Com a introdução do novo widget Checkout no Elementor Pro , você pode personalizar completamente sua página de checkout utilizando a interface visual intuitiva do Elementor sem a necessidade de codificação. Este widget se integra perfeitamente aos widgets Elementor Cart e My Account, permitindo que você crie todas as páginas essenciais para sua loja online. Descubra o guia passo a passo sobre como utilizar esse recurso de maneira eficaz.

Anteriormente, você precisava depender do tema WooCommerce para o layout da página de checkout. Alternativamente, você pode ter usado CSS personalizado ou um plugin de checkout WooCommerce de terceiros.
No entanto, com a introdução do widget Checkout no Elementor Pro , agora você pode personalizar completamente sua página de checkout usando a interface visual intuitiva do Elementor e sem a necessidade de codificação. Este widget se integra perfeitamente aos widgets Elementor Cart e My Account, permitindo que você crie todas as páginas essenciais para sua loja.
Funcionalidade do widget Elementor Pro Checkout
A página de checkout do WooCommerce serve como destino final para os compradores finalizarem seus pedidos, onde inserem seus endereços, dados de contato, informações de faturamento e outros detalhes necessários.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraEsta página tem uma importância significativa para qualquer loja online, exigindo otimização para melhores conversões e facilidade de uso.
Com o widget Elementor Checkout, você pode personalizar a página de checkout da sua loja diretamente através do Elementor. Esse recurso facilita a criação de um design coeso que se alinha com a estética geral da sua loja, ao mesmo tempo que ajusta elementos cruciais da página.
Você tem a liberdade de modificar cores e tipografia, ajustar espaçamento, alterar seção e formar texto e muito mais. Seja implementando alterações em todo o processo de checkout ou focando em áreas específicas, você pode adaptar perfeitamente o design às suas preferências, sem a necessidade de codificação.
Por exemplo, se desejar enfatizar o campo do cupom, você pode incorporar cores distintas, bordas e outras dicas visuais sem esforço, tudo isso sem escrever uma única linha de código.
Personalize a página de checkout do WooCommerce com Elementor
A seguir, faremos a transição para um tutorial abrangente sobre como utilizar o widget Checkout no Elementor Pro para personalizar a página de checkout da sua loja online.
Alternativamente, se preferir um guia visual, você pode encontrar um tutorial em vídeo acima. Ambos os tutoriais cobrem informações idênticas.
Editar página de carrinho padrão no Elementor
Ao criar uma loja WooCommerce, o WooCommerce gera automaticamente uma página de checkout usando o código de acesso de checkout WooCommerce.
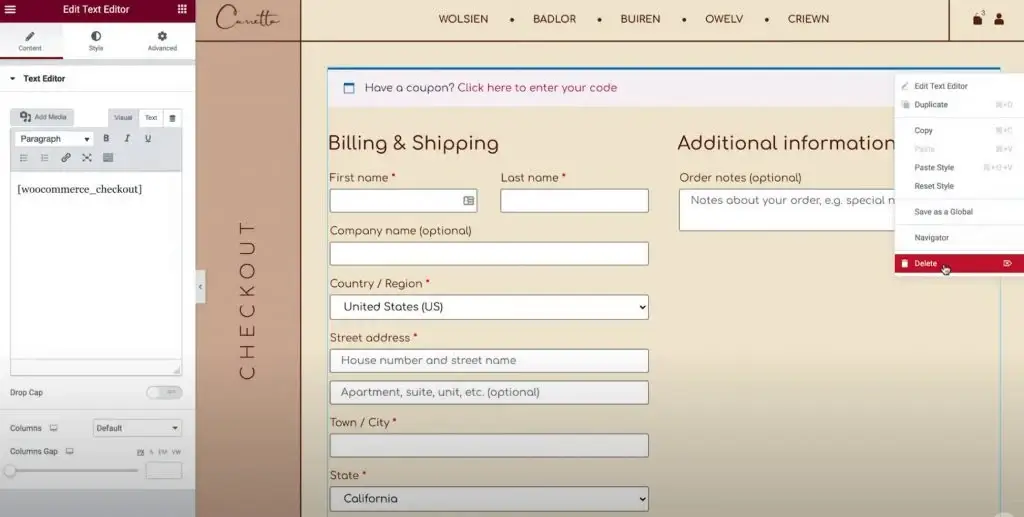
Neste guia, você utilizará esta página para simplificar, mas em vez de confiar no shortcode WooCommerce, você personalizará a página usando Elementor e integrará o widget Checkout.
Para começar, navegue até a lista de páginas no painel do WordPress e localize a página de checkout, que o WooCommerce designa automaticamente com um identificador denominado “Página de checkout”.
Depois de identificar a página correta, clique no botão Editar para acessar o editor do WordPress.
Dentro do editor, clique no botão Editar com Elementor para ativar o Elementor para esta página e iniciar sua interface de editor.
Substitua o shortcode WooCommerce pelo widget Elementor
Ao criar uma loja WooCommerce, o WooCommerce gera automaticamente uma página de checkout usando o código de acesso de checkout WooCommerce.

Neste guia, você utilizará esta página para simplificar, mas em vez de confiar no shortcode WooCommerce, você personalizará a página usando Elementor e integrará o widget Checkout.
Para começar, navegue até a lista de páginas no painel do WordPress e localize a página de checkout, que o WooCommerce designa automaticamente com um identificador denominado “Página de checkout”.
Depois de identificar a página correta, clique no botão Editar para acessar o editor do WordPress.
Dentro do editor, clique no botão Editar com Elementor para ativar o Elementor para esta página e iniciar sua interface de editor.
Personalizar página de checkout
Para começar, acesse as configurações do widget Checkout na barra lateral do Elementor.
Primeiro, vamos revisar todas as configurações na guia Conteúdo do widget.
Em geral
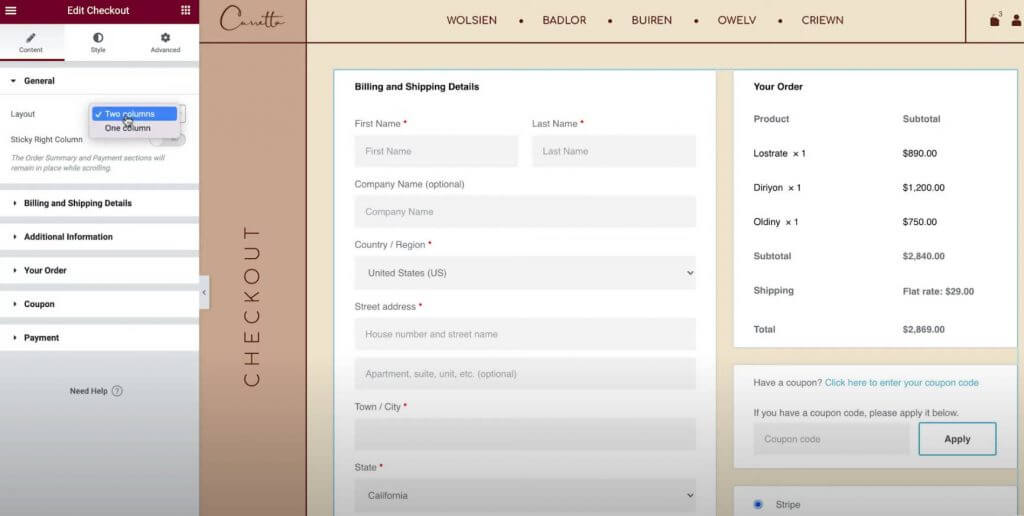
Escolha entre um layout de uma ou duas colunas
Inicialmente, utilize a seção Configurações gerais para optar por um layout de uma ou duas colunas para sua página de checkout.
Se você selecionar um layout de duas colunas, também poderá tornar a coluna da direita fixa. Habilitar a coluna direita fixa oferece uma opção adicional para incorporar um deslocamento, evitando que seu cabeçalho se sobreponha à coluna.

Faturamento e Envio
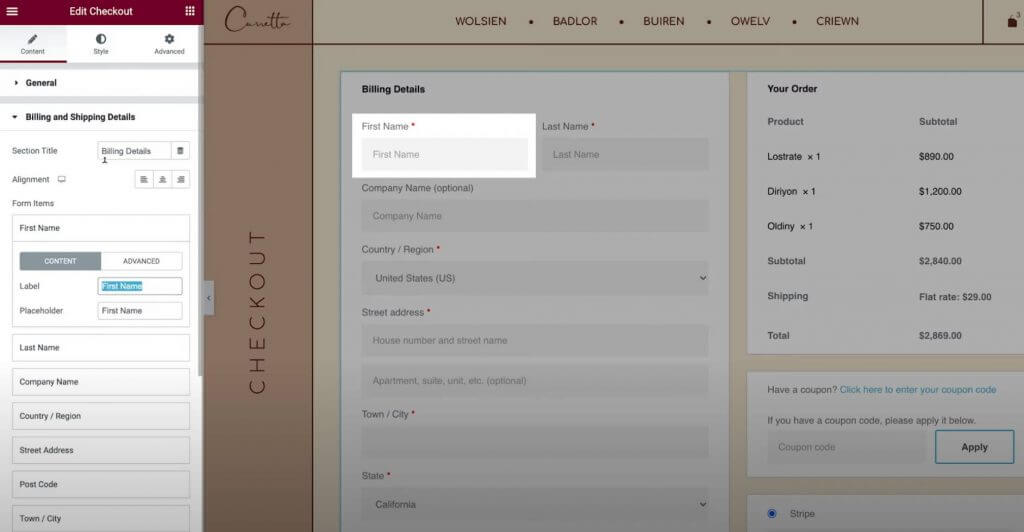
Personalize os detalhes do formulário de cobrança e envio usando a seção Detalhes de cobrança e envio.
Quando você define as configurações do WooCommerce para ter detalhes de cobrança e envio idênticos, esses campos aparecerão juntos. Habilite esse recurso navegando até WooCommerce → Configurações → Envio e selecionando “Forçar envio para o endereço de cobrança do cliente”. Alternativamente, se os detalhes forem diferentes, você encontrará campos separados.
Inicialmente, especifique o título e o alinhamento da seção.
Posteriormente, acesse as configurações de cada campo específico para personalizar rótulos e espaços reservados.

Informações adicionais
A seção Informações Adicionais fornece opções de personalização para este segmento da página de checkout. Por padrão, os compradores podem utilizar este espaço para deixar notas especiais sobre pedidos, embora os detalhes possam variar de acordo com a configuração da sua loja.
Semelhante às outras partes da sua página de checkout, você pode ajustar o alinhamento e os rótulos nesta seção para atender às suas preferências.
Alternativamente, você tem a opção de ocultar esta seção da página de checkout, o que pode ser benéfico se os compradores não precisarem de espaço para notas personalizadas.
Ordem
As configurações em Seu pedido permitem que você personalize a seção de resumo do pedido durante a finalização da compra. Ao empregar um formato de duas colunas, esta seção será posicionada no início da coluna da direita. No entanto, em um layout de uma coluna, ele estará localizado abaixo dos detalhes de cobrança e envio.
Cupom
As configurações do cupom oferecem opções de personalização tanto para o título quanto para o alinhamento da seção do cupom. Além disso, você tem a opção de personalizar o texto do link usado para aplicar o código do cupom. Esse recurso permite aprimorar a experiência de compra, tornando-a mais otimizada e fácil de usar para os clientes que aplicam cupons.
Pagamento
As configurações de pagamento oferecem opções para ajustar o posicionamento do botão de compra e personalizar a mensagem e o texto do link para os termos e condições.
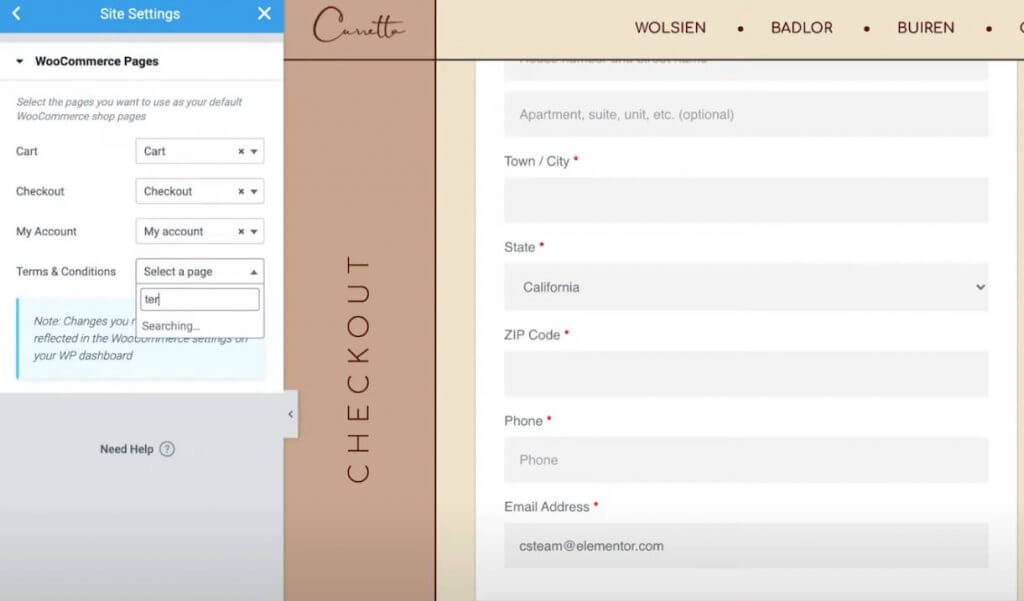
Para visualizar a mensagem dos termos e condições, certifique-se de ter designado a página de termos e condições nas configurações do WooCommerce. Você pode fazer isso facilmente sem sair do Elementor:
- Clique no ícone do menu de hambúrguer localizado no canto superior esquerdo da interface do Elementor.
- Escolha Configurações do site.
- Navegue até WooCommerce.
- Utilize o campo Termos e Condições para pesquisar e designar a página apropriada para seus termos e condições.

Cliente recorrente
Habilitar a finalização da compra como convidado nas configurações do WooCommerce concederá acesso a uma seção de configurações extra chamada “Cliente recorrente”. Nesta seção, você pode personalizar a mensagem incentivando os clientes recorrentes a fazer login em suas contas existentes.
Personalizar configurações de estilo de checkout
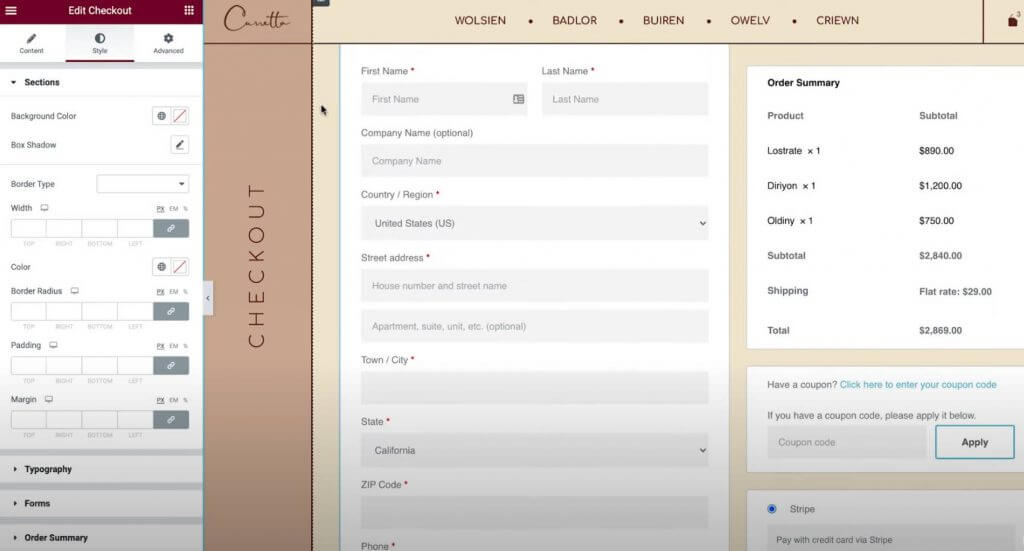
Depois, vá para a guia Estilo nas configurações do widget Checkout para refinar a aparência e o layout da página de checkout, garantindo que ela esteja em harmonia com o design geral da sua loja.

Aqui estão as várias opções de design disponíveis para personalização em diferentes seções de suas configurações:
Seções
Nas configurações das Seções, você pode modificar o estilo geral que abrange todos os segmentos do processo de checkout. O ajuste de parâmetros como cor de fundo, bordas e espaçamento afetará uniformemente todas as seções.
Tipografia
Nas configurações de Tipografia, você pode personalizar as cores e a tipografia da maioria dos elementos textuais em sua página de checkout. Isso inclui títulos, títulos secundários, descrições, mensagens, botões de opção, caixas de seleção e muito mais. No entanto, a personalização da tipografia do formulário está reservada para a próxima seção.
Formulários
Nas configurações de Formulários, você tem controle sobre todos os aspectos relacionados aos formulários e campos de formulário em sua página de checkout. Isso influencia principalmente os campos de cobrança/envio e o formulário do cupom. Você pode ajustar atributos como lacunas de colunas e linhas, tipografia de rótulos e campos, bem como espaçamento, bordas e planos de fundo. Além disso, você pode estilizar o botão do cupom de forma semelhante a outros botões do seu site.
resumo do pedido
Nas configurações do Resumo do pedido, você pode gerenciar o espaçamento entre linhas na lista de itens no carrinho de compras. Além disso, você pode personalizar as cores e a tipografia de vários itens do resumo. Por exemplo, você pode aplicar configurações de tipografia distintas para itens e totais de pedidos.
Botão de compra
Nas configurações do botão de compra, você pode personalizar amplamente o botão de compra, incluindo tipografia, cores, espaçamento e bordas. Dada a sua importância como botão de ação principal na página de checkout, é crucial garantir que ele seja atraente e esteja alinhado com seu design geral.
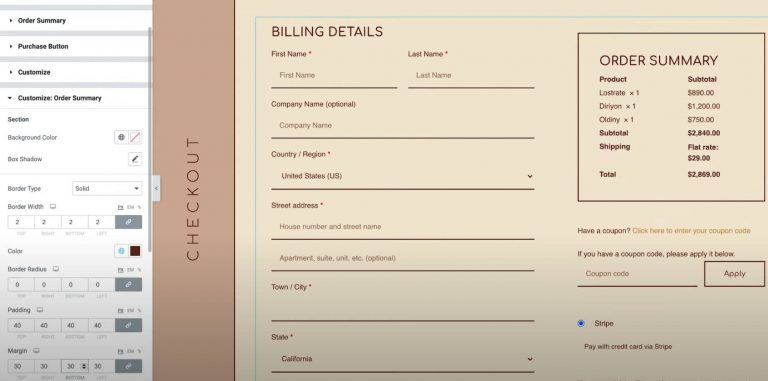
Customizar
Por último, o recurso Personalizar permite controles de estilo individuais para seções específicas de sua página de checkout, incluindo detalhes de cobrança, informações adicionais, endereço de entrega, resumo do pedido, cupom e pagamento.
Por exemplo, suponha que você queira destacar o resumo do pedido. Nesse caso, você pode ativar as configurações de personalização para essa área e configurá-las de acordo com suas preferências, como adicionar uma borda personalizada.

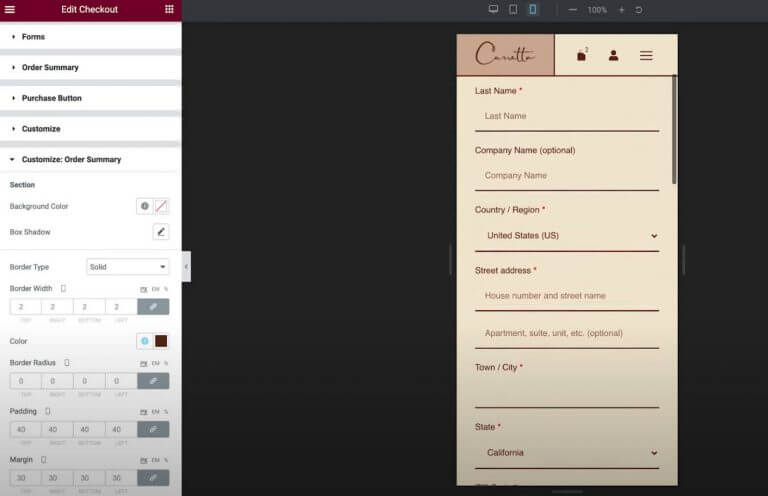
Otimize para celular
Depois de concluir a personalização da página de checkout para desktop, é hora de fazer a transição para o modo responsivo para garantir a compatibilidade com usuários de celulares e tablets.
Assim como todos os seus designs feitos com Elementor, o design da sua página de checkout se ajusta automaticamente para diferentes tamanhos de tela. No entanto, você pode ajustar o design para dispositivos móveis usando os controles móveis do Elementor. Procure o ícone do dispositivo próximo às configurações que podem ser personalizadas para vários dispositivos.

Por exemplo, pode ser necessário ajustar ligeiramente o espaçamento dos elementos para o layout móvel.
Teste sua página de checkout do WooCommerce
Antes de implementar qualquer alteração em sua página de checkout, é altamente recomendável realizar testes completos para garantir um bom funcionamento. Lembre-se de que qualquer interrupção no processo de checkout da sua loja pode afetar diretamente seus lucros.
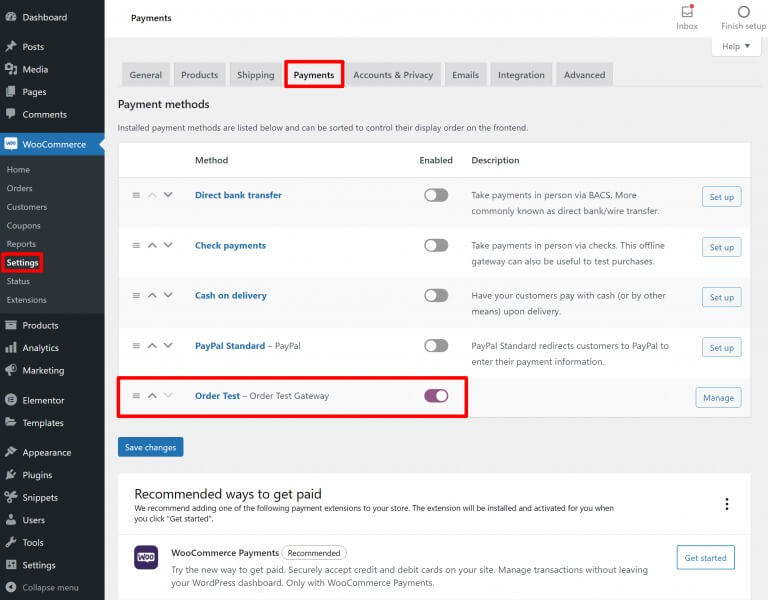
Vários métodos de pagamento WooCommerce oferecem modos de teste para envio de pedidos. Esta funcionalidade está disponível nos plug-ins oficiais do gateway Stripe e PayPal , bem como no WooCommerce Payments. Você pode acessar a documentação detalhada dos recursos de teste de cada gateway por meio dos links fornecidos.
Alternativamente, você pode utilizar o plugin WC Order Test , que apresenta um gateway de pagamento "Order Test". Basta navegar até WooCommerce → Configurações → Pagamentos para configurar este gateway.

Empacotando
Utilizar o widget Checkout no Elementor Pro permite que você personalize perfeitamente a página de checkout do WooCommerce com a interface visual intuitiva do Elementor e a funcionalidade de arrastar e soltar.
Para a maioria, Elementor serve como uma ferramenta abrangente, oferecendo opções de personalização de cores, tipografia, texto, espaçamento, bordas e muito mais.
Se desejar melhorias adicionais e incorporar novos elementos em sua página de checkout, você pode aproveitar os ganchos de ação nativos do WooCommerce, totalmente compatíveis com o widget Checkout da Elementor.
Além disso, Elementor vai além da simples personalização da página de checkout, oferecendo possibilidades ilimitadas de personalização.





