Você está lutando para reduzir a taxa de abandono do carrinho em seu site WooCommerce?

De acordo com o Baymard Institute , quase 70% dos clientes abandonam seus carrinhos, muitas vezes devido a um complicado processo de checkout. Ao usar um plug-in WooCommerce Skip Cart e outros métodos, você pode simplificar o processo e enviar os clientes diretamente para a página de checkout.
Nesta postagem do blog, discutiremos os benefícios e as desvantagens de usar um plug-in WooCommerce Skip Cart e forneceremos um guia passo a passo para configurá-lo em seu site. Além disso, compartilharemos algumas práticas recomendadas para otimizar seu processo de checkout e garantir o uso eficaz do plug-in.
Benefícios de pular a página do carrinho no WooCommerce
Como proprietário de uma empresa on-line, melhorar o processo de checkout e a experiência do usuário é crucial para maximizar as vendas e a receita. Uma maneira eficaz de conseguir isso é usando um plug-in WooCommerce Skip Cart. Ao pular a página do carrinho, os clientes podem desfrutar de um processo de checkout mais rápido e simplificado, levando a maiores taxas de conversão e maior satisfação do usuário.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAlém de reduzir o abandono do carrinho, usar um plug-in Skip Cart também pode beneficiar seus esforços de otimização móvel. Com cada vez mais clientes comprando em seus dispositivos móveis, otimizar seu site para dispositivos móveis é fundamental. Ao reduzir os tempos de carregamento e simplificar o processo de checkout, você pode fornecer uma experiência mais perfeita para compradores móveis.
Neste artigo, vamos nos aprofundar nas vantagens de usar um plug-in WooCommerce Skip Cart e explorar como ele pode beneficiar sua empresa. Se você está apenas começando sua loja online ou procurando maneiras de otimizar seu processo de checkout existente, vale a pena considerar um plug-in Skip Cart.
Como pular a página do carrinho no WooCommerce
Agora que você entende as vantagens de pular a página do carrinho em uma loja WooCommerce, vejamos três maneiras rápidas e fáceis de pular a página do carrinho no WooCommerce. Plugins, atualização do arquivo functions.php do seu tema e criação de um trecho de código personalizado são exemplos dessas formas.
Com essas opções à sua disposição, você pode simplificar o processo de compra em sua loja WooCommerce e ajudar seus consumidores a fazer compras em tempo hábil. Vamos começar esta festa!
1. Configurações padrão do WooCommerce
Se você deseja simplificar a experiência de compra em sua loja WooCommerce, considere pular completamente a página do carrinho. Felizmente, isso pode ser feito facilmente por meio das configurações padrão. Seguindo as etapas abaixo, você pode configurar sua loja para redirecionar automaticamente os clientes para a página de checkout após adicionar itens ao carrinho:
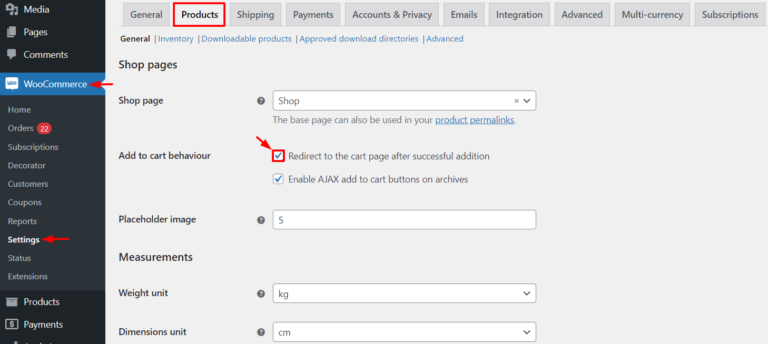
- Navegue até o menu Configurações do WooCommerce e clique em "Produtos".
- Role para baixo até a seção "Adicionar ao comportamento do carrinho".
- Marque a caixa ao lado de "Redirecionar para a página do carrinho após a adição bem-sucedida".

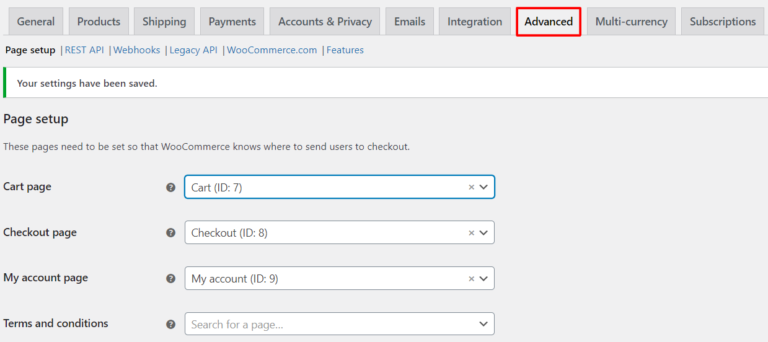
- Em seguida, vá para as configurações "Avançadas" e escolha a página do carrinho como a página de checkout.

Isso é tudo! Com apenas alguns cliques, você efetivamente ignorou a página do carrinho.
Usando um plug-in
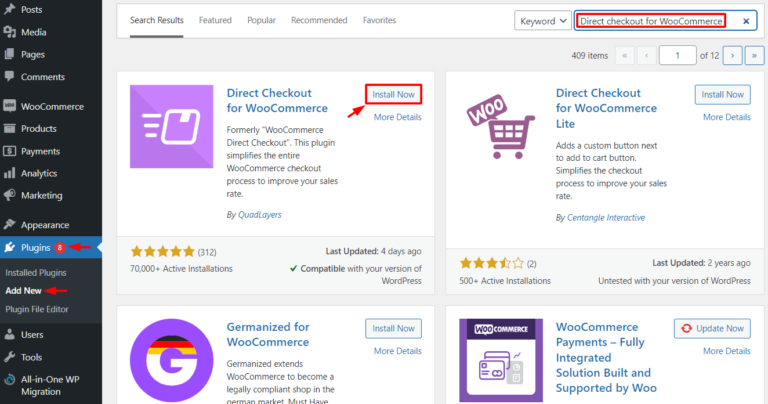
Se você está procurando uma maneira de agilizar o processo de checkout em sua loja WooCommerce e pular a página do carrinho, usar um plug-in é uma ótima opção. Felizmente, isso pode ser feito facilmente com apenas algumas etapas simples. Tudo o que você precisa fazer é acessar seu Painel do WordPress e seguir as instruções abaixo para instalar e ativar o plug-in " Checkout direto para WooCommerce ".

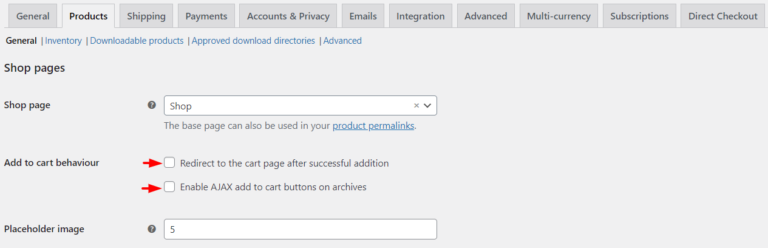
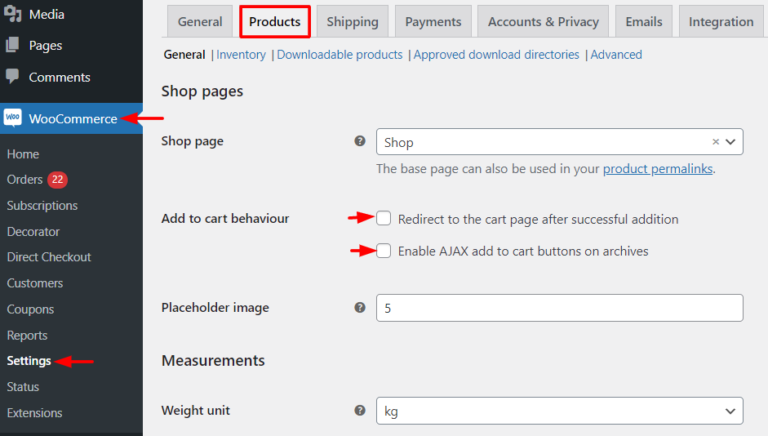
Em seguida, navegue até WooCommerce Settings> Products e desmarque ambas as opções de comportamento Adicionar ao carrinho.

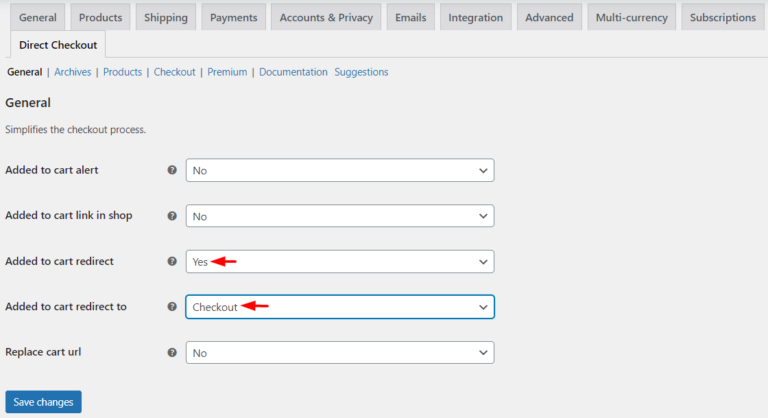
Faça suas modificações e volte para a tela de Checkout Direto, onde você deve selecionar Sim na opção de redirecionamento Adicionado ao Carrinho. Uma nova opção, "Adicionado ao redirecionamento do carrinho para", será exibida. Escolha a página Checkout a partir daí.

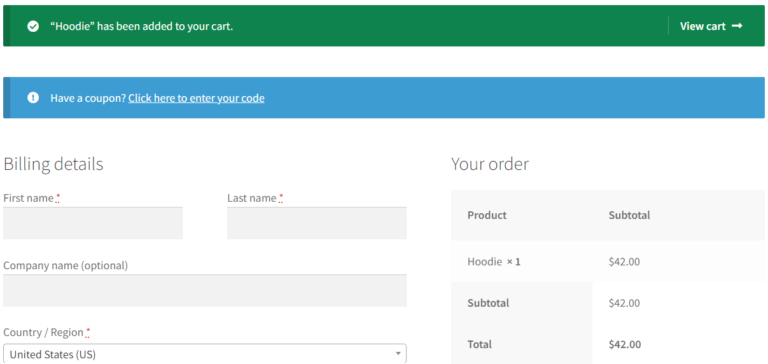
Depois de salvar os ajustes, clique no botão Adicionar ao carrinho em qualquer produto da sua loja para experimentá-lo. Em vez da página do carrinho, você deve ser direcionado para a página de checkout.

É assim que você pode usar um plug-in de maneira rápida e fácil para ignorar a página do carrinho em sua loja WooCommerce.
Usando um código
Se você estiver usando o WooCommerce para sua loja online, talvez queira pular a página do carrinho para tornar o processo de checkout mais rápido e simplificado para seus clientes. Felizmente, você pode conseguir isso adicionando algumas linhas de código aos seus arquivos de tema. No entanto, é sempre uma boa ideia criar um backup antes de fazer qualquer alteração em seu site.
Para pular a página do carrinho no WooCommerce, siga estas etapas:
- Vá para o painel do WordPress.
- Clique em WooCommerce e selecione Configurações no menu suspenso.
- Clique em Produtos e depois em Geral.
- Role para baixo até a seção "Adicionar ao comportamento do carrinho".

- Em seguida, navegue até a pasta do seu tema e encontre o arquivo functions.php.
- Insira o seguinte código no final do arquivo functions.php:
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}- Salve as modificações no arquivo functions.php.
A ação de clique redirecionaria para a página de checkout assim que o código fosse adicionado. - Como resultado, o rótulo do botão do produto WooCommerce deve ser alterado de "Adicionar ao carrinho" para "Compre-me". Adicione o seguinte filtro ao arquivo functions.php para fazer isso:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Buy Me', 'woocommerce' );
}- Salve as modificações no arquivo functions.php.
- Inspecione sua página de produto WooCommerce para determinar se o botão "Adicionar ao carrinho" foi renomeado como "Compre-me". Ao clicar, o usuário é direcionado diretamente para a página de checkout.
Empacotando
Em conclusão, pular a página do carrinho no WooCommerce é uma maneira simples, mas eficaz, de melhorar a experiência do usuário e otimizar o processo de checkout para seus clientes. Ao implementar os três métodos fáceis que abordamos neste blog e seguir as práticas recomendadas, você pode simplificar o processo de checkout, aumentar a satisfação do cliente e aumentar as conversões e a receita em sua loja WooCommerce. Então, vá em frente e experimente para ver o impacto positivo que pode ter em seu negócio online.





