Seções de heróis são consideradas como parte de projeção de uma página web. Por essa razão, os proprietários de sites usam esta seção como uma arma para chamar a atenção dos visitantes. Se você está procurando uma animação interativa de seção de herói pegajoso em seu site, Divi está de costas. Graças às opções sticky de Divi, porque é muito fácil fazer um efeito de rolagem de seção de herói criativo com ele.

Hoje, veremos como podemos usar um efeito de rolagem visualmente agradável na seção de heróis do nosso site WordPress. Na primeira parte do tutorial, vamos olhar para o design geral, e na próxima parte, vamos adicionar efeitos lá. Então vamos começar sem demora.
Design Ouline
Antes de prosseguirmos, vamos dar uma olhada em como nosso projeto final será.
Criar estrutura de design
Adição de nova seção
Cor de fundo
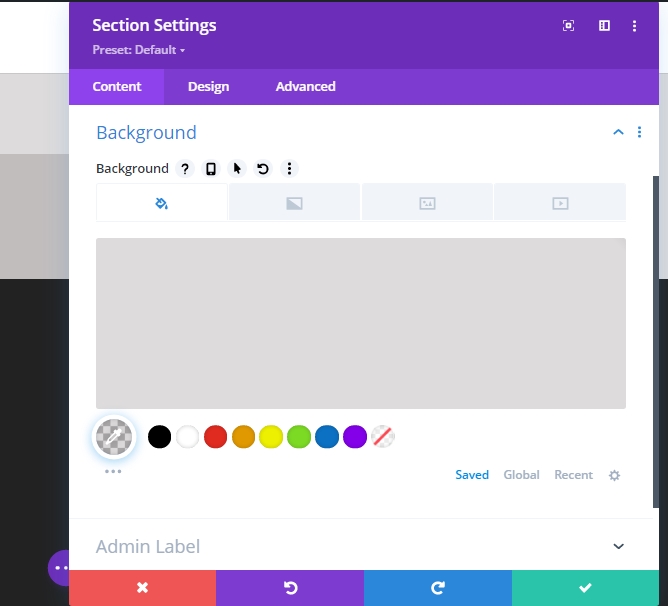
No início, vamos nos concentrar mais na criação do projeto. Mais tarde, na segunda parte, aplicaremos os efeitos pegajosos. Agora, por favor, crie uma nova página e adicione uma nova seção a ela. Abra as configurações dessa seção e adicione uma cor de fundo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Cor de fundo: rgba (53,44,43,0.17)

Espaçamento
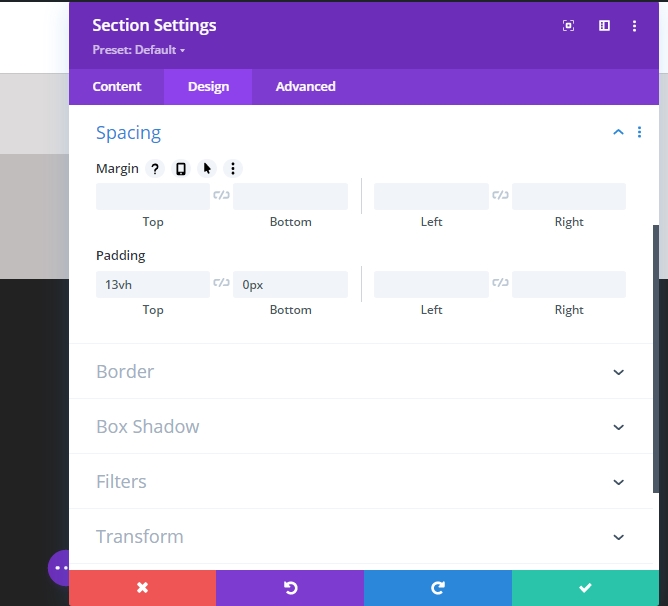
Vamos passar na guia de design desta seção e alterar os valores da seguinte forma.
- Top Enchimento: 13vh
- Estofamento inferior 0px

Linha 1 Adicionando
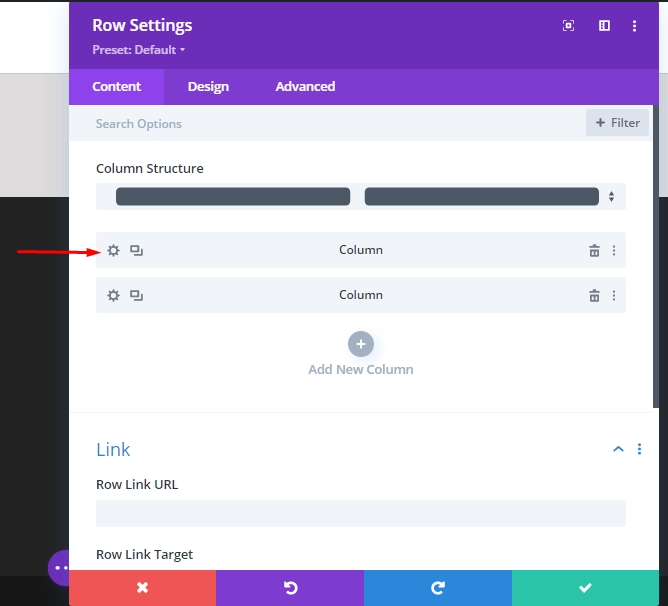
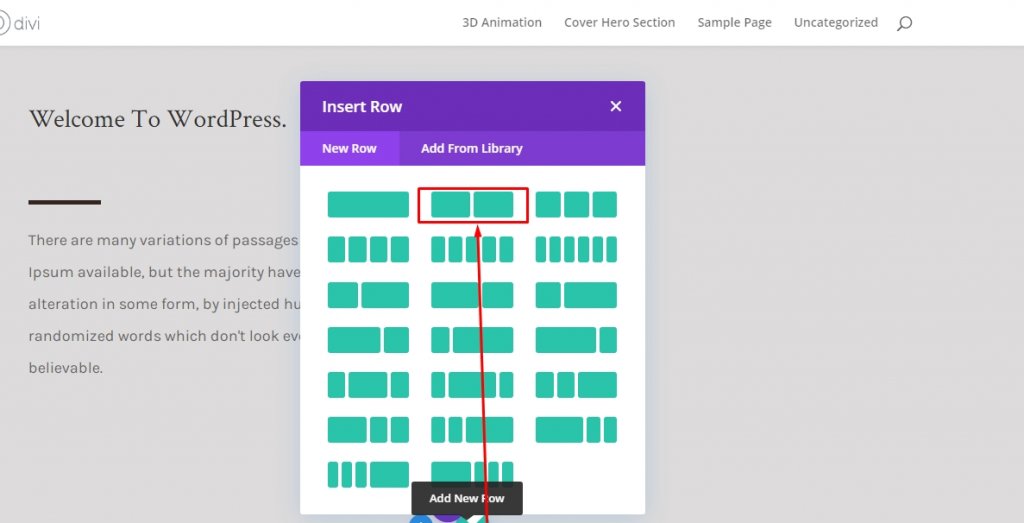
Estrutura da coluna
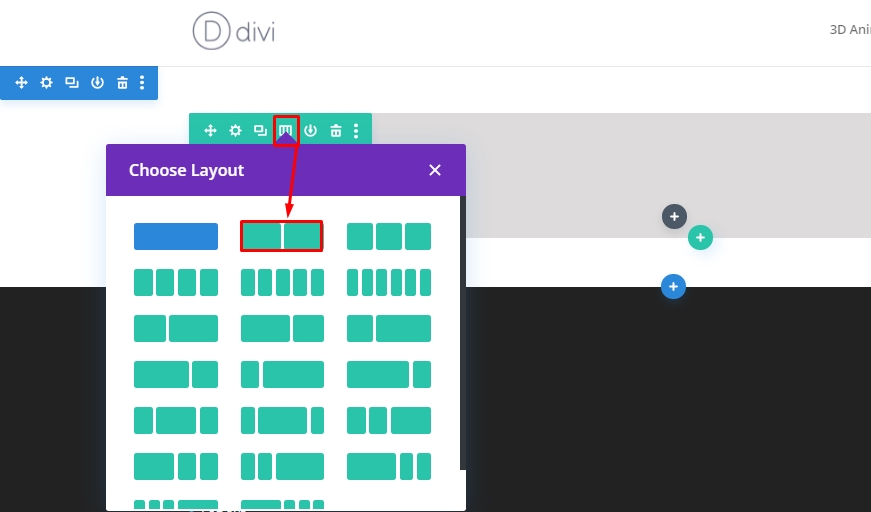
Agora adicione uma nova linha usando a seguinte estrutura de coluna.

Dimensionamento
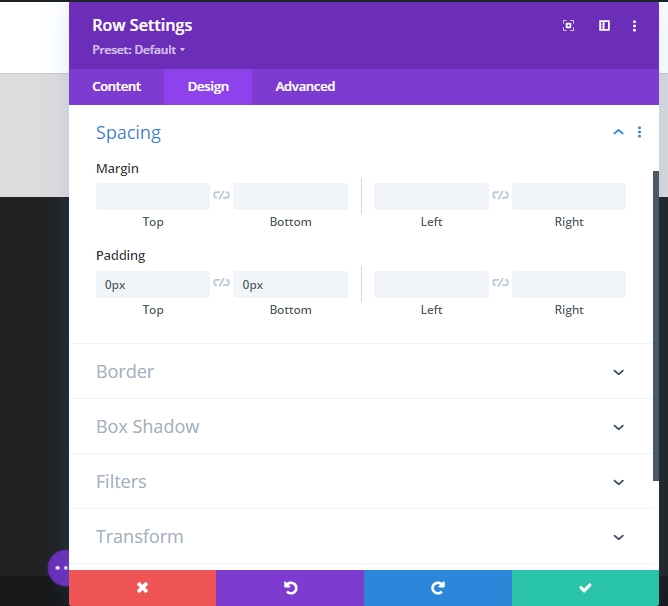
Agora adicione as configurações da linha e mova-se na guia de design para alterar a configuração de dimensionamento como abaixo.
- Use a largura da sarjeta personalizada: Sim
- Largura da sarjeta: 2
- Equalizar alturas da coluna: 2
- Largura: Desktop - 80%, Guia e Telefone - 90%
- Largura máxima: 2580px

Espaçamento
Agora vamos remover todo o preenchimento de cima e de baixo. Então, o estofamento superior e inferior é 0px.

Configuração para coluna 1 (linha 1)
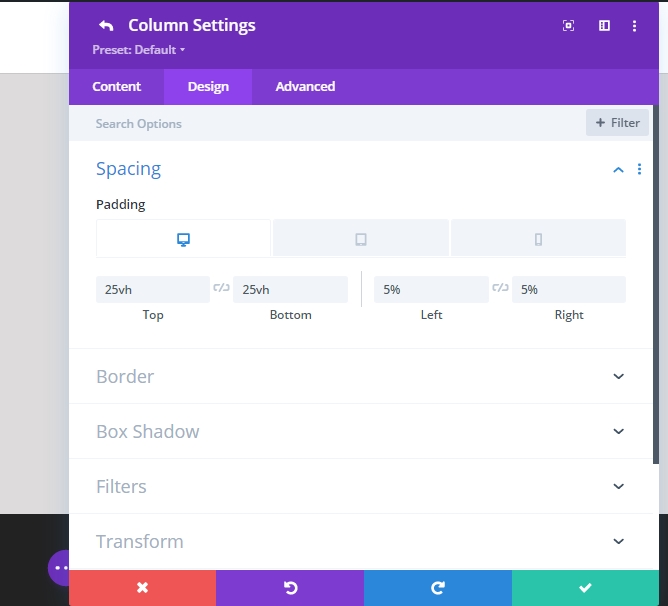
Espaçamento
Neste momento, abra a configuração da Coluna 1 e altere as configurações de espaçamento.

- 5% estofamento tanto no lado esquerdo quanto no direito.

Configuração para coluna 2 (linha 1)
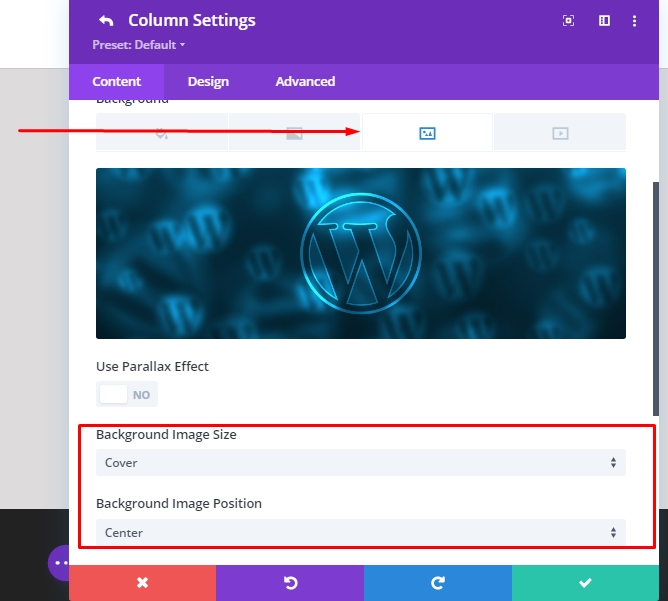
Imagem de fundo
Em seguida, adicione uma imagem de fundo à sua seleção a partir das configurações da coluna 2.
- Tamanho da imagem de fundo: Capa
- Posição de imagem de fundo: Centro

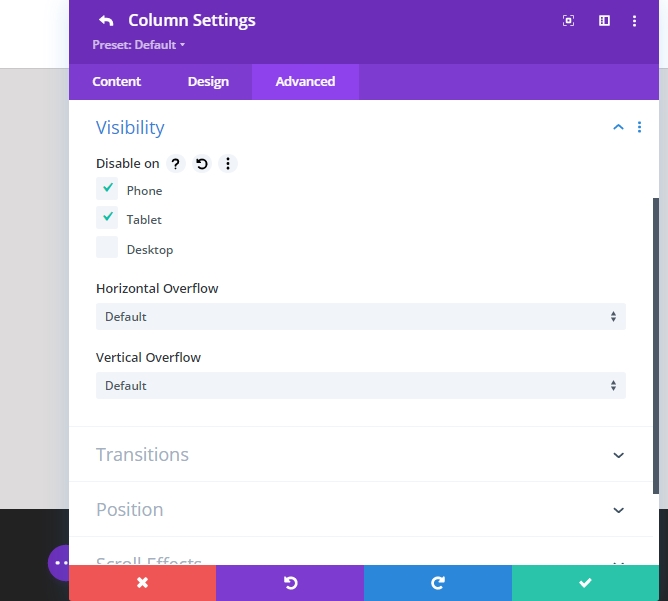
Visibilidade
Para ter certeza de que isso funciona em tamanhos menores de tela de exibição, passaremos para a aba avançada da segunda coluna e desativaremos a visibilidade para tablets e telefones.

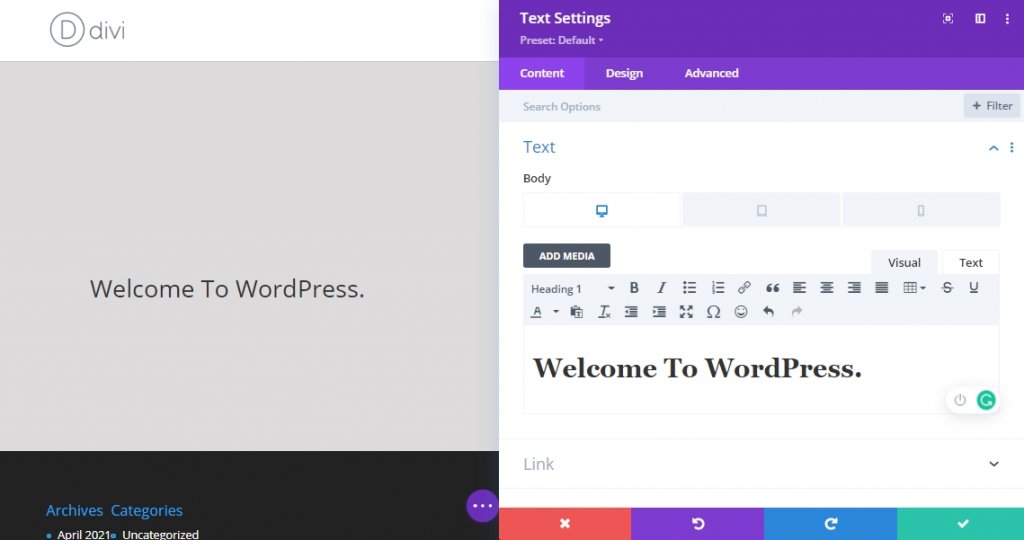
Módulo de texto adicionando à coluna 1 (linha 1)
Conteúdo de cabeçalho
Vamos adicionar módulos agora. Vamos começar com um módulo de texto na coluna 1. Adicione qualquer conteúdo H1 que você gosta!

Configurações de texto H1
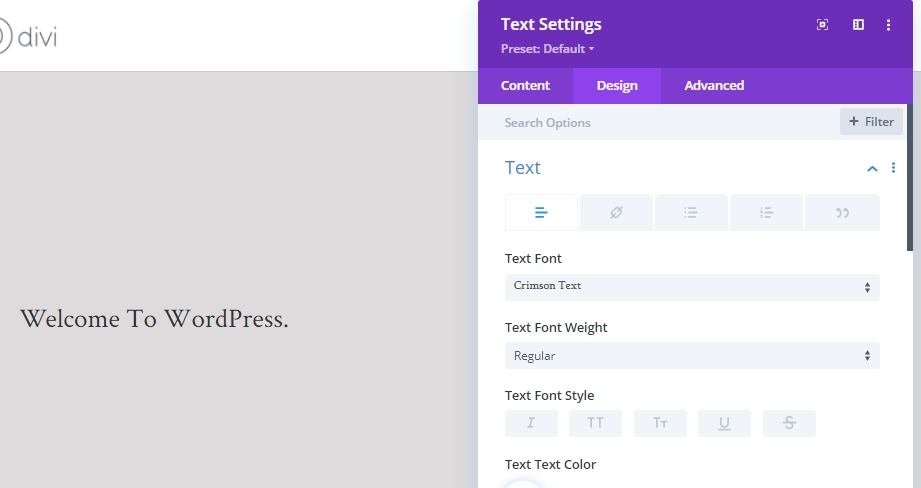
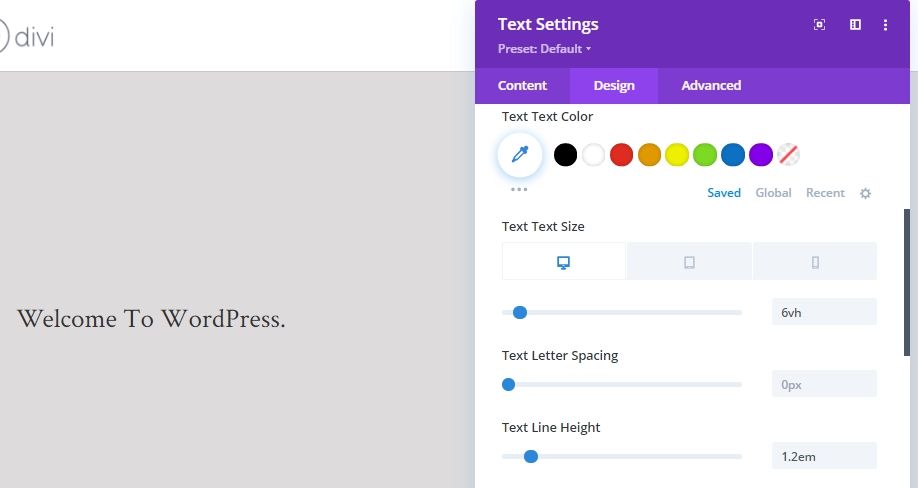
Agora altere as configurações de texto H1 da guia de design dos módulos.
- Fonte de direção: Texto carmesim

- Tamanho do texto da direção: Desktop 6vh, Tablet 50px, Telefone 40px
- Altura da linha de direção: 1.2 em

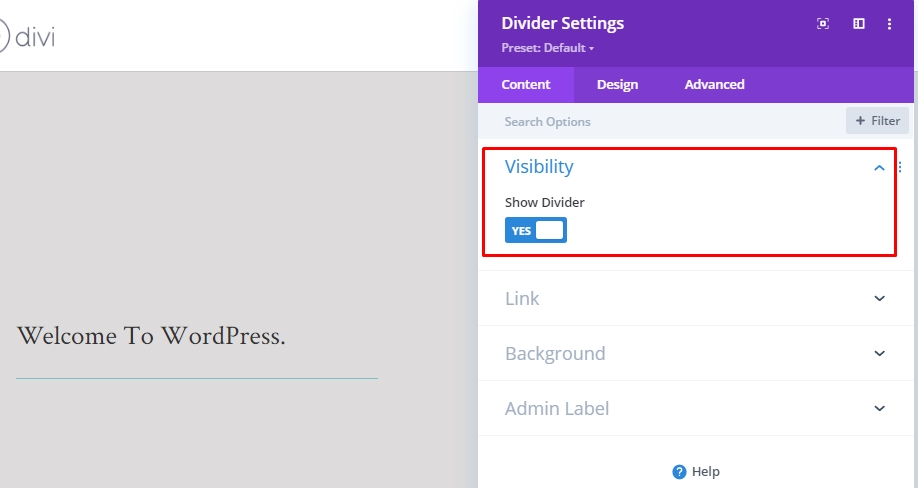
Módulo divisor adicionando à coluna 1 (linha 1)
Visibilidade
É hora de adicionar um módulo divisor à nossa primeira coluna. Além disso, habilite a opção de divisor de shows.

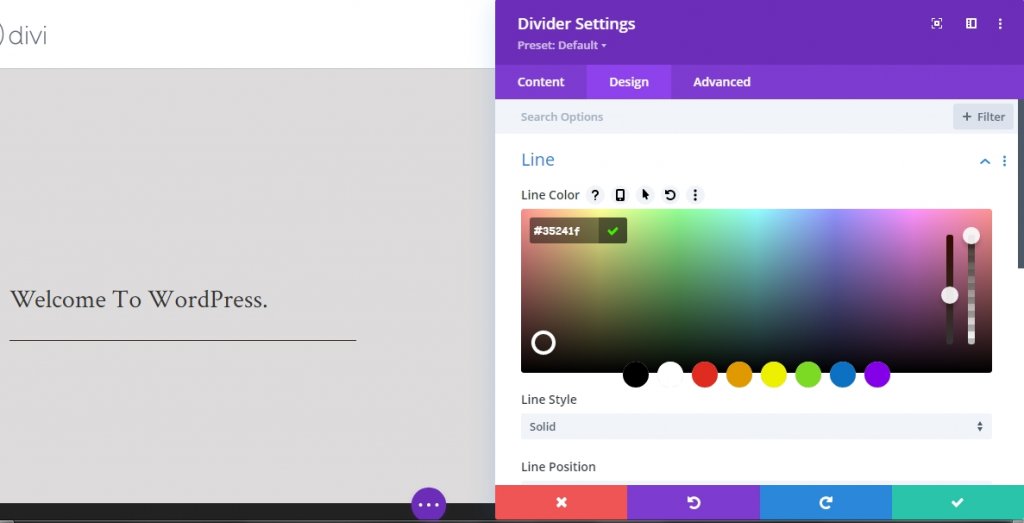
Linha
Agora mude para a guia de design dos módulos e altere as configurações da linha.
- Linha: #35241f

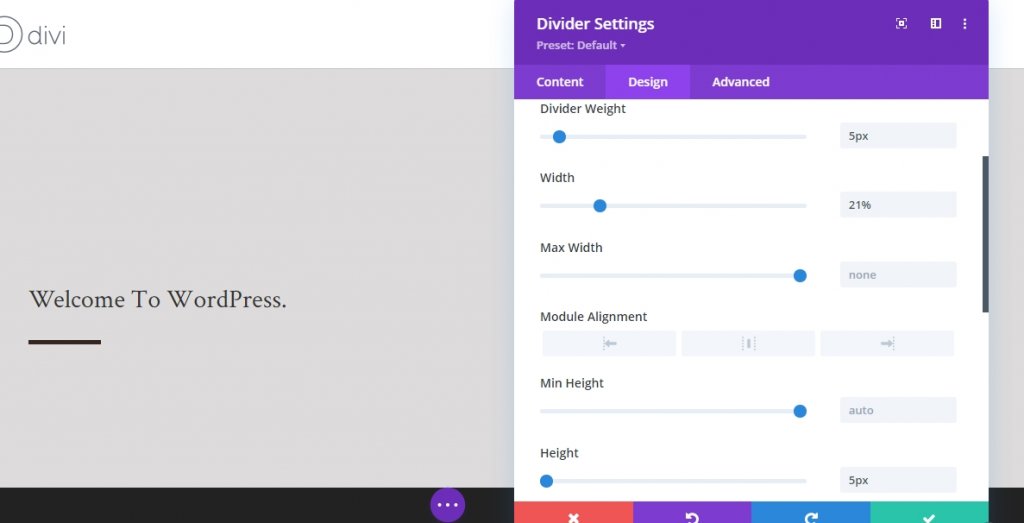
Dimensionamento
Alterar valores nas configurações de dimensionamento.
- Peso do divisor: 5px
- Largura: 21%
- Altura: 5px

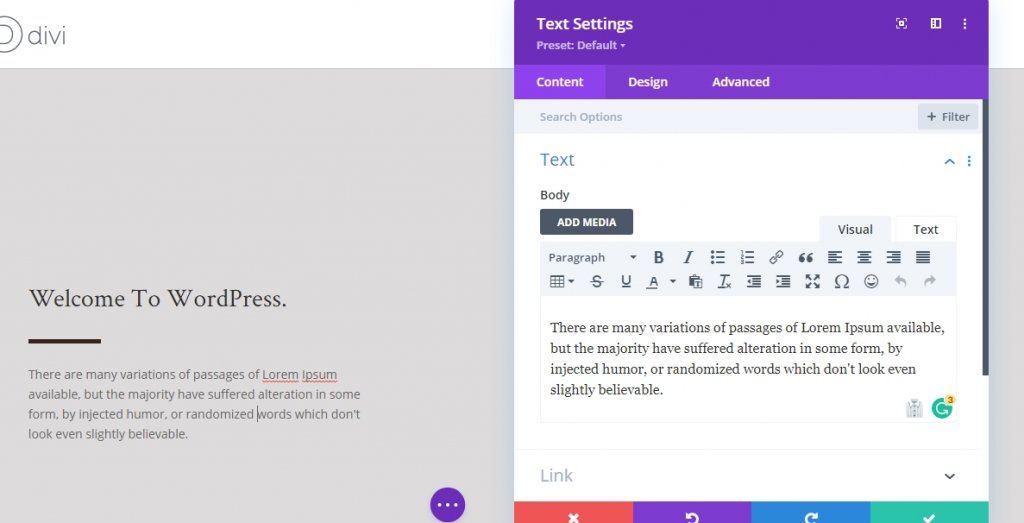
Conteúdo de descrição
Agora vamos adicionar o último módulo que precisamos na coluna 1 e esse é outro módulo de texto. Adicione alguma descrição lá.

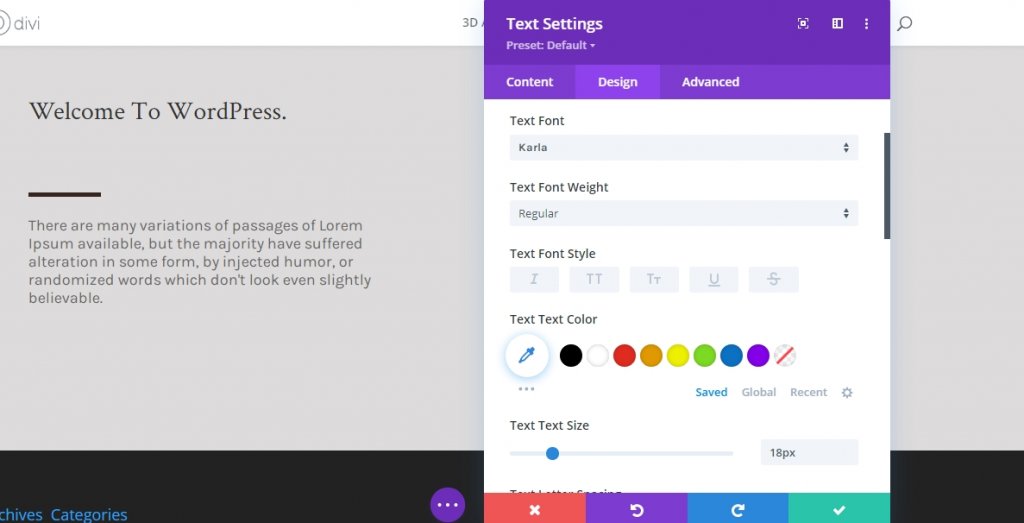
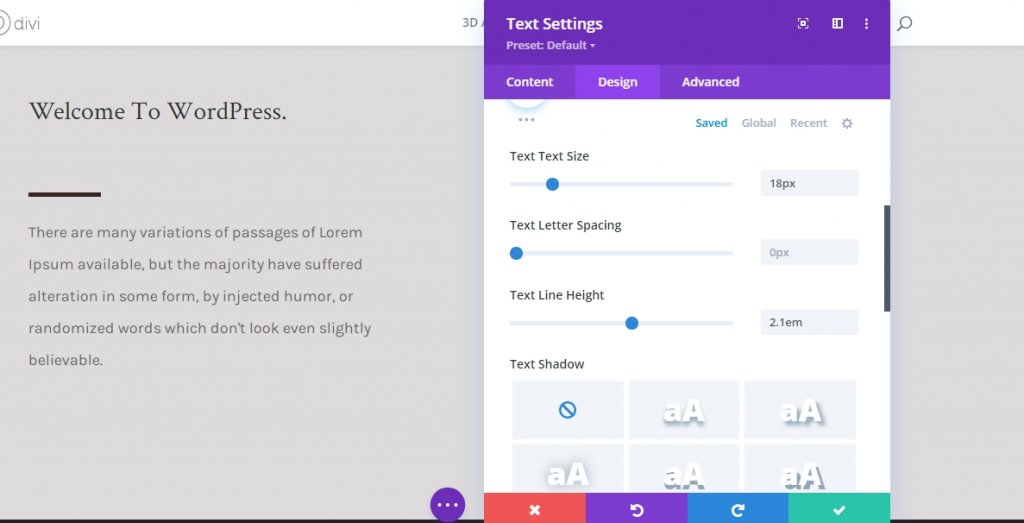
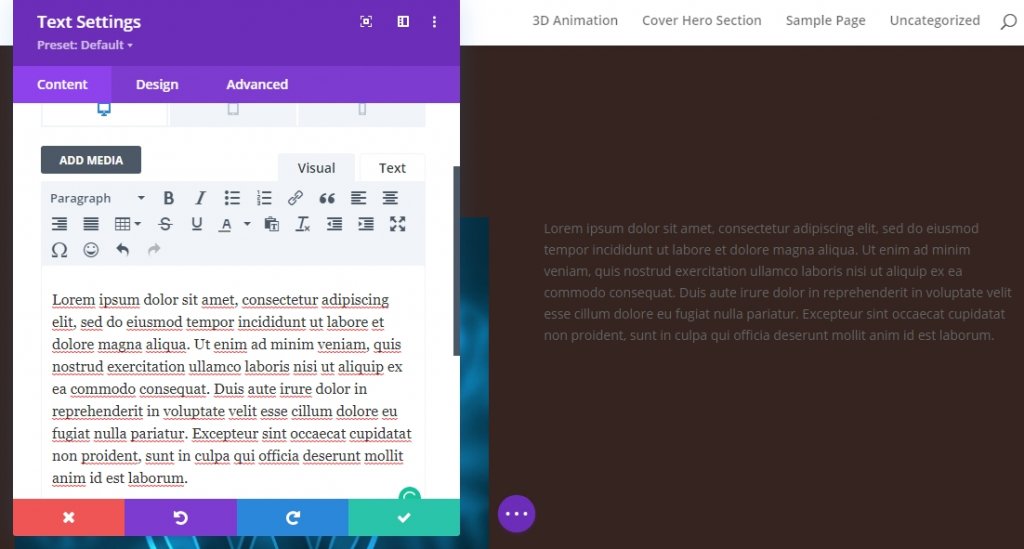
Configurações de texto
Modifique as configurações de texto dos módulos da seguinte forma.
- Fonte de texto: Karla
- Tamanho do texto: 18px

- Altura da linha de texto: 2.1em

Linha 2 Adicionando
Estrutura da coluna
Para fazer esse impacto funcionar, é necessário que você simplesmente adicione uma nova linha abaixo da principal, sob a mesma seção. Esta linha precisará de uma cor de fundo e altura e largura suficientes para que a primeira linha possa caber abaixo dela. Estamos usando a seguinte estrutura de coluna.

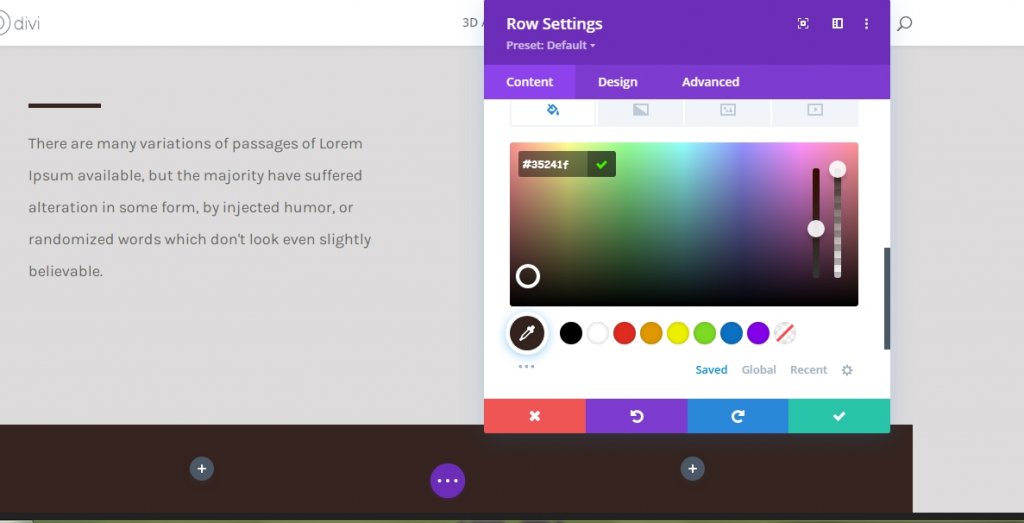
Cor de fundo
Agora, adicione uma cor de fundo à linha.
- Cor de fundo: #35241f

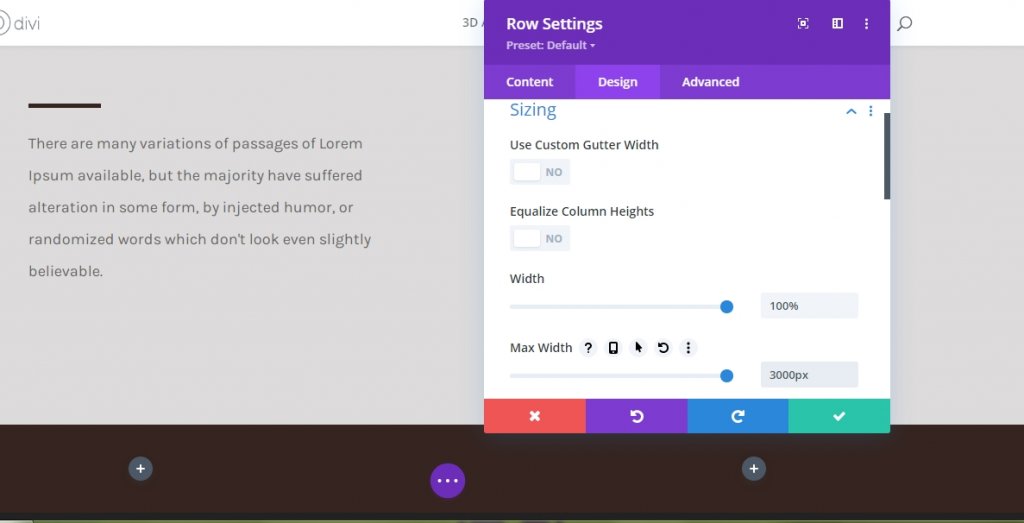
Dimensionamento
Altere os valores nas configurações de dimensionamento da guia design.
- Largura: 100%
- Largura máxima: 3000px

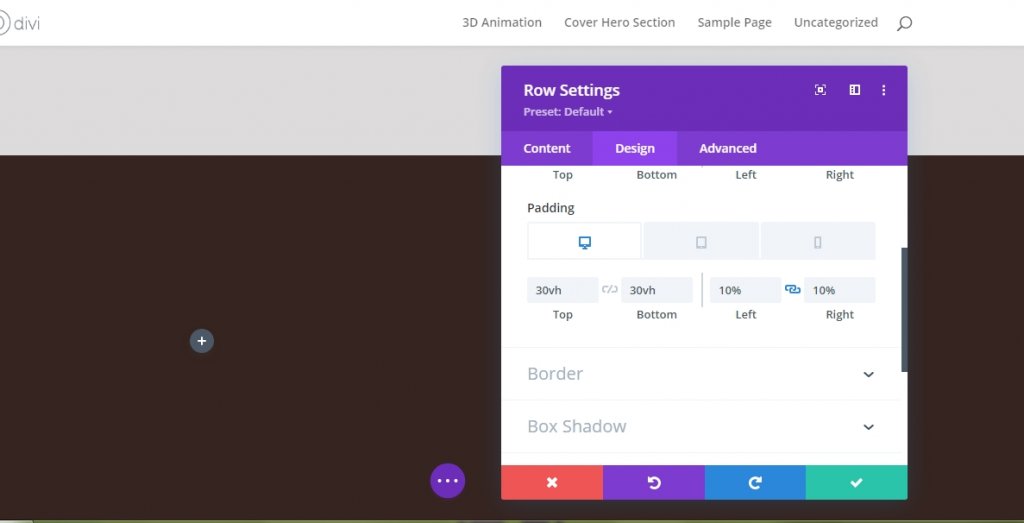
Espaçamento
Para a configuração de espaçamento, altere os valores da mesma forma.
- Estofamento inferior: 30vh
- Estofamento esquerdo: 10%
- Preenchimento direito: 10%

Módulo de imagem na coluna 1 (linha 2)
Enviar imagem (somente para celular e guia)
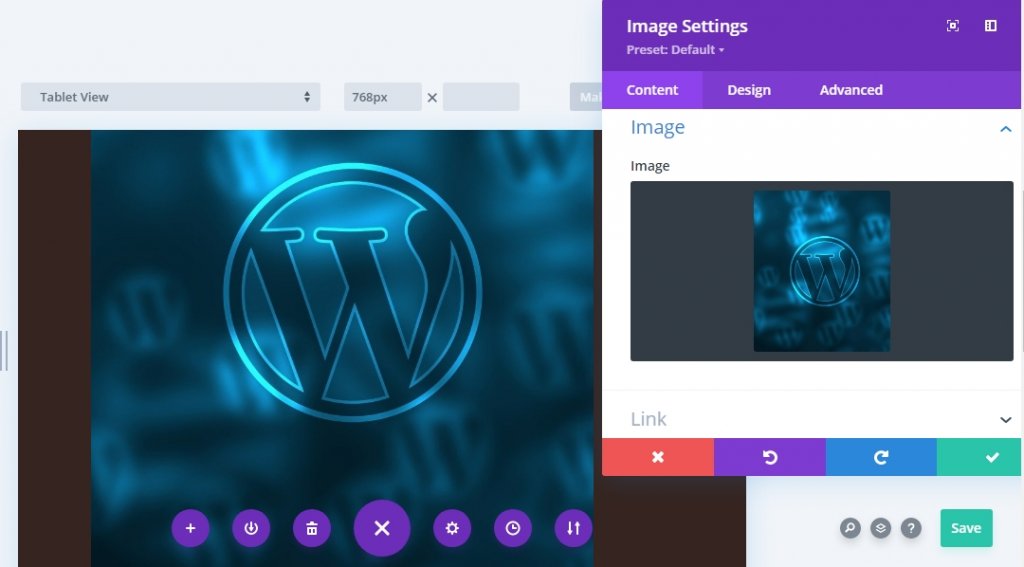
Agora, adicionaremos e módulo de imagem à primeira coluna. Lembra que desabilitamos a visibilidade da imagem para Tablets e Telefone? Este módulo de imagem substituirá a imagem usada na primeira linha em tamanhos de tela menores. Use uma imagem apenas para tablets e telefone!

Mova-se para os tablets e visualização móvel e adicione imagem.

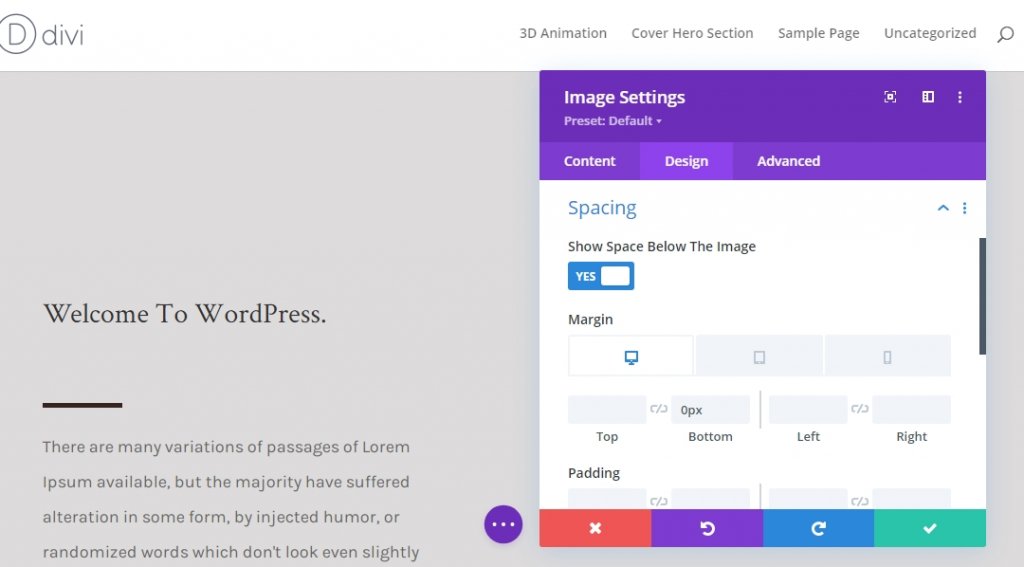
Espaçamento
Passe para a guia de design dos módulos e altere a margem inferior da seguinte forma.

Módulo divisor Adicionando à Coluna 1 (Linha 2)
Visibilidade
Agora adicione um novo módulo Divisor abaixo da imagem e habilite a opção "Mostrar divisor".

Linha
Mude para a aba de design do módulo e altere a cor da linha.
- Linha: #ffffff

Dimensionamento
Altere a configuração de dimensionamento também da seção design.
- Peso do divisor: 5px
- Altura: 5px

Módulo de texto adicionando à coluna 1 (linha 2)
Conteúdo de cabeçalho
Adicione um novo módulo de texto com algum conteúdo H2.

Configurações de texto de cabeçalho
Modifique as configurações de texto H2 da seguinte forma
- Posição 2 Fonte: Texto carmesim
- Posição 2 Cor do texto: #ffffff
- Posição 2 Tamanho do texto: Desktop 6vh, Tablet 50px, Telefone 40px.

Módulo de texto adicionando à coluna 2 (linha 2)
Conteúdo de descrição
O único módulo que adicionaremos na coluna 2 é um módulo de texto onde haverá algum conteúdo de descrição.

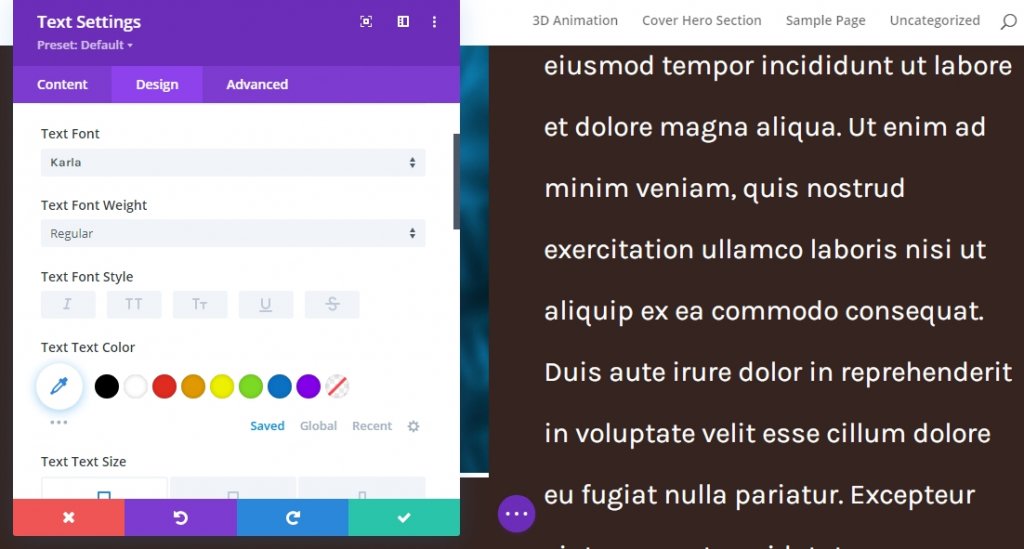
Configurações de texto
Altere a configuração dos módulos de texto como dado abaixo.
- Fonte de texto: Karla
- Peso da fonte de texto: Regular
- Altura da linha de texto: 2.2em
- Cor do texto: Luz

Aplicar efeitos pegajosos
Alterar os valores do índice da linha Z
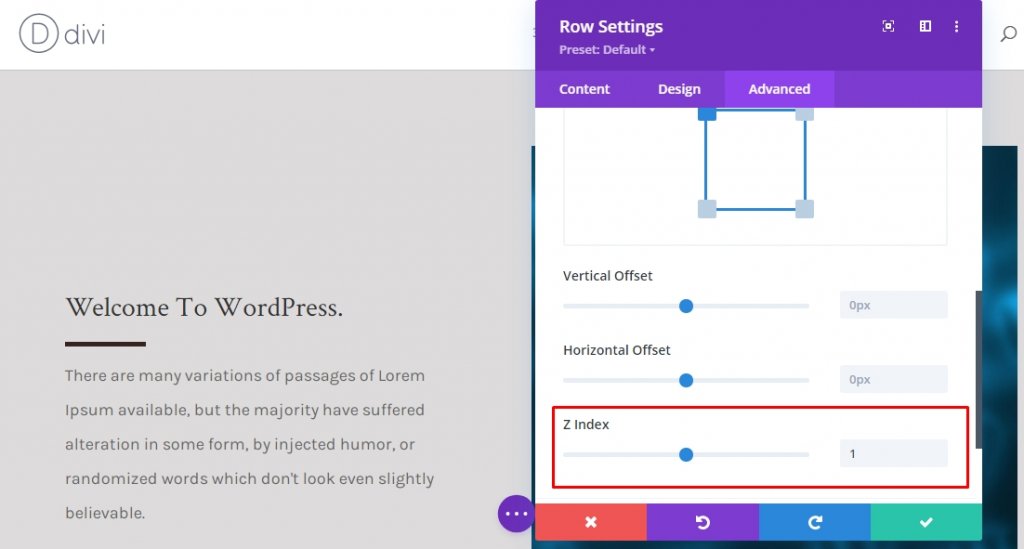
Linha 1
Agora que orientamos a base do nosso projeto, agora vamos nos concentrar em mais um passo para fazer o efeito de capa do herói. Abra as configurações da primeira linha e altere o índice Z na guia avançada.
- Índice Z: 1

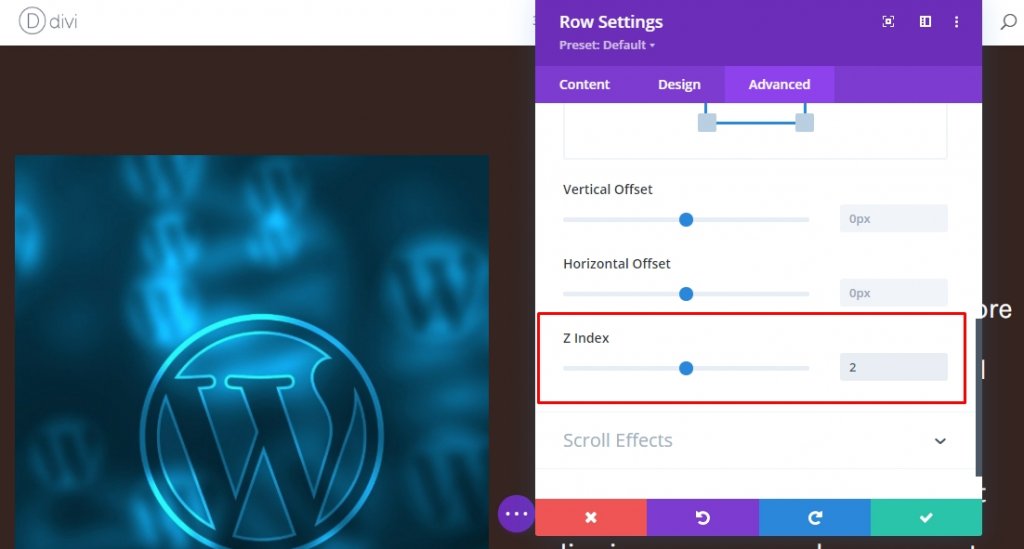
Linha 2
Alterar o valor do índice Z da segunda linha. O valor precisa ser maior do que a primeira fila.
- Índice Z: 2

Efeito pegajoso na linha 1
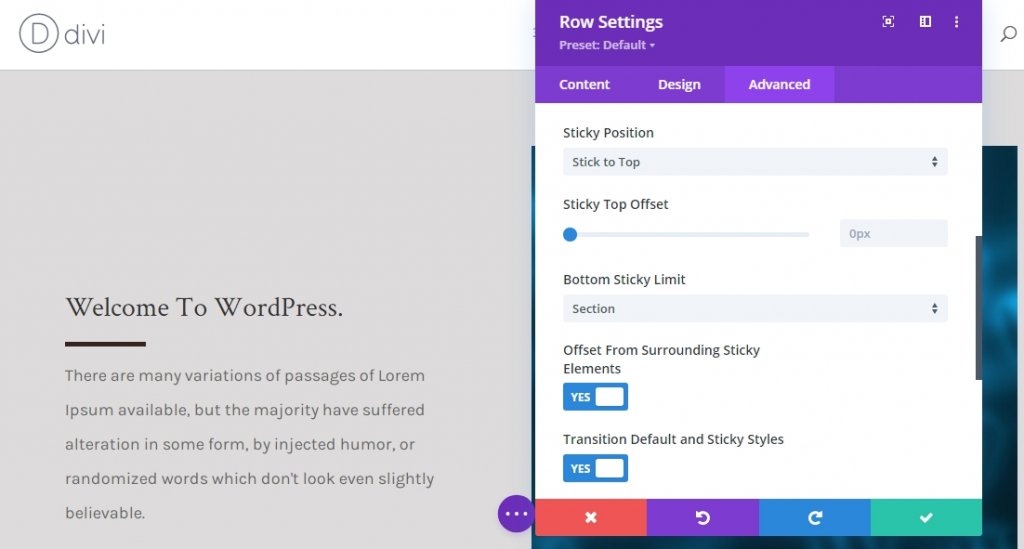
Agora, abra a configuração da primeira linha mais uma vez e aplique efeito pegajoso da guia avançada. Seu limite de pegajoso obrigatório é definido como seção.

Configuração pegajosa para coluna 1 (cor de fundo)
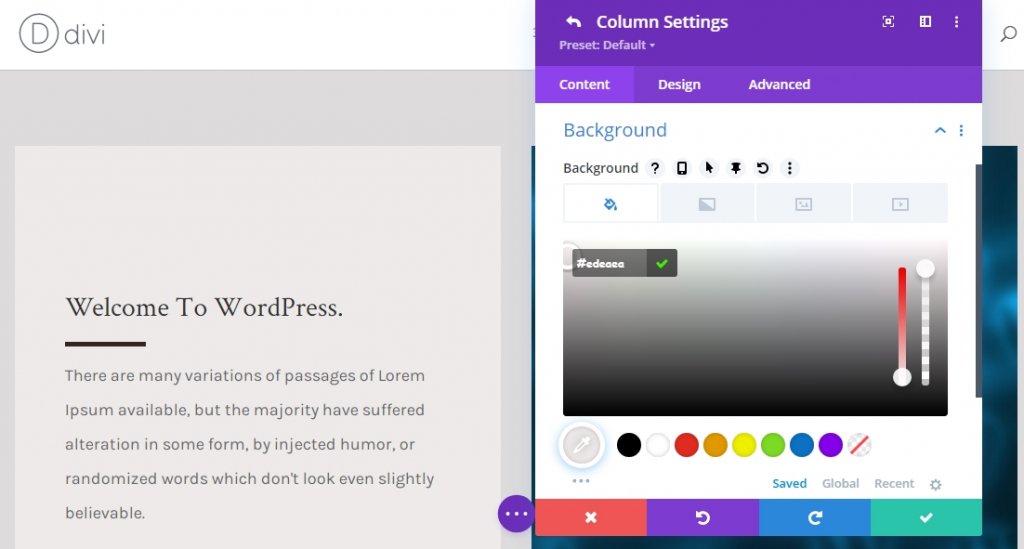
Agora que toda a linha ficou pegajosa, vamos aplicar algum efeito pegajoso nos elementos infantis da linha. Abra as configurações da coluna 1 e aplique a seguinte cor de fundo pegajosa.
- Cor de fundo pegajosa: #edeaea

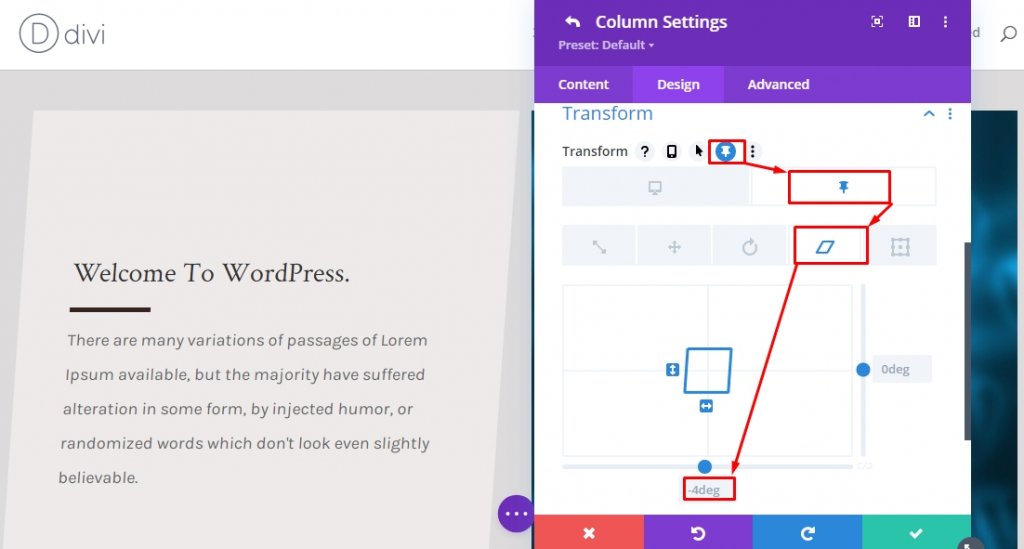
Configuração pegajosa para coluna 1 (pegajosa transformação skew)
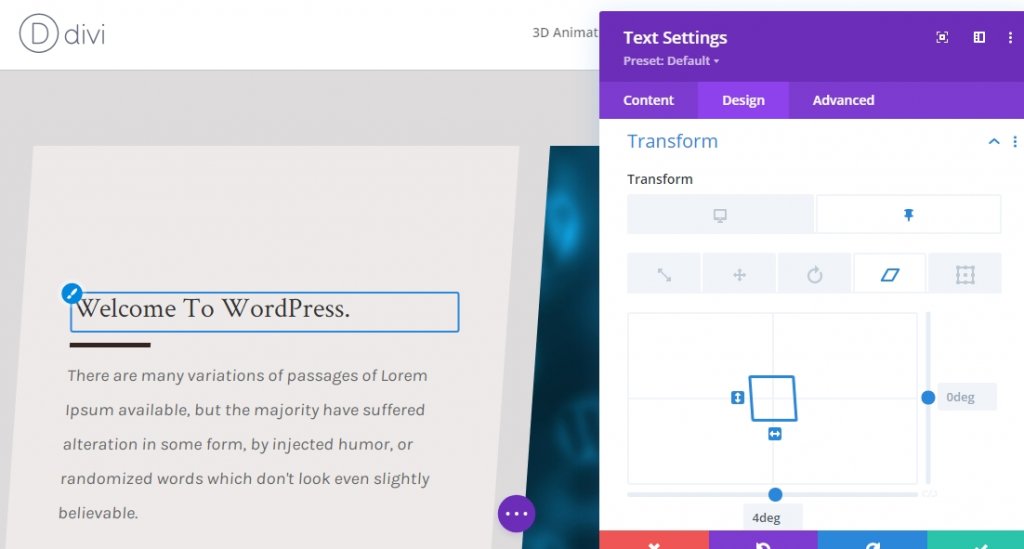
Agora, mova-se para a guia de design e aplique o seguinte valor de inclinação pegajosa.
- Inclinação de fundo pegajoso: -4deg

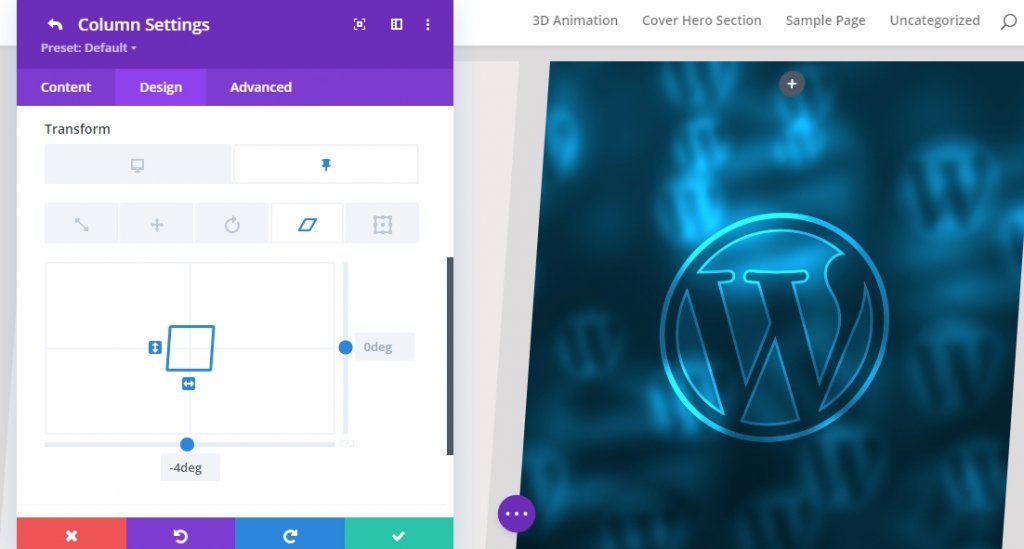
Configuração pegajosa para coluna 2 (pegajosa transformação skew)
Aplique o mesmo valor de inclinação pegajoso das configurações de transformação para a coluna 2.
- Inclinação de fundo pegajoso: -4deg

Configurações pegajosas para text-module x2 (Pegajosa Transformação Skew)
Estamos na parte final do nosso projeto. Completaremos o design e o efeito alterando o valor de inclinação inferior para ambos os módulos de texto na coluna 1 em um estado pegajoso. Isso irá equilibrar o valor de inclinação da coluna pegajosa de navegação.
- Inclinação de fundo pegajoso: 4deg

Resultado Final
Desde que passamos por todas as etapas e fizemos o que pedimos, nosso produto final será assim.
Palavras Finais
Divi tem uma vasta opção para fazer um site mais bonito do que outros. Nosso tutorial de hoje é uma ótima maneira de exibir descrições curtas, serviços e muito mais! Se você tiver alguma dúvida ou sugestão, sinta-se à vontade para deixar um comentário na seção de comentários. Além disso, se você achou este tutorial útil, uma parte será esplêndida!




