Cartões de visita são uma maneira popular de introduzir um indivíduo corporativo a uma pessoa. Ele carrega todas as informações necessárias sobre esse indivíduo e entrega suas informações de contato úteis. Como sobre um cartão virtual em um site que vira e faz o mesmo trabalho? "Ele definitivamente será mais dinâmico, e os links sociais serão anexados a ele para que qualquer um possa facilmente entrar em contato com o indivíduo. Bem, isso parece muito interessante e nós Aprenda sobre este design hoje, em Dois! Então. Vamos começar.

Projeto Preview.
Hoje vamos construir este design. Parece interessante, hein?
Parte 1: Design de cartão que vira no clique
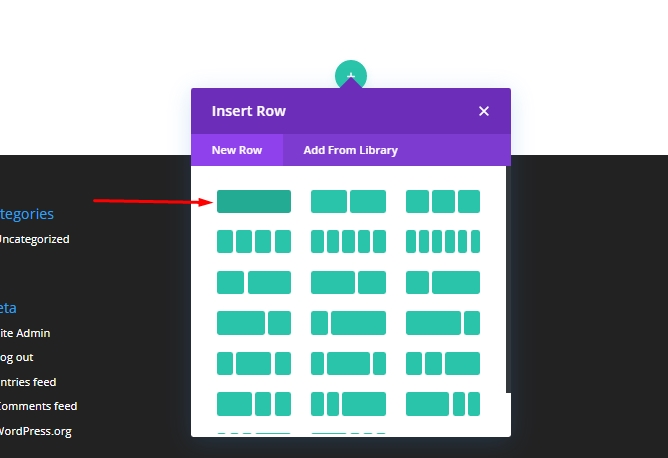
Adicionar: linha 1
Comece com adicionar uma linha de uma coluna para a seção regular.

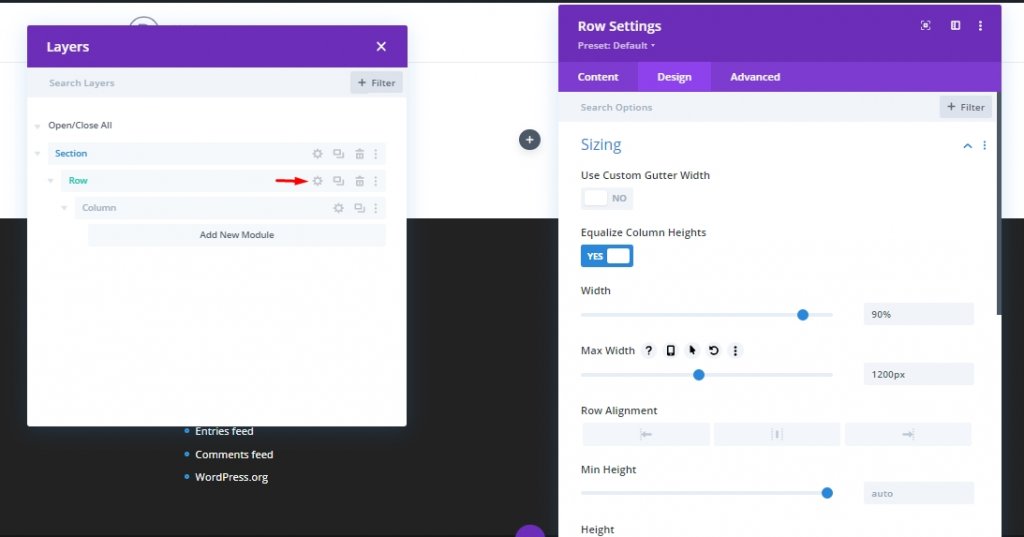
Atualize as seguintes configurações.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Equalize as alturas da coluna: sim
- Largura: 90%
- Largura máxima: 1200px

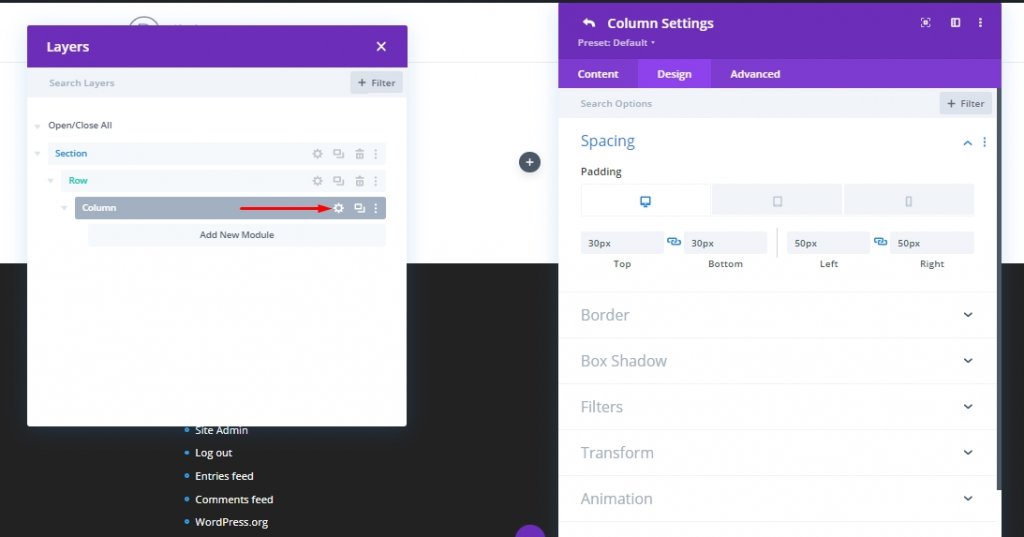
Abra a configuração da coluna e adicione um pouco de preenchimento a ele.
Preenchimento
- Desktop - 30px na parte superior e inferior, 50px à esquerda e à direita.
- Tablet - 30px na parte superior e inferior, 50px à esquerda e à direita.
- Telefone - 15px na parte superior e inferior, 15px à esquerda e à direita

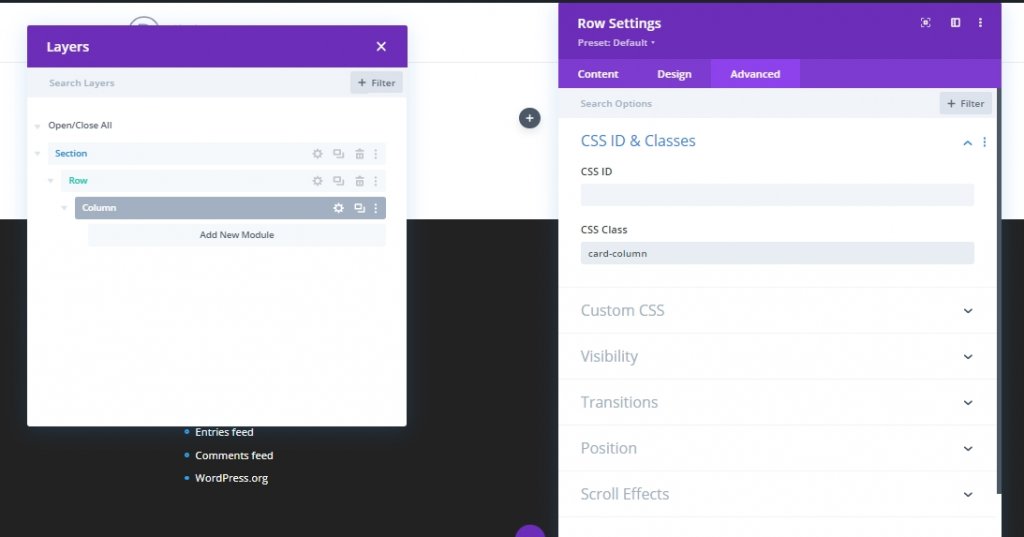
Adicione a seguinte classe CSS da guia Avançado. Este código funcionará como um gatilho para clicar para nossa animação flip.
- Classe CSS: coluna de cartas

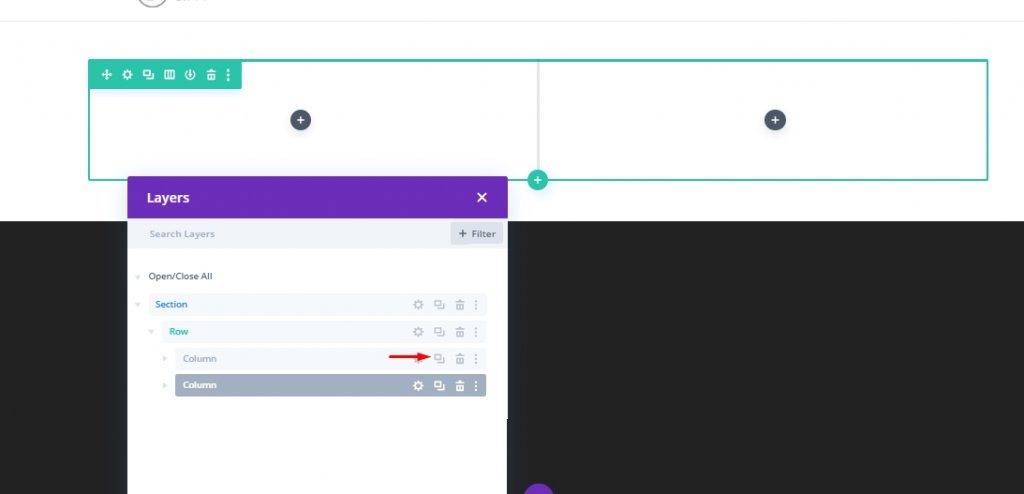
Clonagem de coluna
Agora duplicada coluna anterior. Agora temos um layout de coluna e cada um deles possui o mesmo preenchimento e classe CSS.

Construindo o cartão de trás
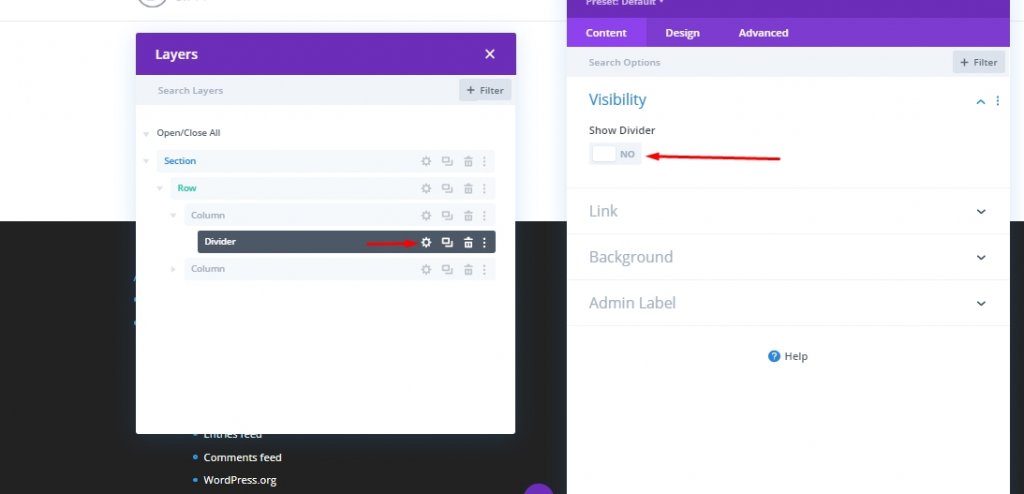
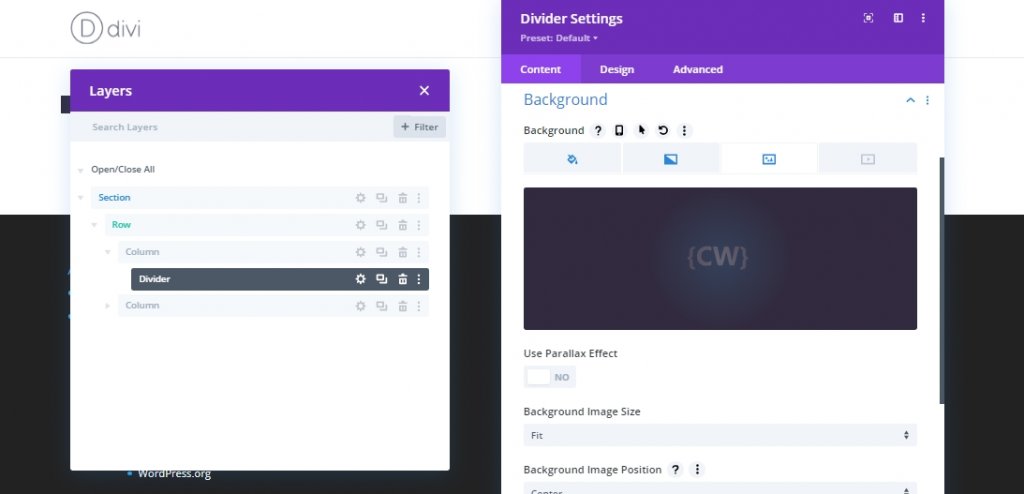
Primeiro, vamos criar o cartão de visita que geralmente estará nas costas e chegará à frente quando clicado. Aqui vamos colocar todas as informações sobre um indivíduo. Vamos chamar de cartão de volta. Para criar isso, vamos anexar um divisor na coluna 1. Em seguida, desligamos a visibilidade do divisor da configuração do divisor porque só usaremos o divisor para anexar a imagem ao cartão.

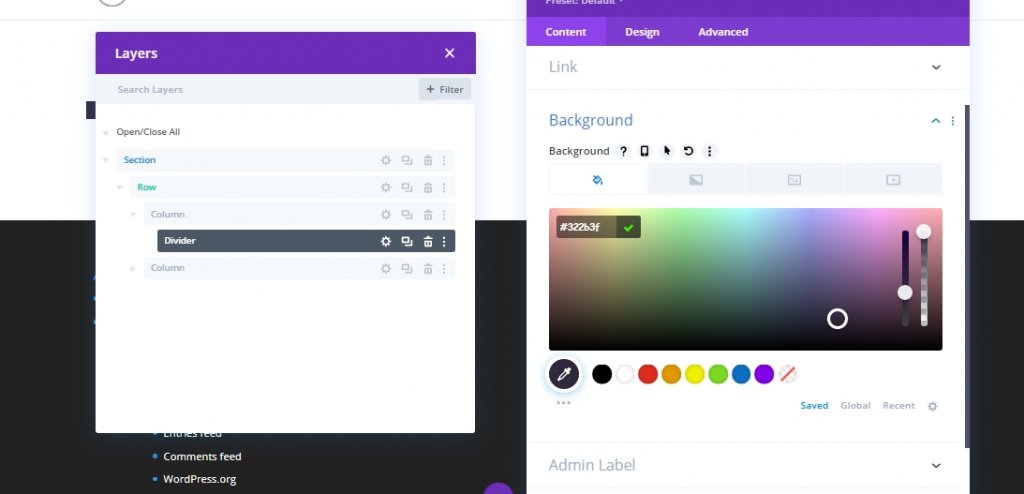
Cor de fundo
- Cor de fundo: # 322b3f

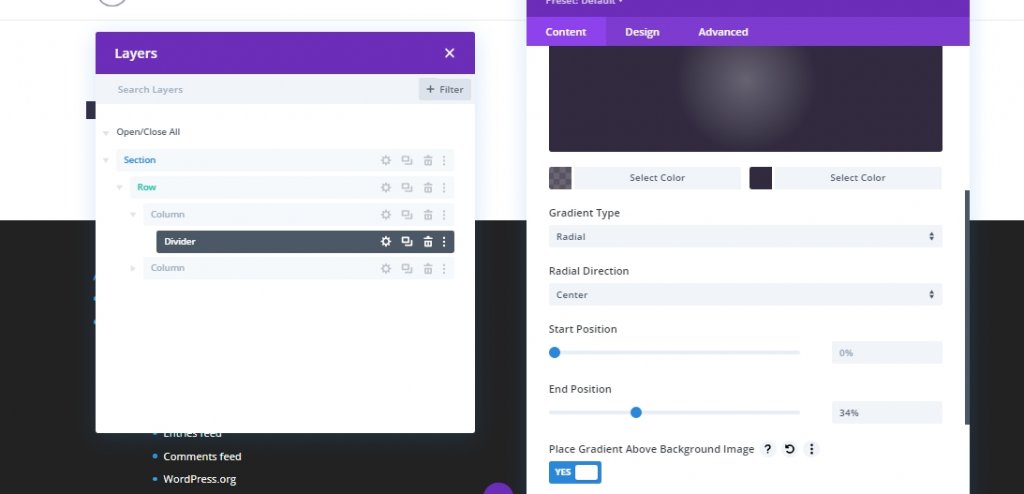
Gradiente de fundo.
- Gradiente de fundo Esquerda Cor: RGBA (50,43,63,0,72)
- Cor direito do gradiente cor: # 322b3f
- Tipo de gradiente: radial
- Posição final: 34%
- Coloque o gradiente acima da imagem do fundo: sim

Imagem de fundo
- Imagem de fundo: [upload da imagem ou retrato do membro da equipe]
- Tamanho da imagem de fundo: apto
- Posição de imagem de fundo: centro

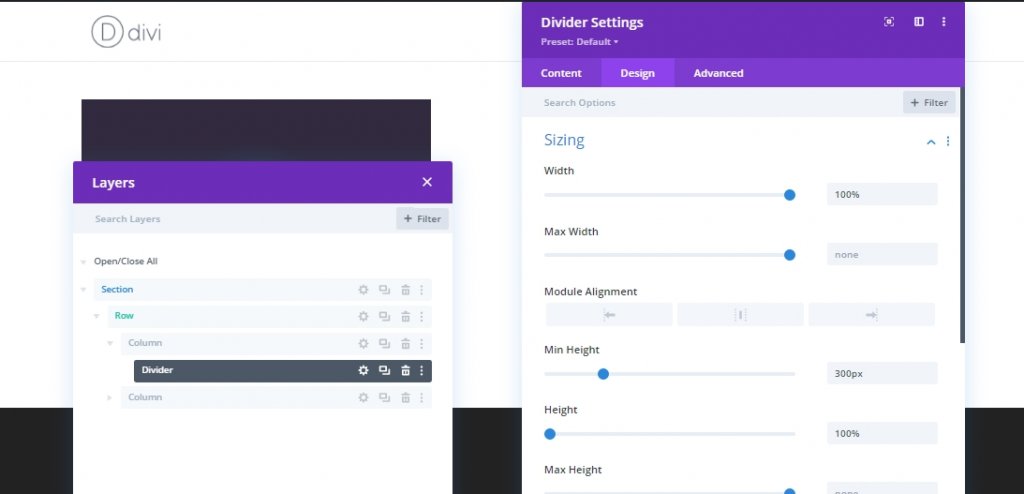
Dimensionamento
- Largura: 100%
- Altura mínima: 300px
- Altura: 100%

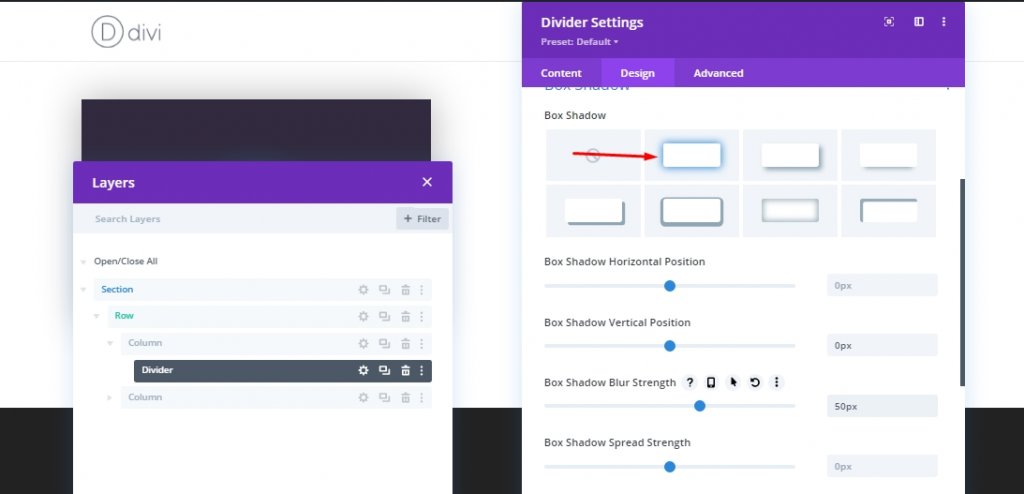
Sombra da caixa
- Box Shadow: veja captura de tela
- Caixa de sombra vertical Posição: 0px
- Box Sombra Borrão Força: 50px

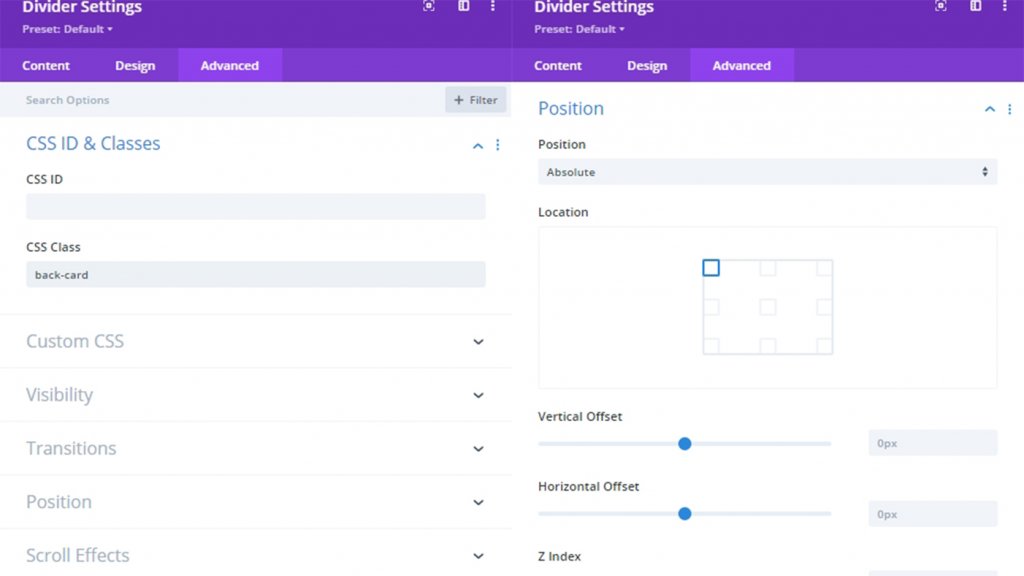
Classe e posição de CSS
Agora adicione a classe CSS ao divisor e atualize a posição.
- Classe CSS: Cartão traseiro
- Posição: Absolute

Adicionar: logotipo no cartão de trás
Temos o nosso cartão de trás no lugar, vamos adicionar logotipo nele agora.

Agora faça o upload do logotipo. O tamanho deve ser em torno de 60px * 60px.

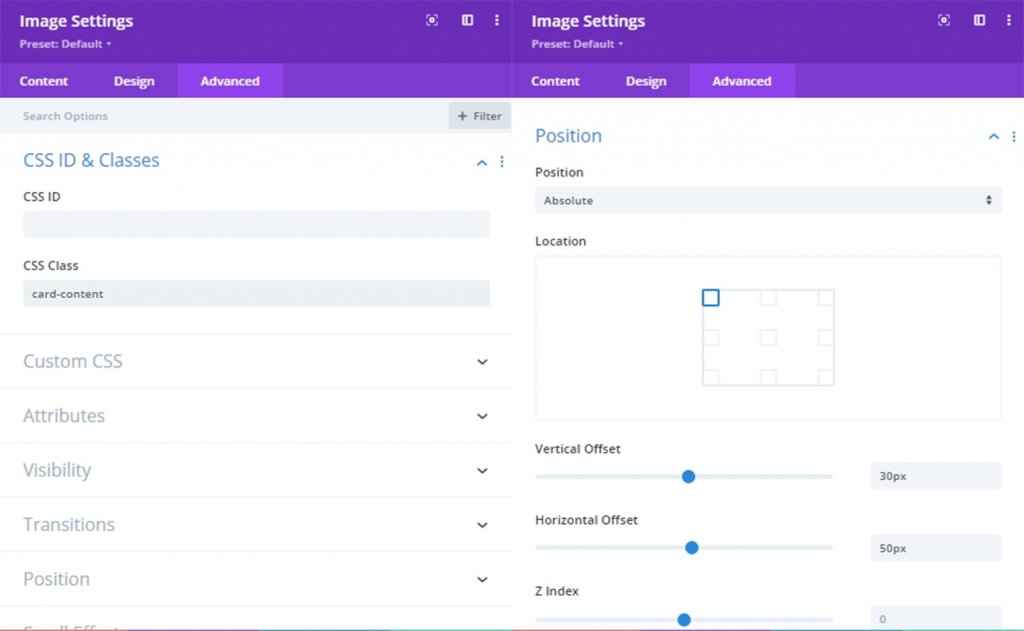
Classe CSS.
- CLASSE CSS: conteúdo de cartão
Posição
- Posição: Absolute
- Deslocamento vertical: 30px (desktop e tablet), 15px (telefone)
- Deslocamento horizontal: 50px (desktop e tablet), 10px (telefone)

Adicionar: nome do titular do cartão
Agora adicione um módulo de texto em Módulo de logotipo ao cartão para nome. e atualize o nome da pessoa que você deseja apresentar.

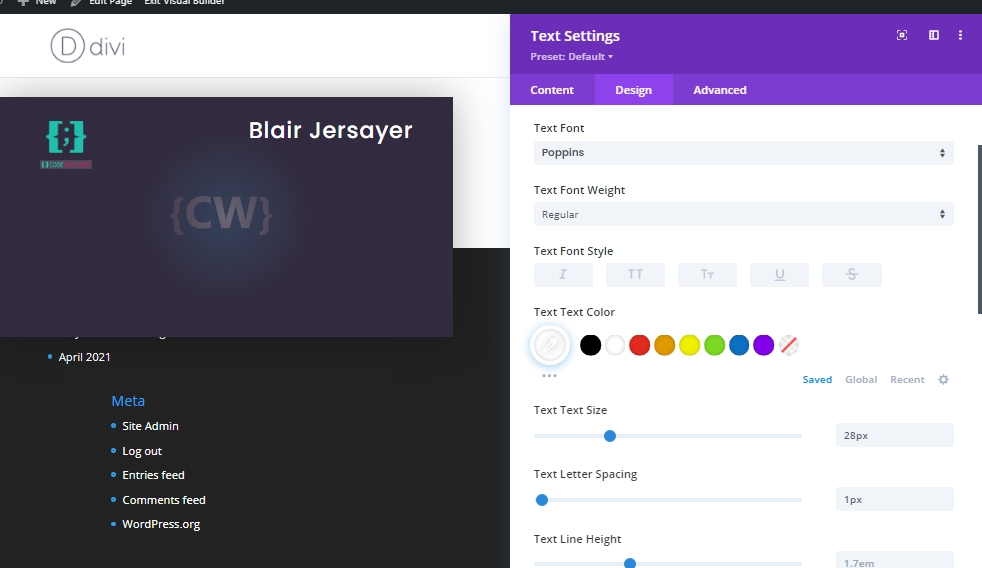
Faça este seguido alterado na guia Design.
- Fonte de texto: poppins
- Cor de texto de texto: #ffffff
- Tamanho do texto de texto: 28px (desktop e tablet), 22px (telefone)
- Espaçamento de carta: 1px
- Alinhamento de texto: direito

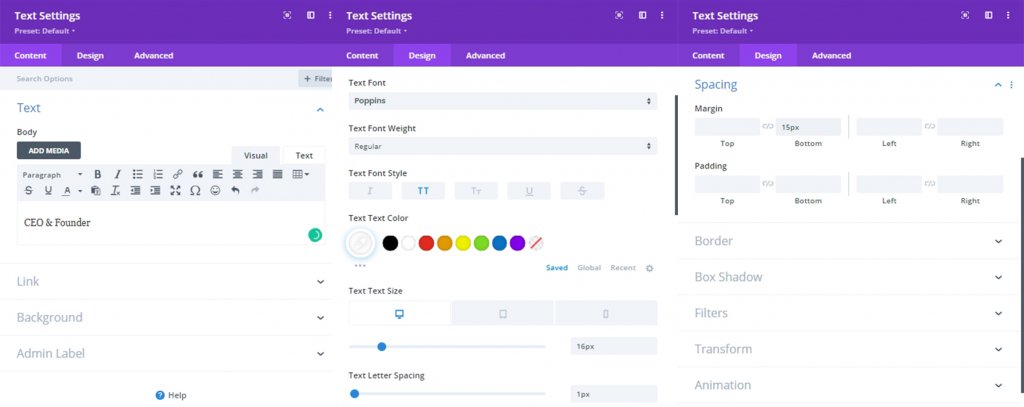
Adicionar: a posição do trabalho
Duplique o módulo de texto anterior para adicionar a posição do trabalho. Um editar o conteúdo do corpo e fazer ajustes na guia Design.
- Estilo de fonte de texto: TT
- Tamanho do texto do texto: 16px (desktop e tablet), 14px (telefone)
- Margem: 15px de fundo

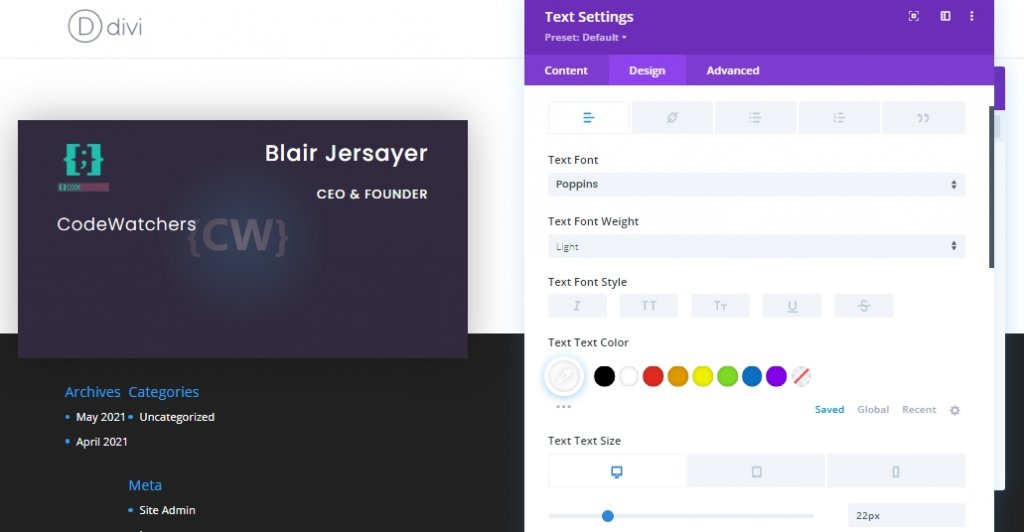
Adicionar: nome da empresa
Para adicionar o nome da empresa, duplique o módulo de texto anterior e altere o conteúdo do corpo.
- Peso da fonte de texto: luz
- Estilo de fonte de texto: padrão
- Tamanho do texto de texto: 22px (desktop e tablet), 18px (telefone)
- Alinhamento de texto: esquerda

Adicionar: Número de contato
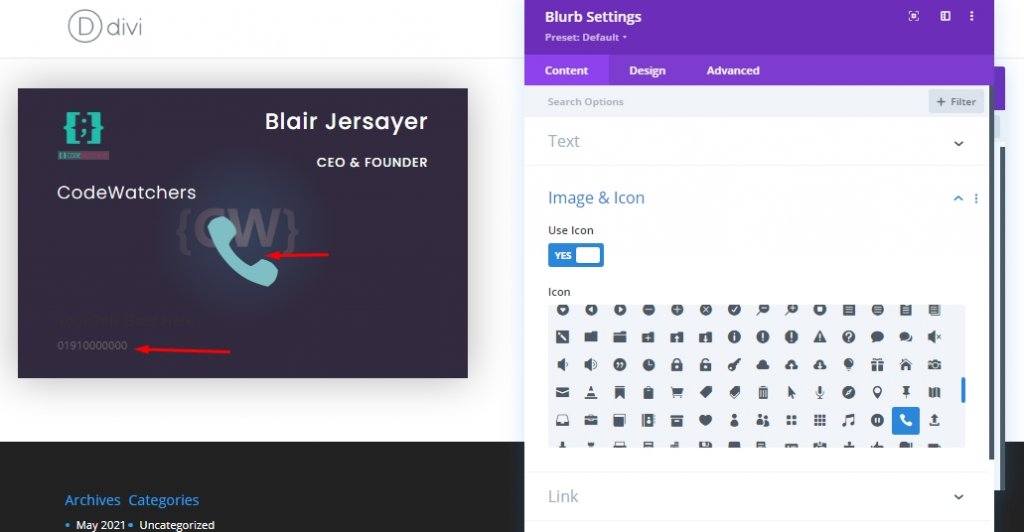
Para adicionar o número de contato do indivíduo. Adicione um módulo de blurb no módulo de texto da empresa. Atualize o conteúdo do corpo com o número de telefone e adicione um ícone.

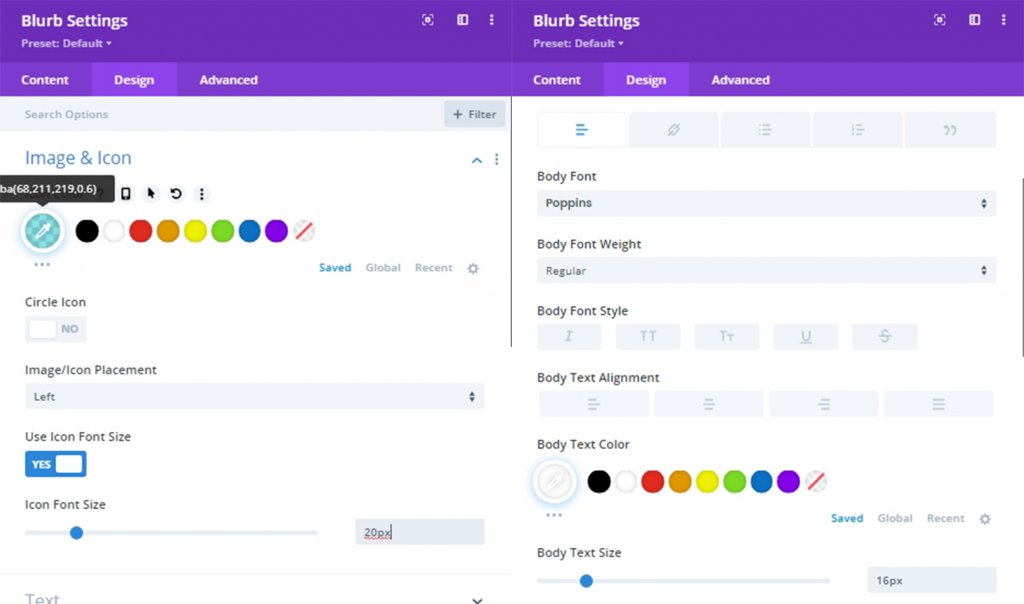
Das configurações de design, atualize o seguinte:
- ícone cor: # 20bfac
- Posicionamento de imagem / ícone: esquerda
- Use o tamanho da fonte do ícone: Sim
- Tamanho da fonte do ícone: 20px
- Fonte do corpo: poppins
- Cor do texto do corpo: #fffffff
- Tamanho do texto do corpo: 16px
- Margem: 10px de fundo

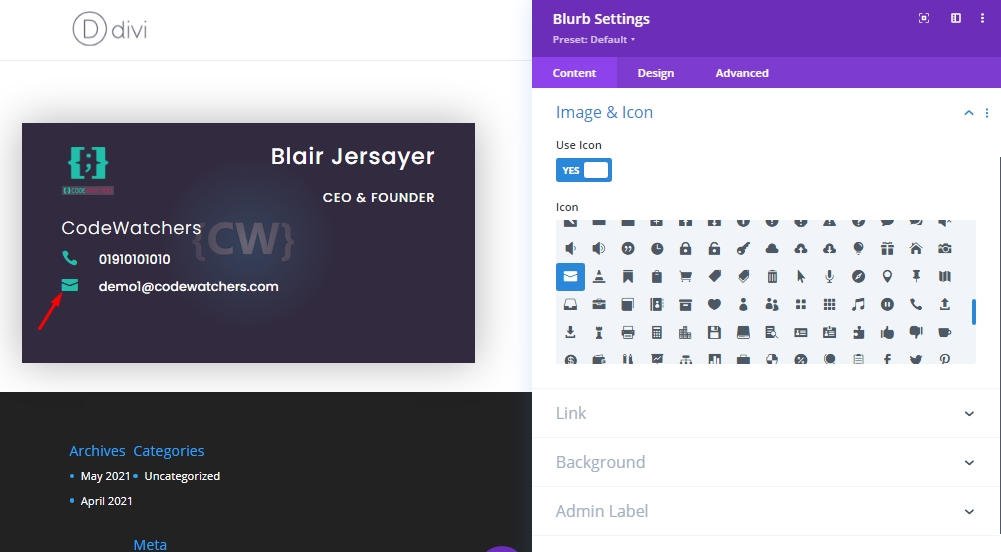
Adicionar endereço de e-mail
Duplique o módulo de blurb anterior e atualize o conteúdo do corpo como endereço de e-mail. Em seguida, atualize o ícone como envelope.

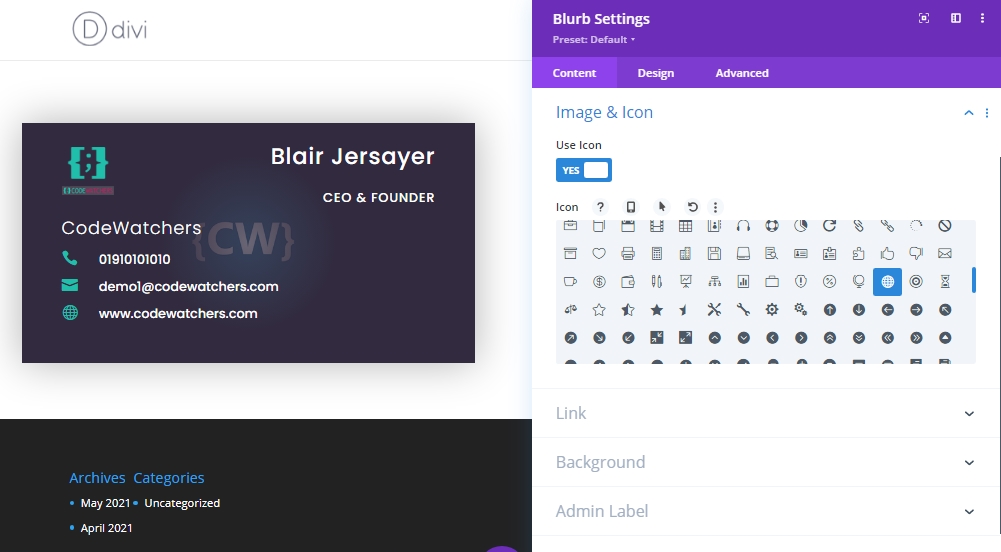
Adicionar: o site
Faça o mesmo que fizemos para seção de email. Copie o módulo de blurb anterior e altere o conteúdo.

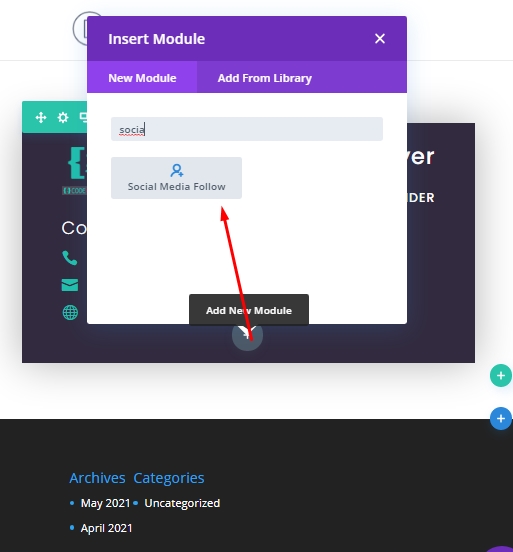
Adicionar: ícones de mídia social
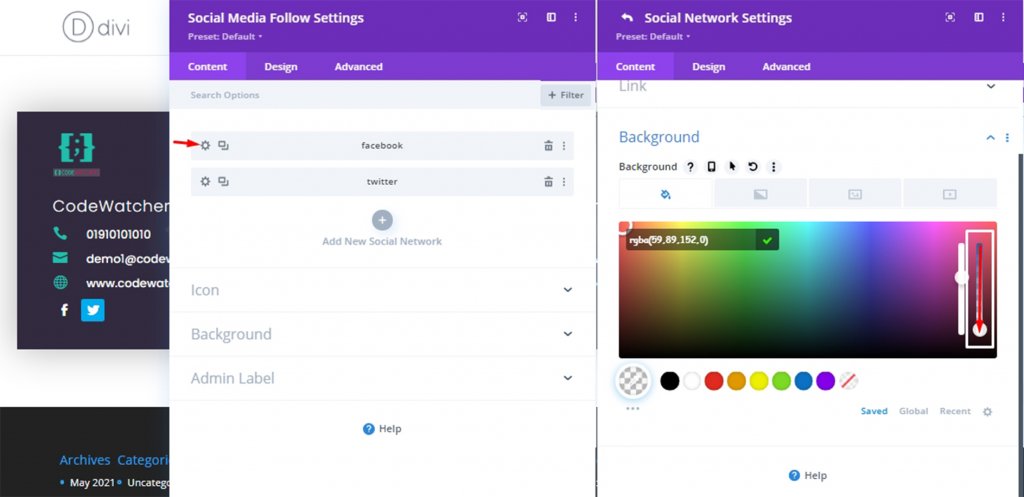
O módulo final que adicionaremos cartão de volta é o módulo Social Media Siga. Adicione este módulo sob o último módulo de blurb.

A partir das configurações, faça todos os ícones sociais transparentes e adicione um URL se você precisar. Para tornar todos os ícones transparentes, abra cada módulo de mídia social e arraste a barra marcada branca para baixo. Isso mudará o trabalho.

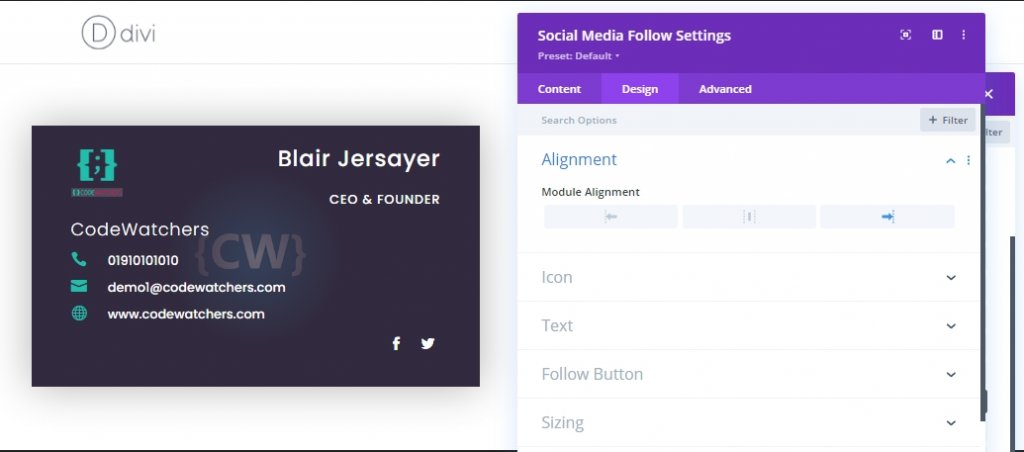
Além disso, da guia Design, alinhe a mídia social seguem ícones à direita.

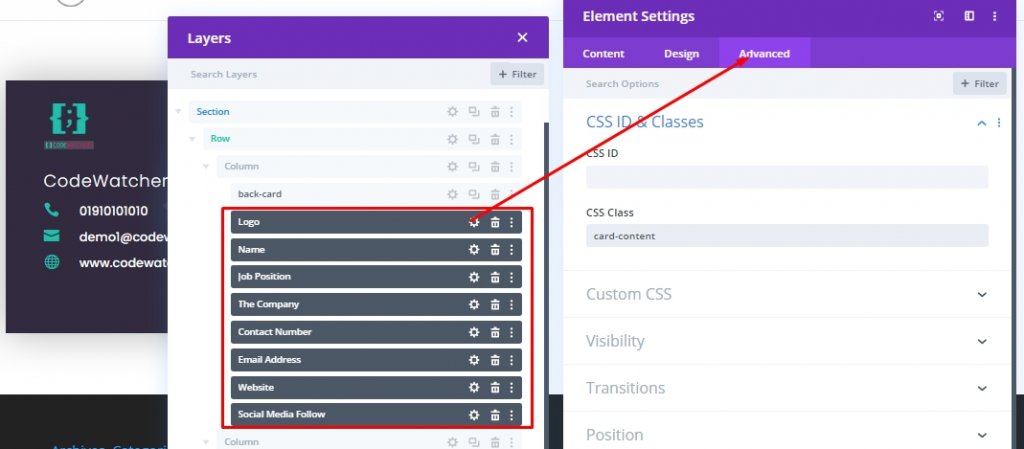
Adicionar: mesma classe a todos os módulos
Como o posicionamento e a personalização de todos os nossos módulos são feitos, agora os selecionaremos usando o recurso multi-seleto de Dois e adicionarão uma classe CSS comum. De acordo com esta classe CSS, adicionaremos o código CSS que mostrará o conteúdo antes do cartão através da Animação Flip.
- CLASSE CSS: conteúdo de cartão
Segure "cmd" ou "ctrl" e clique em elementos para selecioná-los. Em seguida, clique em uma configurações de qualquer módulo e faça o ajuste.

Construindo o cartão frontal
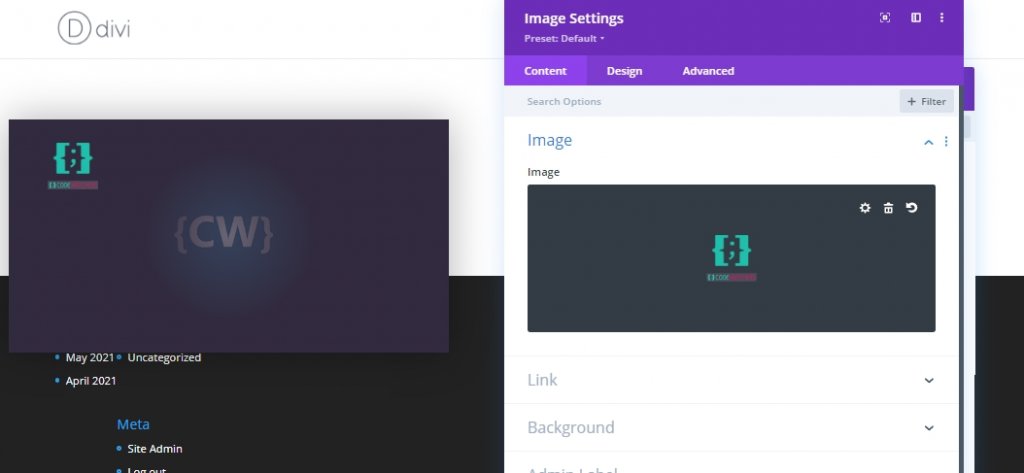
Nosso cartão de trás é feito e agora vamos trabalhar no cartão frontal que se sentará no lugar do cartão de trás e ocultará seu conteúdo nas costas. Vamos projetar o cartão frontal através de um módulo de imagem na coluna 2, que irá substituir o cartão na coluna 1. No início, vamos adicionar um módulo de imagem na coluna 2 e adicionar um logotipo (60px * 60px) no módulo.

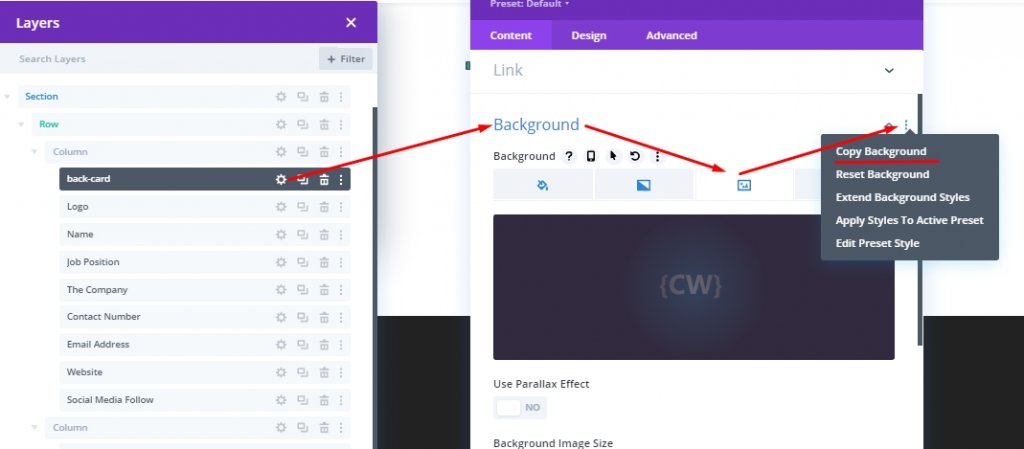
Agora, abra as configurações do módulo do divisor do cartão traseiro e copie o fundo.

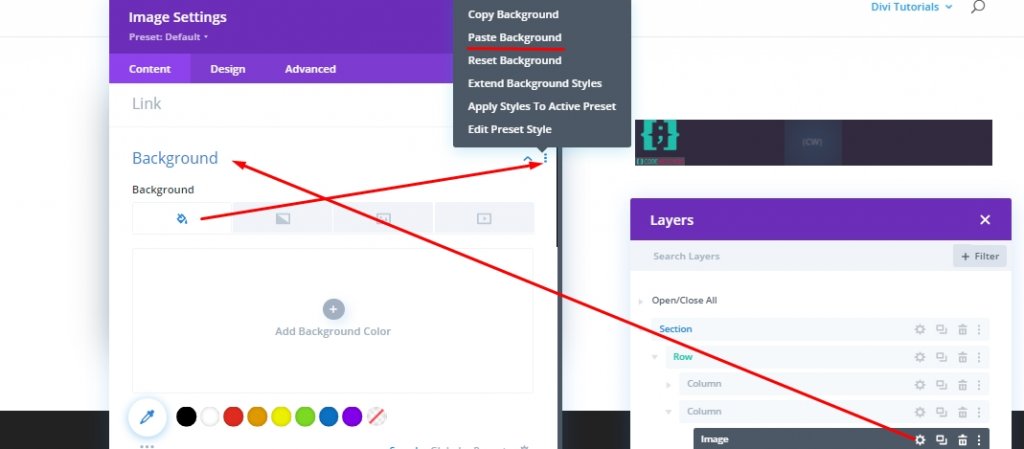
Agora abra as configurações de imagem para cartão frontal e cole-a.

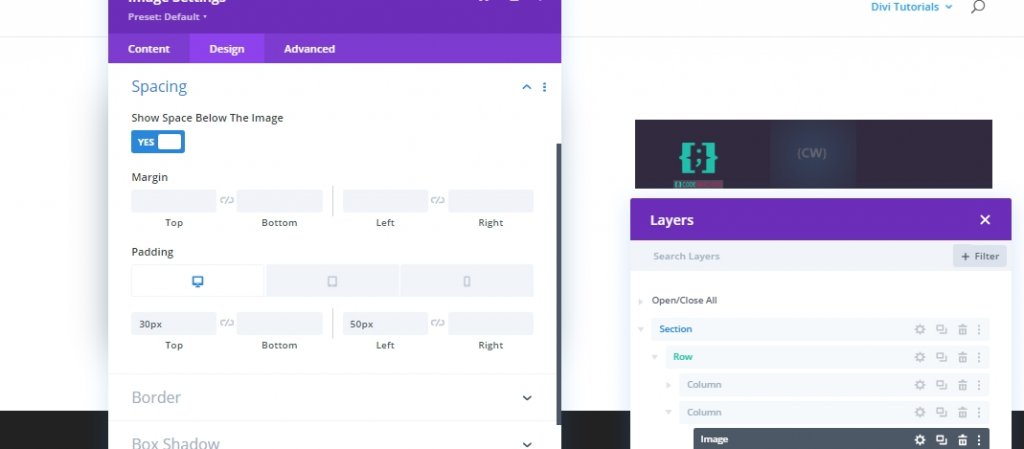
Na seção de design, atualize o espaçamento da imagem da seguinte maneira:
- Preenchimento (desktop e tablet): 30px top, 50px deixado
- Preenchimento (telefone): 15px top, 10px deixado

Configurações avançadas
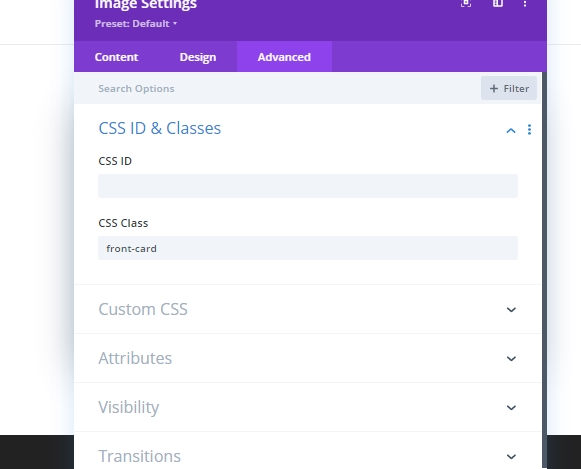
Na guia Avançado, dê a esta imagem uma classe CSS.
- Classe CSS: cartão frontal

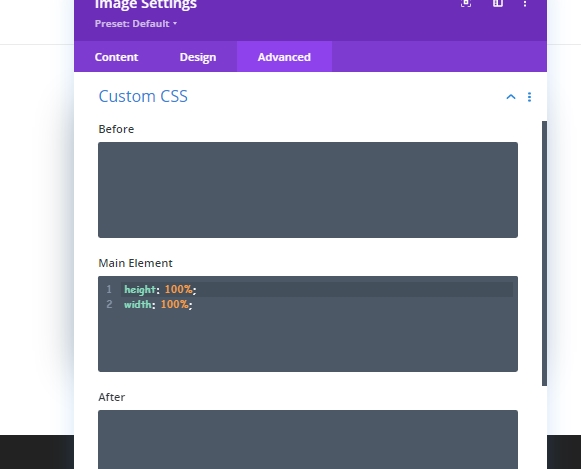
Adicione o CSS personalizado no elemento principal.
height: 100%;
width: 100%;
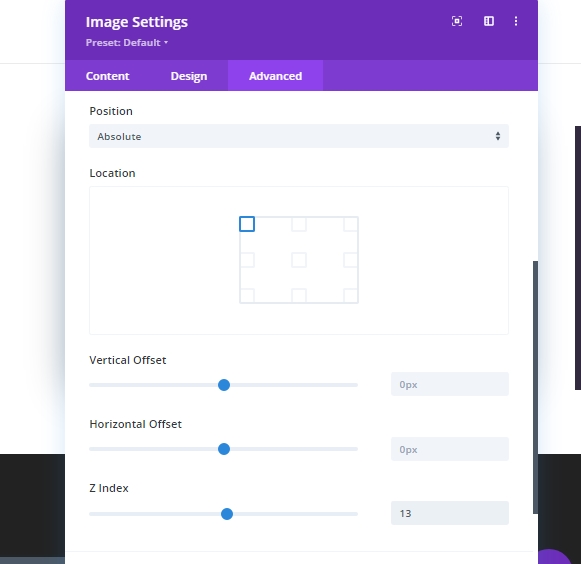
Além disso, atualize as configurações de posição.
- Posição Absolute
- Z Índice: 13

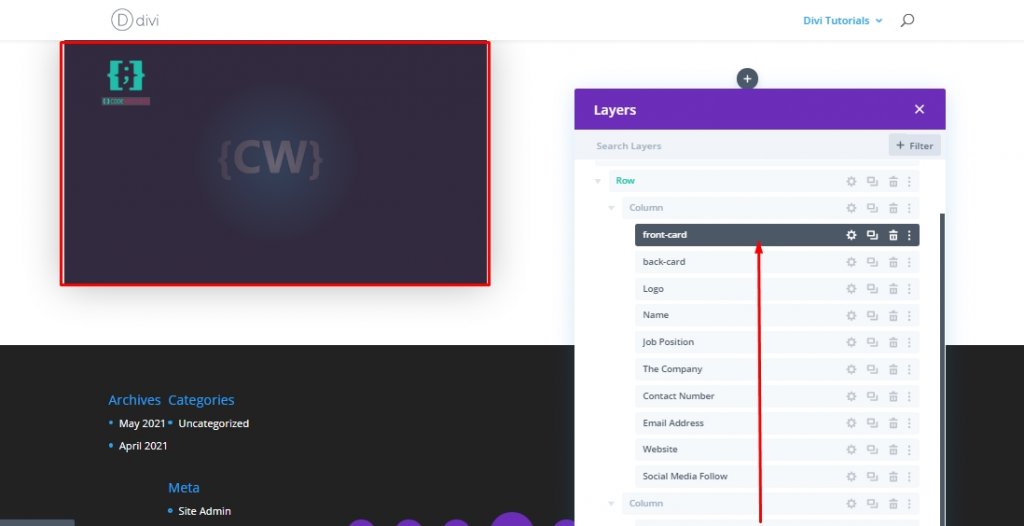
Agora, como você é feito com cartão frontal, arraste-o sobre o módulo de cartão de volta na coluna 1.

Parte 2: Adicionando código personalizado
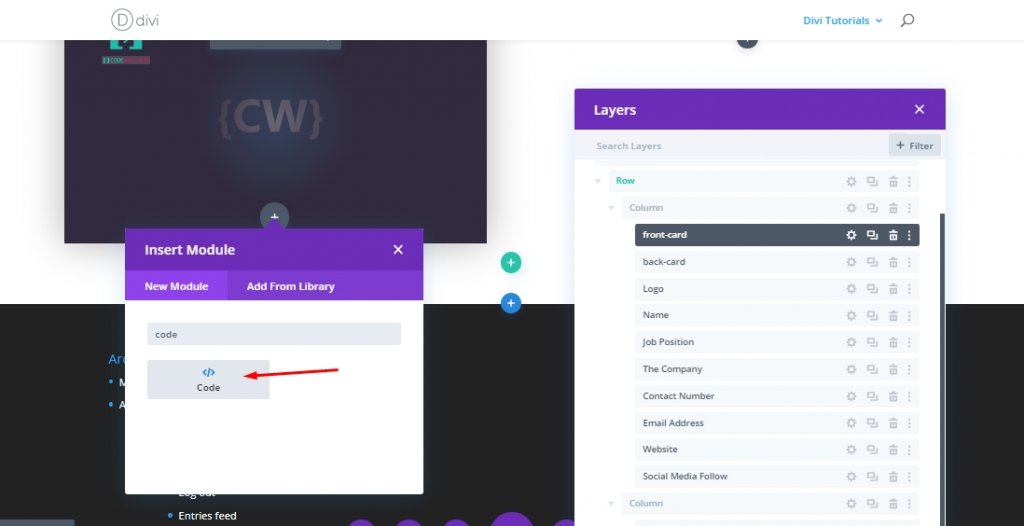
Finalmente, adicionaremos alguns CSS personalizados e o código jQuery para trazer animação flip para o nosso design de cartão de visita. Para isso, adicione um módulo de código abaixo da coluna 1.

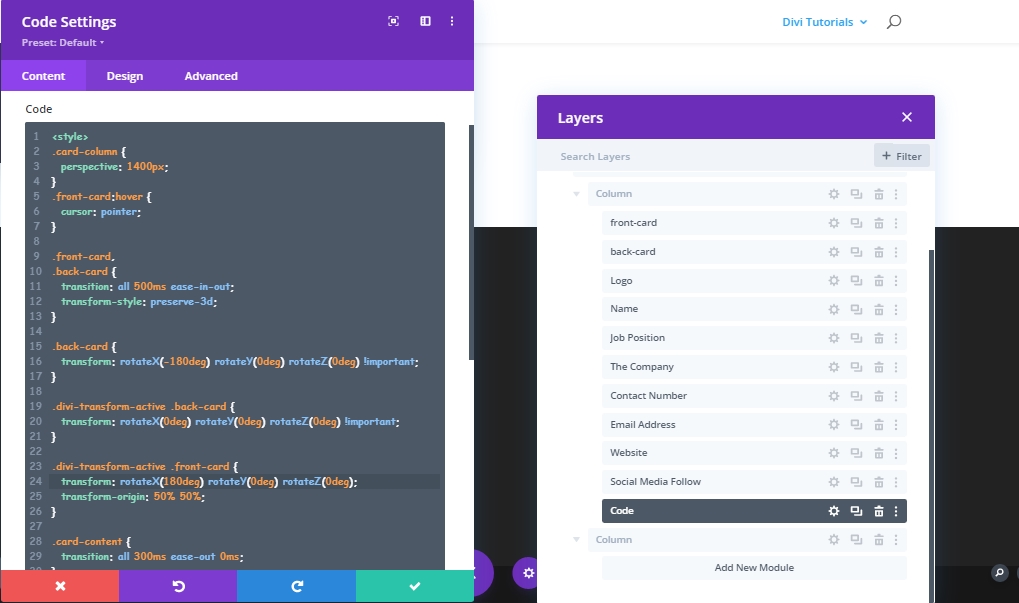
Adicionar: Código CSS
Agora adicione o código abaixo dentro do módulo de código. Certifique-se de manter então dentro de uma tag de estilo.
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
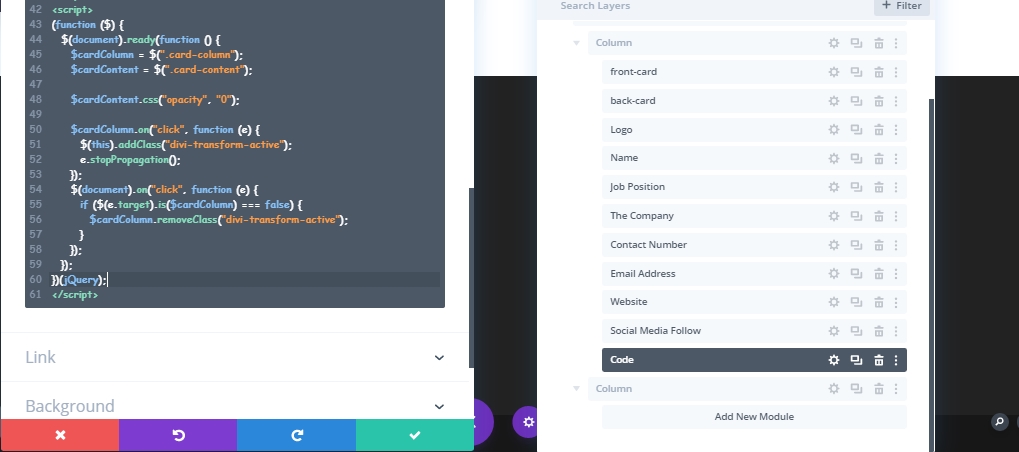
Adicionar: código jquery
Adicione o seguinte código jQuery abaixo do código CSS. Não se esqueça de mantê-los dentro de tags de script.
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
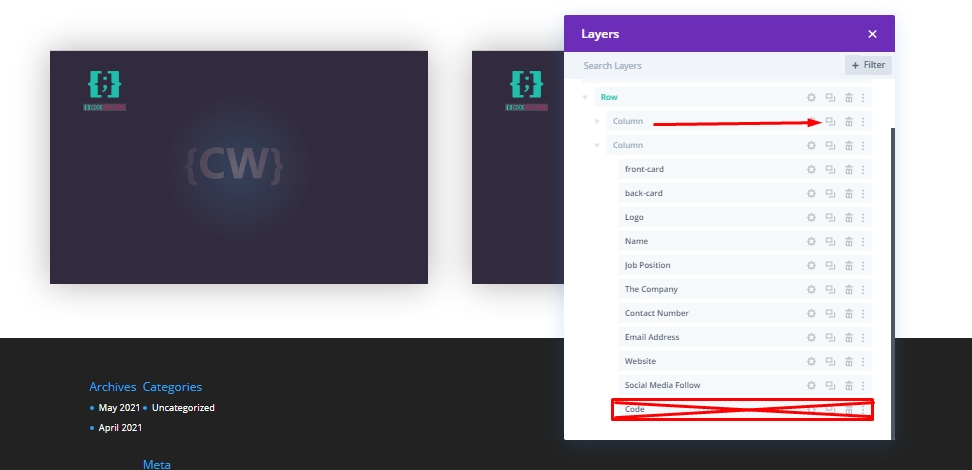
Criando mais cartões de visita
Para adicionar mais cartões de visita de seus companheiros de equipe, precisamos clonar a coluna quantas vezes você precisar. Mas, certifique-se de ter excluído os módulos de código de cartões clonados porque ter dois módulos de código quebrará o design.

Agora modifique cada cartão de acordo com todas as pessoas que você deseja apresentar aqui.
Vista final
Depois de todo o trabalho que fizemos, nosso design se parece com isso. Clique em cada cartão e ele flip e mostrará informações sobre o indivíduo. Então, clique fora e ele retornará à sua posição anterior.
Conclusão
O cartão de visita interativo é uma ótima maneira de exibir seus companheiros de equipe no site. Você pode usar isso para mostrar informações sobre nossos projetos, compartilhar ideias e muito mais! Hit Share Se você encontrar este tutorial útil e se tiver alguma dúvida ou consultas, poderá comentar abaixo.





