga esses passos:
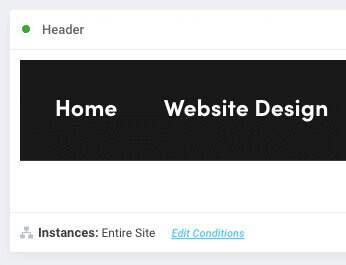
Localize seu modelo de cabeçalho: Vá para Elementor> Theme Builder no painel do WordPress e encontre seu cabeçalho global.

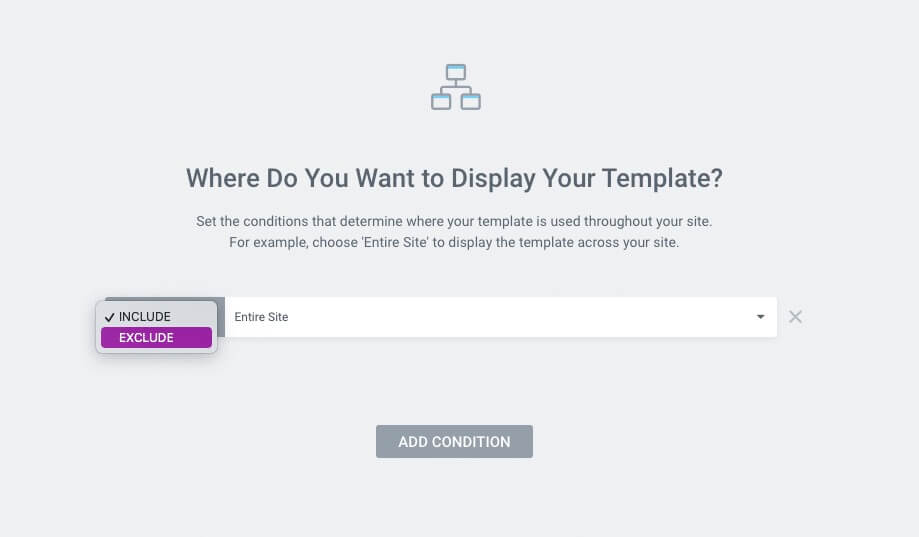
Editar condições: ao lado de "Instâncias: site inteiro", clique em "Editar condições". Na caixa cinza, altere “Incluir” para “Excluir”.

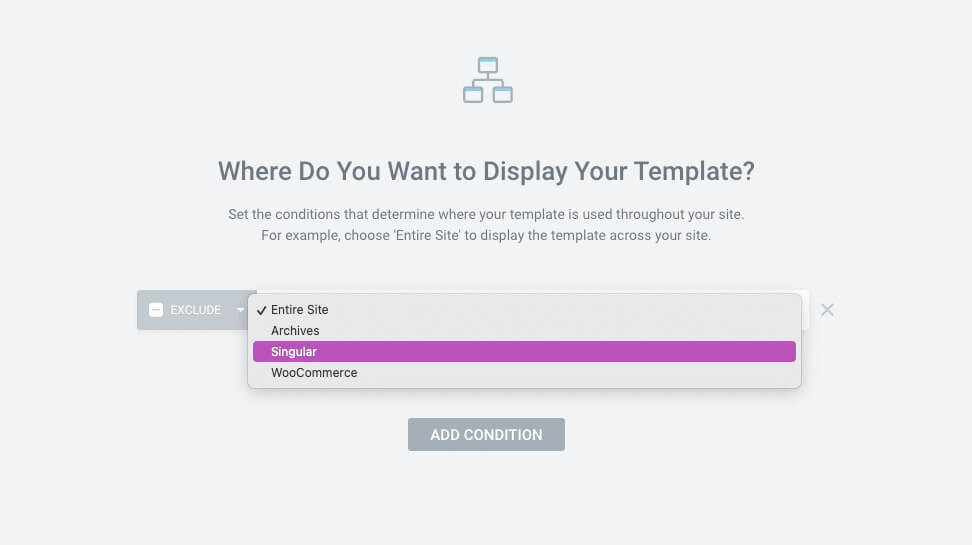
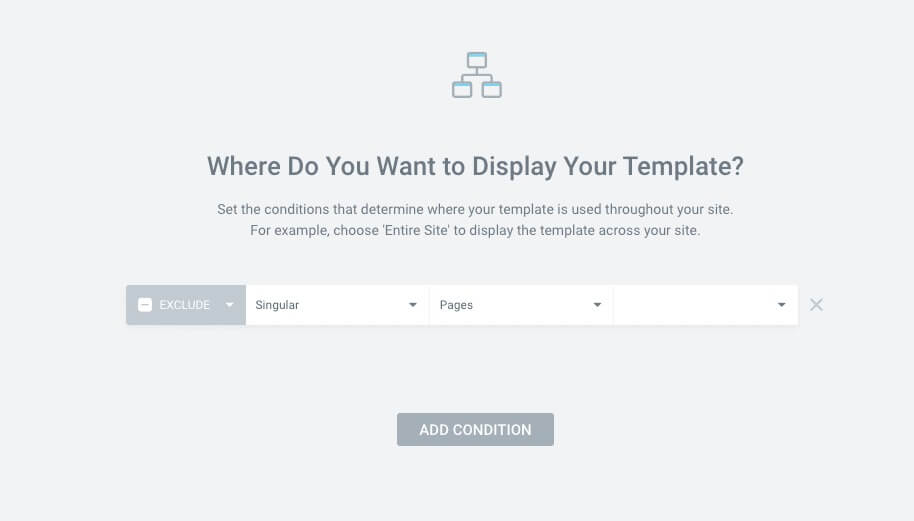
Selecione Singular: Altere “Site inteiro” para “Singular” no lado direito. Especifique o tipo de página (página, postagem, tipo de postagem personalizada, etc.) e pesquise sua página específica. Salve as alterações.

Por fim, escolha a página, postagem, tipo de postagem personalizada, etc. e, em seguida, localize a página específica na última caixa.

Após adicionar sua página, clique no botão verde "Salvar e Fechar" localizado no canto inferior direito.
Método 2: Hacks de design para temas compatíveis com Elementor
Para aqueles que usam um tema WordPress compatível com Elementor, siga estas etapas criativas:
Abra sua página única no Elementor: Localize a página e clique em “Editar com Elementor”.
Selecione a seção superior: identifique a seção superior da sua página.

Guia Design Avançado: No lado esquerdo, selecione a guia Avançado.

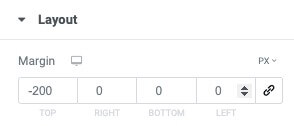
Aplicar margem negativa: experimente uma margem negativa com base no tamanho do cabeçalho do seu tema.

Aplicar índice Z: defina um índice z de "9999" para estabelecer a autoridade da seção ou do contêiner, resolvendo quaisquer elementos de cabeçalho remanescentes.

Conclusão
Dominar a arte de remover cabeçalhos no Elementor abre um mundo de possibilidades de design. Esteja você renovando todo o seu site ou concentrando-se em uma única página, esses métodos permitem que você controle a aparência do seu site.
Experimente essas técnicas e logo você estará criando páginas Elementor com um toque personalizado. Não se esqueça de clicar no botão verde de atualização e testemunhar a transformação.





