Se você estiver usando o Elementor para criar seu site WordPress, deve ter notado que agrupar o texto em torno das imagens em destaque pode ser um pouco desafiador. Mas não se preocupe, neste tutorial, nós ajudamos você! Nesta postagem, mostraremos exatamente como quebrar o texto em torno das imagens em destaque no Elementor e garantir que tudo permaneça totalmente dinâmico. Embora não haja uma maneira direta de fazer isso diretamente, vamos orientá-lo pelas etapas necessárias para fazê-lo facilmente. Portanto, seja você um desenvolvedor da Web experiente ou um iniciante, continue lendo para aprender como destacar suas imagens em destaque em seu site com texto agrupado.

Gerar código curto
Para envolver dinamicamente a imagem em destaque em torno do conteúdo do texto do post, é necessário que eles estejam no mesmo nível de DOM. Assim, estamos empregando PHP para gerar um shortcode que gera sequencialmente a imagem seguida pelo conteúdo do post.
Para implementar essa funcionalidade, crie um novo snippet no plugin Code Snippets ou inclua o código no arquivo functions.php do seu tema filho.
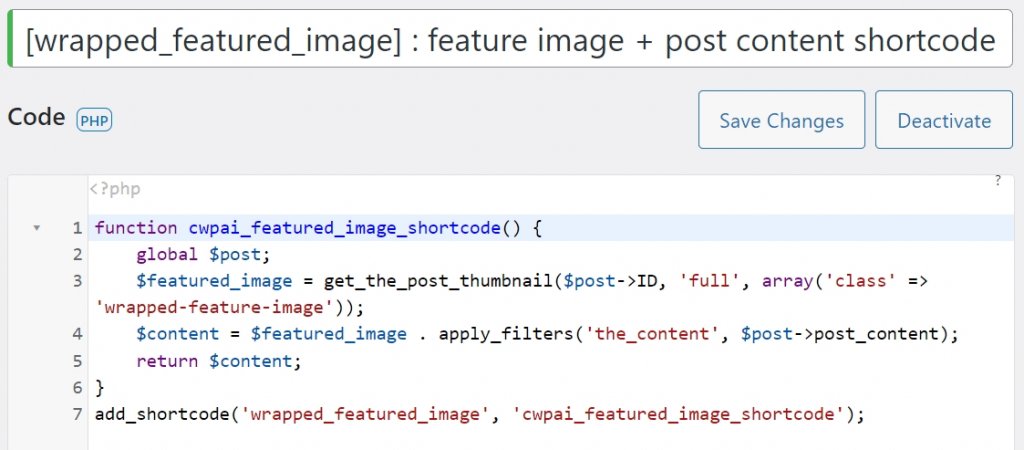
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
agora renomeie o trecho de código como quiser. Estou renomeando como -
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora[wrapped_featured_image] : feature image + post content shortcode
Aqui [wrapped_featured_image] é o nome do shortcode e, assim que terminar o código, clique em ativar para tornar o código operacional.
Configurações do Elementor
Para obter o efeito desejado de agrupar imagens em destaque ao redor do texto da postagem, acesse o modelo Elementor Single Post. Em vez de utilizar os elementos usuais, como Postar conteúdo & Imagens em destaque, siga as etapas subsequentes.

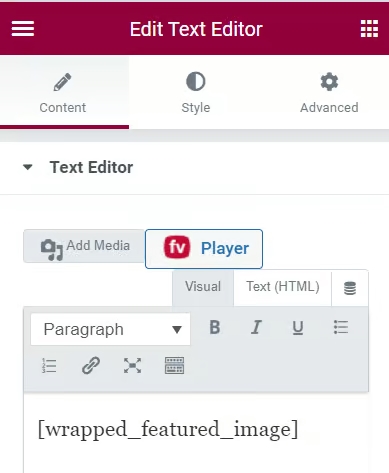
O elemento do editor de texto será utilizado para esta finalidade. Embora um elemento de código curto também possa ser considerado, a utilização do elemento do editor de texto garante o acesso a toda a gama de opções de estilo de tipografia disponíveis.

Depois de adicionar o editor de texto, insira o shortcode [imagem em destaque embrulhada].
O shortcode será renderizado e você verá o resultado assim que clicar fora do editor de texto.
Você pode alterar algumas configurações usando as opções de estilo. Para estilizar textos de conteúdo de postagem, no entanto, é melhor usar estilos globais.
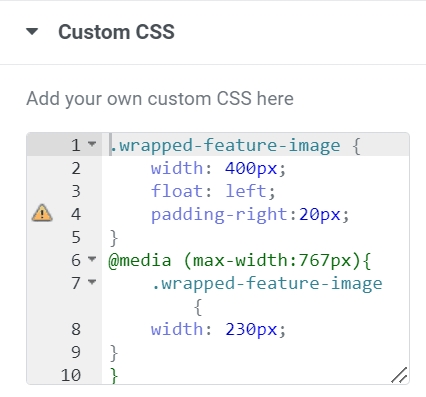
Por fim, use este CSS para envolver a imagem em torno do conteúdo de texto da postagem.
Adicione o CSS para o elemento do editor de texto em Advanced > Custom CSS. Você pode alterar o tamanho e o preenchimento da imagem modificando o CSS. O 'float; a parte esquerda é o que permite que o embrulho funcione!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

Empacotando
Em conclusão, aprender a quebrar o texto em torno de uma imagem em destaque no Elementor pode melhorar muito o apelo visual e a legibilidade do seu site. Seguindo as etapas descritas neste guia, você pode facilmente obter esse efeito e criar uma aparência mais polida e profissional para o seu conteúdo. Lembre-se de experimentar diferentes opções de alinhamento e espaçamento para encontrar o equilíbrio perfeito para suas necessidades específicas de design. Com a interface intuitiva e amigável do Elementor , você pode elevar suas habilidades de design de sites e levar sua presença online para o próximo nível.





