Cardápios de comida são uma parte muito importante de um site de restaurante. Porque fornece ao cliente uma ideia geral sobre os preços dos alimentos. Agora, se você quiser fazer um menu de restaurante criativo para o seu site, você definitivamente deve olhar dentro Divi.

Hoje, vamos levá-lo a um design de menu de restaurante atraente que tem um efeito colado - usando a opção sticky incorporada da Divi. Nosso design criará separar todo o menu em diferentes categorias e permite que os visitantes vejam em que categoria estão! Então, vamos fazer isso.
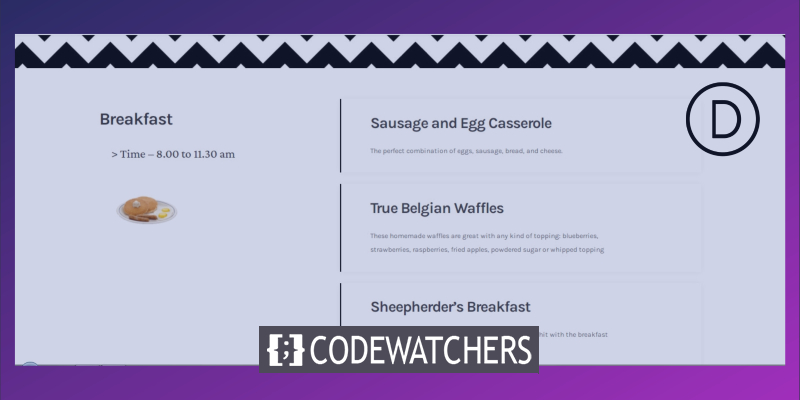
Vislumbre do nosso design final
Vamos dar uma olhada rápida no resultado final do nosso projeto de hoje.
Visualização de desktop
Vista móvel
Criação de estrutura de elementos
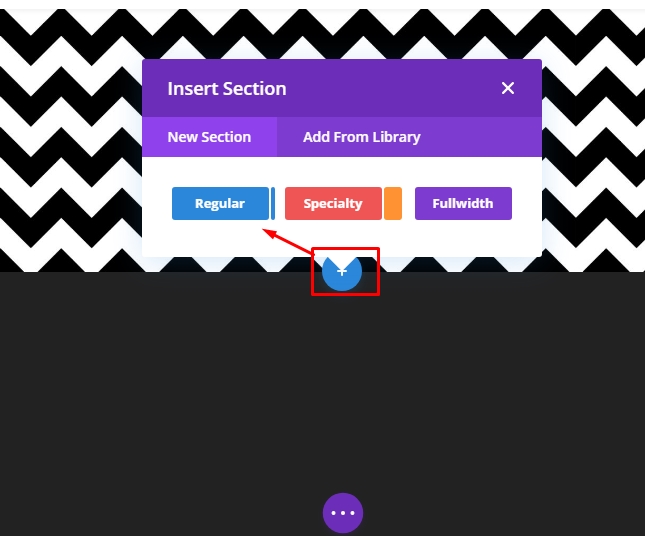
Adicionando nova seção
Cor de fundo
Adicione uma nova página do seu painel e abra-a com o construtor Divi. Vá com "Build From Scratch". Agora, abra as configurações da seção e adicione uma cor de fundo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Cor de fundo: rgba (255.252.244,0.6)

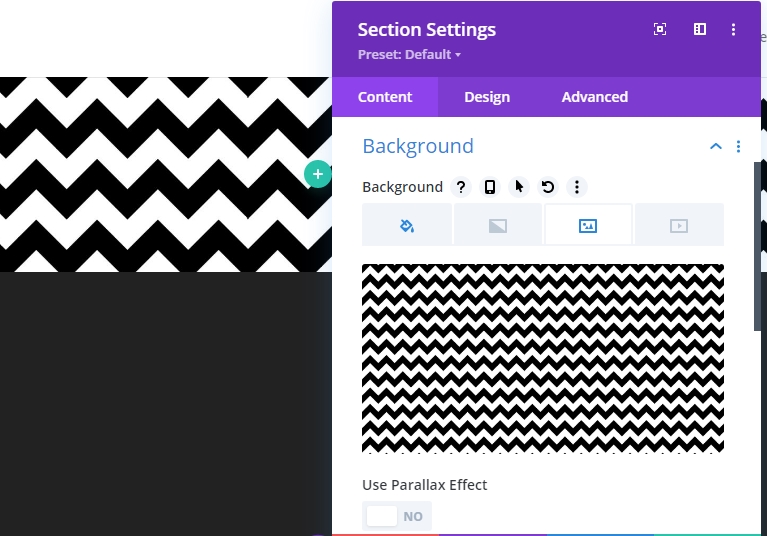
Imagem de fundo
Agora, use uma imagem padrão como plano de fundo. Existem muitas imagens padrão disponíveis no Google, então escolha uma de suas escolhas.
- Tamanho da imagem de fundo: tamanho real
- Posição de imagem de fundo: Centro superior
- Repetição da imagem de fundo: Repita X (horizontal)

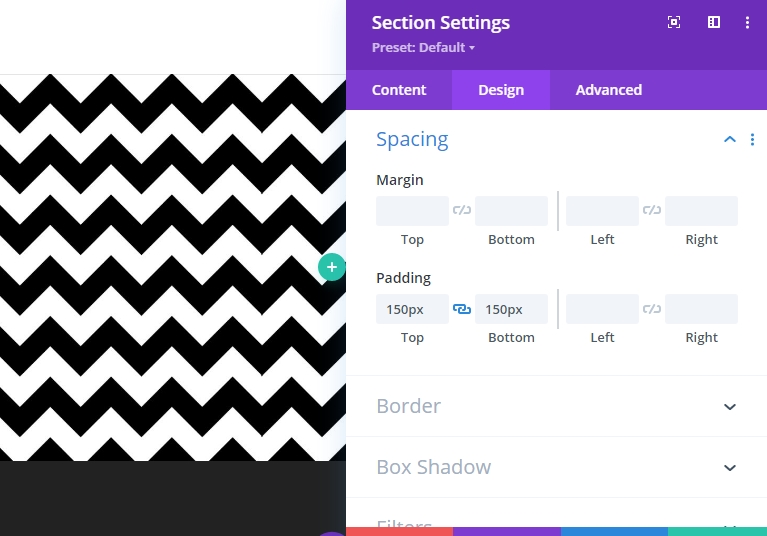
Espaçamento
Altere os valores de espaçamento.
- Top Padding: 150px
- Enchimento inferior: 150px

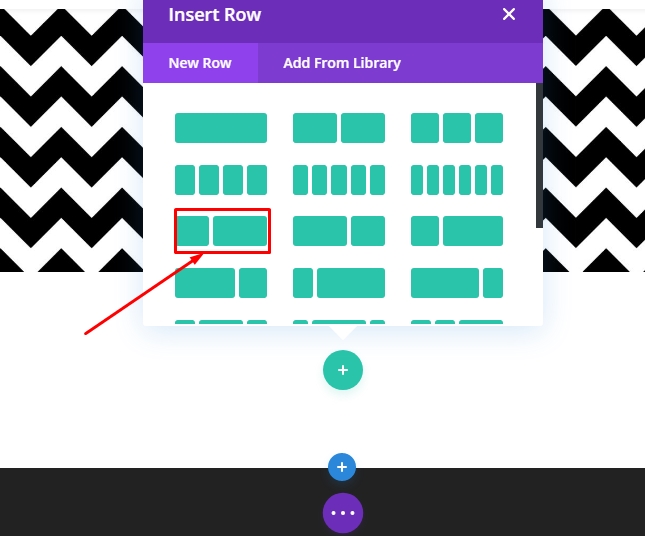
Nova linha de adição
Estrutura da coluna
Adicione uma nova linha abaixo da imagem usando a seguinte estrutura da coluna. Escolha "Regular" na guia "Nova Seção".

Agora escolha a seguinte estrutura da coluna.

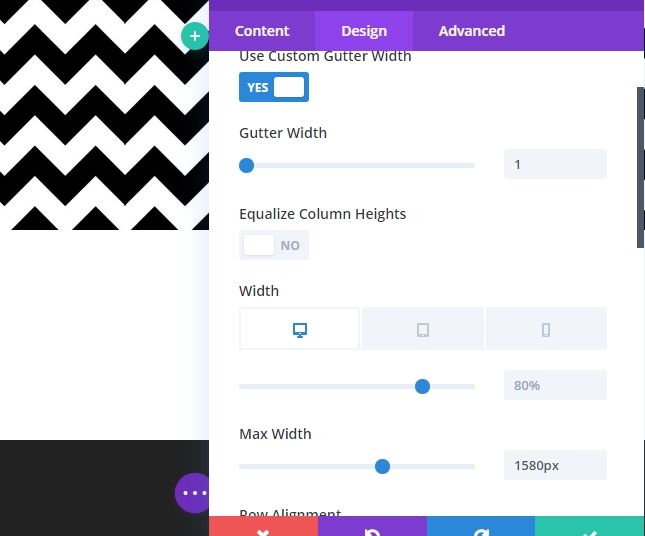
Dimensionamento
Agora abra as configurações da linha e altere os valores conforme dado abaixo.
- Use a largura da sarjeta personalizada: Sim
- Largura da sarjeta: 1
- Largura máxima: 1580px
- Alinhamento da linha: Centro

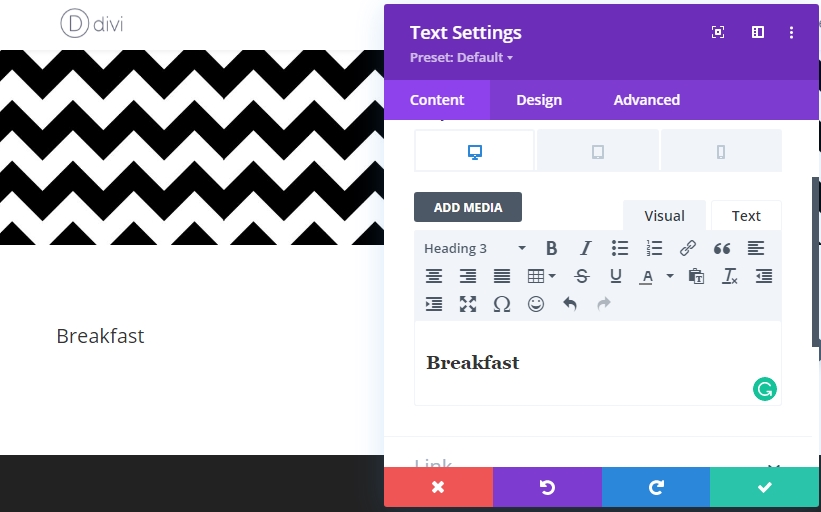
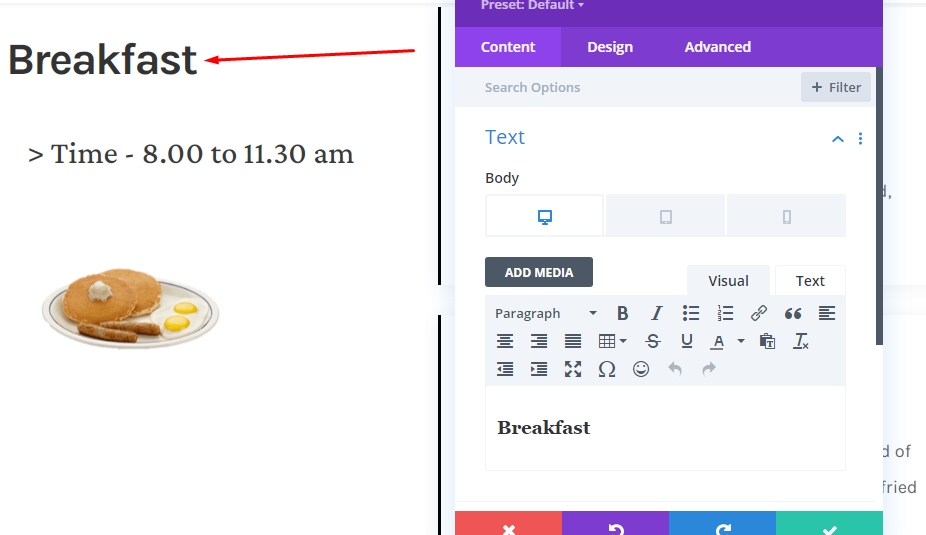
Adicionar módulo de texto 1 à coluna 1
Adicionar conteúdo H3
Bem, agora vamos adicionar módulos à nossa estrutura. Vamos começar com um módulo de texto na coluna 1. Adicione algum conteúdo H3 do seu desejo.

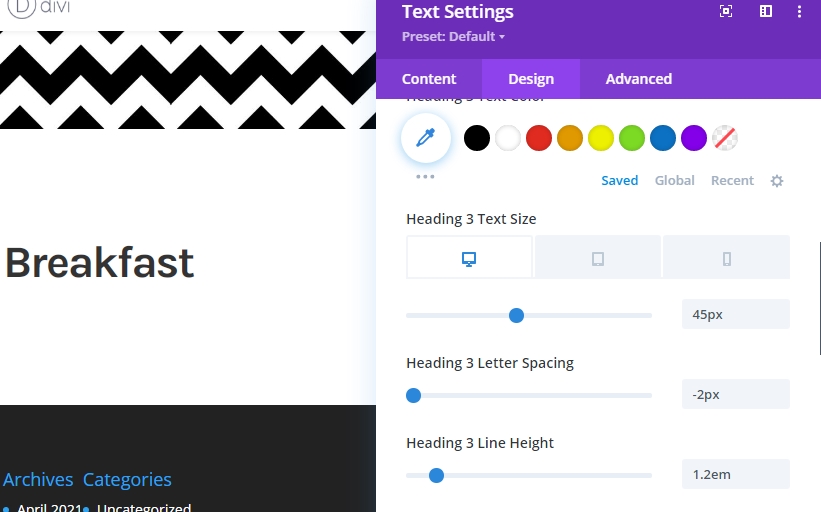
Configurações de texto H3
Vá para a guia de design do módulo e altere as seguintes configurações.
- Posição 3 Fonte: Karla
- Peso da fonte 3: Em negrito
- Espaçamento da letra 3: -2px
- Posição 3 Altura da linha: 1.2em

Espaçamento
Vamos adicionar um pouco de estofamento superior e inferior.
- Top Padding: 25px
- Enchimento inferior: 25px

Adicionar módulo de texto 2 à coluna 1
Adicionar conteúdo
Adicione um módulo de texto abaixo do módulo anterior e adicione algumas palavras de sua escolha.

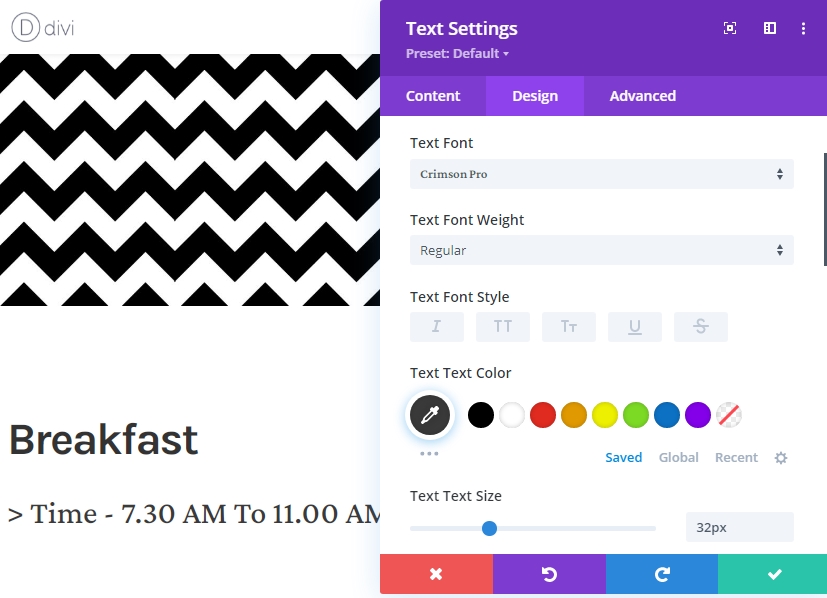
Configuração de texto
Altere as configurações dos módulos.
- Fonte de texto: Crimson Pro
- Cor do texto: #3a3a3a
- Tamanho do texto: 32px

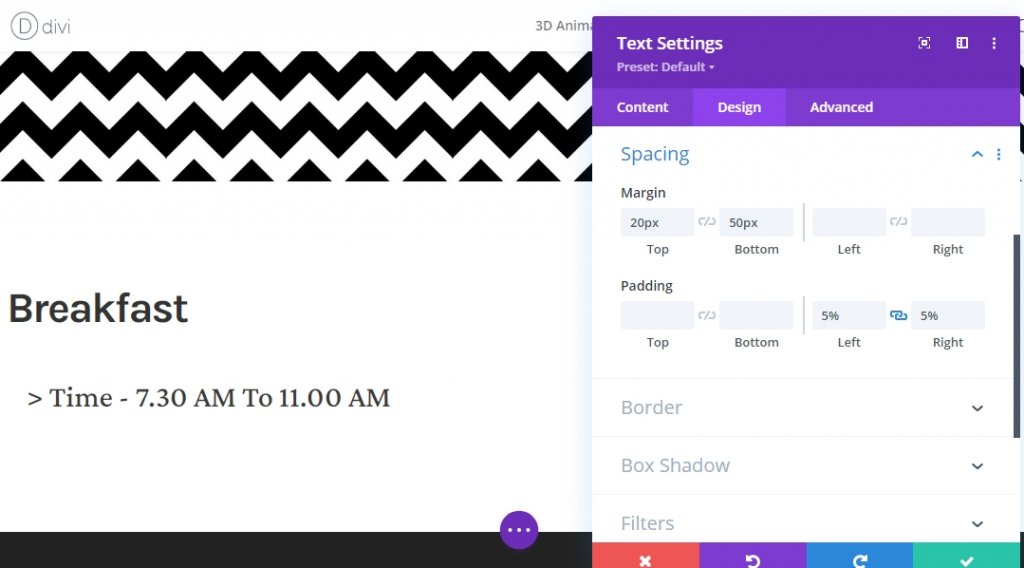
Espaçamento
Finalize as configurações do módulo alterando os valores de espaçamento.
- Margem superior: 20px
- Margem inferior: 50px
- Estofamento esquerdo: 5%
- Preenchimento direito: 5%

Adicionar módulo de imagem à coluna 1
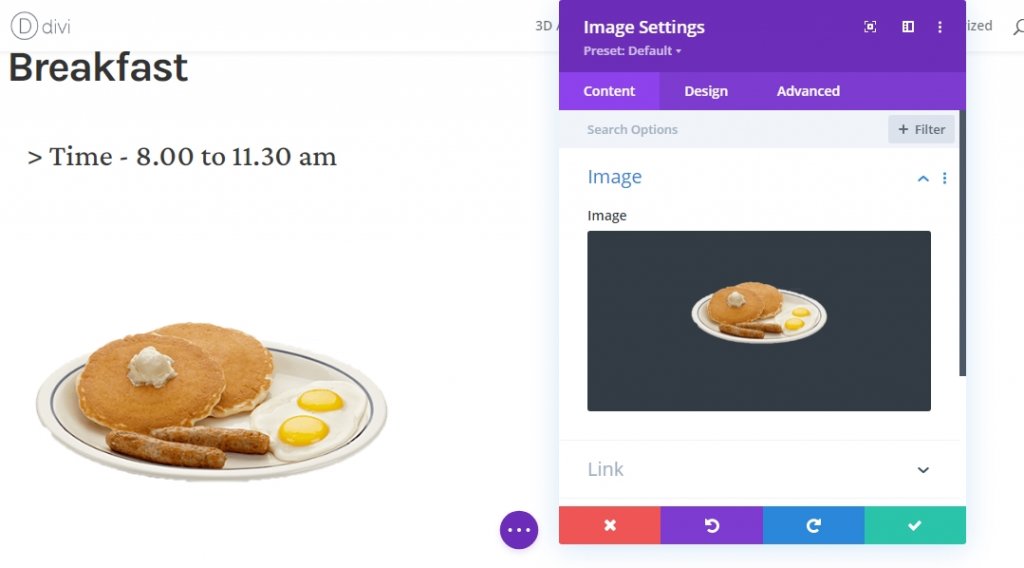
Upload de imagem
O elemento final que precisamos na coluna 1 é uma imagem. Adicione um módulo de imagem e adicione uma imagem de sua escolha.

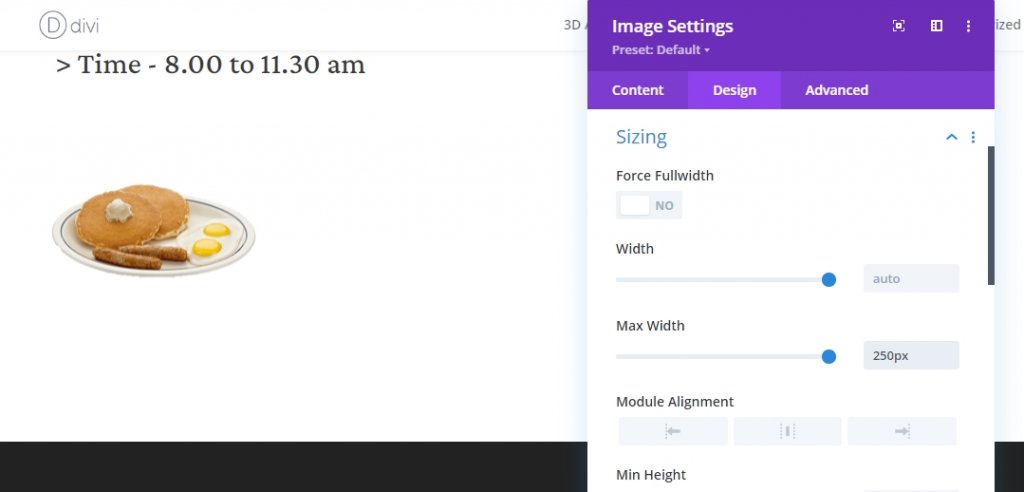
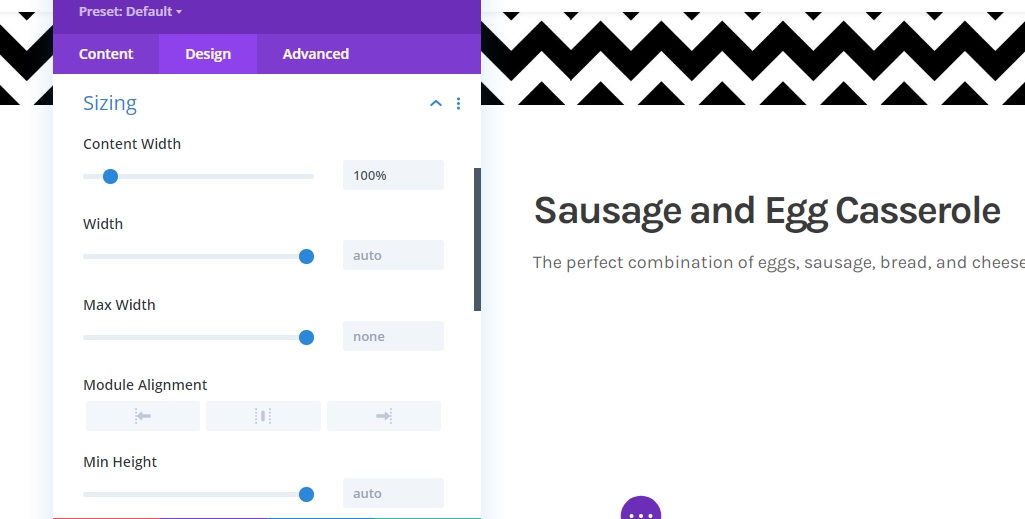
Dimensionamento
Adicione uma largura máxima das configurações de dimensionamento.

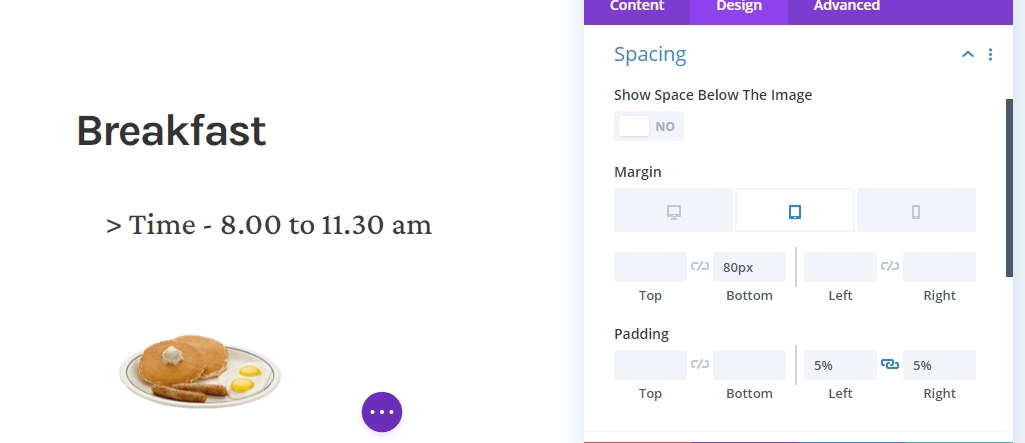
Espaçamento
Agora complete as configurações do módulo implementando as seguintes alterações no espaçamento.
- Margem inferior: Tablet: 80px, Telefone: 50px
- Estofamento esquerdo: 5%
- Preenchimento direito: 5%

Adicionar módulo de sinopse à coluna 2
Adicionar conteúdo
Adicione algum conteúdo de sua escolha em um novo módulo de sinopse na coluna 2. Este módulo é um módulo baseado em texto que fornece mais informações sobre um tópico individual.

Cor de fundo
Adicione uma cor de fundo branca da guia de conteúdo.
- Cor de fundo: #ffffff

Configurações de texto de título
Agora, mude para a seção de design e altere os seguintes valores.
- Fonte do título: Karla
- Peso da fonte do título: Em negrito
- Cor do texto do título: #3a3a3a
- Espaçamento da letra do título: -2px
- Altura da linha de título: 1.2em

Configurações de texto do corpo
Edite as configurações de texto do corpo como mencionado abaixo.
- Fonte do título: Karla
- Cor do texto do título: #3a3a3a
- Espaçamento da letra do título: -0.5px
- Altura da linha do título: 2em

Dimensionamento
Agora modifique o dimensionamento.
- Largura de conteúdo: 100%

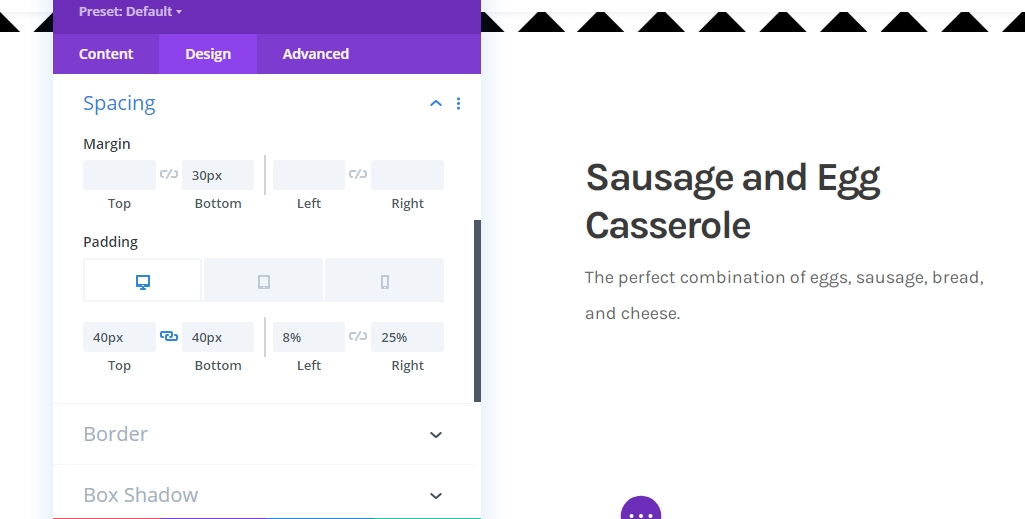
Espaçamento
Mova-se para as configurações de espaçamento e altere os valores de acordo.
- Margem inferior: 30px
- Top Padding: 40px
- Preenchimento inferior: 40px
- Estofamento esquerdo: 8%

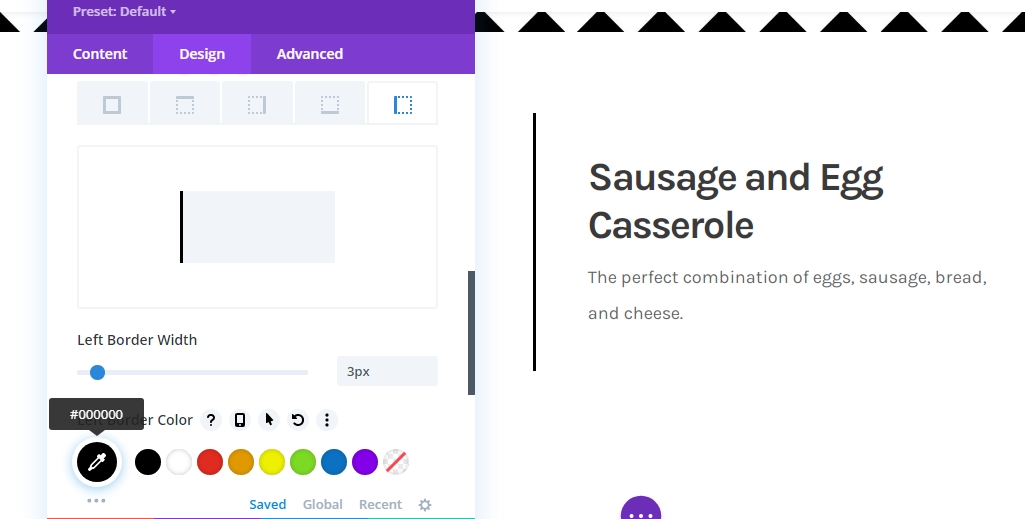
Fronteira
É hora de aplicar as configurações de fronteira.
- Largura da borda esquerda: 3px
- Cor da fronteira esquerda: #000000

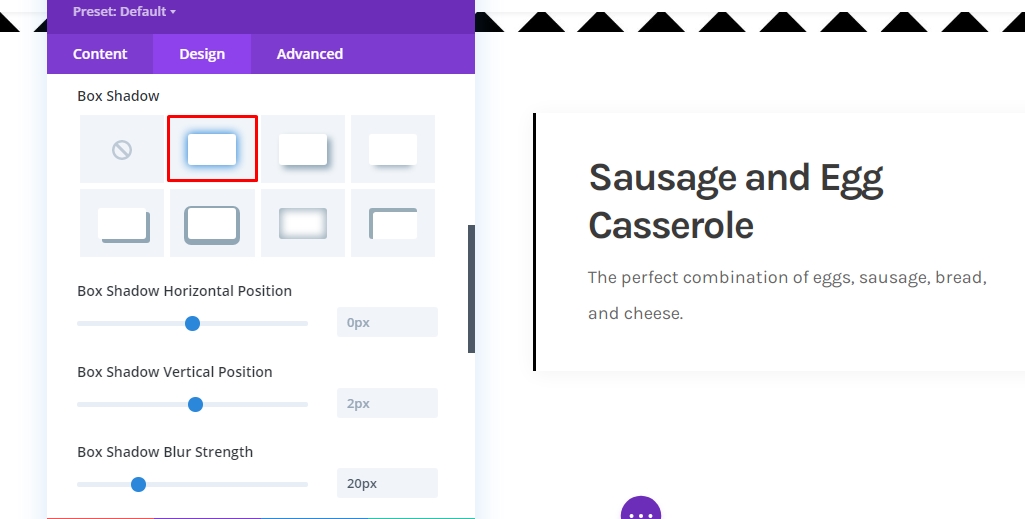
Sombra da caixa
Estamos usando uma sombra de caixa também.
- Força do desfoque da sombra da caixa: 20px
- Cor da sombra: rgba (0,0,0,0,05)

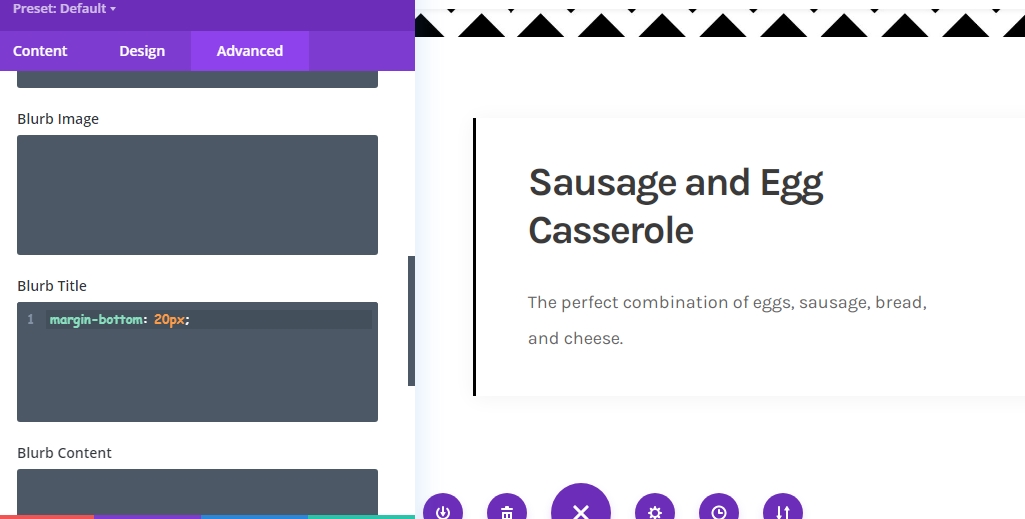
Título de sinopse CSS
Para terminar as configurações do módulo, precisamos adicionar a seguinte linha de código CSS à caixa CSS do título da sinopse na guia avançada.
margin-bottom: 20px;
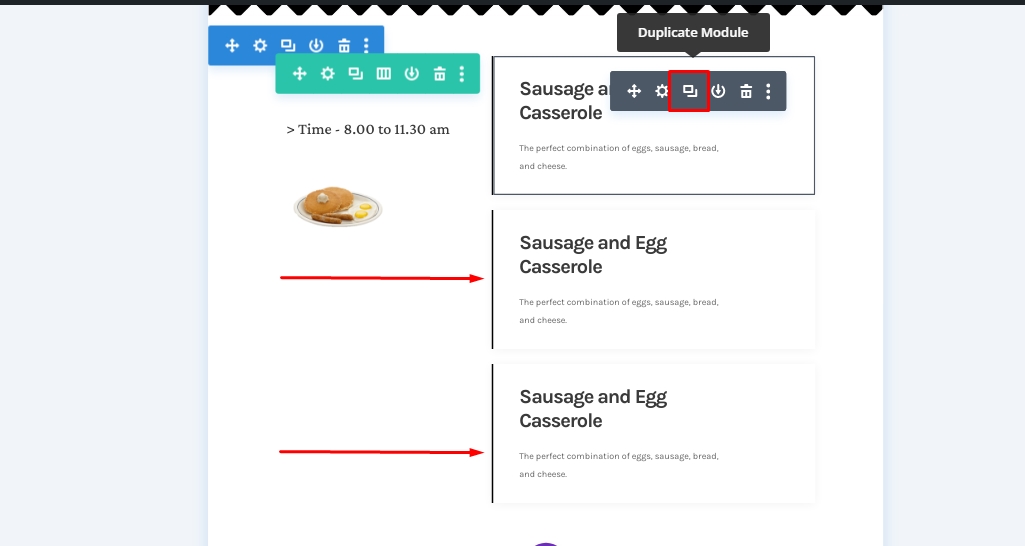
Módulo de sinopse clone
Agora seu restaurante pode ter uma variedade de itens para o café da manhã. Você não precisa criar todas as seções do zero porque o Divi permite que você copie seu módulo quantas vezes você precisar. Então, clone o módulo de sinopse de acordo com o seu item.

E, em seguida, alterar o conteúdo dentro dos itens.

Aplicar efeitos pegajosos
Módulo de texto 1 na coluna 1
Como temos todos os elementos estruturados, não vamos nos concentrar em adicionar efeitos pegajosos. Para isso, abra o primeiro módulo de texto na coluna 1.

Faça o módulo sticky
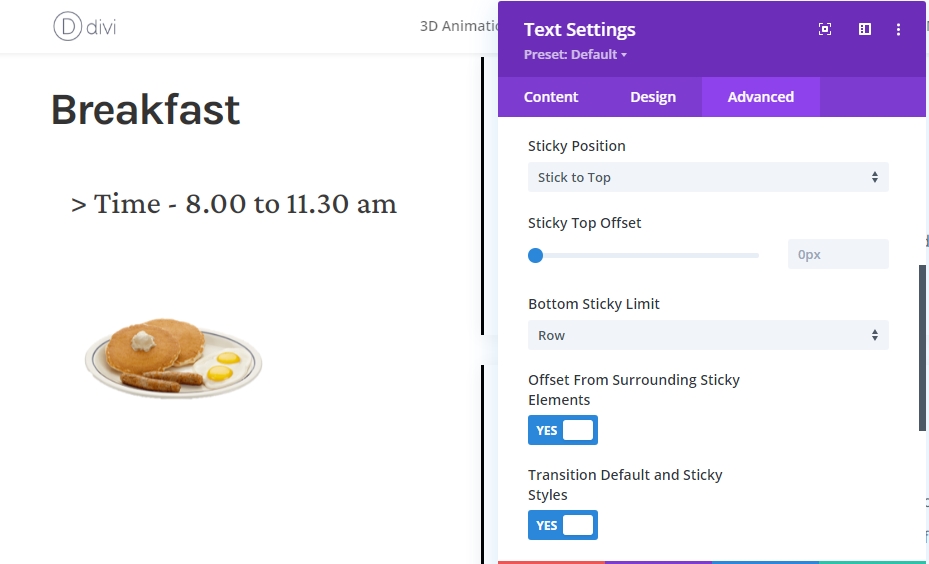
Mude para a guia avançada e faça as seguintes configurações pegajosas:
- Posição pegajosa: Adere ao topo
- Limite de base pegajoso: linha
- Deslocamento em torno de elementos pegajoso: Sim
- Padrão de transição e estilos pegajosos: Sim

Estilo pegajoso para módulo
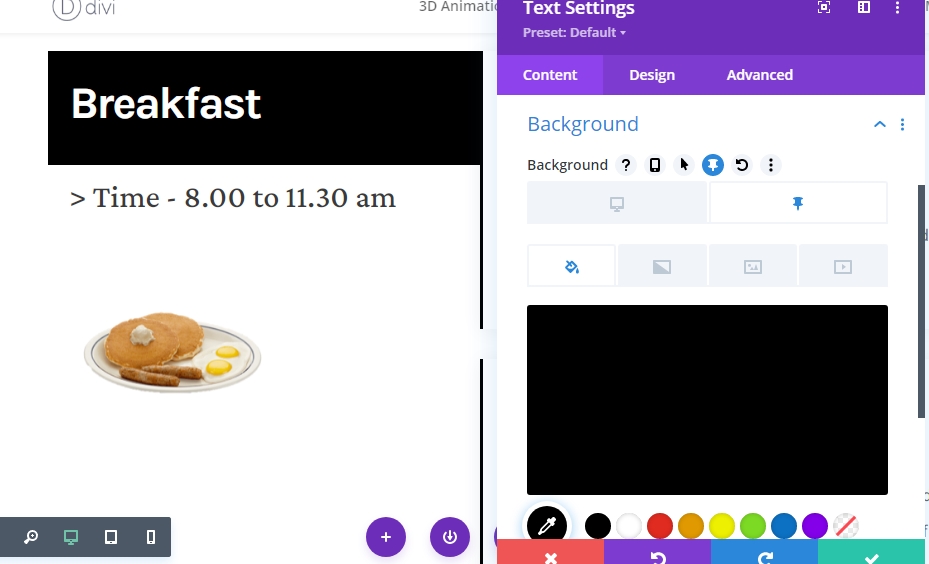
Cor de fundo
Como agora temos um módulo pegajoso, podemos aplicar estilos pegajosos a ele. Em primeiro lugar, selecione preto como cor de fundo pegajoso.
- Cor de fundo pegajosa: #000000

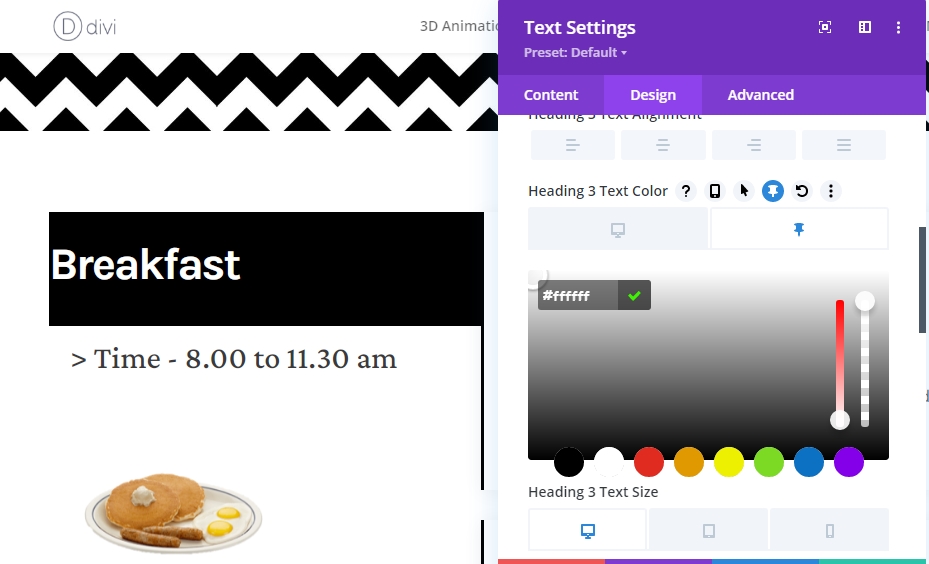
Cor de texto
Em seguida, altere a cor do texto H3 pegajoso para branco.
- Pegajosa 3 Cor de texto: #ffffff

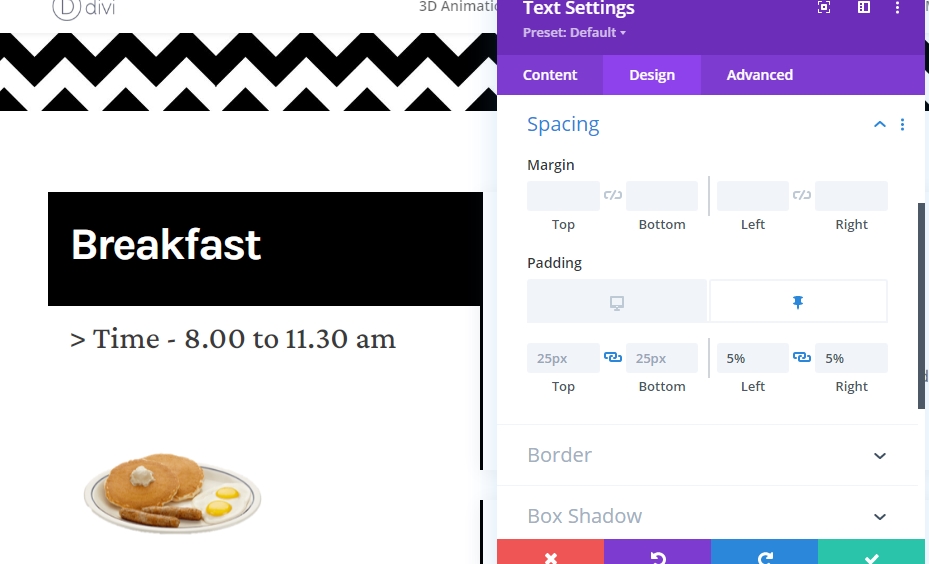
Espaçamento
E conclua os estilos pegajosos adicionando os seguintes valores de preenchimento pegajoso responsivo:
- Preenchimento esquerdo pegajoso: 5%
- Preenchimento direito pegajoso: 5%

Clone toda a linha para reutilização
Depois que você terminar com os efeitos pegajosos da seção de café da manhã, você pode querer adicionar a seção de almoço e lanchonete. Então, duplique toda a linha para reutilização.

Alterar todo o conteúdo para segunda linha
Certifique-se de ter alterado o conteúdo por segundos de linha.

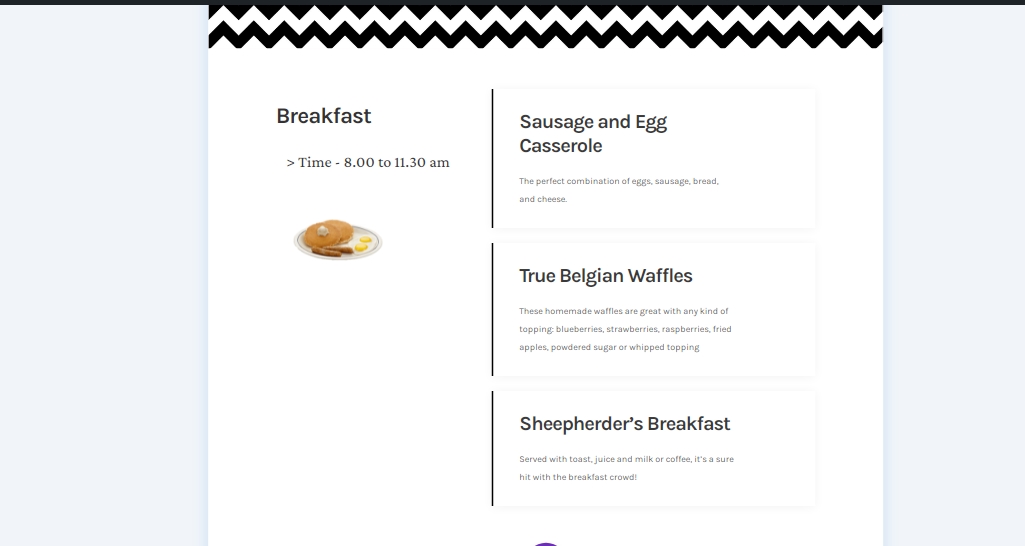
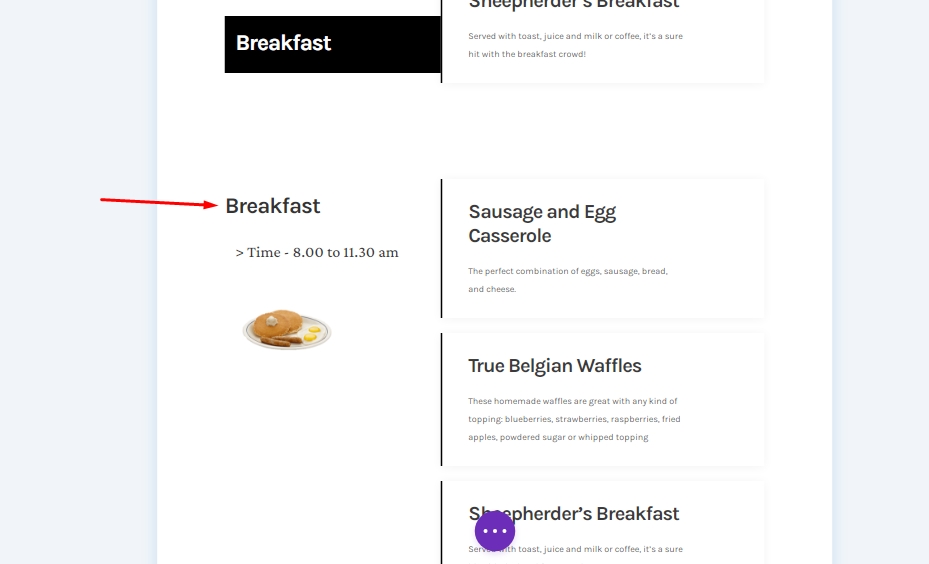
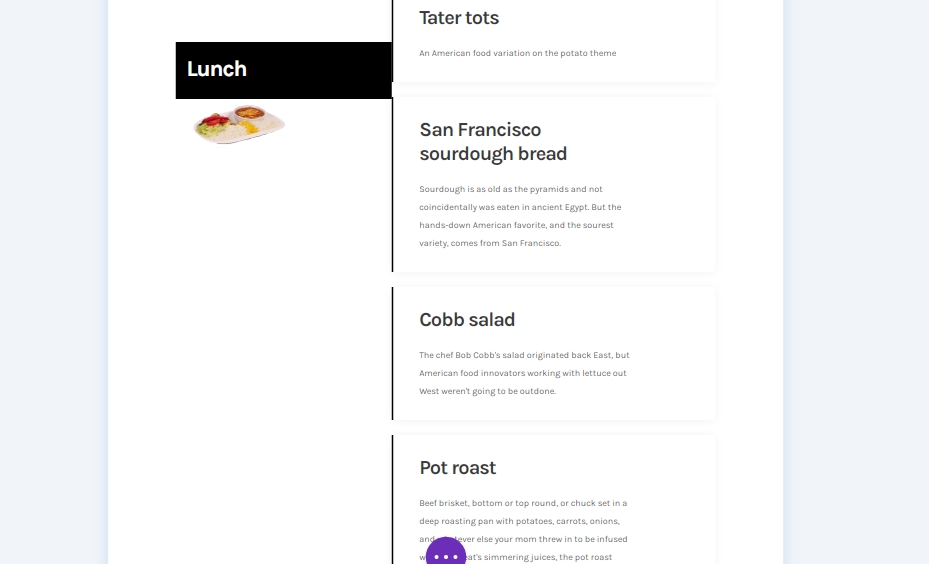
Resultado Final
Então nosso projeto final se parece com isso.
Visualização de desktop
Vista móvel
Conclusão
Hoje neste post, tentamos mostrar o quão criativo você pode personalizar seu próximo menu do site com Opção pegajosa de Divi. Esta é uma ótima maneira interativa de exibir alimentos aos clientes. Se você tiver alguma sugestão ou solicitação tutorial, compartilhe seus pensamentos na caixa de comentários. Se você achou este artigo útil, uma parte será adorável.





