O logotipo do seu site é considerado a imagem suave de sua marca. Portanto, a forma como seu logotipo é exibido é muito importante. o tamanho do logotipo também deve acompanhar o design geral do seu site.

Não está claro para a maioria dos usuários, independentemente do tema que estão usando, se eles podem redimensionar o logotipo de seu site. Neste tutorial, examinaremos algumas maneiras de alterar o tamanho do logotipo do WordPress.
Como redimensionar o logotipo do WordPress usando o personalizador
Usar o personalizador WordPress para redimensionar seu logotipo é a maneira mais simples e rápida de fazer isso se o seu tema for compatível. Muitos temas comuns têm uma ferramenta para redimensionar o logotipo do WordPress. No entanto, o logotipo do WordPress só pode ser tão grande quanto a imagem que você carregou, então certifique-se de carregar uma imagem maior se quiser um logotipo maior.
Neste tutorial, usaremos temas como Divi, Ultra Theme e Astra para alterar o tamanho do logotipo do WordPress. No entanto, o processo é quase o mesmo para todos os temas do WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraComo redimensionar seu logotipo WordPress no tema Divi
No painel do WordPress, vá para Divi e selecione Personalizador de tema .

Em seguida, você precisa pressionar o menu Cabeçalho e Navegação na lista.

Solte a opção Barra de menu principal, onde você poderá alterar o tamanho do logotipo.

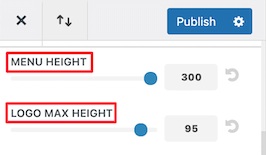
A opção Altura do menu controla a altura do seu menu de navegação e também ditará o tamanho do seu logotipo. Já a Altura máxima do logotipo define a altura total do menu.

Certifique-se de publicar suas configurações quando terminar.
Como redimensionar seu logotipo WordPress no tema Ultra
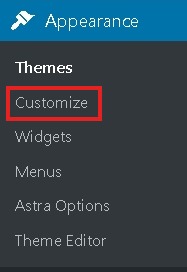
No Ultra Theme no WordPress, você pode alterar o tamanho do logotipo acessando a opção Personalizar no painel Aparência no painel do WordPress.

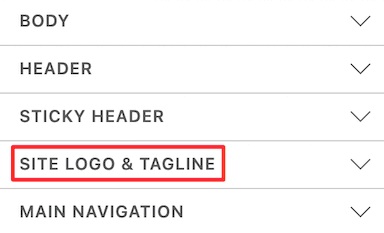
Clique na lista suspensa Logotipo do site e slogan .

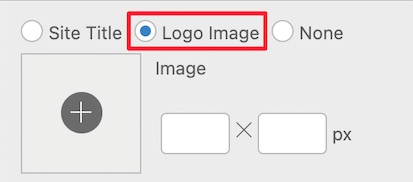
Em seguida, a partir dos três botões circulares, você precisará selecionar Imagem do logotipo .

Aqui, você poderá adicionar seu novo logotipo ou trabalhar com o existente. Você poderá configurar dimensões inteiramente novas para o seu logotipo e o tamanho dele mudará em tempo real.
Como redimensionar seu logotipo no tema Astra
Vá para o painel do WordPress e selecione Personalizar no painel Aparência e pressione o botão suspenso Cabeçalho .

Pressione a opção Identidade do site, onde você pode alterar o tamanho do seu logotipo.

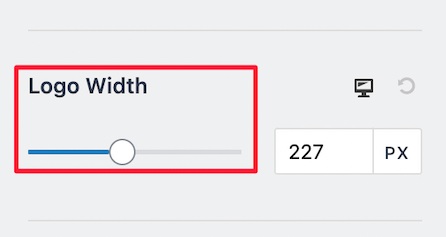
Na escala fornecida, mova a Barra de Largura para a esquerda ou direita e você verá o tamanho do seu logotipo mudar em tempo real.

Quando estiver satisfeito com suas configurações, publique o logotipo e siga em frente.
Se o seu tema não é compatível com o personalizador WordPress, aqui estão algumas outras maneiras de alterar o tamanho do logotipo do WordPress.
Como redimensionar o logotipo do WordPress usando CSS personalizado
Você não precisa se preocupar se o seu tema WordPress não for compatível com o personalizador WordPress. Você pode redimensionar o logotipo do WordPress adicionando CSS personalizado.
Para começar, você precisa ir para a página inicial do WordPress e clicar com o botão direito para selecionar a opção Inspecionar, que exibirá todos os códigos da página.

Para selecionar o elemento do logotipo do seu site, clique no ícone do ponteiro superior direito do mouse.

Em seguida, navegue até o logotipo do seu site e a classe CSS aparecerá como mostrado na imagem abaixo. Esta classe CSS será usada para redimensionar seu logotipo, então copie-o e salve-o em um editor de texto como o Bloco de Notas.

Em seguida, vá para Personalizar no painel Aparência no painel do WordPress e escolha o menu CSS adicional .

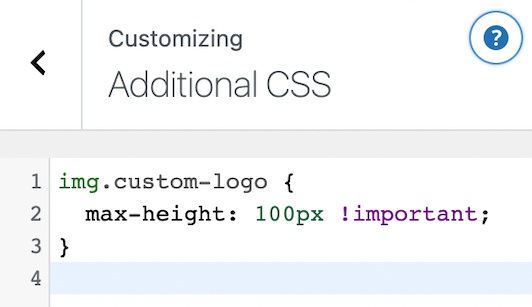
Em seguida, você precisa adicionar a classe CSS que copiou antes e, em seguida, adicionar novas dimensões para o seu logotipo. Aqui está um exemplo que você pode usar.
img.custom-logo {
max-height: 100px !important;
}Você também precisa alterar a classe img.custom-logo para a classe CSS que seu tema suporta e a altura máxima para sua altura preferida.

Depois de concluir as alterações, certifique-se de publicá- las.
Como redimensionar o logotipo usando um plug-in
Este terceiro método é para aqueles que não podem usar o personalizador WordPress e não se sentem confortáveis usando o método CSS. Usando um plugin de estilo simples, você pode alterar o tamanho do seu logotipo.
CSS Hero é um dos melhores plug-ins de estilo do WordPress que você pode usar para alterar o tamanho do seu logotipo. Ele permite que você edite quase todos os elementos CSS em seu site WordPress sem ter que usar codificação.

Depois de instalar e ativar o plugin. Você será solicitado a ativar seu produto. Pressione Prosseguir para a ativação e insira suas credenciais.

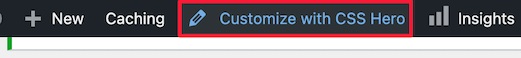
Quando você for redirecionado para o seu site, pressione Personalizar com CSS Hero logo na parte superior.

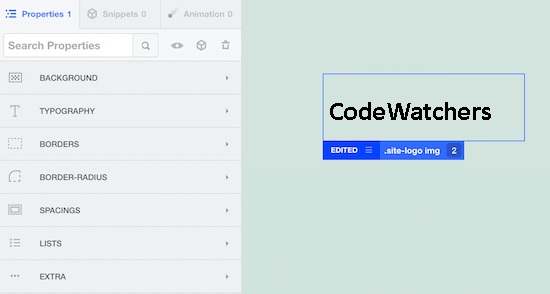
Isso o levará de volta ao seu site com CSS Hero em execução em segundo plano. Usando CSS hero assim que você posicionar o cursor em um elemento, aparecerá um menu à esquerda para personalização.

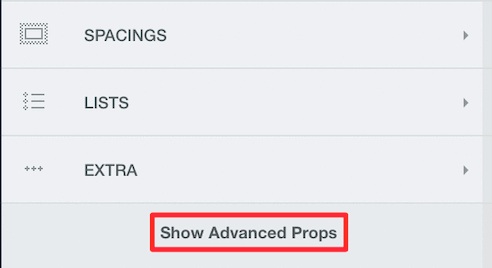
Você deve ter avaliado que precisa colocar o cursor no logotipo do WordPress. Em seguida, no menu de personalização à esquerda, pressione ShowAdvanced Props .

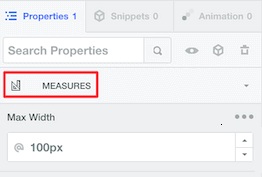
Usando as opções de medidas, você poderá alterar os tamanhos do seu logotipo. Você terá as opções Largura máxima e Altura máxima .

Quando você especifica suas dimensões, ele mostra as mudanças em tempo real. Quando estiver satisfeito com as alterações, certifique-se de publicar suas configurações.
É assim que você pode redimensionar o logotipo do WordPress, independentemente do tema que estiver usando. Listamos métodos para todas as situações possíveis para você alterar o tamanho do seu logotipo.
Tudo isso é nosso para este tutorial. Siga-nos no  Facebook e no Twitter para nunca perder uma atualização.




