Quando se trata de fornecer uma pequena saída do conteúdo do site, os cabeçalhos desempenham um grande papel. Possui os poderes necessários para conduzir as pessoas a várias seções de acordo com suas necessidades. Além disso, cabeçalhos fixos são muito legais porque oferecem a oportunidade de mover-se para qualquer lugar do site, mesmo se você não estiver no topo da página onde está a seção de cabeçalho.

Divi é um tema WordPress versátil que permite fazer designs diferentes, e isso realmente chama a atenção de seus visualizadores. Então, hoje veremos como criar uma guia de alternância para um cabeçalho fixo. É uma ótima ideia colocar um botão de alternância no cabeçalho se o seu site tiver uma seção de galeria ou seção de blog, porque às vezes o cabeçalho fixo de alguma forma bloqueia a visualização. Portanto, o tutorial de hoje será muito bom e útil para pessoas que estão lutando com o problema da seção do cabeçalho.
Aperte o cinto e vamos começar com nosso design de hoje.
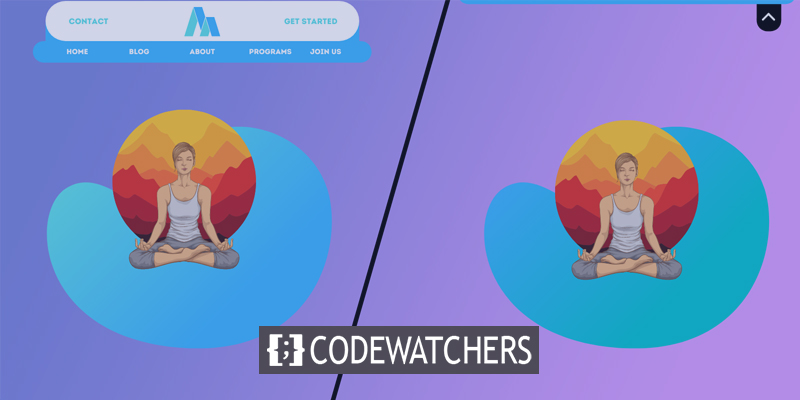
Antevisão do Design
Vamos criar este design hoje. Se você observar aqui, poderá ver que o menu fixo do cabeçalho do menu está sempre visível. Quando clicamos na opção de alternar, ela se move para o topo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraParte um: importar e configurar o modelo
Estaremos trabalhando neste modelo predefinido hoje. Você pode baixar o arquivo de modelo clicando aqui .
Modelo de importação
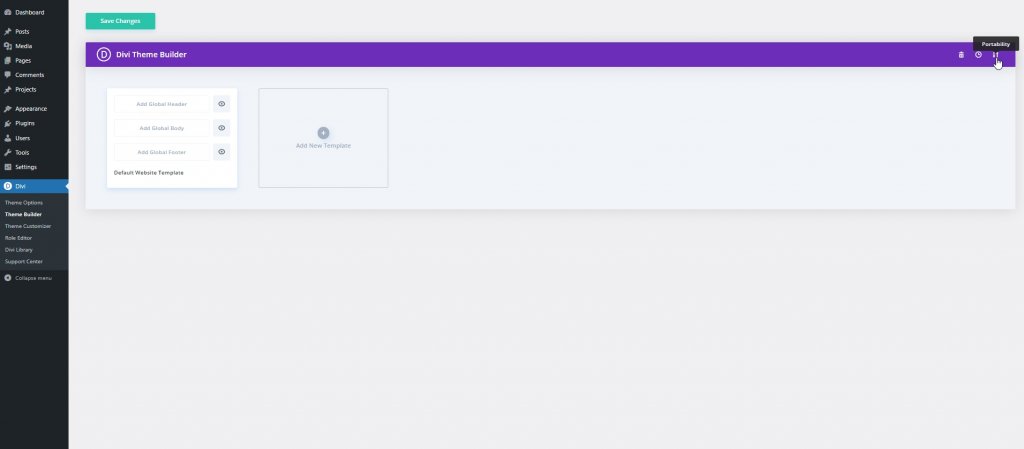
Esperamos que você tenha baixado com sucesso o arquivo JSON do link fornecido acima. Agora descompacte-o e obtenha o arquivo JSON. Em seguida, vá para o painel do WordPress e na opção do criador de temas, clique no ícone de portabilidade.

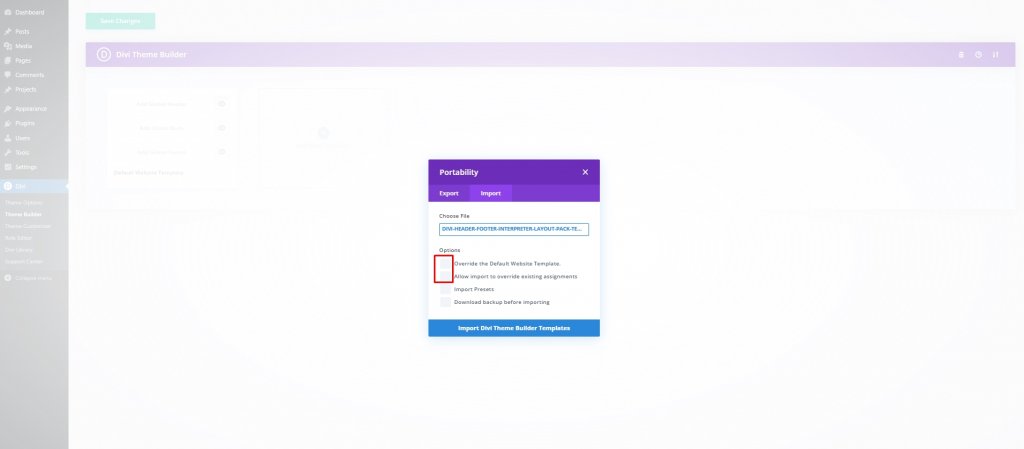
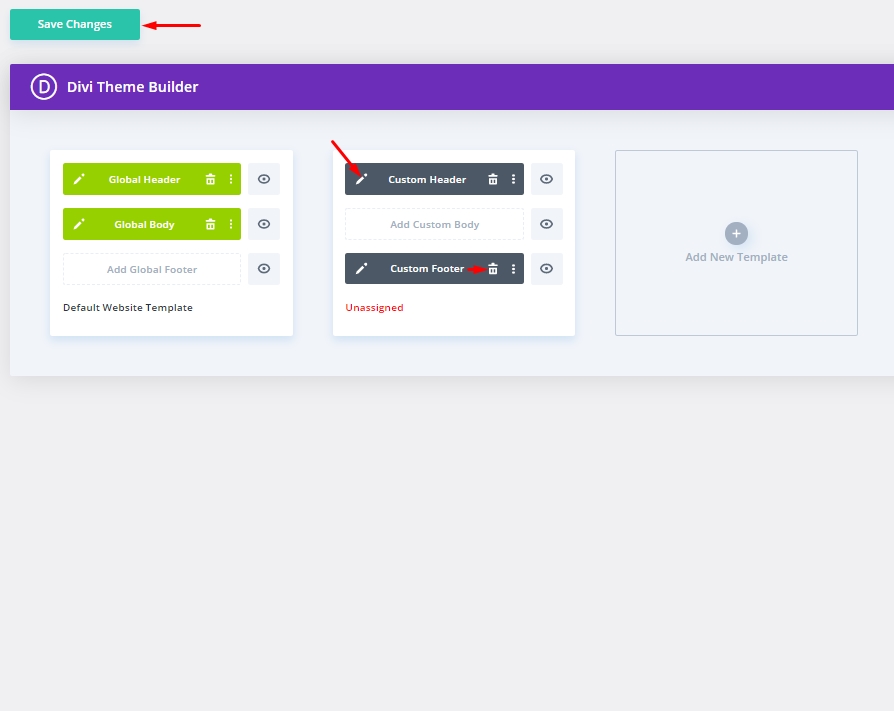
Vá para a opção de importação e desmarque as opções marcadas e clique em "Importar modelo Divi Theme Builder".

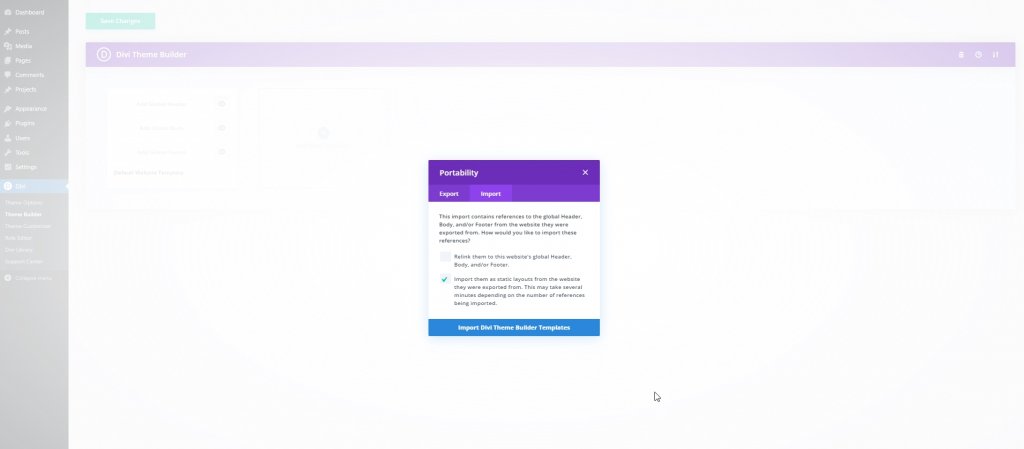
Agora clique em Importar como layout estático e siga em frente.

Agora nosso layout é importado. Exclua a seção de rodapé, clique em salvar alterações e abra as configurações de edição.

Excluir Módulo de Código Existente
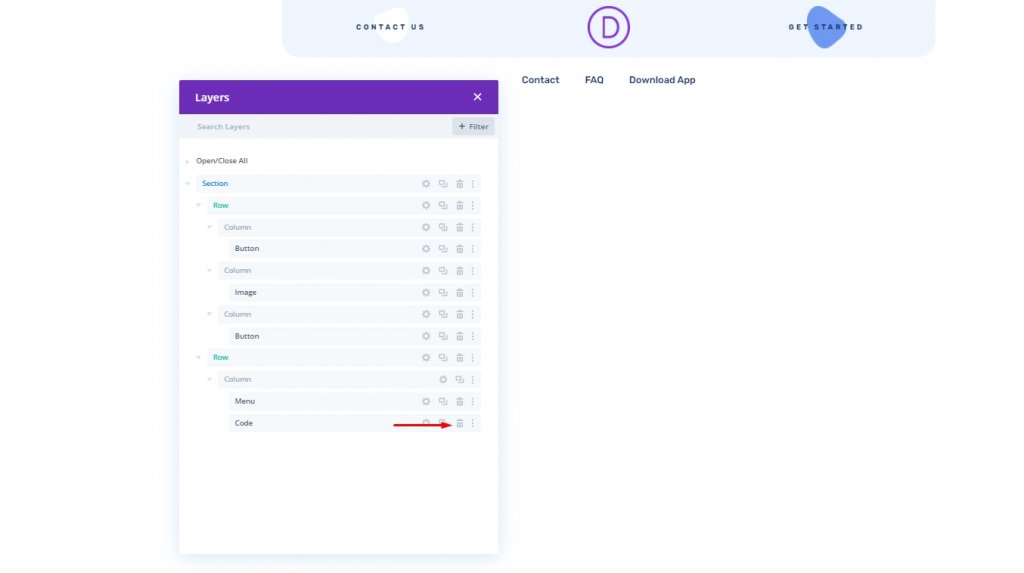
Agora nosso design está aberto para edição e vamos excluir o módulo de código existente das camadas.

Parte dois: criar uma guia de alternância com cabeçalho aderente
As Configurações da Seção
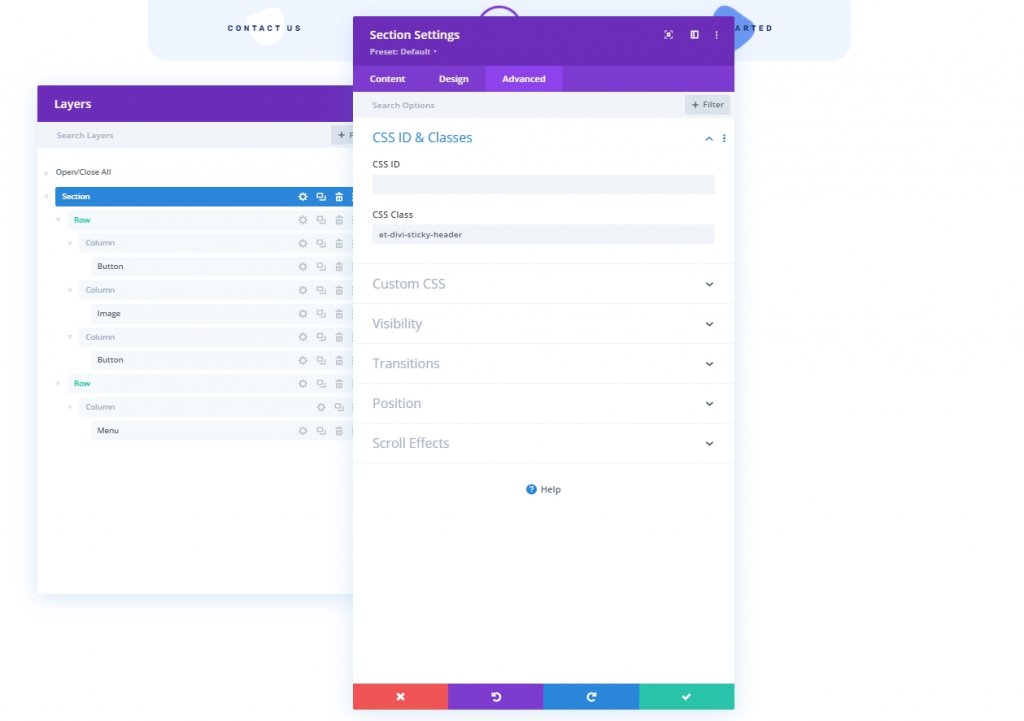
Implementaremos o efeito sticky em toda a seção e, para isso, teremos que colocar uma classe CSS em toda a seção para que possamos trabalhar com ela mais tarde.
Abra as configurações da seção e atualize o seguinte:
- Classe CSS: et-divi-sticky-header
- Posição pegajosa: grudar no topo

Alternar criação de guia a partir de um módulo do Blurb
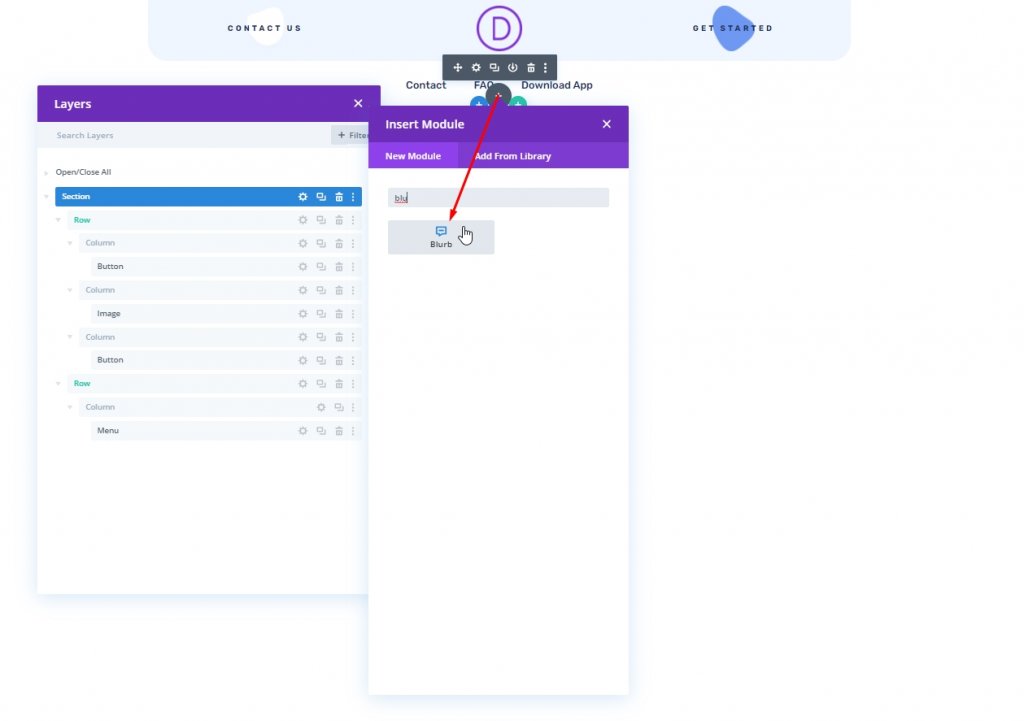
Vamos adicionar um módulo de sinopse no módulo de menu.

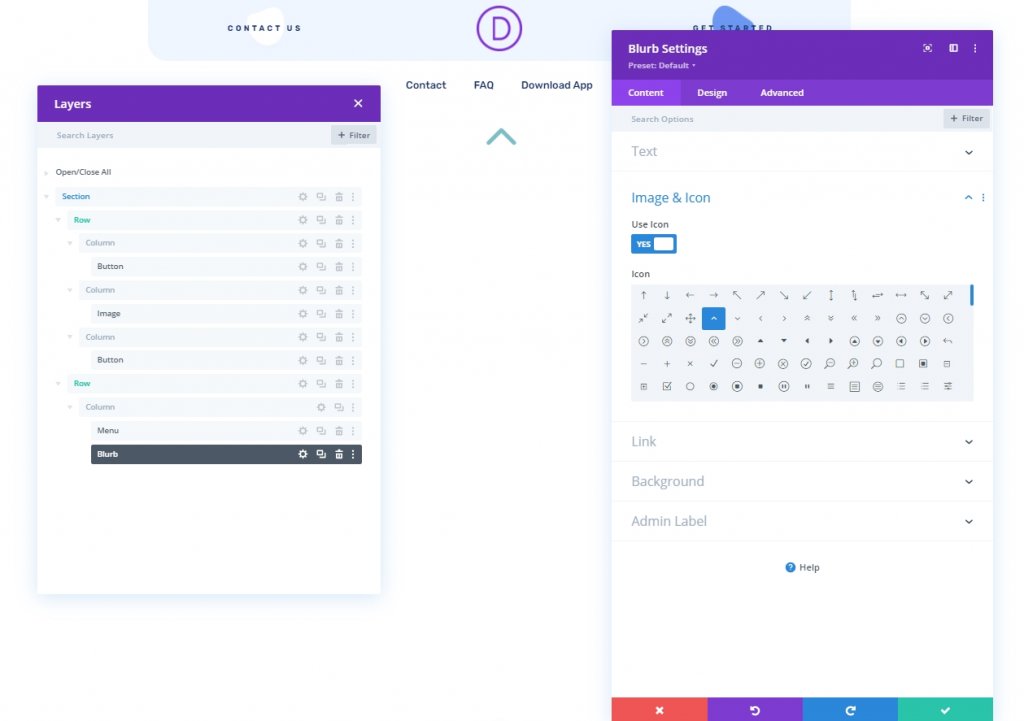
Configuração de conteúdo do Blurb
Em seguida, abra a configuração do módulo blurb e atualize o conteúdo da seguinte maneira:
- Excluir o conteúdo do título
- Excluir conteúdo do corpo
- Ícone de uso: SIM
- Ícone: seta para cima (veja a imagem)
- Cor de fundo: #ffffff

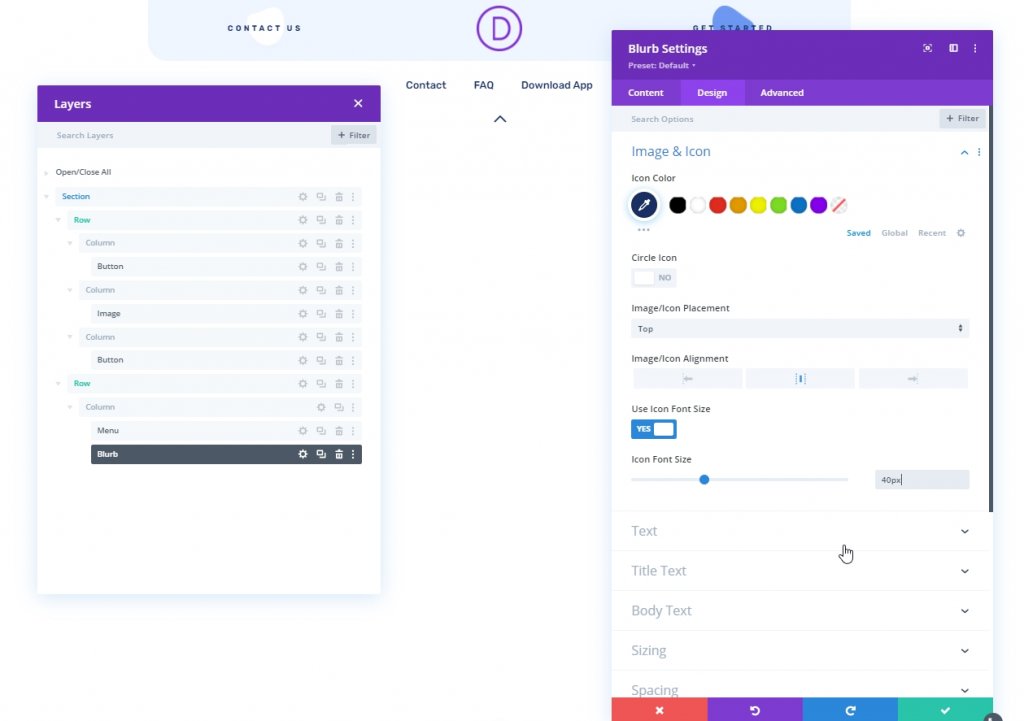
Configurações de design do Blurb
Na guia de design, atualize o seguinte:
- Cor do ícone: # 1a3066
- Use o tamanho da fonte do ícone: SIM
- Tamanho da fonte do ícone: 40px

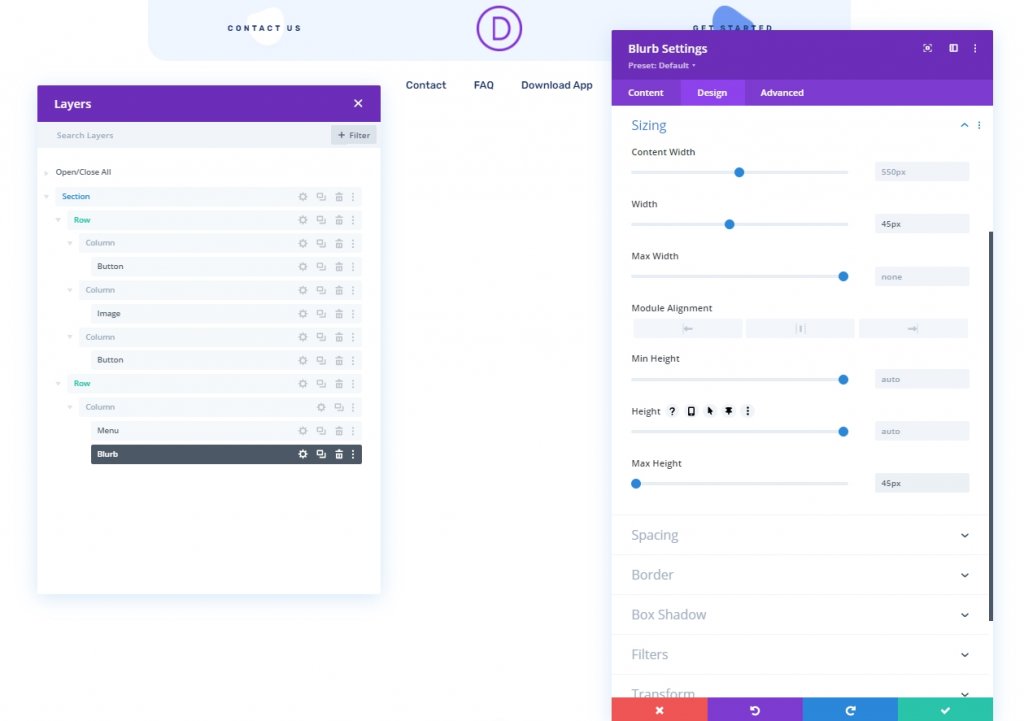
Abra a configuração de dimensionamento e faça os seguintes ajustes.
- Largura: 45px
- Altura: 45px

- Margem: 0px inferior
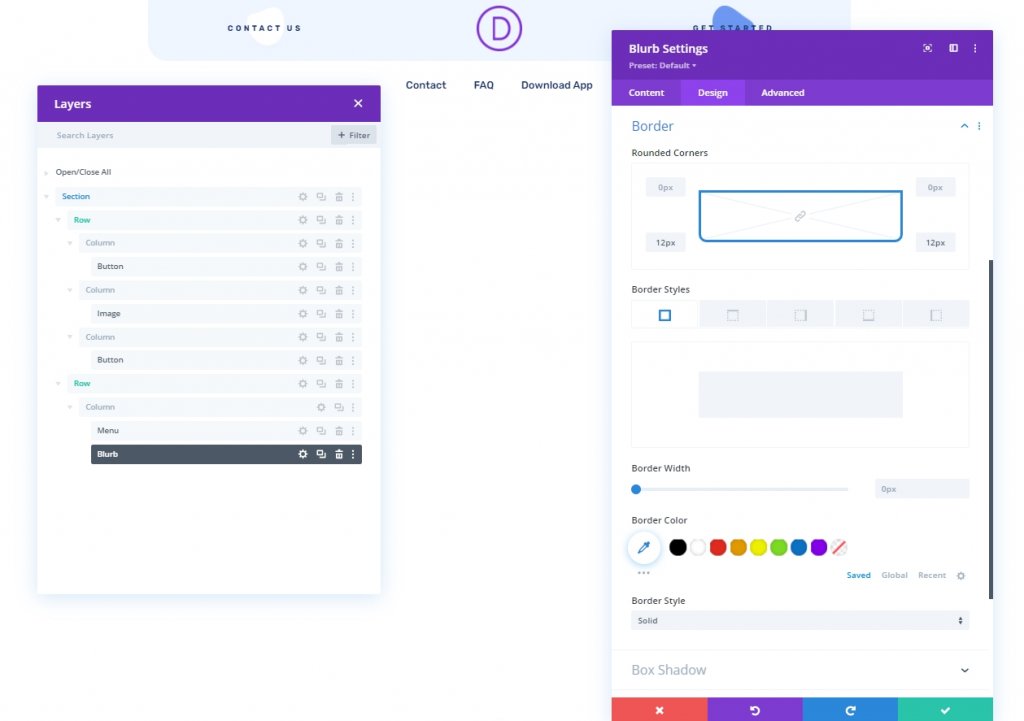
- Cantos arredondados: 12 px inferior esquerdo, 12 px inferior direito
- Transformar Traduzir Eixo Y: 100%
- Animação de imagem / ícone: sem animação

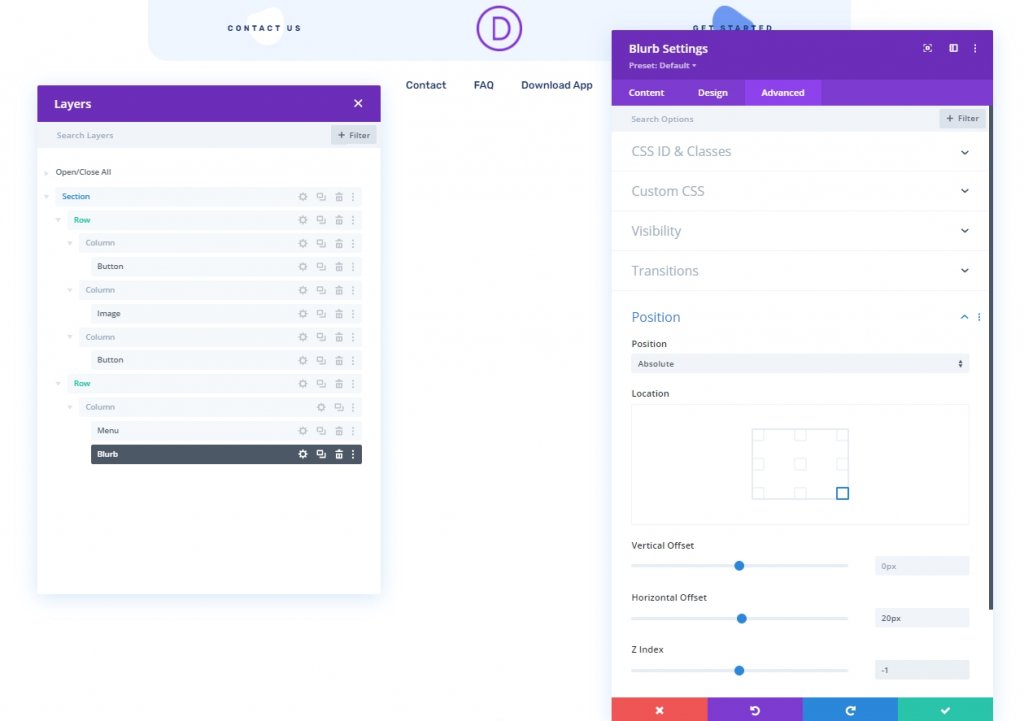
Configurações avançadas do Blurb
Na guia Avançado, atualize o seguinte:
- Classe CSS: et-divi-sticky-toggle
- Posição: Absoluta
- Localização: canto inferior direito
- Deslocamento horizontal: 20px
- Índice Z: -1

Concluímos com sucesso todas as configurações do módulo Blurb. De acordo com nosso design, o módulo de sinopse que usaremos como botão de alternância fica no canto esquerdo inferior do módulo de menu.
Parte Três: Adicionar Código
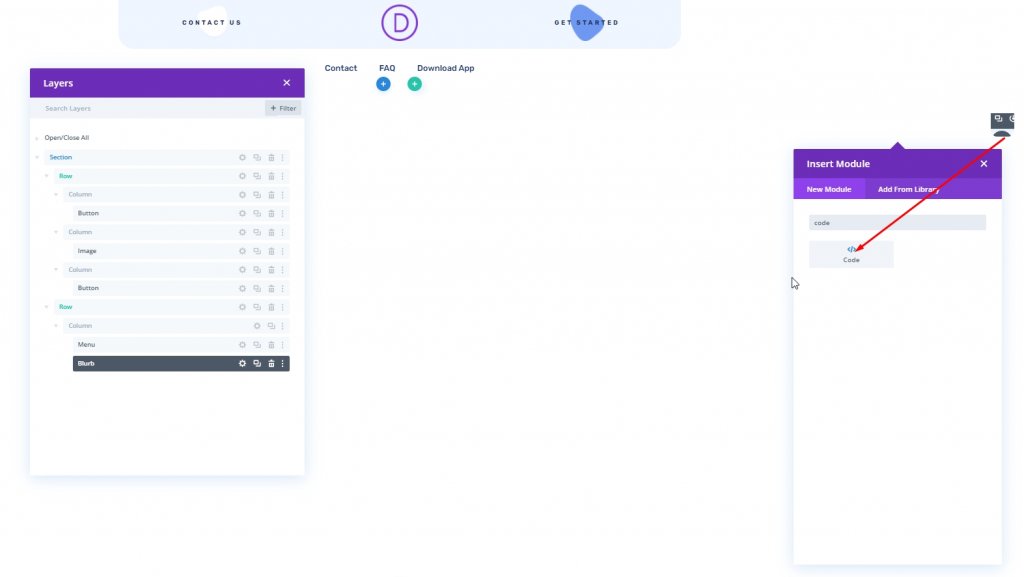
Agora, para adicionar mais funcionalidades ao nosso design, adicione um módulo de código abaixo do módulo de sinopse.

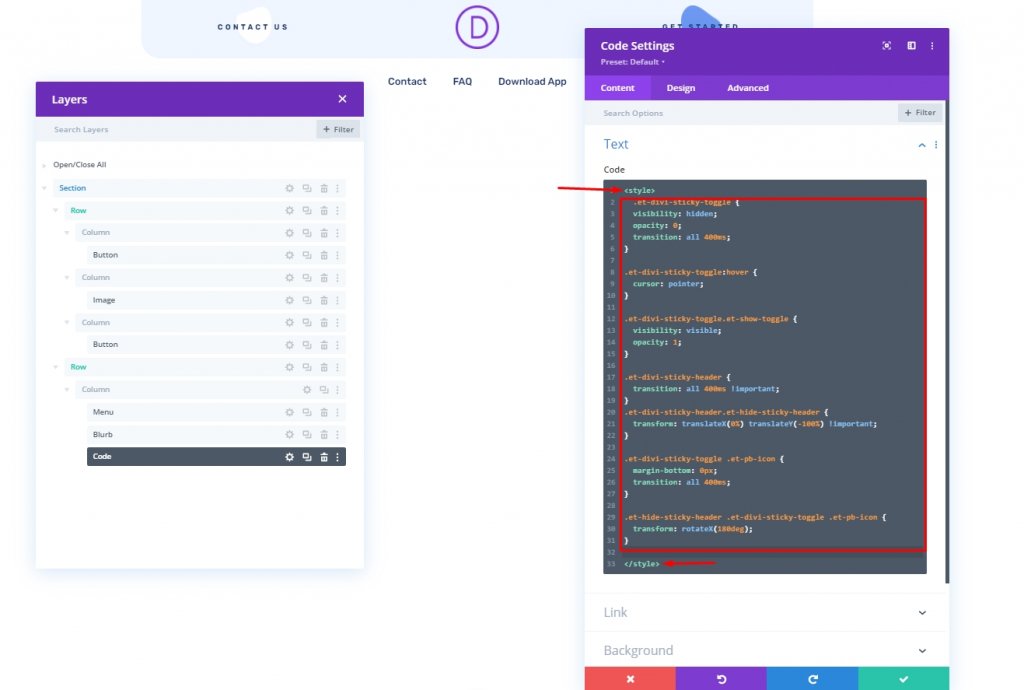
Adicionar código CSS
Adicione o seguinte código CSS ao módulo de código. Certifique-se de colocá-los dentro de uma tag de estilo .
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

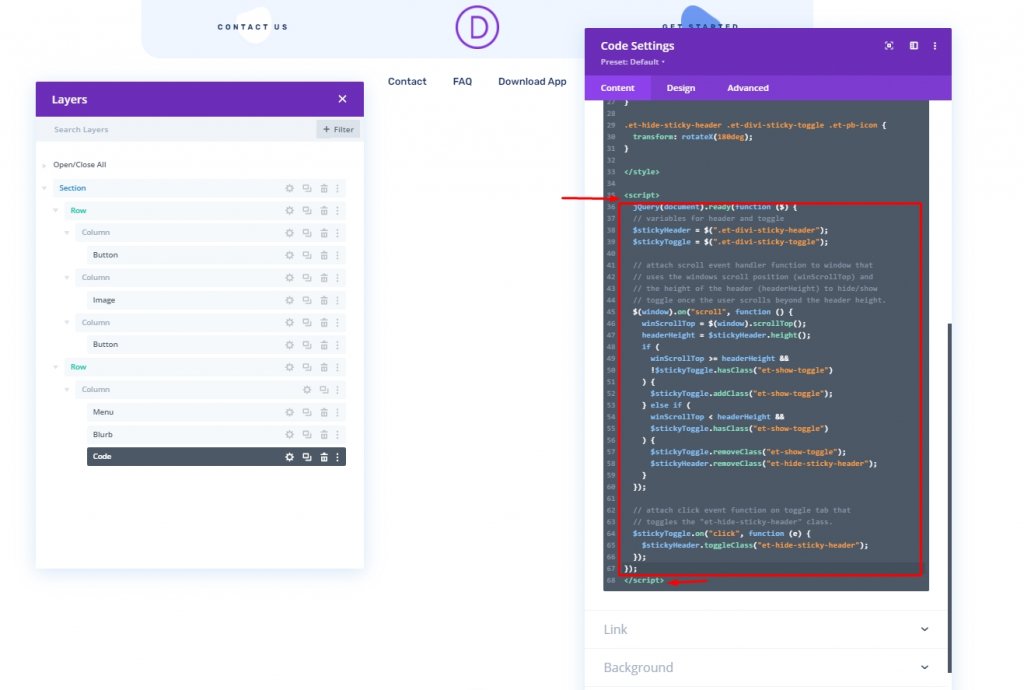
Adicionar código JQuery
Adicione o código JQuery ao módulo de código e coloque-o dentro de uma tag Script .
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight AndAnd
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight AndAnd
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
Parte Quatro: Configurações Finais
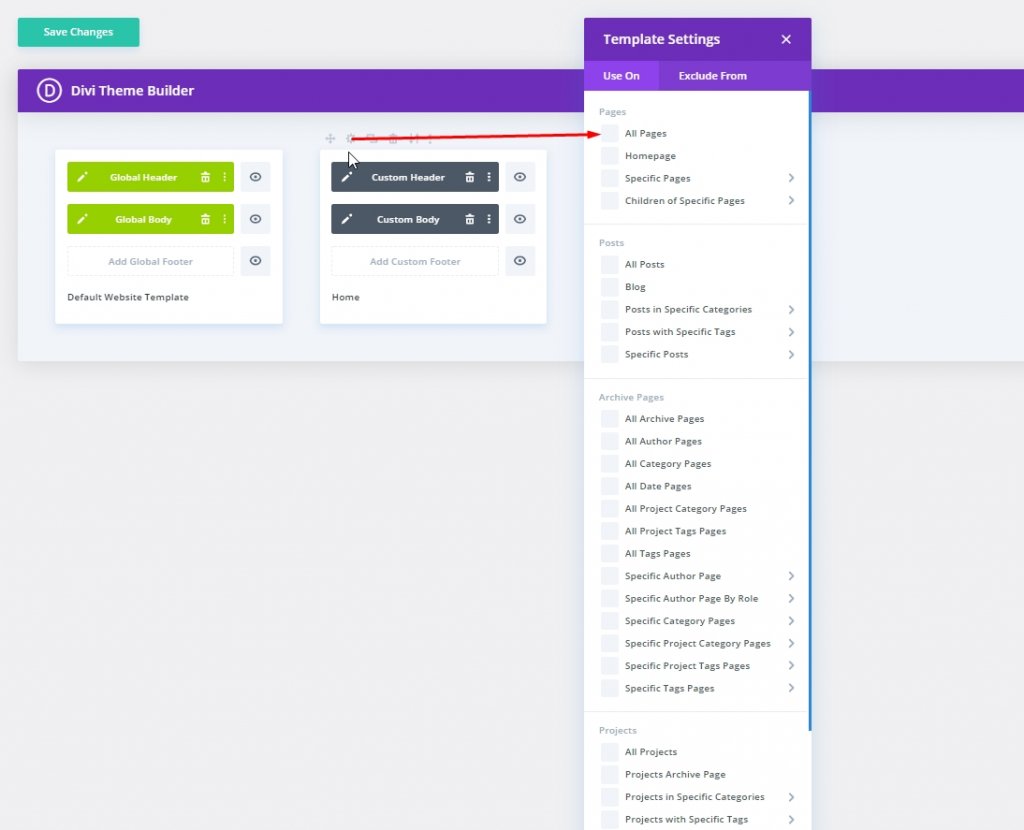
Agora salve o desenho do canto inferior direito e clique em cruz no canto superior direito. Você estará de volta ao criador de temas no painel e, lá, clique no ícone de engrenagem e selecione Todas as páginas. E nós terminamos.

Design final
Este é o resultado do que fizemos até agora. Esperamos que você esteja satisfeito com isso.
Conclusão
No design de hoje, tentamos mostrar que você pode criar uma guia de alternância de cabeçalho aderente atraente no Divi . Isso proporcionará ao usuário uma experiência mais agradável enquanto estiver em seu site. Talvez você possa usar esse truque em seu próximo trabalho de desenvolvimento web e, com certeza, trará feedback positivo dos clientes. Espero que gostem disso, e se sim, será ótimo compartilhar!




