Se você estiver usando o construtor de páginas Elementor , pode estar se perguntando como criar um menu pop-up. O sistema de menus de um site é fundamental para percorrer as muitas seções do site. O uso de um menu pop-up também pode ajudar seu site a se destacar da multidão. Criar um menu pop-up no seu site WordPress é simples usando o construtor de páginas Elementor.

Usando o construtor de páginas Elementor , você pode criar um menu pop-up em questão de minutos.
Faça um menu pop-up usando o Elementor
Para começar, você deve primeiro construir um menu no painel de administração do WordPress usando a opção de menu padrão. Popups > Modelos > Página "Adicionar novo" após criar seu menu.

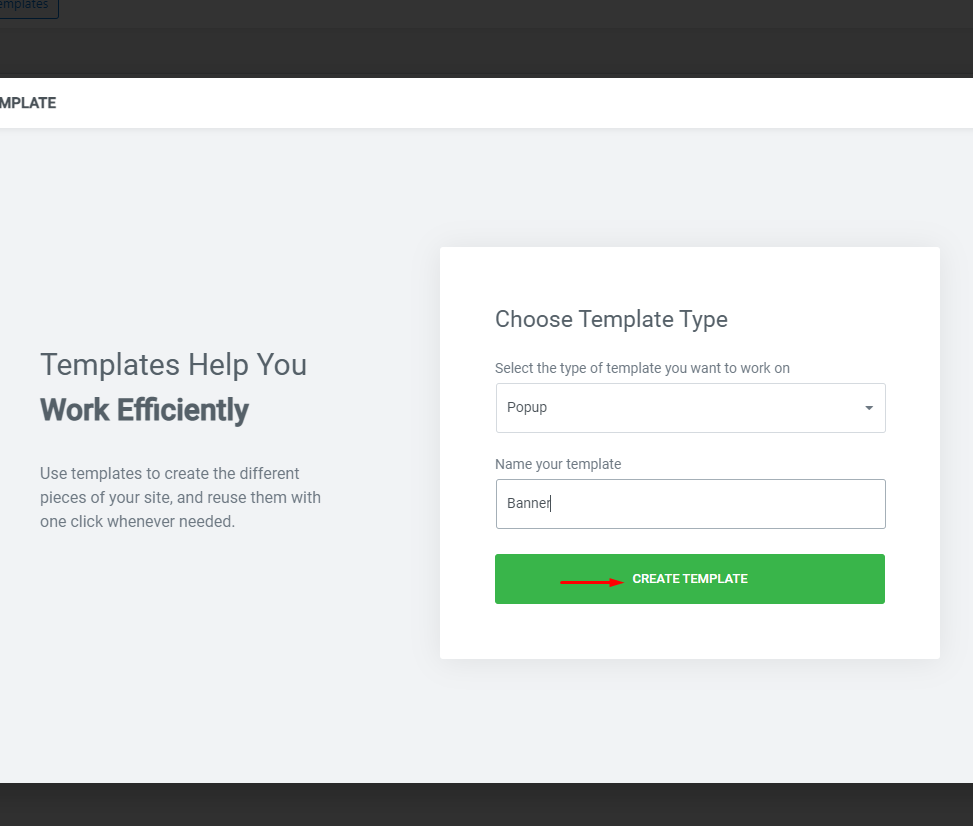
Selecione a opção Criar modelo e dê um nome ao pop-up.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
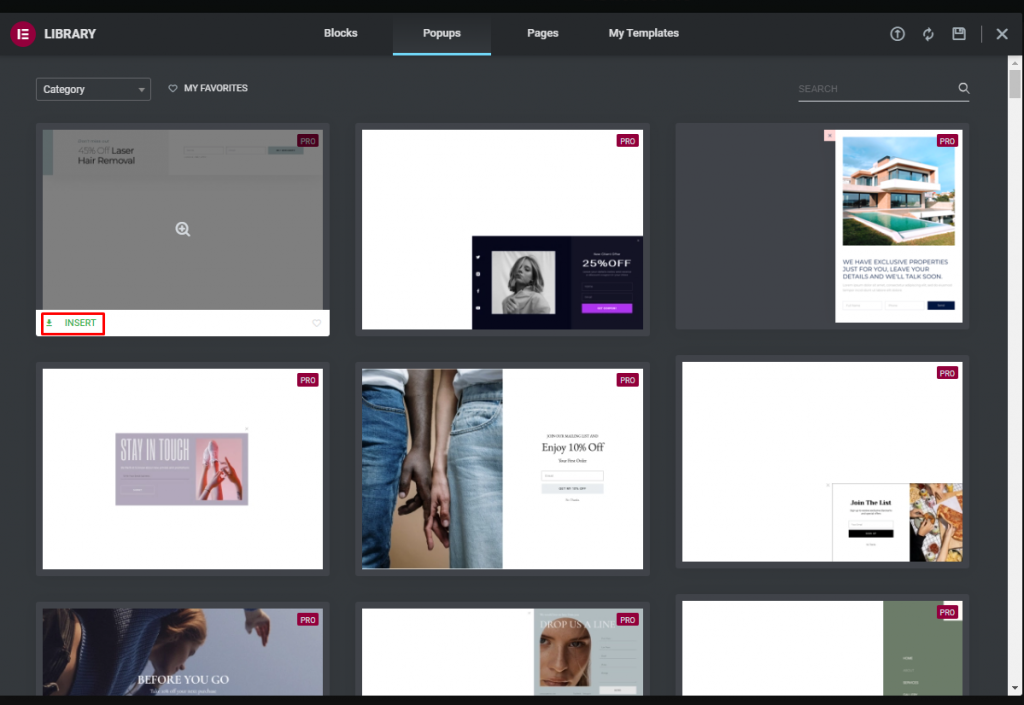
Para criar um novo pop-up, basta clicar no botão Inserir no modelo que deseja usar.

Feche as bibliotecas e desenvolva a página como se fosse sua se quiser começar do zero. Quando terminar, use o botão publicar para concluir o processo.
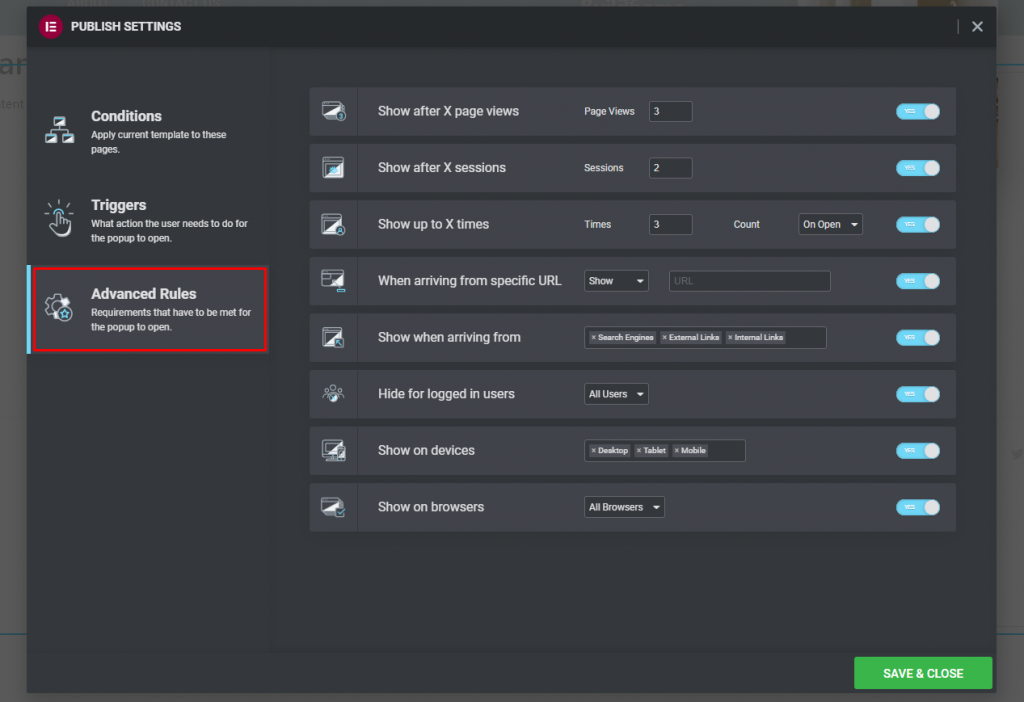
Critérios de pop-up, gatilhos e regras avançadas precisam ser definidos agora para que apareçam.
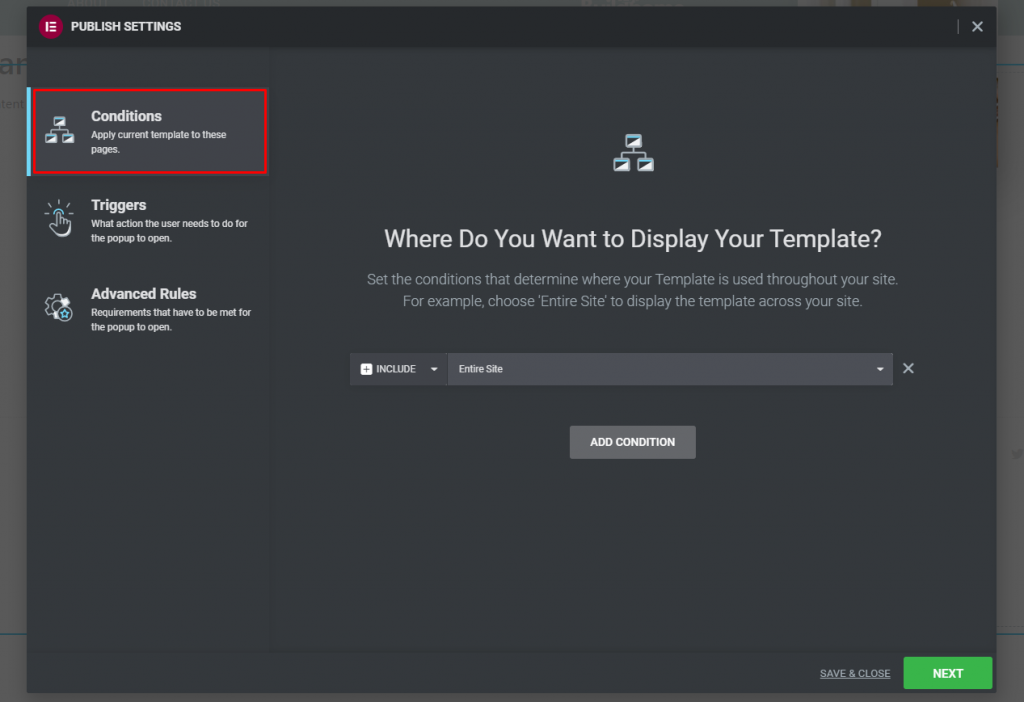
Condições
Para usar o modelo pop-up em todo o site, você deve especificar onde ele aparece. A opção Todo o site é necessária se você deseja exibir o banner pop-up em todo o site. Além disso, você pode optar por mostrar ou ocultar o pop-up em diferentes seções do seu site.

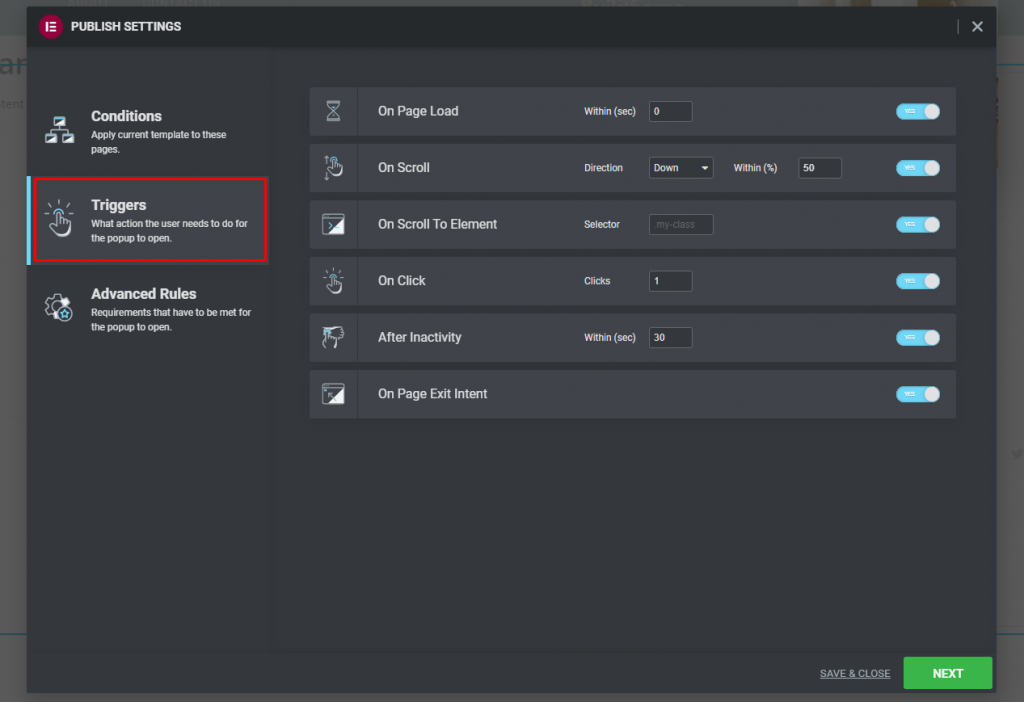
Gatilhos
Para ativar o pop-up, você deve determinar o que o usuário deve fazer. Quando uma página é carregada, você pode definir um cronômetro para ativar o gatilho. O gatilho também pode ser ajustado para rolar ou clicar. Há uma grande variedade de possibilidades de gatilho. Ele deve ser ativado e seus parâmetros configurados.

Regras avançadas
Para abrir o pop-up, você deve atender às condições listadas acima. As condições são as seguintes:
- Mostrar após X visualizações de página
- Mostrar após a sessão X
- Mostrar até X vezes
- Ao chegar de um URL específico
- Ocultar para usuário logado
- Mostrar nos dispositivos
- Mostrar nos navegadores

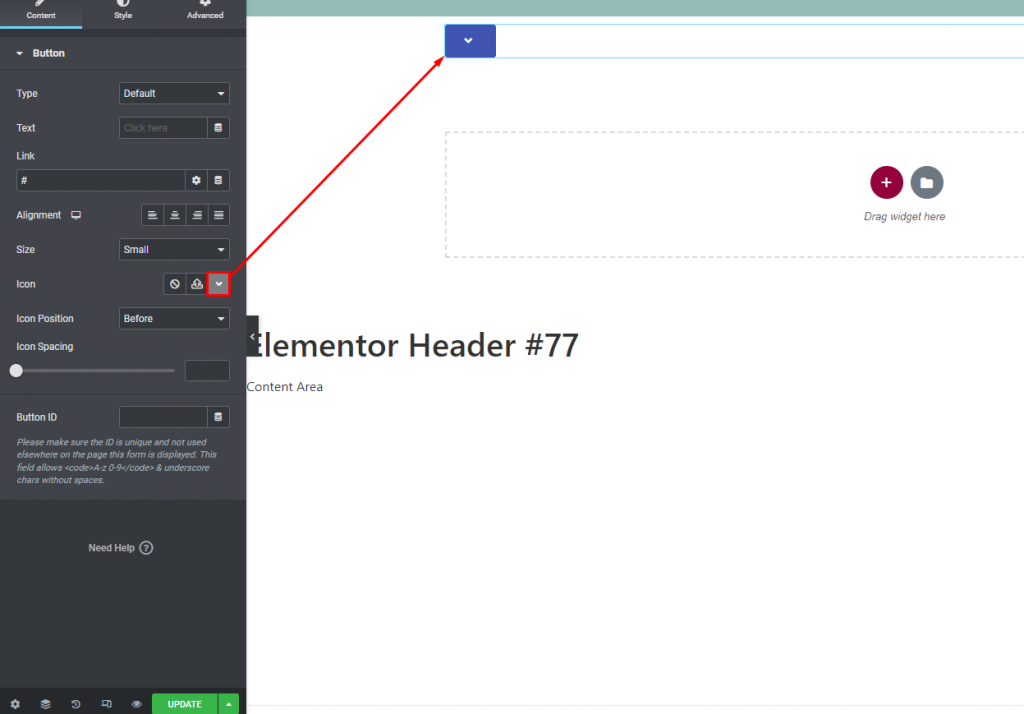
Quando terminar, clique em Salvar & Fechar para salvar seu trabalho. Clique em "Modelo" no canto superior esquerdo da tela, depois em "Construtor de Temas". Depois de fazer isso, adicione o widget de botão à página, remova o texto e adicione o ícone do menu pop-up.

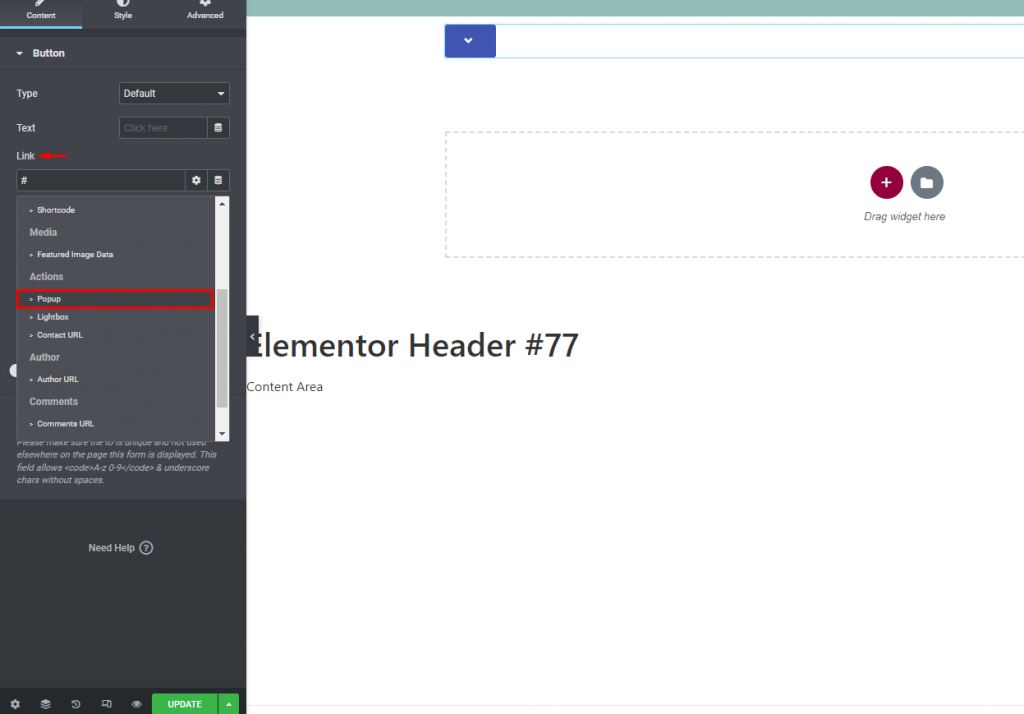
Escolha a opção Tag dinâmica no campo de link e selecione Popup.

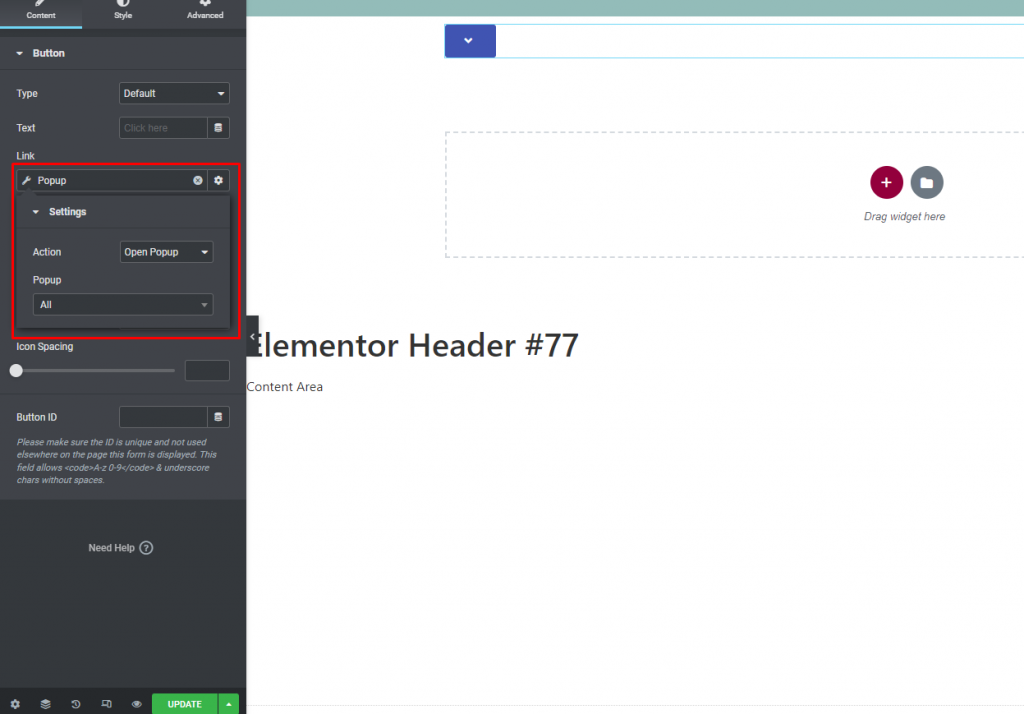
Selecione o pop-up que você criou antes clicando na opção pop-up novamente.

Está feito! Adicione o menu pop-up à sua página da Web seguindo estas etapas.
Palavra final
Se você seguir as etapas, poderá usar o construtor de páginas Elementor para criar um menu pop-up. Adicionar essas coisas ao seu site faz com que pareça mais real e confiável. Espero que este artigo o ajude a adicionar um menu pop-up ao seu site. Além disso, se você quiser aprender dicas e truques para o Elementor, consulte nossos tutoriais do Elementor .





