Você precisa de ajuda para configurar uma landing page Elementor ? Não procure mais.

Para desenvolver landing pages bonitas e eficazes sem escrever uma única linha de código, Elementor fornece o editor visual de arrastar e soltar que você precisa.
Mas juntar todas essas coisas pode ser um pouco assustador, certo?
Você pode ter preocupações como:
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Em que deve consistir o conteúdo da minha landing page?
- Qual é a melhor maneira de configurar o Elementor para isso?
- O que posso fazer para adicionar um formulário de inscrição por e-mail ao meu site?
Todas essas perguntas e muito mais serão respondidas nesta postagem enquanto orientamos você passo a passo no processo de criação de uma landing page Elementor.
Para começar, vamos examinar os componentes essenciais de cada landing page ( Elementor ou outro). Com o construtor de páginas Elementor gratuito, ensinaremos como configurar tudo, incluindo adicionar um formulário de inscrição por e-mail desenvolvido por MailPoet .
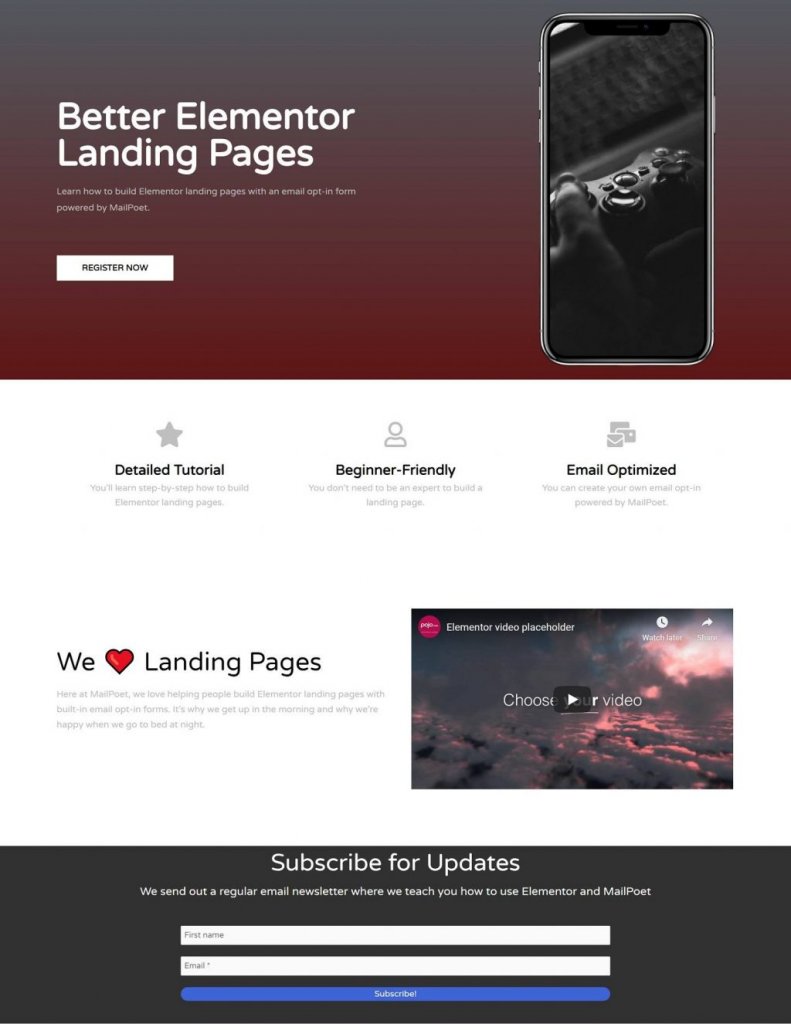
Visualização do projeto
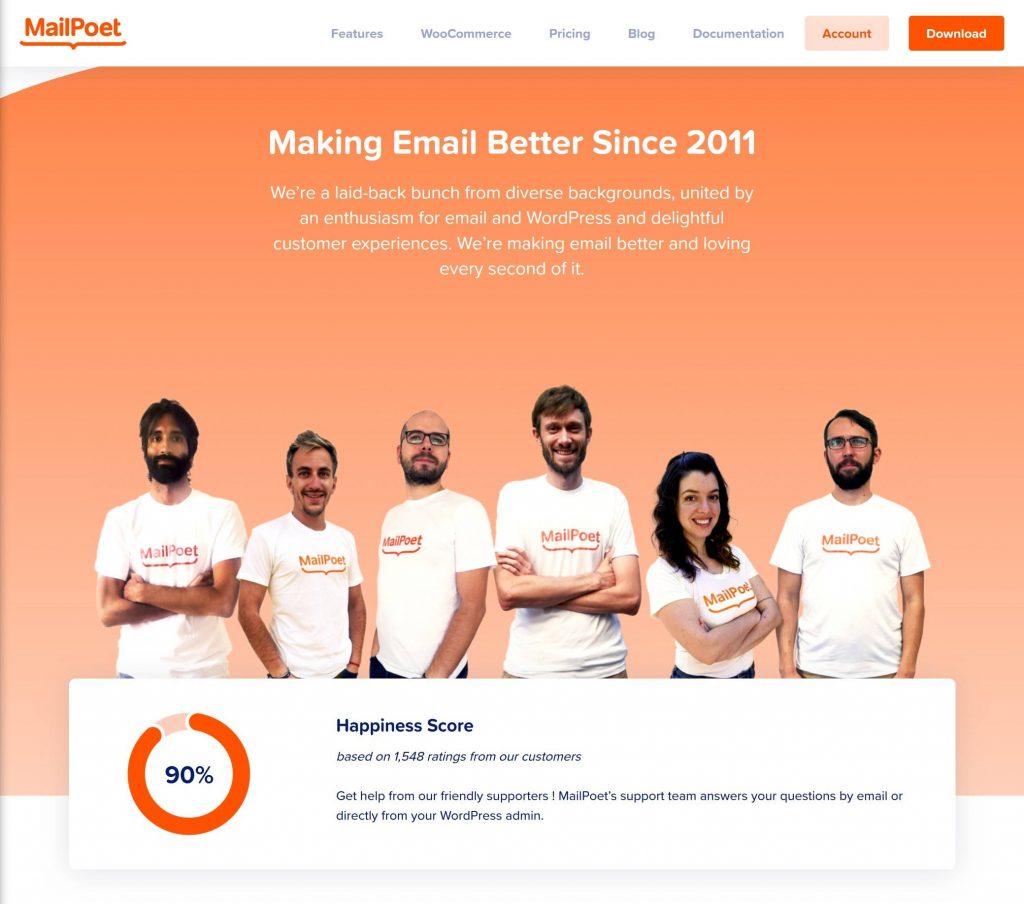
Depois de terminar este post, você poderá construir um design como este.

Elementos-chave do construtor de páginas Elementor
Não estamos dizendo que “sua landing page precisa de todos esses recursos e nada mais” porque as landing pages são exclusivas para seu produto ou serviço.
Mas se tivéssemos que escolher apenas quatro coisas que toda landing page deveria ter, seriam essas.
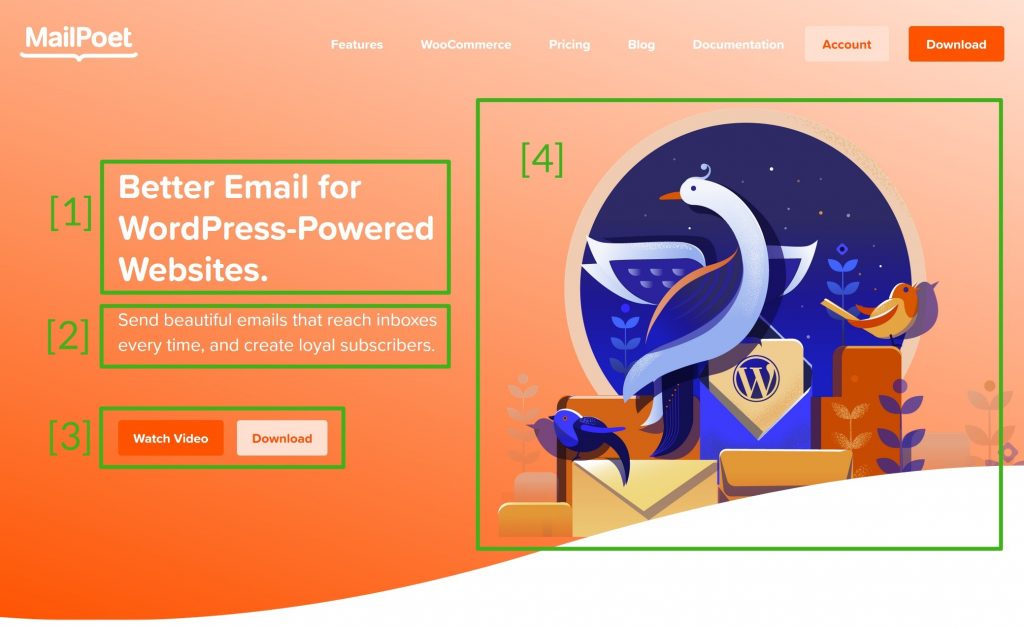
Seção herói
O material da seção herói é o mais atraente e aparece acima da dobra do seu site. Seus visitantes perceberão isso assim que acessarem sua landing page.

Não há necessidade de sobrecarregar o leitor com uma parede de texto em uma seção heróica. Em vez disso, a maioria das partes do herói começa com a seguinte configuração fundamental:
- Título : O título é a primeira coisa que um potencial cliente vê e resume o principal valor do seu produto ou serviço em uma única frase.
- Subtítulo : uma maneira eficaz de elaborar o título e, ao mesmo tempo, mantê-lo sucinto é usar um subtítulo.
- CTA : O que você deseja que os visitantes façam é chamado de call to action (CTA). CTAs normalmente são limitados a dois por página.
- Arquivos de mídia: geralmente uma imagem, vídeo ou ilustração é incluída além do texto.
Recursos/Benefícios

Depois disso, você terá uma seção com as características e benefícios do seu produto. Nesta seção, você poderá exibir as evidências de apoio para o título do seu herói.
Sobre

Você terá a oportunidade de adicionar alguns detalhes sobre você ou sua empresa mais abaixo na página. Como resultado, você será capaz de criar confiança com seu público.
Ativação de e-mail
A maioria das páginas de destino tem um formulário de inscrição por e-mail na parte inferior. É seguro presumir que aqueles que reservaram um tempo para ler o restante de sua landing page estão interessados no que você tem a dizer.

Você pode manter contato com eles no futuro, obtendo seus endereços de e-mail.
Elementos criativos para criar uma página de destino atraente
As quatro coisas listadas acima não são as únicas que você deve incluir. Como um forte ponto de partida, também são bons lugares para pensar se devem ou não incluir seções para:
- Currículo ou portfólio impressionante.
- A evidência social pode ser fornecida na forma de depoimentos de clientes.
- Logotipos de grandes marcas com as quais você trabalhou nesta página
- Tabelas de preços
- Últimas postagens do blog
- Chamadas para ação
Orientaremos você no processo de configuração de suas páginas de destino utilizando essas quatro partes críticas no tutorial abaixo.
No entanto, quando terminar, você poderá adicionar seções adicionais, se necessário.
Criação da página de destino Elementor
Elementor é uma ótima ferramenta para criar landing pages, mas agora é hora de começar a trabalhar.
Além de mostrar os procedimentos, também daremos algumas recomendações sobre o conteúdo e a aparência da sua landing page.
Seleção de tela
Para começar, você precisará decidir sobre uma tela para sua página Elementor.
Existem duas opções disponíveis para você neste momento. Você também pode começar do zero. Você começará do zero, livre de quaisquer resquícios do seu tema WordPress atual. Além disso, não há necessidade de uma barra lateral ou contêiner entre o cabeçalho e o rodapé do seu tema, para que você tenha controle total sobre tudo o que está entre eles.
Você deve escolher a segunda abordagem se quiser que sua página de destino se integre perfeitamente ao restante do site. No entanto, se você estiver criando uma única página, a primeira opção é a melhor.
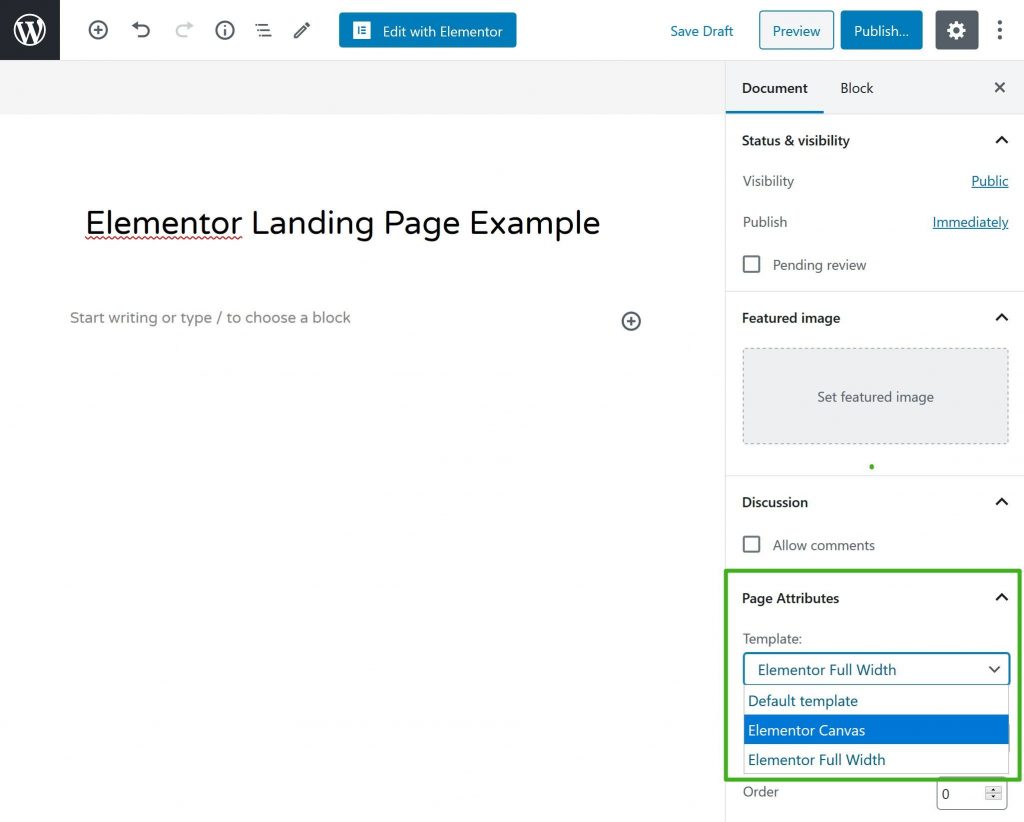
Fazendo esta escolha:
- A landing page deve ser armazenada em uma página padrão do WordPress.
- A barra lateral do documento contém uma seção intitulada "Atributos da página".
- Escolha sua tela no menu suspenso Modelo.
Elementor tem dois estilos de modelo.
- Tela Elementor
- Largura total do elemento

Abordagem de projeto
Assim que tiver um pedaço de papel em branco, você poderá começar a projetar. Você pode começar do zero e criar sua landing page completa se estiver pronto para o desafio.
No entanto, se esta for a sua primeira landing page, pode ser um pouco intimidante lidar com tudo manualmente.
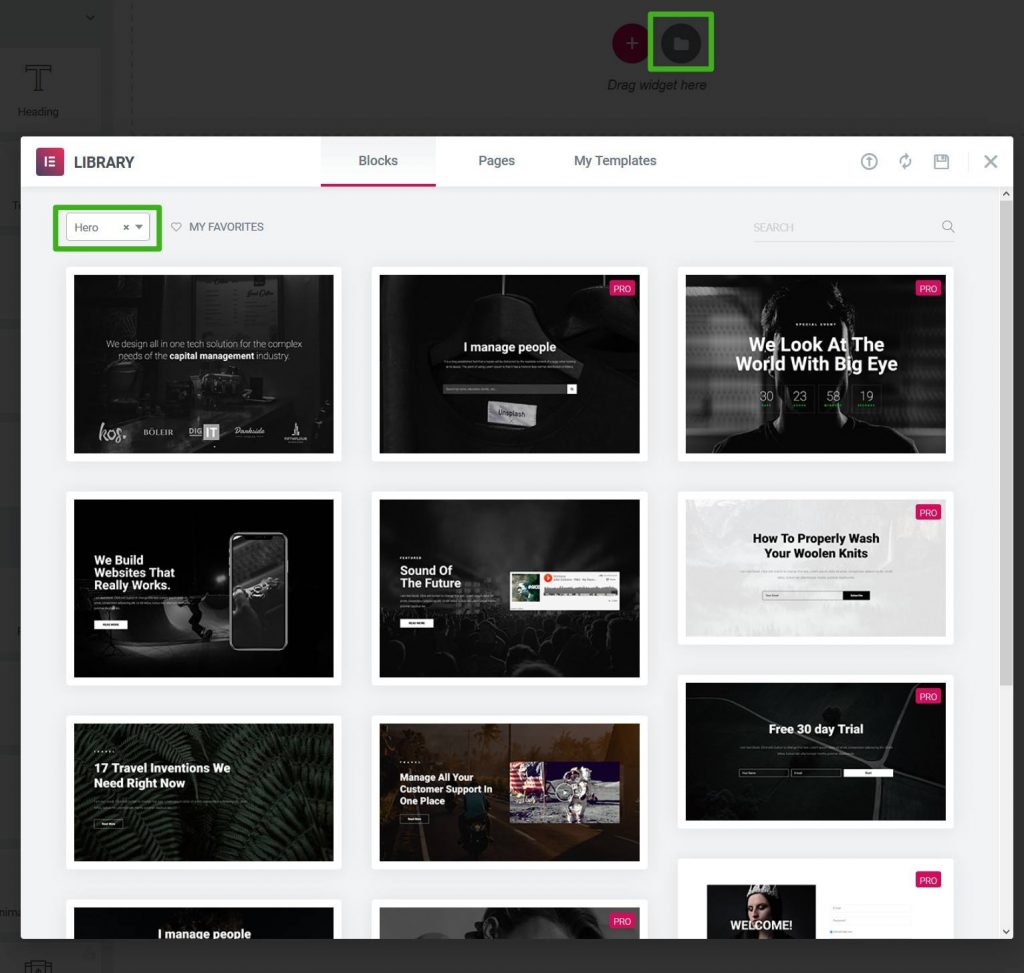
Por favor, dê uma olhada nos modelos, que podem ser encontrados clicando no símbolo da pasta na barra de ferramentas do seu navegador
Para ver se você consegue descobrir um modelo de página de destino totalmente construído que corresponda ao seu tópico, você pode navegar nos modelos de página.
No entanto, a guia Modelos de bloco normalmente é uma alternativa melhor. Partes do design da sua landing page podem ser incluídas em um modelo de bloco. Tal como acontece com os legos, você pode misturar e combinar as peças para criar o design ideal.

Os modelos de bloco Elementor são especificados por nicho. Existem os tipos de modelos disponíveis – Hero, Features, About.
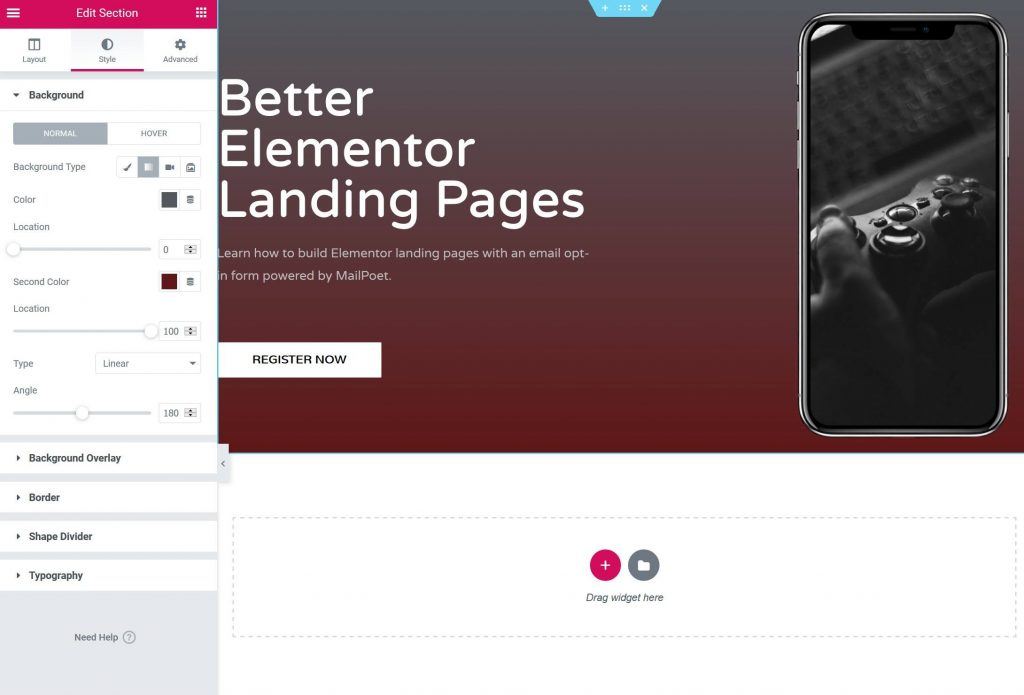
Design da seção herói
Agora é hora de começar a trabalhar e construir sua landing page em detalhes.
O comportamento padrão do Elementor é que cada “parte” da sua landing page seja sua própria seção separada dentro do editor.
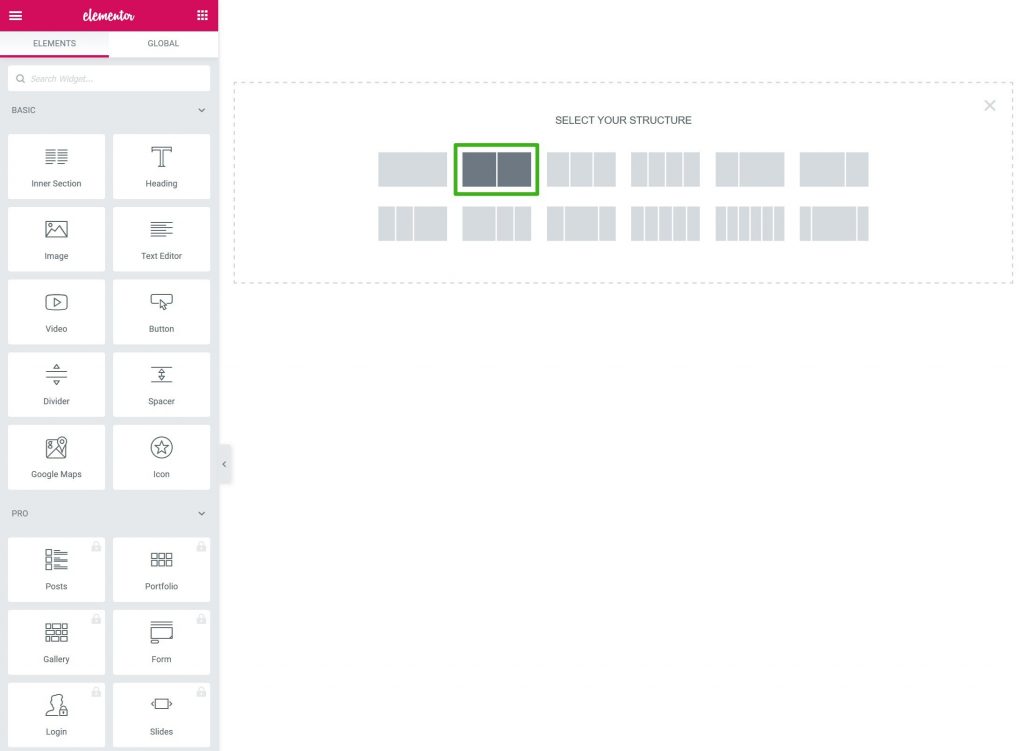
Comece clicando no sinal de mais (+). Como resultado, você normalmente criará uma área de duas colunas para sua seção de herói.

Dentro das colunas, você pode inserir widgets de conteúdo.
Você pode adicionar: à coluna da esquerda.
- Para o seu título, um widget H1 Heading. Este deve ser um resumo de uma frase. Descreva a essência do que você está vendendo nesta seção. “Melhor e-mail para sites com WordPress” é o slogan do MailPoet.
- Para o seu subtítulo, use um widget de cabeçalho H2 ou H3. Não repasse um ou dois parágrafos aqui. Você tem a opção de elaborar o que declarou no título. Em termos de MailPoet, isso se traduz em “Envie lindos e-mails que sempre chegam às caixas de entrada e conquiste assinantes fiéis”.
- Para sua frase de chamariz, você precisará de um ou mais widgets de botão. Usar mais de um botão de call to action requer um botão CTA principal mais brilhante.
Na coluna da direita, você pode inserir um widget de imagem ou vídeo.
As configurações de seção podem ser usadas para fornecer um plano de fundo para todas as seções do seu herói.

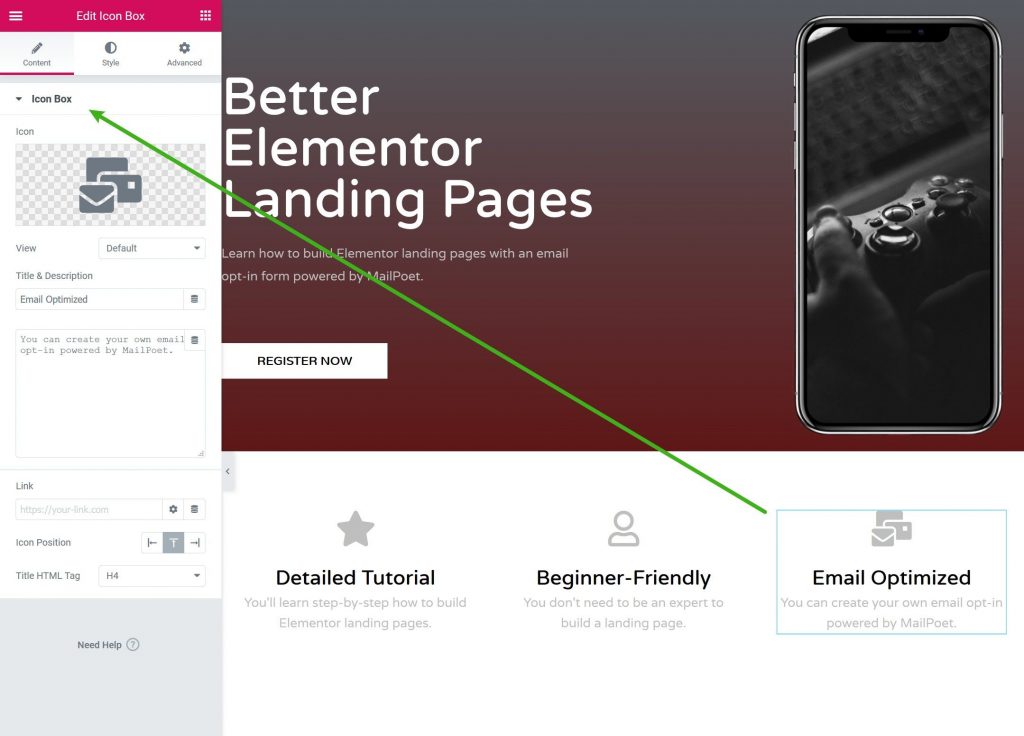
Projete seus recursos
Continue para a seção sobre recursos e benefícios.
Adicione uma nova seção com três ou quatro colunas para um design mais compacto. Como resultado, você pode utilizar o widget Icon Box para listar cada recurso um por um.

É comum ver páginas de destino empregarem essa técnica de caixa de ícone.
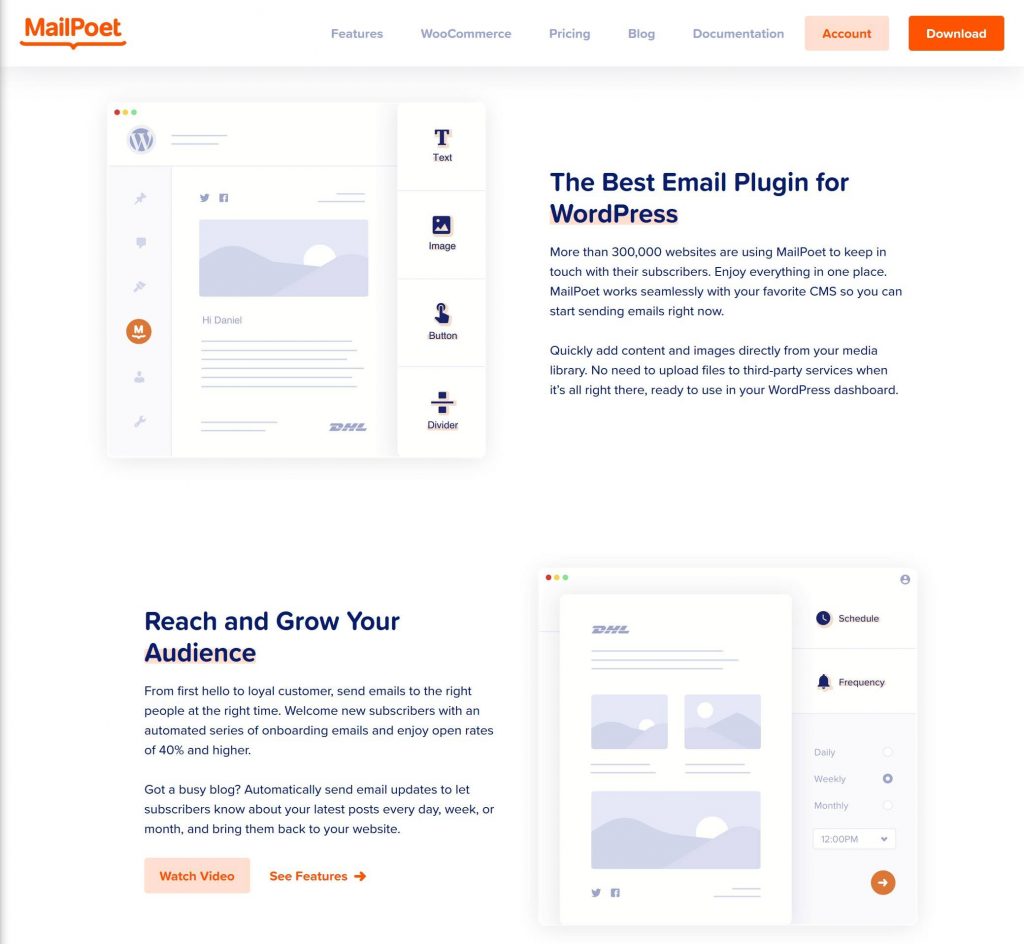
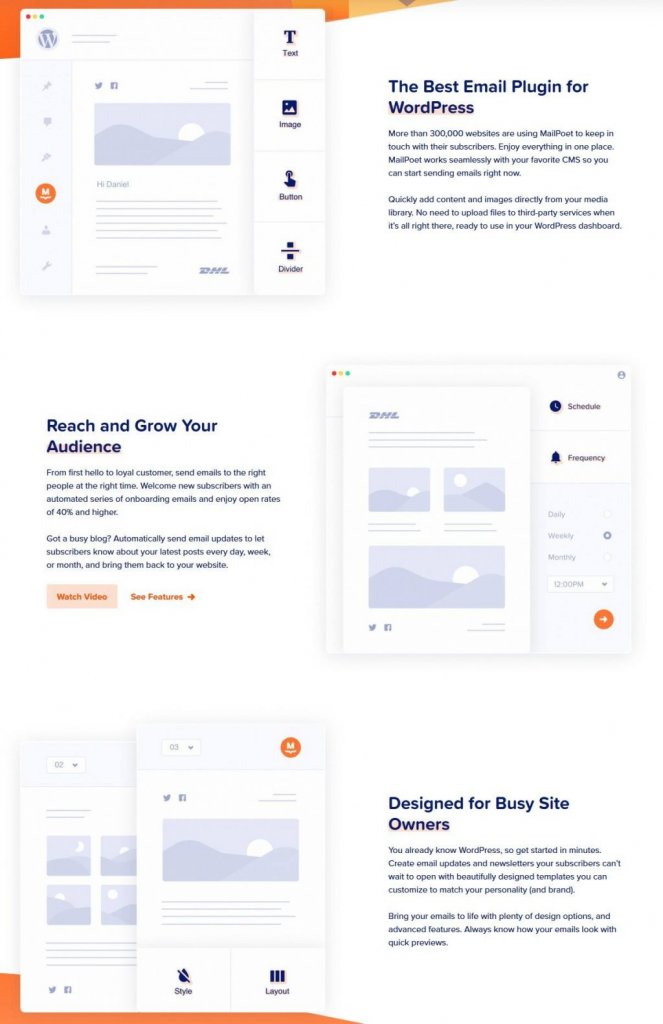
Crie seções de duas colunas para cada recurso, conforme mostrado na página inicial do MailPoet, se quiser se aprofundar mais em cada um deles.
Texto de um lado, imagem do outro. Para manter as coisas atualizadas, você pode mudar o lado do texto.

É importante ter em mente que os recursos não devem ser listados isoladamente. Também é uma boa ideia demonstrar o valor que cada recurso oferece aos usuários.
Formulário de inscrição por e-mail
Uma ferramenta para coletar endereços de e-mail e aumentar sua lista de assinantes não está incluída na versão gratuita do Elementor, mas você pode obtê-la comprando o Elementor Pro.
Você pode usar o plugin MailPoet gratuito para adicionar um formulário de inscrição de e-mail à sua página inicial do Elementor.
Se você estiver usando Elementor, MailPoet pode ajudá-lo a configurar uma opção de e-mail e também pode automatizar ou entregar manualmente boletins informativos a partir do painel do WordPress.
Se quiser começar a usar o MailPoet, você precisará sair do Elementor por um momento e baixar e instalar o plugin gratuito. Conclua o breve procedimento de configuração na guia MailPoet.
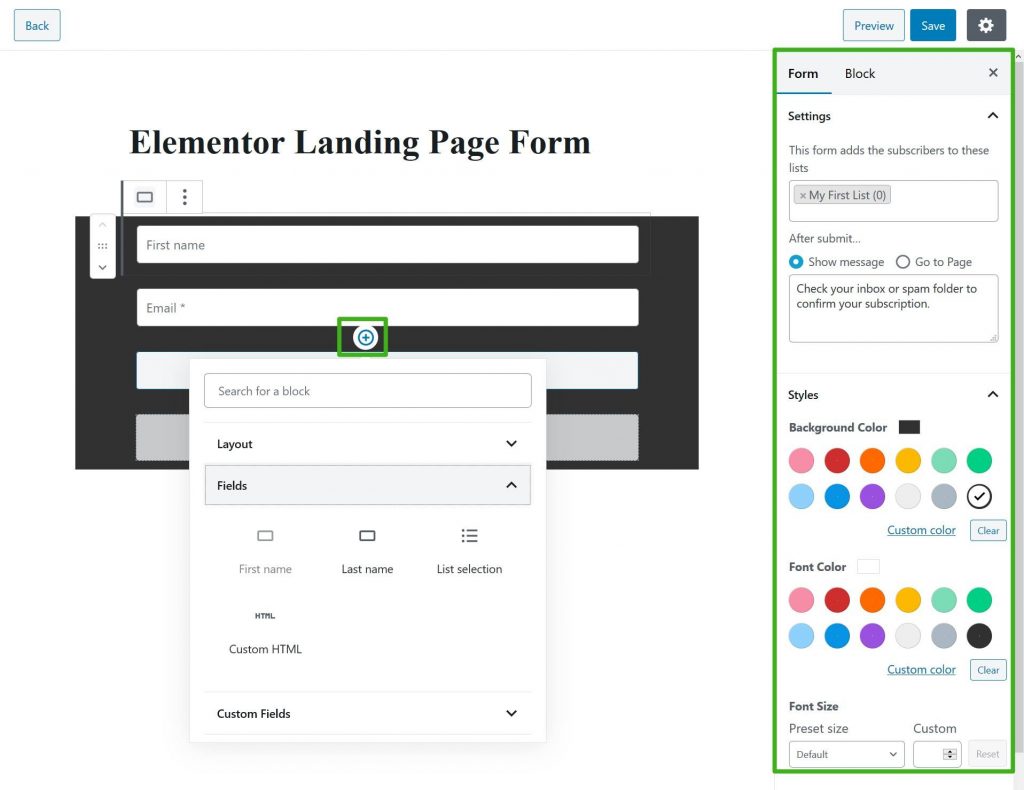
Crie um formulário de aceitação para sua página de destino em MailPoet Forms Add New.
Adicione novos campos clicando no símbolo +. Por exemplo, se você quiser acompanhar as visitas.
Seu formulário pode ser configurado e estilizado usando as configurações de formulário na barra lateral.

Depois de concluir isso, salve o formulário.
- Volte para a interface do Elementor.
- Salve suas alterações.
- Atualize a interface.
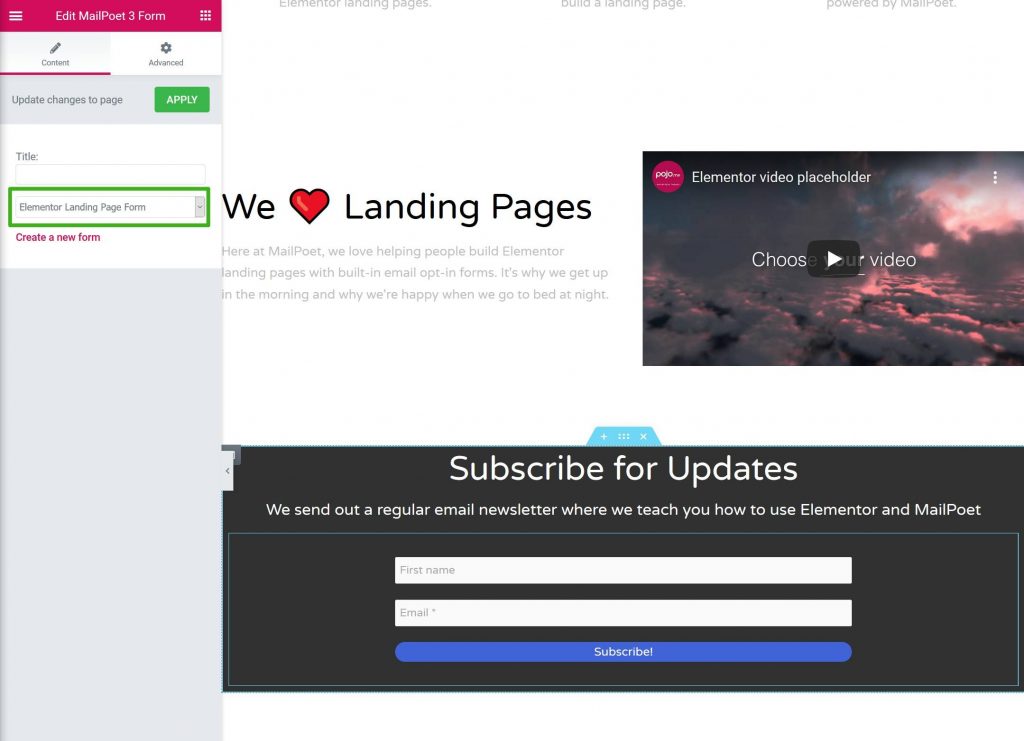
Para adicionar seu formulário de inscrição de e-mail à sua landing page, basta atualizar o Elementor e procurar o novo widget MailPoet 3.
Este novo formulário estará disponível para seleção nas configurações do widget. No Elementor, agora você poderá ver uma visualização ao vivo do seu formulário.

A guia Avançado das configurações do widget permite ajustar o comportamento e o espaçamento do formulário.
Você também pode usar outros widgets Elementor, como um título acima do seu formulário, se desejar.
Está feito! Elementor foi usado para criar uma landing page.
Crie sua própria página inicial do Elementor!
Uma landing page WordPress atraente e bem-sucedida pode ser criada usando apenas a edição gratuita do Elementor .
Tudo pode ser construído do zero, se você desejar. Aprenda como usar os modelos Elementor para tornar o processo muito mais fácil se isso for demais para você.
Os modelos de bloco do Elem entor são um meio-termo sólido. Para personalizar os modelos, você pode usá-los como ponto de partida e depois adicionar suas próprias informações e estilo.
Adicionar um formulário de inscrição por e-mail à sua landing page não é possível com a edição gratuita do Elementor.
Elementor com o plugin MailPoet gratuito pode ser usado para aumentar sua lista de e-mail criando uma landing page que pode ser usada para enviar e-mails de seu administrador do WordPress.
Usando o widget dedicado no Elementor, você pode construir seu próprio formulário de inscrição de e-mail personalizado e integrá-lo diretamente ao seu design.





