Segurança e velocidade são duas coisas muito importantes para trabalhar em seu site. Mas outra maneira de causar uma boa impressão em seus visitantes é melhorar seu cabeçalho, que é uma das primeiras coisas que eles veem quando acessam seu site. Você deve saber como criar seu próprio cabeçalho personalizado do WordPress se quiser que seu site se destacarem. Existem muitos tutoriais do WordPress por aí, mas poucos deles tratam apenas da edição dessa parte importante. Você pode atingir esse objetivo de várias maneiras, o que é bom.

Neste post, falaremos sobre o que é um cabeçalho do WordPress, onde encontrá-lo e como criar um cabeçalho personalizado do WordPress com e sem um plug-in. Terminaremos falando sobre as melhores maneiras de fazer as coisas.
O que é cabeçalho em um site WordPress?
O cabeçalho é uma das partes mais importantes de um site WordPress. Ele possui um menu de navegação, um logotipo e outras coisas importantes, como ícones de mídia social, botões de chamada para ação e até informações sobre o negócio. Como o cabeçalho do WordPress é a primeira coisa que as pessoas veem quando visitam seu site, é importante causar uma boa primeira impressão. Ele deve ter todas as páginas, informações de contato, elementos de marca e outras informações importantes que um visitante precisa ver.

Você não precisa mais usar o personalizador do WordPress, o que é uma boa notícia. Com o desenvolvimento da edição completa do site, agora você pode projetar e implementar o cabeçalho ou qualquer outra parte do seu site da maneira que desejar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraOnde está o cabeçalho no WordPress?
O cabeçalho está na parte superior do seu site, enquanto o rodapé do WordPress está na parte inferior. Mas se você não sabe muito sobre o WordPress, pode ser difícil encontrar o arquivo de cabeçalho no back-end.
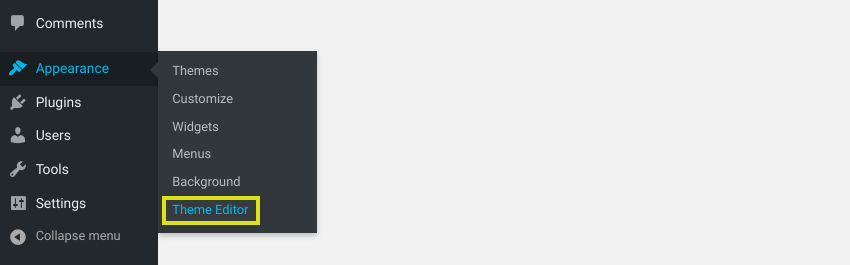
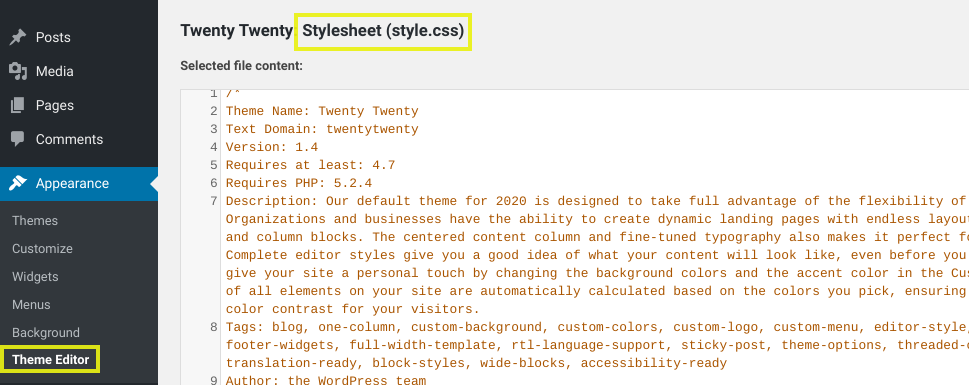
Também depende de qual é o seu tema. Por exemplo, geralmente você pode encontrar o arquivo que contém o cabeçalho do WordPress acessando Appearance > Theme Editor:

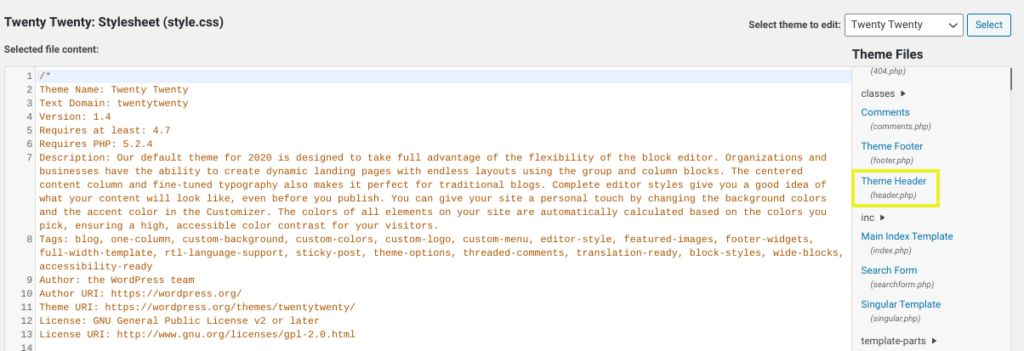
Aqui, você pode ver todos os arquivos que compõem o seu tema. As funções do cabeçalho estão no arquivo header.php, e o código para a aparência e estilo do cabeçalho está no arquivo de estilo. arquivo.css:

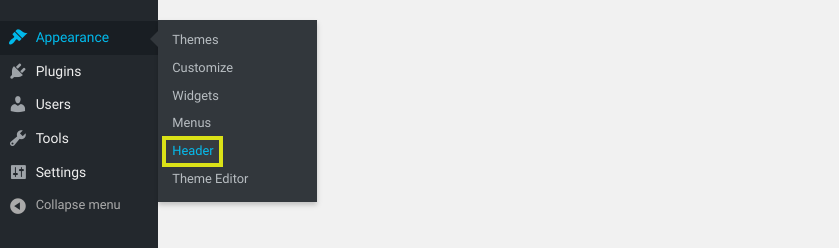
Mas com alguns outros temas, como o Twenty Seventeen, você pode encontrar seu cabeçalho acessando Aparência> Cabeçalho no painel do WordPress:

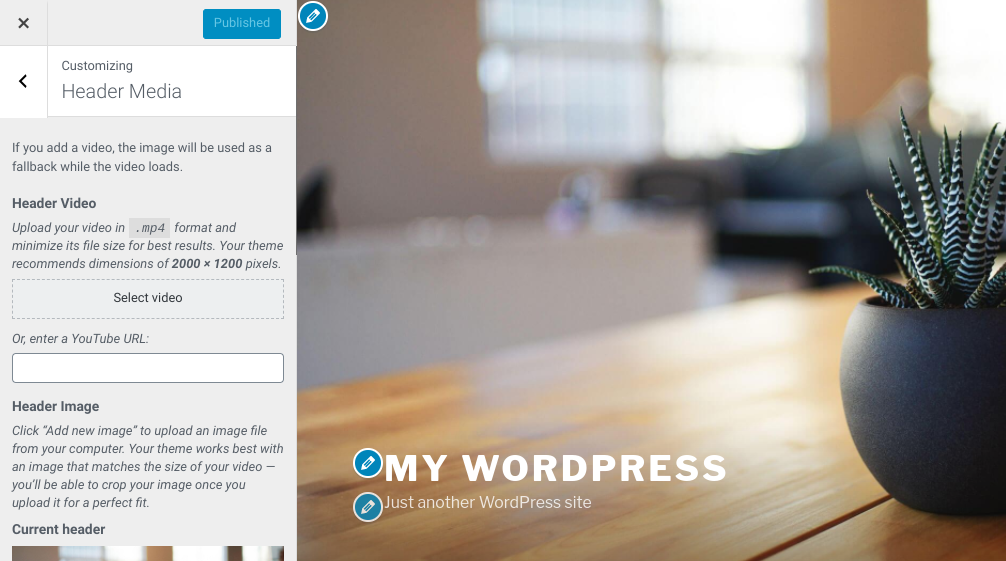
Isso o levará ao WordPress Customizer, onde você pode alterar a mídia do cabeçalho do WordPress em locais específicos:

A melhor maneira de acessar o cabeçalho do WordPress ou alterá-lo depende de algumas coisas. Dependerá do seu nível de experiência, das alterações que deseja fazer e do tema que está usando.
Como personalizar seu cabeçalho no WordPress
Agora que você sabe mais sobre os cabeçalhos do WordPress, é hora de examinar as diferentes maneiras de alterar os seus. Vejamos três maneiras diferentes de fazer isso:
- Use o personalizador padrão
- Altere o código do seu tema
- Instale um plug-in de cabeçalho para WordPress.
Use o personalizador padrão
Acabamos de falar sobre como o WordPress Customizer é uma das maneiras de alterar o cabeçalho do WordPress. Você pode fazer isso acessando Aparência > Cabeçalho, dependendo do seu tema.
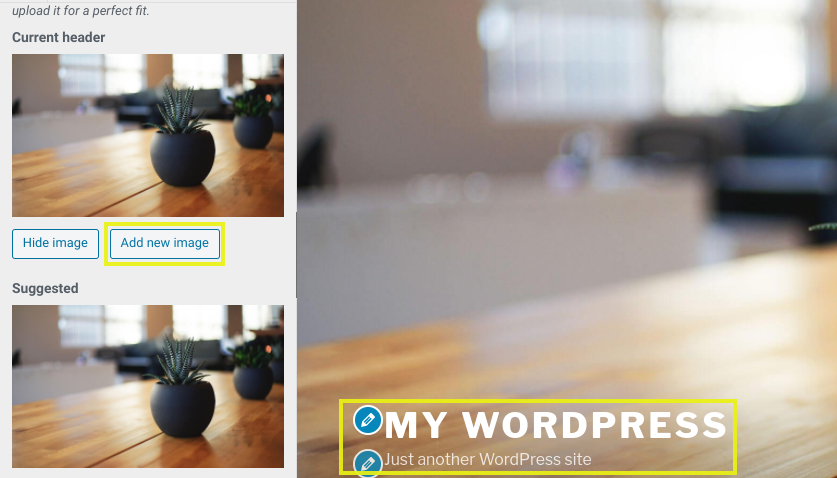
A maioria dos temas, no entanto, permite que você acesse Aparência> Personalizar. No Personalizador, você pode alterar a imagem do cabeçalho e alterar o título e o slogan do site. (Observação: alguns temas colocam essas partes na guia Identidade do site.)

Quando você usa o Customizer, não precisa mexer no código se não quiser. Você também poderá ver a aparência de suas alterações no painel à direita chamado "Visualização ao vivo".
Altere o código do seu tema
Você também pode alterar a aparência do cabeçalho do WordPress alterando o código nos arquivos do seu tema. Isso lhe dá mais controle sobre as personalizações, mas você precisará saber como codificar. Antes de começar, é uma boa ideia criar um tema filho.
Vá para Appearance > Theme Editor e abra o arquivo style.css para alterar o código do seu cabeçalho:

Na parte do cabeçalho do site deste arquivo, você pode adicionar ou remover o código:
Entre os comandos, você pode usar, mas não os únicos, são:
- fonte: itálico; Este código altera o estilo da fonte para itálico.
- opacidade de fundo:.5; Isso torna o plano de fundo menos transparente (0 é totalmente transparente e 1 não é nada transparente).
- tamanho da fonte: 20px; Use isso para alterar o tamanho do texto no cabeçalho (altere o px para o que quiser).
- preenchimento: 20px; Isso permite que você altere o espaço ao redor do cabeçalho (altere 20 para o que quiser).
- borda: 20px; Isso dá ao cabeçalho uma borda.
- cor da borda: branco; Isso define a cor da borda como branca (você também pode usar uma cor hexadecimal).
- altura da linha: 20px; Use isso para definir o espaçamento para corresponder ao tamanho da sua fonte, o que pode ser útil se você estiver usando uma fonte maior e estiver sobreposta nas quebras de linha.
Se o seu novo código não funcionar, tente adicionar it!important ao final do comando, como padding-left: 0!important;. Se isso não funcionar, o nome do seu cabeçalho pode não ser "cabeçalho". Alguns temas do WordPress não usam "cabeçalho", mas usam "cabeçalho", "cabeçalho embutido" ou outros rótulos.
Se achar necessário, você também pode alterar seu arquivo header.php. Mas esse código não tem nada a ver com a aparência de algo. Como a maioria das pessoas que deseja alterar seus cabeçalhos se preocupa mais com a aparência de seus sites do que com seu funcionamento, você provavelmente prestará mais atenção ao CSS.
Instale um plug-in de cabeçalho para WordPress.
Um plug-in facilita a alteração da aparência do cabeçalho do WordPress. Se você não tem certeza de como editar os arquivos do seu site diretamente, esta é a melhor maneira de fazê-lo.
Existem algumas ferramentas que você pode usar, dependendo do quanto você conhece e das mudanças que deseja fazer. WPCode – Insert Headers and Footers é um plugin gratuito que muitas pessoas usam.

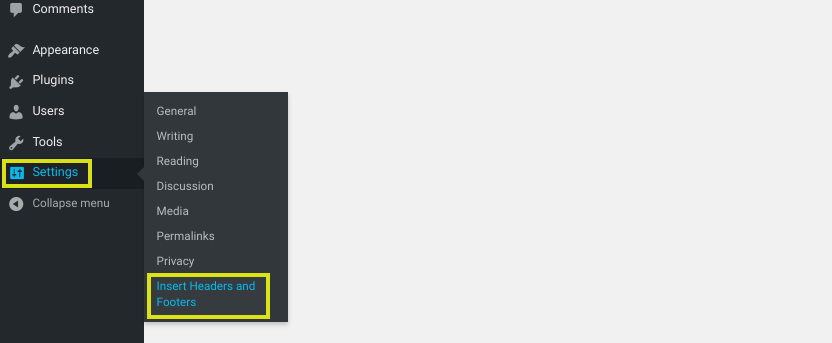
Uma vez ativado para o seu site, você pode encontrá-lo em Configurações > Inserir cabeçalhos e rodapés:

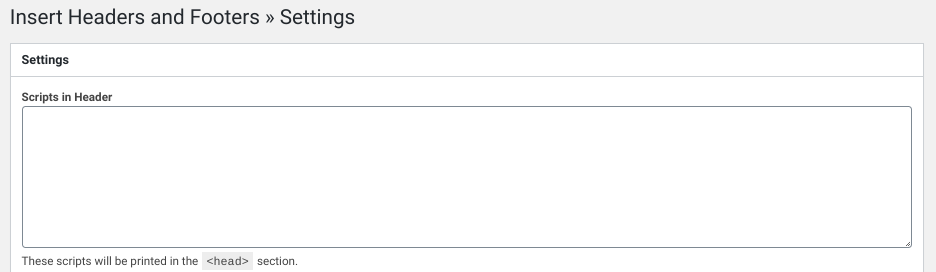
Em seguida, você pode adicionar código para qualquer coisa que queira adicionar ou retirar de seu cabeçalho na seção Cabeçalho:

Se você colocar scripts aqui, eles serão adicionados à tag 'head' do seu site WordPress automaticamente. Quando terminar, clique no botão que diz "Salvar alterações".
Você também pode usar um plug-in de cabeçalho personalizado premium para WordPress, como Popping Sidebars & Widgets .

Este plug-in permite adicionar widgets ao seu cabeçalho, como texto, formulários, ícones de mídia social etc. Ele também permite que você altere a aparência de suas barras laterais e rodapés.
Você pode ver uma demonstração do plug-in Popping Sidebars & Widgets no site OTWthemes para aprender como usá-lo. Você também pode se inscrever para uma avaliação gratuita se quiser experimentá-lo antes de comprar o plug-in pago.
Alterar cabeçalhos do WordPress usando Divi
O Divi permite adicionar cabeçalhos personalizados ao seu site WordPress de maneira semelhante, mas leva as coisas um passo adiante. Divi é o tema mais avançado para editar um site inteiro no mundo WordPress. É a melhor maneira de criar um site porque possui mais de 200 elementos de design, uma estrutura totalmente responsiva e a capacidade de alterar todas as partes do site sem escrever uma única linha de código.
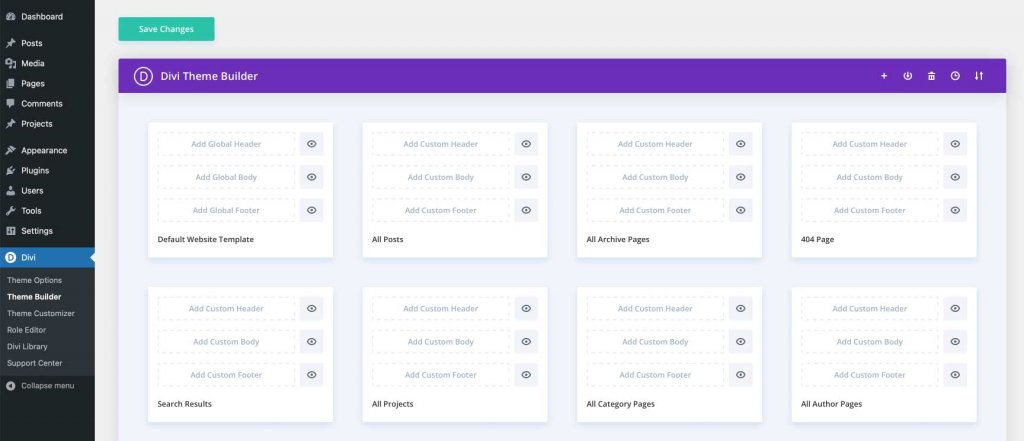
O Divi's Theme Builder permite que você crie seus próprios cabeçalhos, que você pode usar em diferentes modelos em seu site. Os cabeçalhos podem ser criados e usados em suas páginas, postagens, páginas de arquivo, páginas 404, páginas de resultados de pesquisa, projetos, páginas de categoria, páginas de autor e muito mais.

Empacotando
Agora você sabe como alterar o cabeçalho do seu site WordPress. Com isso, você pode chamar a atenção dos visitantes do site imediatamente. Confira mais conteúdo sobre personalização de cabeçalho, incluindo Elementor e Divi . Espero que este tutorial o ajude a obter mais excelência em seu empreendimento de desenvolvimento do WordPress.





