Para aqueles que são novos no WordPress e estão se familiarizando com ele, o construtor de páginas Elementor é o construtor de páginas mais eficiente e fácil de usar para criar um site bonito. Usando o construtor Elementor, você pode criar facilmente diferentes páginas e seções de páginas. No entanto, se você não é um geek de código, pode ser difícil tentar alguns ajustes. Reduzir a altura da seção é o tipo de tarefa que pode ser feita sem codificação. Com este tutorial, você poderá reduzir a altura da seção no construtor Elementor e nenhuma codificação será necessária.

Sem mais delongas, vamos pular para o tutorial.
Reduza a Altura da Seção no Elementor
O primeiro passo é atualizar a página no Elementor onde a Seção será colocada.
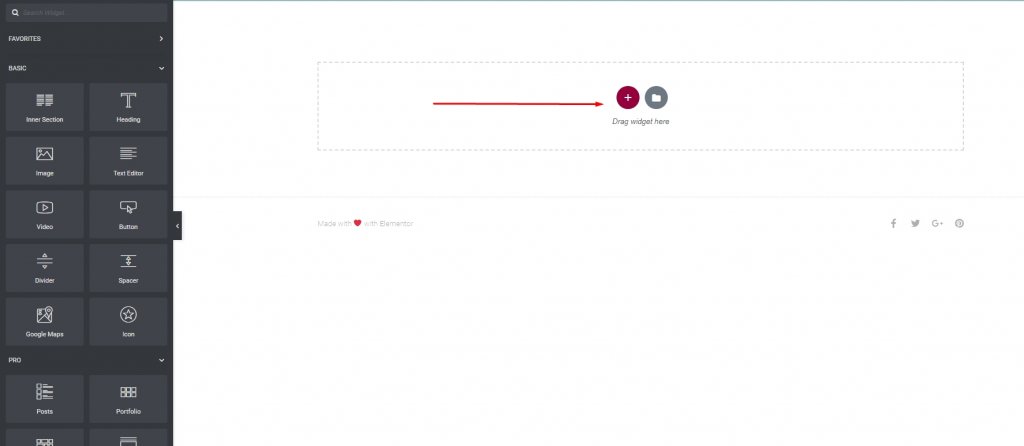
Selecione o ícone Adicionar nova seção para adicionar uma nova seção depois que o Elementor estiver ativo na página.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
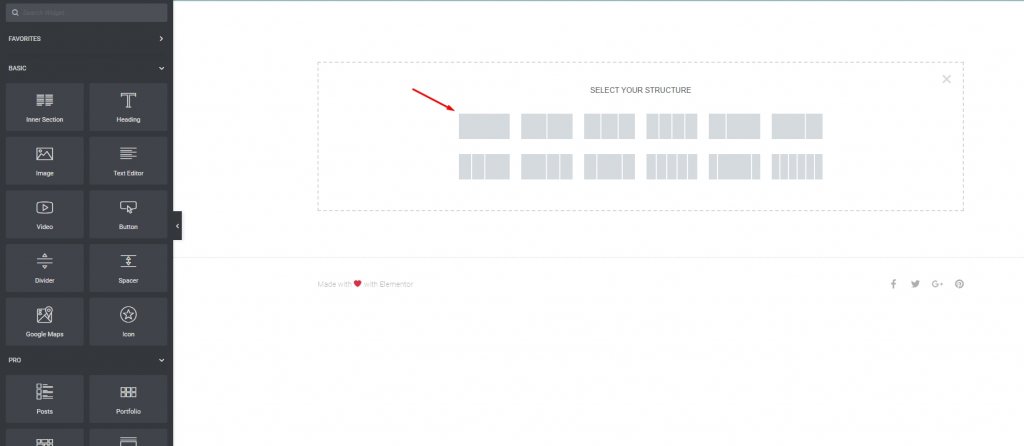
Escolha quantas colunas incluir em cada seção. O design de uma coluna foi a minha preferência.

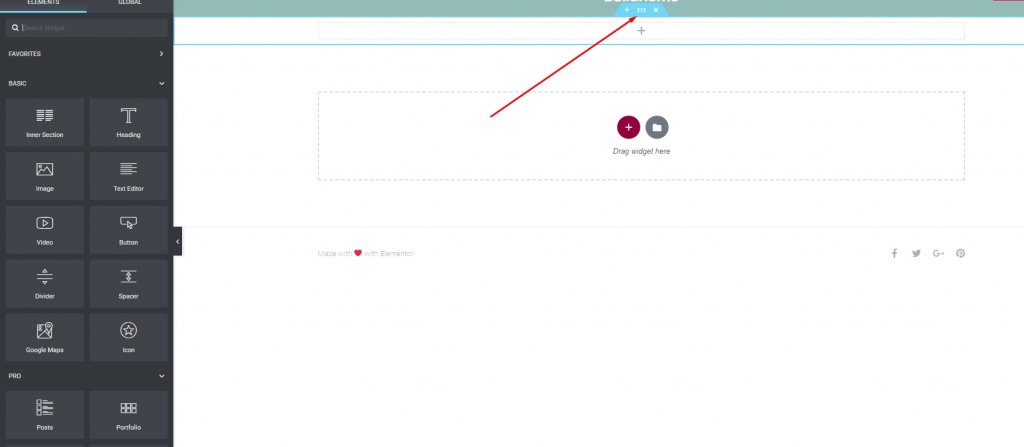
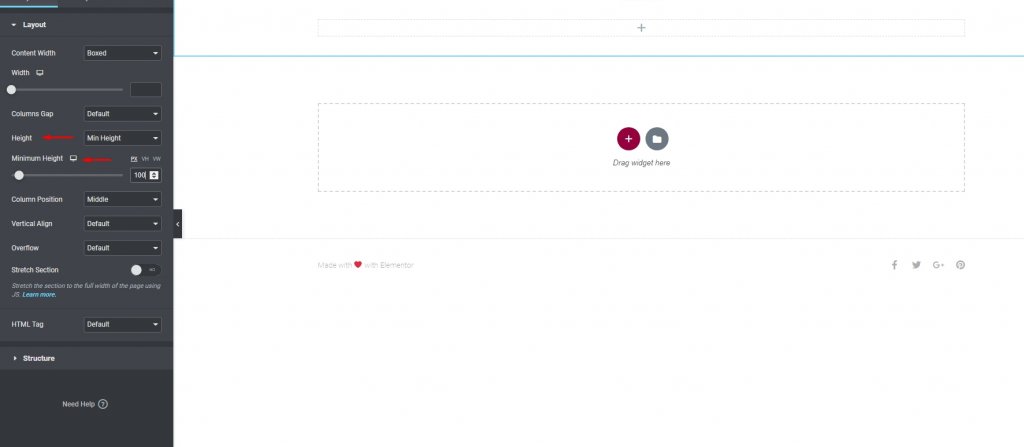
Depois que a Seção for adicionada à página, clique no ícone Editar Seção para editar a Seção.

O painel para configurar a Seção aparecerá à esquerda. Altere o campo Altura para a altura mínima. Depois de selecionar a altura da seção, você precisará definir o campo Altura mínima para a altura desejada.

E salve. Está feito.
No entanto, uma coisa deve ser mantida em mente. Contanto que você não adicione mais de um widget a esta seção, ela será expandida automaticamente para acomodar qualquer conteúdo adicional que ela contenha.
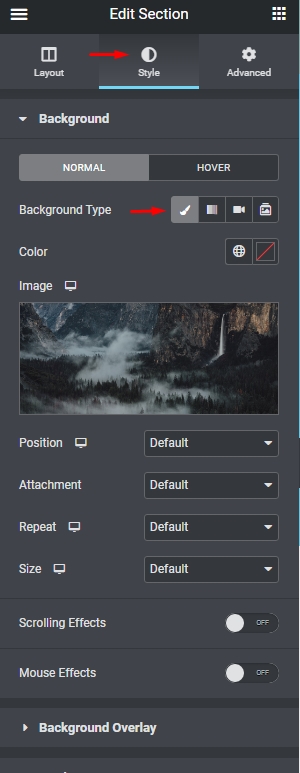
A adição de uma foto à Seção não deve ser feita usando o widget de Imagem se você não quiser que a altura da Seção aumente. Em vez disso, selecione a guia Estilo e torne a imagem o plano de fundo da seção.

Empacotando
É muito simples! Trabalhar com elementor é sempre divertido. As pessoas geralmente enfrentam problemas com uma altura de seção e essa é a maneira mais fácil de lidar com isso. Como este tutorial irá ajudá-lo e se isso significa por acaso, não se esqueça de compartilhar com outras pessoas. Além disso, confira outros tutoriais do Elementor .





