Projetar uma barra promocional animada para seu modelo de página Divi pode ser uma maneira eficaz de exibir produtos e ofertas com estilo, sem depender de um plug-in. Com os recursos de design robustos do Divi , você pode criar visualmente a barra promocional enquanto edita um modelo no Theme Builder do Divi . Assim que o modelo for configurado, a barra promocional aparecerá em qualquer página atribuída a esse modelo. É um processo simples.

Vamos mergulhar e começar!
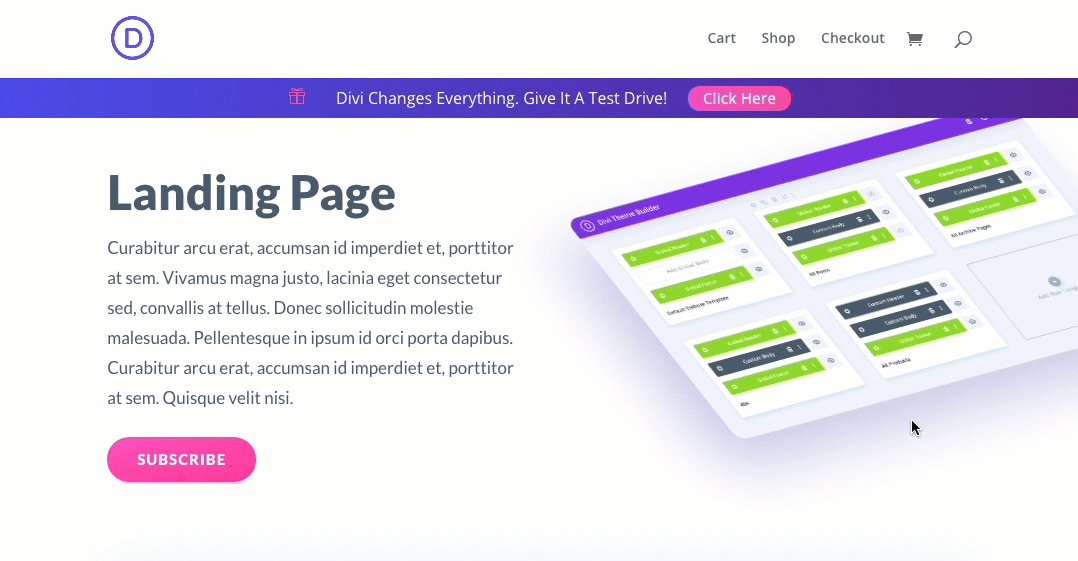
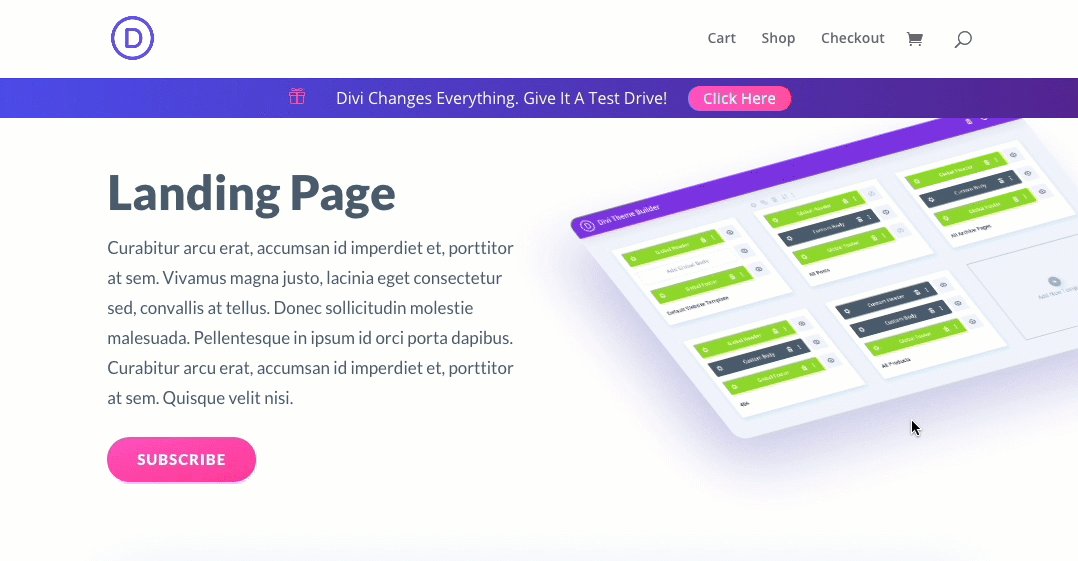
Visualização do projeto
Aqui está uma breve prévia da barra promocional que faremos neste tutorial.

Projete uma barra promocional animada no Divi
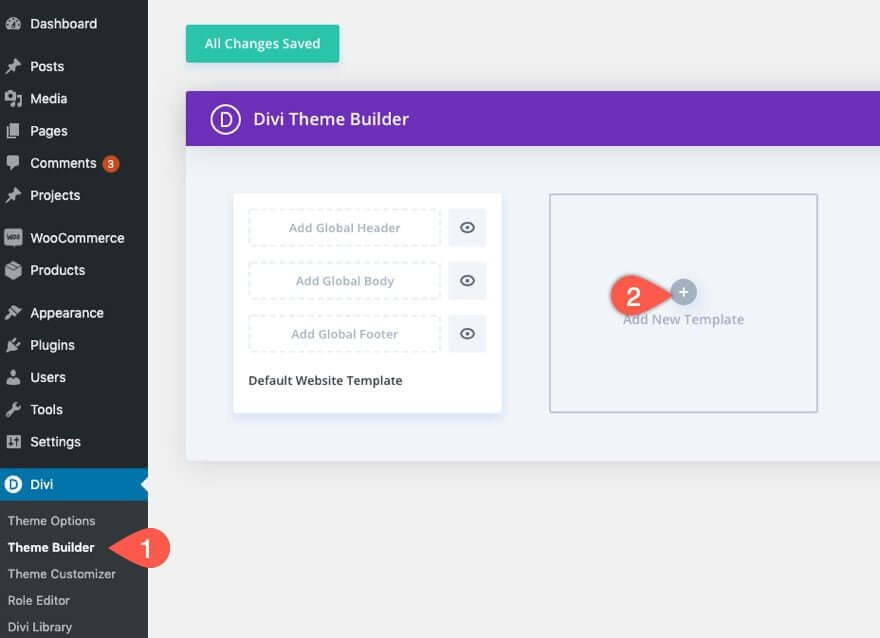
No painel do WordPress, vá para Divi > Theme Builder. Clique na caixa “Adicionar novo modelo” para criar um novo modelo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
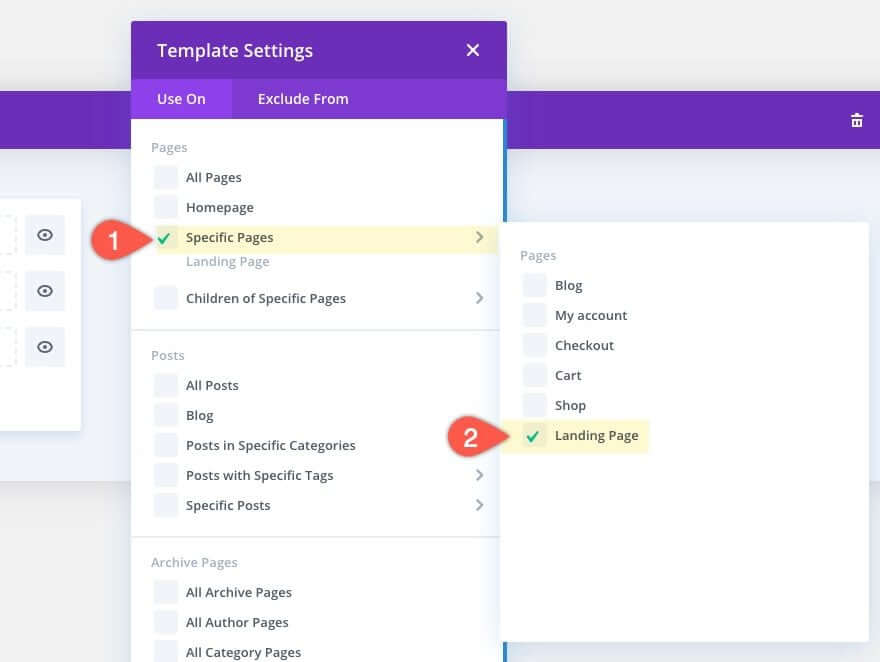
Atribua o modelo à(s) página(s) onde deseja que a barra promocional apareça.

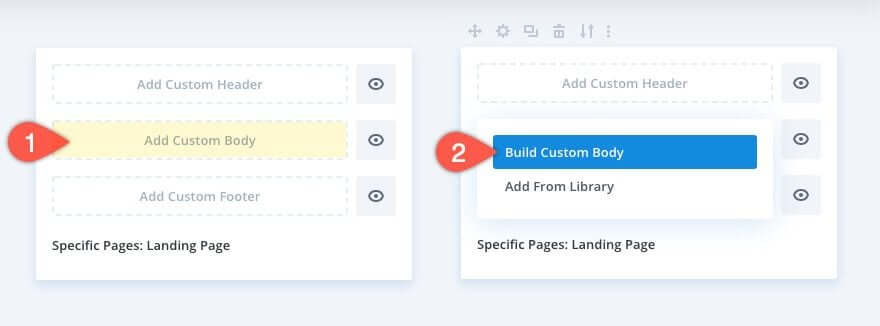
No novo modelo, clique na área “Adicionar corpo personalizado” e escolha “Construir corpo personalizado”.

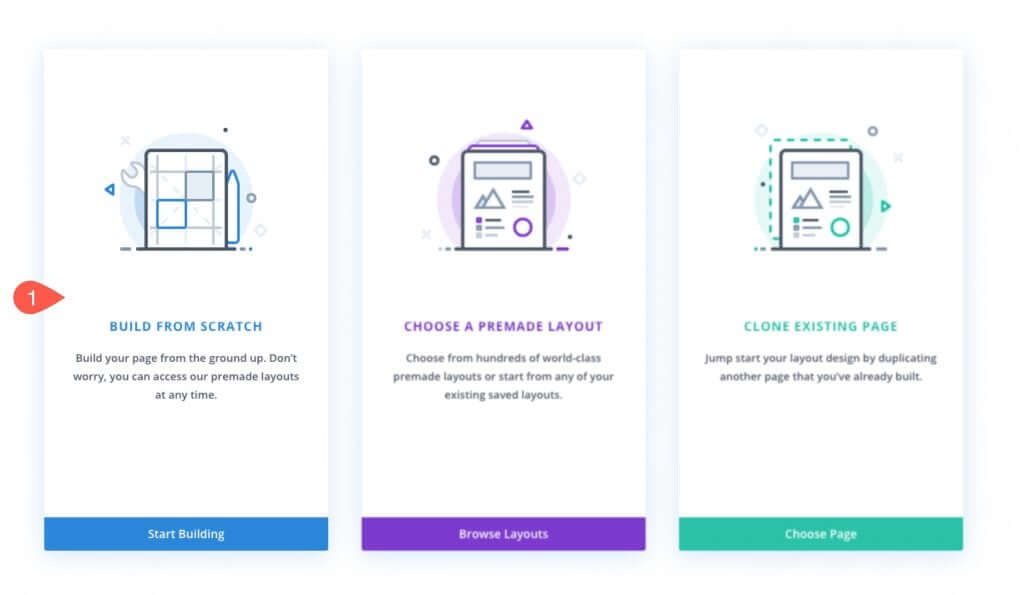
Selecione a opção “Construir do zero”.

Dentro do Template Layout Editor, vamos começar a construir a barra promocional usando o Divi Builder.
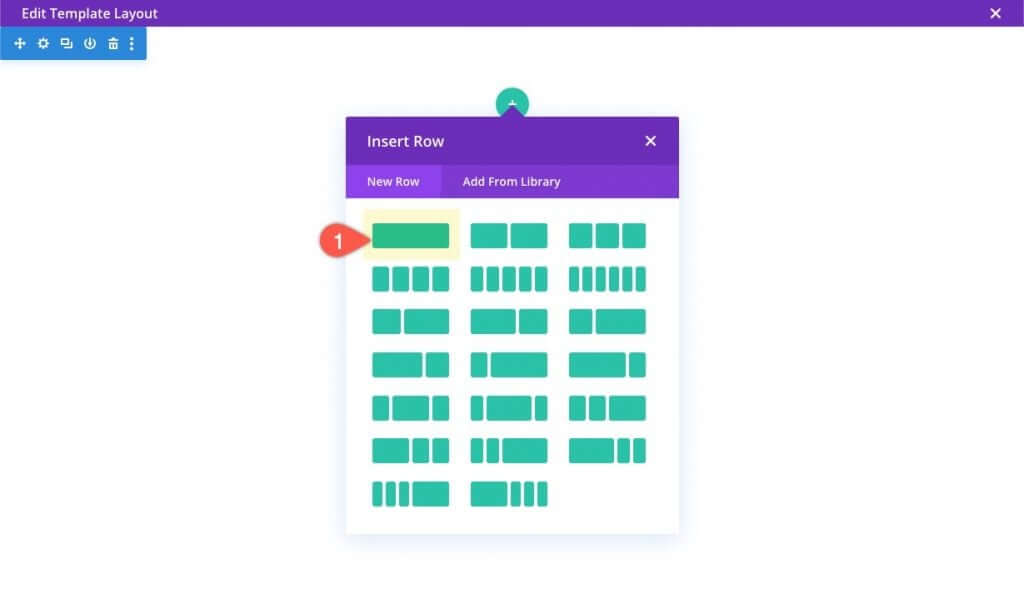
Comece adicionando uma linha de uma coluna à seção regular.

Antes de introduzir um módulo, atualize as configurações de linha da seguinte forma:
- Cor esquerda do gradiente de fundo: #4a42ec
- Cor direita do gradiente de fundo: #521d91
- Direção do gradiente: 90 graus
- Use largura de calha personalizada: SIM
- Largura da calha: 1
- Largura: 100%
- Largura máxima: 100%
- Preenchimento: 0px na parte superior, 0px na parte inferior

Essas configurações definem a cor de fundo e a largura da barra promocional.
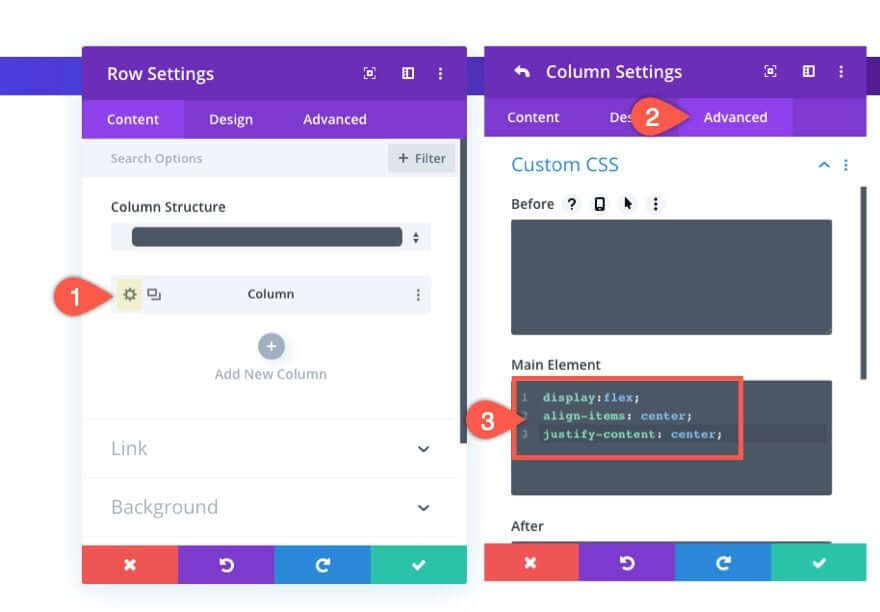
Antes de sair das configurações da linha, abra as configurações da coluna. Em seguida, adicione o seguinte CSS personalizado ao elemento principal da coluna:
display: flex;
align-items: center;
justify-content: center;
Este CSS utiliza a propriedade flex para alinhar o conteúdo (ou módulos) dentro da coluna, organizando-os horizontalmente (lado a lado). Ele também centraliza os módulos vertical e horizontalmente. Essa abordagem evita a necessidade de estruturas de múltiplas colunas e linhas que seriam empilhadas umas sobre as outras em dispositivos móveis. Com esta configuração, o conteúdo mantém um alinhamento horizontal em todas as larguras do navegador.
Agora estamos preparados para adicionar conteúdo à barra promocional.
Para o conteúdo deste exemplo de promoção, incluiremos um módulo de sinopse com um pequeno ícone e um bloco de texto com um botão à direita, semelhante à barra promocional em Elegantthemes.com.
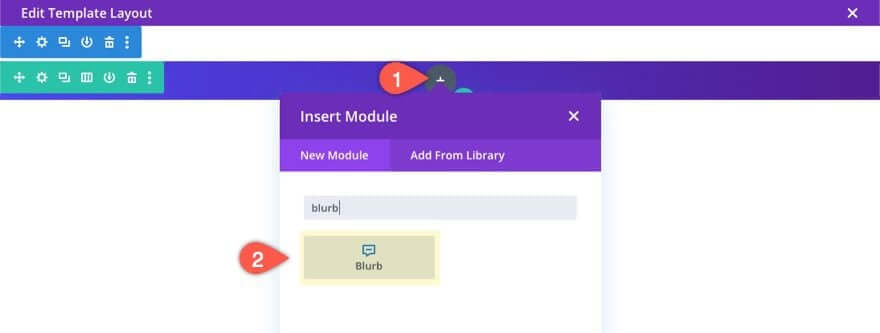
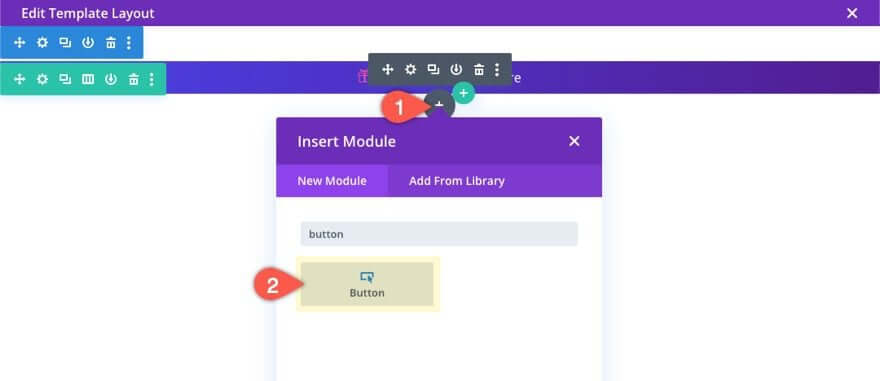
Clique no ícone de círculo cinza mais dentro da linha e adicione um módulo de sinopse.

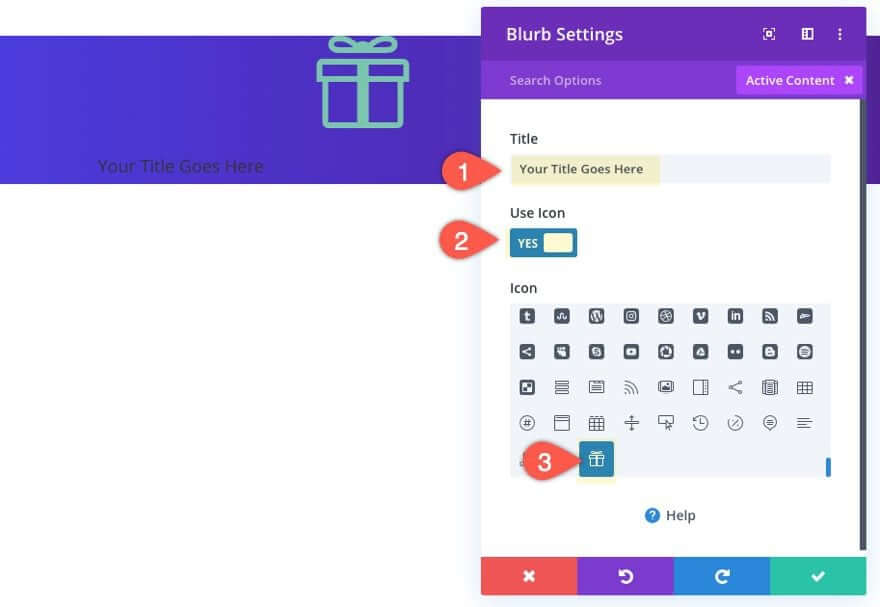
Para o conteúdo da sinopse, insira o seguinte:
- Título: [Insira o texto promocional]
- Usar ícone: SIM
- Ícone: Ícone de presente (consulte a captura de tela)

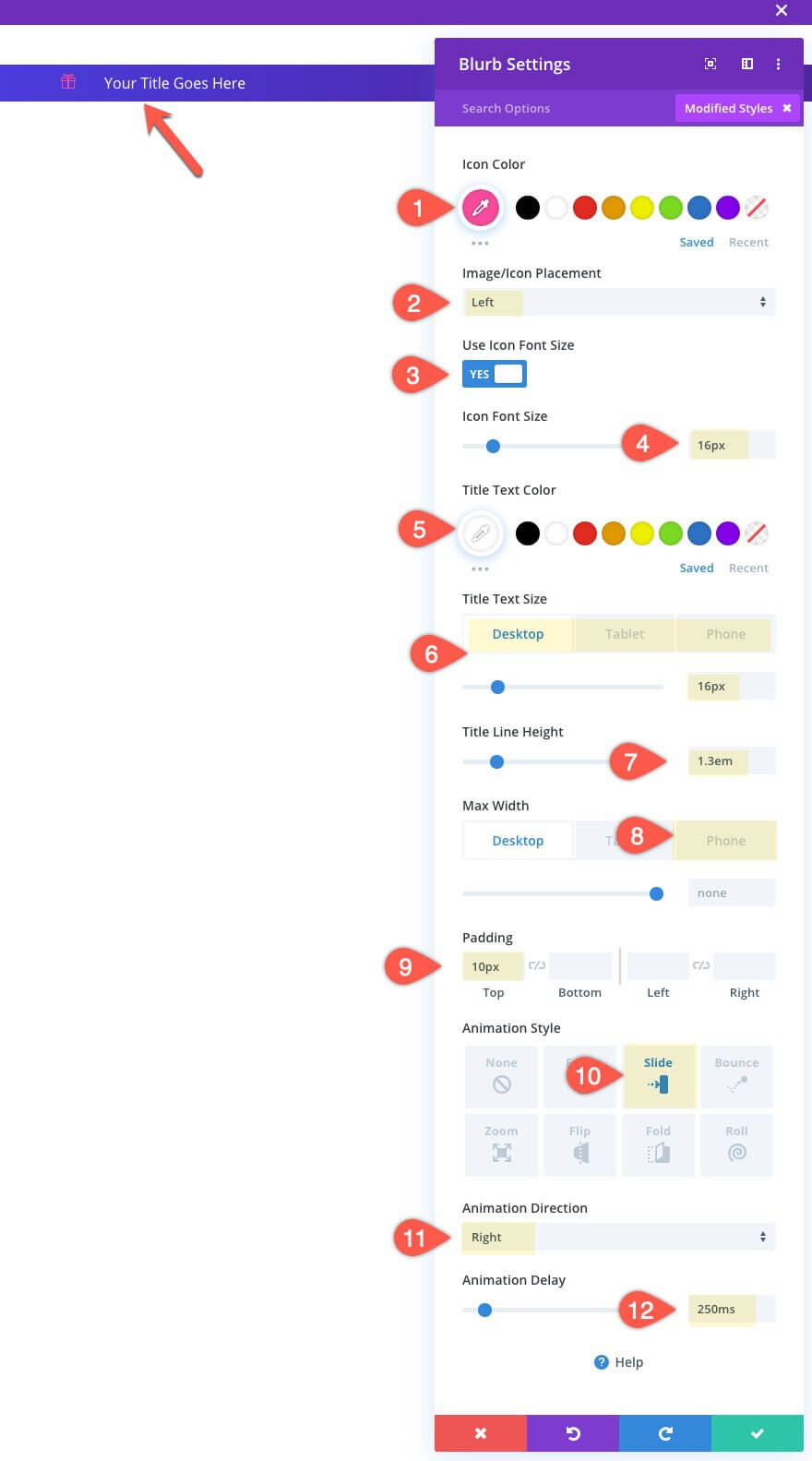
Atualize as configurações de design da sinopse da seguinte maneira:
- Cor do ícone: #ff4a9e
- Posicionamento de imagem/ícone: esquerda
- Usar tamanho da fonte do ícone: SIM
- Tamanho da fonte do ícone: 16px
- Tamanho do texto do título: 16px (desktop), 14px (telefone)
- Altura da linha de título: 1,3em
- Largura máxima: 230px (somente telefone)
- Preenchimento: 10px superior
- Estilo de animação: slide
- Direção da Animação: Direita
- Atraso de animação: 250ms

Em seguida, adicione um módulo de botão abaixo do módulo de sinopse. Devido à propriedade flex, o módulo aparecerá à direita da sinopse, em vez de abaixo dela.

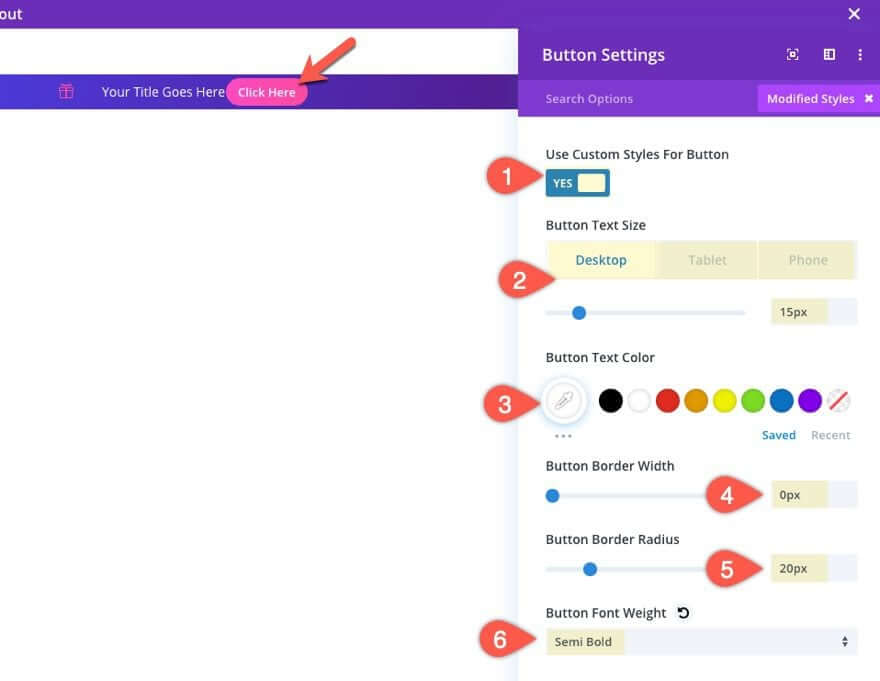
Atualize as configurações de design do botão da seguinte maneira:
- Use estilos personalizados para botão: SIM
- Tamanho do texto do botão: 15px (desktop), 13px (telefone)
- Cor do texto do botão: #ffffff
- Largura da borda do botão: 0px
- Raio da borda do botão: 20px
- Peso da fonte do botão: Semi Negrito

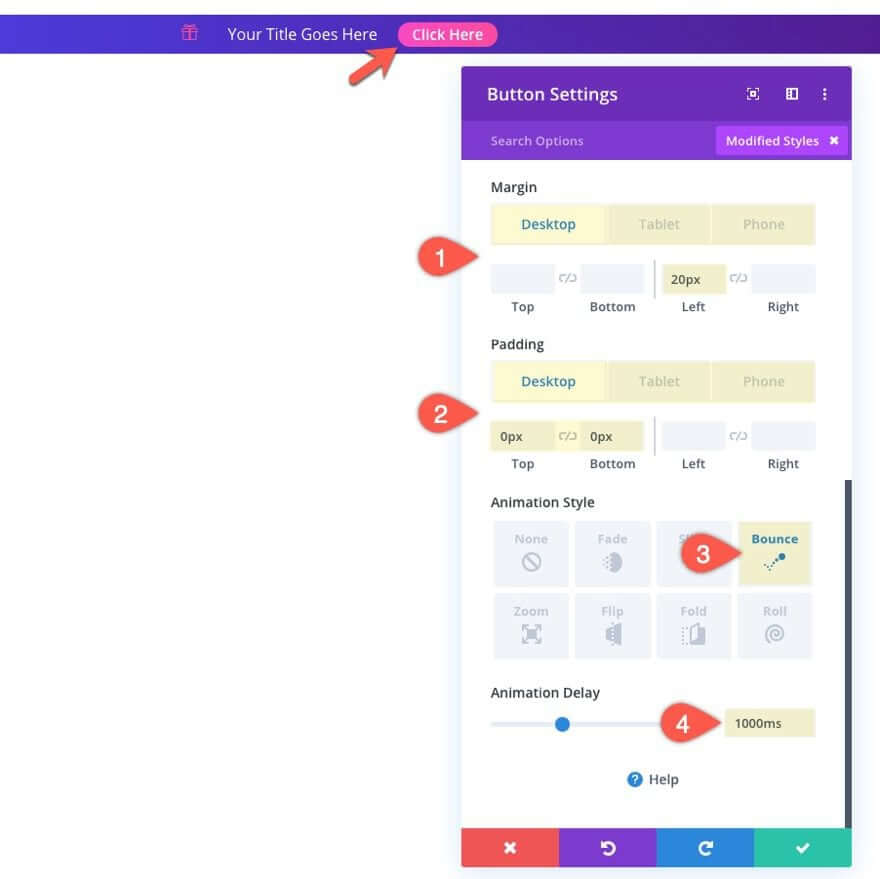
- Margem (desktop): 20px restantes
- Margem (telefone): 10px restantes
- Preenchimento (desktop): 0px superior, 0px
- Preenchimento inferior (telefone): 2px na parte superior, 2px na parte inferior, 8px à esquerda, 8px à direita
- Estilo de animação: salto
- Atraso de animação: 1000ms

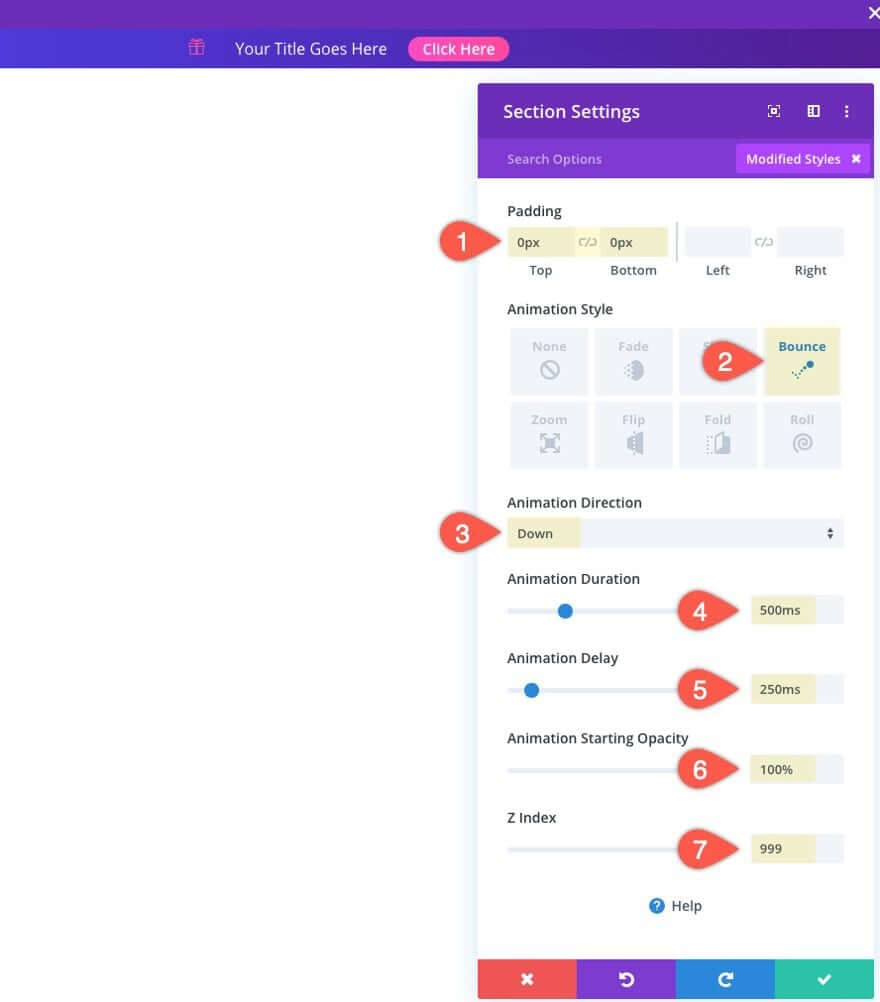
Para completar o design da barra promocional, atualize a seção que contém a barra promocional da seguinte forma:
- Preenchimento: 0px na parte superior, 0px na parte inferior
- Estilo de animação: salto
- Direção da animação: para baixo
- Duração da animação: 500ms
- Atraso de animação: 250ms
- Início da animação
- Opacidade: 100%
- Índice Z: 999

Projetando o módulo de conteúdo de postagem de largura total
Neste ponto, a barra promocional está pronta para funcionar. No entanto, como este é um modelo, é crucial adicionar o módulo de conteúdo de postagem para exibir o conteúdo da(s) página(s) usando este modelo.
Para páginas construídas usando o Divi Builder, use um módulo de postagem de conteúdo de largura total para maximizar a área de conteúdo.
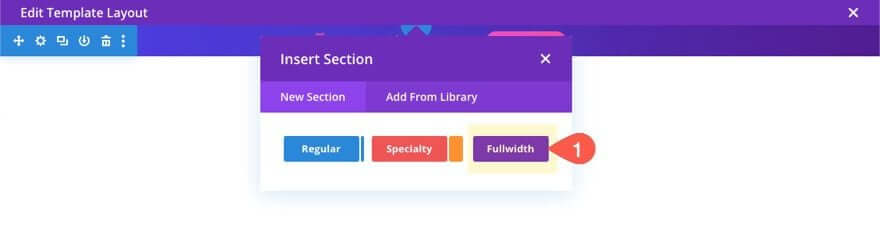
Abaixo da seção que contém sua barra promocional, adicione uma seção de largura total.

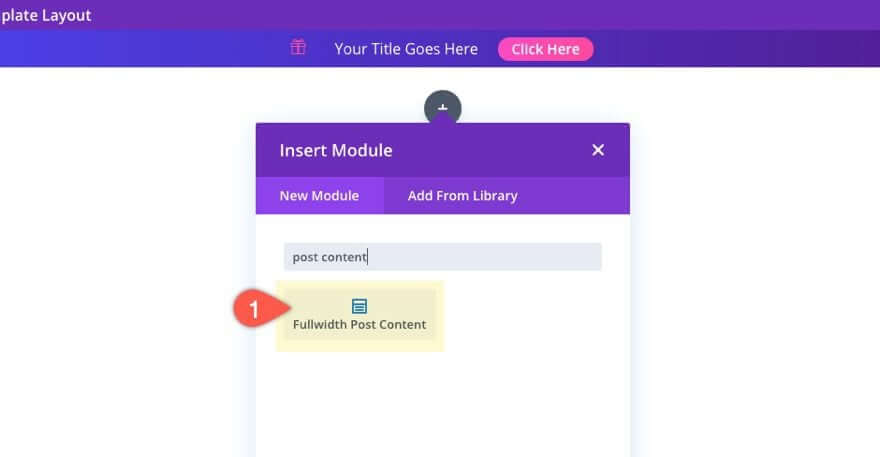
Em seguida, selecione o módulo de conteúdo de postagem de largura total.

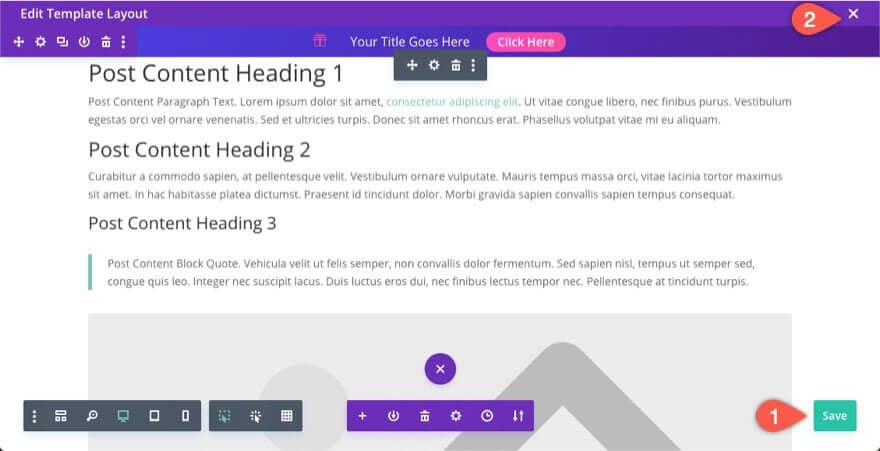
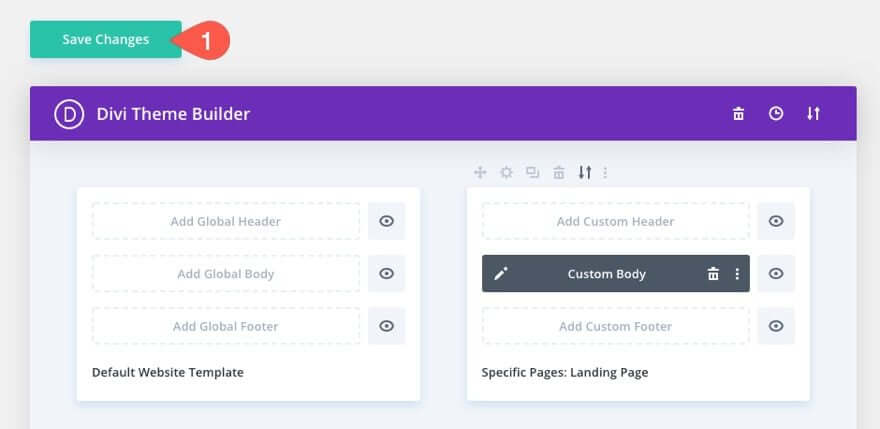
É sobre isso. Agora, salve o layout antes de sair do editor.

Em seguida, salve também as alterações para o construtor de temas.

E você terminou.
Empacotando
Neste guia, demonstramos como criar uma barra promocional desde o início usando o Divi Theme Builder . A barra promocional inclui diversas animações e designs para chamar a atenção dos visitantes. Você também pode definir a barra promocional para permanecer visível na parte superior enquanto rola a página para baixo. Além disso, você tem o recurso prático de determinar onde a barra promocional deve aparecer no seu site.





