"Perguntas frequentes(FAQ)" é uma seção especial onde um provedor de serviços compartilha informações importantes ou esclarece dúvidas que as pessoas geralmente perguntam. Esta é uma seção vital para qualquer site que forneça qualquer serviço porque as pessoas geralmente visitam seus primeiros para encontrar respostas para suas consultas. Uma página de perguntas frequentes com design criativo é uma ótima maneira de dizer o quão sedento você está com sede e, ao mesmo tempo, você se preocupa com suas perguntas.

A seção faq é uma seção fixa com várias perguntas e respostas. É essencial mantê-los organizados. No tutorial de hoje, aprenderemos como podemos usar o Divi para projetar uma seção de perguntas frequentes criativa com guias clicáveis.
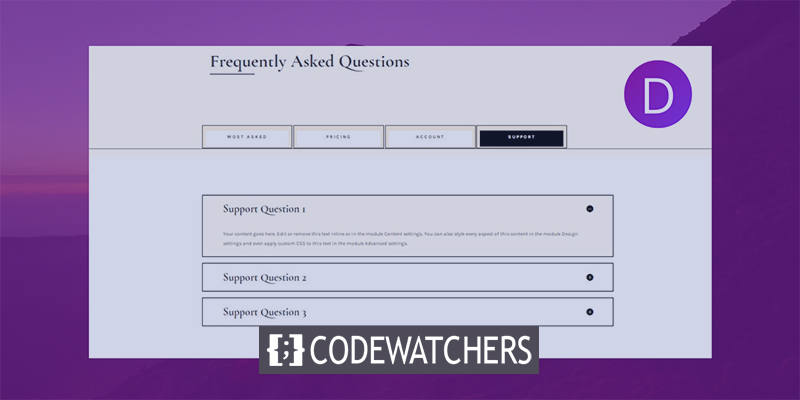
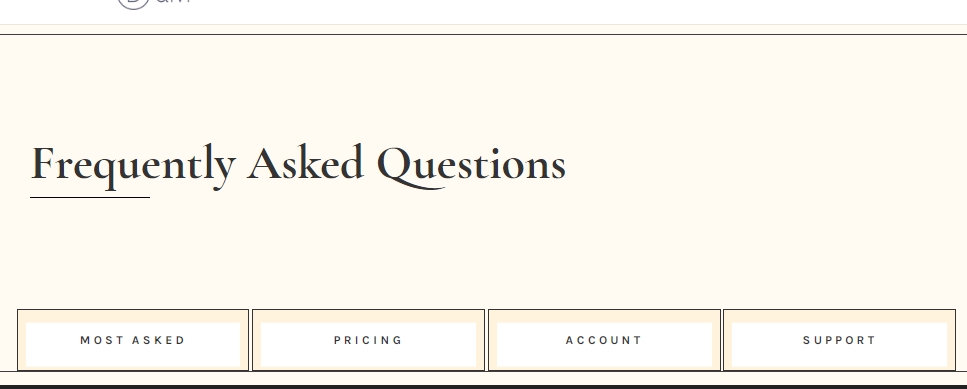
Espreitadela
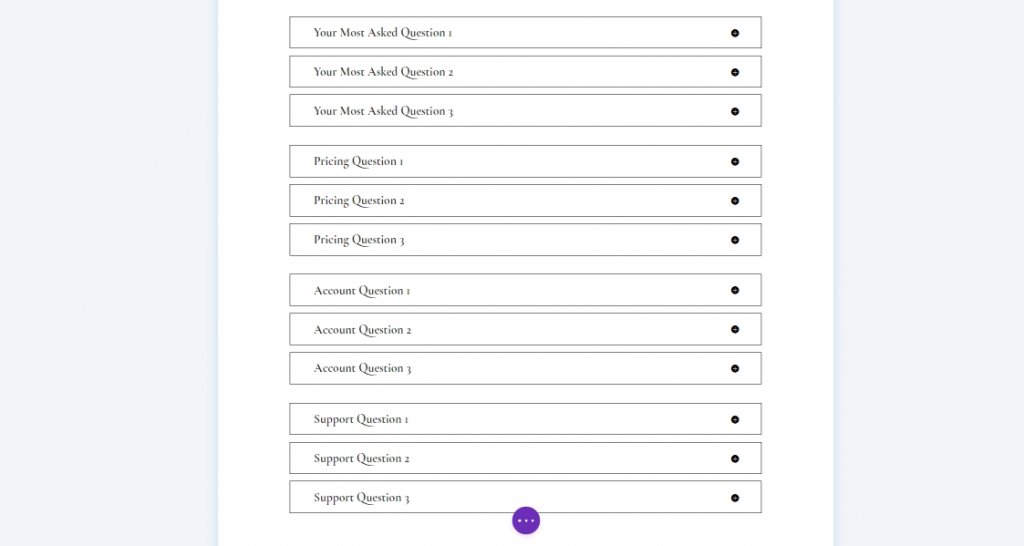
É assim que nosso projeto final será.
Construindo a Estrutura
Adicionar: Seção 1
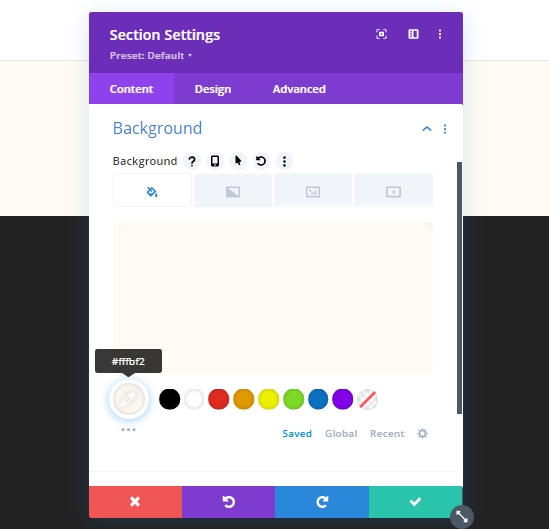
Cor de fundo
Começaremos adicionando uma cor de fundo na seção inicial da nossa página de trabalho. Abra as configurações da seção e aplique a cor de fundo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Cor de fundo: #fffbf2

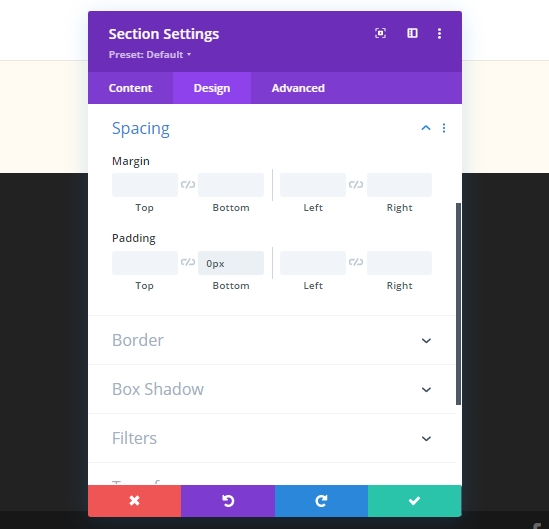
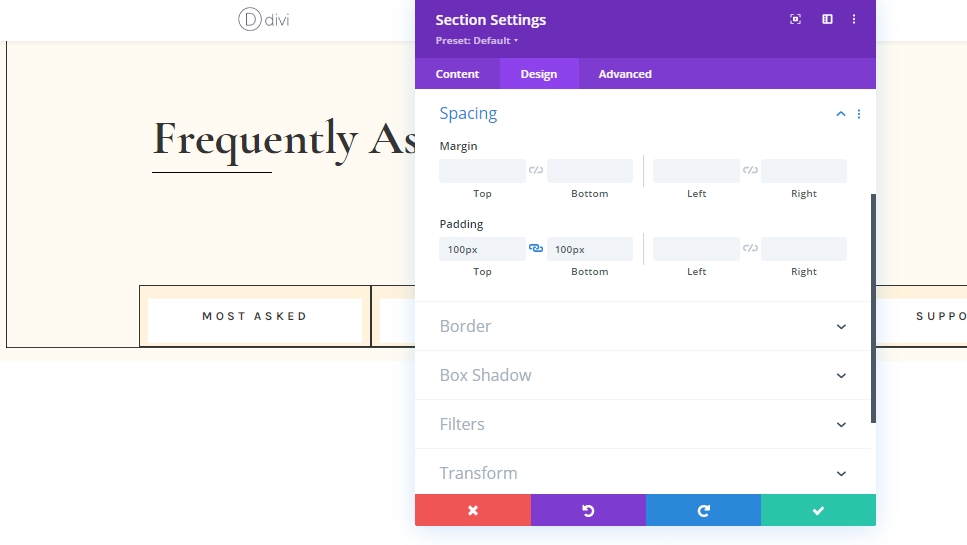
Configurações de espaçamento
Vamos fazer alguns ajustes no espaçamento.
- Preenchimento inferior: 0px

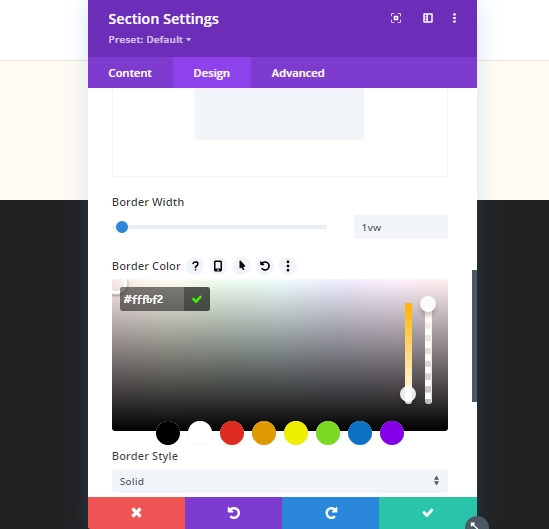
Configurações de fronteira
Agora, vamos aplicar uma fronteira personalizada para a seção.
- Largura da borda: 1vw
- Cor da fronteira: #fffbf2

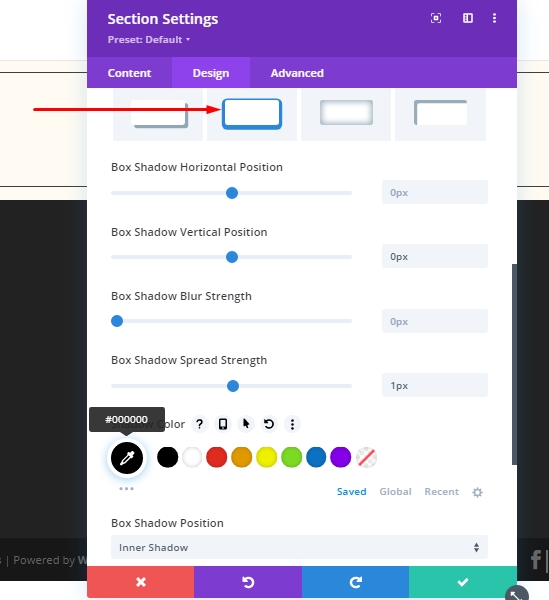
Configurações de sombra da caixa
Adicione uma sombra de caixa.
- Posição vertical da sombra da caixa: 0px
- Força de propagação da sombra da caixa: 1px
- Cor sombra: #000000
- Posição da sombra da caixa: sombra interna

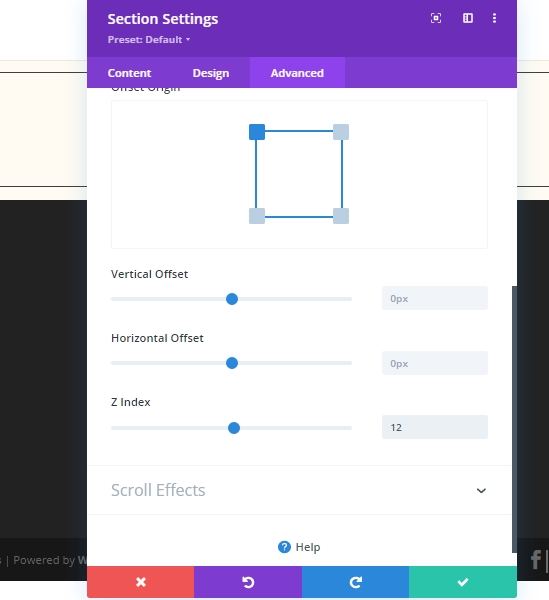
Configurações de índice Z
Aumente o valor do índice Z em guia avançada e terminamos com as configurações desta seção.

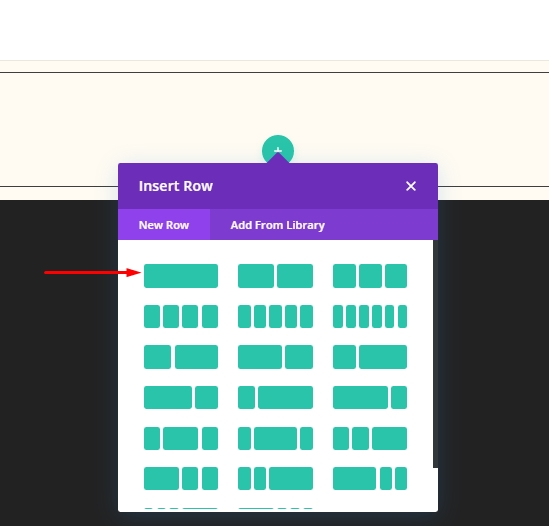
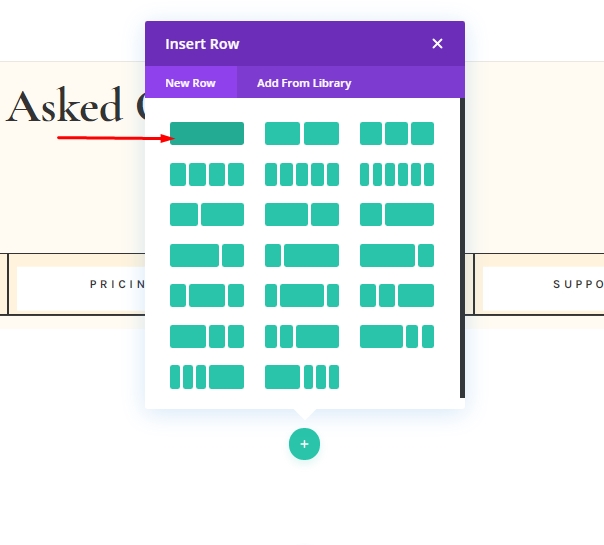
Adicionar: Linha 1 na seção 1
Estrutura da coluna
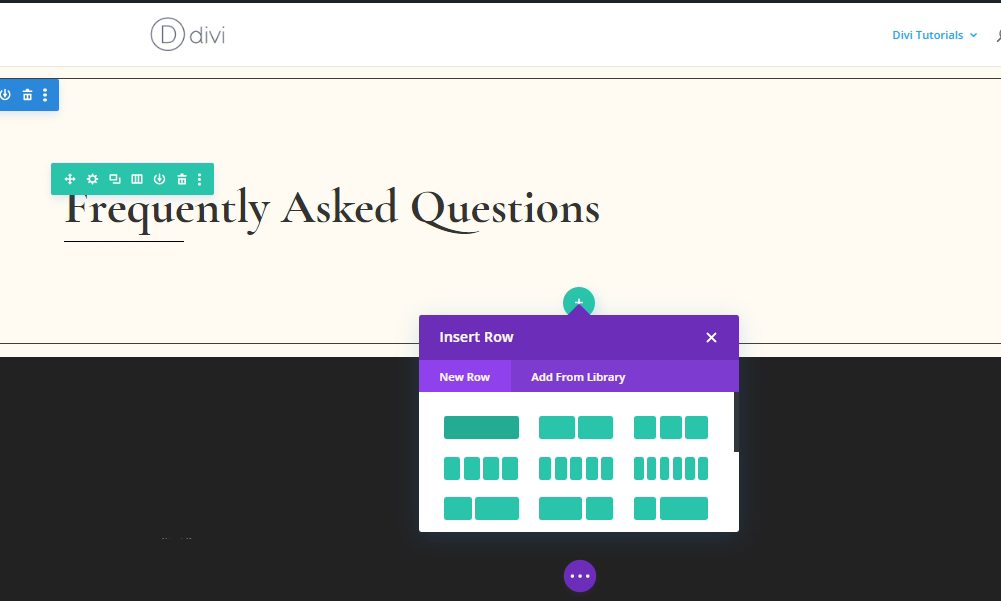
Adicione uma nova linha (mencionada na imagem) à seção recém-concluída.

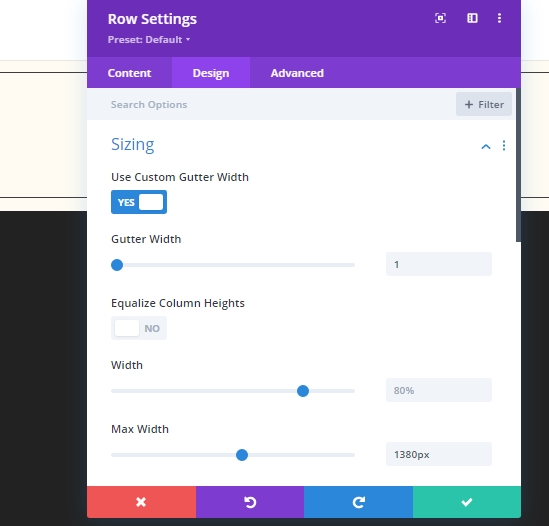
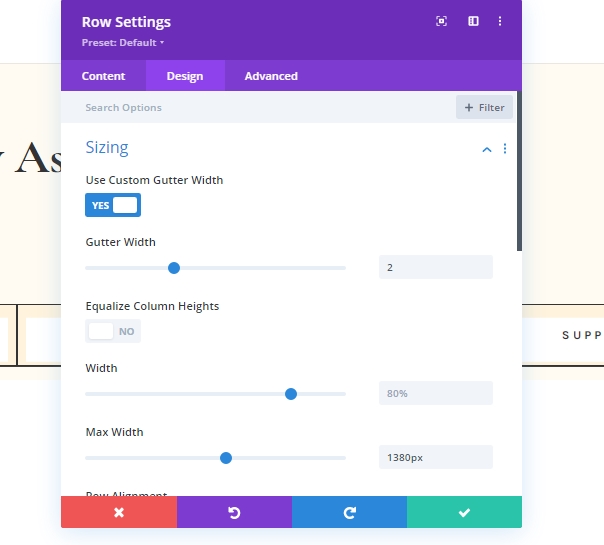
Configurações de dimensionamento
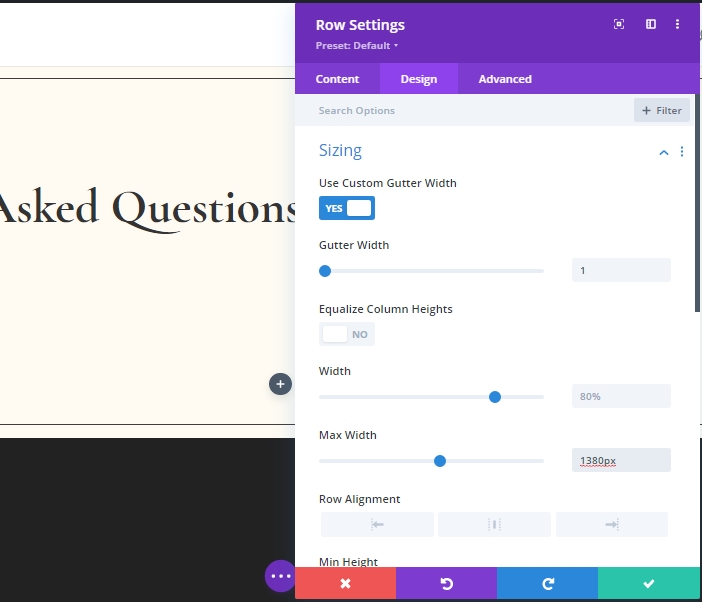
Abra as configurações da linha e faça os seguintes ajustes.
- Use a largura da sarjeta personalizada: Sim
- Largura da sarjeta: 1
- Largura máxima: 1380px

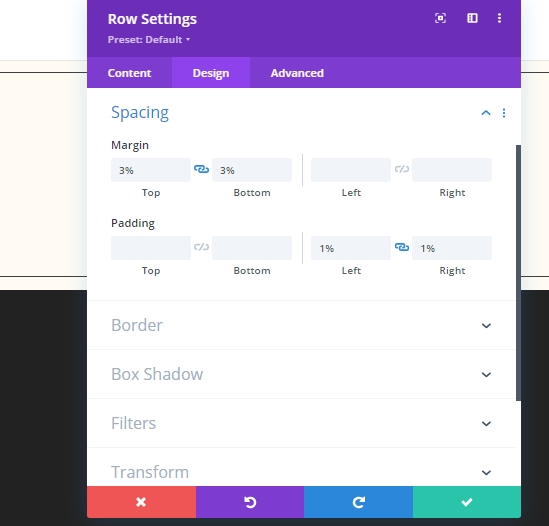
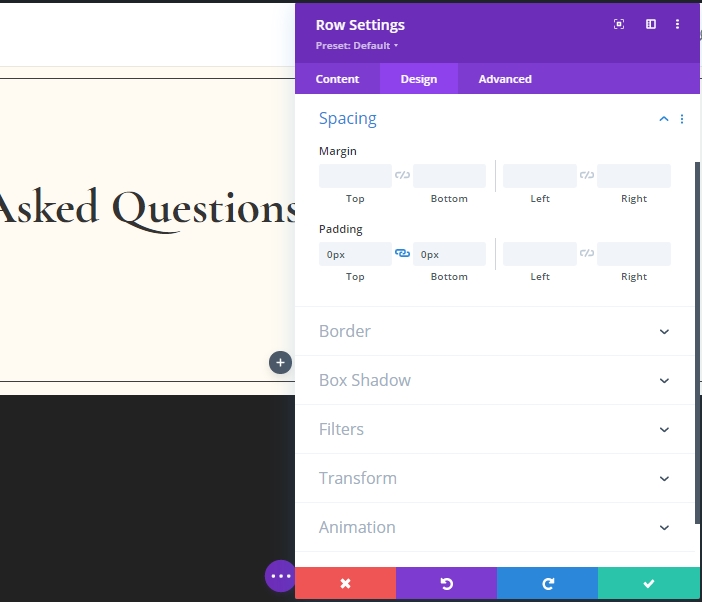
Configurações de espaçamento
Faça alguns ajustes nas abas de espaçamento também!
- Margem superior: 3%
- Margem inferior: 3%
- Estofamento esquerdo: 1%
- Preenchimento direito: 1%

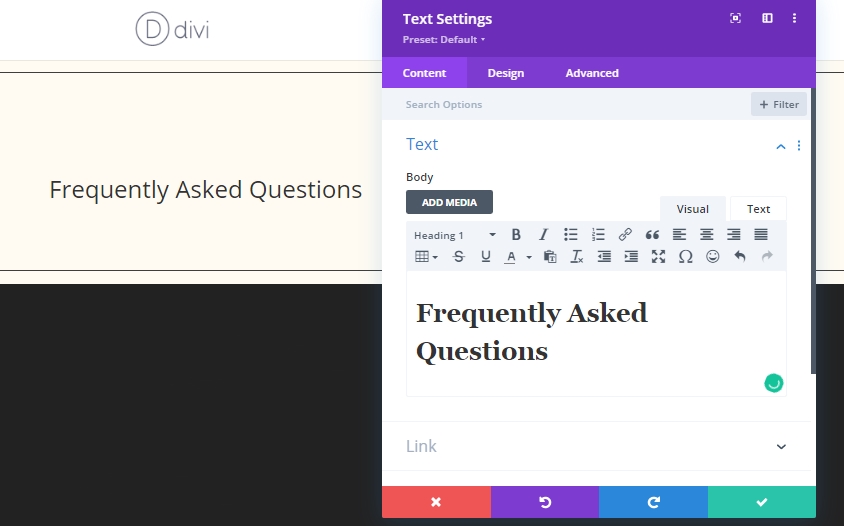
Adicionar: Módulo de texto da coluna
Conteúdo H1
Adicione um módulo de texto à linha e adicione uma etiqueta H1.

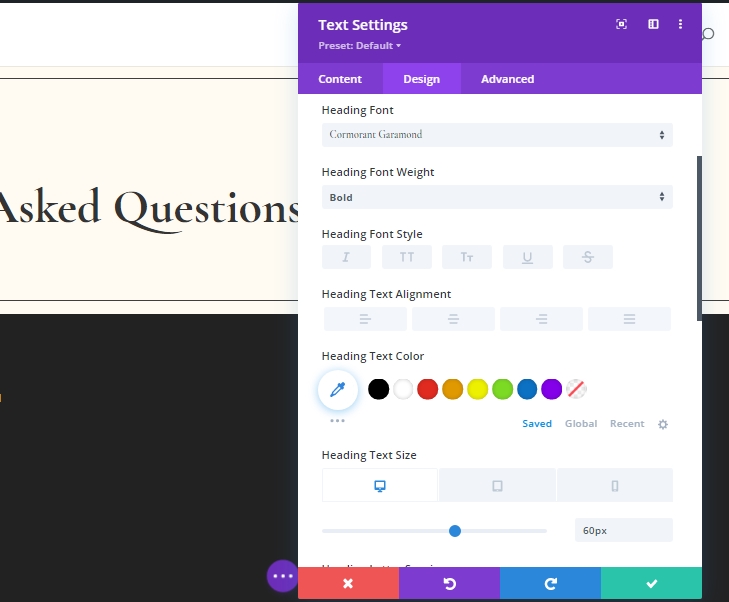
Configurações de texto H1
Modifique as configurações dos textos H1.
- Fonte de direção: Cormorant Garamond
- Peso da fonte de posição: Em negrito
- Tamanho do texto da direção: Desktop: 60px, Tablet: 42px e Telefone: 36px

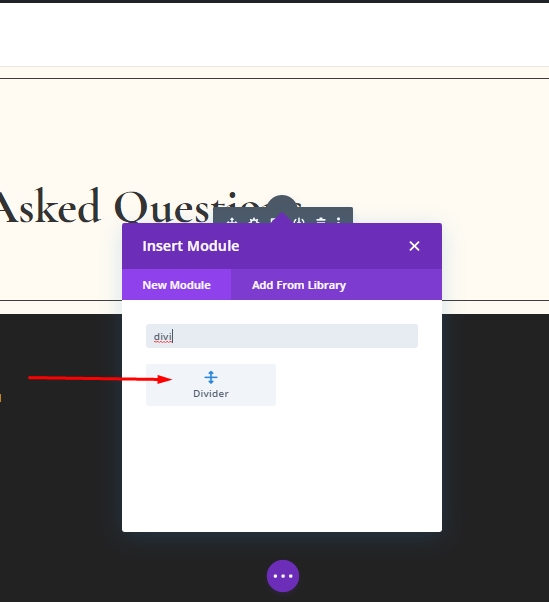
Adicionar: Módulo divisor na coluna
Adicione um módulo divisor abaixo do módulo de texto.

Configuração de visibilidade
Certifique-se de que a opção Derção Divisor está ativada.
- Show Divider: Sim

Configurações de linha
Mude para a guia de design e altere a cor do divisor.
- Linha: #000000

Configurações de dimensionamento
Abaixo das configurações da linha, faça alguns ajustes no dimensionamento.
- Peso do divisor: 2px
- Largura máxima: 150px
- Altura: 2px

Configurações de espaçamento
Agora, adicione alguma margem das configurações de espaçamento.
- Margem superior: 4%

Adicionar: Linha 2 na seção 1
Estrutura da coluna
Adicione uma 2ª linha abaixo da 1ª com a mesma estrutura da coluna.

Configurações de dimensionamento
Altere as configurações de dimensionamento da linha recém-criada da guia design.
- Use a largura da sarjeta personalizada: Sim
- Largura da sarjeta: 1
- Largura máxima: 1380px

Configurações de espaçamento
Faça alguns pequenos ajustes na seção de espaçamento também.
- Top Padding: 0px
- Preenchimento inferior: 0px

Adicionar: Módulo de texto da coluna 1
Conteúdo H3
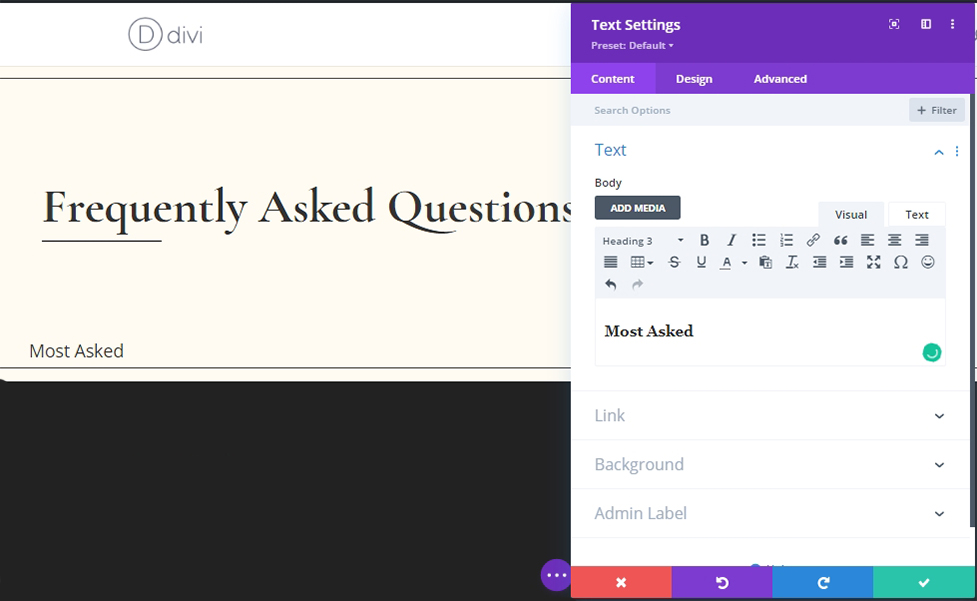
Adicione um novo módulo texto e adicione um pouco de conteúdo H3.

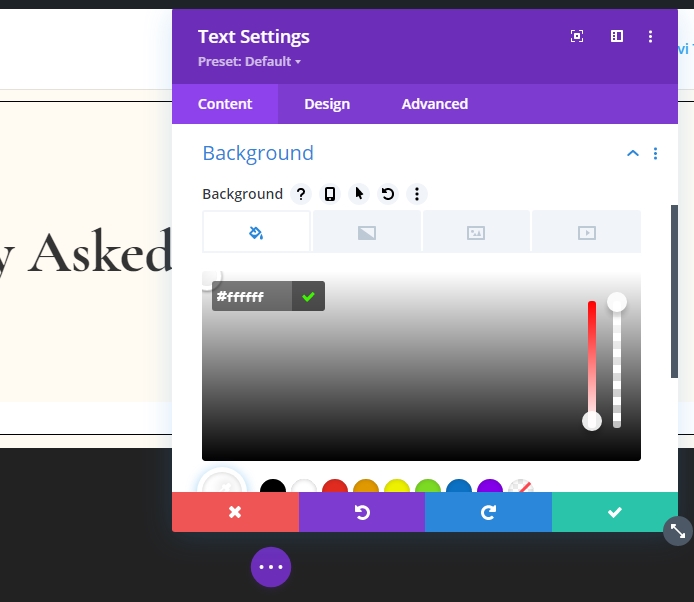
Cor de fundo
Adicione uma cor de fundo.
- Cor de fundo: #ffffff

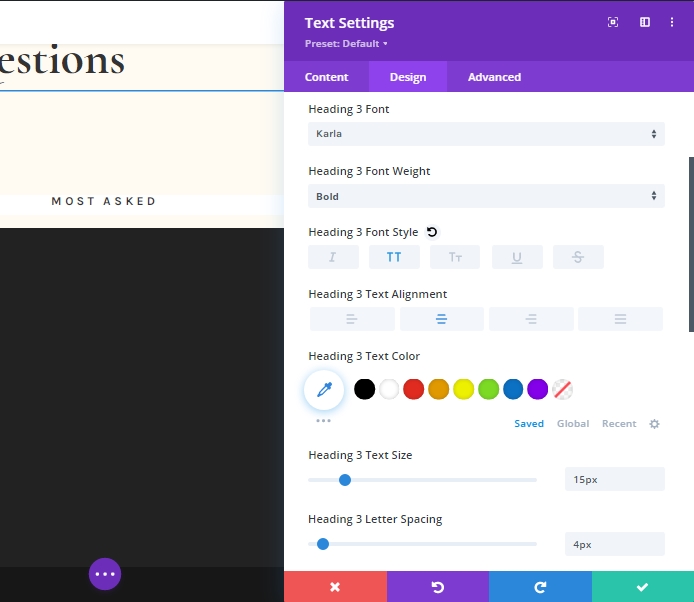
Configurações de conteúdo H3
Faça essas configurações para o texto H3.
- Posição 3 Fonte: Karla
- Peso da fonte 3: Em negrito
- Posição 3 Estilo de fonte: Maiústo
- Alinhamento de texto da posição 3: Centro
- Posição 3 Tamanho do texto: 15px
- Espaçamento da letra 3: 4px

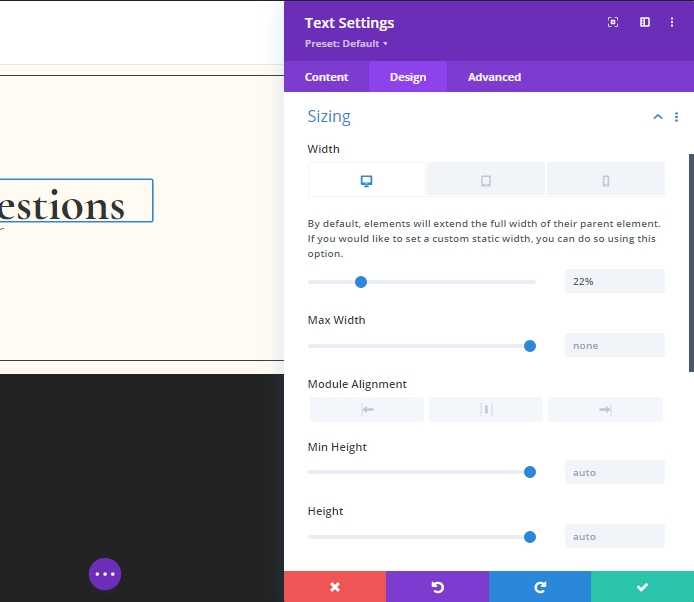
Configurações de dimensionamento
Altere as configurações de dimensionamento para diferentes tamanhos de tela.

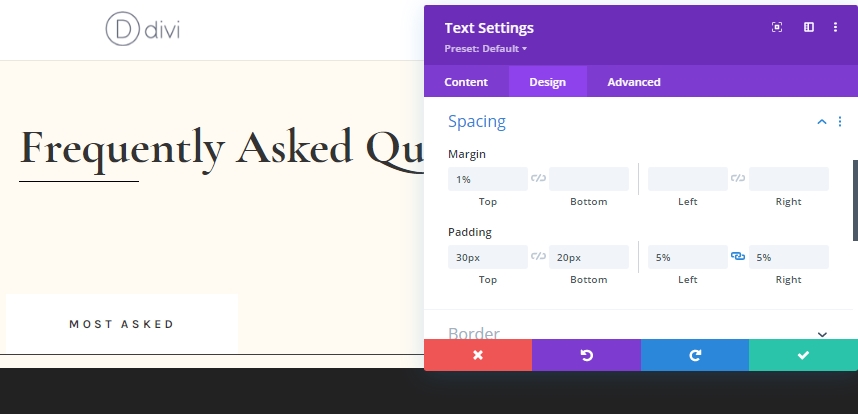
Configurações de espaçamento
Personalize valores de espaçamento.
- Margem certa: 1%
- Top Padding: 30px
- Preenchimento inferior: 20px
- Estofamento esquerdo: 5%
- Preenchimento direito: 5%

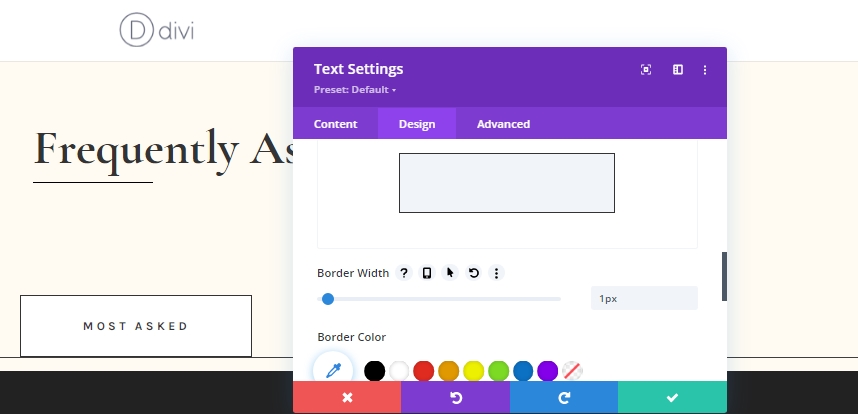
Fronteira
Adicione uma borda ao nosso design de corrida.
- Largura da borda: 1px

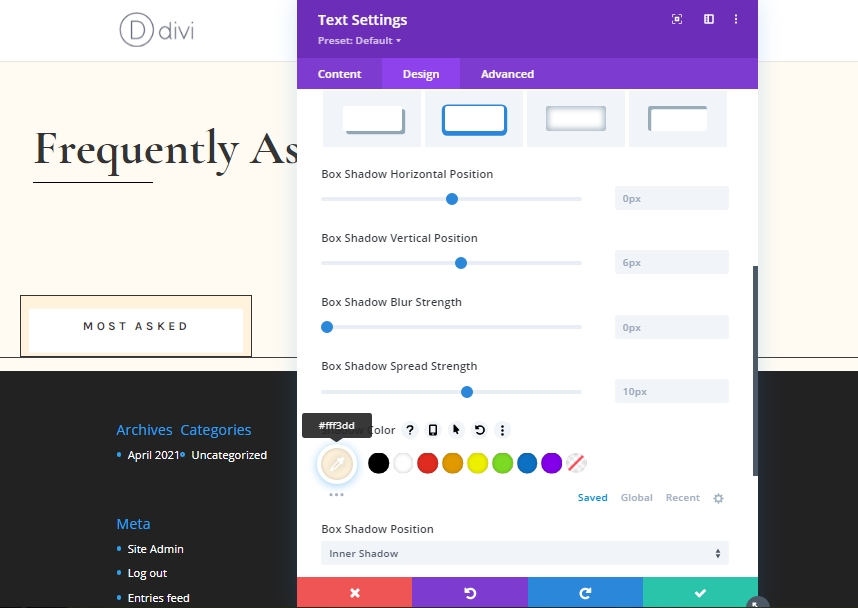
Sombra da caixa
Adicione uma sombra de caixa para tornar o design mais vibrante.
- Posição vertical da sombra da caixa: 0px
- Cor sombra: #fff3dd
- Posição da sombra da caixa: sombra interna

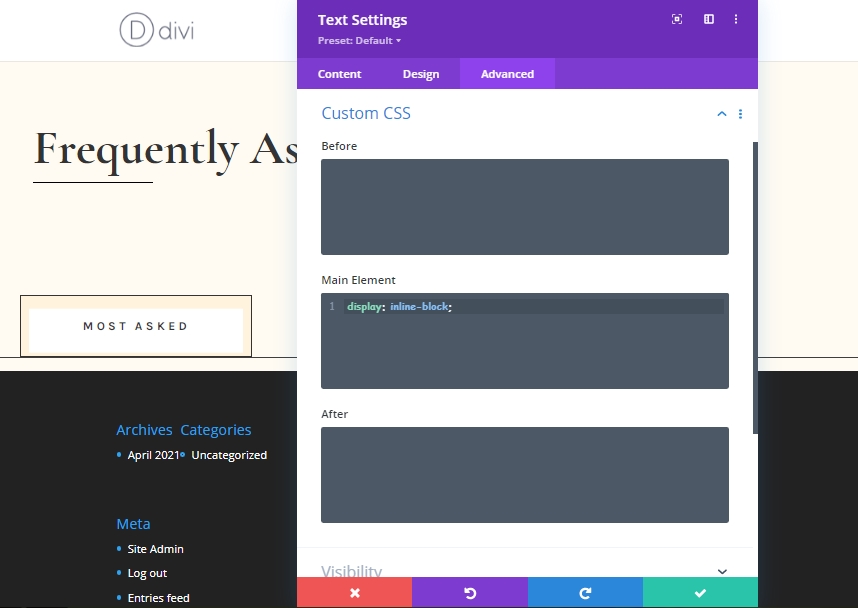
Elemento principal CSS
Como tarefa final para este módulo de texto, adicionaremos um código CSS personalizado da guia avançada. Este CSS combinará com todo o design de texto e permitirá exibir vários módulos lado a lado da mesma categoria
display: inline-block;
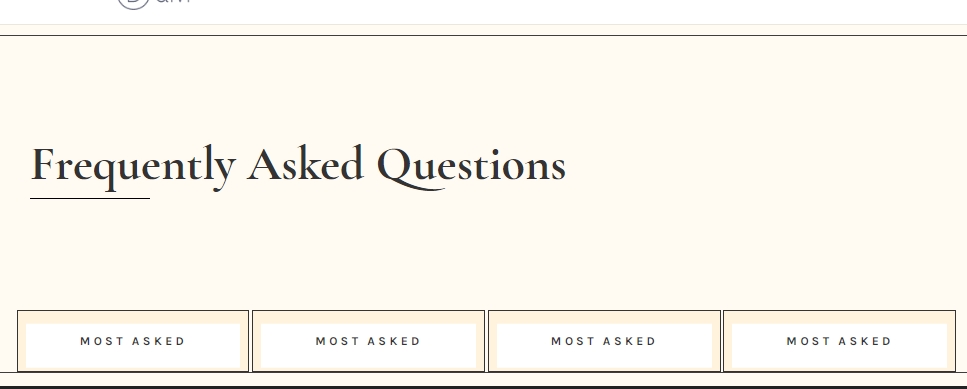
Duplicar o módulo de texto 3 vezes
Agora clone o módulo de texto recém-concluído 3 vezes.

Alterar conteúdo em módulos clonados
Agora altere o conteúdo em módulos clonados de acordo com a necessidade.

Adicionar: Seção 2
Espaçamento
Agora, adicione uma seção "Regular" logo abaixo da anterior e altere as configurações de espaçamento da guia de design.
- Top Padding: 100px
- Preenchimento inferior: 100px

Adicionar: Linha 1 na seção 2
Estrutura da coluna
Agora, adicione uma nova linha a esta seção. Use a estrutura da coluna marcada na imagem.

Configurações de dimensionamento
Abra as configurações da linha e faça ajustes no dimensionamento da guia de design.
- Use a largura da sarjeta personalizada: Sim
- Largura da sarjeta: 2
- Largura máxima: 1380px

Adicionar: Alternar módulo 1 na coluna
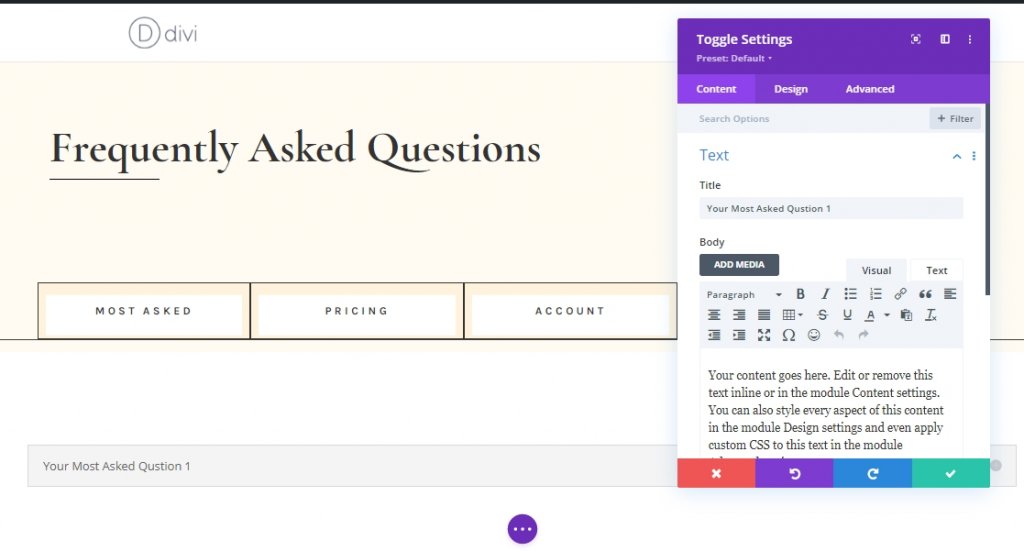
Adicionar conteúdo
Adicione um módulo alternador na linha e adicione conteúdo.

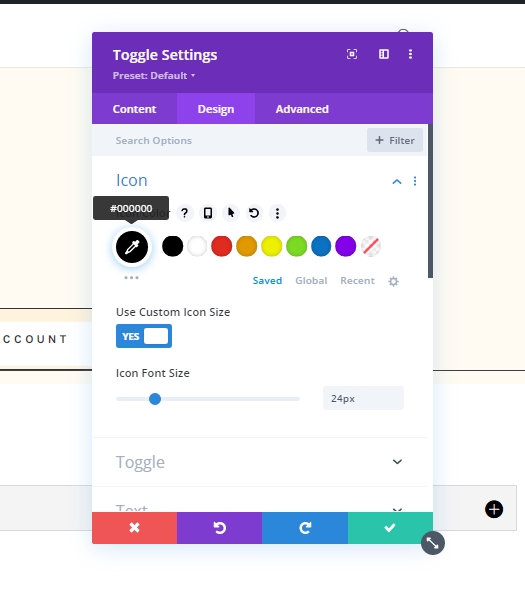
Configurações de ícones
A partir da guia de design, faça ajustes nas configurações do ícone.
- Cor do ícone: #000000
- Use o tamanho do ícone personalizado: Sim
- Tamanho da fonte do ícone: 24px

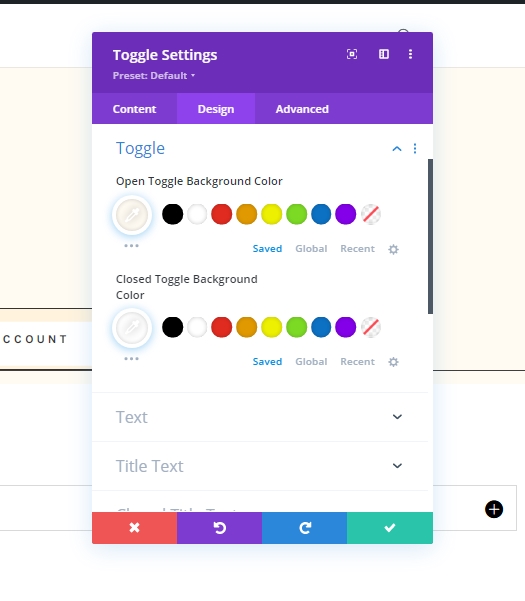
Configurações de alternância
Alterar as configurações do alternador .
- Abra a cor de fundo do alternador: #fffbf2
- Cor de fundo do alternador fechado: #ffffff

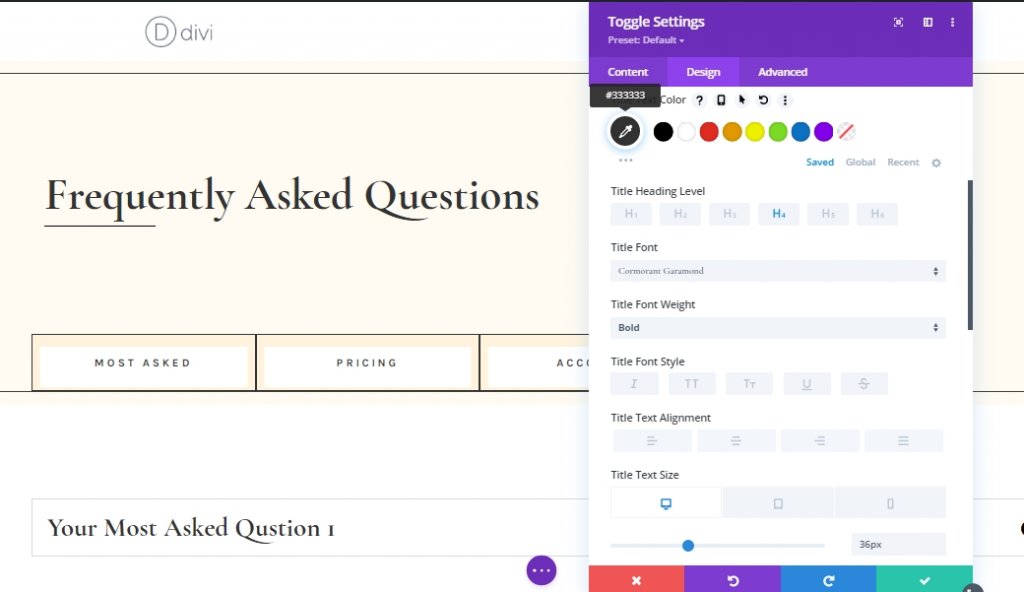
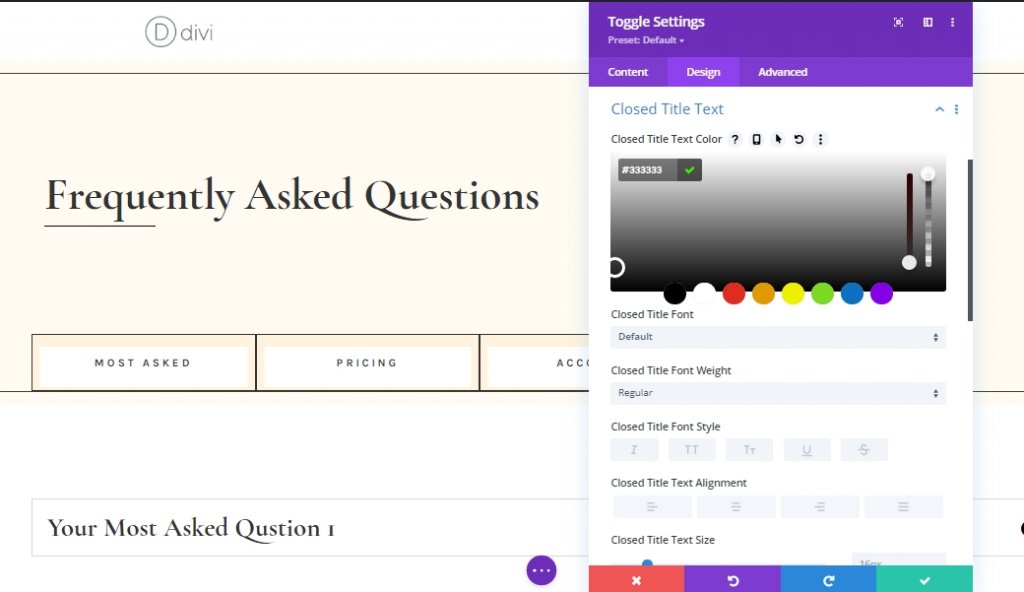
Texto do título
É hora de personalizar o texto do título.
- Abra a cor do texto do título: #333333
- Cor do texto do título: #333333
- Nível de título: H4
- Fonte do título: Cormorant Garamond
- Peso da fonte do título: Em negrito
- Tamanho do texto do título: Desktop: 36px, Tablet: 34px e Telefone: 28px

Texto de título fechado
Altere a cor para o texto do título próximo.
- Cor do texto do título fechado: #333333

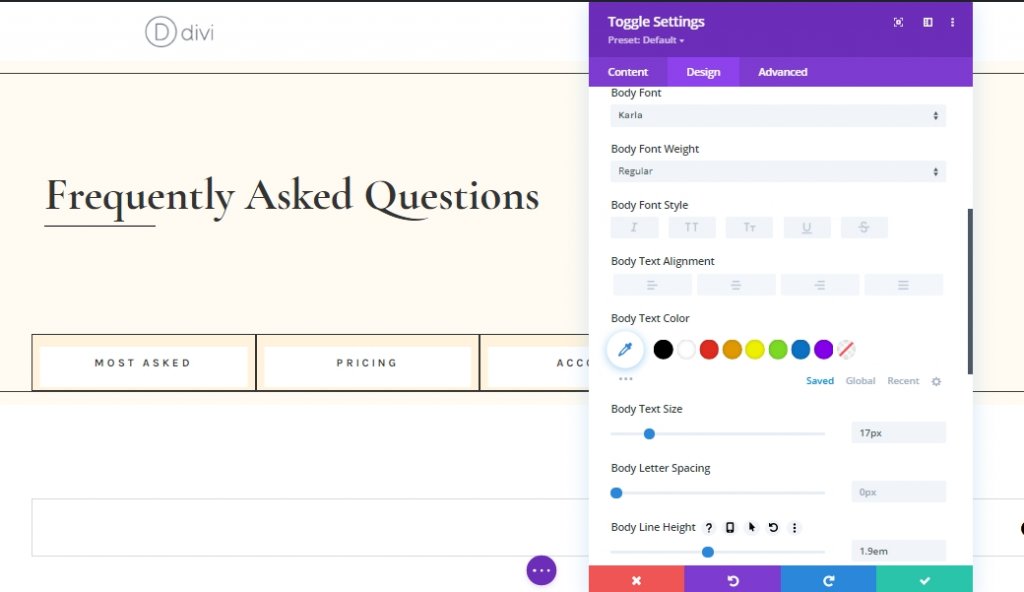
Texto corporal
Vamos personalizar o texto do corpo também.
- Fonte do corpo: Karla
- Tamanho do texto do corpo: 17px
- Altura da linha do corpo: 1.9em

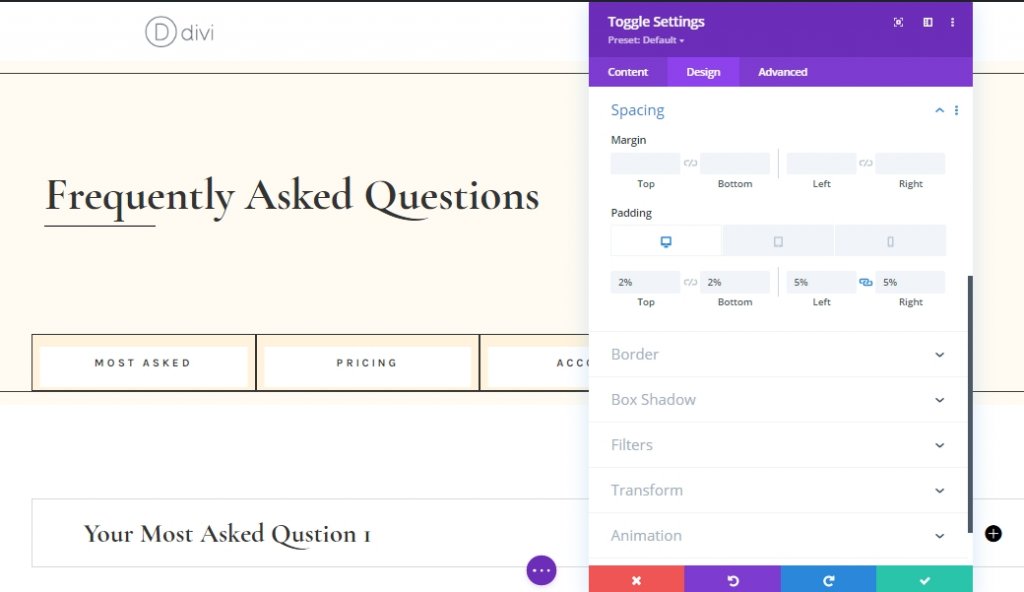
Configurações de espaçamento
Agora, mude alguns valores de espaçamento para torná-lo responsivo.
- Top Preenchimento: Desktop: 2%, Tablet: 4% e Telefone: 6%
- Preenchimento inferior: Desktop: 2%, Tablet: 4% e Telefone: 6%
- Estofamento esquerdo: 5%
- Preenchimento direito: 5%

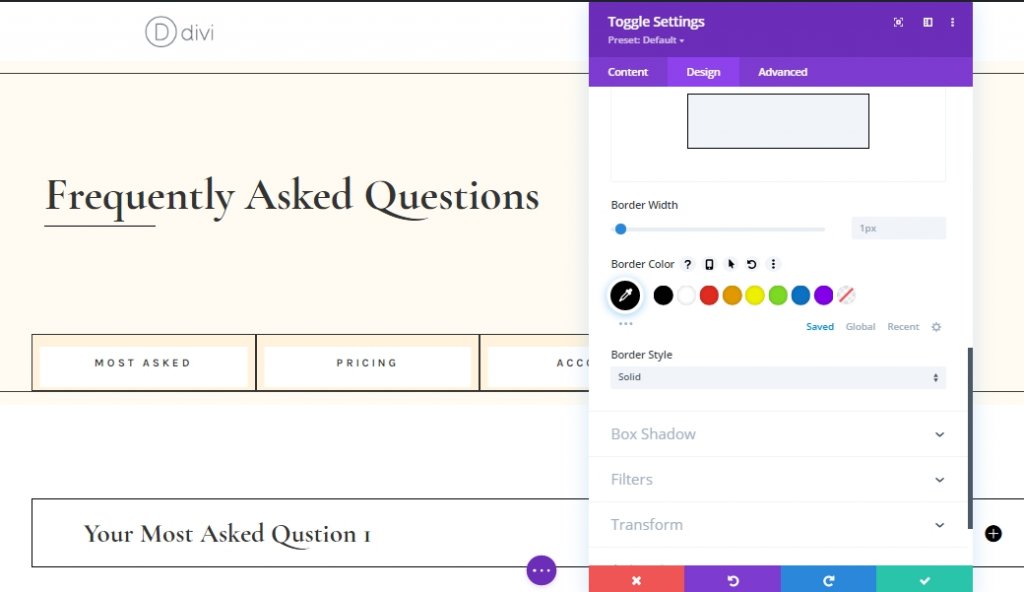
Configurações de fronteira
Então, mude a cor da borda para preto.
- Cor da fronteira: #000000

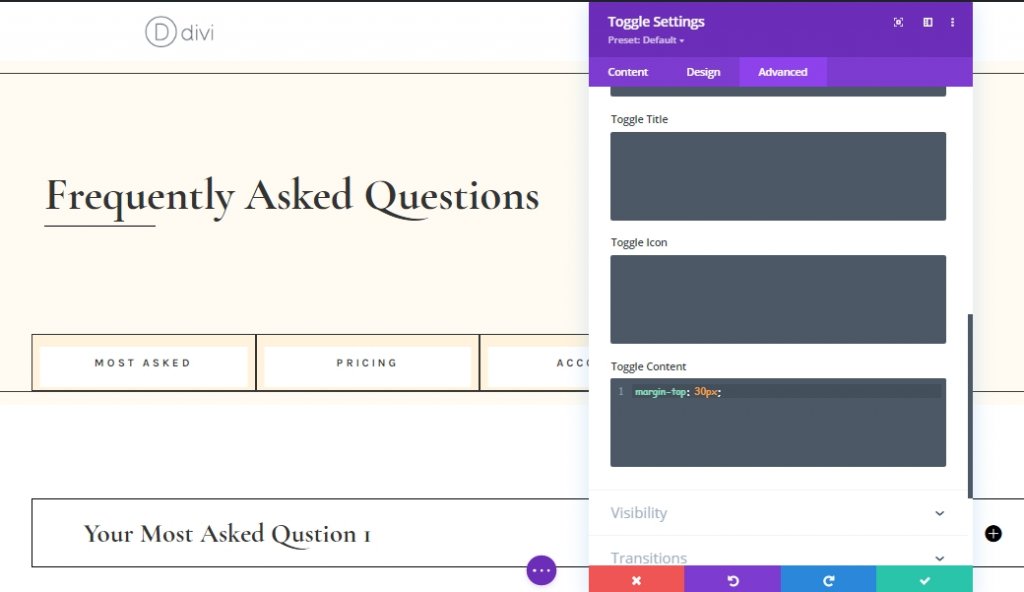
Alternar conteúdo CSS
A partir da guia avançada, adicione um código CSS à área de conteúdo alternando.
margin-top: 30px;
Duplicar o módulo de alternância
Como terminamos com nosso primeiro módulo de alternância, clone-o quantas vezes você precisar.

Adicionar conteúdo exclusivo
Altere todo o conteúdo dos módulos de alternância clonados. Assim ficará mais único.

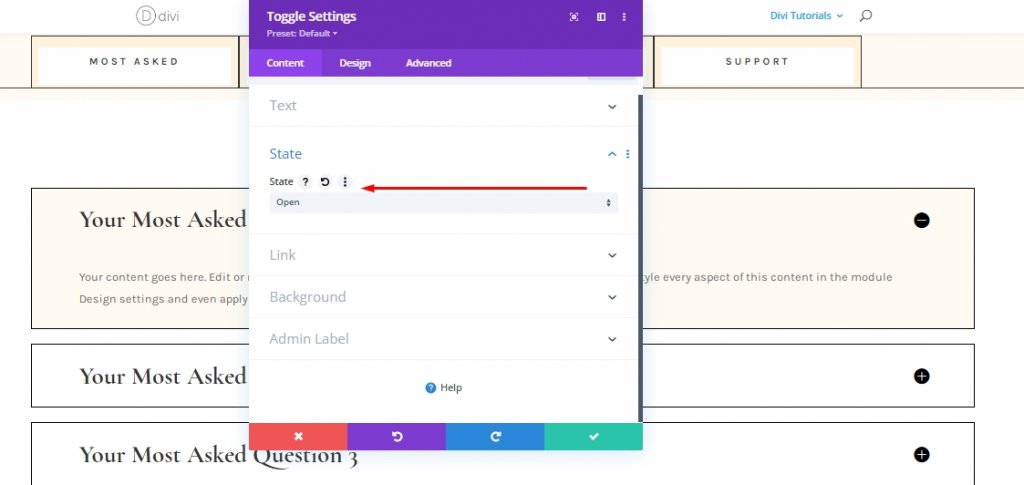
Configurações de estado do módulo de alternância
Expanda o módulo Alternador 1 e altere o estado.
- Estado: Aberto

Duplicar linha inteira 3 vezes
Já completamos nosso 1º conjunto de módulos de alternância. Agora vamos cloná-lo três vezes. Haverá quatro linhas de módulo de alternância. 4 linhas para quatro seções que criamos anteriormente.

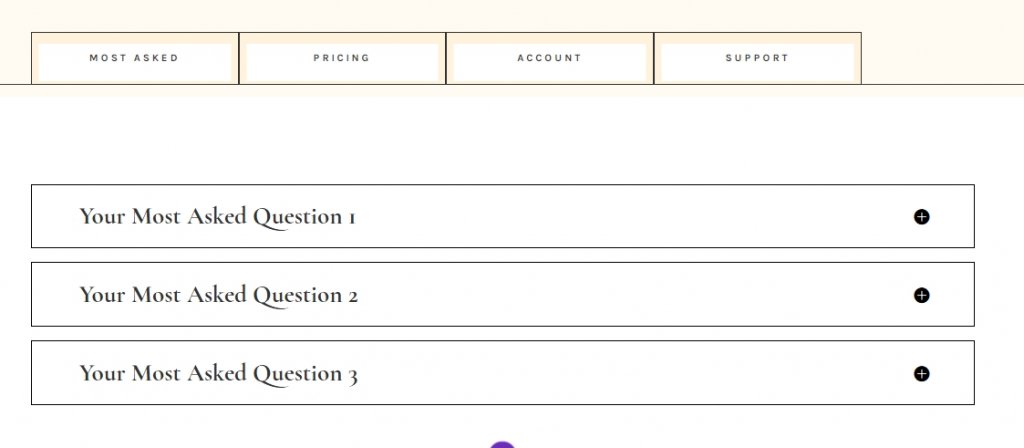
Alterar conteúdo em módulos duplicados
Altere o conteúdo em módulos clonados de acordo com sua necessidade.

Adição de funcionalidades
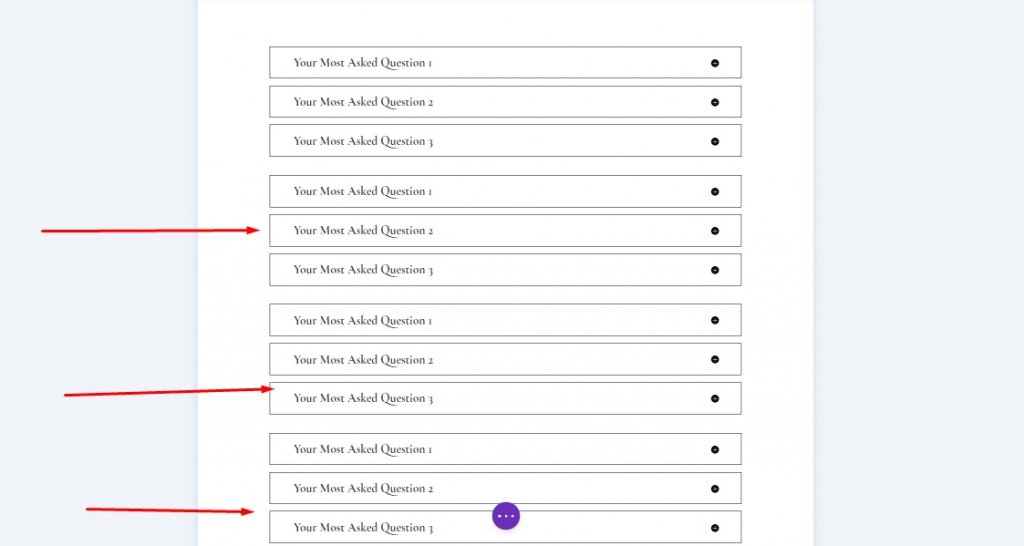
Seção 1 Linha 2: Acréscimo consecutivo do ID CSS
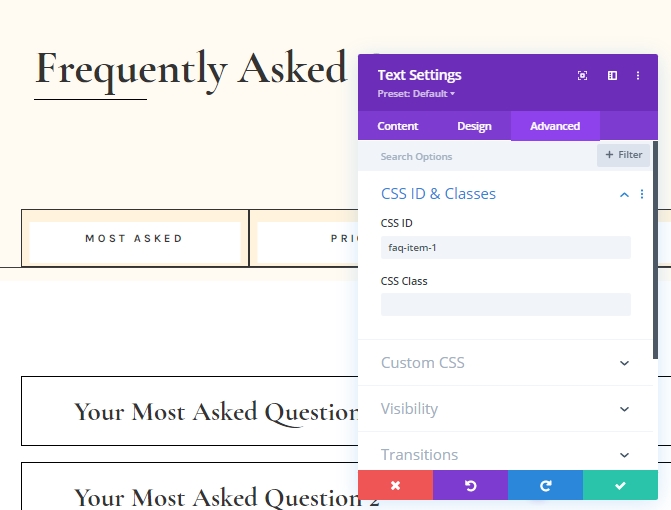
Agora vamos adicionar alguns ID CSS personalizado aos nossos módulos. Aqui estamos tentando fazer um design onde um visitante clicará em guias faq, e os seguintes alternâncias de perguntas frequentes se expandirão. Para tornar este design funcional, abra cada módulo de texto da "Linha 2 na Seção 1" e adicione os seguintes IDs CSS consecutivos.
- Módulo de texto #1: faq-item-1
- #2 do módulo de texto: faq-item-2
- #3 do módulo de texto: faq-item-3
- Módulo de texto #4: faq-item-4

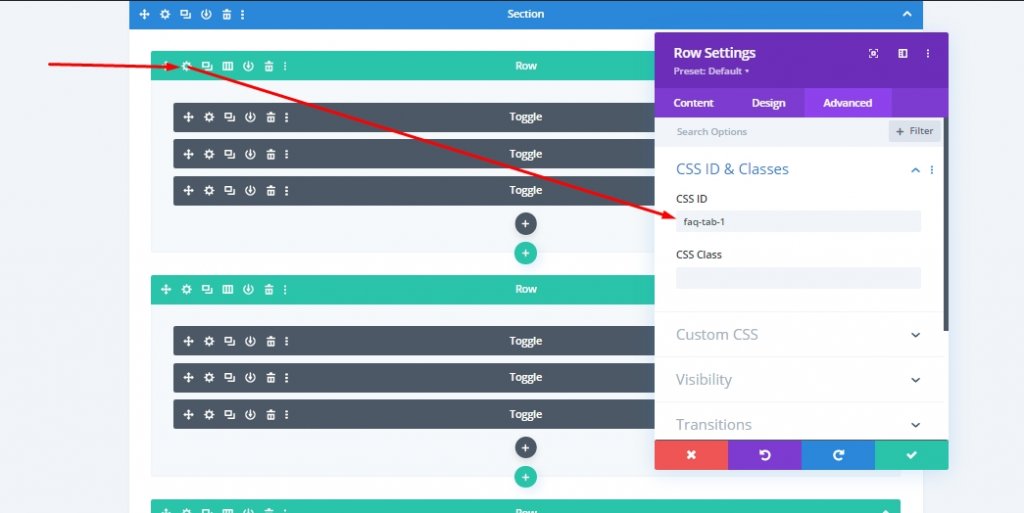
Seção 2 Toda linha: CSS ID consecutivo adicionando
Em seguida, adicionaremos IDs CSS a todas as quatro linhas que contém módulo de alternância na Seção 2. Além disso, manteremos a mesma ordem consecutiva.
- Primeira Linha: faq-tab-1
- Segunda Linha: faq-tab-2
- Terceira linha: faq-tab-3
- Quarta Linha: faq-tab-4

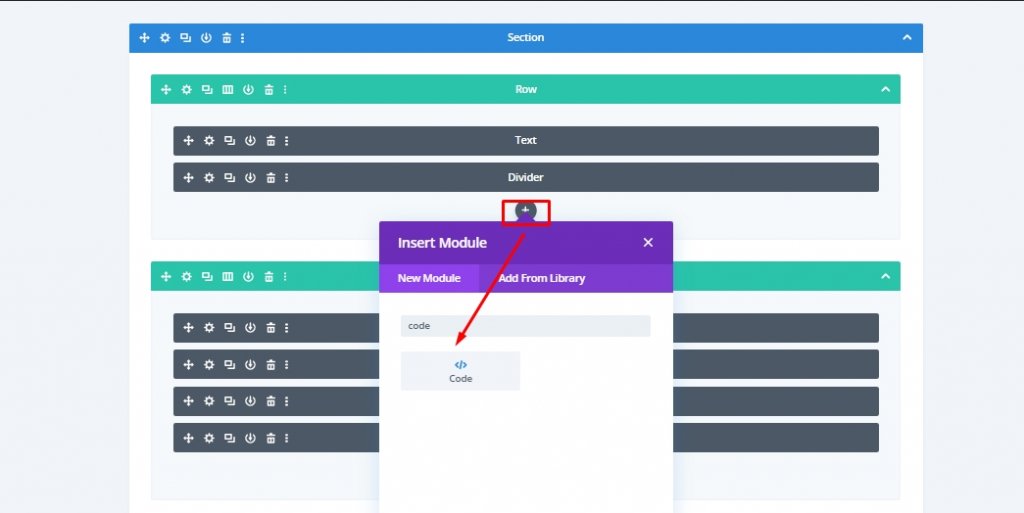
Adicionar: Módulo de código à linha 1 na seção 1
Uma vez que colocamos corretamente todos os IDs CSS consecutivos, agora adicionaremos alguns códigos CSS e JQuery à nossa página. Adicione um novo módulo de código na 1ª linha da seção 1 (módulo de divisor abaixo).

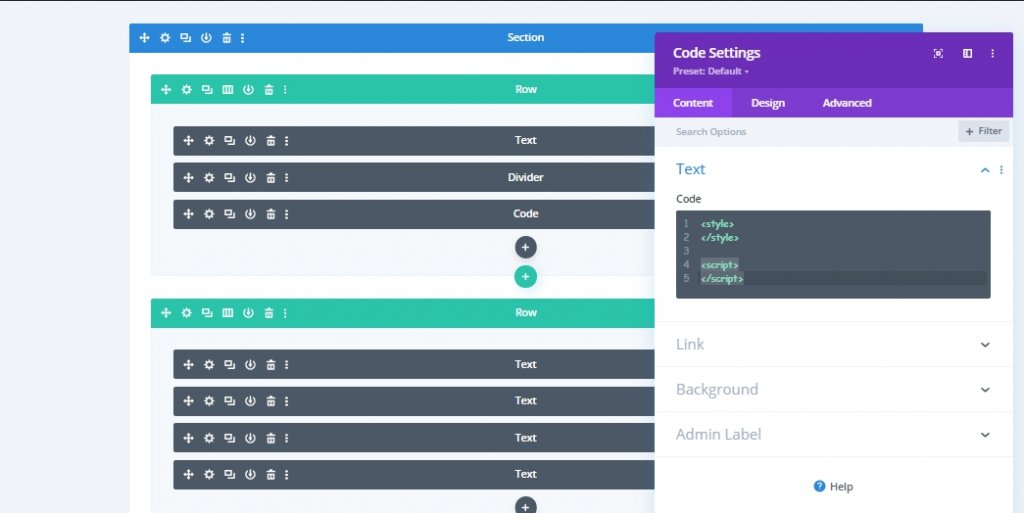
Certifique-se de que as tags de estilo e script sejam adicionadas na guia avançada.

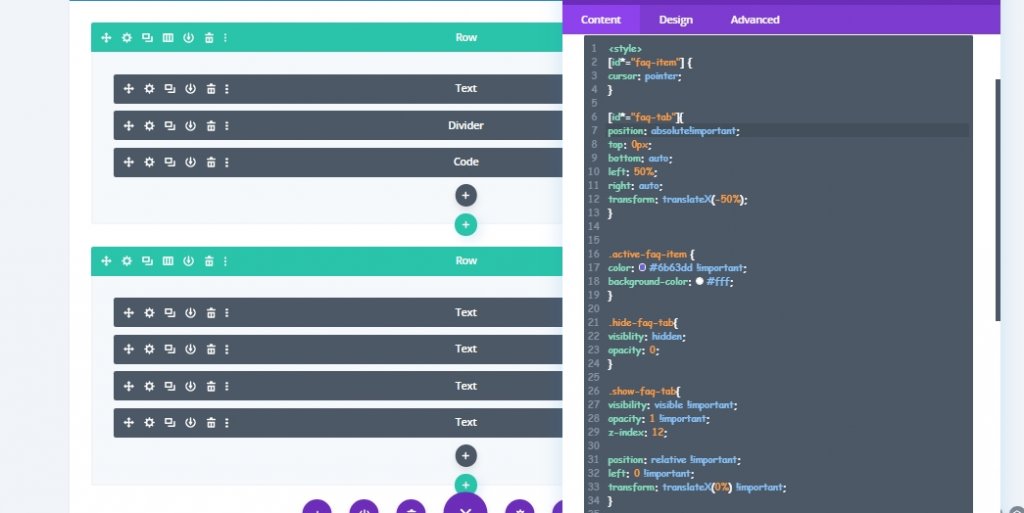
Adicionar: Código CSS
Copie e cole o seguinte código entre tags de estilo.
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
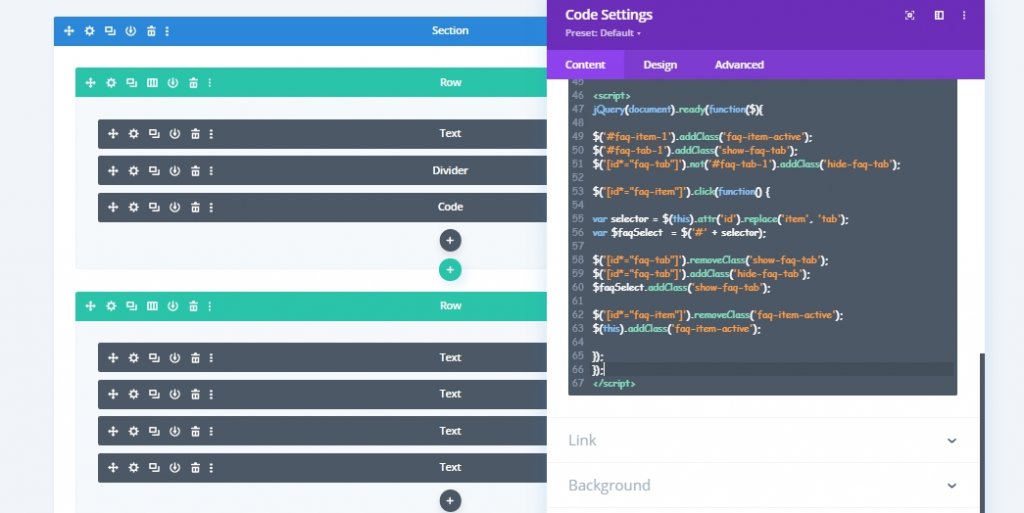
Adicionar: Código JQuery
Agora adicione algum código JQuery entre tags de script.
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
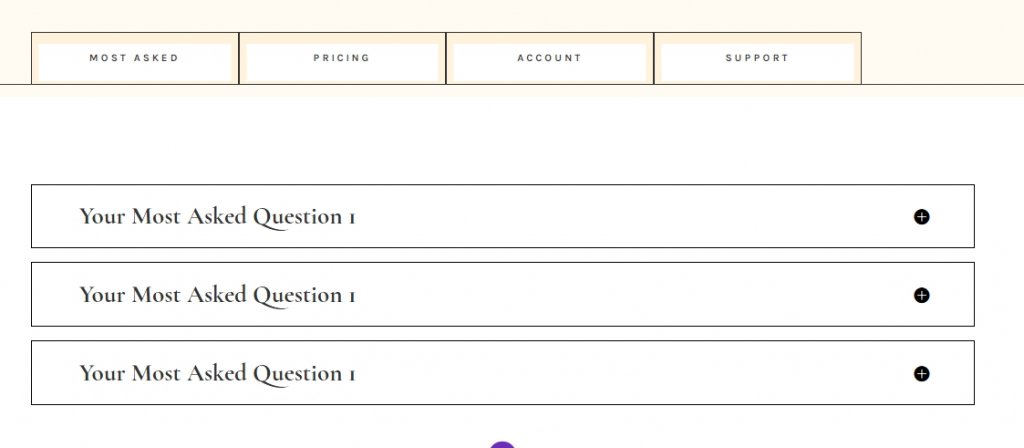
Resultado Final
Terminamos com o trabalho, e nossa seção de perguntas frequentes personalizada será assim.
Palavras Finais
Podemos fazer todos os tipos de designs bonitos através do Divi, que manterá os visitantes no site por um longo tempo. O design interativo de páginas de perguntas frequentes de hoje é um desses muitos. Se você quiser ver mais desses tutoriais Divi, deixe-nos saber nos comentários. Além disso, se você quiser que façamos o tutorial de sua escolha, avise-nos. Se você gostou do tutorial de hoje, uma ação nos inspiraria a trazer mais tutoriais para você.





